Offrir un processus de paiement fluide et rapide est important pour améliorer les conversions et la satisfaction des clients dans votre magasin WooCommerce.
Les boutons de paiement express rationalisent le processus de paiement en permettant aux clients de terminer leurs achats en quelques clics. Cela permet de réduire les abandons de panier et d’augmenter les ventes.
À notre avis, la meilleure façon d’ajouter des boutons de paiement express dans WooCommerce est d’utiliser un plugin d’entonnoir de vente comme FunnelKit. Continuez à lire pour apprendre comment !

Pourquoi ajouter la Commande Express dans WooCommerce ?
L’ajout d’une caisse express à votre boutique WooCommerce offre une meilleure expérience d’achat à vos clients/clientes.
Il permet aux clients d’accéder directement à la page de paiement et d’Aller à/au panier ou aux pages de validation de commande. Ils n’auront pas non plus à se rendre sur la page d’un fournisseur de paiement ou à remplir un formulaire de validation de commande pour terminer leurs achats.
Les boutons de commande express accélèrent l’ensemble du processus d’achat. Les clients peuvent simplement cliquer sur les boutons et se connecter pour payer les produits qu’ils souhaitent acheter en un instant. En conséquence, vous pouvez constater une augmentation des conversions et une diminution du nombre de paniers abandonnés.
L’ajout d’une commande express aide également les utilisateurs/utilisatrices mobiles lorsque la taille de leur écran est réduite. Les clients/clientes n’auront qu’à appuyer sur les boutons pour acheter rapidement les produits.
Cependant, WooCommerce ne propose pas d’option de paiement express par défaut. Vous devrez utiliser une extension WooCommerce pour ajouter la fonctionnalité à votre stock en ligne.
Cela dit, voyons comment vous pouvez ajouter des boutons de commande express dans WooCommerce.
Réglages de FunnelKit sur votre stock WooCommerce
FunnelKit est la meilleure extension d’entonnoir de vente WooCommerce sur le marché. Il vous permet d’ajouter des boutons de paiement express et de créer différentes pages d’entonnoir pour votre stock en ligne.
La meilleure chose à propos de l’utilisation du plugin est qu’il fonctionne avec Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay, et d’autres passerelles de paiement pour le checkout express. Ainsi, vous n’avez pas besoin d’ajouter chaque fournisseur de paiement à votre stock en ligne à l’aide de plugins ou d’extensions tiers.
FunnelKit fournit également des modèles simples/simples d’utilisation et vous permet de faire des tests A/B. Vous pouvez facilement personnaliser vos entonnoirs en utilisant différents constructeurs de pages par glisser-déposer. De plus, il existe de multiples modèles prédéfinis et des fonctionnalités d’automatisation pour vos campagnes marketing.
Note : Pour ce tutoriel, nous utiliserons l’extension FunnelKit Pro car elle inclut des modèles premium et plus d’options de personnalisation. Vous pouvez également utiliser le plugin gratuit Funnel Constructeur for WordPress by FunnelKit pour ajouter des boutons de paiement express dans WooCommerce.
Tout d’abord, vous devrez installer et activer l’extension FunnelKit. Si vous avez besoin d’aide, alors vous pouvez suivre notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’assistant de configuration de FunnelKit. Cliquez sur le bouton “Premiers pas”.

Ensuite, vous devrez saisir votre clé de licence. Vous pouvez trouver cette clé dans la zone de compte FunnelKit.
Il suffit de cliquer sur le bouton “Activer” après avoir saisi la clé de licence.

Ensuite, FunnelKit vous demandera d’installer des extensions essentielles. Il s’agit notamment de WooCommerce, Stripe, FunnelKit Automations et FunnelKit Cart.
Le plus beau, c’est que vous n’avez qu’à cliquer sur le bouton ” Installer et activer “, et FunnelKit s’occupera du reste.

