Par défaut, les types de publication personnalisés se ressemblent tous, ce qui peut prêter à confusion. Des icônes uniques peuvent vous aider à identifier rapidement les différents types de contenu.
De plus, obtenir les bonnes icônes pour vos types de posts personnalisés peut faire une énorme différence dans la navigation de votre Tableau de bord WordPress. Lorsque vous vous connectez, vous verrez des entrées pour les articles, les pages et les types de publication personnalisés dans la colonne latérale.
Dans cet article, nous allons vous expliquer comment ajouter différentes icônes pour vos types de publication personnalisés.

Pourquoi ajouter des icônes pour les types de publication personnalisés dans WordPress ?
Vous utilisez généralement une publication ou une page lorsque vous travaillez sur votre site WordPress. Cependant, vous pouvez créer d’autres types de contenu à l’aide des types de publication personnalisés.
Par exemple, WooCommerce utilise un type de publication personnalisé appelé ” Produit ” pour stocker votre boutique.
Lestypes de publication personnalisés sont répertoriés dans la zone d’administration de WordPress à côté des publications et des pages dans le menu de gauche. Chaque élément de menu dans WordPress est accompagné d’une icône qui provient d’une police d’icônes appelée Dashicons.
Le problème est que tous les types de publications personnalisés utiliseront la même icône que les publications. Ainsi, si vous avez plusieurs types de publication personnalisés, il sera plus facile de trouver le bon s’ils ont tous des icônes différentes.

Avec cela à l’esprit, nous allons vous montrer comment ajouter des icônes pour les types de publications personnalisés dans WordPress. Voici ce que nous allons aborder dans ce tutoriel :
- Ajout d’icônes pour les types de publication personnalisés à l’aide d’un plugin
- Ajout manuel d’icônes pour les types de publication personnalisés
Vous êtes prêts ? Premiers pas.
Ajout d’icônes pour les types de publication personnalisés à l’aide d’un plugin
Si vous êtes nouveau pour inscrire des types de publication personnalisés ou si vous n’êtes pas familier avec le code, alors nous vous recommandons d’utiliser l’extension Type de publication personnalisé UI pour créer des types de publication et des taxonomies.
Créer un type de publication personnalisé à l’aide d’une extension
Tout d’abord, vous devez créer un type de publication personnalisé. Si vous l’avez déjà fait, vous pouvez passer directement à la section ” Aller à l’Icône d’un type de publication personnalisé à l’aide d’un plugin ” ci-dessous.
Une fois que vous avez installé et activé l’extension, naviguez vers CPT UI ” Add/Edit Post Types pour créer un nouveau type de publication personnalisé. Ensuite, assurez-vous d’être sur l’onglet ” Add New Post Type ” (ajouter un nouveau type de publication).

Vous devez ensuite fournir un slug pour votre type de publication personnalisé, par exemple ” films “. En dessous, vous saisissez les noms au pluriel et au singulier, comme ” books ” et ” book “.
Ensuite, cliquez sur le lien “Ajouter des libellés supplémentaires en fonction des libellés choisis”. Les champs de libellés supplémentaires ci-dessous se rempliront automatiquement, ce qui vous fera généralement gagner du temps.
Vous pouvez également ajouter manuellement les libellés dans la section “Libellés supplémentaires”.
Défilons ensuite vers la section “Réglages” et configurons différents attributs pour votre type de publication. Chaque option est accompagnée d’une brève description expliquant sa fonction.

Par exemple, vous pouvez choisir de trier le type de publication et de le rendre hiérarchique ou non.
Sous les Réglages généraux, vous trouverez des options permettant de sélectionner les fonctionnalités de modification supportées par ce type de publication. Il vous suffit de cocher les options que vous souhaitez inclure.

Enfin, cliquez sur le bouton “Ajouter un type de publication” pour enregistrer et créer votre type de publication personnalisé.
Pour des instructions plus détaillées sur la création d’un type de publication personnalisé à l’aide de l’Outil Type de Publication personnalisé, vous pouvez consulter la première méthode de notre guide sur la façon de créer un type de publication personnalisé dans WordPress.
Ajout d’une Icône à un type de publication personnalisé avec un plugin
Une fois que vous avez créé votre type de publication personnalisé, il est temps de choisir une icône. Cette étape est facile car l’extension Type de publication personnalisé UI supporte les Dashicons par défaut.
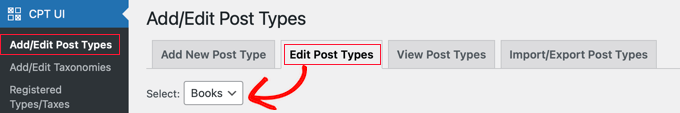
Tout d’abord, vous devez vous rendre dans CPT UI ” Add/Edit Post Types “ et cliquer sur l’onglet ” Edit Post Types ” en haut de la page. Confirmez ensuite que le bon type de publication est sélectionné dans le menu déroulant.

