L’organisation du contenu avec un accordéon FAQ peut améliorer l’expérience des utilisateurs/utilisatrices sur votre site WordPress. Cette fonctionnalité vous permet d’afficher les questions et les réponses dans un format compact, ce qui permet aux internautes de trouver rapidement des informations.
De plus, l’utilisation de jQuery pour votre accordéon rend vos FAQ interactives et faciles à naviguer.
Chez WPBeginner, nous tenons un blog depuis plus de 16 ans et avons écrit des centaines d’articles, de guides et de tutoriels. Dans certains d’entre eux, vous remarquerez que nous avons utilisé les accordéons FAQ de jQuery pour répondre aux questions courantes de nos lecteurs.
Cette approche nous a aidés à attirer plus d’internautes, à améliorer notre classement dans les moteurs de recherche et même à générer des prospects. En résumé, nous savons à quel point un accordéon dynamique de FAQ peut être utile.
Dans cet article, nous allons vous afficher comment ajouter facilement un accordéon FAQ jQuery dans WordPress, étape par étape.

Pourquoi utiliser un accordéon FAQ jQuery dans WordPress ?
Dans la conception de sites web, un accordéon est un outil qui permet d’organiser le contenu de manière ordonnée. Il ressemble à une liste dont chaque article se déplierait pour afficher plus de détails lorsque vous cliquez dessus, puis se réduirait lorsque vous avez terminé. C’est un moyen simple de masquer ou d’afficher des informations supplémentaires sans encombrer la page.
Quant à jQuery, il s’agit d’une bibliothèque JavaScript qui simplifie l’ajout de fonctionnalités interactives à votre site. Par exemple, elle vous permet d’ajouter des éléments tels que des animations, des menus déroulants et des boutons cliquables, sans avoir à écrire un code complexe à partir de zéro.
Cela signifie que l’utilisation d’un accordéon FAQ jQuery dans WordPress peut rendre votre site plus organisé et plus simple/simple d’utilisation. Il vous permet d’afficher les questions fréquemment posées dans un format réduit, ce qui permet d’enregistrer de l’espace et de réduire l’encombrement.

Ainsi, les internautes peuvent trouver rapidement les réponses dont ils ont besoin sans avoir à défiler de longs blocs de texte. Cela peut donner à votre site une apparence propre et améliorer l’amélioration du référencement en rendant votre contenu plus structuré, ce que les moteurs de recherche favorisent.
Ceci étant dit, voyons comment ajouter facilement un accordéon jQuery FAQ dans WordPress. Nous allons aborder plusieurs méthodes dans ce tutoriel, mais vous pouvez utiliser les liens ci-dessous pour passer à celle de votre choix :
Méthode 1 : Ajouter un accordéon jQuery FAQ avec WPCode (Recommandé)
Si vous cherchez un moyen simple et fiable d’ajouter un accordéon FAQ jQuery, cette méthode est faite pour vous.
Pour cette approche, vous aurez besoin de WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché. C’est le moyen le plus facile et le plus sûr d’ajouter du code personnalisé à votre site. De plus, il est livré avec un extrait de code prémâché pour un accordéon de FAQ, ce qui en fait un choix idéal.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre tutoriel sur l’installation d’une extension WordPress.
Note: WPCode propose une offre gratuite, mais vous aurez besoin de la version premium pour déverrouiller la bibliothèque d’extraits de code dans le cloud.
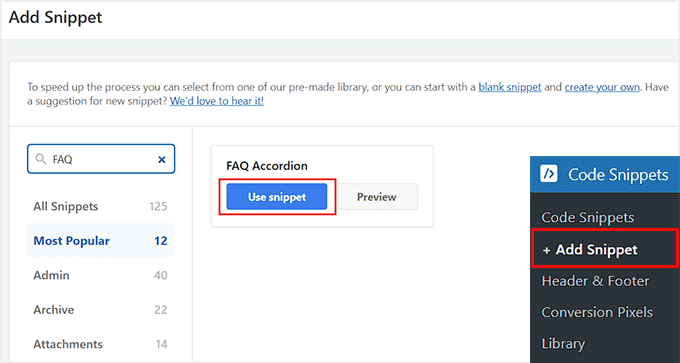
Une fois activé, visitez la page Code Snippets ” + Add Snippet “ du tableau de bord WordPress et utilisez le formulaire de recherche pour localiser l’extrait ” FAQ Accordion “.
Une fois que vous l’avez fait, cliquez sur le bouton “Utiliser l’extrait” qui se trouve en dessous.

