Voulez-vous ajouter le bouton de partage officiel de LinkedIn dans WordPress ? Il existe de nombreuses extensions de réseaux sociaux qui vous permettent d’ajouter des boutons de partage, mais la plupart d’entre eux n’utilisent pas les boutons officiels. Dans cet article, nous allons vous afficher comment ajouter le bouton de partage officiel de LinkedIn dans WordPress.

Ajout du bouton de partage officiel de LinkedIn sur WordPress
Pour ce tutoriel, vous aurez besoin de modifier les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors consultez notre guide sur la façon de copier et coller du code dans WordPress.
Tout d’abord, vous devez visiter la page de l’extension LinkedIn Share. Il vous sera demandé de sélectionner la langue de votre site et le style de bouton que vous souhaitez utiliser.
Vous pouvez laisser le champ URL vide car le bouton de partage peut obtenir automatiquement l’URL de la page.
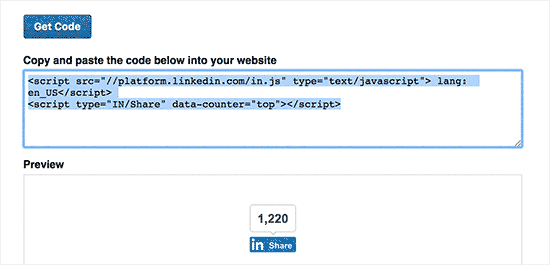
Ensuite, vous devez cliquer sur le bouton ” Obtenir le code ” pour copier le code de votre bouton de partage LinkedIn.

Maintenant que nous avons obtenu le code de partage, ajoutons les boutons officiels dans votre site WordPress.
Afficher le bouton de partage LinkedIn dans les publications et pages WordPress
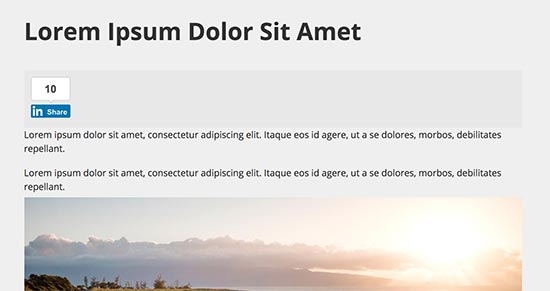
Si vous souhaitez afficher le bouton de partage LinkedIn avant le contenu de votre publication, alors vous pouvez utiliser le code suivant. Vous devrez copier et coller ce code dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
1 2 3 4 5 6 7 8 | function wpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $sharecode .$content; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_before'); |
Vous pouvez enregistrer vos modifications et visiter votre site pour le voir en action.

Si vous souhaitez afficher le bouton de partage après le contenu de votre publication, vous devrez alors ajouter le code suivant à la place.
1 2 3 4 5 6 7 | function wpb_linkedin_share_after($content) { $sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $content . $sharecode; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_after'); |
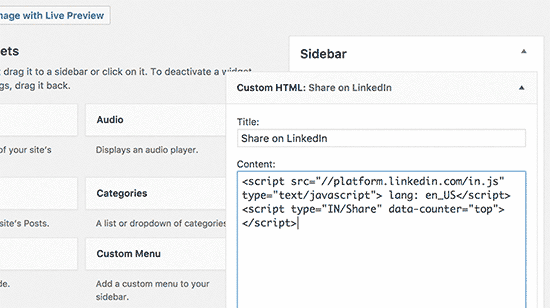
Vous pouvez également ajouter le code du bouton de partage LinkedIn que vous avez copié plus tôt directement dans un widget HTML personnalisé de WordPress. Rendez-vous simplement sur la page Apparence ” Widgets et ajoutez le widget ‘HTML personnalisé’ à une colonne latérale.
Ensuite, ajoutez le code de votre bouton de partage LinkedIn à l’intérieur du widget HTML personnalisé et cliquez sur le bouton enregistrer pour stocker vos modifications.

Vous pouvez maintenant visiter votre site pour le voir en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement le bouton de partage officiel de LinkedIn dans WordPress. Vous pouvez également consulter notre liste des meilleures extensions LinkedIn pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sanket Bhardwaj
Hey, Thanks for providing this code. I have added this button on my website but now when i want to remove this It came back again and again. I have removed the code from functions.php but it came again and again.
Please help Me.
WPBeginner Support
Hi Sanket,
Please clear your caches and then try again.
Admin
Gabriela
Anyone know why when you share your blog here in WordPress to LinkedIn, there is no picture attached? I do have one but it disappears when I try to share it to LinkedIn. I shared it in Facebook and Twitter and it works good but not in LinkedIn, The text appears good but no picture. I don’t get it. Tips? Thank you!
Emily
Does anyone know of a way to add the LinkedIn share button to a “free” wordpress, for which I own the domaine? Not sure if this matters, but I think maybe the other company is “hosting” the wordpress page. Anyway, I’ve tried the text widget and adding the html to the end of a blog post. Don’t think either is working because I just get a weird looking hyperlink that takes someone to a page of text….
Electra Ford
Hi,
I’ve added the code but it’s not showing for me. Any new updates on how to get the LinkedIn share button to display?
Thanks
sinhrakesh
I used below codes in the Custom Codes section to add Google+ and Linkedin Share buttons on my WP Blog (www.maintec.com/blog):
Google+
<div class=”sharer”><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script> <g:plusone size=”tall”></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Google+ Button is working fine but Linkedin Share isn’t getting the desired result upon clicking… Can you please advise whats wrong where?
wpbeginner
@ThomasRand-Nash No you cannot.
ThomasRand-Nash
can you change the sizing of the like button?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis No you cannot use this on free WordPress.com sites…
SJCParis
Can I put this button on a free wordpress blog?
wpbeginner
You are welcome. Yes horizontal one works great, but if you have a floating share box like ours, then the vertical share box is good too.
Kavita
Thanks for the code. I like the horizontal with count ideal for my blog.
Jeremy Victor
can you tell me how to add this LinkedIn share button to your Smart Sharing plugin?
Thanks
Editorial Staff
Copy and paste the LinkedIn script code that we share in this article in the custom code section…
Admin
Holly
Thanks for this. I pasted the code in the custom code section, but it’s not working…says “there’s a problem performing this action.” Any help would be greatly appreciated.
Editorial Staff
Which custom code section?
Keith Aul
I’m not to sure what you mean by the following?
To add the Official Linkedin Share button simply open up a theme file of your choice (single.php etc) and add the following code within the Post Loop
I don’t want to break anything on my site so I want to be sure I’m able to find the right file and open/edit it. Where would I find the theme file in my dashboard and where in the file do I post the code?
Editorial Staff
You will find the theme file in your theme’s folder wp-content/themes/yourthemename/ < Editor and edit single.php file. If you have no knowledge regarding WordPress, then we recommend that you wait till a plugin comes out.
Admin
brad dalton
How long do you think it will take to build a plugin?
Editorial Staff
Plugins are probably built and are in the review process to get live in the repository.
Admin
Dana
Thanks, great article! Where’s your share button?
Editorial Staff
We will be adding it soon on the site
Admin
Piet
Finally LinkedIn did this, a week too late though, but I managed to make something similar for myself.
Next time I need it, I will just grab your code, thanks!
Eleanor
I am not a developer, but I found this plugin a few minutes ago. Thank you for the tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Editorial Staff
This plugin does not have the count option available.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
I’m happy LinkedIn finally did this. I tried to use their API to make my own for the Socialize plugin but it ended up being a pain. I was able to finally use this code to update the plugin with the new LinkedIn button.