Cela peut sembler peu conventionnel, mais l’un des moyens les plus efficaces que nous ayons trouvés pour stimuler l’engagement sur les publications WordPress est d’y ajouter un formulaire de recherche.
Au début, nous étions nous aussi sceptiques – après tout, une barre de recherche n’est-elle pas généralement reléguée dans l’en-tête ou la barre latérale ? Mais si vous faites en sorte qu’elle semble naturelle et ne perturbe pas l’expérience de lecture, vous pouvez aider les utilisateurs à découvrir de nouveaux contenus après avoir simplement lu un article qu’ils ont apprécié.
Dans cet article, nous partagerons nos méthodes pour ajouter un formulaire de recherche aux publications WordPress.

Pourquoi ajouter un formulaire de recherche à vos publications WordPress ?
Si les visiteurs apprécient un article sur votre site WordPress, il est probable qu’ils voudront en lire d’autres. En ajoutant un formulaire de recherche à un article, vous pouvez aider les visiteurs à trouver d’autres blogs qui les intéressent.
De cette manière, vous pouvez augmenter le nombre de pages vues et réduire votre taux de rebond.
Plus les visiteurs restent longtemps sur votre site web, plus il y a de chances qu’ils s ‘inscrivent à votre liste d’adresses électroniques, laissent un commentaire, effectuent un achat, vous suivent sur les médias sociaux ou entreprennent d’autres actions positives.
Dans ce guide, nous allons vous montrer comment ajouter le formulaire de recherche standard de WordPress à vos articles. Si vous souhaitez utiliser un formulaire personnalisé à la place, consultez notre guide étape par étape sur la création d’un formulaire de recherche personnalisé sur WordPress.
Ceci étant dit, voyons comment ajouter facilement un formulaire de recherche dans un article WordPress. Utilisez les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1. Ajouter un formulaire de recherche dans un article WordPress (fonctionne avec n’importe quel thème)
La façon la plus simple d’ajouter un formulaire de recherche à vos publications est d’utiliser le bloc Recherche intégré.

Dans ce guide, nous allons vous afficher comment ajouter le bloc à une publication, mais vous pouvez également l’ajouter à n’importe quelle page ou zone de votre site prête à recevoir des widgets.
Nous vous recommandons également de l’ajouter au bas de votre publication afin de ne pas perturber la lecture.
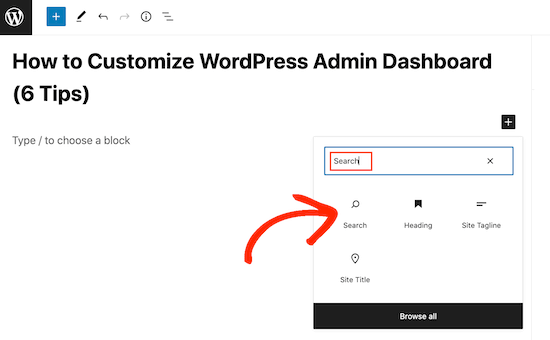
Pour Premiers pas, il suffit d’ouvrir la page où vous souhaitez ajouter un formulaire de recherche. Dans l’éditeur/éditrices de contenu de WordPress, cliquez sur l’icône +.
Dans la fenêtre surgissante, tapez “Rechercher”. Lorsque le bloc de droite apparaît, cliquez pour l’ajouter à la page.

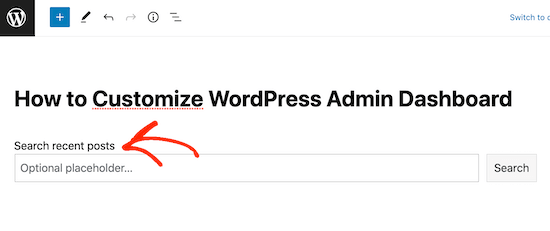
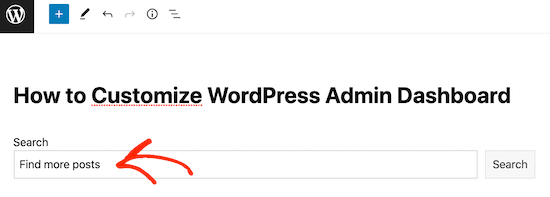
Par défaut, le bloc utilise “Rechercher” pour son libellé et le texte du bouton. Ce texte sera visible par les internautes, vous pouvez donc le remplacer par quelque chose de plus descriptif.
Par exemple, si vous ajoutez la barre de recherche à un blog WordPress, vous voudrez peut-être utiliser “Rechercher les publications récentes du blog” ou quelque chose de similaire.

