L'une des erreurs courantes que nous constatons chez les propriétaires de sites WordPress est d'ignorer la mise en cache du navigateur. Votre site Web peut perdre des visiteurs en raison de temps de chargement de page lents. Même après avoir optimisé les images et mis à niveau l'hébergement, votre site peut toujours sembler lent jusqu'à ce que vous ajoutiez des en-têtes d'expiration.
Les en-têtes d'expiration fonctionnent en indiquant aux navigateurs des visiteurs de stocker les fichiers de votre site, tels que les images, le CSS et le JavaScript, pendant une période déterminée. Cela signifie que lorsque quelqu'un visite plusieurs pages de votre site, son navigateur n'a pas à tout télécharger à nouveau.
Le résultat est des temps de chargement considérablement plus rapides pour les visiteurs récurrents, ce qui améliore l'expérience utilisateur et peut améliorer votre classement dans les moteurs de recherche.
Nous avons implémenté des en-têtes d'expiration sur de nombreux sites WordPress et avons affiné le processus en deux méthodes fiables qui fonctionnent sur n'importe quelle configuration d'hébergement. Que vous soyez à l'aise avec la modification de code ou que vous préfériez une solution de plugin, nous vous montrerons comment ajouter des en-têtes d'expiration à votre site WordPress.

Comment les en-têtes d'expiration sont-ils utilisés dans WordPress ?
La première fois que quelqu'un visite une page Web sur votre site Web WordPress, tous les fichiers sont chargés un par un. Toutes ces requêtes HTTP entre le navigateur et votre serveur d'hébergement WordPress augmentent le temps de chargement de la page Web.
La mise en cache du navigateur stocke tout ou partie de ces fichiers sur l'ordinateur du visiteur. Cela signifie que la prochaine fois qu'il visitera la page, les fichiers pourront être chargés depuis son propre ordinateur, améliorant ainsi les performances de votre site Web WordPress et l'expérience utilisateur.
Maintenant, vous vous demandez peut-être comment les navigateurs savent quels fichiers enregistrer et combien de temps les conserver. C'est là qu'interviennent les 'en-têtes d'expiration'.
Les règles concernant les fichiers à enregistrer et leur durée de conservation sont définies à l'aide d'en-têtes d'expiration ou d'en-têtes de contrôle de cache. Dans cet article, nous nous concentrerons sur les en-têtes d'expiration car ils sont plus simples à configurer pour la plupart des utilisateurs.
Les en-têtes d'expiration définissent une date d'expiration pour chaque type de fichier stocké dans le cache du navigateur. Après cette date, les fichiers seront rechargés depuis votre serveur pour offrir aux visiteurs la version la plus récente de la page.
Nous vous montrerons comment ajouter des en-têtes d'expiration en utilisant deux méthodes différentes. La première méthode est plus facile et recommandée pour la plupart des utilisateurs. Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
- Ajouter des en-têtes d'expiration avec le plugin WordPress WP Rocket
- Ajouter des en-têtes d'expiration dans WordPress en utilisant du code
- Foire aux questions sur les en-têtes d'expiration dans WordPress
- Tutoriel vidéo
Méthode 1 : Ajouter des en-têtes d'expiration avec le plugin WordPress WP Rocket
WP Rocket est le plugin de performance WordPress le plus convivial pour les débutants sur le marché. Une fois activé, il fonctionne immédiatement pour améliorer la vitesse de votre site Web sans avoir à manipuler des paramètres de configuration compliqués comme de nombreux autres plugins de cache.
WP Rocket est un plugin premium, mais le mieux est que toutes les fonctionnalités sont incluses dans leur plan le plus bas.

La première chose à faire est d'installer et d'activer le plugin WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Une fois installé et activé, WP Rocket activera automatiquement la mise en cache du navigateur. Par défaut, il ajoute des en-têtes expires et des en-têtes cache-control avec les meilleurs réglages pour accélérer votre site WordPress.
C'est tout ce que vous avez à faire. Si vous souhaitez en savoir plus sur le plugin, consultez notre guide sur comment installer et configurer correctement WP Rocket dans WordPress.
Si vous préférez utiliser un plugin de mise en cache gratuit pour ajouter des en-têtes expires à votre site Web, nous vous recommandons de jeter un œil à W3 Total Cache.
W3 Total Cache offre certaines des mêmes fonctionnalités que WP Rocket, mais il n’est pas aussi convivial pour les débutants. Il n’offre pas non plus toutes les fonctionnalités que vous obtenez dans un plugin de performance tout-en-un comme WP Rocket. Vous devrez activer manuellement les en-têtes d’expiration car il ne les active pas automatiquement.
