De nombreux utilisateurs préfèrent utiliser le mode sombre sur leurs appareils et navigateurs, en particulier lorsqu’ils naviguent sur un site Web la nuit ou dans des environnements peu éclairés. C’est pourquoi l’activation du mode sombre sur votre site peut aider à réduire la fatigue oculaire et à créer une expérience de visualisation plus confortable, rendant votre site plus convivial pour ces internautes.
En ajoutant le mode sombre à WordPress, votre site s’adaptera automatiquement en fonction des préférences du navigateur de l’internaute. Vous pouvez également ajouter un commutateur de mode sombre afin que les internautes puissent facilement basculer entre les modes sombre et clair.
Dans cet article, nous allons vous montrer comment ajouter facilement le mode sombre à votre site web WordPress.

Qu’est-ce que le mode sombre et pourquoi l’ajouter à votre site ?
De nombreux appareils mobiles et ordinateurs utilisent le mode sombre pour minimiser la quantité de lumière blanche provenant de l’écran. Cela peut réduire la fatigue oculaire, en particulier dans des conditions de faible luminosité.
Certains pensent même qu’elle vous permet d’utiliser des ordinateurs et des appareils mobiles jusque tard dans la nuit sans que la lumière blanche et bleue ne vienne gâcher votre sommeil.
Certains appareils sont dotés d’un mode nuit intégré qui utilise simplement des tons de couleur plus chauds. Cependant, le mode sombre ajoute des couleurs sombres à l’arrière-plan de l’appareil.
Certains sites populaires comme YouTube proposent une palette de couleurs foncées intégrée.

Sur les ordinateurs de bureau, vous pouvez visiter des sites en mode sombre en utilisant une extension Chrome telle que Night Eye.
Voici à quoi ressemble le site de WPBeginner en utilisant cette extension :

En ajoutant un permutateur de mode sombre à votre site, les utilisateurs/utilisatrices peuvent choisir le mode qu’ils/elles préfèrent sans avoir à installer une extension de navigateur spéciale.
Vous pouvez même ajouter le mode sombre à votre zone d’administration WordPress. Cela peut être utile si vous travaillez sur votre site la nuit ou si vous souffrez de fatigue oculaire.
Dans cette optique, voyons comment vous pouvez ajouter le mode sombre au front-end de votre site Web faisant face au public et à la zone d’administration de votre site WordPress.
Astuce : vous souhaitez utiliser un jeu de couleurs sombres, même lorsque l’appareil de l’internaute est en mode normal ou diurne ? Alors consultez notre liste des meilleurs thèmes sombres pour WordPress.
Comment ajouter le mode sombre à votre site WordPress
La façon la plus simple de créer un mode sombre pour votre site est d’utiliser WP Dark Mode. Cette extension ajoute un commutateur pour que les internautes puissent activer le mode sombre sur votre site. Il peut même ajouter un commutateur à la zone d’administration, de sorte que vous pouvez activer le mode sombre pour le tableau de bord de WordPress.
Vous pouvez en savoir plus sur l’extension dans notre avis détaillé sur WP Dark Mode.
Tout d’abord, vous devrez installer et activer l’extension gratuite WP Dark Mode. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
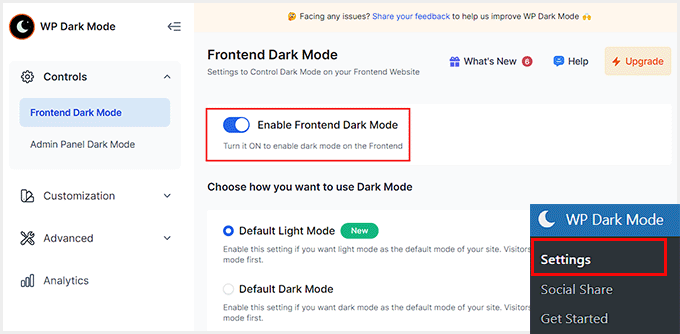
Lors de l’activation, visitez la page ” Paramètres ” de WP Dark Mode à partir du tableau de bord de WordPress et faites basculer le commutateur ” Enable Frontend Dark Mode ” sur ” ON “.
Une fois que vous avez fait cela, vous pouvez également choisir un mode par défaut pour le frontend de votre site web. Cliquez ensuite sur le bouton “Enregistrer les modifications” pour enregistrer vos paramètres.

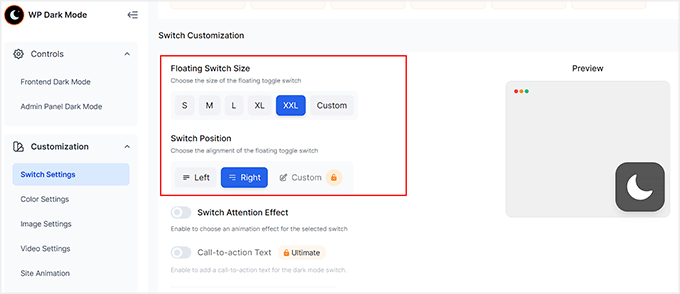
Passez ensuite à l’onglet “Personnalisation”, où vous pouvez personnaliser la disposition, la taille et la position de l’interrupteur.
Vous pouvez également modifier la couleur de l’interrupteur du mode sombre, mais vous aurez besoin de la version pro de l’extension pour cela.

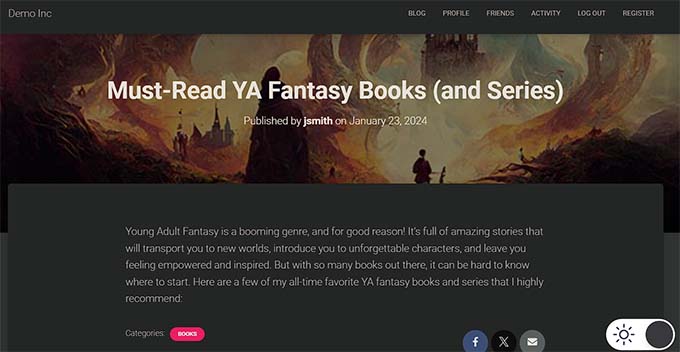
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton ” Enregistrer les modifications ” pour stocker vos paramètres. Maintenant, visitez votre site WordPress pour voir le commutateur de mode sombre en action.
Si vous voyez la version mobile de votre site, vous verrez que le mode sombre fonctionne également sur les smartphones et les tablettes.

Ajouter le mode sombre à la zone d’administration de WordPress
Vous pouvez modifier le jeu de couleurs de l’administration dans WordPress en utilisant les Réglages intégrés. Cependant, aucun des jeux de couleurs par défaut ne réduit la lumière blanche provenant de l’écran.
Si vous travaillez tard le soir ou si vous souffrez de fatigue visuelle, vous pouvez essayer d’ajouter un mode sombre à la zone d’administration de WordPress et à l’éditeur de blocs.
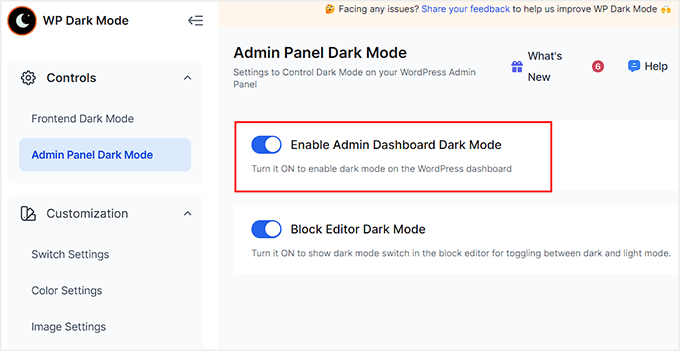
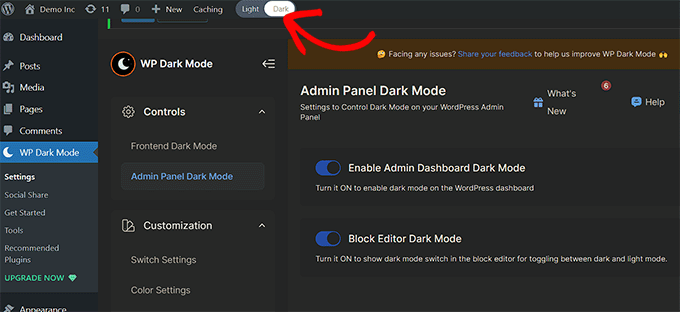
Pour ce faire, visitez la page ” Paramètres ” de WP Dark Mode et passez à l’onglet ” Admin Panel Dark Mode ” dans la colonne de gauche.
Ici, basculez le commutateur de l’option “Activer le mode sombre du tableau de bord de l’administrateur” sur “ON” et cliquez sur le bouton “Enregistrer les modifications”.

Une fois que vous avez fait cela, vous remarquerez que le commutateur du mode sombre a été placé en haut de votre tableau de bord WordPress.
À partir de là, vous pouvez basculer l’interrupteur pour activer ce mode quand vous le souhaitez.

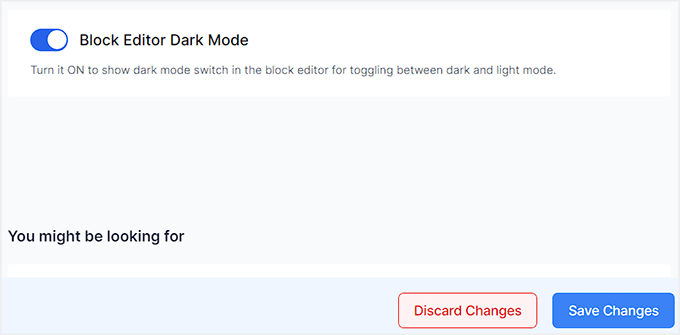
Si vous souhaitez ajouter un mode sombre pour l’éditeur de blocs, vous devez activer le commutateur “Mode sombre de l’éditeur de blocs”.
Cliquez ensuite sur le bouton “Enregistrer les modifications”.

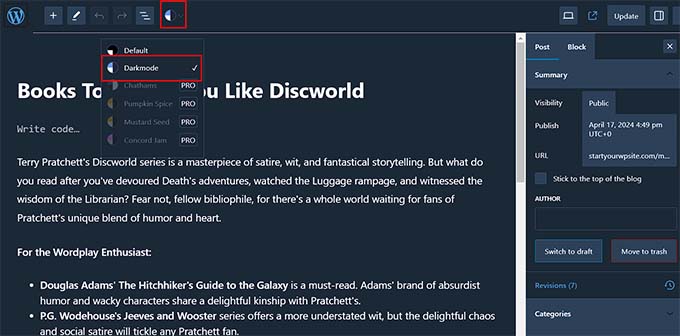
Ouvrez maintenant une page ou une publication dans l’éditeur de contenu. Vous remarquerez une icône de mode sombre en haut. Cliquez dessus pour développer l’onglet et sélectionnez l’option ” Mode sombre “.
Voici à quoi ressemblera votre éditeur de blocs en mode sombre.

Tutoriel vidéo
Nous espérons que cet article vous a aidé à apprendre comment ajouter le mode sombre à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de choisir un schéma de couleurs parfait pour votre site WordPress ou voir nos choix d’experts pour les meilleurs constructeurs de thèmes WordPress pour personnaliser votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin