La boîte J'aime de Facebook, également connue sous le nom de boîte Fan de Facebook, est devenue un élément indispensable pour de nombreux sites Web. Récemment, Facebook a remplacé ce widget par le nouveau plugin Page Facebook. Dans cet article, nous vous montrerons comment ajouter le plugin Page Facebook dans WordPress.
Remarque : Les utilisateurs qui ont déjà implémenté l'ancienne boîte J'aime ou boîte Fan sur leurs sites WordPress seront automatiquement déplacés vers le nouveau plugin Page.
Qu'est-ce que le plugin Page Facebook ?

Le plugin Page Facebook remplace ce qui était auparavant connu sous le nom de boîte J'aime de Facebook. Il vous permettait de promouvoir votre page Facebook sur votre site Web. Le nouveau plugin Page Facebook fait exactement la même chose.
Il a un aspect nouveau et amélioré qui affiche désormais également votre photo de couverture Facebook. Il est livré avec deux boutons. Les utilisateurs peuvent aimer votre page et ils peuvent également la partager. Vous avez la possibilité de montrer aux utilisateurs lesquels de leurs amis ont déjà aimé votre page. Vous pouvez également afficher les publications récentes de votre page Facebook.
Tutoriel vidéo
Si la vidéo ne vous plaît pas ou si vous avez besoin d'instructions supplémentaires, continuez à lire.
Comment ajouter le nouveau plugin Page Facebook dans WordPress
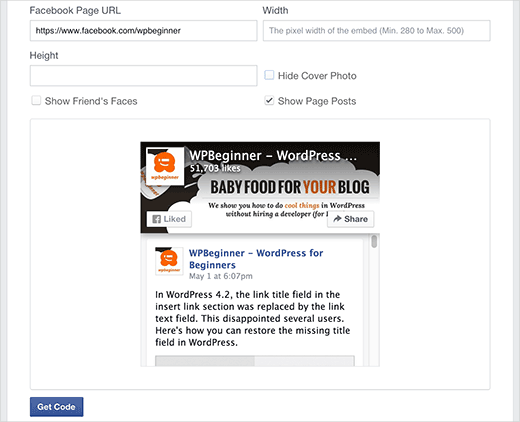
Tout d'abord, vous devez visiter le site Web Plugin Page de Facebook. Vous y trouverez les options pour configurer l'apparence de votre intégration de page Facebook.

Fournissez simplement l'URL de votre page Facebook. Ensuite, vous devrez entrer la largeur et la hauteur de la boîte. Alternativement, vous pouvez laisser vide, et Facebook essaiera de l'ajuster automatiquement.
Vous pouvez afficher votre photo de couverture, vos publications et les visages de vos amis dans le plugin de page. Une fois que vous êtes satisfait de l'apparence, cliquez sur le bouton Obtenir le code pour continuer.

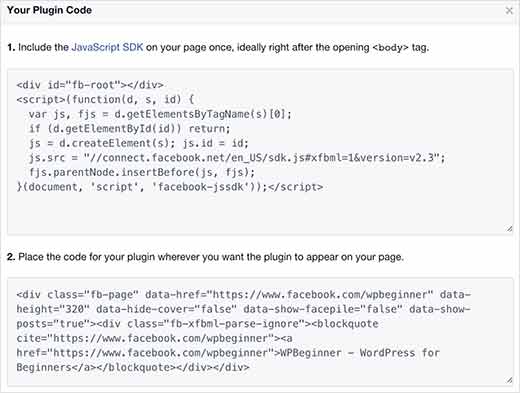
Facebook vous affichera maintenant deux extraits de code. Copiez le premier extrait de code et collez-le dans votre thème ou dans le fichier header.php de votre thème enfant, juste après la balise <body>.
Ensuite, copiez le second extrait de code et collez-le n'importe où vous souhaitez afficher la boîte J'aime de la page. Vous pouvez également coller cet extrait de code dans un widget de texte en allant dans Apparence » Widgets.
Nous espérons que cet article vous a aidé à ajouter le plugin Page Facebook à votre site WordPress. Vous voudrez peut-être aussi consulter notre article sur 5 façons rapides d'obtenir plus de J'aime sur Facebook en utilisant WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Paddy
Ceci n'est pas pris en charge par le navigateur Mozilla. Pris en charge uniquement sur Chrome.
Pourriez-vous s'il vous plaît m'aider à le configurer pour tous les navigateurs ?
Support WPBeginner
Le plugin de page devrait toujours fonctionner sur FireFox, vous pourriez essayer de désactiver vos extensions de navigateur pour vous assurer qu'il n'y a pas de conflit.
Admin
Roja
Y a-t-il une option pour appeler ou envoyer un message au lieu du bouton de partage
Mario
Bonjour, lorsque j'essaie de l'utiliser et de l'ajouter via un widget texte ou HTML, cela ne fonctionne pas car il supprime tous les éléments data-attribute. Pouvez-vous m'aider / nous aider ?