Méthode 2 : Ajouter des en-têtes d’expiration dans WordPress à l’aide de code
La deuxième méthode pour ajouter des en-têtes d’expiration dans WordPress consiste à ajouter un extrait de code à vos fichiers WordPress. Nous ne la recommandons pas aux débutants car une erreur dans le code pourrait causer de graves erreurs et casser votre site.
Avant d’apporter ces modifications, nous vous recommandons de sauvegarder d’abord votre site WordPress. Pour plus de détails, consultez notre guide sur comment sauvegarder et restaurer votre site WordPress.
Cela dit, regardons comment ajouter des en-têtes d’expiration en ajoutant du code à WordPress.
Déterminer si votre site Web utilise Apache ou Nginx
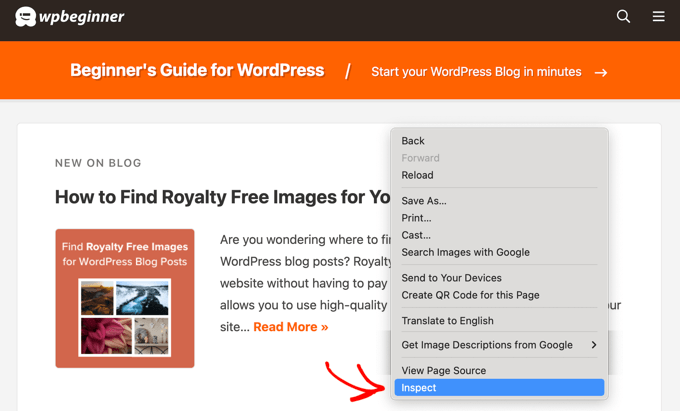
Tout d’abord, vous devez déterminer si votre site Web utilise des serveurs Apache ou Nginx. Vous devez naviguer vers votre site Web, cliquer avec le bouton droit sur la page, puis sélectionner l’option « Inspecter ».

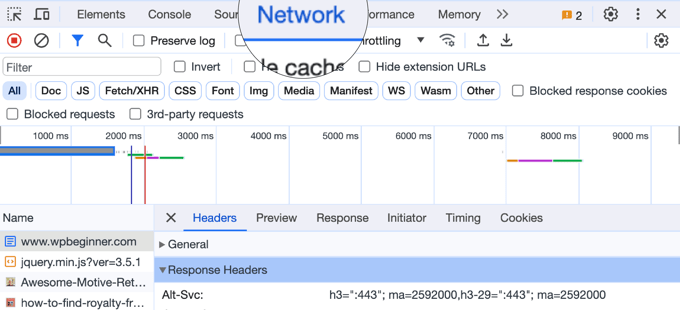
Ensuite, vous devez cliquer sur l'onglet « Réseau » en haut de la page.
Vous devrez peut-être actualiser la page pour que les résultats se chargent.

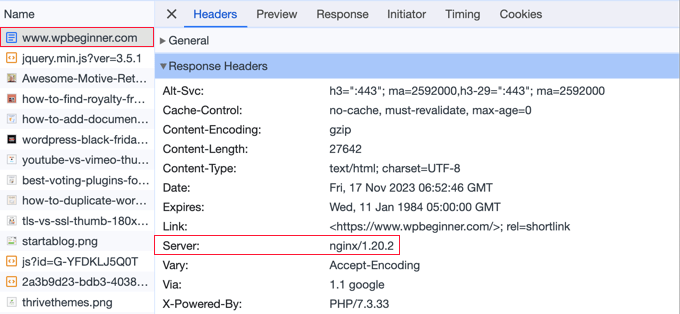
Après cela, vous pouvez cliquer sur votre nom de domaine en haut de la colonne « Nom ».
Ensuite, vous devriez faire défiler jusqu’à la section « En-têtes de réponse » et rechercher un élément appelé « server ».

Cela vous montrera quel serveur Web est utilisé. Dans ce cas, le site fonctionne sur un serveur Nginx.
Maintenant que vous savez quel serveur Web votre site utilise, utilisez les liens ci-dessous pour passer directement :
- Comment ajouter des en-têtes d’expiration dans Apache
- Comment ajouter des en-têtes d’expiration dans Nginx
Comment ajouter des en-têtes d’expiration dans Apache
Pour ajouter des en-têtes d’expiration à un serveur Apache, vous devez ajouter du code à votre fichier .htaccess.
