Vous est-il déjà arrivé de lire une publication de blog et de vouloir passer facilement à la publication suivante ?
C’est là que les liens suivant/précédent s’avèrent utiles. Ces liens de navigation simples maintiennent l’intérêt des lecteurs en les guidant vers d’autres contenus de votre site sans qu’ils aient à les rechercher.
Par défaut, WordPress inclut des liens vers la publication suivante et la publication précédente, mais selon votre thème, ils peuvent ne pas être visibles ou ne pas être stylisés comme vous le souhaitez.
Cependant, aucune raison de s’inquiéter car nous avons tout prévu ! Après avoir testé différentes méthodes, nous avons trouvé quelques moyens fiables d’ajouter et de personnaliser ces liens.
Dans ce guide, nous allons vous afficher comment ajouter facilement des liens suivant/précédent dans WordPress, que vous souhaitiez le faire avec une extension ou un peu de code personnalisé.

Que sont les liens suivants et précédents dans WordPress ?
Les liens “suivant” et “précédent” sont des liens de navigation dynamiques intégrés aux thèmes WordPress. Ils permettent aux utilisateurs/utilisatrices de passer facilement d’une publication à l’autre, les aidant ainsi à découvrir plus de contenu sans clics supplémentaires.
Par défaut, les articles d’un blog WordPress s’affichent dans un ordre chronologique inverse (les articles les plus récents en premier).
Cela signifie que la publication suivante est celle qui a été publiée après la publication actuelle vue par un compte, et que la publication précédente est celle qui a été publiée avant la publication actuelle.

Les liens suivant/précédent permettent aux utilisateurs/utilisatrices de naviguer facilement entre les différents articles et les pages d’archives du blog. Ils vous aident également à augmenter le nombre de pages vues sur votre blog.
La plupart des thèmes WordPress sont livrés avec des liens intégrés vers les publications suivantes et précédentes, qui s’affichent automatiquement au bas de chaque publication. Cependant, certains thèmes ne les affichent pas, ou vous pouvez personnaliser l’endroit et la manière dont ils apparaissent sur votre site WordPress.
Ceci étant dit, voyons comment ajouter facilement des liens suivants et précédents dans WordPress. Vous pouvez suivre les liens ci-dessous pour passer à la section de votre choix :
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
Ajouter les liens suivants et précédents sur WordPress à l’aide d’une extension (méthode la plus simple)
Cette méthode est facile et recommandée pour les débutants qui ne sont pas à l’aise avec l’ajout de code à leurs sites.
Tout d’abord, vous devez installer et activer l’extension CBX Next Previous Article. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
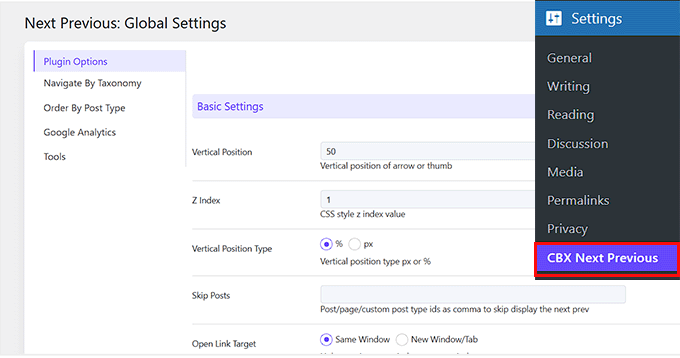
Une fois activé, rendez-vous sur la page Réglages ” CBX Suivant Précédent. À partir de là, vous pouvez choisir où vous souhaitez afficher les liens suivants et précédents sur votre site.

L’extension vous permet d’afficher les flèches des liens suivants et précédents sur les publications uniques, les pages, les pages d’archives, etc.
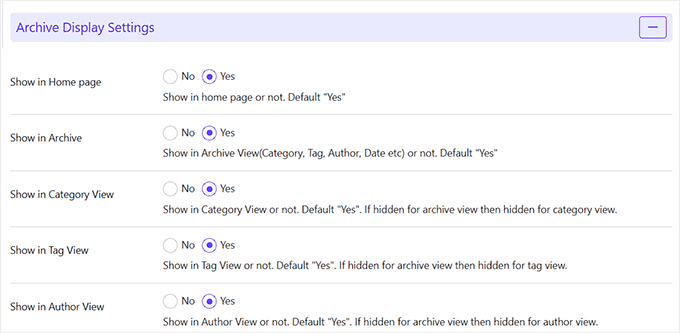
Pour ce faire, défilez jusqu’à la section “Réglages de l’affichage des archives” et sélectionnez “Oui” pour les zones où vous souhaitez afficher ces liens.
Pour rendre vos liens suivants et précédents plus pertinents, vous pouvez également choisir d’afficher les publications suivantes et précédentes de la même catégorie ou du même identifiant.