Xavier Clapin-Pépin
Merci wpbeginner, c'est génial car je n'ai pas à télécharger de plugin WP pour ajouter le plugin Page Facebook, ce qui est recommandé pour minimiser le nombre de plugins afin d'éviter les conflits et d'avoir trop de problèmes potentiels...
Le plugin Facebook sur notre site web est superbe, comme vous pouvez le voir dans la barre latérale droite :
Continuez votre excellent travail !
Xavier
John
J'ai toujours des problèmes...
Pour une raison quelconque, lorsque je le remplis sous
L'aperçu de ma page n'apparaît pas...
Je pense donc que ce sont certains paramètres de permission que j'ai mal configurés.
Donc, quand je reçois le code et que je le mets sur ma page, il n'apparaît pas non plus. Aidez-moi s'il vous plaît !
John
Xavier Clapin-Pépin
J'ai eu le même problème, assurez-vous que votre page Facebook est publiée dans les paramètres.
Teresa
Ok, j'ai compris, mais je ne veux pas montrer une publication – ça la rend trop grande. Votre exemple montre où vous pouvez décocher cela, mais sur la page, cette option n'est pas là. Comment puis-je supprimer cela et afficher uniquement l'en-tête de ma page FB ? Merci
Teresa
Donc, j'ai fait exactement ce que vous avez dit – j'ai maintenant une boîte FB avec la vidéo en direct de Mark Zuckerberg, comme sur la page où j'ai copié le code… pourquoi aurais-je ça ? Évidemment, ce n'est pas ce que je veux – donc pas utile
Diana Lesko
Excellente vidéo ? Qu'en est-il de la partie montage ? Où éditez-vous la largeur ?
Diana Lesko
I found my answer. I cant delete my comment, sorry.
I cant delete my comment, sorry.
John
Ok, je suis bloqué. J'ai suivi les instructions ici sur le site Wordpress d'une amie pour son agence de voyage, et cela a parfaitement fonctionné. Pendant quatre jours. Puis cela a cessé de fonctionner. Pour tester, j'ai changé l'URL pour la page Facebook d'une autre amie et cela a fonctionné. Mais une fois que j'ai rechangé pour la page de l'agence de voyage, nada. J'espérais que vous auriez une idée de ce qui se passe et/ou, encore mieux, comment je peux faire fonctionner l'application à nouveau.
Anne Marie
Bonjour,
J'ai vraiment du mal à terminer ce processus : la page des développeurs Facebook refuse mon URL de page Facebook, ainsi que mon URL de page de profil… Je ne sais vraiment pas quoi faire pour qu'elle apparaisse sur mon blog.
De plus, si j'essaie, avec les outils Beaver Builder, d'ajouter un « shortcode » de n'importe quel plugin pour Facebook, cela ne fonctionne jamais ! Rien ne s'affiche. Pouvez-vous m'aider s'il vous plaît ? Merci !!!
chris
avez-vous trouvé une réponse à cela ? est-ce un réglage fb ? Je rencontre le même problème. J'essaie de faire cela pour un groupe. Je ne suis pas sûr si je dois être un administrateur de la page pour que le code fonctionne correctement ou quoi.
Anne-Marie
Hi Chris, yes! I wrote to the plugin company and they helped me understand the major difference between “everyone’s” Facebook page (aka, your personal page)–AND–the Facebook page you create with a different account..so until you do the steps via Facebook to create yourself a second, “professional” page (free, quite easy to do), no plugin will work. Once you do this, go back in the plugin section asking for your professional page Facebook URL (which is different), and it should show easily on your blog or site…hope it works for you too!
rohit
Bonjour. Je peux obtenir le lien sur mon site Web, mais je ne peux pas obtenir la photo de la page ou de visuel. Comment puis-je résoudre ce problème ? S'il vous plaît, aidez-moi.
Monique
Comment puis-je afficher une photo, un article (ou un lien) de WP sur une page Facebook ?
niloy
Comment puis-je changer la langue de ce plugin Facebook
AL
It works, thanks
Bogdan
Cela fonctionne uniquement sur les widgets. Comment puis-je le faire fonctionner sur une page ?
Jackie Parry
Merci pour l'info – mais pour les nuls comme moi, où puis-je trouver la page pour mettre l'URL de ma page FB, comme sur votre première photo. J'ai ouvert le lien pour aller sur le site du plugin FB – mais je ne sais pas comment afficher la bonne page pour ajouter mon URL – s'il vous plaît, conseillez-moi. Merci.
Avril
Message utile ! Merci.
Tomas
Merci pour ce message, c'était exactement ce que je cherchais !
Cependant, lorsque j'utilise le bouton Partager, tout le monde reçoit l'erreur suivante :
Application non configurée : cette application est toujours en mode développement et vous n'y avez pas accès. Basculez vers un utilisateur test enregistré ou demandez les autorisations à un administrateur de l'application.