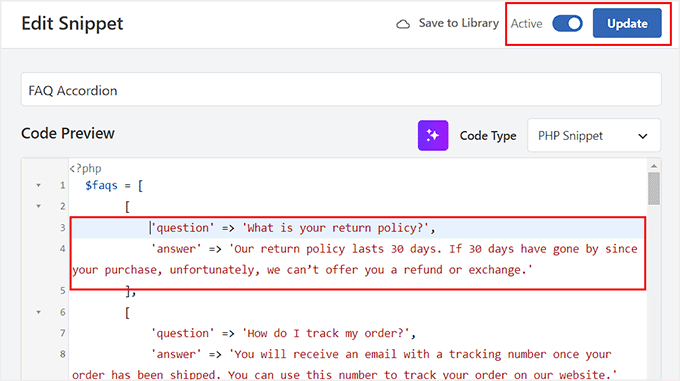
Vous accéderez à la page “Modifier l’extrait”, où le code personnalisé pour l’accordéon de la FAQ sera déjà ajouté dans la boîte “Prévisualisation du code”.
Ici, il vous suffit de taper les questions et les réponses de votre accordéon dans le code. Une fois que vous avez fait cela, commutez le commutateur en haut sur “Actif” et cliquez sur le bouton “Mettre à jour”.

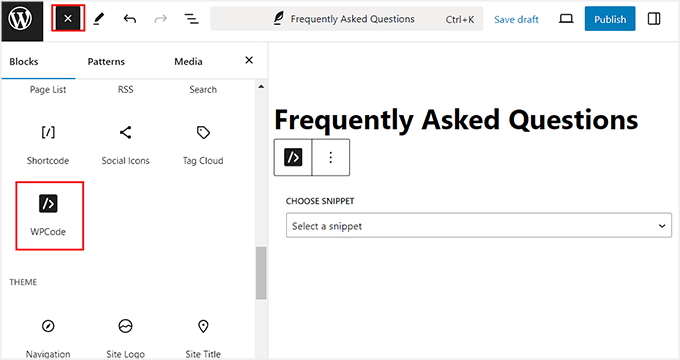
Ouvrez maintenant la page ou la publication où vous souhaitez ajouter la section FAQ en accordéon dans l’éditeur/éditrices de blocs.
Cliquez sur le bouton “Ajouter un bloc” (+) pour ouvrir le menu des blocs et ajouter le bloc “WPCode” à la page. Ouvrez le menu déroulant dans le bloc pour choisir l’extrait de code “FAQ Accordion” que vous avez créé précédemment.
Une fois cela défini, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour stocker vos Réglages.

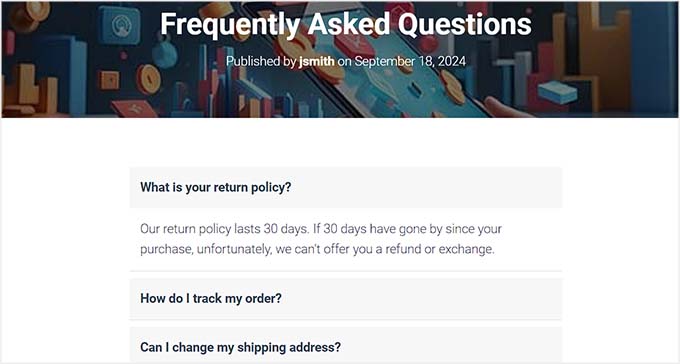
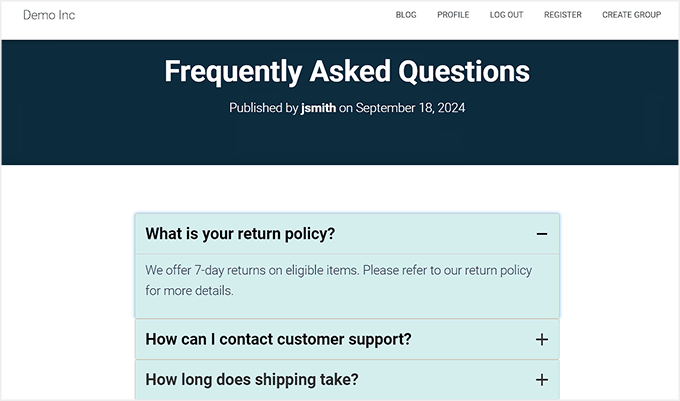
Visitez maintenant votre site WordPress pour voir l’accordéon FAQ en action.
Gardez à l’esprit que vous devrez répéter le processus pour créer un accordéon pour d’autres pages.