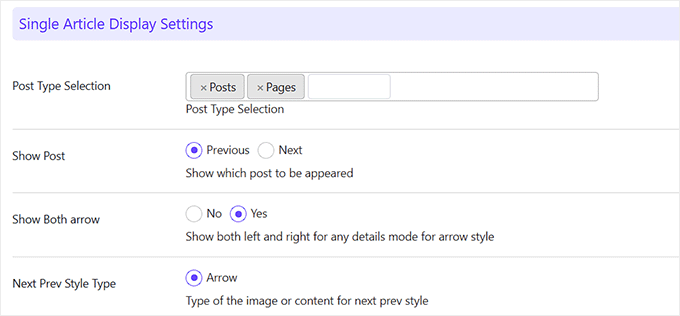
Défilez maintenant vers le bas jusqu’à la section ” Réglages de l’affichage d’un article unique “. Vous verrez que les Sélectionnés et les Pages sont déjà sélectionnés comme les types de publication par défaut où vos flèches apparaîtront.
Si vous souhaitez afficher uniquement une flèche pour la publication précédente ou suivante, il vous suffit de sélectionner l’option “Précédent” ou “Suivant” dans le paramètre “Afficher la publication”.
Toutefois, si vous souhaitez afficher les deux flèches, choisissez l’option “Oui” dans le réglage “Afficher les deux flèches”.
La version gratuite de l’extension vous permet uniquement d’afficher des flèches pour les articles suivants et précédents. Vous pouvez passer à la version pro pour déverrouiller d’autres options d’affichage, comme la fenêtre surgissante diapositive.

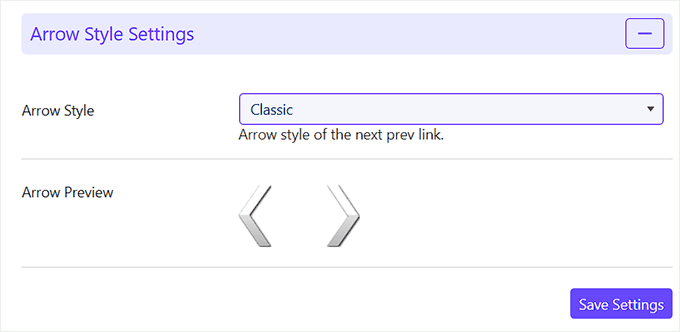
Ensuite, vous pouvez sélectionner un style de flèche dans le menu déroulant de la section “Réglages du style de flèche”.
Une fois que vous avez fait cela, vous verrez une prévisualisation des flèches ci-dessous. Cliquez ensuite sur le bouton “Enregistrer les réglages”.

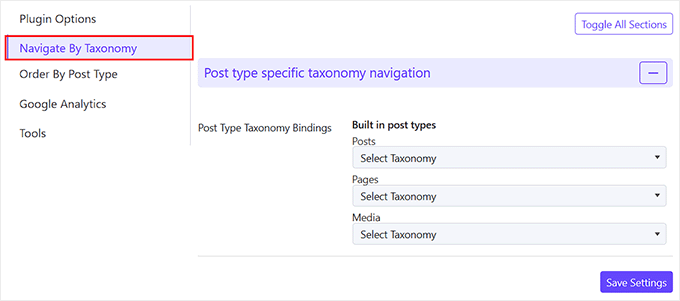
Si vous choisissez d’afficher les publications suivantes/précédentes de la même taxonomie, vous devez passer à l’onglet Naviguer par taxonomie.
Choisissez ensuite la taxonomie que vous souhaitez utiliser pour sélectionner les liens suivants et précédents. Cliquez ensuite sur le bouton “Enregistrer les réglages”.

