Ajouter des choix d’images à vos formulaires WordPress est un excellent moyen de stimuler l’engagement des utilisateurs et d’améliorer l’expérience globale.
Au lieu d’utiliser des options textuelles standard, les choix d’images permettent aux utilisateurs/utilisatrices d’interagir avec vos formulaires d’une manière plus visuelle et plus attrayante. Cela peut être particulièrement utile pour les enquêtes, les quiz, les sélections de produits et tout formulaire dans lequel vous souhaitez rendre le processus de prise de décision plus intuitif.
Au fil des ans, nous avons construit de nombreux formulaires sur WordPress, ce qui nous a donné des indications précieuses sur ce qui rend les formulaires attrayants et ce qui pousse les utilisateurs/utilisatrices à les abandonner.
Dans cet article, nous allons vous afficher comment ajouter facilement des choix d’images dans les formulaires WordPress pour stimuler l’engagement des comptes.

Pourquoi utiliser des choix d’images dans vos formulaires WordPress ?
Les choix d’images sont des photos, des illustrations, des graphiques ou des icônes parmi lesquels vos utilisateurs/utilisatrices peuvent choisir lorsqu’ils remplissent un formulaire sur votre site WordPress.
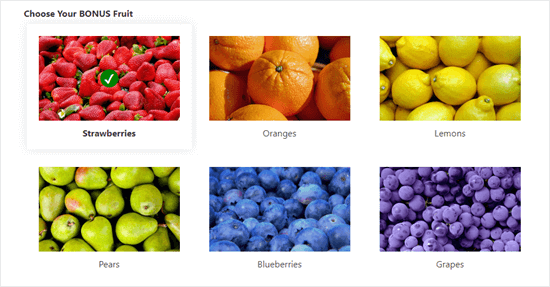
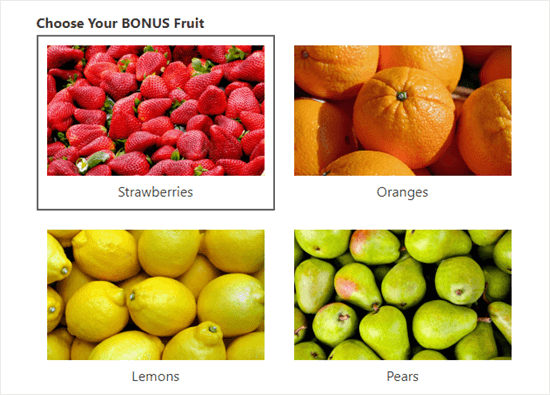
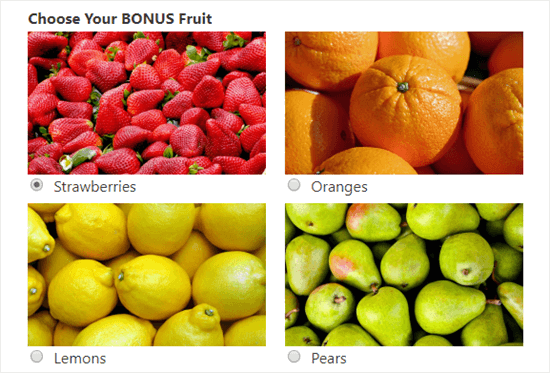
Voici un exemple de formulaire utilisant des choix d’images plutôt que des options de texte classiques. Le premier choix, Fraises, a été sélectionné :

