Encourager les gens à partager votre contenu sur les réseaux sociaux est un excellent moyen d’élargir votre audience et de susciter l’intérêt des gens pour votre entreprise.
Mais la réalité est que les gens partageront uniquement votre contenu si vous leur facilitez la tâche.
Nous utilisons des boutons de partage social sur le blog WPBeginner pour que nos lecteurs puissent partager notre contenu d’un simple clic, nous savons donc de quoi nous parlons. 🤓
D’après notre expérience, Pinterest est une plateforme fantastique pour générer du trafic vers votre site WordPress, surtout si vous publiez du contenu visuel comme des photos, des infographies et des œuvres d’art numériques.
L’ajout d’un bouton ” Pin It ” sur votre site WordPress permet à vos internautes de partager rapidement des images ou d’autres contenus visuels sur leurs tableaux Pinterest. De plus, cela présente de nombreux avantages ! Pensez-y : plus d’internautes, plus de commentaires et plus de ventes. 💥
Dans cet article, nous allons vous afficher comment ajouter le bouton ” Pin It ” de Pinterest à WordPress.

Pourquoi ajouter le bouton “épingle” de Pinterest dans WordPress ?
Pinterest est une plateforme de réseau social populaire qui permet aux utilisateurs/utilisatrices de collecter des liens vers des sites web et d’autres contenus visuels en créant des tableaux.
Lorsque les utilisateurs/utilisatrices ajoutent votre contenu à leur tableau Pinterest, cela aide d’autres personnes à découvrir votre site. Pinterest est une source de trafic particulièrement importante si vous gérez un site de photographie, un blog de mode ou tout autre type de blog comportant beaucoup d’images et de vidéos.
L’ajout d’un bouton “épingle” sur votre site peut encourager les internautes à partager votre contenu sur Pinterest.

Note : Pinterest a officiellement modifié le nom du bouton ” Pin It ” pour ” Enregistrer ” en 2016. Cependant, de nombreux guides et extensions WordPress utilisent encore ” Pin It “, c’est pourquoi nous utilisons le nom original dans ce guide. De plus, ce nom est tout simplement plus accrocheur !
Ceci étant dit, voyons comment vous pouvez ajouter un bouton ” épingle ” de Pinterest dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : ajouter le bouton “épingle” de Pinterest aux publications (méthode simple)
La façon la plus simple d’ajouter un bouton Pinterest à votre site WordPress est d’utiliser Novashare. À notre avis, c’est l’une des meilleures extensions de réseaux sociaux pour WordPress.
Il vous permet d’ajouter facilement un bouton Pinterest à votre site, ainsi que des boutons pour tous les autres grands réseaux sociaux. Nous avons testé Novashare pour de nombreux cas d’utilisation différents, et nous apprécions vraiment sa facilité d’utilisation. En savoir plus sur l’extension, consultez notre avis complet sur Novashare.
Pour commencer, vous devez vous rendre sur le site de Novashare et choisir une offre. Ensuite, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.

Après l’activation, vous devez vous rendre sur la page Réglages ” Novashare dans votre Tableau de bord WordPress pour activer votre licence.
Cliquez simplement sur l’onglet “Licence”, collez la clé de licence qui vous a été donnée lors de l’achat de l’extension, puis cliquez sur le bouton “Enregistrer la licence”.

Une fois votre licence activée, vous pouvez ajouter une icône Pinterest à votre site et toutes les autres icônes de partage social que vous souhaitez. Vous pouvez ajouter ces icônes en ligne avec votre contenu ou sous forme de barre flottante.
Nous utiliserons ici la première option (mais continuez à lire pour plus d’informations sur les barres flottantes).
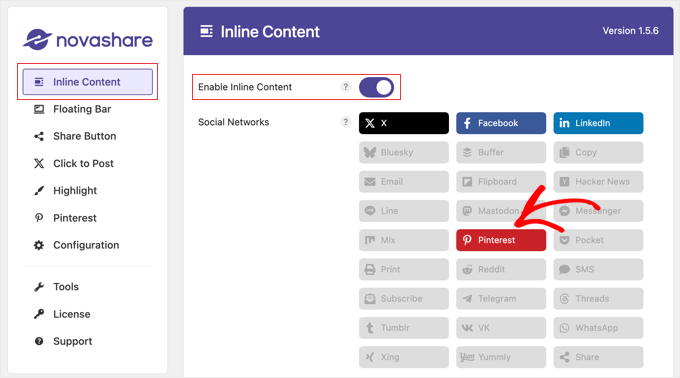
Il vous suffit de vous rendre dans l’onglet “Inline Content” de Novashare et d’activer le commutateur “Enable Inline Content”. Cliquez ensuite sur le bouton Pinterest pour qu’il devienne rouge.
À ce stade, vous pouvez également activer tout autre réseau social que vous souhaitez ajouter à la barre des boutons de partage social.