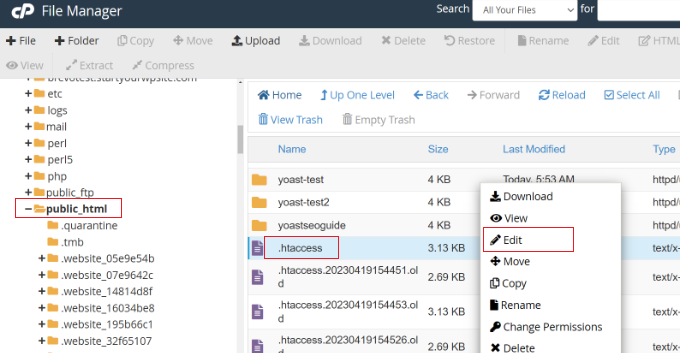
Pour modifier ce fichier, vous devez vous connecter à votre compte hébergement WordPress avec un client FTP ou l'outil de gestion de fichiers de votre hébergeur. Vous trouverez votre fichier .htaccess dans le dossier racine de votre site web.

Remarque : Parfois, le fichier .htaccess peut être caché. Si vous avez besoin d'aide pour le trouver, consultez notre guide sur pourquoi vous ne trouvez pas le fichier .htaccess sur votre site WordPress.
Ensuite, vous devez ajouter des en-têtes d'expiration pour activer la mise en cache du navigateur. Cela indique au navigateur web combien de temps il doit stocker les ressources de votre site web avant qu'elles ne soient supprimées.
Vous pouvez ajouter le code suivant près du début de votre fichier .htaccess :
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Ces valeurs devraient fonctionner correctement pour la plupart des sites, mais vous pouvez ajuster les périodes si vos besoins sont différents.
Notez que le code définit différentes dates d'expiration de cache en fonction du type de fichier. Les images sont mises en cache plus longtemps que les fichiers HTML, CSS, Javascript et autres types de fichiers car elles restent généralement les mêmes.
Comment ajouter des en-têtes d’expiration dans Nginx
Si vous utilisez un serveur Nginx pour héberger votre blog WordPress, vous devez modifier le fichier de configuration du serveur pour ajouter des en-têtes d'expiration.
La manière dont vous modifiez et accédez à ce fichier dépend de votre hébergeur, vous pouvez donc contacter votre fournisseur d'hébergement si vous avez besoin d'aide pour accéder au fichier.
Ensuite, vous devez ajouter le code suivant :
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Ce code définira les temps d'expiration pour les différents types de fichiers. Notez encore une fois que les images sont mises en cache plus longtemps que les fichiers HTML, CSS, JS et autres types de fichiers car les images restent généralement les mêmes.
Foire aux questions sur les en-têtes d'expiration dans WordPress
Voici quelques-unes des questions les plus fréquentes que nous recevons concernant l'implémentation des en-têtes d'expiration sur les sites WordPress. Celles-ci devraient aider à clarifier toutes les préoccupations que vous pourriez avoir concernant le processus.
1. Que sont exactement les en-têtes d'expiration et pourquoi en ai-je besoin ?
Les en-têtes d'expiration sont des instructions qui indiquent aux navigateurs web combien de temps ils doivent stocker (mettre en cache) les fichiers de votre site web localement sur l'ordinateur d'un visiteur. Lorsqu'une personne visite votre site, des fichiers comme les images, le CSS et le JavaScript sont téléchargés et stockés temporairement. Avec les en-têtes d'expiration, les visiteurs qui reviennent n'ont pas besoin de télécharger à nouveau ces fichiers jusqu'à leur expiration, ce qui accélère le temps de chargement de votre site.
2. L'ajout d'en-têtes d'expiration va-t-il casser mon site WordPress ?
Lorsqu'ils sont correctement implémentés, les en-têtes d'expiration ne casseront pas votre site. Cependant, si vous utilisez la méthode du code manuel et faites une erreur dans votre fichier .htaccess, cela pourrait causer des problèmes. C'est pourquoi nous recommandons toujours de sauvegarder votre site avant d'apporter des modifications et d'utiliser un plugin comme WP Rocket pour les débutants, car il gère tout automatiquement sans risque.
3. Quelle est la durée pendant laquelle je dois définir mes en-têtes expires pour différents types de fichiers ?
Nous recommandons de définir des durées d'expiration plus longues pour les fichiers qui changent rarement, comme les images (1 an), et des durées plus courtes pour les fichiers qui sont mis à jour plus fréquemment, comme les fichiers CSS et JavaScript (1 mois). Les fichiers HTML devraient avoir les durées de cache les plus courtes (quelques jours) car votre contenu change régulièrement. Les exemples de code dans notre article utilisent ces délais éprouvés qui fonctionnent bien pour la plupart des sites WordPress.