Méthode 2 : Ajouter un accordéon FAQ jQuery avec une extension gratuite (facile)
Si vous ne souhaitez pas utiliser de code personnalisé sur votre site, cette méthode est faite pour vous.
Tout d’abord, vous devrez installer et activer le plugin Advanced Accordion Gutenberg Block. En savoir plus, consultez notre guide du débutant sur l ‘installation d’une extension WordPress.
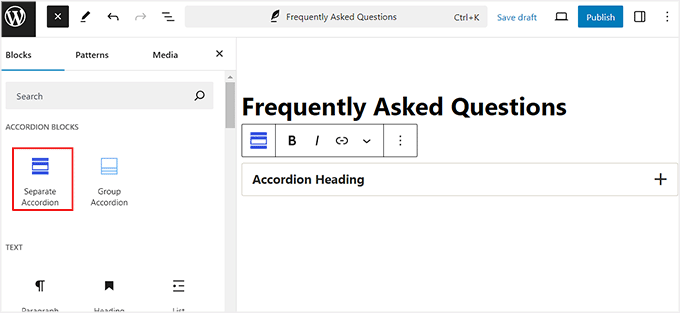
Une fois activé, ouvrez la page ou la publication dans laquelle vous souhaitez ajouter des FAQ et cliquez sur le bouton “Ajouter un bloc” (+) en haut de la page. Une fois que le menu des blocs apparaît, il vous suffit de localiser et d’ajouter le bloc “Accordéon séparé” à la page.

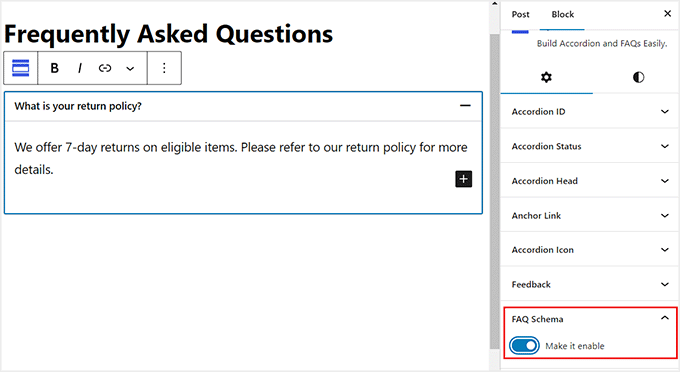
Ensuite, tapez votre première question et votre première réponse dans le bloc accordéon.
Vous pouvez ensuite ajouter un schéma de FAQ à partir du panneau de blocs en dépliant l’onglet du même nom et en commutant le commutateur “Make it enable”.

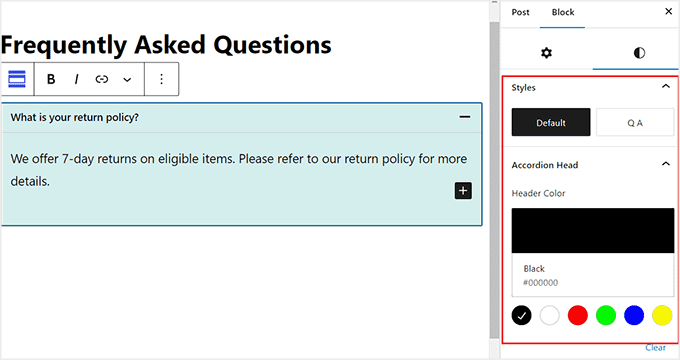
Ensuite, passez à la section “Styles” dans la colonne de droite. À partir de là, vous pouvez personnaliser la couleur du texte de l’accordéon, la couleur de l’arrière-plan, la couleur de l’icône et bien d’autres choses encore.
Vous pouvez ensuite répéter ce processus pour ajouter autant de FAQ que vous le souhaitez.

Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour stocker vos réglages.
Visitez maintenant votre page de FAQ pour voir l’accordéon jQuery en action.

Méthode 3 : Ajouter un accordéon jQuery FAQ avec SeedProd
Si vous souhaitez ajouter une section FAQ interactive à une page personnalisée, cette méthode est faite pour vous.
Pour ce faire, vous pouvez utiliser SeedProd. C’est le meilleur constructeur de page WordPress qui est également livré avec un bloc d’accordéon spécial pour ajouter des sections de texte qui se déplient et se réduisent sur vos pages.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour en savoir plus, consultez notre guide sur l’installation d’une extension WordPress.
Note: SeedProd a une offre gratuite. Cependant, vous aurez besoin de la version pro pour déverrouiller le bloc ‘Accordéon’.
Lors de l’activation, rendez-vous sur la page ” Réglages ” de SeedProd pour saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Après cela, visitez l’écran SeedProd ” Page d’atterrissage à partir de la colonne latérale de l’administrateur WordPress.
Cliquez ensuite sur le bouton “Ajouter une nouvelle page atterrissage”.