Ensuite, vous pouvez défiler vers le bas et utiliser les options disponibles pour configurer la barre de boutons.
Il existe des réglages pour afficher la barre de boutons sur les publications, les pages et plus encore. Vous pouvez également personnaliser la couleur et le design des boutons.
Vous pouvez même ajouter des libellés aux boutons et afficher un décompte du nombre de fois où la publication en cours a été partagée sur les réseaux sociaux.
Nous couvrons toutes ces options et barres flottantes en détail dans notre guide sur l ‘ajout de boutons de partage social dans WordPress.
Lorsque vous avez fini de personnaliser votre bouton “Épingle”, défilez jusqu’au bas de la page. Cliquez sur le bouton “Enregistrer les modifications” pour stocker les nouveaux réglages.
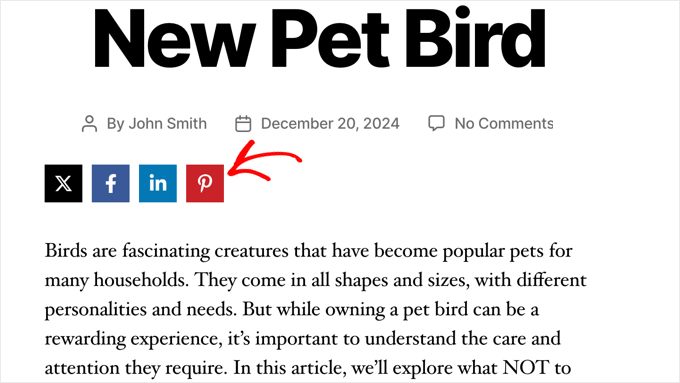
Vous pouvez maintenant visiter votre site WordPress pour voir le bouton Pinterest en action.

Méthode 2 : Ajouter le bouton “épingle” de Pinterest aux images (méthode simple)
Vous tenez un blog sur la mode, la photographie ou la gastronomie ? Dans ce cas, vous pouvez ajouter un bouton Pinterest au-dessus de ces images. Cela permet aux internautes de partager votre contenu en survolant simplement l’image qu’ils souhaitent épingler.
L’extension Novashare que nous avons utilisée dans la méthode 1 peut également ajouter un module Pinterest “épingle” lorsque vous survolez une image sur votre site.
Une fois que vous avez acheté une licence et installé l’extension, comme nous l’avons expliqué dans la méthode 1 ci-dessus, dirigez-vous vers Réglages ” Novashare et cliquez sur l’onglet ” Pinterest “.
Maintenant, activez le commutateur “Enable Image Pins” et sélectionnez les “Post Types” dans lesquels vous souhaitez afficher le bouton.

Vous pouvez ensuite personnaliser la position, la forme et la couleur du bouton. Les autres réglages par défaut conviennent à la plupart des sites.
Si vous préférez, vous pouvez afficher le bouton Pinterest sur les images à tout moment, et pas seulement lorsque vous survolez une image avec la souris. Pour ce faire, vous devez activer l’option “Toujours afficher”.

Certains propriétaires de sites ont quelques images qu’ils ne souhaitent pas partager. Dans ce cas, vous pouvez saisir le nom des fichiers dans le champ “Images exclues”.
Confirmez vos réglages en cliquant sur le bouton ” Enregistrer les modifications “. Novashare commencera alors à afficher le bouton Épingle sur les images.

Méthode 3 : Ajouter le bouton “épingle” de Pinterest à l’aide d’un code court personnalisé
Parfois, vous pouvez vouloir contrôler exactement l’endroit où le bouton ” Pin It ” apparaît sur votre site. Par exemple, vous pourriez vouloir afficher le bouton Pinterest sur une page d’atterrissage publicitaire spécifique ou à l’intérieur du contenu de la publication.
Dans ce cas, une option consiste à créer le bouton à l’aide d’un code, puis à le placer sur chaque page ou publication à l’aide d’un code court personnalisé. Cela vous donne la liberté d’afficher le bouton ” Pin It ” à différents Emplacements, mais vous devrez l’ajouter à chaque page ou publication manuellement.
La façon la plus simple d’ajouter du code personnalisé à WordPress est d’utiliser WPCode. Il vous permet d’ajouter du PHP personnalisé, du CSS, du JavaScript et bien plus encore à votre site.
Plusieurs de nos marques partenaires utilisent cette extension pour gérer les extraits de code sur leurs sites, et elles nous ont toutes fait part de leur satisfaction. En savoir plus, consultez notre Avis complet sur WPCode.
Vous pouvez également utiliser WPCode pour créer des codes courts personnalisés, ce qui est parfait pour ajouter un bouton “Pin It” à votre site.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
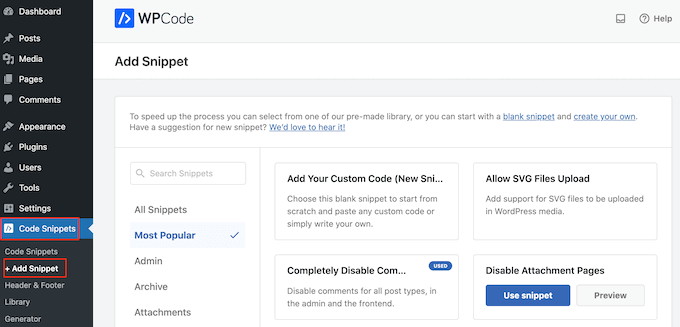
Une fois l’extension activée, allez dans Extraits de code ” Ajouter un extrait.

Cette page consulte tous les extraits prédéfinis que WPCode peut ajouter à votre site. Il s’agit notamment d’extraits qui vous permettent d’ajouter des boutons de partage social à WordPress et d’afficher vos icônes sociales dans une colonne latérale.
Vous devez maintenant survoler l’option “Ajouter votre code personnalisé (nouvel extrait)”, puis cliquer sur le bouton “+” de l’extrait personnalisé lorsqu’il s’affiche.

Ensuite, vous allez ajouter PHP à WordPress, vous devez donc sélectionner “PHP Snippet” comme type de code.

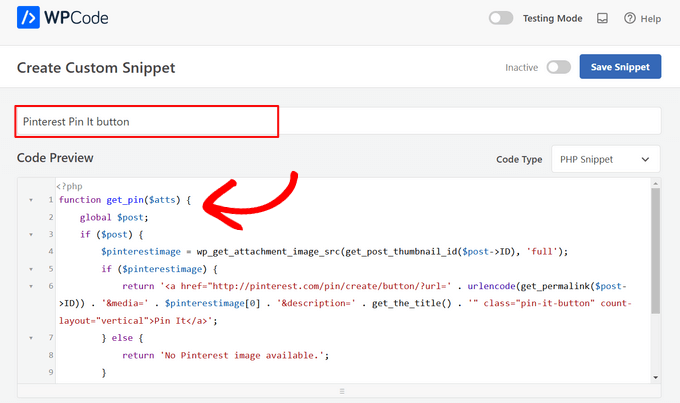
Dans l’écran suivant, saisissez un titre pour l’extrait de code.
Il s’agit uniquement d’une référence, vous pouvez donc utiliser ce que vous voulez. Pour ce tutoriel, nous allons taper “Bouton d’épingle Pinterest”.

