Si vous vous proposez d’ajouter des liens externes à votre menu de navigation, il est conseillé de les doter de l’attribut nofollow. Cela aidera à maintenir la santé SEO de votre site en empêchant les moteurs de recherche de suivre les liens moins importants.
Chez WPBeginner, nous avons soigneusement examiné l’impact des liens externes sur le référencement de notre site et l’expérience utilisateur. En ajoutant l’attribut nofollow aux liens externes, nous nous assurons que l’autorité de notre site et le jus de lien restent concentrés sur notre propre contenu.
Nous savons donc par expérience que le respect de cette pratique exemplaire en matière de liens en vaut la peine. Cela dit, si vous êtes débutant, l’application de cette fonctionnalité peut s’avérer délicate lorsque vous ajoutez un lien personnalisé à votre menu. Mais ne vous inquiétez pas, nous avons tout prévu.
Dans cet article, nous allons vous afficher comment ajouter facilement des liens nofollow dans les menus de navigation de WordPress, étape par étape.

Pourquoi ajouter des liens Nofollow dans les menus de navigation de WordPress ?
Si vous exploitez un site WordPress, vous pouvez ajouter un identifiant nofollow lorsque vous créez des liens externes. Cette balise identifie les moteurs de recherche afin qu’ils ne transfèrent aucune valeur SEO, ou “link juice”, de votre page au site externe vers lequel vous créez un lien.
Lorsque vous créez un lien vers un site web externe, les moteurs de recherche considèrent qu’il s’agit d’un signal de classement et ils transmettent une petite partie de votre autorité à l’autre site. La meilleure pratique en matière de référencement consiste à ajouter la mention nofollow à tous les sites externes auxquels vous n’accordez pas votre confiance.
Pour ce faire, ajoutez l’attribut rel="nofollow" au lien comme suit :
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Nous avons trouvé que l’ajout de l’attribut nofollow vous aide à gérer le flux de l’autorité SEO de votre site. Pour en savoir plus, vous pouvez consulter notre guide sur l ‘ajout de liens nofollow dans WordPress.
L’ajout de liens nofollow à votre menu de navigation peut s’avérer délicat au début, mais notre expérience affiche que le jeu en vaut la chandelle.
Dans cet article, nous allons vous afficher comment ajouter des liens nofollow dans les menus de navigation de WordPress sans utiliser d’extensions.
Nous allons couvrir deux méthodes. La deuxième méthode s’adresse aux personnes qui utilisent WordPress 5.9 ou plus et un thème compatible avec l’éditeur/éditrices de thèmes :
Méthode 1 : Ajout de liens Nofollow à l’aide de l’éditeur de menu de WordPress
Cette méthode s’adresse à vous si vous utilisez un thème WordPress plus ancien, doté d’un personnalisateur de thème et d’un onglet séparé pour les menus.
Pour Premiers, il suffit de se rendre sur la page Apparence ” Menus dans votre colonne latérale d’administration WordPress.
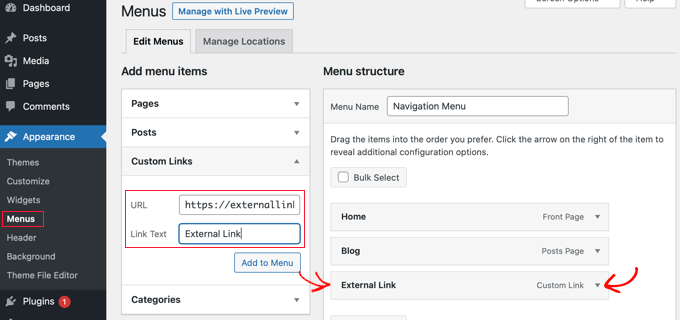
Tout d’abord, vous devez ajouter le lien externe à votre menu de navigation WordPress, comme vous le feriez pour n’importe quel lien personnalisé.
Pour ce faire, cliquez sur l’onglet “Liens personnalisés” afin d’afficher les options URL et Texte du lien. Saisissez simplement l’URL et le texte du lien du site vers lequel vous souhaitez établir un lien.

Cliquez ensuite sur le bouton “Ajouter au menu” pour ajouter le lien externe à la colonne “Structure du menu”.
Maintenant, pour ajouter l’attribut nofollow au lien, vous devez cliquer sur la flèche vers le bas à droite de l’entrée du menu, comme illustré dans la capture d’écran ci-dessus.
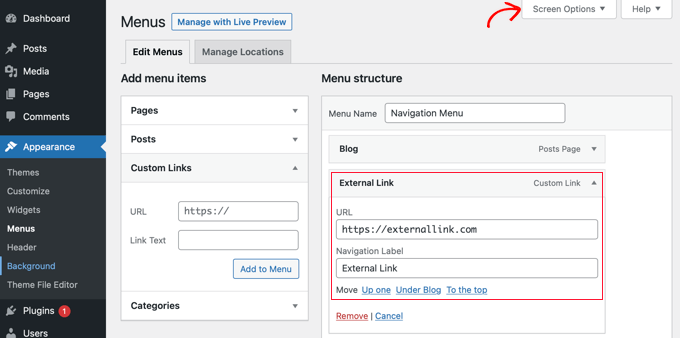
Vous consultez cette page les détails du lien externe que vous venez d’ajouter, y compris l’URL et le libellé de navigation.

