Avez-vous déjà vu une zone d'onglets sur des sites populaires qui vous permet de voir les articles populaires, récents et en vedette en un seul clic ? C'est ce qu'on appelle le widget d'onglets jQuery, et il vous permet d'économiser de l'espace sur l'écran de l'utilisateur en combinant différents widgets en un seul. Dans cet article, nous allons vous montrer comment ajouter un widget d'onglets jQuery dans WordPress.

Pourquoi devriez-vous ajouter un widget d'onglets jQuery ?
Lorsque vous gérez un site WordPress, vous pouvez facilement ajouter des éléments à vos barres latérales à l'aide de widgets glisser-déposer. Au fur et à mesure que votre site grandit, vous pourriez avoir l'impression de ne pas avoir assez d'espace dans la barre latérale pour afficher tout le contenu utile. C'est exactement à ce moment-là qu'un onglet devient utile. Il vous permet d'afficher différents éléments dans une même zone. Les utilisateurs peuvent cliquer sur chaque onglet et voir le contenu qui les intéresse le plus. De nombreux sites de renom l'utilisent pour afficher les articles populaires du jour, de la semaine et du mois. Dans ce tutoriel, nous allons vous montrer comment créer un widget d'onglets. Cependant, nous ne vous montrerons pas quoi ajouter dans vos onglets. Vous pouvez ajouter pratiquement tout ce que vous voulez.
Remarque : ce tutoriel s'adresse aux utilisateurs de niveau intermédiaire et nécessitera des connaissances en HTML et CSS. Pour les utilisateurs débutants, veuillez vous référer à cet article à la place.
Création d'un widget d'onglets jQuery dans WordPress
Commençons. La première chose à faire est de créer un dossier sur votre bureau et de le nommer wpbeginner-tabber-widget. Ensuite, vous devez créer trois fichiers à l'intérieur de ce dossier à l'aide d'un éditeur de texte brut comme le Bloc-notes.
Le premier fichier que nous allons créer est wpb-tabber-widget.php. Il contiendra du code HTML et PHP pour créer des onglets et un widget WordPress personnalisé. Le deuxième fichier que nous allons créer est wpb-tabber-style.css, et il contiendra le style CSS pour le conteneur des onglets. Le troisième et dernier fichier que nous allons créer est wpb-tabber.js, qui contiendra le script jQuery pour changer d'onglet et ajouter des animations.
Commençons par le fichier wpb-tabber-widget.php. Le but de ce fichier est de créer un plugin qui enregistre un widget. Si c'est la première fois que vous créez un widget WordPress, nous vous recommandons de consulter notre guide sur la façon de créer un widget WordPress personnalisé ou de simplement copier-coller ce code dans le fichier wpb-tabber-widget.php :
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: https://www.wpbeginner.com
Description: A simple jquery tabber widget.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
Dans le code ci-dessus, nous avons d'abord créé un plugin, puis à l'intérieur de ce plugin, nous avons créé un widget. Dans la section de sortie du widget, nous avons ajouté des scripts et une feuille de style, puis nous avons généré la sortie HTML pour nos onglets. Enfin, nous avons enregistré le widget. N'oubliez pas que vous devez ajouter le contenu que vous souhaitez afficher sur chaque onglet.
Maintenant que nous avons créé le widget avec le code PHP et HTML nécessaire pour nos onglets, l'étape suivante consiste à ajouter jQuery pour les afficher comme des onglets dans le conteneur d'onglets. Pour ce faire, vous devez copier-coller ce code dans le fichier wp-tabber.js.