Une fois cela fait, il suffit de coller ce qui suit dans l’éditeur/éditrices de code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function get_pin($atts) { global $post; if ($post) { $pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); if ($pinterestimage) { return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>'; } else { return 'No Pinterest image available.'; } } else { return 'No post found.'; }}add_shortcode('pin', 'get_pin'); |
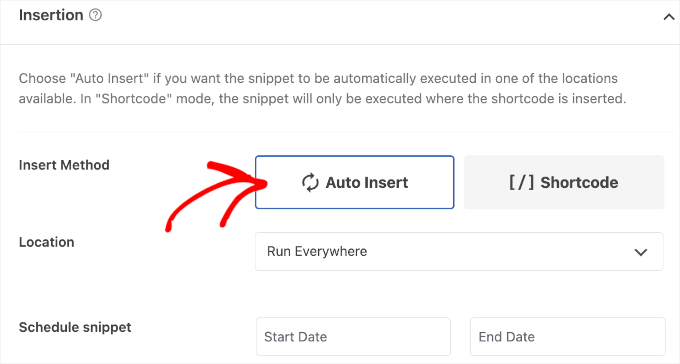
Ensuite, défilez vers le bas de la page jusqu’à la section “Insertion”. Ici, vous pouvez conserver la méthode “Insertion automatique” par défaut pour vous assurer que le code s’exécute partout.
S’il n’est pas déjà Sélectionné, sélectionnez “Exécuter partout”.

Enfin, défilez jusqu’en haut de l’écran et cliquez sur le Diaporama “Inactif” pour qu’il affiche “Actif”.
Il suffit ensuite de cliquer sur le bouton “Enregistrer l’extrait” ou “Mettre à jour” pour que l’extrait de code soit direct.

Désormais, vous pouvez ajouter un bouton “épingle” à n’importe quelle page WordPress, à n’importe quelle publication ou à n’importe quelle zone prête à recevoir un widget en utilisant le code court [pin].
Pour savoir étape par étape comment placer le code court, veuillez consulter notre guide sur l ‘ajout d’un code court dans WordPress.
![use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
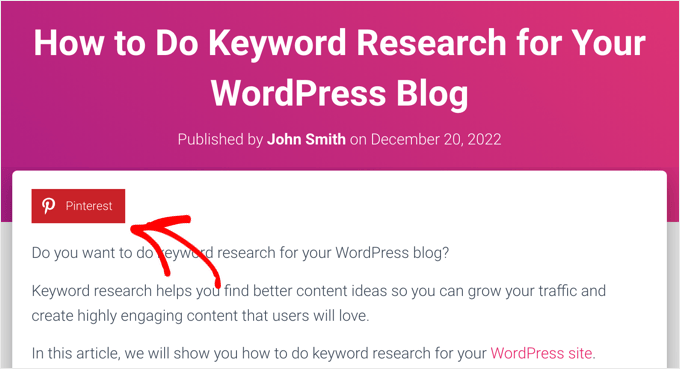
Après avoir ajouté ce code, les visiteurs verront un bouton “Pin It” sur toute page ou publication comportant une mise en avant.
Si la page ne comporte pas d’image avant, le message d’erreur “Aucune image Pinterest disponible” s’affiche.
Comment ajouter le bouton “épingle” de Pinterest à l’aide de l’éditeur de site complet ?
Si vous utilisez l’un des nouveaux thèmes compatibles avec les blocs, vous pouvez ajouter un bouton “Epingle” n’importe où dans votre thème WordPress à l’aide d’un code court personnalisé.
C’est un moyen facile d’ajouter le bouton à chaque page et publication. Vous pouvez également ajouter le bouton “Pin It” à des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress, comme le modèle de page 404 de votre site.
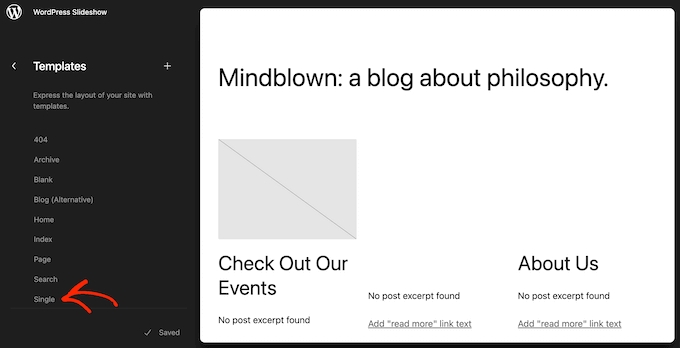
Pour Premiers pas, il suffit d’aller dans Thèmes ” Éditeur dans le tableau de bord WordPress.