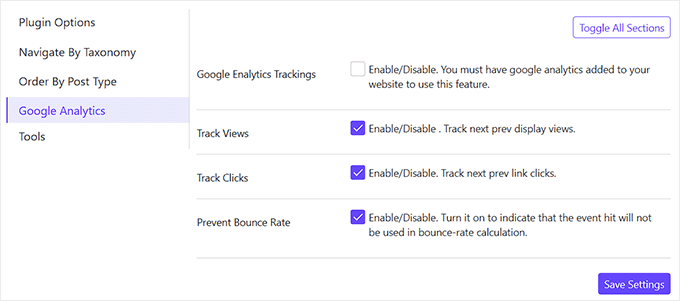
Facultativement, l’extension vous permet également de suivre les clics à l’aide de Google Analytics. Pour utiliser cette fonctionnalité, vous devez d’abord installer Google Analytics sur WordPress.
Après cela, passez à l’onglet Google Analytics dans les Réglages du plugin et activez les options de suivi des clics.

Vous pouvez ensuite laisser les autres réglages tels quels ou les configurer à votre guise. Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer les Réglages” pour que vos modifications soient stockées dans la boutique.
Vous pouvez maintenant visiter votre site WordPress pour voir les liens suivant/précédent en action.

Cette méthode est plus simple, mais elle n’offre pas beaucoup de flexibilité. Par exemple, la version gratuite de l’extension n’affiche pas le titre de la publication suivante ou précédente.
Ajout de liens suivants et précédents à l’aide d’un code personnalisé
Si vous cherchez un moyen plus flexible et personnalisable d’ajouter des liens de navigation, cette méthode est faite pour vous. Pour ajouter les liens suivant/précédent, vous devrez modifier les fichiers de votre thème WordPress.
Cela peut être super risqué, car la moindre erreur peut rendre votre site inaccessible.
C’est là que WPCode entre en jeu. C’est la meilleure extension d’extraits de code WordPress car elle vous permet d’ajouter en toute sécurité du code personnalisé sans risquer de casser votre site.
Pour plus de détails, voir notre Avis sur WPCode.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre tutoriel sur l’installation d’une extension WordPress.
📒Note: WPCode propose une offre gratuite. Toutefois, en passant à la version pro, vous aurez accès à une bibliothèque cloud d’extraits de code, à une logique conditionnelle avancée, et bien plus encore.
Une fois activé, rendez-vous sur la page ” +Add Snippets “ du Tableau de bord WordPress. Ici, cliquez sur le bouton ” +Ajouter un extrait personnalisé ” sous l’option ” Ajouter votre code personnalisé (nouvel extrait) “.

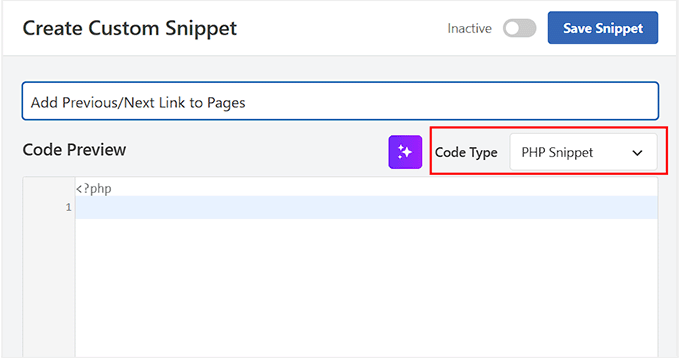
Vous accéderez ainsi à la page “Créer un extrait personnalisé”, où vous pourrez commencer par ajouter un titre à votre code.
Choisissez ensuite “Extrait de code PHP” comme type de code dans le menu déroulant de droite.

Ajoutez ensuite le code personnalisé suivant dans la case “Prévisualisation du code” :
1 | <?php the_post_navigation(); ?> |
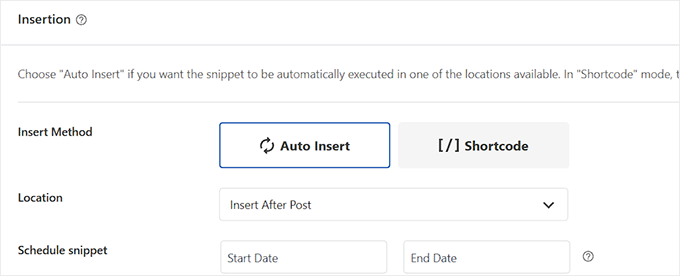
Ensuite, défilez jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique”.
Votre code sera automatiquement activé sur votre site dès qu’il sera activé.