Les choix d’images peuvent donner à vos formulaires un aspect plus soigné, plus professionnel et plus attrayant, ce qui peut aider les utilisateurs/utilisatrices à prendre une décision plus rapidement.
Par exemple, si vous gérez un site web de restaurant qui propose la distribution, vous voudrez alors disposer d’un formulaire de commande sur votre site. Vous pouvez maintenant utiliser des images de vos différents plats pour aider les clients/clientes potentiels à choisir ce qu’ils veulent.
Par ailleurs, le choix des images peut permettre à un public ayant des difficultés de lecture ou ne parlant pas couramment votre langue de remplir plus facilement votre formulaire, améliorant ainsi l’expérience de l’utilisateur.
Cela dit, voyons comment ajouter facilement des choix d’images dans les formulaires WordPress.
Comment ajouter des choix d’images à vos formulaires WordPress
Vous pouvez facilement ajouter des choix d’images à vos formulaires WordPress avec WPForms pour stimuler l’engagement.
C’est le meilleur constructeur de formulaires WordPress plug in sur le marché et vous permet de créer facilement des formulaires à l’aide d’un constructeur de formulaire simple glisser-déposer.
Nous avons utilisé cette extension sur plusieurs de nos sites et avons toujours eu d’excellents résultats car elle est super conviviale et évolutive. Pour trouver plus d’informations sur notre expérience, consultez notre Avis WPForms.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous pouvez également utiliser WPForms Lite, qui est complètement terminé pour ajouter des choix d’images à votre formulaire. Cependant, nous utiliserons la version pro car elle dispose de plus de fonctionnalités.
Une fois l’extension activée, rendez-vous sur la page WPForms ” Add Form dans votre Tableau de bord WordPress pour créer un nouveau formulaire.
Vous accédez à la page “Sélectionné un Modèle”, où vous pouvez commencer par saisir un nom pour votre formulaire.
Cliquez ensuite sur le bouton “Utiliser un modèle” sous le modèle prédéfini de votre choix. Pour ce tutoriel, nous utiliserons le Modèle “Formulaire de contact simple”.

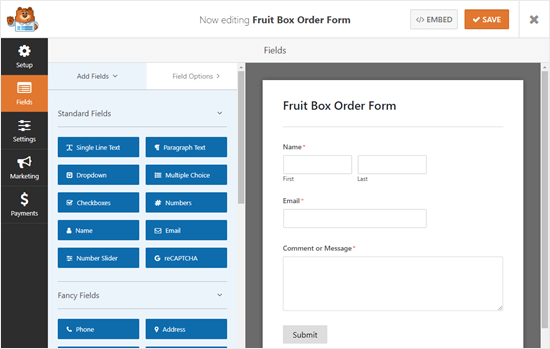
Cela lancera l’interface du Constructeur de formulaires WPForms, où vous verrez une Prévisualisation du formulaire sur le côté droit de l’écran et une colonne avec des champs de formulaire dans le coin gauche.
Vous pouvez désormais modifier n’importe quel champ de formulaire de votre choix en cliquant dessus, le déplacer vers le haut ou vers le bas, ou le supprimer.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact dans WordPress.

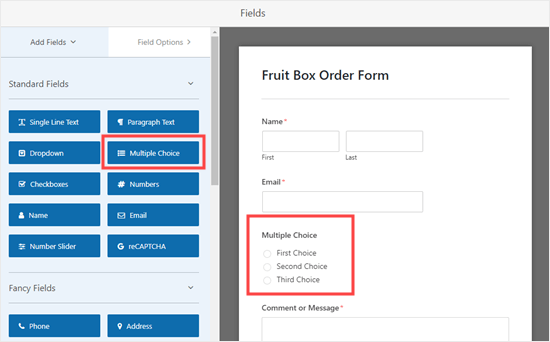
Ensuite, vous devez ajouter le champ Choix multiple de la colonne de gauche dans la Prévisualisation du formulaire afin de pouvoir créer des choix d’images pour les clients/clientes.
Nous allons le placer juste au-dessus de la case “Commentaire ou message”.
Note : Les choix d’images fonctionnent également avec le champ Case à cocher. Utilisez-le si vous voulez que votre compte puisse choisir plus d’une option.