Vous accéderez à un nouvel écran dans lequel vous pourrez choisir parmi une liste de modèles prédéfinis.
Une fois votre choix effectué, un prompt vous invite à saisir un nom de page et une URL. Saisissez ces informations et cliquez sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.

Le Constructeur par glisser-déposer de SeedProd va maintenant s’ouvrir sur votre écran. Consultez cette page, vous verrez une colonne de blocs sur la gauche avec une prévisualisation de la page sur la droite.
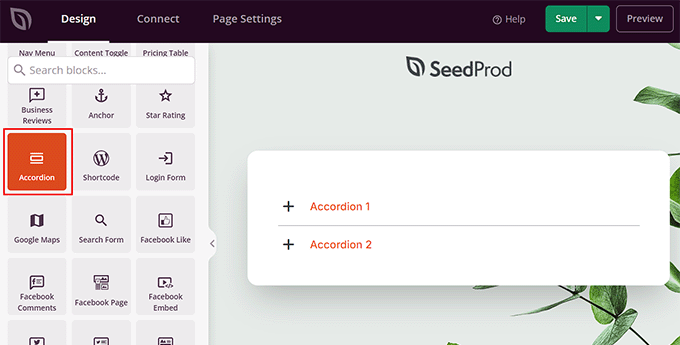
Vous pouvez maintenant ajouter n’importe quel élément à votre page, notamment une image, une vidéo, un bouton CTA, un titre ou un bloc de texte. Ensuite, faites glisser et déposez le bloc” Accordéon” à l’endroit où vous souhaitez ajouter votre foire aux questions.

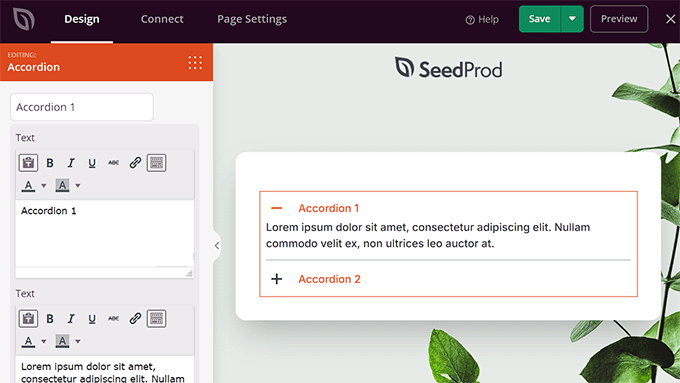
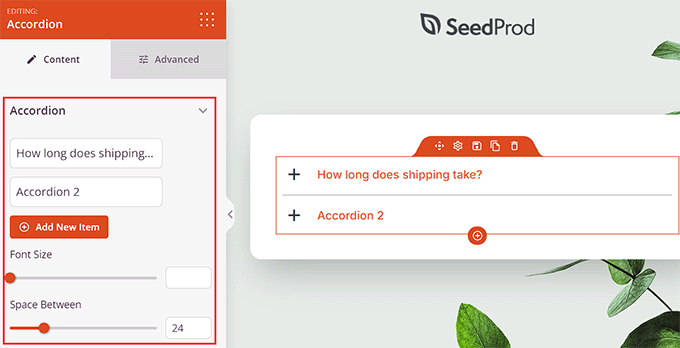
Cliquez ensuite à nouveau sur le bloc pour ouvrir ses Réglages dans la colonne de gauche. Déployez ensuite l’onglet “Accordéon 1” et commencez à taper votre première FAQ.
Vous pouvez maintenant répéter le processus pour ajouter d’autres entrées.

Par défaut, le bloc ajoute uniquement deux accordéons, mais vous pouvez cliquer sur le bouton “Ajouter un nouvel article” pour ajouter autant de FAQ que vous le souhaitez.
Vous pouvez même configurer la taille de la police et l’espace entre chaque accordéon à l’aide des Diaporamas fournis.