Une fois que vous avez fait cela, défilez vers le bas de la même page jusqu’à la section Réglages, puis repérez la section “Icône de menu”.
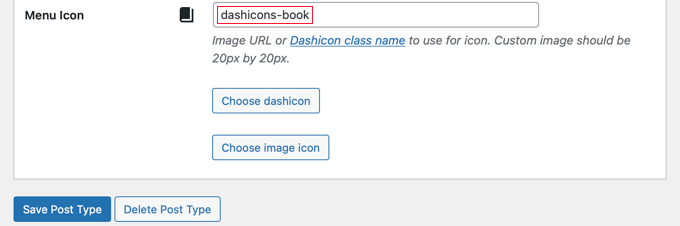
Vous devriez maintenant voir deux options pour ajouter une icône au type de publication personnalisé.
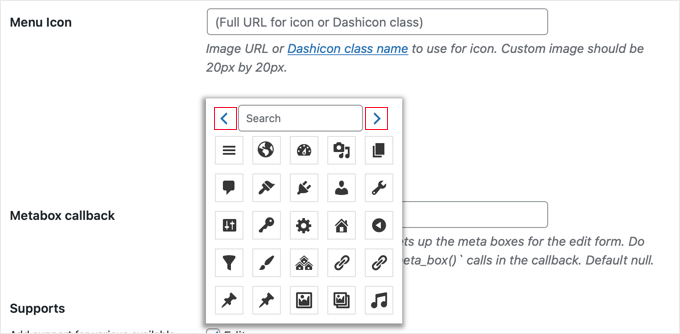
Le bouton “Choisissez une icône de tableau de bord” vous permet de choisir n’importe quelle icône de tableau de bord, et le bouton “Choisissez une icône d’image” vous autorise à téléverser ou à choisir une icône d’image dans votre médiathèque.

Pour ce tutoriel, nous cliquerons sur le bouton “Choisissez une icône de tableau de bord”.
Vous pouvez désormais parcourir des centaines d’icônes à l’aide des flèches situées en haut de la fenêtre surgissante. En outre, vous pouvez rechercher une Dashicon.

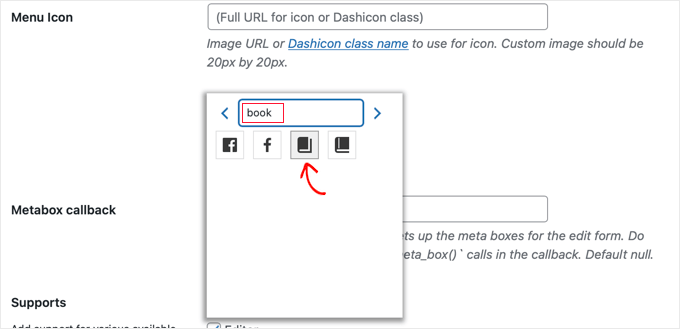
Pour ce tutoriel, nous rechercherons “livre”.
Ensuite, nous avons trouvé 4 icônes correspondantes, 2 icônes “Facebook” et 2 icônes “livre”. Il vous suffit de cliquer sur celle que vous souhaitez utiliser.

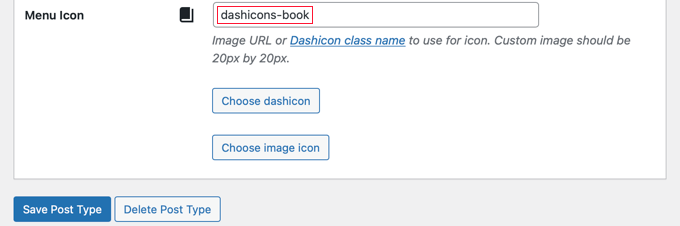
La classe CSS de l’icône sélectionnée sera automatiquement saisie/saisie dans le champ “Icône de menu”.
Confirmez ensuite que vous avez bien défilé et cliqué sur le bouton “Enregistrer le type de publication” pour stocker vos Réglages.

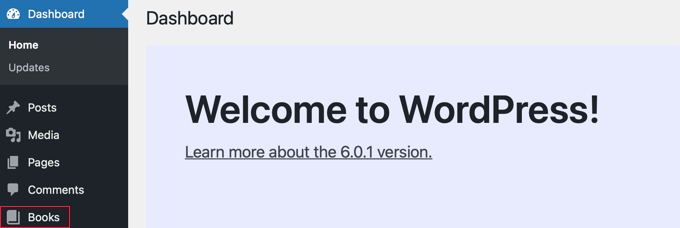
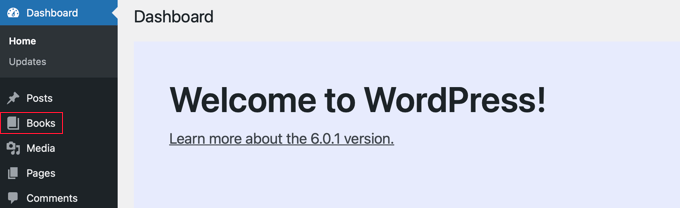
À partir de là, vous pouvez retourner dans votre tableau de bord d’administration et localiser le type de publication personnalisé dans la colonne latérale de gauche.
Vous devriez voir la nouvelle icône à côté des types de publication dans le menu.