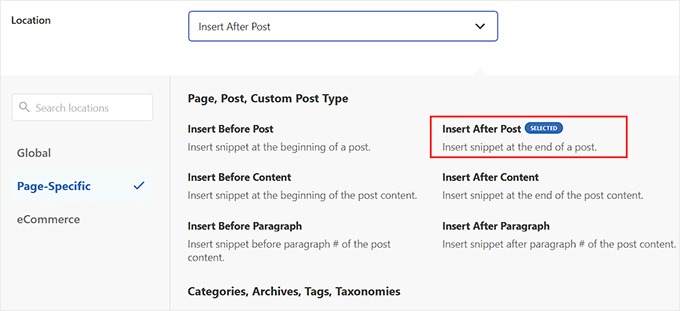
Ensuite, ouvrez le menu déroulant “Emplacement” et passez à l’onglet “Page-Specific”.
Choisissez ensuite “Insérer après la publication” comme emplacement de votre code. Vos liens de publication précédente/suivante seront désormais affichés à la fin de chaque publication.
Toutefois, si vous avez une autre position en tête, vous pouvez sélectionner cette option.

Enfin, défilez vers le haut et commutez le commutateur “Inactif” sur “Actif”.
Cliquez ensuite sur le bouton “Enregistrer l’extrait” pour enregistrer vos modifications.

Vous pouvez maintenant visiter votre site WordPress pour voir les liens suivants et précédents en action.
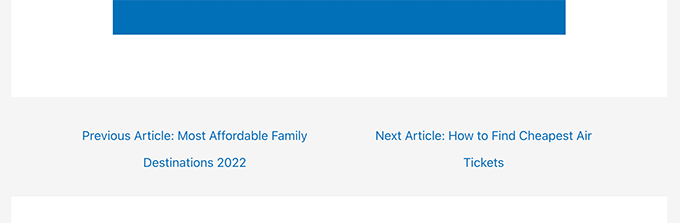
Ici, vous remarquerez que le code personnalisé que vous avez ajouté affiche uniquement les liens vers les publications suivantes et précédentes avec le titre de la publication comme texte d’ancrage.

Il ne met pas en évidence qu’il s’agit des liens vers les articles suivants et précédents.
Si vous souhaitez modifier cela, vous pouvez ajouter le code personnalisé suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( 'Previous Article: %title' ), 'next_text' => __( 'Next Article: %title' ), ) );?> |
Une fois que vous avez enregistré vos modifications dans WPCode, il vous suffit de visiter votre site.
Voici ce que cela donne sur notre site de test :

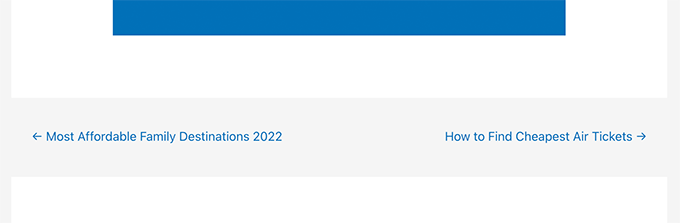
Vous pouvez également utiliser des caractères spéciaux et des flèches ainsi que des titres de publication suivante et précédente.
Il suffit de remplacer le code par le suivant :
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
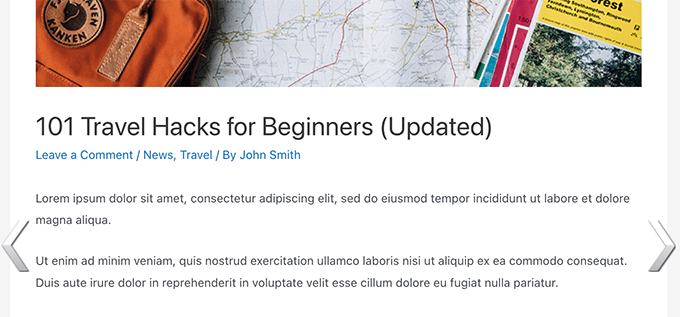
Voici à quoi ressemble ce code sur notre site de test :