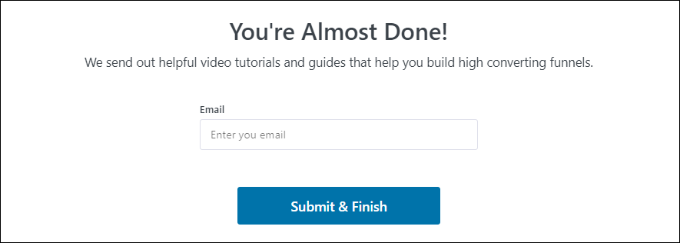
Une fois les extensions activées, la dernière étape consiste à saisir votre adresse e-mail.
Une fois que c’est fait, il suffit de cliquer sur le bouton “Envoyer et terminer”.

Vous verrez maintenant un message de réussite. Vous êtes prêt à créer des entonnoirs à l’aide de l’extension et à ajouter des boutons de commande express à votre stock WooCommerce.
Cliquez sur le bouton “Aller aux entonnoirs” pour continuer.

Activation des passerelles de paiement dans WooCommerce
Avant d’aller plus loin, assurez-vous d’avoir configuré au moins un service de paiement dans votre magasin WooCommerce.
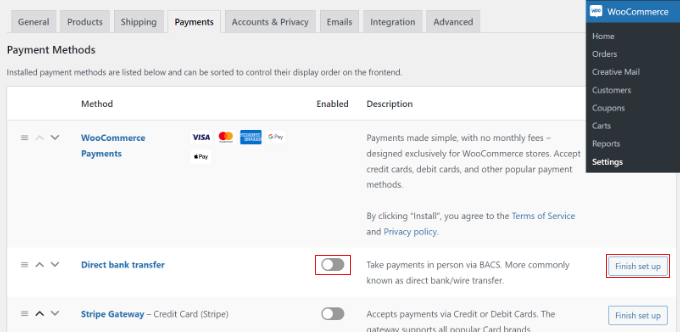
Pour ce faire, il vous suffit de vous rendre dans WooCommerce ” Réglages depuis votre tableau de bord WordPress et de cliquer sur l’onglet ” Paiements “.

Ensuite, vous pouvez cliquer sur la case à cocher pour activer la passerelle de paiement de votre choix et cliquer sur le bouton “Terminer de configurer” pour terminer la configuration.
Pour en savoir plus, vous pouvez suivre notre guide sur la façon de permettre aux utilisateurs/utilisatrices de choisir les moyens de paiement dans WooCommerce.
Ajout de boutons de Commande Express à WooCommerce
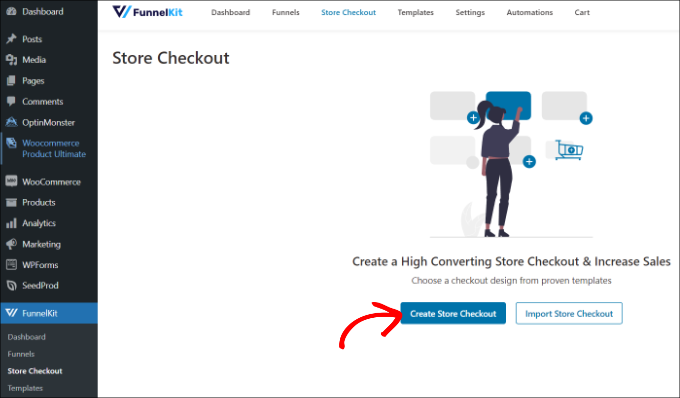
Une fois que vous avez activé vos passerelles de paiement préférées, vous pouvez vous rendre sur la page de Commande de FunnelKit ” Store Commande ” à partir de votre panneau d’administration WordPress.
Cliquez ensuite sur le bouton “Créer une commande pour le magasin”.

Sur l’écran suivant, FunnelKit vous affichera des modèles conçus par des professionnels pour votre page de commande. Il vous permettra également de créer une page de paiement à partir de zéro.
Toutefois, nous vous recommandons d’utiliser un modèle et de le personnaliser rapidement en fonction de vos Prérequis.
Il vous suffit de survoler le modèle que vous souhaitez utiliser et de cliquer sur le bouton “Prévisualisation”.

