Souhaitez-vous personnaliser la barre d'outils d'administration de WordPress ?
La barre d'administration contient des liens pratiques vers certaines des pages d'administration les plus utilisées. Cependant, vous pourriez vouloir ajouter vos propres raccourcis vers les pages que vous utilisez le plus lorsque vous travaillez sur votre site.
Dans cet article, nous vous montrerons comment ajouter des liens de raccourcis personnalisés à la barre d'outils d'administration de WordPress.

Pourquoi ajouter des liens de raccourcis personnalisés à la barre d'outils d'administration de WordPress ?
Chaque fois que vous êtes connecté à votre site Web WordPress, vous remarquerez une barre d'outils en haut de l'écran. C'est la barre d'outils d'administration de WordPress ou barre d'administration.
Il existe plusieurs façons de prendre le contrôle de la barre d'outils d'administration de WordPress, comme la désactiver lors de la visualisation de votre site et la désactiver pour tous les utilisateurs sauf les administrateurs.
Par défaut, la barre d'outils affiche un ensemble de liens vers des écrans d'administration spécifiques qui se trouvent dans la barre latérale d'administration. Ces liens vous permettent d'effectuer rapidement des tâches d'administration courantes.
Mais chacun a sa propre liste de liens favoris qu'il visite souvent lors de la rédaction d'articles ou du travail sur son site. Il peut s'agir de pages dans votre zone d'administration ou de liens vers une ressource externe, un service ou un site web.
Vous pouvez les ajouter à la barre d'outils WordPress en tant que liens de raccourcis personnalisés. Ainsi, vous et vos utilisateurs pourrez y accéder facilement depuis votre site web ou votre zone d'administration. C'est particulièrement utile si vous gérez un site web très fréquenté avec plusieurs auteurs.
Cela étant dit, examinons comment ajouter des liens de raccourcis personnalisés à la barre d'outils d'administration de WordPress. Nous couvrirons trois méthodes :
- Ajout de liens de raccourcis personnalisés à la barre d'outils avec un plugin
- Ajout d'un seul lien de raccourci personnalisé à la barre d'outils avec du code
- Ajout d'un groupe de liens de raccourcis personnalisés à la barre d'outils avec du code
Ajout de liens de raccourcis personnalisés à la barre d'outils avec un plugin
La première chose à faire est d'installer et d'activer le plugin WP Custom Admin Interface. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
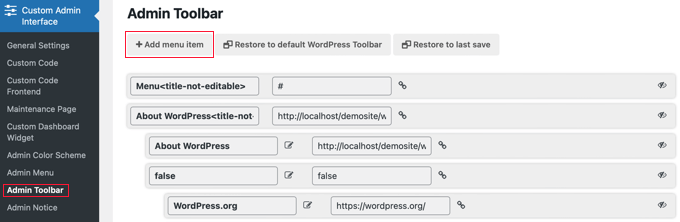
Après l'activation, vous devez visiter la page Custom Admin Interface » Admin Toolbar pour configurer le plugin. Cette page affiche tout ce qui apparaît dans la barre d'outils et vous permet d'ajouter de nouveaux éléments.
Pour ajouter un lien de raccourci personnalisé à la barre d'outils d'administration, vous devez cliquer sur le bouton « + Add Menu Item » (Ajouter un élément de menu) en haut de l'écran.

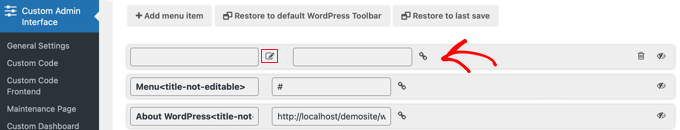
Un nouvel élément est ajouté en haut de la liste et contient deux champs.
L'un est pour le titre de l'élément et l'autre pour le lien.

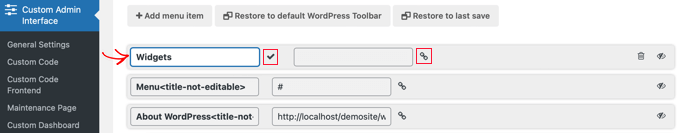
Pour ajouter un titre, vous devez cliquer sur l'élément du bloc-notes pour placer le champ de titre en mode édition. Vous pouvez ensuite taper le titre, puis cliquer sur l'icône de coche pour le sauvegarder.
Pour ce tutoriel, nous allons taper 'Widgets'.