Supposons maintenant que vous souhaitiez que les liens suivants et précédents soient plus pertinents par rapport à l’article que l’utilisateur est en train de voir.
Vous pouvez le faire en affichant les liens suivants et précédents de la même catégorie ou des mêmes identifiants :
1 2 3 4 5 6 7 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) );?> |
Ce code indique à WordPress d’afficher les publications suivantes et précédentes dans la même catégorie. Vous pouvez modifier le paramètre taxonomie en tags ou toute autre taxonomie personnalisée si nécessaire.
Style des liens suivants/précédents dans WordPress
Maintenant que nous avons appris à ajouter les liens Suivant / Précédent dans WordPress, voyons comment les styliser correctement.
Par défaut, WordPress ajoute automatiquement plusieurs classes CSS aux liens de navigation des publications. Vous pouvez utiliser ces classes CSS dans WPCode pour donner du style à ces liens.
Titre, allez sur la page Extraits de code ” Ajouter un extrait dans la colonne latérale de l’administrateur WordPress. Ensuite, cliquez sur le bouton ” + Ajouter un extrait personnalisé ” sous l’option ” Ajouter votre code personnalisé (nouvel extrait) “.

Une fois que vous êtes sur la page “Créer un extrait personnalisé”, ajoutez un titre pour votre code.
Choisissez ensuite “extrait CSS” comme type de code dans le menu déroulant.

Ensuite, vous pouvez ajouter le code CSS suivant à votre boîte de “Prévisualisation du code”.
Ce CSS de base affiche simplement les liens suivants et précédents l’un à côté de l’autre, mais sur des côtés différents de la même ligne :
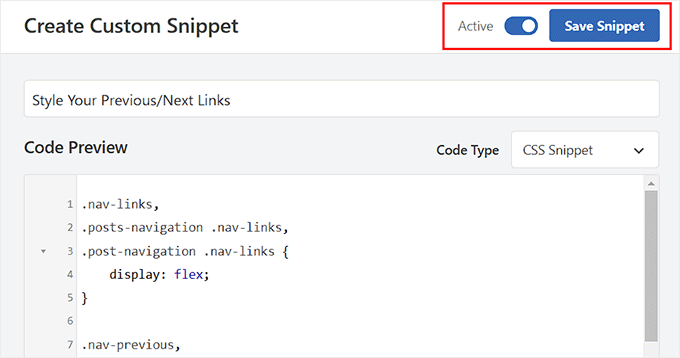
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1 0 50%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1 0 50%;} |
Vous pouvez également faire ressortir vos liens de navigation en ajoutant une couleur d’arrière-plan, un effet de survol, etc.
Voici un exemple de code CSS que vous pouvez utiliser comme point de départ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
Défilez ensuite jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique”.
Votre code personnalisé sera automatiquement activé.

Commencez par faire basculer le commutateur “Inactif” sur “Actif”.
Cliquez ensuite sur le bouton “Enregistrer l’extrait” pour enregistrer vos réglages.

Visitez maintenant votre site WordPress pour voir les liens stylisés de vos publications.
Vous remarquerez que le texte du lien a maintenant une couleur d’arrière-plan et un effet de survol pour rendre les liens suivants et précédents plus proéminents.

Ajout de liens suivants / précédents pour les publications avec miniatures
Si vous souhaitez rendre vos liens suivants/précédents plus perceptibles, vous pouvez afficher les miniatures des publications avec les liens. Les images sont le moyen le plus simple d’attirer l’attention des utilisateurs et de rendre ces liens plus attrayants.
Pour ce faire, vous pourriez ajouter un code personnalisé à votre fichier functions.php, mais gardez à l’esprit que la moindre erreur peut briser votre site. C’est pourquoi nous vous recommandons plutôt d’utiliser WPCode pour cela.
Une fois l’extension activée, rendez-vous sur la page Code Snippets ” +Add Snippet et cliquez sur le bouton ‘+ Add Custom Snippet’ sous l’option ‘Your Custom Code (New Snippet)’.

Une fois que vous avez accédé à la page “Créer un extrait personnalisé”, vous devez ajouter un titre à votre code.
Choisissez ensuite “Extrait de code PHP” comme type de code dans le menu déroulant de droite.

Ensuite, ajoutez le code personnalisé suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Ce code crée simplement une fonction qui affiche les publications suivante et précédente avec des images mises en avant ou des miniatures de publication.
Une fois l’extrait saisi/saisie, vous pouvez basculer le commutateur sur “Actif” et cliquer sur le bouton “Enregistrer l’extrait”.

Ensuite, vous devez retourner à la page des extraits de code ” + Ajouter un extrait et cliquer sur le bouton ‘Utiliser un extrait’ sous l’option ‘Ajouter votre code personnalisé’.
Une fois que la page “Créer un extrait de personnalisation” s’est affichée, copiez le code suivant et collez-le dans la case “Prévisualisation du code” :
1 | <?php wpb_posts_nav(); ?> |
Ce code détermine l’endroit où vous souhaitez afficher les liens.
Confirmez également que vous avez sélectionné “PHP Sélectionné” dans le menu déroulant “Type de code”.

Défilez ensuite jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique” pour l’exécution automatique du code.
Vous pouvez également déplier la section “Emplacement” et passer à l’onglet “Page-Specific”. Sélectionnez ensuite l’option “Insérer après la publication” pour que les miniatures apparaissent correctement à côté des liens.

Enfin, vous pouvez basculer le commutateur sur “Actif” et cliquer sur le bouton “Enregistrer l’extrait”.
Vous pouvez maintenant visiter votre site pour voir les liens en action.

Vous remarquerez peut-être que ces liens n’ont pas l’air très nets.
Vous pouvez modifier cela en ajoutant du CSS personnalisé avec WPCode pour les personnaliser.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
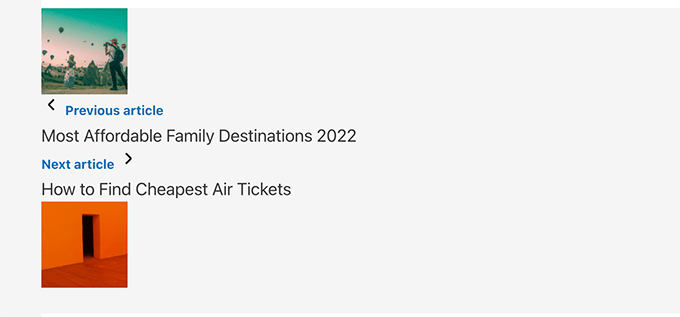
Vous pouvez maintenant enregistrer vos modifications et visiter votre site pour voir les liens suivants et précédents avec des miniatures.
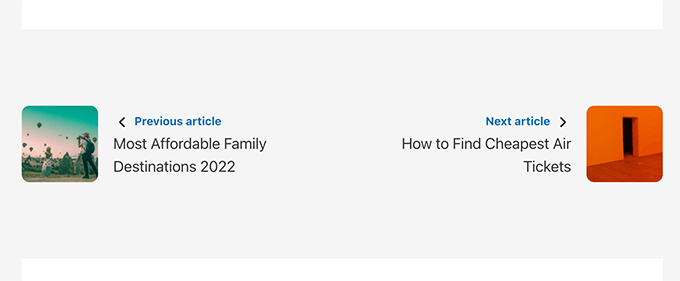
Voici ce que cela donne sur notre site d’essai :

Pour plus de détails, vous pouvez consulter notre guide sur l ‘ajout de miniatures aux liens des publications précédentes et suivantes dans WordPress.
Ajout de liens vers les pages suivantes et précédentes de WordPress
Normalement, les liens de navigation des publications sont utilisés pour les articles de blog dans WordPress. C’est parce que ces articles sont publiés dans l’ordre chronologique inverse.
En revanche, les pages WordPress ne sont généralement pas publiées dans l’ordre chronologique. Pour plus de détails, consultez notre guide sur la différence entre les publications et les pages dans WordPress.
Cependant, certains utilisateurs/utilisatrices peuvent vouloir afficher la navigation des pages pour aider les internautes à trouver facilement la page suivante. La bonne nouvelle est que le code que nous avons utilisé plus tôt avec WPCode affiche les liens précédent et suivant pour les pages.
Si vous souhaitez afficher ces liens à la fois sur les pages et les publications, vous n’aurez pas besoin d’effectuer de modifications supplémentaires.
Toutefois, si vous souhaitez uniquement afficher les liens précédents/suivants des pages, rendez-vous sur la page “Code Snippets” + “Add Snippet”.
Sélectionnez l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Une fois que vous êtes sur la page “Créer un extrait personnalisé”, ajoutez un titre à votre extrait.
Choisissez ensuite “Extrait de code PHP” dans le menu déroulant.