Ajout manuel d’icônes pour les types de publication personnalisés
Si vous avez créé vos types de publication personnalisés manuellement avec du code, alors vous devrez également ajouter les icônes manuellement.
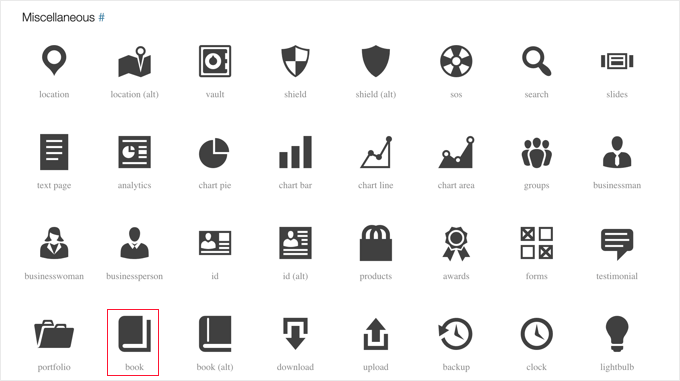
Commençons par visiter le site Dashicons pour trouver l’icône que vous souhaitez utiliser pour votre type de publication.

Pour ce tutoriel, nous défilerons jusqu’à la section “Divers” et cliquerons sur l’icône “livre”.
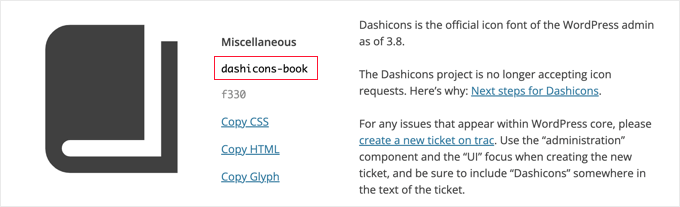
Vous arrivez alors sur une page contenant plus d’informations sur l’icône, comme le nom de la catégorie et la classe CSS de l’icône.
Par exemple, dans la capture d’écran suivante, la catégorie est “Divers” et la classe CSS est “dashicons-book”.

Copions la classe CSS dans le presse-papiers.
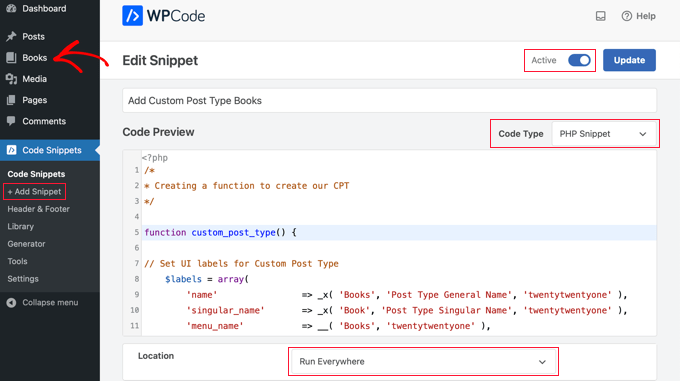
Maintenant, vous devrez ajouter un peu de code à l’endroit où vous avez créé le type de publication personnalisé. Il peut s’agir du fichier functions.php de votre thème, ou vous avez peut-être utilisé une extension d’extraits de code telle que WPCode.
Pour voir cela en action, l’extrait de code ci-dessous crée un type de publication personnalisé appelé “Livres” et ajoute également une icône de menu en ajoutant une classe CSS Dashicons à la ligne 45.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Pour personnaliser l’icône lors de l’inscription d’un type de publication personnalisé à l’aide du code ci-dessus, il suffit d’ajouter l’un des extraits suivants à la ligne 45.
'menu_icon' => 'dashicons-book', |
Vous pouvez également ajouter une icône d’image à votre “Bibliothèque des médias” et utiliser l’URL de l’icône au lieu de la classe CSS :
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
Les espaces supplémentaires dans ces extraits sont intentionnels et permettent de s’assurer que le code est bien aligné lorsque vous le collez dans le bloc de code plus grand ci-dessus.
N’oubliez pas que lorsque vous utilisez ce code, vous devez le modifier pour qu’il corresponde à votre propre classe CSS d’Icône ou à votre propre URL d’icône d’image.

Et voilà !
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des icônes pour les types de publications personnalisés dans WordPress. Ensuite, vous pouvez également consulter nos guides sur la façon d’inclure les types de publications personnalisés dans les résultats de recherche de WordPress et sur la façon de changer/convertir les types de publications personnalisés dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!