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
Maintenant que notre widget est prêt avec jQuery, la dernière étape consiste à ajouter du style aux onglets. Nous avons créé une feuille de style d'exemple que vous pouvez copier-coller dans le fichier wpb-tabber-style.css :
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
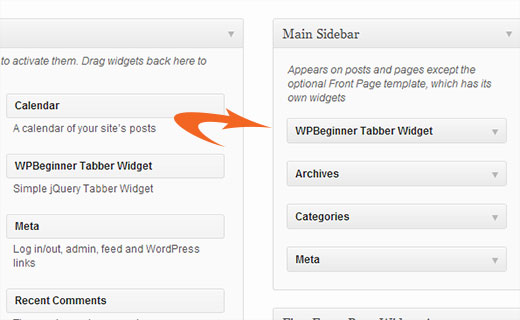
C'est tout. Téléchargez maintenant le dossier wpbeginner-tabber-widget sur le répertoire /wp-content/plugins/ de votre site WordPress via FTP. Alternativement, vous pouvez également ajouter le dossier à une archive zip et aller dans Plugins » Ajouter dans votre zone d'administration WordPress. Cliquez sur l'onglet de téléchargement pour installer le plugin. Une fois le plugin activé, allez dans Apparence » Widgets, faites glisser et déposez le widget WPBeginner Tabber dans votre barre latérale et c'est tout.

Nous espérons que ce tutoriel vous a aidé à créer un onglet jQuery pour votre site WordPress. Pour toute question ou commentaire, vous pouvez laisser un commentaire ci-dessous ou nous rejoindre sur Twitter ou Google+.





Nitish Chauhan
Bonjour,
Mon plugin est activé mais dans la section des widgets, il affiche le message « Il n’y a pas d’options pour ce widget. ». Veuillez me dire comment activer toutes les fonctions et je veux créer un plugin comme
« jQuery(document).ready(function() { var wrapper = jQuery(“.input_fields_wrap”); // Champs wrapper var add_button = jQuery(“.add_field_button”); // Bouton d’ajout ID
// nombre initial de champs de texte
jQuery(add_button).click(function(e){ // au clic sur le bouton d’ajout d’entrée
e.preventDefault();
// nombre maximum de champs autorisés
// incrémentation des champs de texte
jQuery(wrapper).prepend(‘×’); // ajouter un champ d’entrée
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ // l’utilisateur clique sur supprimer le texte
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
mon code javascript. S’il vous plaît, suggérez si vous avez une solution.
Merci
Nabam Rikam
J’ai inséré les plugins dans la barre latérale, mais quand j’essaie de cliquer, il est indiqué qu’il n’y a pas d’option pour ce plugin. Et après l’avoir consulté sur le site web, nous voyons trois champs vides. Guidez-moi un peu, mon frère.
goutham
Je n’ai pas de tabs ni de widgets sur mon site. J’ai copié et collé le même code. Ça ne fonctionne pas.
Kunle
Je veux placer le plugin que je viens de créer à un endroit de ma page, et non dans les barres latérales ou le pied de page.
Comment faire pour le placer n’importe où sur ma page web
Zadius
C’est le deuxième tutoriel que j’essaie et pour une raison quelconque, le fichier du plugin n’apparaît pas dans le répertoire des plugins sur mon site. Je télécharge le fichier directement via FTP mais quand je me connecte à mon espace d’administration WordPress, rien n’apparaît sous l’onglet des plugins. S’il vous plaît, conseillez-moi. Merci.
Mise à jour : J'ai compressé le fichier et l'ai téléchargé via l'interface du plugin WordPress. Le fichier n'apparaît pas dans le dossier de mon plugin sur mon interface FTP, donc je n'ai aucune idée d'où il apparaît. Mais je l'ai installé, donc merci !
John
Merci pour le tutoriel. Cependant, j'ai remarqué que le titre est manquant lorsque j'ajoute le widget à la zone de widgets. Comment puis-je ajouter un espace pour le titre afin de saisir un titre ?
Drazen
Salut
Merci pour cela. Je me demandais juste comment ajouter une option pour que, lorsque je visualise le widget, je puisse simplement y coller des liens, dans chaque onglet ?
Par exemple :
Onglet 1 (option pour le renommer dans les options du widget)
– Zone de texte en dessous dans les options du widget (pour que je puisse ajouter du texte, des liens, etc.)
Onglet 2 (option pour le renommer dans les options du widget)
– Zone de texte en dessous dans les options du widget (pour que je puisse ajouter du texte, des liens, etc.)
Onglet 3 (option pour le renommer dans les options du widget)
– Zone de texte en dessous dans les options du widget (pour que je puisse ajouter du texte, des liens, etc.)
Merci
Gavin Wilshen
Tutoriel brillant. Merci les gars !
Grant
Il continue de me donner cette erreur :
Le plugin n'a pas pu être activé car il a déclenché une erreur fatale.
Erreur d'analyse : erreur de syntaxe, T_NS_SEPARATOR inattendu, T_STRING attendu dans /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php à la ligne 16
Support WPBeginner
Grant, nous venons de vérifier à nouveau le code. Le plugin s'est activé sans problème de notre côté.
Admin
Rahul
Merci mec, tu es un génie. J'allais acheter un plugin premium sur CodeCanyon et j'ai trouvé ce guide.
Jonathan
Pourquoi est-ce que lorsque j'installe ce plugin, il indique qu'il doit être mis à jour, et que la mise à jour provient d'un autre développeur & a plus de 3 ans ?
Support WPBeginner
Cela ne devrait pas arriver. Si vous avez changé le nom du plugin et qu'il correspond à un autre plugin, WordPress le confondrait avec l'autre plugin.
Admin
Jonathan
Je n'ai rien changé ; j'ai seulement fait ce que vous avez montré ci-dessus.
Jonathan
C'est le plugin que WordPress pense que c'est & qu'il essaie de mettre à jour. http://wordpress.org/plugins/tabber-widget/
Je viens de mettre à jour le plugin à la version 2.0 & cela (pour une raison quelconque) a arrêté de demander à le mettre à jour vers l'autre plugin. J'essaierais de renommer & de changer les informations de l'autre plugin, mais c'était la seule chose qui semblait fonctionner.
Support WPBeginner
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
Support WPBeginner
Nous n'avons pas pu reproduire cela. Avez-vous accès à un autre site WordPress où vous pouvez essayer cela, juste pour vérifier qu'il n'y a rien qui cloche de votre côté ?
Doris
Ce type de chose va à l'encontre du but de WordPress d'être dynamique, n'est-ce pas ? Codage en dur du texte dans un widget ? Y a-t-il un moyen de récupérer du contenu dynamique de la base de données ? Nous, les noobs, n'avons pas beaucoup d'expérience en codage, vous savez... On pourrait penser qu'il existe un plugin qui ferait cela...
Support WPBeginner
Ce tutoriel s'adresse aux utilisateurs de niveau intermédiaire et l'objectif est de leur montrer comment créer un widget d'onglets. Pour les utilisateurs débutants, il existe plusieurs balises de modèle intégrées qui peuvent générer dynamiquement du contenu à l'intérieur de chaque onglet. Par exemple :
Afficher une liste de vos pages WordPress :
<ul> <?php wp_list_pages('title_li='); ?> </ul>1-click Use in WordPress
Afficher les articles aléatoires :
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>1-click Use in WordPress
Afficher les commentaires récents :
1-click Use in WordPress
Et bien plus encore.
Admin
manoj sakhwar
Bon article. merci…
Grant
Ce que je ne comprends pas, c'est où coller le code. Dans quel type de document dois-je mettre le code ? (J'ai un Mac).
Support WPBeginner
Utilisez TextEdit pour créer ces fichiers.
Admin
Keith Davis
J'adore celui-ci les gars.
Je cherche toujours des moyens de mieux utiliser un espace limité.
Jim Davis
J'ai installé les fichiers et activé le widget. Il s'affiche comme prévu, cependant, cliquer sur les onglets 2 et 3 ne change pas le contenu. Le contenu reste le même que celui sous l'onglet 1. Ai-je manqué quelque chose ? Voir mon site de test à http://jimdavis.org/blog/
Jim
Support WPBeginner
Jim, vous n'avez rien manqué. Ceci est un widget d'exemple et vous pouvez le modifier. Entrez votre propre code et contenu à l'intérieur de chaque onglet en modifiant le fichier du plugin wpb-tabber-widget.php
Admin