Il y a quelque chose d'étrangement satisfaisant à faire en sorte que l'espace d'administration de WordPress vous ressemble davantage. Lorsque nous travaillons sur des sites clients ou des projets à long terme, même de petits changements comme des icônes personnalisées peuvent rendre le tableau de bord plus soigné et personnel.
Les icônes par défaut de WordPress font leur travail, mais elles sont génériques. Si vous avez ajouté des types de publication personnalisés ou créé une expérience d'administration sur mesure, ces mêmes icônes ne reflètent probablement pas la marque ou le but de votre site.
Nous avons utilisé différentes méthodes au fil des ans pour changer les icônes d'administration, certaines simples, d'autres un peu plus avancées. Que vous souhaitiez une solution rapide avec un plugin ou une façon d'échanger des icônes avec un peu de code, nous vous montrerons les deux options étape par étape.
Ce tutoriel est parfait pour les propriétaires de sites, les développeurs et les freelances qui veulent que leur tableau de bord WordPress ait un aspect aussi personnalisé que l'avant du site.

Que sont les icônes d'administration dans WordPress ?
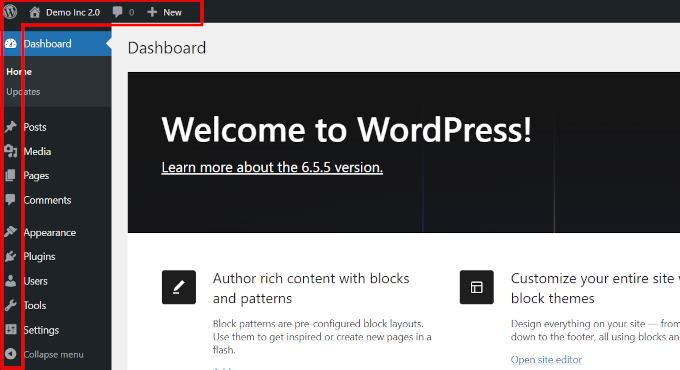
Les icônes d'administration sont les petites images qui apparaissent à côté de chaque élément du menu du tableau de bord WordPress. Elles vous aident à reconnaître rapidement les différentes zones de votre site, comme les Articles, les Pages, les Plugins et les Réglages.

Par défaut, WordPress utilise une police d'icônes appelée Dashicons. Elle existe depuis 2013 et n'a pas beaucoup évolué depuis. Bien qu'elle fonctionne bien, elle peut sembler un peu dépassée ou générique, surtout si vous créez un site personnalisé.
La personnalisation de ces icônes donne un nouveau look à l'espace d'administration. Vous pouvez les changer pour qu'elles correspondent à votre marque, simplifier le menu pour les clients, ou simplement ajouter une touche de personnalité à votre site.
Si vous créez un site pour quelqu'un qui découvre WordPress, changer les icônes peut même l'aider à trouver les choses plus rapidement. C'est une petite modification qui fait une grande différence dans la façon dont le tableau de bord est perçu.
Regardons maintenant deux façons simples de changer les icônes d'administration — une avec un plugin, et une avec un peu de code.
- Méthode 1 : Changer les icônes d'administration dans l'administration WordPress à l'aide d'un plugin
- Méthode 2 : Changer manuellement les icônes du menu d'administration à l'aide d'un extrait de code
- Bonus : Ajouter des icônes pour les types de publication personnalisés dans WordPress
- Plus de façons de personnaliser votre zone d'administration WordPress 🎁
Méthode 1 : Changer les icônes d'administration dans l'administration WordPress à l'aide d'un plugin
Pour cette méthode, nous utiliserons le plugin Admin Menu Editor. Comme son nom l'indique, il vous permet de personnaliser facilement les menus d'administration WordPress.
Tout d'abord, vous devez installer et activer le plugin Admin Menu Editor. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
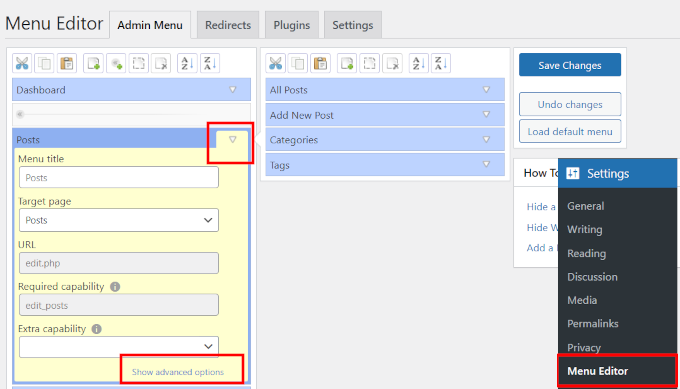
Après avoir activé le plugin, allez à la page Paramètres » Éditeur de menu. Ici, vous verrez votre menu d'administration WordPress dans une interface utilisateur (UI) soignée où vous pouvez le personnaliser.
L'interface utilisateur a une barre d'outils en haut, qui vous permet d'ajouter ou de supprimer des éléments de menu, d'ajouter des séparateurs, de copier-coller des éléments, et plus encore.