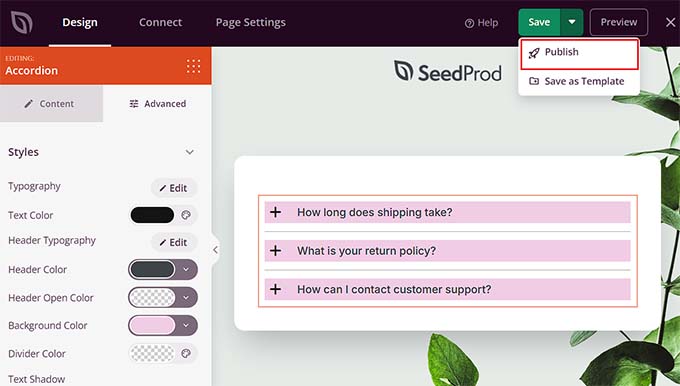
Ensuite, passez à l’onglet “Avancé” en haut de la page.
À partir de là, vous pouvez modifier la couleur du texte, la couleur de l’en-tête, la couleur de l’arrière-plan et la couleur du séparateur de l’accordéon.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer” puis “Publier” en haut de la page.
Vous pouvez maintenant visiter la page personnalisée nouvellement créée pour voir votre accordéon FAQ jQuery.

Bonus : Ajouter un schéma de FAQ dans WordPress
Une fois que vous avez ajouté ces accordéons FAQ jQuery, c’est une bonne idée d’ajouter le schéma FAQ pour eux. Cela peut stimuler votre classement SEO et votre taux de clics organiques en faisant apparaître vos questions fréquemment posées directement dans les résultats de recherche de Google.
Pour cela, nous vous recommandons All in One SEO, qui est la meilleure extension de référencement sur le marché. C’est une solution tout-en-un qui optimise votre site pour les moteurs de recherche et l’aide à mieux se classer en quelques clics.
Nous utilisons cet outil sur WPBeginner depuis quelques années, et depuis lors, nous avons constaté des améliorations notables dans nos classements de recherche. Pour plus de détails, consultez notre Avis AIOSEO.

L’outil est livré avec une fonctionnalité de balisage de schéma intégrée avant qui peut aider les moteurs de recherche à mieux comprendre votre contenu. Une fois l’extension activée, il vous suffit d’ouvrir votre page de FAQ dans l’éditeur de blocs.
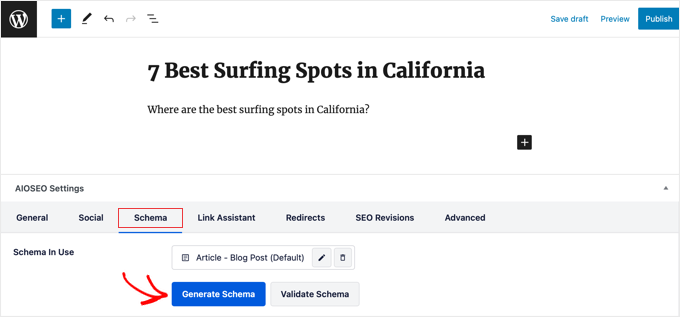
Défilez ensuite vers le bas jusqu’à la section “Réglages AIOSEO” et passez à l’onglet “Schéma”. Cliquez ensuite sur le bouton “Générer le schéma”.

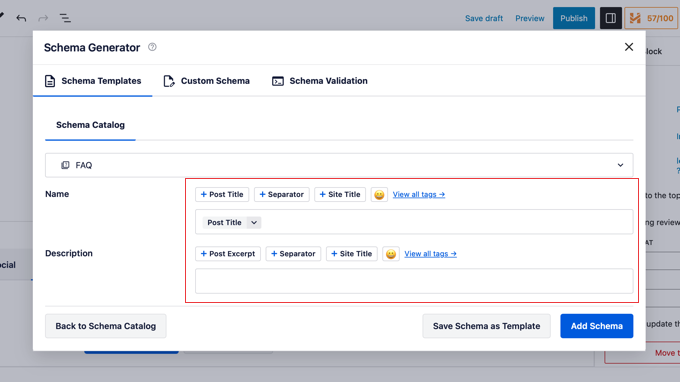
Cela ouvrira le “Catalogue de schémas”, où vous devez trouver l’option FAQ et cliquer sur le bouton “Ajouter un schéma” à côté.
Ensuite, vous pouvez ajouter vos FAQ au fur et à mesure qu’elles apparaissent dans votre accordéon. Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Ajouter un schéma” pour stocker vos Réglages.

Désormais, les moteurs de recherche indexeront ces questions et les afficheront dans les pages de résultats de recherche, ce qui améliorera votre classement.
Pour plus de détails, consultez notre tutoriel sur l’ajout d’un schéma de FAQ dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un accordéon FAQ jQuery dans WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher facilement du code sur votre site WordPress et notre top des meilleurs outils de développement WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.