Si vous ne voyez pas les options Cible du lien et Relation du lien, vous devrez les ajouter.
Pour afficher ces options, cliquez sur le bouton “Options de l’écran” dans le coin supérieur droit de l’écran.
Ensuite, cochez les cases situées à côté des options Cible du lien et Relation de lien (XFN).

Vous pouvez maintenant défiler vers le bas jusqu’à votre élément de menu déplié, où vous remarquerez deux nouvelles options.
Ensuite, il suffit de taper nofollow dans le champ de la relation du lien.
Nous vous recommandons de cliquer également sur la case ” Ouvrir le lien dans un nouvel onglet ” lors de l’ajout d’un lien externe. C’est un excellent moyen d’améliorer l’engagement et d’empêcher vos internautes de quitter votre site WordPress.

Dernier point, cliquez sur le bouton “Enregistrer le menu” pour stocker vos modifications.
Vous pouvez maintenant prévisualiser votre site pour voir la nouvelle entrée de menu nofollow.

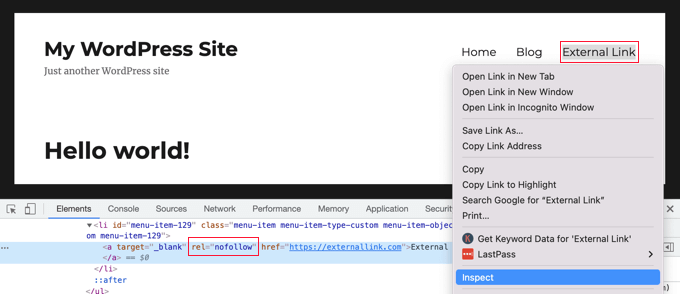
Confirmez que l’attribut nofollow a été ajouté au lien.
Il vous suffit de cliquer avec le bouton droit de la souris sur le nouveau lien et de sélectionner “Inspecter”. La fenêtre de votre navigateur se scinde en deux.
Dans la fenêtre du bas, vous pourrez voir la source HTML de votre Link, qui affichera l’attribut nofollow avec votre lien.
Méthode 2 : Ajout de liens Nofollow à l’aide de l’éditeur de thème de WordPress
Cette méthode est destinée à ceux qui utilisent WordPress 5.9 ou ultérieurement et qui disposent d’un thème en bloc qui supporte l’éditeur/éditrice de site complet de WordPress.
Dans ce cas, la page Apparence ” Menus ne sera pas disponible pour vous. Au lieu de cela, vous devez naviguer vers la page Apparence ” Éditeurs/éditrices dans votre Tableau de bord WordPress.
Cela ouvrira l’éditeur/éditrices du thème du site complet de WordPress sur votre écran.

Ajout d’un nouveau lien au menu de navigation
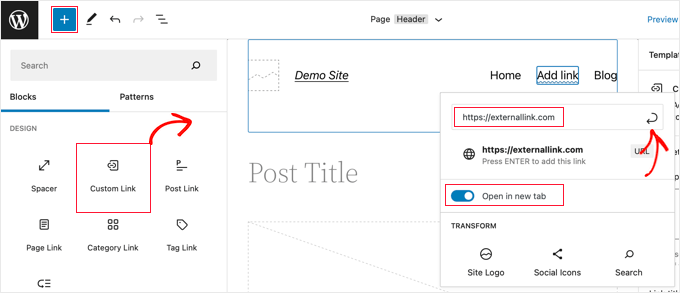
Si vous devez ajouter un nouvel élément de menu, vous devez cliquer sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche de l’écran.
Cela ouvrira le menu des blocs, où vous devrez défiler vers le bas jusqu’à ce que vous localisiez le bloc de liens personnalisés, puis le faire glisser dans votre menu de navigation.