En dessous, vous pouvez cliquer sur un élément de menu pour l'étendre et voir ses paramètres. Ici, nous avons étendu l'élément de menu Articles.
Lorsque vous étendez un élément de menu, vous verrez plus d'options. S'il s'agit d'un menu parent, vous verrez également les éléments de menu enfants dans la colonne de droite.
Pour ajouter, remplacer ou supprimer une icône de menu, cliquez sur le lien « Afficher les options avancées » en bas.

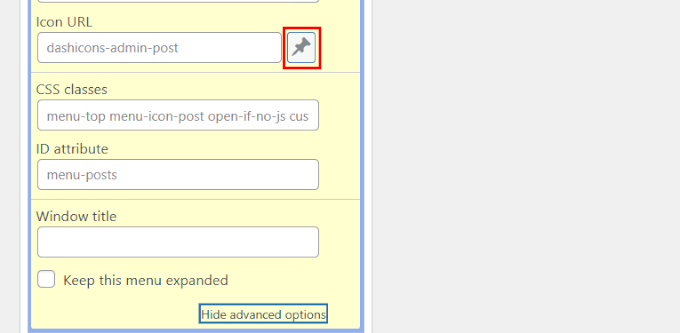
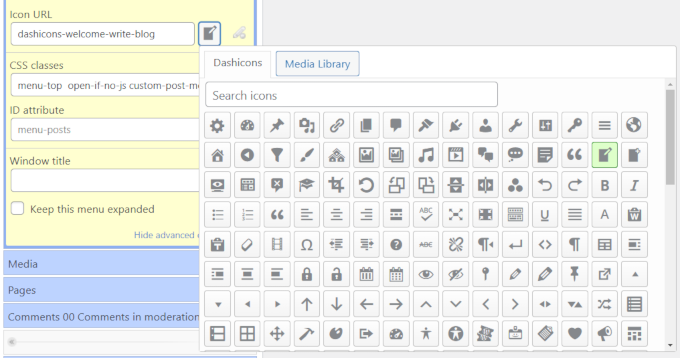
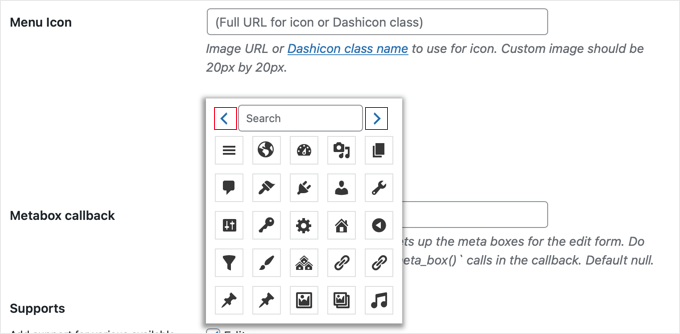
Maintenant, cliquez sur le bouton à côté du champ « URL de l'icône ».
Cela révélera une fenêtre contextuelle où vous pourrez voir tous les Dashicons disponibles. Alternativement, vous pouvez cliquer sur le bouton « Bibliothèque des médias » pour télécharger votre propre icône d'image.

