Les formulaires WordPress peuvent rendre votre site plus interactif. Ils permettent aux internautes de vous contacter, de s’inscrire à des newsletters, de laisser des retours, et bien plus encore. Bien que nous utilisions personnellement l’extension WPForms sur notre site et que nous aimions la facilité avec laquelle elle facilite la création de formulaires, nous savons que certains de nos lecteurs préfèrent travailler avec des formulaires HTML.
Les formulaires HTML peuvent être très utiles, mais leur création peut s’avérer délicate. De plus, si vous n’êtes pas familier avec le codage, l’idée d’avoir affaire à du code peut être accablante.
Pour ce guide, nous avons testé une variété d’extensions populaires et de méthodes de codage manuel. Sur la base de nos résultats, nous avons trouvé les moyens les plus faciles et les plus adaptés aux débutants pour ajouter des formulaires HTML à votre site.
Dans ce guide, nous vous montrerons comment ajouter des formulaires HTML à votre site WordPress. Vous disposerez ainsi des outils nécessaires pour créer facilement des formulaires HTML personnalisés et rendre votre site plus attrayant.

Qu’est-ce qu’un formulaire HTML et pourquoi en créer un ?
Les formulaires HTML fonctionnent de la même manière que les autres formulaires de site web. Ils permettent aux internautes de saisir et d’envoyer des informations telles que des noms, des adresses e-mail, des commentaires, des commandes, etc.
Ce qui les différencie, c’est que les formulaires HTML sont créés à l’aide du code HTML et non d’un éditeur visuel par glisser-déposer comme une extension de formulaire. Vous devrez donc définir vous-même les champs tels que les zones de texte, les cases à cocher, les boutons radio et les menus déroulants. Vous décidez de leur apparence et définissez des règles spécifiques pour leur fonctionnement.
Voici quelques avantages à créer des formulaires à partir de zéro en utilisant HTML :
- Performances optimisées. Les formulaires HTML ont tendance à se charger plus rapidement et à utiliser moins de mémoire parce que le code est léger.
- Contrôle. Vous aurez un contrôle total sur la conception et la fonctionnalité du formulaire, car vous n’êtes pas limité par les fonctionnalités d’un Constructeur de formulaires.
- Personnalisation. Les formulaires HTML peuvent être adaptés exactement à vos besoins, ce qui offre une plus grande souplesse de personnalisation des formulaires.
Bien que la création de formulaires HTML à partir de zéro soit un excellent moyen d’apprendre et de pratiquer le codage, elle comporte ses propres défis.
Vous pourriez rencontrer des problèmes de compatibilité inter-navigateurs, c’est-à-dire que le formulaire fonctionne différemment selon les navigateurs.
Par ailleurs, d’après notre expérience, la gestion de la validation des formulaires avec JavaScript peut s’avérer délicate. Elle nécessite des tests approfondis pour s’assurer que vous pouvez collecter et traiter correctement toutes les entrées des utilisateurs/utilisatrices.
Cela dit, il existe des moyens d’ajouter des formulaires HTML sans ces complexités. Ainsi, que vous gériez un blog WordPress, un site d’entreprise ou une boutique en ligne, vous pouvez facilement ajouter des formulaires HTML à votre site sans avoir à coder à partir de zéro.
Dans les sections suivantes, nous allons vous montrer comment ajouter des formulaires HTML à WordPress. Voici un aperçu rapide des 2 méthodes que nous allons couvrir dans ce guide :
Vous êtes prêts ? Commençons.
Méthode 1 : Ajouter des formulaires HTML dans WordPress en utilisant l’extension HTML Forms (Facile)
Un moyen facile d’ajouter un formulaire HTML à un site WordPress est d’utiliser une extension de formulaire gratuite comme HTML Forms. C’est un excellent outil pour créer et configurer des formulaires HTML en un seul endroit, de sorte que vous n’avez pas à vous occuper de la configuration côté serveur.
Dans ce guide, nous utiliserons la version gratuite de l’extension, qui comprend tout ce dont vous avez besoin pour créer un formulaire HTML.
Pour Premiers pas, vérifions que l’extension HTML Forms est installée sur votre site WordPress. Si vous avez besoin d’aide, vous pouvez suivre notre guide étape par étape sur l’installation d’une extension WordPress.
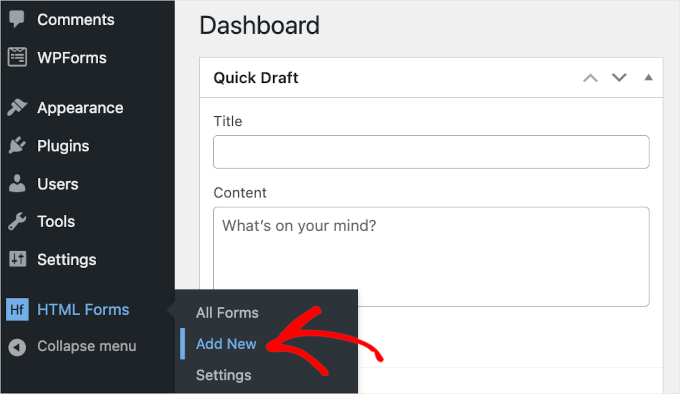
Dès l’activation, vous pouvez naviguer vers HTML Forms ” Add New dans votre tableau de bord d’administration WordPress pour commencer à créer votre formulaire de contact.