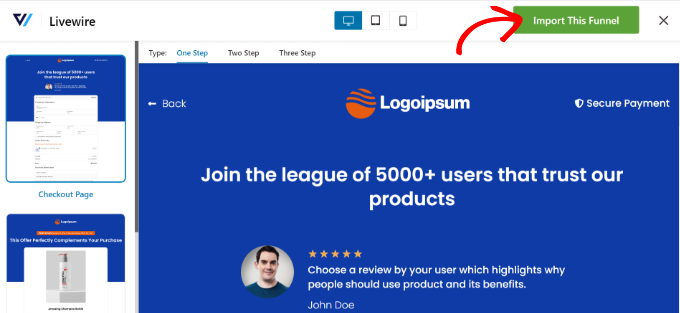
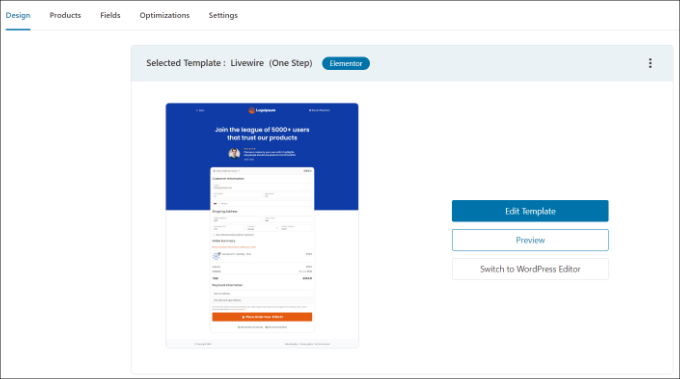
Pour ce tutoriel, nous utiliserons le Modèle Livewire.
Ensuite, cliquez sur le bouton “Importer cet entonnoir” en haut de la page.

Selon le Modèle que vous utilisez, FunnelKit peut vous demander d’installer des extensions supplémentaires comme Elementor pour modifier la page de paiement.
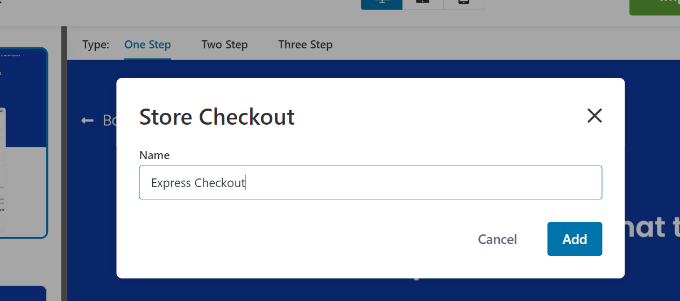
Ensuite, vous devrez saisir un nom pour votre caisse de magasin et cliquer sur le bouton “Ajouter”.

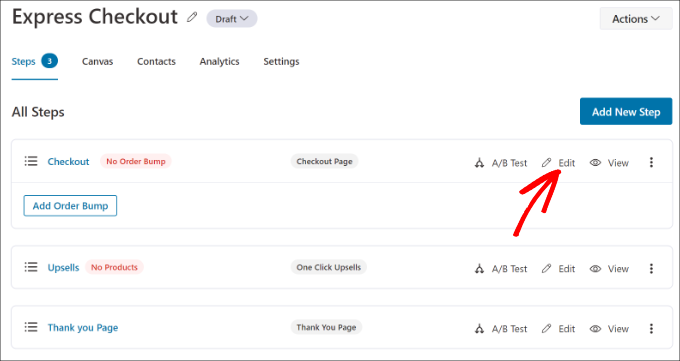
Ensuite, vous verrez toutes les étapes par étapes qui sont incluses dans le Modèle.
Il vous suffit de cliquer sur le bouton “Modifier” de la page de Commande pour continuer.