Vous pouvez même utiliser le libellé et le texte du bouton pour motiver vos internautes.
Par exemple, si vous avez créé un magasin en ligne, vous pourriez utiliser quelque chose comme “Trouver d’autres bonnes affaires” ou “Rechercher des offres similaires” pour votre formulaire de recherche de produits.
Vous pouvez également ajouter un texte de remplacement. Ce texte disparaîtra automatiquement lorsque l’internaute commencera à taper.
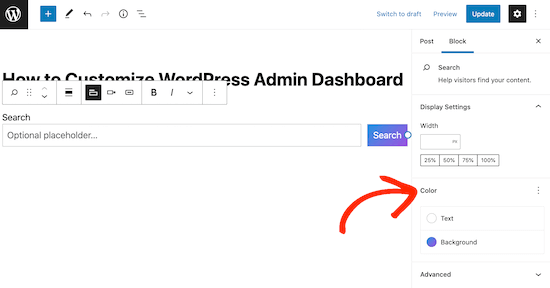
Pour ajouter un module, il suffit de cliquer sur “Module facultatif…” et de commencer à taper.

Par défaut, WordPress utilisera votre thème pour styliser la barre de recherche.
Vous pouvez toutefois modifier la couleur de l’arrière-plan et du texte du bouton à l’aide des Réglages “Couleur” dans le menu de droite. Cela peut aider votre barre de recherche à se démarquer du reste de votre site.

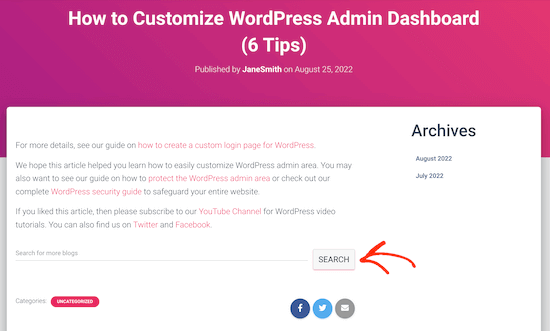
Lorsque vous êtes satisfait de l’aspect du bloc Recherche, vous pouvez publier ou mettre à jour la publication. Si vous visitez votre site, vous verrez maintenant la barre de recherche dans le contenu de la publication.
Vous pouvez ajouter un formulaire de recherche à d’autres publications et pages WordPress en suivant le même processus ci-dessus. Pour des instructions détaillées sur la façon d’ajouter la barre de recherche à une colonne latérale ou à une section similaire, veuillez consulter notre guide sur l’ajout et l’utilisation de widgets dans WordPress.
Méthode 2. Ajouter un formulaire de recherche à tous les articles de WordPress(thèmes basés sur des blocs)
Si vous utilisez un thème basé sur des blocs, comme ThemeIsle Hestia Pro, vous pouvez ajouter une barre de recherche au modèle que WordPress utilise pour tous les articles de votre blog.
De cette manière, vous pouvez rapidement et facilement ajouter une barre de recherche à chaque publication unique sur l’ensemble de votre site WordPress.
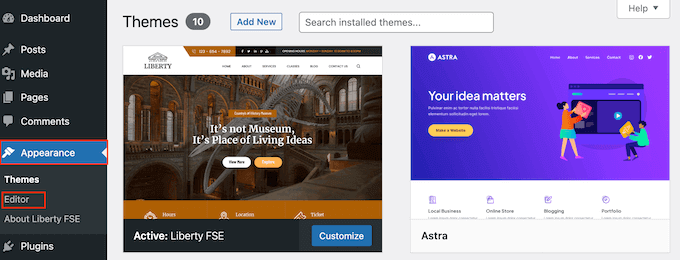
Pour ouvrir l’éditeur du site complet, allez dans Thèmes ” Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
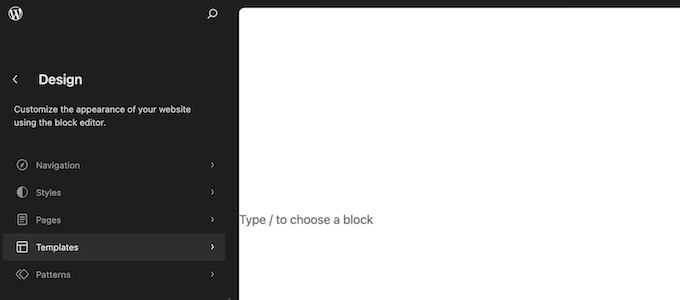
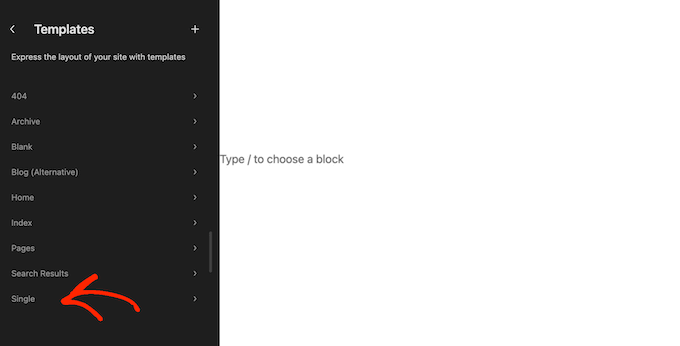
Pour voir toutes les options disponibles, sélectionnez “Modèles” dans le menu de gauche.