Ajoutez ensuite le code personnalisé suivant dans la case “Prévisualisation du code”.
Il s’agit du même code que celui que vous pouvez utiliser pour ajouter des liens précédents/suivants pour les publications :
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Ensuite, défilez jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique” pour l’exécution automatique du code.
Vous pouvez également configurer la position de vos liens à partir du menu déroulant “Emplacement”. Par exemple, si vous choisissez “Insérer après la publication”, vos liens apparaîtront à la fin de chaque page.
Si vous avez un autre poste en tête, il vous suffit de sélectionner l’option appropriée dans la liste déroulante.

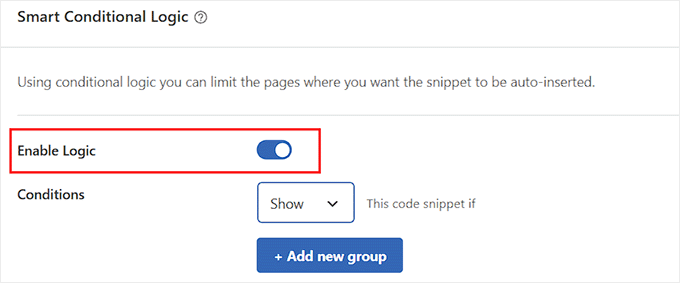
Ensuite, défilez jusqu’à la section “Smart Conditional Logic” et activez le commutateur “Enable Logic”.
🚨Note: Gardez à l’esprit que cette fonctionnalité est uniquement disponible dans la version pro de WPCode.
Choisissez ensuite “Afficher” dans le menu déroulant “Conditions” et cliquez sur le bouton “+ Ajouter un nouveau groupe”.

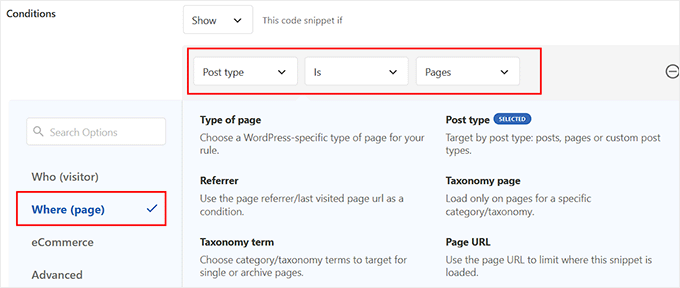
Cela ouvrira de nouveaux Réglages dans lesquels vous devrez définir les conditions d’apparition de l’extrait de code.
Comme nous voulons afficher les liens précédents/suivants uniquement sur les pages, ouvrez le premier menu déroulant et passez à l’onglet “Où (page)” dans la colonne de gauche.
Ensuite, sélectionnez “Type de publication” dans les options, choisissez “Est” dans le menu déroulant du milieu et sélectionnez “Pages” dans le dernier menu déroulant.

Enfin, revenez en haut de la page et faites basculer le commutateur “Inactif” sur “Actif”, puis cliquez sur le bouton “Enregistrer l’extrait”. Vous avez bien ajouté les liens précédent/suivant à vos pages.
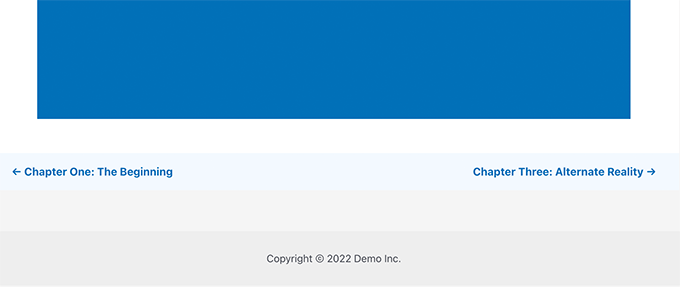
Voici ce que cela donne sur notre site de démonstration :