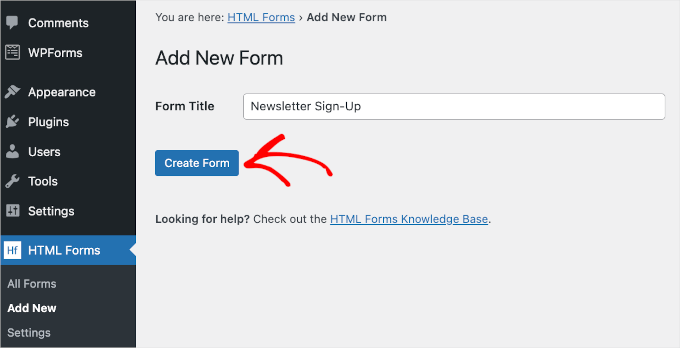
Vous serez alors redirigé vers la page “Ajouter un nouveau formulaire”.
La première chose à faire est de donner un nom à votre formulaire en tapant simplement le nom dans le champ “Titre du formulaire”. Par exemple, nous avons nommé notre formulaire “Inscription à la lettre d’information”.
Ensuite, cliquez sur le bouton “Créer un formulaire” sous le champ.

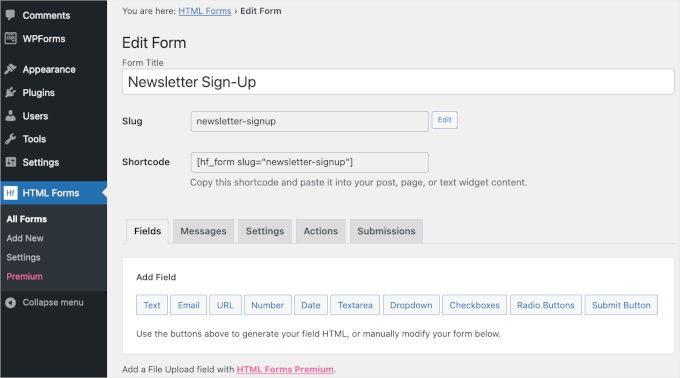
Une fois que vous avez fait cela, la page “Modifier le formulaire” s’affiche et vous pouvez commencer à personnaliser votre formulaire de contact HTML.
En haut de l’onglet, vous verrez les détails de votre formulaire, y compris le titre du formulaire, le slug et le shortcode. Vous n’avez pas besoin de mémoriser ces détails, car ils seront disponibles dans le tableau de bord HTML Forms lorsque vous en aurez besoin.
Sous ces détails, vous trouverez les onglets du menu. Dans l’onglet “Champs”, vous pouvez voir différents boutons de champs, comme “Texte”, “Dates”, “Cases à cocher” et “Boutons radio”, à ajouter à vos formulaires.

Descendons un peu plus bas.
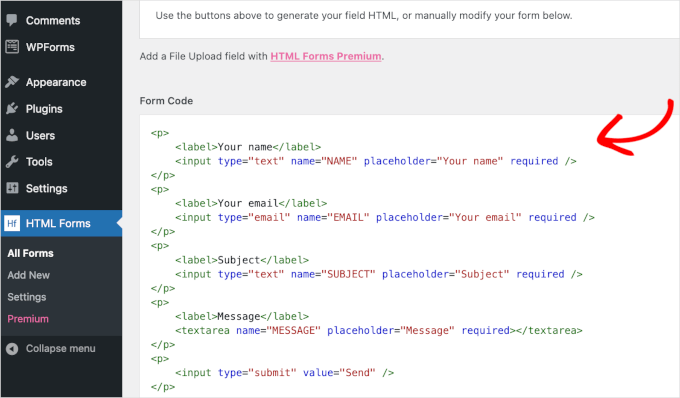
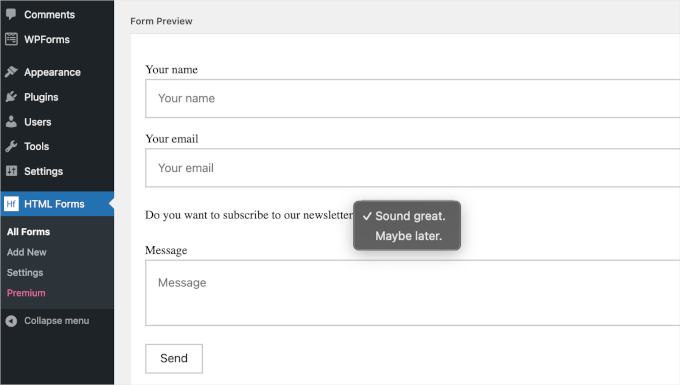
Au bas de cet onglet, vous trouverez un formulaire HTML prédéfini ainsi que la Prévisualisation.
Ce formulaire de contact est assez simple. Il comporte quatre champs dans lesquels les utilisateurs/utilisatrices peuvent saisir leur Nom, leur adresse e-mail, un objet bref et un argument.

Imaginons maintenant que vous souhaitiez ajouter un nouveau champ pour l’inscription à un bulletin d’information par e-mail. Il vous suffit alors de cliquer sur l’un des boutons de champ situés au-dessus de “Code du formulaire”.
Note : Gardez à l’esprit que HTML Forms ne prend pas en charge les intégrations de services de marketing par e-mail. Vous devrez donc ajouter manuellement les adresses e-mail des utilisateurs à votre liste de diffusion.
Par exemple, nous utiliserons un champ déroulant et créerons une option “Oui/Non”.
Cliquez ensuite sur “Dropdown” pour ouvrir les options de configuration du champ déroulant. Vous pouvez commencer à compléter les détails, notamment l’étiquette et les choix du champ.

Après avoir saisi les détails, vous pouvez cliquer sur “Ajouter un champ au formulaire”.
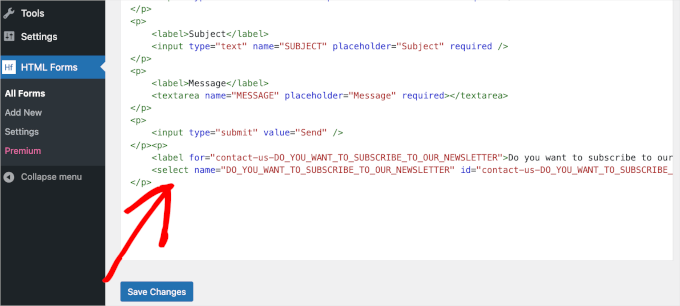
Ensuite, vous devriez voir l’identifié du champ déroulant dans la section ” Code du formulaire “. Il vous suffit de faire défiler l’onglet pour le vérifier.

L’étape par étape consiste à réorganiser le formulaire de contact.
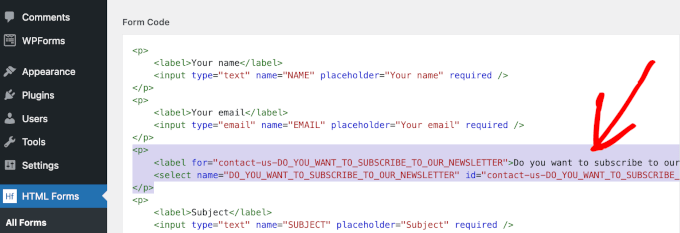
Pour assurer une bonne fluidité, il est préférable que le champ déroulant se trouve juste en dessous du champ “E-mail”.
Pour le déplacer, vous pouvez couper l’identifié du champ déroulant depuis le premier <p> de la balise jusqu’au dernier </>. Collez-la ensuite juste en dessous de l’identifié “Email”.

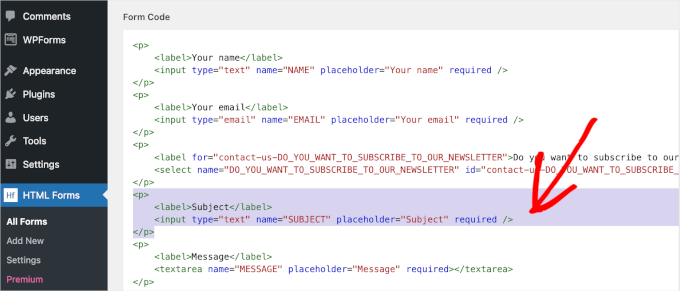
Le champ “Objet” par défaut peut ne pas être nécessaire pour un formulaire d’inscription à une lettre d’information. Nous recommandons donc de supprimer ce champ.
Vous pouvez le faire en supprimant son identifié du premier <p> au dernier </p>.

Après avoir déplacé et supprimé des identifiants, vous pouvez faire défiler l’onglet jusqu’à la section “Aperçu du formulaire”.
Dans cette section, vous pouvez vérifier si vous avez déplacé et supprimé les champs sans les endommager. Vous pouvez également vérifier si le menu déroulant fonctionne correctement.

Lorsque vous êtes satisfait des résultats, cliquez sur le bouton bleu “Enregistrer les modifications” dans la section “Code du formulaire”.
Une fois le processus d’enregistrement terminé, vous devriez voir apparaître une notification “Formulaire mis à jour” en haut de cette page.
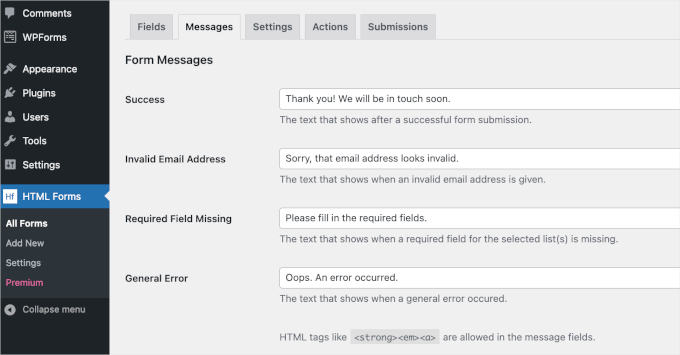
Maintenant, vous voudrez peut-être vérifier la configuration du formulaire. Passons à l’onglet “Messages” pour voir comment HTML Forms configure les messages de confirmation de la soumission du formulaire.
Il suffit de cliquer sur “Messages” pour ouvrir l’onglet.

Cet onglet vous permet de modifier la copie prédéfinie pour les cas où la soumission d’un formulaire par un utilisateur est réussie et d’autres situations similaires.
Si tout vous semble correct, vous pouvez le laisser tel quel. Si vous avez apporté des modifications, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” afin de ne pas perdre votre progression.
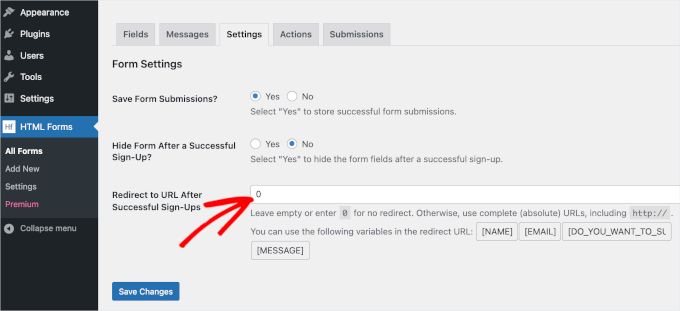
Passons ensuite à l’onglet “Paramètres”.

Par défaut, les formulaires HTML indiquent “Oui” pour enregistrer chaque soumission de formulaire et “Non” pour masquer le formulaire après une soumission réussie. Vous pouvez personnaliser ces paramètres selon vos besoins.
Ensuite, dans le champ ” Redirect to URL After Successful Sign-Ups “, vous pouvez copier et coller l’URL d’une page web en direct de votre site WordPress. Vous pouvez également taper 0 dans le champ pour que les utilisateurs restent sur la page après une soumission réussie du formulaire.
Lorsque tout est prêt, il ne reste plus qu’à ajouter le formulaire de contact HTML à une page WordPress.
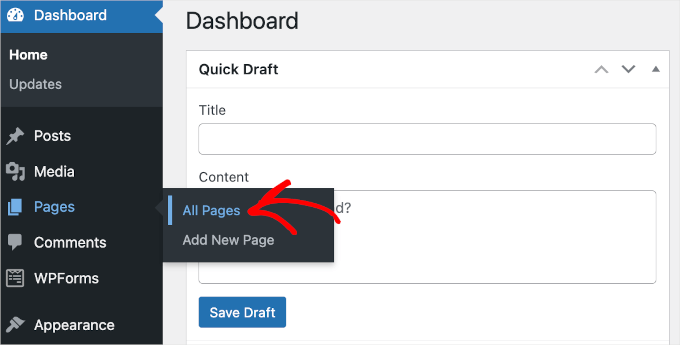
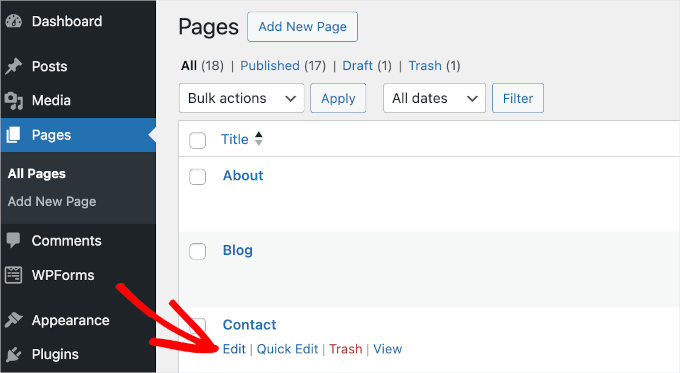
Dirigeons-nous vers Publication ou Page ” Tous les articles ou toutes les pages dans le tableau de bord de WordPress.

Pour ce guide, nous allons ajouter le formulaire HTML à notre page “Contact”.
Nous allons donc survoler la page “Contact” dans la liste et cliquer sur “Modifier” lorsqu’elle apparaît.

L’éditeur de blocs de la page “Contact” s’ouvre alors.
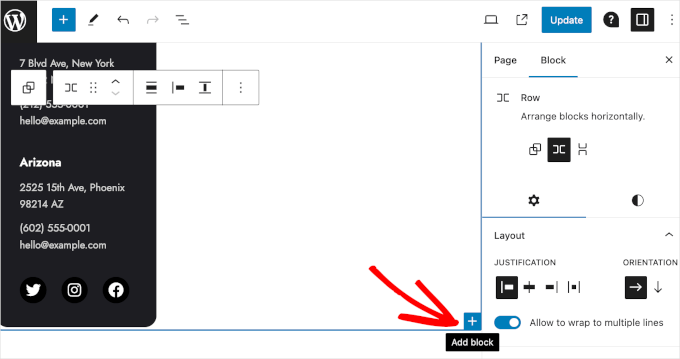
Dans l’éditeur, vous pouvez commencer à choisir une zone pour placer le formulaire. Il vous suffit ensuite de la survoler et de cliquer sur le bouton “+” pour ajouter le bloc HTML Forms.

Vous pouvez maintenant taper “Formulaires HTML” dans la barre de recherche pour trouver rapidement le bloc. Une fois le résultat de la recherche obtenu, cliquez dessus.
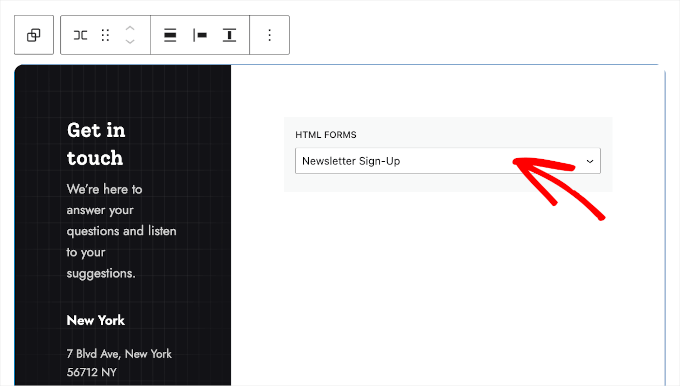
Vous verrez alors apparaître une liste déroulante dans le bloc “Formulaires HTML”. Il vous suffit de la développer et de sélectionner le formulaire que vous souhaitez afficher. Ici, nous choisissons le formulaire “Inscription à la lettre d’information” que nous venons de créer.

Le formulaire apparaîtra lorsque vous publierez votre contenu. Une fois que vous avez sélectionné le formulaire dans le menu déroulant, vous pouvez cliquer sur le bouton “Mettre à jour”.
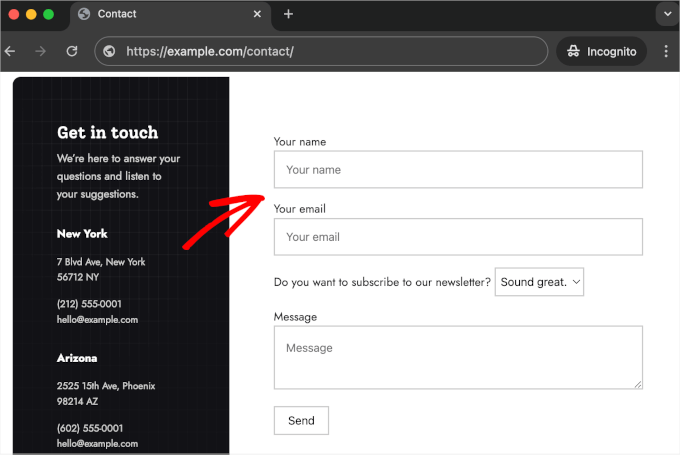
Et voilà ! Votre formulaire est maintenant en direct, et les utilisateurs peuvent s’inscrire à votre newsletter. Voici à quoi cela pourrait ressembler sur votre site WordPress :

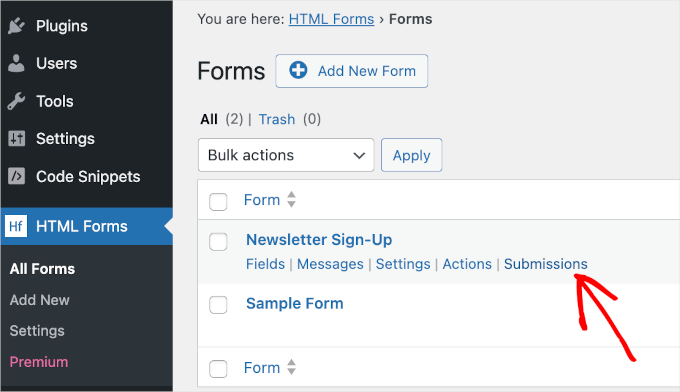
Pour voir les soumissions de formulaires, vous pouvez d’abord vous rendre sur Formulaires HTML ” Tous les formulaires. Cela vous amènera à la liste de tous vos formulaires HTML.
Il suffit ensuite de passer la souris sur un formulaire et de cliquer sur le bouton “Soumissions” lorsqu’il apparaît.

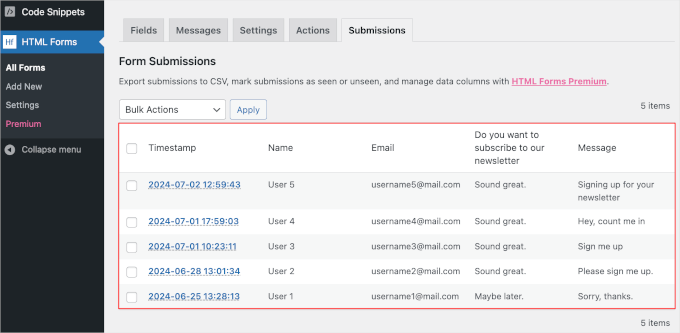
À partir de cette page, vous pouvez consulter toutes les soumissions de formulaires.
Le tableau “Soumissions” détaille toutes les informations que les utilisateurs ont remplies dans votre formulaire. La colonne “Horodatage” indique la date à laquelle ils ont envoyé le formulaire.
Par exemple, ici, la première soumission a été faite par l'”utilisateur 1″.
Le tableau montre que l’utilisateur a soumis le formulaire le 25 juin vers 13 heures. En outre, l’utilisateur 1 a répondu “Peut-être plus tard” à la question “Voulez-vous vous abonner à notre lettre d’information”. Dans ce cas, vous ne devez donc pas ajouter son e-mail à votre liste de diffusion.

Méthode 2 : Ajouter du HTML personnalisé aux formulaires WordPress avec WPForms
Une autre approche de la création de formulaires HTML consiste à utiliser un constructeur de formulaires. Bien que cette méthode ne vous permette pas de coder vos formulaires à partir de zéro, elle vous permet de les personnaliser en ajoutant des extraits de code HTML.
Par exemple, vous pouvez utiliser un code HTML personnalisé pour afficher un bref message d’avertissement sur un formulaire de validation de commande avec un Link vers votre page “Politique de remboursement et de retour”. Vous pouvez également ajouter une barre de progression pour indiquer aux utilisateurs/utilisatrices à quel point ils sont loin d’avoir terminé le formulaire. L’HTML personnalisé peut même vous permettre d’insérer des émojis ou d’ajouter une infobulle.
Dans cette méthode, nous allons vous afficher comment ajouter des extraits de code HTML pour personnaliser vos formulaires WordPress à l’aide de WPForms.
Sur notre site WPBeginner, nous nous appuyons sur lui pour les formulaires de contact, les enquêtes annuelles et les demandes de migration de site. Il s’est avéré être le meilleur Constructeur de formulaires pour WordPress. En savoir plus sur cette extension sur notre avis WPForms.
WPForms est livré avec des modules complémentaires complets en un clic et des intégrations tierces. Par exemple, vous pouvez installer le module complémentaire Form Abandonment pour suivre et réduire les problèmes d’abandon de formulaires et bien plus encore !
Ainsi, WPForms permet d’étendre les fonctionnalités de votre formulaire plus facilement que si vous aviez codé votre formulaire WordPress à partir de zéro.

Note : WPForms Lite est entièrement gratuit, mais vous aurez besoin de la version premium pour utiliser le champ HTML. Une fois mis à niveau, vous aurez également accès à plus de 1900 modèles de formulaires, à la fonctionnalité de logique conditionnelle et à un support dédié. Heureusement, en tant que lecteur de WPBeginner, vous pouvez utiliser notre coupon WPForms pour obtenir 50% de réduction.
Avant de commencer, vérifions que WPForms est installé et activé sur votre site WordPress. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
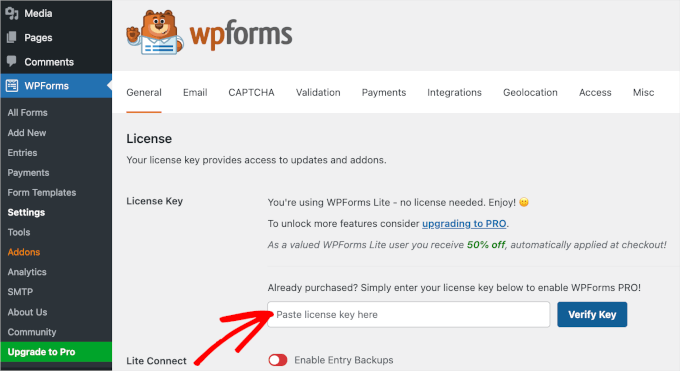
Lors de l’activation, vous pouvez naviguer vers WPForms ” Paramètres pour saisir votre code de licence. Après avoir saisi la clé, il suffit de cliquer sur le bouton ” Vérifier la clé ” pour lancer la vérification.

Une fois cela fait, vous pouvez commencer à créer votre formulaire et à ajouter du HTML personnalisé. Dans ce guide, nous allons vous montrer comment ajouter une infobulle simple à votre formulaire de contact.
Une info-bulle est une petite fenêtre qui apparaît lorsque vous passez la souris sur un élément web. Elle est pratique car elle permet aux utilisateurs d’en savoir plus sur un élément web spécifique sans avoir à cliquer ou à quitter la page sur laquelle ils se trouvent.
Mais d’abord, créons le formulaire de contact. Il suffit de se rendre sur WPForms ” Ajouter une nouvelle depuis votre zone d’administration WordPress pour commencer.

Le panneau “Setup” s’ouvre, dans lequel vous devez d’abord donner un nom à votre formulaire. Ce nom est uniquement destiné à vous servir de référence, vous pouvez donc utiliser ce que vous voulez.
L’étape suivante consiste à sélectionner un modèle.
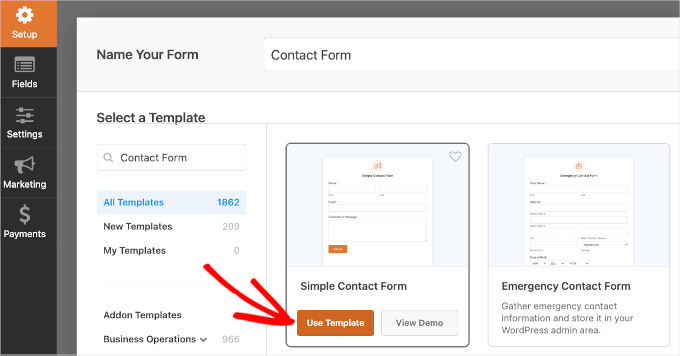
Comme il existe plus de 1 900 modèles de formulaires, vous pouvez utiliser la barre de recherche pour les filtrer rapidement. Pour ce faire, il vous suffit de taper “Formulaire de contact” et d’attendre que la recherche soit terminée.
Si vous souhaitez explorer chaque résultat de recherche pour voir à quoi ressemble le formulaire, vous pouvez utiliser la fonction de prévisualisation. Il vous suffit de passer la souris sur le modèle de formulaire et de cliquer sur “Voir la démo”.
Une fois que vous avez trouvé le formulaire de contact parfait pour vos besoins, survolez-le à nouveau et cliquez sur “Utiliser le modèle”.

Ceci lancera le Constructeur de formulaires.
Désormais, tous les outils de personnalisation se trouvent dans le panneau de gauche, et l’aperçu direct du formulaire se trouve à droite de votre écran.
Sur cette page, vous pouvez utiliser la fonction “glisser-déposer” pour ajouter des éléments du panneau de personnalisation à l’aperçu direct. Vous pouvez également utiliser cette fonction pour déplacer des champs dans l’aperçu en direct.
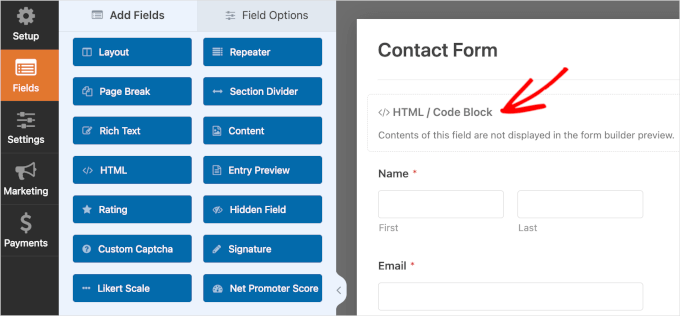
Essayons d’ajouter le champ HTML au formulaire. Il vous suffit de faire défiler le panneau de gauche et de glisser-déposer “HTML” sur le formulaire.

Après avoir inséré le champ HTML, vous pouvez cliquer dessus pour ouvrir ses options de personnalisation. La première chose à faire est de remplir l'”étiquette” du champ. Vous pouvez également le laisser vide.
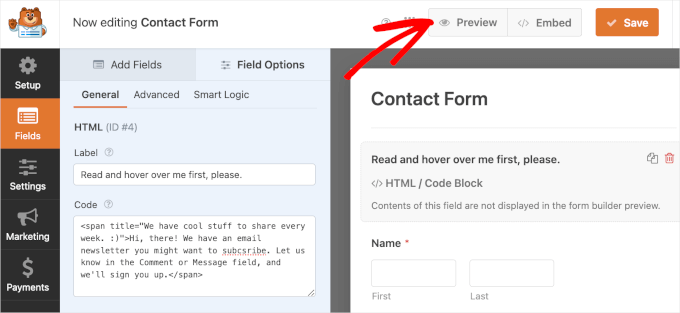
Ensuite, vous insérerez le code HTML personnalisé dans le champ “Code”.
Pour créer une infobulle, vous pouvez utiliser la fonction “<span>” ou simplement copier le code suivant et le coller dans le champ “Code” :
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Il ne s’agit que d’un exemple de code, n’hésitez donc pas à modifier notre copie pour qu’elle corresponde mieux à vos besoins.
Note : Gardez à l’esprit que si vous souhaitez ajouter directement des utilisateurs à votre liste de diffusion, alors vous devrez intégrer le formulaire avec un fournisseur de marketing par e-mail. Pour ce faire, il suffit de consulter notre guide sur l ‘utilisation d’un formulaire de contact pour développer votre liste d’e-mails dans WordPress.
Notez que WPForms n’affiche pas le code HTML dans l’aperçu du Constructeur de formulaires. Pour prévisualiser le champ et vous assurer que tout est correct, vous pouvez d’abord enregistrer les modifications et cliquer sur ” Aperçu “.

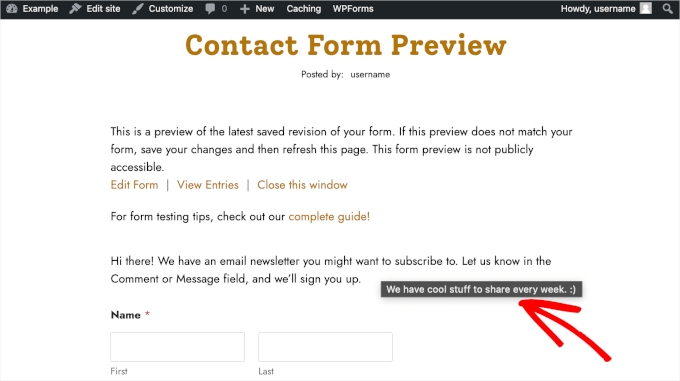
Vous accédez à un nouvel onglet.
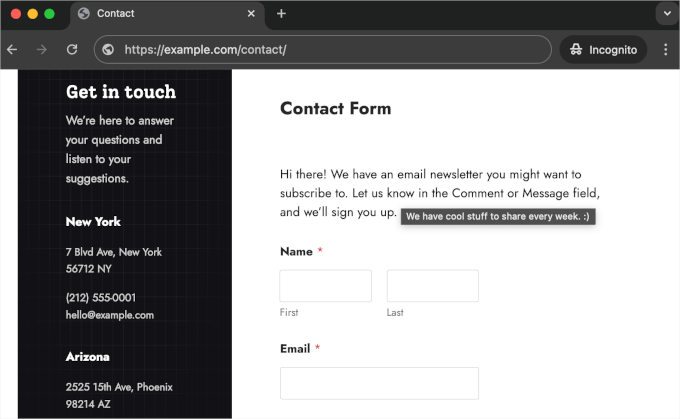
Testons maintenant si l’extrait de code HTML de votre infobulle fonctionne correctement. Il suffit de survoler le texte et d’attendre que l’infobulle apparaisse pendant quelques secondes.

Lorsque vous êtes satisfait du résultat, vous pouvez retourner au Constructeur de formulaires pour finaliser votre formulaire.
Les réglages de notification et de confirmation de votre formulaire sont déjà configurés dans WPForms. Toutefois, si vous souhaitez les personnaliser, allez dans “Réglages” et puis “Notifications” ou “Confirmations”.
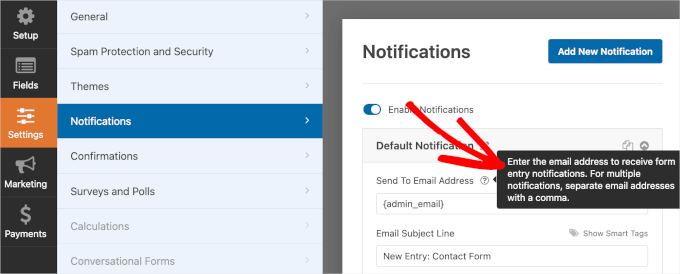
Dans la section “Notifications”, vous pouvez ajouter plusieurs destinataires pour la soumission de votre formulaire de contact.
Une brève instruction s’affiche lorsque vous survolez le point d’interrogation situé à côté du champ “Envoyer à l’adresse e-mail”. Vous devrez suivre ces instructions pour vous assurer que votre notification est envoyée aux bonnes adresses e-mail.

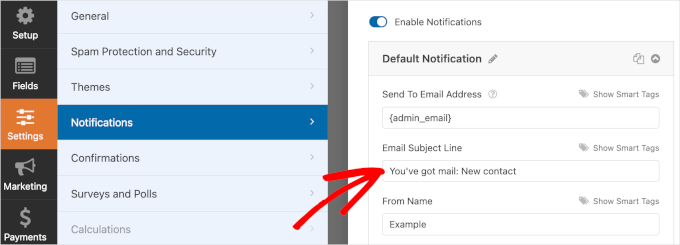
Vous pouvez également modifier le texte prédéfini pour la ligne d’objet de votre e-mail.
Par exemple, nous avons modifié la nôtre, qui est passée de “Nouvelle entrée : Formulaire de contact” en “Vous avez reçu du courrier : Nouveau contact”.

Une fois que vous avez personnalisé vos notifications, vous pouvez passer au panneau “Confirmation”.
Par défaut, WPForms définit votre type de confirmation à “Message” et a la copie prédéfinie prête pour vous. Vous pouvez tout à fait modifier ces paramètres si vous le souhaitez.
Outre l’affichage d’un message de confirmation, vous pouvez rediriger les utilisateurs vers une nouvelle page ou une URL spécifique.

Une fois que tout est défini, il est temps de publier et d’intégrer le formulaire WordPress.
Allez-y et cliquez sur le bouton ” Contenu embarqué ” pour commencer la publication. WPForms vous demandera alors si vous souhaitez ajouter le formulaire à une page existante ou à une nouvelle page. Dans ce guide, nous choisirons de sélectionner une page existante.

Dans la fenêtre suivante, vous choisirez une page dans la liste des pages disponibles. Vous pouvez ensuite cliquer sur “Allez-y !” pour accéder à l’éditeur de blocs de la page.
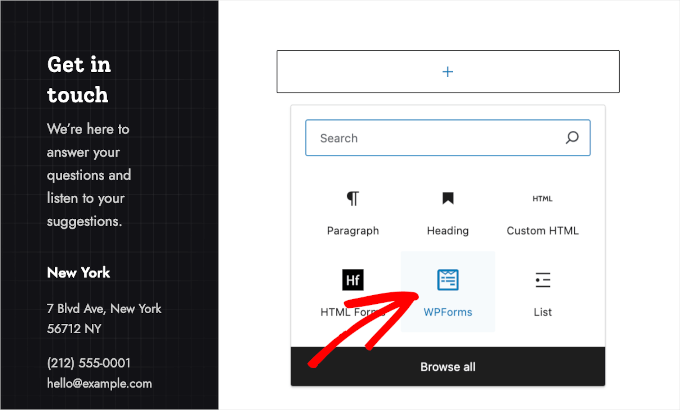
Vous pouvez maintenant survoler la zone où vous souhaitez placer le formulaire et cliquer sur le bouton “+”. Sélectionnez le bloc WPForms.

Ensuite, vous pouvez choisir un formulaire dans la liste déroulante du bloc WPForms.
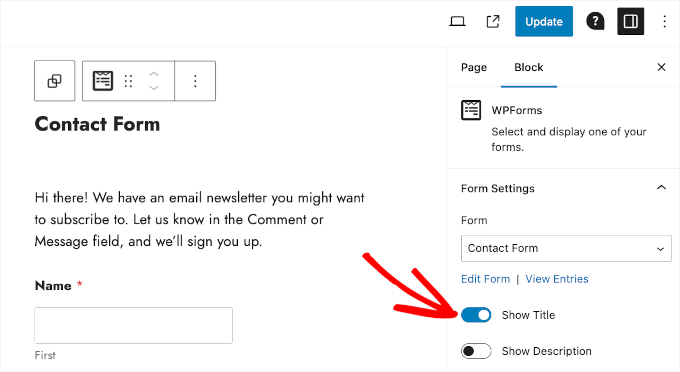
Une fois que vous avez sélectionné un formulaire, WPForms le chargera dans la zone sélectionnée. Si vous souhaitez afficher le titre du formulaire, vous pouvez vous rendre dans l’onglet “Block” dans le panneau de droite et activer le curseur “Show Title”.

Lorsque vous êtes satisfait de tout, cliquez sur le bouton “Mettre à jour”.
Et c’est fait ! Vous avez ajouté du HTML personnalisé à votre formulaire de contact WPForms et l’avez mis en direct sur votre site WordPress. Maintenant, les utilisateurs peuvent commencer à remplir le formulaire et éventuellement s’inscrire à votre newsletter par e-mail.

Pour voir toutes vos soumissions de formulaires WPForms, vous devez naviguer vers WPForms All Forms.
Ensuite, vous pouvez survoler “Formulaire de contact” ou tout autre formulaire de la liste et cliquer sur “Entrées” lorsque le bouton apparaît.

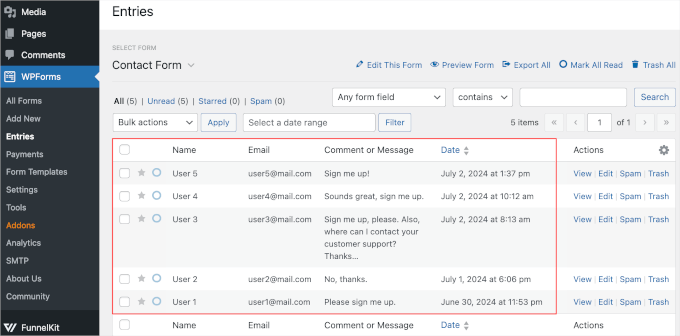
Sur l’écran suivant, vous devriez pouvoir voir toutes les soumissions de formulaires.
Le tableau détaille toutes les informations que les utilisateurs ont soumises avec le formulaire ainsi que l’heure de soumission.
Par exemple, le 2 juillet vers 8 heures, l'”utilisateur 3″ a indiqué qu’il souhaitait s’abonner à la lettre d’information par e-mail et a laissé une question sur la manière de joindre notre équipe de support client.

Nous pouvons également voir la colonne “Actions”. Dans cette colonne, il y a plusieurs boutons : “Voir”, “Modifier”, “Spam” et “Corbeille”.
Si vous cliquez sur “Afficher”, WPForms vous amènera à la page d’aperçu dédiée à l’entrée. Sur cette page, l’extension vous encourage à activer deux modules complémentaires.
Le premier est le module complémentaire de géolocalisation qui permet de suivre l’endroit où l’utilisateur soumet le formulaire. Le second est le module complémentaire User Journey, qui peut vous aider à analyser le parcours de l’utilisateur sur votre site jusqu’à ce qu’il clique sur le bouton “Envoyer”.
Nous vous recommandons d’installer et d’activer ces modules complémentaires pour optimiser les performances du formulaire.
Les boutons “Spam” et “Corbeille” sont pratiques pour marquer les fausses soumissions et les supprimer de votre entrée. Pour en savoir plus sur la réduction des fausses soumissions, vous pouvez lire notre guide sur la manière de bloquer le spam des formulaires de contact.
Astuce bonus : Téléverser une page HTML personnalisée sur WordPress
Vous cherchez peut-être aussi un moyen de téléverser une page HTML personnalisée sur votre site WordPress. Cela peut être pratique si vous avez un modèle statique que vous souhaitez utiliser ou une page HTML provenant d’un ancien site.
La règle générale est de téléverser une seule page HTML sans fichiers CSS ou images séparés. Toutefois, si la page que vous souhaitez téléverser comprend des fichiers CSS et des images distincts, vous devez les placer dans une structure de répertoire.
AIOSEO, la meilleure extension de référencement pour WordPress, peut vous aider dans cette tâche.

Pour en savoir plus, consultez notre guide du débutant sur la façon de téléverser une page HTML sur WordPress sans erreur 404.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des formulaires HTML dans WordPress. Ensuite, vous voudrez peut-être consulter notre guide sur la façon d’exporter les entrées de formulaires WordPress vers CSV et Excel ainsi que notre guide ultime sur l’utilisation des formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.