Voulez-vous ajouter des images d’en-tête aléatoires à votre blog WordPress? La plupart des thèmes WordPress sont livrés avec un support intégré pour ajouter des images d’en-tête. Ces modifications peuvent complètement modifier l’apparence de votre site. Dans cet article, nous allons vous afficher comment ajouter des images d’en-tête aléatoires à votre blog WordPress sans écrire de code.

La plupart des thèmes WordPress gratuits et premium sont livrés avec un support d’en-tête personnalisé. Les en-têtes personnalisés dans WordPress sont une fonctionnalité de thème qui permet aux thèmes WordPress de désigner une zone d’en-tête affichant une image.

L’Outil en-tête personnalisé est différent de la fonctionnalité d’image avant plan qui vous permet de définir une image arrière-plan sur votre site WordPress.
En-tête personnalisé est différent de la fonction image d’arrière-plan qui permet de définir une image d’arrière-plan sur votre site WordPress. En-tête personnalisé est différent de la fonction image d’arrière-plan qui permet de définir une image d’arrière-plan sur votre site WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Méthode 1. Images d’en-tête personnalisées à l’aide de l’Outil de personnalisation du thème WordPress
Cette méthode est plus simple et est recommandée pour la plupart des utilisateurs/utilisatrices de WordPress.
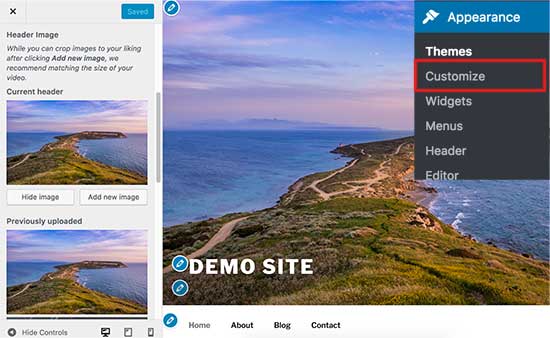
Vous devez vous rendre sur la page Apparence ” Personnaliser pour lancer le personnalisateur de thème de WordPress.

Ensuite, vous devez cliquer sur l’onglet ” En-tête ” pour le déplier. L’option en-tête peut également être libellée comme image d’en-tête ou média d’en-tête dans votre thème.
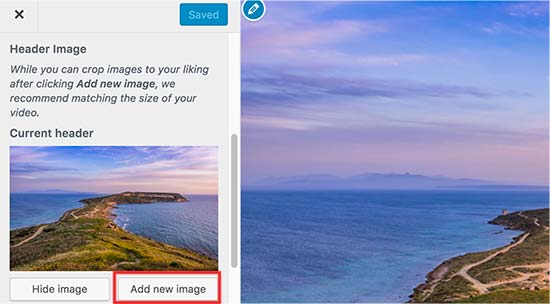
Vous verrez l’image d’en-tête actuelle de votre site, et toutes les autres images d’en-tête disponibles à utiliser.
Vous devez cliquer sur le bouton “Ajouter une image” pour téléverser les images que vous souhaitez utiliser comme images d’en-tête.
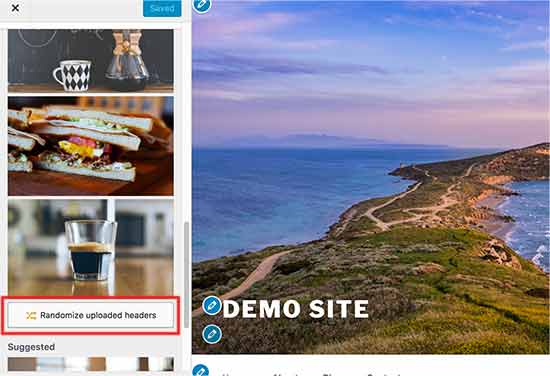
Une fois que vous aurez téléversé quelques images, elles apparaîtront sous la rubrique “Images récemment téléversées”.