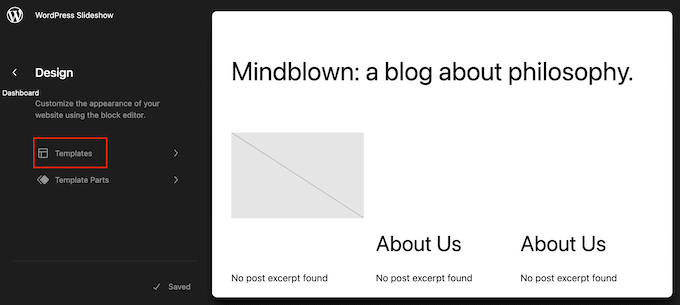
Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
Pour ajouter un bouton “épingle” à une autre page, il suffit de sélectionner “Modèle” ou “Éléments de modèle” dans le menu de gauche.

Vous pouvez maintenant sélectionner le Modèle que vous souhaitez modifier.
Dans cet exemple, nous allons vous afficher comment ajouter un bouton ” Épingle ” au Modèle de page unique de votre site. Cependant, les étapes seront similaires quel que soit le modèle que vous choisissez.

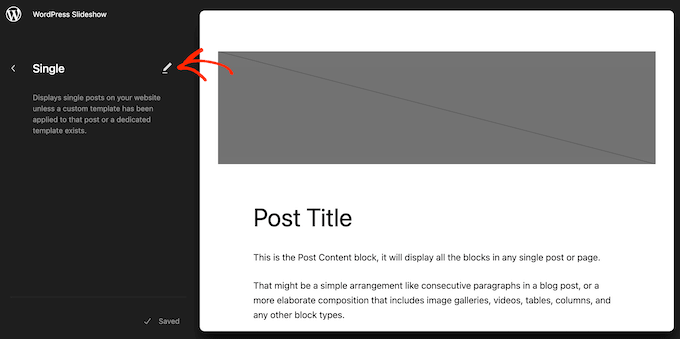
WordPress affiche maintenant un aperçu du modèle ou de l’élément de modèle.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

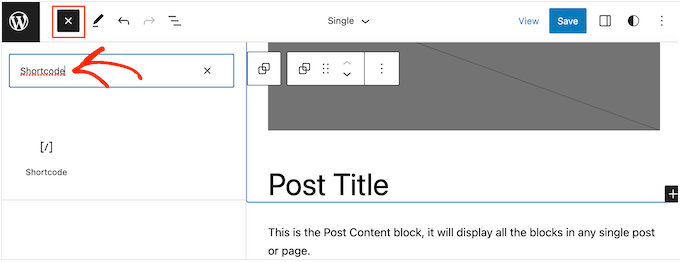
Cliquez ensuite sur l’icône bleue “+” dans le coin supérieur gauche.
Dans la barre de recherche qui apparaît, tapez “code court”.

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur la mise en page du modèle.
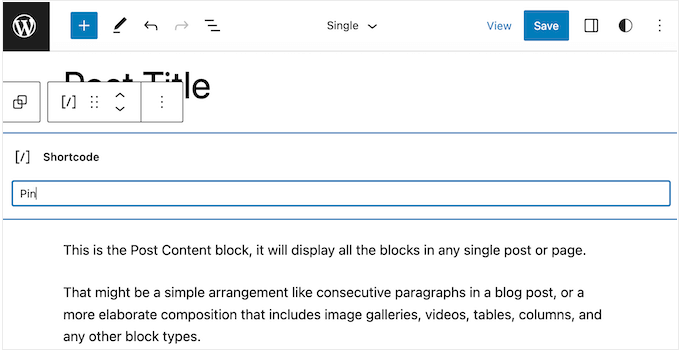
Vous pouvez maintenant saisir le code court de l’épingle dans le bloc.