Des conseils ? Merci !
Carole
J'ai inséré le code, mais pour une raison quelconque, seul le premier quart de pouce de l'image s'affiche. Cela semble correct dans l'aperçu sur la page FB pour créer le code, mais pas sur mon site Web. Une idée sur la façon de résoudre ce problème ?
Paul Butterworth
Merci pour cela, cela fonctionne, mais je n'arrive pas à faire fonctionner l'adaptation à la largeur du conteneur du plugin, c'est étroit, et si je le règle manuellement, le maximum de 500 de largeur est plutôt étroit. Y a-t-il un moyen de le rendre plus large ?
Erik
Question : Ce plugin de page Facebook est-il le même que le plugin de page Facebook créé par Cameron Jones que l'on trouve ici :
Je ne suis pas sûr que cela ait de l'importance, mais j'essaie de discerner lequel utiliser. Si vous avez des suggestions ou des informations utiles, je vous en serais reconnaissant ! Merci, Erik
Support WPBeginner
Non, ce n'est pas la même chose.
Admin
Cameron Jones
Bonjour Erik,
Mon plugin et le tutoriel ici sont les mêmes, mais aussi différents. En suivant ce tutoriel, vous devez modifier les modèles de votre thème pour ajouter le code du plugin Facebook, cependant, si vous utilisez mon plugin WP, il écrira tout le code pour vous et vous pourrez contrôler les options avec un shortcode ou un widget.
J'espère que cela vous aide Cameron
Junaid
J'ai utilisé cette méthode pour ajouter le flux Facebook ici. Mais il n'affiche que 5 publications récentes, après 5 publications, il affiche un bouton « Retrouvez-nous sur Facebook ». Y a-t-il un moyen de le configurer pour afficher un nombre illimité de publications ou au moins d'augmenter le nombre de publications à afficher ?
Support WPBeginner
Veuillez consulter la page Plugins sociaux sur Facebook pour plus de paramètres d'API.
Admin
Junaid
J'ai déjà vérifié là-bas, je n'ai pas trouvé de paramètre pour définir le nombre de publications à afficher.
Long Nguyen
J'ai constaté que même si je ne copie pas le premier extrait dans le header.php, le code du deuxième extrait aide toujours à afficher le badge.
Mais je rencontre un problème : le badge ne s'affiche pas entièrement. Il montre la moitié de la gauche, donc j'ai perdu le bouton de partage à droite, peu importe comment j'ajuste la largeur dans le code.
Pourriez-vous s'il vous plaît me dire comment je peux en faire un badge complet ? Merci. Mon site web est diadiemdulich.com
samkelo magoqo
Merci pour la publication ! J'aurais aimé voir le tutoriel vidéo aussi
Support WPBeginner
Tutoriel vidéo à venir bientôt.
Admin
Jared
J'ai remarqué sur certains thèmes que vous utilisez qu'il faut ajouter l'initialisation du SDK Javascript de Facebook à votre fichier. Ainsi que le code que Facebook fournit pour votre plugin.
J'ai également expérimenté en minifiant le javascript et cela fonctionne toujours. Cependant, les performances du nouveau plugin sont insuffisantes. J'ai remarqué qu'il se chargeait plus tard par rapport à celui que j'utilisais auparavant.
Lindsey Garcia
D'accord, super, ça déchire ! MAIS comment je colle le code dans le fichier .php de mon thème enfant ????? Je n'ai aucune idée de ce dont vous parlez (nouvelle blogueuse). Est-ce dans mon tableau de bord WordPress ? Est-ce via mon hébergeur et je dois y aller ? J'ai trouvé un tutoriel YouTube pour ça aussi, et ils ont fait la même chose sans expliquer comment faire ça...?? Une aide serait formidable ! Merci !
Sajid Akhtar Rehman
Merci beaucoup... c'est un post génial et ça fonctionne correctement
NemiraB
Salut, merci pour l'information. C'est un peu compliqué pour moi, mais je suppose que ça vaut la peine d'essayer. Ces connexions sociales sont si importantes, car comment pouvez-vous diffuser votre message sans elles ? Tous mes vœux de succès, cordialement. Nemira
Abhishek
Merci beaucoup pour la mise à jour, j'ai enfin mis à jour mon site avec le plugin de page Facebook. Je n'ai pas utilisé le 1er code ci-dessus, mais plutôt le 2ème code et j'en ai fait un widget quand j'en avais besoin.
oladayo awe
merci pour cette publication
Govertz
Quelqu'un a-t-il testé l'impact sur les performances de ce nouveau plugin FB ?
Damien Carbery
Un plugin de fonction (avec add_action pour wp_head) serait un excellent endroit pour le code Javascript. Cela signifierait que le fichier header.php n'aurait pas à être modifié – utile lorsque le propriétaire du site a changé un thème parent ou ne veut pas toucher au code du thème enfant.