Vous pouvez maintenant taper ou coller l’URL. Si vous le souhaitez, vous pouvez également permuter l’option“Ouvrir dans un nouvel onglet” pour ouvrir le lien dans une nouvelle fenêtre. Confirmez ensuite en cliquant sur l’icône “Envoyer” en haut à droite de la fenêtre surgissante pour que les réglages de l’élément de menu soient stockés.
L’URL du lien sera désormais ajouté au menu, mais vous souhaiterez normalement quelque chose de plus descriptif, comme le nom du site. Il suffit de commencer à taper pour renommer l’élément de menu.
Ajout de l’attribut Nofollow à un Link
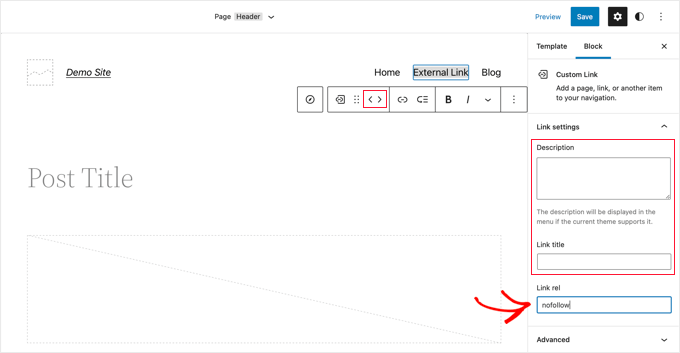
Maintenant, pour ajouter l’attribut nofollow à un élément de menu, il suffit de cliquer dessus, et une barre d’outils apparaît.
Ensuite, cliquez sur l’icône de lien dans cette barre d’outils. Dans le volet des Réglages à droite, vous devez saisir l’attribut nofollow dans le champ Relation de lien (‘Link rel’).

Si vous le souhaitez, vous pouvez également ajouter une description et un titre pour le lien et réorganiser les éléments du menu à l’aide des icônes de flèche de la barre d’outils.
Lorsque vous avez terminé, cliquez sur le bouton “Enregistrer” en haut de l’écran. Le nouveau lien personnalisé sera ajouté et vous pourrez visiter votre site pour voir à quoi ressemble désormais votre menu de navigation.

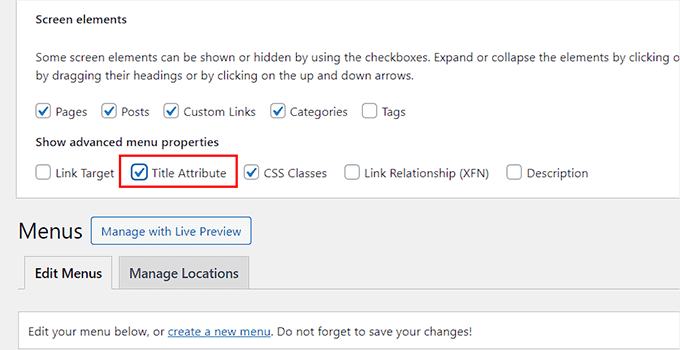
Bonus : Ajouter un attribut de titre dans les menus de navigation de WordPress
Outre l’attribut nofollow, vous pouvez également ajouter un attribut title aux liens de votre menu de navigation.
Il s’agit d’un attribut HTML utilisé pour fournir des informations sur un élément, notamment des pages, des publications ou des liens externes. Un attribut title peut être utile pour le référencement de votre site car il peut fournir plus de contenu aux moteurs de recherche.
Pour ajouter cet attribut, visitez la page Apparence ” Menus et déplier l’onglet ‘Options d’écran’ en haut. Cochez ensuite l’option “Attribut de titre”.

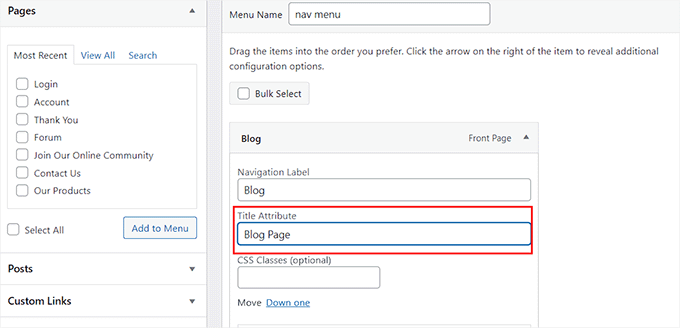
Ensuite, défilez vers le bas et cliquez sur un élément de menu dans la section de droite pour déplier ses réglages.
Vous remarquerez ici un champ “Attribut du titre” dans lequel vous pouvez ajouter un titre à votre convenance. Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer le menu” pour stocker vos modifications.

En savoir plus, vous pouvez consulter notre tutoriel sur l’ajout d’attributs de titre dans les menus de navigation de WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des liens nofollow dans les menus de navigation de WordPress. Vous voudrez peut-être aussi apprendre comment ajouter les attributs title et nofollow à la fenêtre surgissante d’insertion de liens dans WordPress, ou consulter notre liste d’outils d’optimisation de contenu en ligne pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>