4. Puis-je utiliser les en-têtes expires avec n'importe quel fournisseur d'hébergement WordPress ?
Oui, les en-têtes expires fonctionnent avec la plupart des fournisseurs d'hébergement, mais la méthode d'implémentation dépend de votre type de serveur. La plupart des hébergements mutualisés utilisent des serveurs Apache, ce qui signifie que vous ajouterez du code à votre fichier .htaccess. Certains hébergeurs utilisent des serveurs Nginx, qui nécessitent la modification du fichier de configuration du serveur. Si vous n'êtes pas sûr de votre type de serveur, nous vous montrons comment vérifier cela dans l'article, ou vous pouvez contacter votre fournisseur d'hébergement pour obtenir de l'aide.
5. Ai-je besoin d'en-têtes expires si j'utilise déjà un CDN ?
Bien que les CDN (Réseaux de Diffusion de Contenu) aident à accélérer votre site en servant les fichiers depuis des emplacements plus proches de vos visiteurs, les en-têtes expires offrent toujours des avantages supplémentaires. Ils fonctionnent en collaboration avec les CDN pour réduire davantage les requêtes serveur et améliorer les temps de chargement.
De nombreux services CDN ont également leurs propres règles de mise en cache, mais la définition d'en-têtes expires sur votre serveur d'origine garantit un comportement de mise en cache cohérent dans tous les scénarios.
6. Comment puis-je tester si mes en-têtes expires fonctionnent correctement ?
Vous pouvez tester vos en-têtes expires à l'aide d'outils en ligne tels que GTmetrix, Google PageSpeed Insights ou Pingdom. Ces outils analyseront votre site et vous indiqueront si la mise en cache du navigateur est correctement configurée. Vous pouvez également utiliser les outils de développement de votre navigateur pour vérifier les en-têtes de réponse et voir si les en-têtes expires ou cache-control sont envoyés avec vos fichiers.
Tutoriel vidéo
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des en-têtes expires dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment corriger facilement l'avertissement 'Exploiter la mise en cache du navigateur' dans WordPress ou notre sélection d'experts des meilleurs services CDN WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mohan Hridoy
La 1ère méthode est si facile. Merci wpbeginner pour ce tutoriel
Support WPBeginner
Glad to hear and you’re welcome!
Admin
Dennis Muthomi
Merci pour ce guide complet sur l'ajout d'en-têtes expires dans WordPress ! Je cherchais des moyens d'améliorer les performances de mon site, et cet article fournit des étapes claires et réalisables.
J'apprécie particulièrement l'explication du fonctionnement des en-têtes d'expiration et de leur impact sur les temps de chargement. Les deux méthodes que vous avez décrites s'adressent à différents niveaux de compétence, ce qui est excellent. Pour moi, le plugin WP Rocket semble être une solution excellente.
Je suis en train d'implémenter ces techniques MAINTENANT !
Jiří Vaněk
J'aimerais demander où pourrait être l'erreur. J'ai défini les en-têtes Expire dans htaccess. Les directives sont correctes. Même ainsi, AIO SEO continue de me dire qu'ils ne sont pas définis. Où chercher ensuite ?
Support WPBeginner
Nous vous recommandons de contacter le support d'AIOSEO pour vous assurer qu'il n'y a pas de problème de détection lié à la configuration spécifique de votre site.
Admin
Jiří Vaněk
Merci pour vos conseils. J'ai contacté le support d'AIO SEO car je n'ai toujours pas résolu le problème, et même avec les bons réglages, le plugin continue de signaler une erreur. J'espère qu'ils pourront identifier la cause du problème. Merci d'avoir pris le temps de m'aider avec mon problème.
Ivan Gneiding
J'ai ajouté le code dans .htaccess (serveur apache) mais pingdom.com se plaint toujours des en-têtes d'expiration. Que dois-je faire d'autre ?
Merci d'avance.
Arthur Morehead
Les outils de développement n'ont pas révélé mon serveur
Greg Murch
J'adore le code pour le .htaccess, moins de risques de ralentir le site avec plus de plugins.
Lasha
Beaucoup de gens ont des problèmes avec les en-têtes d'expiration et c'est un excellent guide. Mais pour ce genre de chose, je préfère toujours les plugins aux injections de code manuelles.