Après cela, il suffit de cliquer sur ” Enregistrer ” pour que le nouveau code court soit direct.
Désormais, si vous visitez votre site WordPress, vous verrez le bouton “Epingle” en action.
Méthode 4 : ajouter le bouton ” épingle ” de Pinterest à l’aide d’un code et d’un FTP
Une autre façon d’ajouter un bouton Pinterest à votre site sans extension consiste à ajouter du code directement dans les fichiers de votre thème. Cependant, cette méthode convient uniquement aux utilisateurs/utilisatrices techniques.
La modification directe des fichiers du thème peut provoquer de nombreuses erreurs WordPress courantes, et vous perdrez tout le code personnalisé lorsque vous mettrez à jour le thème WordPress. C’est pourquoi nous recommandons toujours d’utiliser WPCode à la place.
Cependant, si vous utilisez cette méthode, vous devrez commencer par faire une sauvegarde WordPress complète de votre site. Cela vous aidera à restaurer votre site au cas où quelque chose se briserait par accident.
Une fois cela fait, connectez-vous à votre hébergeur WordPress à l’aide d’un client FTP, puis allez dans le dossier /wp-content/themes/.
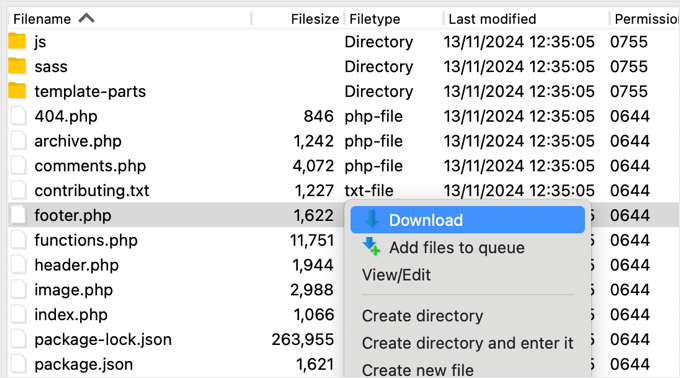
À partir de là, vous devez ouvrir le dossier de votre thème actuel et localiser le fichier footer.php.

Ensuite, il suffit de cliquer avec le bouton droit de la souris sur ce fichier et de sélectionner “Télécharger” dans le menu. Le fichier footer.php sera alors téléchargé sur votre ordinateur.
Vous devez maintenant ouvrir le fichier footer.php à l’aide d’un éditeur de texte brut comme le Bloc-notes et coller le script suivant juste avant l’identifiant </body>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
Une fois que vous avez fait cela, vous devez enregistrer le fichier, puis le téléverser dans le dossier du thème actuel.
Ensuite, localisez le fichier de modèle dans votre thème où vous souhaitez ajouter le bouton. En général, il s’agit du fichier single.php, mais cela peut varier en fonction de votre thème WordPress. Si vous n’êtes pas sûr, alors vous pouvez consulter notre guide du débutant sur la hiérarchie des fichiers modèles WordPress.
Pour modifier le fichier de modèle, il suffit de le télécharger depuis le dossier de votre thème et de l’ouvrir pour le modifier.
Vous devrez choisir l’Emplacement où vous souhaitez afficher le bouton “Epingle”. De nombreux sites affichent les boutons de partage social directement sous le titre de la publication, mais vous pouvez utiliser l’emplacement de votre choix.
Après avoir choisi un Emplacement, il suffit d’ajouter le code suivant :
1 2 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
L’extrait de code ci-dessus ajoute l’image mise en avant, le titre, la description et l’URL de la publication dans le paramètre URL de partage.
Cet extrait de code ajoutera également un bouton de partage vertical à toutes vos publications. Si vous souhaitez afficher un bouton de partage horizontal à la place, il vous suffit de modifier la section count-layout="vertical"> en count-layout="horizontal">.
Lorsque vous êtes prêt, enregistrez le fichier et téléversez-le directement dans votre thème à l’aide du FTP.
Bonus : Guides supplémentaires sur WordPress et les réseaux sociaux
Vous souhaitez en savoir plus sur l’utilisation de WordPress avec les réseaux sociaux ? Consultez ces guides destinés aux débutants :
- Pinterest est-il mort ? Comment booster le trafic de Pinterest vers votre blog ?
- Comment vérifier si votre site WordPress est sur Pinterest (étape par étape)
- Comment publier automatiquement depuis WordPress sur Instagram ?
- Les meilleures extensions WordPress pour Facebook pour faire grandir votre blog
- Statistiques sur les réseaux sociaux (liste ultime pour les blogueurs)
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.