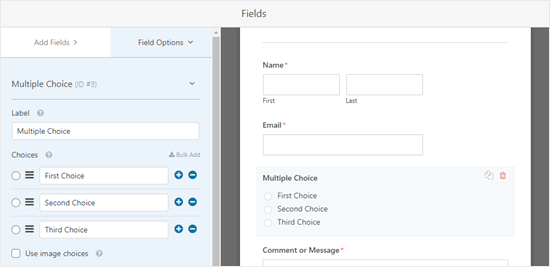
Ensuite, cliquez sur le champ à choix multiple pour le modifier. Les options du champ s’ouvrent alors sur la gauche de l’écran.
Vous remarquerez que ce champ vous permet par défaut d’ajouter des options de texte.

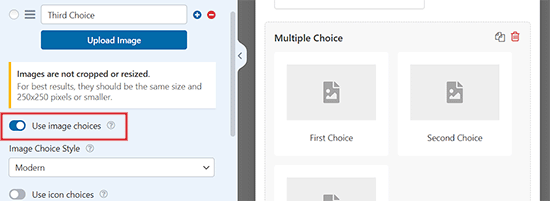
Cependant, vous pouvez facilement modifier cela en permutant le bouton “Utiliser les modifications d’image”.
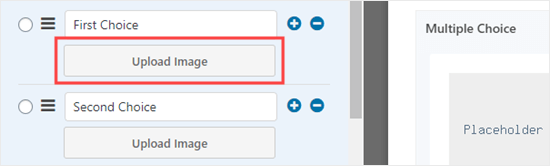
Une fois que vous avez fait cela, un bouton “Téléverser une image” apparaît sous chaque champ à choix multiples.

Vous pouvez ensuite saisir ce que vous voulez pour le libellé du champ, puis cliquer sur le bouton “Téléverser l’image”.
Vous pouvez maintenant téléverser une image depuis votre ordinateur ou en sélectionner une dans la médiathèque de WordPress.

Nous recommandons d’utiliser des images .jpg ou .png ne dépassant pas 250px par 250px.
Gardez à l’esprit que vos photos auront le meilleur aspect dans votre formulaire si elles sont toutes de la même taille.
Important : WPForms ne redimmensionnera pas vos images. Vous devrez vous assurer qu’elles ont la taille souhaitée avant de les téléverser. Vous pouvez également modifier vos images dans WordPress avant de les ajouter à votre formulaire.
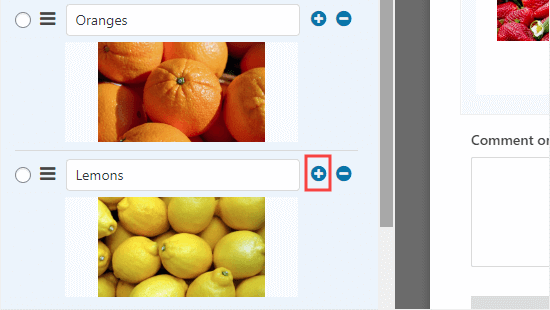
Si vous avez plus de 3 options à inclure, cliquez simplement sur le bouton (+) pour ajouter un nouveau choix. Vous pouvez également utiliser le bouton (-) pour retirer un choix.

Modification de l’affichage de vos choix d’images dans votre formulaire
WPForms facilite la modification de la mise en page et d’autres Réglages pour votre champ de choix d’image.
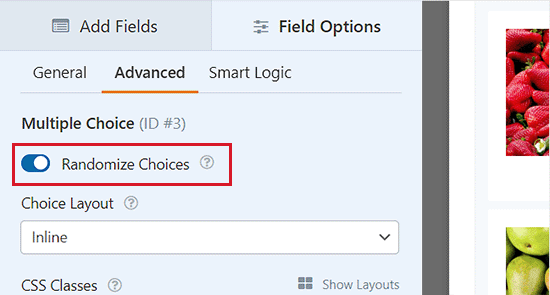
Pour ce faire, cliquez sur l’onglet “Avancé” dans la colonne de gauche.
Vous pouvez désormais permuter le commutateur “Choix aléatoires” si vous souhaitez afficher vos choix d’images de manière aléatoire afin de ne pas les commander dans un ordre particulier.
Ceci est utile si vous créez une enquête et que vous souhaitez éliminer le biais du premier choix dans les résultats.