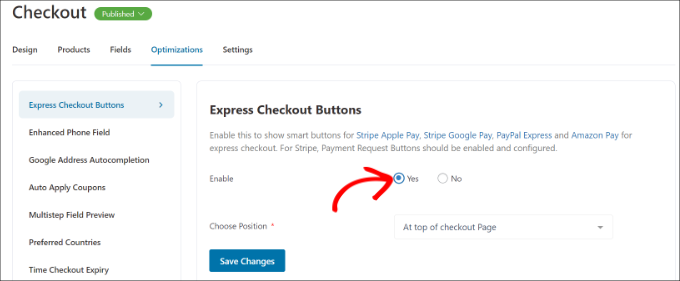
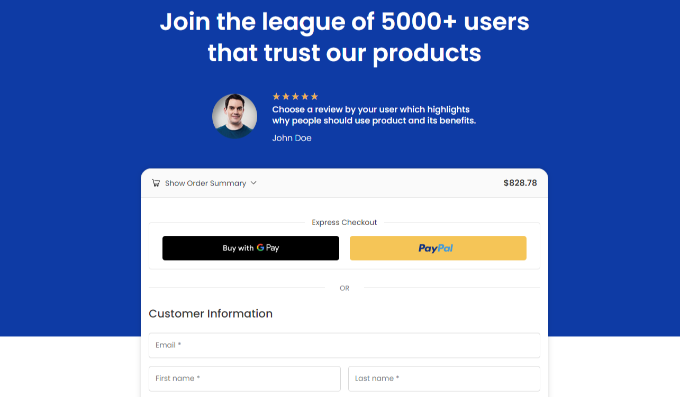
Ensuite, vous pouvez passer à l’onglet “Optimisations”. À partir de là, il vous suffit d’activer l’option ” Boutons de commande express “.
FunnelKit vous permet également de choisir la position des boutons parmi les options suivantes :
- Haut de la page de Commande
- Avant/après le changement de produit
- Avant/après le résumé de la commande
- Au-dessus des passerelles de paiement

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer les modifications”.
Voilà, vous avez bien ajouté des boutons de commande express à votre stock en ligne.
Si vous souhaitez modifier l’apparence de la page de commande, vous pouvez passer à l’onglet “Conception” et cliquer sur le bouton “Modifier le Modèle”.

Vous pouvez en savoir plus en suivant notre guide sur la façon de personnaliser la page de paiement de WooCommerce.
Une fois les modifications apportées, il vous suffit de visiter votre stock en ligne pour voir les boutons de commande express en action.

En outre, FunnelKit vous aide à effectuer des ventes incitatives sur les produits dans WooCommerce. Ainsi, vous pouvez augmenter vos ventes en encourageant les utilisateurs à acheter plus de produits.
Vous pouvez également configurer des e-mails automatisés dans WooCommerce en utilisant FunnelKit Automations, un produit frère de FunnelKit. Cette extension vous permet de créer des flux de travail automatisés et d’envoyer des campagnes d’e-mails aux clients/clientes.
Bonus : Créer une Commande en un clic dans WooCommerce pour GPay
Si la méthode ci-dessus semble complexe et coûteuse, alors vous pouvez également ajouter un bouton de paiement en un clic dans WooCommerce pour GPay. C’est un service de paiement mobile de Google qui vous permet de payer en utilisant votre téléphone, votre montre ou votre tablette Android.
Pour cela, vous pouvez utiliser l’extension Direct Commande for WooCommerce qui est entièrement gratuite. Cependant, gardez à l’esprit qu’il ajoute uniquement un bouton pour GPay et ne supportera pas Stripe ou PayPal.
Une fois le plugin activé, il suffit de se rendre sur la page WooCommerce ” Réglages ” Paiements et de passer à l’onglet ” Commande express “. Ici, cochez l’option ” Activer la commande express “.

Ensuite, vous pouvez configurer le reste des réglages pour personnaliser votre bouton. Enfin, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous avez maintenant ajouté un bouton “Acheter GPay” à votre stock. Pour plus de détails, consultez notre tutoriel sur la création d’une commande en un clic dans WordPress.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des boutons de paiement express dans WooCommerce. Vous pouvez également consulter notre liste des meilleures extensions WooCommerce pour votre stock et comment créer un popup WooCommerce pour augmenter les ventes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.