Elle affiche une liste de tous les modèles qui composent votre thème WordPress.
Pour personnaliser le modèle de blog, cliquez sur “Simple”.

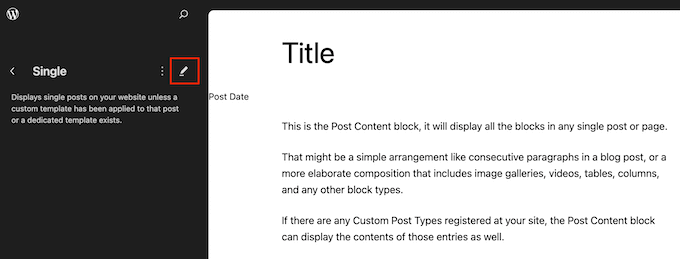
WordPress affiche maintenant une Prévisualisation de la mise en page du blog.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

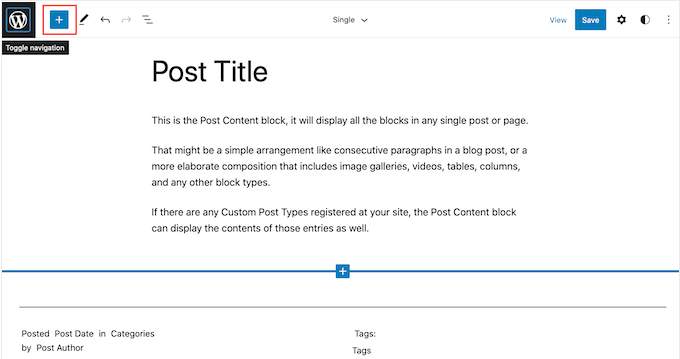
Vous verrez maintenant ce Modèle dans l’éditeur/éditrices du site complet.
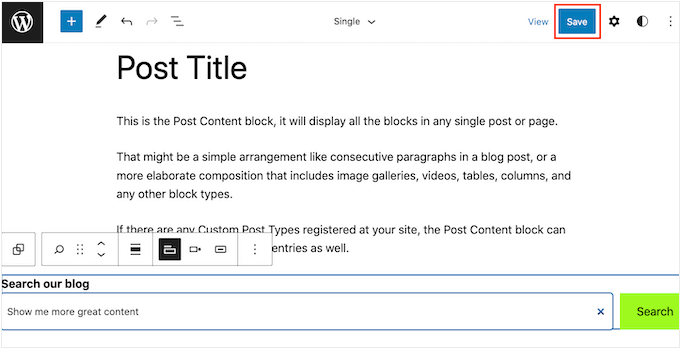
Pour ajouter une barre de recherche, cliquez sur l’icône bleue “+”.

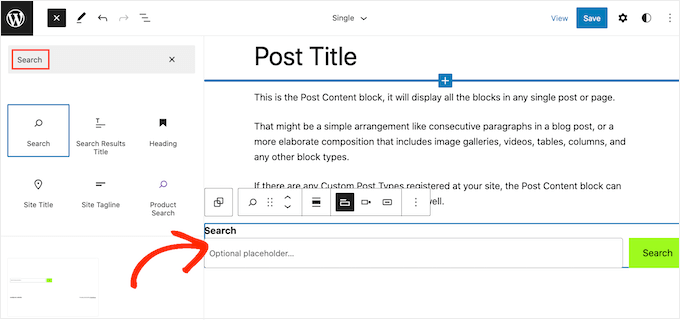
Dans la fenêtre surgissante, tapez “Rechercher” pour trouver le bon bloc.
Vous pouvez maintenant faire glisser le bloc à l’Emplacement où vous souhaitez afficher la barre de recherche.

Pour personnaliser le titre du bloc ou le Texte indicatif, il suffit de personnaliser la nouvelle messagerie dans le bloc de recherche.
Lorsque vous êtes satisfait de l’aspect du bloc, cliquez sur “Enregistrer” pour mettre la barre de recherche en direct.