Si vous souhaitez télécharger votre propre icône d'image, nous vous recommandons d'utiliser une image de 32×32, de préférence au format PNG transparent.
Après avoir choisi votre icône, cliquez sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Vous verrez maintenant votre icône de menu personnalisée utilisée dans le menu d'administration.

Méthode 2 : Changer manuellement les icônes du menu d'administration à l'aide d'un extrait de code
Cette méthode suivante nécessite l'ajout de code personnalisé pour modifier les icônes.
Si vous ne l'avez jamais fait auparavant, nous vous recommandons de consulter rapidement notre tutoriel sur l'ajout de code personnalisé dans WordPress.
La méthode la plus simple et la plus sûre pour ajouter du code personnalisé dans WordPress est d'utiliser WPCode. C'est le meilleur plugin d'extraits de code WordPress. Il vous permet d'ajouter en toute sécurité du code personnalisé, du CSS et du HTML à votre site WordPress sans rien casser accidentellement.
Note : Le plugin dispose également d'une version gratuite appelée WPCode Lite, qui fera l'affaire. Cependant, la version pro vous offre des fonctionnalités supplémentaires qui pourraient être utiles.
Exemple 1. Remplacement d'une icône à l'aide des Dashicons par défaut
Pour cet exemple, nous utiliserons les Dashicons par défaut pour remplacer une icône de l'ensemble d'icônes existant.
Il est important de noter que WordPress charge déjà les Dashicons, qui sont hautement optimisés pour les performances. Ainsi, leur utilisation n'aura aucun impact sur la vitesse de chargement des pages.
Cela dit, avant d'exécuter le code, vous devez noter les éléments suivants :
- L'URL de l'élément de menu que vous souhaitez modifier
- Le nom de l'icône que vous souhaitez utiliser
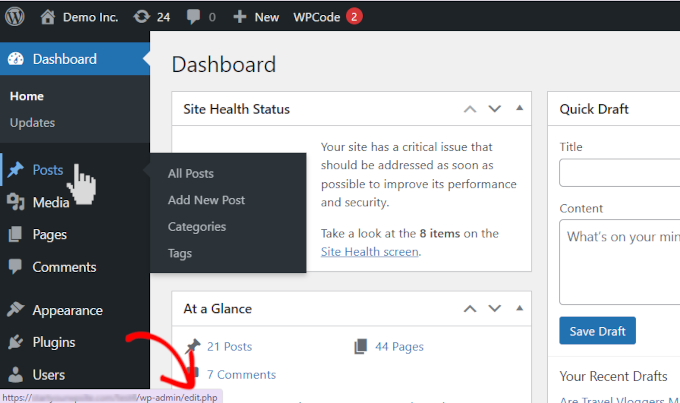
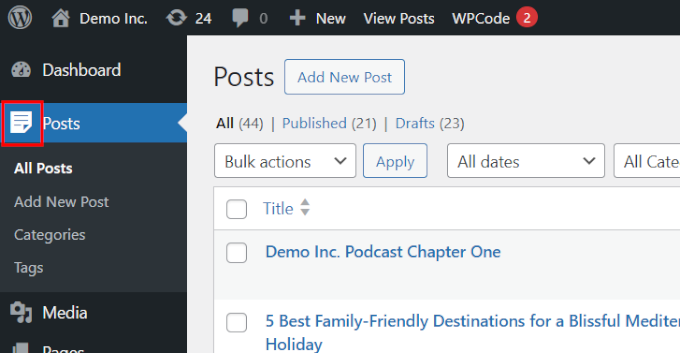
Tout d'abord, vous devez trouver l'URL de la page de l'élément de menu que vous souhaitez personnaliser. Par exemple, disons que vous souhaitez modifier l'icône du menu « Articles ».
Placez votre souris sur le menu Articles, et vous verrez l'URL à laquelle il renvoie dans la barre d'état de votre navigateur en bas de la page. Vous n'avez besoin que de la dernière partie de l'URL, qui dans ce cas serait edit.php.

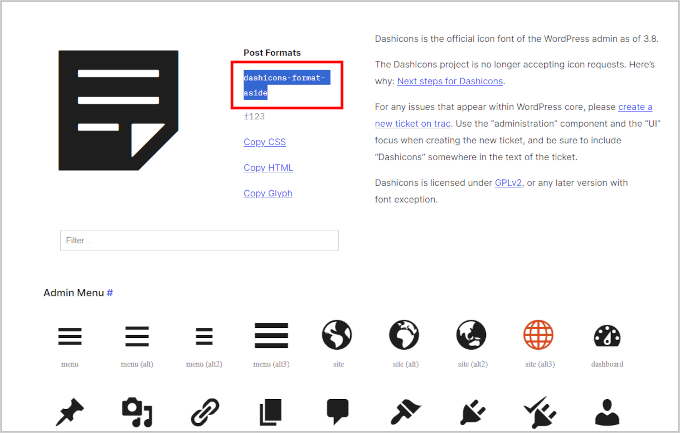
Ensuite, rendez-vous sur le site web Dashicons et cliquez sur l'icône que vous souhaitez utiliser.
Cliquer sur n'importe quelle icône affichera son nom et son slug en haut. À ce stade, vous devez copier le slug car vous en aurez besoin à l'étape suivante.

Une fois que vous avez fait cela, allez à la page Extraits de code » + Ajouter un extrait et placez votre souris sur la boîte « Ajouter votre code personnalisé (Nouvel extrait) ».
Ensuite, cliquez simplement sur le bouton « + Ajouter un extrait personnalisé » qui apparaît.

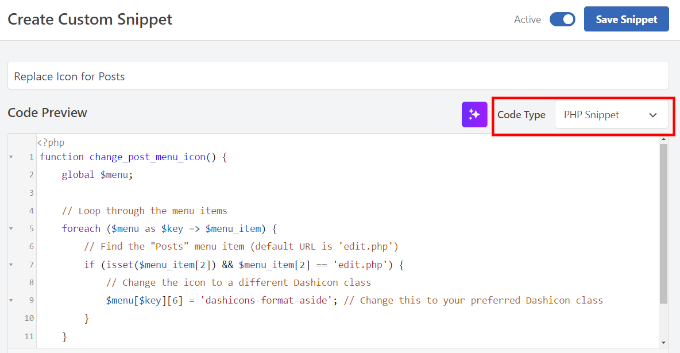
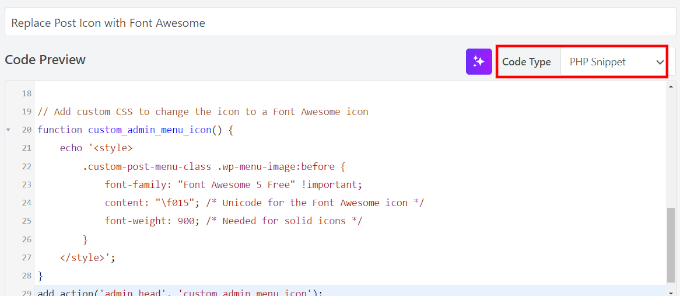
Sur l'écran suivant, donnez un titre à votre extrait et sélectionnez Extrait PHP sous l'option Type de code.
Après cela, vous pouvez copier et coller le code suivant dans la zone de l'éditeur de code :
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
N'oubliez pas de changer le dashicons-format-aside par le slug que vous avez copié précédemment.
Votre code apparaîtra comme ceci dans l'éditeur :

Ensuite, vous devez indiquer à WordPress où exécuter ce code.
Les icônes du menu d'administration apparaissent dans la zone d'administration de WordPress. Sur la même page, faites défiler jusqu'à la section Insertion et sélectionnez 'Admin Only' sous l'option Emplacement.

Enfin, activez votre extrait de code et cliquez sur le bouton 'Enregistrer l'extrait' pour sauvegarder vos modifications.
WordPress utilisera désormais l'icône que vous avez sélectionnée pour la page des articles.

Exemple 2. Utiliser une icône Font Awesome pour un élément de menu dans la zone d'administration de WordPress
La bibliothèque Dashicon par défaut a un ensemble limité d'icônes. La bonne nouvelle est que vous pouvez utiliser une bibliothèque de polices et d'icônes comme Font Awesome, qui possède un ensemble beaucoup plus large d'icônes.
Cependant, cela signifie que vous devrez charger Font Awesome, ce qui pourrait ralentir légèrement votre zone d'administration WordPress (seulement quelques millisecondes).
Avant d'ajouter du code, vous devez d'abord trouver l'icône que vous souhaitez utiliser. Allez sur le site Web de Font Awesome et basculez vers la bibliothèque gratuite.

Vous verrez toutes les icônes disponibles gratuitement.
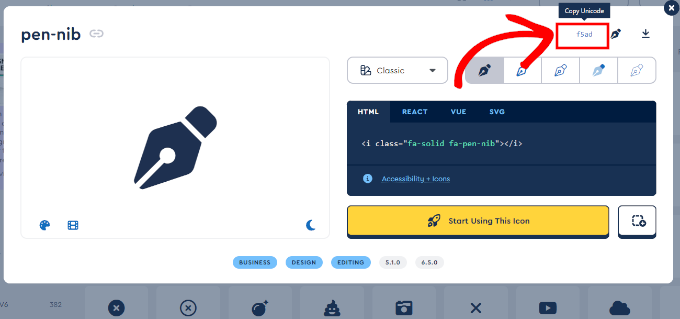
Cliquez sur l'icône que vous souhaitez utiliser, et elle s'ouvrira dans une fenêtre pop-up. À partir de là, vous devez copier la valeur Unicode de l'icône.

Après cela, allez à la page Extraits de code » + Ajouter un extrait dans votre tableau de bord WordPress.
Cliquez sur le bouton '+ Ajouter un extrait personnalisé' dans la boîte 'Ajouter votre code personnalisé (Nouvel extrait)'.

Sur l'écran suivant, donnez un titre à votre extrait et sélectionnez PHP Snippet comme option Type de code.
Après cela, vous pouvez copier et coller le code suivant dans la zone de l'éditeur de code :
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
N’oubliez pas de remplacer \f015 par la valeur Unicode que vous avez copiée précédemment.
Votre code apparaîtra comme ceci dans l'éditeur :

Ensuite, vous devez indiquer à WordPress où exécuter ce code.
Les icônes du menu d’administration apparaissent dans la zone d’administration de WordPress, vous pouvez donc faire défiler jusqu’à la section Insertion et sélectionner ‘Admin Only’ comme option d’emplacement.

Enfin, activez votre extrait et cliquez sur le bouton ‘Enregistrer l’extrait’ pour sauvegarder vos modifications.
WordPress utilisera désormais l'icône que vous avez sélectionnée pour la page des articles.

Bonus : Ajouter des icônes pour les types de publication personnalisés dans WordPress
Les types de publication personnalisés vous permettent de créer des types de contenu uniques pour votre site WordPress. Il ne s’agit pas de publications ou de pages par défaut, mais de quelque chose de totalement original pour votre site.
Si vous utilisez un type de publication personnalisé sur votre site WordPress, vous voudrez peut-être changer son icône afin de pouvoir l’identifier facilement.

Dans ce cas, consultez notre tutoriel détaillé sur le sujet, qui montre plusieurs façons de changer ou ajouter des icônes pour vos types de publication personnalisés.
Plus de façons de personnaliser votre zone d'administration WordPress 🎁
Changer les icônes d’administration n’est qu’une façon de rendre le tableau de bord WordPress plus adapté à votre site ou à vos clients. Si vous souhaitez aller plus loin, voici d’autres tutoriels qui peuvent vous aider à personnaliser et à améliorer l’expérience d’administration :
- Comment ajouter et personnaliser les colonnes d'administration dans WordPress
- Comment personnaliser le tableau de bord d’administration de WordPress (Conseils)
- Meilleurs plugins de tableau de bord d’administration WordPress (Comparaison)
- Plugins et astuces pour améliorer la zone d'administration de WordPress
- Comment modifier le pied de page de votre panneau d'administration WordPress
Nous espérons que cet article vous a aidé à changer ou à ajouter des icônes d’administration dans WordPress. Vous voudrez peut-être aussi consulter comment personnaliser la marque du tableau de bord d’administration WordPress ou consulter ces conseils d’experts pour personnaliser la zone d’administration de WordPress pour de meilleurs flux de travail.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.