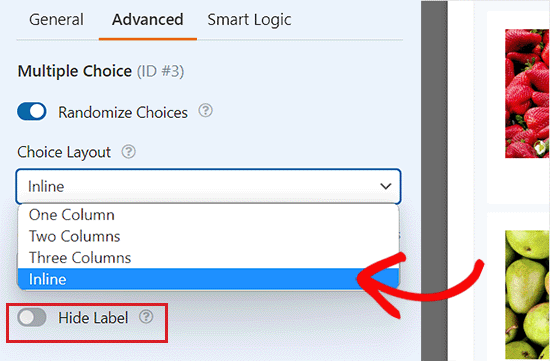
Si vous le souhaitez, vous pouvez également modifier la mise en page de vos choix à l’aide du menu déroulant “Mise en page des choix”.
Le défaut est “Inline” : vos choix apparaissent les uns à côté des autres jusqu’à ce qu’ils s’étendent sur une nouvelle ligne.
Vous pouvez choisir d’afficher vos choix sur plusieurs colonnes. Si vous souhaitez une liste verticale, choisissez simplement “Une colonne” dans le menu déroulant.
Vous disposez également de l’option “Masquer le libellé” pour vos choix d’images. Cela signifie qu’il n’y aura pas de texte sous les images. Dans certains cas, cette option peut s’avérer utile.
Par exemple, vous pouvez demander aux gens de voter pour le nouveau logo qu’ils préfèrent.
Confirmez/saisie d’un libellé pertinent et utile dans la mesure du possible. Celui-ci sera affiché en tant que texte alt pour vos images, ce qui rendra votre site plus accessible aux utilisateurs/utilisatrices malvoyants.

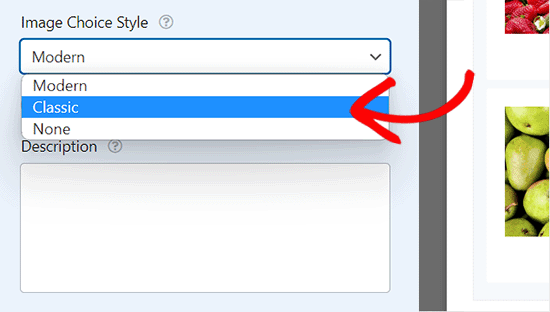
Une fois cela fait, revenez à l’onglet “Général” dans la colonne de gauche et défilez vers le bas jusqu’à la section “Style de choix de l’image”.
À partir de là, vous pouvez choisir le style de vos images dans le menu déroulant.

Le style par défaut est Moderne, où une coche apparaît pour l’image sélectionnée.
Vous pouvez toutefois opter pour le style classique, qui se présente comme suit lorsqu’une option est sélectionnée :

Vous pouvez également choisir “Aucun” pour le style.
Dans ce cas, vos images seront simplement des images normales, sans bordure ni autre style. Les libellés seront affichés à l’aide de boutons radio.

Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton “Enregistrer” en haut de l’écran.
Ajout de votre formulaire à votre site
Vous pouvez ajouter votre formulaire à n’importe quelle publication ou page de votre site en quelques clics. Nous allons créer une nouvelle page pour le nôtre.
Tout d’abord, visitez l’écran Pages ” Ajouter une nouvelle dans la colonne latérale de l’administrateur WordPress et cliquez sur le bouton ” Ajouter un bloc ” (+) dans le coin supérieur gauche de l’écran.
Cela ouvrira le menu des blocs à partir duquel vous devez trouver et ajouter le bloc WPForms à la page.