Vous devez maintenant cliquer sur le bouton “Randomiser l’en-tête téléversé” sous les images récemment téléversées, puis enregistrer vos modifications.
Vous pouvez maintenant visiter votre site et le recharger pour voir les images d’en-tête se modifier de façon aléatoire.
Méthode 2. Ajouter des images d’en-tête personnalisées sur des pages sélectionnées à l’aide d’une extension.
Cette méthode est plus flexible et vous donne plus de contrôle sur la façon d’afficher des images d’en-tête différentes ou aléatoires pour les publications WordPress, les pages, les archives de catégories ou d’identifiés.
La première chose à faire est d’installer et d’activer l’extension WP Display Header. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez modifier une publication ou en créer une nouvelle. Vous remarquerez une nouvelle Meta box libellée ” En-tête ” en dessous de l’éditeurs/éditrices de la publication.

Ici, vous pouvez sélectionner une image d’en-tête précédemment téléversée dans votre thème et l’utiliser comme en-tête pour cette publication. Vous pouvez également cocher l’option “Aléatoire” pour afficher de manière aléatoire une image d’arrière-plan parmi les images d’en-tête téléversées.
Si vous souhaitez ajouter d’autres images d’en-tête, rendez-vous dans Apparence ” Personnaliser et cliquez sur l’onglet Titre.

Ensuite, vous devez cliquer sur le bouton ” Ajouter une image ” pour téléverser plus d’images d’en-tête. Vous n’avez pas besoin de modifier l’en-tête de votre thème, il vous suffit de téléverser les images et de quitter le personnalisateur.
L’extension vous permet également de modifier l’image d’en-tête pour vos pages d’archives de catégories et d’identifications.
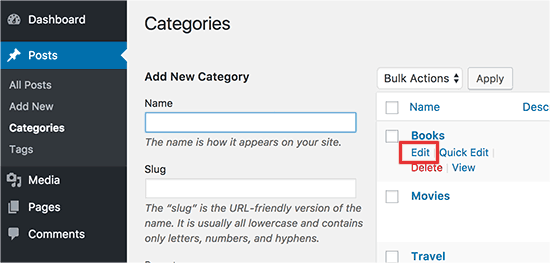
Vous devrez vous rendre sur la page Posts ” Categories et cliquer sur le bouton Modifier en dessous de la catégorie que vous souhaitez modifier.

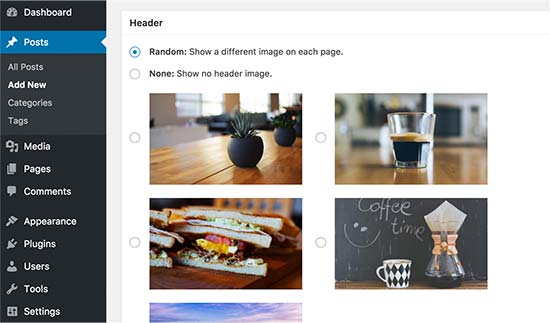
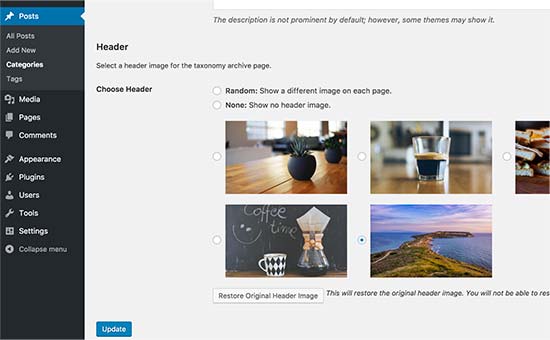
Sur l’écran de modification de la catégorie, vous remarquerez la nouvelle section d’en-tête où vous pouvez sélectionner une image d’en-tête ou afficher des images d’en-tête aléatoires.

N’oubliez pas de cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications.
C’est tout, nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des images d’en-tête aléatoires à votre blog WordPress. Vous pouvez également consulter notre guide sur la façon de booster la vitesse et les performances de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Max
I have 7 header images and would like my site to display a different one each day, in order not randomly. Is there a plugin or code I can use that can achieve this? Thanks.
TPWidt
This was useful, but i was looking for randomized text, like in your second image, you had the image of the hill and the sky, with the Demo Text to the bottom left corner. I’m curious to see if its possible to have a randomized version of that, so whenever I would refresh the page, it would cycle through text such as “Demo Site” or “Welcome” just for variety.
Miguel
Can this method be used for place different ads on header ?
Neale
This looks like a good solution to running my own random promotional messages as part of the header. Thanks for the detailed guidance.