Maintenant, si vous visitez n’importe quelle publication de blog sur votre site, vous verrez la barre de recherche.
Méthode 3. Ajouter une barre de recherche à tous les articles de WordPress avec un code (fonctionne avec n’importe quel thème)
Si vous n’utilisez pas de thème en bloc mais que vous souhaitez que la barre de recherche apparaisse dans tous vos messages, vous devrez utiliser un code.
Pour ce faire, nous vous recommandons d’utiliser WPCode. Ce plugin d’extraits de code permet d’insérer facilement et en toute sécurité du code personnalisé dans les fichiers de votre thème sans les modifier directement. Vous pouvez ainsi ajouter divers extraits de code sans endommager votre site web.
Ce que vous voulez faire, c’est installer le plugin WPCode dans WordPress. Vous pouvez lire notre guide étape par étape sur l ‘installation d’un plugin WordPress pour plus d’informations.
Ensuite, allez dans Code Snippets “ + Add Snippet. Sélectionnez “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Utiliser l’extrait”.

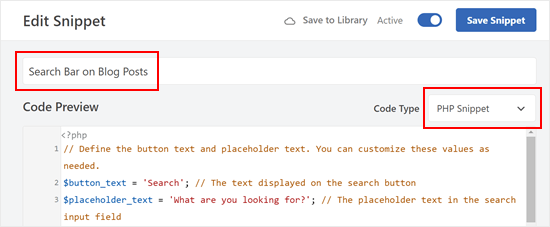
Maintenant, donnez un nom à votre nouveau code personnalisé. Il peut s’agir de quelque chose de simple comme “Barre de recherche sur les articles de blog”.
Ensuite, changez le type de code en “PHP Snippet”.

Ensuite, dans la boîte de prévisualisation du code, copiez et collez l’extrait de code suivant:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Ce code ajoute une barre de recherche de base similaire au bloc de recherche. Vous pouvez personnaliser le bouton et le texte de l’espace réservé selon vos besoins.
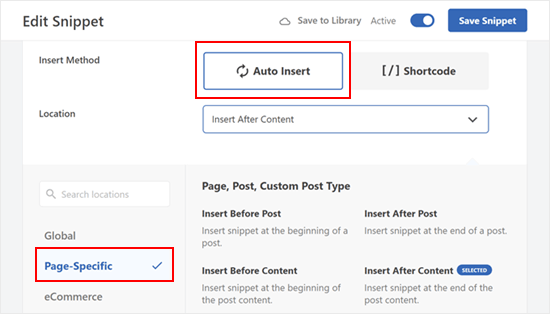
Une fois cela fait, faites défiler vers le bas et assurez-vous que “Insertion automatique” est sélectionné pour la méthode d’insertion.
En ce qui concerne l’emplacement, accédez à l’onglet “Page-Specific” et choisissez celui qui correspond le mieux à vos critères. Pour les besoins de l’exemple, nous avons choisi “Insérer après le contenu”.

Lorsque vous avez terminé, il vous suffit de rendre le code “actif” et de cliquer sur “Enregistrer l’extrait”.
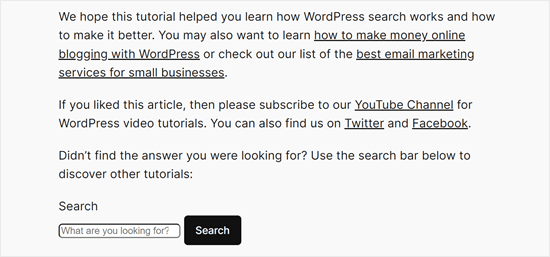
Vous devriez maintenant voir quelque chose comme ceci :

Découvrez des conseils et des astuces pour améliorer la recherche sur WordPress
Le bloc Recherche utilise la fonctionnalité de recherche intégrée de WordPress. Cependant, celle-ci est assez limitée et ne permet pas d’afficher des résultats précis.
Dans certains cas, vous pouvez souhaiter que la fonction de recherche de WordPress soit plus avancée. Vous souhaitez peut-être ajouter une fonction de recherche par catégorie ou rendre les commentaires de vos articles de blog consultables.
C’est là que SearchWP intervient. Ce plugin de recherche personnalisé vous donne un contrôle complet sur la recherche du site WordPress afin que vous puissiez fournir des résultats plus précis à vos visiteurs.
SearchWP permet également d’effectuer des recherches dans toutes les parties de votre site, y compris les fichiers PDF, les fichiers ACF, les fichiers texte, les champs personnalisés de WordPress, etc.
Après avoir créé un formulaire de recherche personnalisé, vous pouvez l’ajouter à n’importe quelle partie de votre site à l’aide d’un bloc ou d’un code court.

Pour en savoir plus, veuillez consulter notre guide sur l’amélioration de la recherche sur WordPress avec SearchWP.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un formulaire de recherche dans une publication WordPress. Vous voudrez peut-être aussi apprendre comment créer un formulaire de contact sur WordPress ou consulter nos choix d’experts sur les meilleures extensions de logique conditionnelle pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!