Ensuite, sélectionnez le formulaire que vous venez de créer dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour stocker les réglages de votre formulaire.
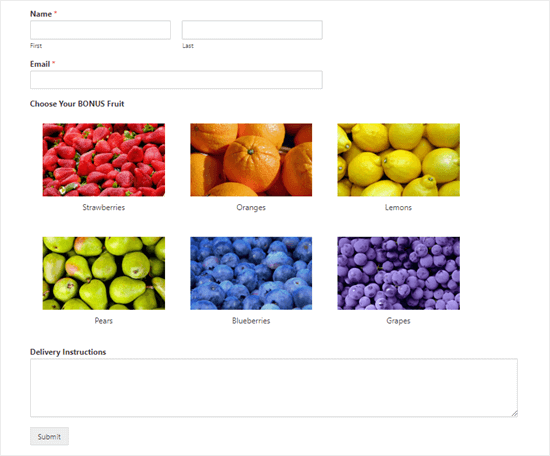
Maintenant, visitez votre site pour voir les choix d’images dans votre formulaire WordPress.

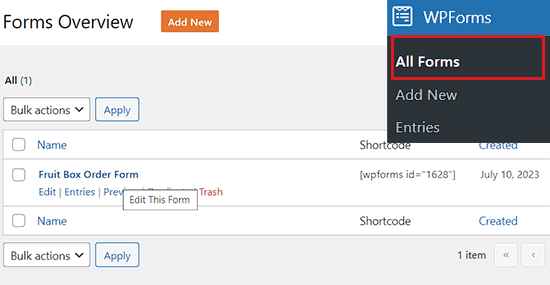
Si vous souhaitez apporter d’autres modifications à votre formulaire, vous pouvez facilement le faire en visitant la page WPForms ” Tous les formulaires depuis le Tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur votre formulaire pour l’ouvrir dans le Constructeur de formulaires.
Après avoir effectué vos modifications, il vous suffit de cliquer sur le bouton “Enregistrer” pour stocker vos modifications. Votre formulaire sera automatiquement mis à jour sur votre page.

Bonus : Accepter des images avec vos formulaires WordPress
Outre le choix des images, vous pouvez également accepter les images de différents utilisateurs/utilisatrices à l’aide d’un formulaire WordPress.
Cela peut s’avérer utile si vous êtes un photographe cherchant à embaucher quelqu’un ou si vous organisez un concours de photographie.
En outre, l’acceptation de contenus générés par les utilisateurs/utilisatrices peut même aider à stimuler l’engagement des utilisateurs/utilisatrices sur votre site.
Vous pouvez facilement créer un formulaire de téléversement de fichiers dans WordPress avec WPForms car c’est le meilleur plugin de téléversement de fichiers sur le marché.
Il est livré avec un modèle de formulaire de téléversement de fichiers prédéfini que vous pouvez utiliser pour accepter n’importe quel type de document, y compris jpeg, png, gif, pdf, ppt, et plus encore.
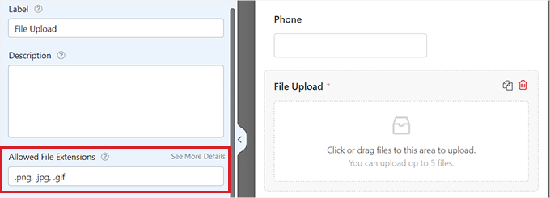
Pour accepter les images, il vous suffit de cliquer sur le champ “Téléverser des fichiers” pour ouvrir ses Réglages dans la colonne de gauche. Vous devez ensuite saisir les types de fichiers image que vous souhaitez accepter dans l’option “Compléments de fichiers autorisés”.

Une fois que vous êtes satisfait, n’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos réglages.
Vous pouvez ensuite ajouter le formulaire à votre site avec le bloc WPForms simple/simple d’utilisation. Pour des instructions plus détaillées, consultez notre tutoriel sur la création d’un outil de formulaire de téléversement de fichiers dans WordPress.
Tutoriel vidéo
Si vous préférez les instructions visuelles, vous pouvez consulter notre tutoriel vidéo.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des choix d’images dans les formulaires WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de créer un sondage interactif sur votre site WordPress et notre comparaison des meilleures extensions de calculatrice WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Michael Laboulle
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin