Google Optimize était un outil qui vous permettait de mener des expériences sur votre site. Cependant, Google a mis fin à l’outil Optimize en septembre 2023.
De nombreux chefs d’entreprise et spécialistes du marketing ont donc dû se démener pour trouver rapidement une alternative à Google Optimize pour leurs besoins en matière de tests A/B.
Pour trouver la meilleure alternative, nous avons testé beaucoup d’extensions WordPress et exécuté différents tests A/B. Sur la base de nos résultats, nous avons trouvé que Thrive Optimize, OptinMonster, VWO et FunnelKit sont tous d’excellentes options pour exécuter des tests fractionnés sur votre site.
Dans cet article, nous allons partager les meilleures alternatives à Google Optimize afin que vous puissiez choisir la solution qui convient à vos besoins. Nous partagerons également ce vers quoi nous sommes passés pour nos sites.

Notre sélection des meilleures alternatives à Google Optimize
Pas le temps de lire ? Consultez notre analyse rapide des meilleurs outils de test et d’optimisation A/B ci-dessous :
| Tool | Best For | Starting Price | |
| 🥇 | Thrive Optimize | WordPress-specific A/B testing | $199/yr |
| 🥈 | OptinMonster | Popup and lead generation testing | $19/mo |
| 🥉 | VWO Testing | Complete testing solution | Free |
| 4 | FunnelKit | WooCommerce optimization | $197.50/yr |
| 5 | UserFeedback | User feedback and heatmaps | $49.50/yr |
| 6 | Convert.com | Fast, flicker-free A/B testing | $99/mo |
| 7 | Crazy Egg | Heatmaps and A/B testing | $29/mo |
| 8 | Adobe Target | Enterprise-level testing | Custom |
| 9 | Optimizely | Advanced experimentation | Custom |
How We Test and Review Google Optimize Alternatives
Lorsque Google a annoncé la suppression d’Optimize, notre équipe a personnellement testé des dizaines d’alternatives afin de trouver de nouvelles solutions pour nos propres sites.
Sur WPBeginner et nos autres sites, nous utilisons activement plusieurs de ces outils, notamment Thrive Optimize et OptinMonster, pour optimiser nos pages et améliorer les conversions.
Bien que nous n’ayons pas mis en œuvre tous les outils de cette liste sur nos propres sites, nous avons testé chacun d’entre eux sur nos sites de démonstration afin de nous assurer que nous vous donnons des recommandations précises basées sur une expérience réelle.
Pour tester ces outils de test A/B, nous avons examiné les critères suivants :
- Configuration facile : Une personne non spécialisée peut-elle définir rapidement des Réglages ? Le logiciel s’intègre-t-il facilement à WordPress ?
- Permissions de test : Dans quelle mesure les fonctionnalités de test sont-elles complètes ? Pouvez-vous tester plusieurs éléments ? Les résultats sont-ils fiables ?
- Performance du site : L’outil affecte-t-il le temps de chargement des pages ? Y a-t-il des scintillements visuels ? Fonctionne-t-il bien sur mobile ?
- Valeur du prix : La plateforme offre-t-elle un bon rapport qualité-prix pour ses fonctionnalités ? Les offres de prix sont-elles adaptées aux différentes tailles d’entreprises ? Existe-t-il une version gratuite ?
- Rapports et Statistiques : Les résultats des tests sont-ils clairs et exploitables ? Pouvez-vous facilement suivre les conversions et les objectifs ?
- Avis des utilisateurs/utilisatrices : Que disent les autres spécialistes du marketing de cet outil ? Existe-t-il des problèmes ou des plaintes courants ? Quelles sont les performances de l’outil dans des situations réelles ?
Why Trust WPBeginner’s Recommendations?
Chez WPBeginner, nous avons collectivement construit, géré et optimisé des centaines de sites WordPress au cours de la dernière décennie.
Notre équipe a réalisé des milliers de split tests et passé d’innombrables heures à tester des plateformes pour comprendre ce qui fonctionne le mieux dans différents scénarios. Ainsi, chaque outil présenté dans cet article a été minutieusement testé dans des conditions réelles.
En outre, nous mettons régulièrement à jour nos recommandations en fonction des modifications apportées aux fonctionnalités, aux performances et à la fiabilité, afin de vous garantir des conseils pratiques et actualisés.
Vous souhaitez en savoir plus sur la manière dont nous évaluons les outils ? Consultez notre processus éditorial complet.
Qu’est-ce que Google Optimize et pourquoi utiliser une alternative ?
Google Optimize était un outil gratuit de Google qui vous autorisait à effectuer des tests fractionnés sur les pages de votre site WordPress et à améliorer l’expérience des utilisateurs.
Vous pourriez configurer des expériences de conversion à l’aide de l’outil et voir si le fait d’apporter des modifications à une page d’atterrissage augmente les conversions. Par exemple, vous pourriez effectuer un test A/B fractionné sur deux versions d’une page de vente, utiliser des titres différents ou modifier la couleur des boutons d’appel à l’action (CTA) pour voir laquelle fonctionne le mieux.
Cependant, Google a annoncé qu’il mettrait fin à Google Optimize le 30 septembre 2023. L’outil n’est donc plus disponible, et toutes vos expériences et personnalisations ont pris fin à cette date.
Vous pouvez utiliser une alternative à Google Optimize pour continuer à expérimenter et à tester votre site. Il existe de nombreux outils qui vous permettent de réaliser des tests A/B en toute simplicité, qui ne nécessitent aucun codage pour être configurés et qui offrent des fonctionnalités puissantes.
Voyons les meilleures alternatives à Google Optimize, en particulier celles qui fonctionnent parfaitement avec les sites WordPress, mais plusieurs de ces concurrents de Google Optimize fonctionneront sur toutes les plateformes de sites web.
1. Thrive Optimize
Thrive Optimize est la meilleure alternative à Google Optimize pour WordPress qui est super facile à utiliser. Il fait partie de la suite Thrive Themes, qui comprend un écosystème de plugins WordPress axés sur la stimulation des conversions sur votre site.
Avec Thrive Optimize, vous pouvez effectuer des modifications et des tests A/B sur les pages d’atterrissage sans modifier le code. Vous pouvez vous lancer en un rien de temps.
Il suffit de créer une page d’atterrissage à l’aide du constructeur visuel, puis de créer une variante. Après cela, choisissez un objectif de conversion, qui comprend les visites de la page, les entrées dans le formulaire d’accord et les revenus. Une fois que c’est fait, lancez le test.

La meilleure fonctionnalité que nous avons trouvée est que vous n’avez pas besoin de passer d’un onglet ou d’une fenêtre à l’autre pour voir les résultats de vos expériences. Si vous utilisez Google Optimize, vous devez passer d’un onglet à l’autre pour voir les résultats.
Au lieu de cela, Thrive Optimize affiche un rapport à l’intérieur de votre tableau de bord WordPress. Vous pouvez rapidement voir quelle variante convertit le mieux. En outre, vous pouvez créer autant de variantes d’une page d’atterrissage pour les tests que vous le souhaitez. L’extension choisit également un gagnant et affiche la meilleure variante.
Pourquoi nous choisissons Thrive Optimize : Ce qui en fait la meilleure alternative dans notre expérience est que, contrairement à Google Optimize, l’extension est adaptée aux débutants. Il n’y a pas besoin d’ajouter des extraits de code à votre site.
Prix : Thrive Optimize fait partie de la suite Thrive Themes, qui coûte 299 $ par an et comprend 9 autres outils de conversion puissants. Vous pouvez également acheter le lot Thrive Optimize pour 199 $ / an.
Pour en savoir plus, consultez notre avis détaillé sur Thrive Themes.
2. OptinMonster

OptinMonster est le meilleur plugin de popups WordPress et le meilleur logiciel de génération de prospects sur le marché. Vous pouvez créer des campagnes comme des barres flottantes, des tapis d’écran de bienvenue et des fenêtres surgissantes pour développer votre liste d’e-mails, augmenter les conversions et obtenir plus de prospects.
OptinMonster propose un outil de test A/B pour tester différentes campagnes de fenêtres surgissantes et modales. C’est une excellente alternative à Google Optimize car il est très facile à utiliser. Le constructeur de campagne par glisser-déposer vous permet de personnaliser et de créer différentes variantes. Chez WPBeginner, nous utilisons également OptinMonster pour exécuter différentes campagnes et les tester à plusieurs pour améliorer les conversions.
Une fois que vous avez créé un test fractionné, OptinMonster affichera au hasard les variations à vos internautes et choisira un gagnant clair. Vous pouvez ensuite voir des statistiques approfondies sur les conversions à l’intérieur de votre Tableau de bord WordPress et trouver quelle campagne est la plus performante.
Pourquoi nous choisissons OptinMonster : Si vous essayez de déterminer quel design de fenêtre surgissante convertira le mieux, alors l’outil de test A/B intégré d’OptinMonster est un must-have pour tout propriétaire de site. Il est facile à utiliser et vous pouvez créer plusieurs variantes à expérimenter.
Prix : Vous aurez besoin de l’offre OptinMonster Plus ou d’une offre supérieure pour utiliser la fonctionnalité de test A/B, avec des prix à partir de 19 $ par mois.
3. Test VWO

VWO Testing est un outil de test A/B populaire et une excellente alternative à Google Optimize. Vous bénéficiez de plus de fonctionnalités que Google Optimize, car il vous permet d’exécuter plusieurs expériences sur votre site, vos produits, vos apps et côté serveur.
Il est livré avec un constructeur visuel pour modifier différents éléments sur votre page web, comme le texte, les images, les formes, les arrière-plans, et plus encore. Après avoir effectué les modifications, vous pouvez effectuer des tests fractionnés et voir quelle variante est la plus performante.
VWO Testing propose un outil de copywriting alimenté par l’IA. Sélectionné de cette manière, vous pouvez sélectionner automatiquement différents titres, copies CTA et descriptions de produits à tester.
Il vous permet également d’effectuer des tests basés sur des segments d’utilisateurs/utilisatrices et sur leur comportement. Par exemple, vous pouvez sélectionner un public cible en fonction du temps passé sur une page, de la profondeur de défilement, de l’intention de sortie et du moment où quelqu’un clique sur des éléments.
Pourquoi nous avons choisi VWO : Lors de nos tests, VWO était l’une des rares alternatives à Google Optimize qui offrait plus de fonctionnalités et vous permettait d’exécuter des expériences sur différents canaux. Il s’agit d’une solution puissante à intégrer à votre site.
Prix : VWO propose une offre gratuite pour un maximum de 50 000 utilisateurs/utilisatrices par mois. Si vous avez plus d’utilisateurs/utilisatrices, vous pouvez mettre à niveau vers leurs offres premium.
4. FunnelKit
FunnelKit, anciennement connu sous le nom de WooFunnels, est la meilleure extension d’entonnoir de vente WordPress et WooCommerce. Le plugin vous permet de créer des entonnoirs pour générer des prospects, offrir des commandes transparentes, offrir des ventes incitatives en un clic, et plus encore.
FunnelKit est une autre alternative à Google Optimize qui est livré avec une fonctionnalité de test A/B, en particulier pour WooCommerce. Vous pouvez effectuer des tests fractionnés sur les prix de vos produits, les mises en page, les messages, les conceptions et les entonnoirs sans modifier le code.
En outre, FunnelKit offre d’autres fonctionnalités. Il propose par exemple FunnelKit Automations, qui vous permet de configurer des e-mails et des campagnes SMS automatisés.
Pourquoi nous choisissons FunnelKit : D’après notre expérience, l’extension est conviviale pour les débutants et vous aide à configurer des expériences en quelques minutes. Vous pouvez tester les titres, les images, les prix, les descriptions de produits et tous les autres composants d’une page. FunnelKit aide également à déclarer un gagnant une fois qu’il y a suffisamment de données pour voir quel entonnoir convertit le mieux.
Prix : FunnelKit propose plusieurs offres de prix. Pour utiliser la fonctionnalité A/B Testing, vous aurez besoin de l’offre Plus. Il vous en coûtera 179,50 $ par an.
5. UserFeedback

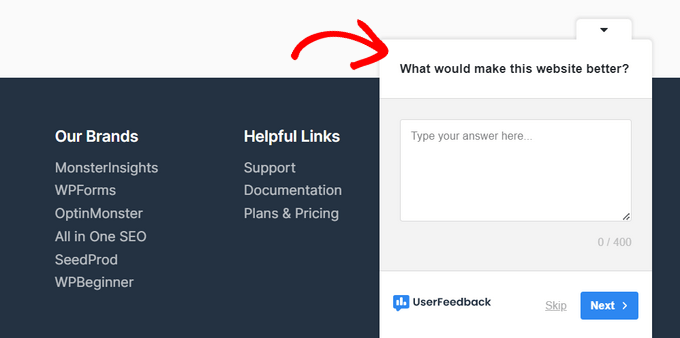
UserFeedback est une extension puissante qui vous permet de recueillir des commentaires authentiques des internautes en temps réel. Contrairement aux statistiques traditionnelles, ce retour direct révèle exactement ce que pensent vos internautes et ce qu’ils attendent de votre site.
En sachant plus, vous pouvez par exemple demander aux utilisateurs/utilisatrices quelles sont les informations manquantes sur votre site, pourquoi ils n’ont pas acheté un produit, quel type de contenu ils souhaitent voir, etc. Cela vous permet de mieux comprendre l’intention et d’apporter des améliorations au site qui comptent pour votre public.
UserFeedback est super facile à utiliser, et il est livré avec des modèles prédéfinis pour vous aider à créer rapidement des enquêtes de retour d’information sous forme de fenêtres surgissantes.

Vous pouvez poser des questions à formulaire libre, des questions à choix multiples, et même collecter des e-mails et des évaluations par étoiles. Il est livré avec des fonctionnalités telles que les rapports intégrés, le ciblage au niveau de la page, les intégrations Google Analytics et MonsterInsights, et plus encore.
Ajouté à cela, UserFeedback a récemment ajouté un module de suivi des cartes de chaleur qui affiche exactement où les internautes cliquent, défilent et concentrent leur attention sur vos pages. Ces données visuelles complètent les retours d’enquête en vous affichant comment les gens interagissent réellement avec votre site.
Pourquoi nous choisissons UserFeedback : La combinaison du Retour des Internautes et du suivi des cartes de chaleur vous donne le meilleur des deux mondes. Vous pouvez voir exactement comment les internautes interagissent avec vos pages tout en obtenant leur Retour direct, ce qui facilite l’identification et la correction des problèmes sur votre site.
Prix : UserFeedback est proposé à partir de 49,50 $ par an. Pour accéder à la mis en avant de la carte thermique, vous avez besoin de l’offre Elite, qui coûte 149,50 $ par an. Il existe également une version gratuite de UserFeedback que vous pouvez utiliser pour Premiers pas.
6. Convert.com

Convert.com est un outil de test A/B éprouvé qui vous aide à augmenter vos conversions. Il offre une expérience de test A/B rapide et sans scintillement et est réputé pour sa rapidité.
C’est une alternative parfaite à Google Optimize car elle vous donne accès à toutes les fonctionnalités auxquelles vous êtes habitué avec Google Optimize et même plus.
Convert vous permet également d’intégrer de manière transparente vos tests à Google Analytics ainsi qu’à d’autres outils tels que Hotjar, Heap, Segment, HubSpot, et bien d’autres encore.
Leur onboarding est un peu lent, mais une fois que vous êtes opérationnel, vous pouvez créer des tests illimités et déployer rapidement des modifications.
Pourquoi nous choisissons Convert.com : Ce qui distingue Covert.com, c’est sa vitesse. Il garantit des temps de chargement rapides grâce à des tests sans scintillement et aux CDN d’Akamai. Vous obtenez des résultats précis car il n’y a pas de délai pour afficher différentes variantes de votre expérience aux utilisateurs/utilisatrices.
Tarifs : Les prix de Convert.com commencent à partir de 99 $ par mois, et vous bénéficiez d’une période d’essai gratuite de 15 jours.
7. Œuf fou

Crazy Egg est un outil de cartographie thermique très répandu. Vous pouvez utiliser les cartes thermiques pour voir comment les utilisateurs/utilisatrices se comportent sur votre site, où ils cliquent et comment ils déplacent le curseur de la souris et défilent dans les pages.
Crazy Egg propose un outil de test A/B que vous pouvez utiliser pour mener des expériences sur votre site et booster les conversions. Ce qui en fait une excellente alternative à Google Optimize, ce sont les fonctionnalités qu’il offre avant les tests A/B.
Vous obtenez des cartes thermiques, des enregistrements de visiteurs utilisant votre site, le suivi des erreurs, des enquêtes et des analyses de trafic. De plus, vous pouvez le configurer sans modifier le code, ce qui n’est pas possible avec Google Optimize.
Crazy Egg propose un moteur multivarié dans lequel il vous suffit de choisir les éléments que vous souhaitez tester et d’ajouter vos idées. Le moteur s’occupe alors de tout et effectue le test pour vous.
Le plus beau, c’est qu’il s’intègre facilement aux constructeurs de sites, notamment WordPress, Shopify, Squarespace, Wix et bien d’autres.
Pourquoi nous choisissons Crazy Egg : Nous recommandons Crazy Egg comme alternative à Google Optimize en raison des fonctionnalités avant qu’il offre. Vous obtenez des cartes thermiques, des enregistrements, le suivi des erreurs, et bien plus encore.
Tarifs : Crazy Egg propose différentes offres tarifaires à partir de 29 $ par mois. Vous obtenez des tests A/B illimités dans chaque offre, et il y a aussi un essai gratuit de 30 jours pour commencer.
8. Cible Adobe
Adobe Target est une solution d’entreprise permettant d’effectuer des tests fractionnés sur son site et fait partie d’Adobe Marketing Cloud. Elle est plus puissante que Google Optimize et offre une approche omnicanale du test A/B.
Cela signifie qu’au lieu d’effectuer des expériences isolées, Adobe Target vous permet d’effectuer des tests sur chaque canal. Ainsi, vous avez la possibilité de voir comment les utilisateurs/utilisatrices se comportent avec différentes variantes provenant d’autres canaux, comme les réseaux sociaux, le trafic organique, la recherche payante, etc.
Le logiciel est facile à utiliser et à définir. De plus, son automatisation alimentée par l’IA vous aide à tester plusieurs expériences, puis à les personnaliser pour chaque internaute.
L’inconvénient est qu’elle est uniquement disponible pour les utilisateurs/utilisatrices d’Adobe Statistiques. Si vous recherchez une solution marketing terminée avec une fonctionnalité de test A/B, alors vous pouvez utiliser Thrive Optimize à la place.
Pourquoi nous avons choisi Adobe Statistiques : Il s’agit d’une solution idéale pour les entreprises et les grandes sociétés qui utilisent déjà les solutions Adobe. Elle offre une solution de test A/B performante qui permet d’effectuer des expériences en utilisant une approche omnicanale.
Prix : Vous devrez faire une demande de devis et obtenir la tarification d’Adobe Target en fonction des besoins de votre entreprise.
9. Optimizely

Optimizely est l’une des alternatives à Google Optimize les plus populaires sur le marché. Leur plateforme d’expérience numérique vous permet de créer tout type d’expérience de test A/B pour votre site.
Vous pouvez utiliser leur éditeur visuel ainsi que des fonctionnalités de ciblage avancées pour optimiser vos campagnes de tests A/B. Optimizely fonctionne sur toutes les plateformes de sites et est un choix populaire pour de nombreuses grandes marques.
Nous avons utilisé Optimizely dans le passé lorsqu’ils avaient une offre gratuite, et c’est un outil extrêmement puissant pour ce qu’il fait. Cependant, les prix ne sont plus adaptés aux petites entreprises.
Pourquoi nous choisissons Optimizely : D’après notre expérience, Optimizely est parfait pour tous les types de sites. Qu’il s’agisse d’un site de blog, d’une boutique en ligne, d’un site d’agence, d’un site d’adhésion, ou plus encore, les outils vous aideront à effectuer des tests fractionnés en toute simplicité.
Prix : Optimizely ne révèle plus ses prix et nécessite d’envoyer un formulaire pour demander une demande.
Bonus : Kameleoon
Kameleoon est la dernière alternative à Google Optimize de notre liste. Elle offre des solutions puissantes et vous permet de mener différents types d’expériences.
Pour commencer, vous pouvez lancer des expériences web et effectuer des tests A/B sur votre site et vos applications mobiles. Vous pouvez assigner un objectif commercial à vos tests et voir quelle variante augmente les conversions, la rétention ou l’engagement.
Kameleoon offre également des fonctionnalités de test A/B aux utilisateurs/utilisatrices et développeurs/développeuses avancés. Vous pouvez exécuter des expériences côté serveur pour améliorer votre produit. Il fonctionne facilement dans différents développeurs/développeuses et frameworks, comme PHP, Java, Ruby, Flutter, et plus encore.
En plus de cela, il offre une personnalisation alimentée par l’IA. Vous pouvez proposer des expériences uniques à chaque internaute, cibler différents segments pour les tests et vous conformer aux lois sur la protection de la vie privée comme le RGPD et le CCPA.
Pourquoi nous choisissons Kameleoon : Si vous cherchez une alternative à Google Optimize qui fonctionne sur le côté serveur des choses, alors c’est la meilleure solution. Il supporte plusieurs langages de programmation et aide les développeurs/développeuses à effectuer des tests A/B.
Tarifs : Vous devrez demander une démonstration et obtenir un devis pour connaître les tarifs de Kameleoon.
Quelle est la meilleure alternative à Google Optimize ? (choix d’un expert)
Les meilleures alternatives à Google Optimize sont Thrive Optimize, OptinMonster, VWO Testing et FunnelKit.
Si vous êtes à la recherche d’un outil de test A/B WordPress, alors Thrive Optimize est notre premier choix. Il vous donne toutes les fonctionnalités puissantes dont vous avez besoin, et il est très abordable. Puisqu’il fait partie de la suite Thrive, vous obtenez également d’autres solutions comme un constructeur de quiz, un constructeur de formulaire popup, un constructeur de page WordPress, et plus encore.
D’autre part, OptinMonster est une autre excellente solution pour booster les conversions sur votre site et effectuer des tests fractionnés. Vous pouvez effectuer des tests A/B sur différentes campagnes, créer des variantes et voir laquelle est la plus performante.
Si vous cherchez une alternative SaaS à Google Optimize qui fonctionne sur toutes les plateformes, nous vous recommandons d’utiliser VWO Testing. Ils ont une offre gratuite généreuse qui devrait fonctionner pour la plupart des propriétaires de petites entreprises.
Et si vous êtes un propriétaire de magasin e-commerce à la recherche de la meilleure alternative Google Optimize pour WooCommerce, alors nous vous recommandons d’utiliser FunnelKit. Ils ont une intégration profonde avec WooCommerce et vous permettent de personnaliser chaque étape de l’entonnoir, y compris l’ajout d’upsells personnalisés en 1 clic, de bosses de commande, et plus encore pour aider à stimuler votre valeur moyenne de commande.
FAQ sur les alternatives à Google Optimize
Voici quelques questions fréquemment posées par les utilisateurs/utilisatrices sur les alternatives à Google Optimize.
1. Google Optimize est-il gratuit ?
Google Optimize est un outil gratuit proposé par Google qui vous permet de réaliser des expériences sur votre site. Il vous permet d’effectuer des tests A/B sur les pages atterrissage et d’apporter des modifications pour déterminer la variante la plus performante.
2. Qu’est-ce qui remplace Google Optimize ?
Google Optimize a été remplacé par une intégration de Google Statistiques 4 avec des tests A/B très répandus.
3. Pourquoi Google a-t-il mis un coup de soleil à Optimize ?
Google Optimize et Optimize 360 ne disposaient pas de nombreuses fonctionnalités et services demandés par de nombreux utilisateurs/utilisatrices pour des tests d’expérimentation. C’est pourquoi Google a mis fin à Optimize au lieu d’investir dans l’offre des solutions et des intégrations les plus efficaces pour ses clients/clientes.
4. Puis-je encore utiliser Google Optimize ?
Aucun, Google Optimize n’est plus disponible à l’utilisation. Google l’a supprimé en septembre 2023.
Liste des vidéos
Si vous préférez ne pas lire nos avis, consultez notre liste vidéo des meilleures alternatives à Google Optimize :
Nous espérons que cet article vous a aidé à trouver la meilleure alternative à Google Optimize. Vous pouvez également consulter notre guide sur la façon d’augmenter les conversions des pages atterrissage ou sur la façon d’améliorer le taux de clics organiques.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
having optimizing tools for websites is a must for A/B testing and Google optimising tool has been since long time catering this need.
Thanks for the list of all the alternatives for Google optimize tool.
it will help explore these tools to see which can be the best replacement of the Google optimize tool.
WPBeginner Support
Glad we could share some alternatives that you can use
Admin