Bonus : Retirer les liens suivants et précédents dans WordPress
Certains utilisateurs/utilisatrices peuvent souhaiter retirer les liens “suivant” et “précédent” de WordPress.
Par exemple, certains utilisateurs/utilisatrices peuvent trouver que ces liens sont moins utiles. Certains voudront peut-être afficher à la place des publications similaires ou des publications populaires.
Il y a deux façons de retirer les liens suivants et précédents dans WordPress.
Méthode 1. Supprimer le code dans votre thème WordPress
Pour supprimer les liens suivants et précédents dans WordPress, vous devrez retirer le code responsable de l’affichage des liens dans votre thème WordPress.
Le problème avec cette approche est que dès que vous mettez à jour votre thème, le code supprimé reviendra s’il faisait partie du thème d’origine.
Pour éviter cela, vous devrez créer un thème enfant.
Ensuite, vous devez trouver le code responsable de l’affichage des liens suivants et précédents dans votre thème parent.
Il se trouve généralement dans les modèles single.php ou content-single.php.
En fait, vous chercherez le code qui comprend la fonction suivante :
1 | <?php the_post_navigation() ?> |
Ce code peut avoir un format et des paramètres légèrement différents.
Par exemple, sur notre site de test, le thème a utilisé ce code pour afficher les liens :
1 2 3 4 5 6 | the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) ); |
Si vous utilisez un thème enfant, vous devez dupliquer ce Modèle particulier dans votre thème enfant et supprimer les lignes utilisées pour afficher les liens suivants ou précédents.
Si vous préférez le supprimer dans votre thème parent, vous pouvez également le faire.
La suppression du code empêchera WordPress d’afficher les liens suivants et précédents.
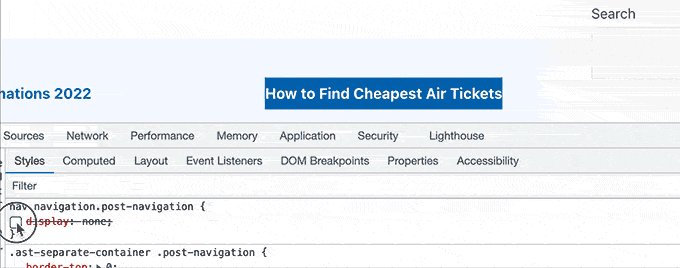
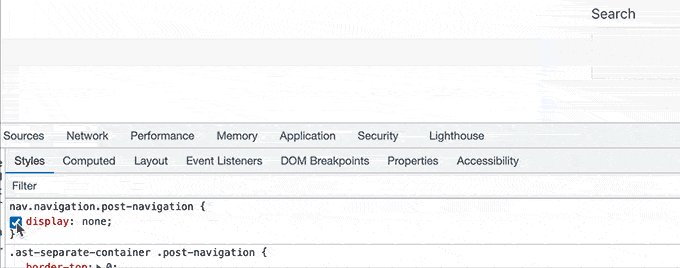
Méthode 2. Masquer les liens vers les publications suivantes et précédentes
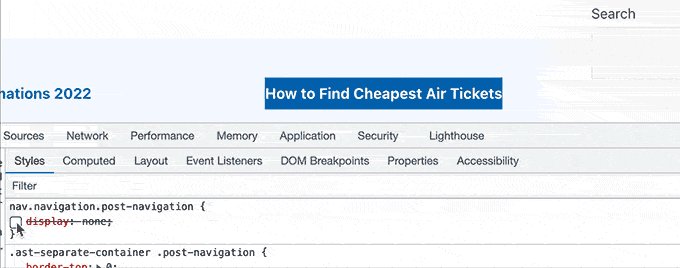
Cette méthode ne retire pas vraiment les liens suivants et précédents. Elle les rend simplement invisibles pour les lecteurs humains.
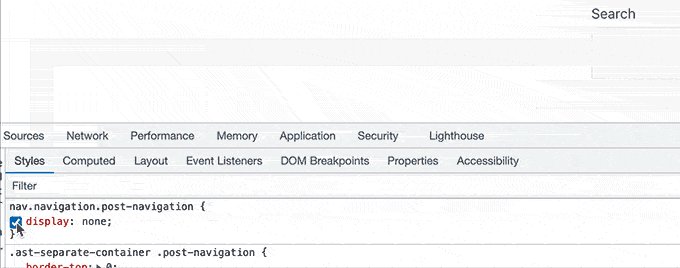
Il suffit d’ajouter le CSS personnalisé suivant à votre thème WordPress :
1 2 3 | nav.navigation.post-navigation { display: none;} |
N’oubliez pas d’enregistrer vos modifications.
Rendez-vous ensuite sur votre site pour constater la disparition des liens de navigation.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des liens suivants et précédents dans WordPress. Vous pouvez également consulter notre guide sur l ‘utilisation des compositions de blocs sur WordPress et notre liste d’astuces essentielles pour l’utilisation des codes courts sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”