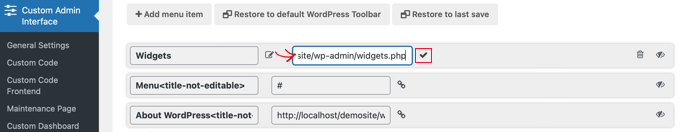
De même, pour ajouter le lien, vous devez cliquer sur l'icône de lien, puis taper le lien. Lorsque vous avez terminé, vous pouvez cliquer sur l'icône de coche pour enregistrer le lien.
Pour ce tutoriel, nous allons coller le lien vers la page des widgets. Il devrait ressembler à http://example.com/wp-admin/widgets.php. N'oubliez pas de remplacer 'example.com' par votre propre nom de domaine.

Assurez-vous de changer 'example.com' par votre propre nom de domaine et n'oubliez pas de cliquer sur l'icône de coche pour enregistrer le lien.
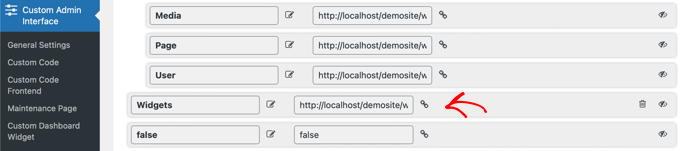
Comme le nouvel élément est en haut de la liste, il sera ajouté sur le côté gauche de la barre d'administration. Pour le déplacer plus loin vers la droite, vous devez déplacer l'élément plus bas dans la liste en utilisant le glisser-déposer.

Souhaitez-vous ajouter plus d'un lien de raccourci personnalisé ? Si oui, répétez simplement les mêmes étapes pour créer un autre élément.
Si vous faites une erreur lors de la personnalisation de la barre d'administration, vous pouvez cliquer sur le bouton « Restaurer la barre d'outils WordPress par défaut » en haut pour supprimer toutes vos personnalisations, ou sur le bouton « Restaurer la dernière sauvegarde » pour supprimer toutes les modifications depuis votre dernière sauvegarde.
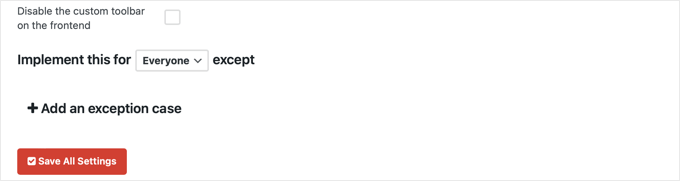
Enfin, vous devez faire défiler jusqu'en bas de la page. Ici, vous pouvez décider quels rôles d'utilisateur peuvent voir le nouvel élément, puis enregistrer vos paramètres.
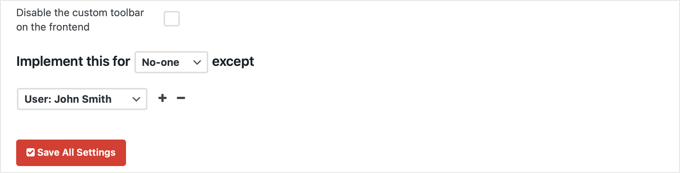
Si vous souhaitez que tous les utilisateurs connectés voient votre nouveau lien, vous devez sélectionner « Tout le monde » dans le menu déroulant afin que le paramètre indique « Implémenter ceci pour tout le monde sauf ». Si vous n'ajoutez pas d'exceptions, tous les utilisateurs pourront voir l'élément.

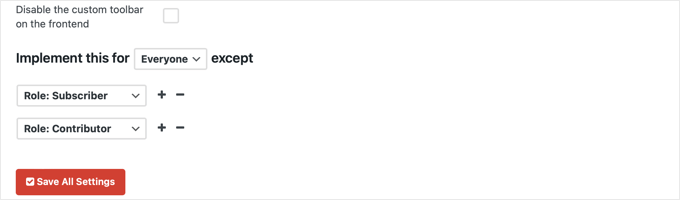
Cependant, si vous ne souhaitez pas que les utilisateurs ayant les rôles d'abonné ou de contributeur voient l'élément, vous devrez sélectionner ces rôles comme exceptions.
Vous devez d'abord cliquer sur le lien « + Ajouter un cas d'exception ». Cela affichera un menu déroulant où vous pourrez sélectionner « Rôle : Abonné ». Ensuite, cliquez sur l'icône + et ajoutez « Rôle : Contributeur ».

Un autre exemple est si vous ne souhaitez que le lien soit visible que pour vous-même, ou pour un seul utilisateur.
Dans ce cas, choisissez les options dans les menus déroulants afin que le paramètre indique « Implémenter ceci pour personne sauf Utilisateur : Nom de la personne ».

Vous avez presque terminé. Si vous préférez ne pas voir le lien personnalisé lorsque vous consultez votre site Web, assurez-vous de cliquer également sur la case à cocher intitulée « Désactiver la barre d'outils personnalisée sur le frontend ».
Ensuite, une fois que vous avez terminé de configurer la barre d'administration, n'oubliez pas de cliquer sur le bouton « Enregistrer tous les paramètres ».
Une fois que vous actualisez la page ou que vous cliquez sur une autre page dans la barre latérale de l'administrateur, vous pourrez voir votre lien de shortcode personnalisé.

Ajout d'un seul lien de raccourci personnalisé à la barre d'outils avec du code
Voici une autre façon d'ajouter un lien de raccourci personnalisé à la barre d'outils WordPress. Cette méthode s'adresse à ceux qui sont à l'aise avec la copie d'extraits de code dans WordPress.
Vous devez copier et coller le code suivant dans le fichier functions.php de votre thème, un plugin spécifique au site, ou un plugin d'extraits de code.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Cet exemple de code ajoute un lien vers un moteur de recherche personnalisé de Google qui recherchera des tutoriels WordPress sur WPBeginner. Il utilise la fonction add_node avec les arguments décrits dans le tableau.
Vous devez remplacer les éléments id, title, href et meta par les valeurs de votre propre lien personnalisé.

Nous vous recommandons d'ajouter ce code dans WordPress avec WPCode. C'est le meilleur plugin d'extraits de code qui facilite l'ajout de code personnalisé sans modifier le fichier functions.php de votre thème. Ainsi, vous n'avez pas à vous soucier de casser votre site.
Pour commencer, vous devrez installer et activer le plugin gratuit WPCode. Pour des instructions détaillées, consultez ce guide sur comment installer un plugin WordPress.
Une fois le plugin activé, un nouvel élément de menu intitulé « Extraits de code » sera ajouté à votre tableau de bord WordPress. Cliquer dessus vous montrera une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site. Comme vous venez d'installer le plugin, votre liste sera vide.
À partir de là, cliquez sur le bouton « Ajouter » pour ajouter votre premier extrait de code.

Ensuite, accédez à l'option « Ajouter votre code personnalisé (Nouvel extrait) » et cliquez sur le bouton « Utiliser l'extrait » en dessous.

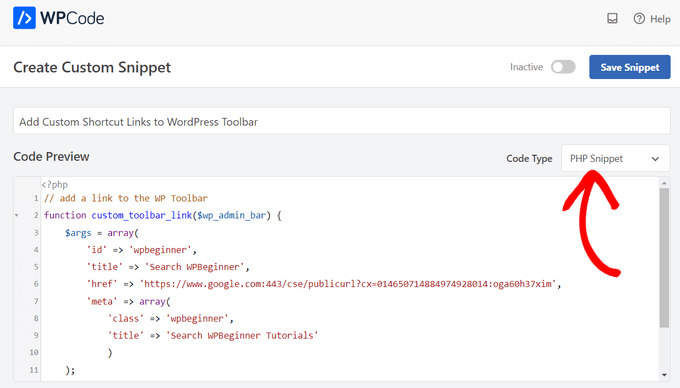
Sur la page « Créer un extrait personnalisé », vous pouvez commencer par ajouter un titre à votre extrait. Cela peut être n'importe quoi pour vous aider à vous souvenir de l'utilité de l'extrait.
Ensuite, collez simplement le code ci-dessus dans la boîte « Aperçu du code » et sélectionnez « Extrait PHP » comme type de code dans le menu déroulant.

Après cela, basculez l'interrupteur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait ».

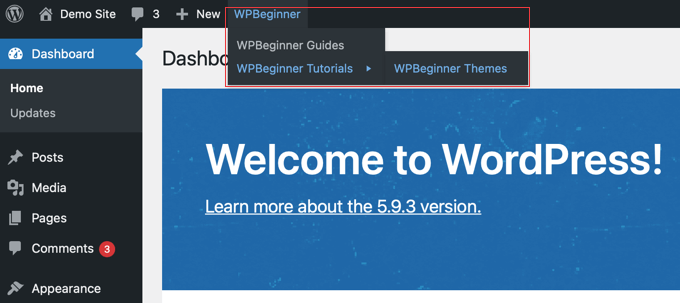
Ajout d'un groupe de liens de raccourcis personnalisés à la barre d'outils avec du code
La dernière méthode vous a montré comment ajouter un lien personnalisé à la barre d'outils à l'aide de code. Mais que faire si vous voulez créer un menu personnalisé avec une poignée de vos propres raccourcis ?
Pour ce faire, vous pouvez regrouper plusieurs raccourcis sous un élément parent. Les nœuds enfants sous le lien parent apparaîtront lorsqu'un utilisateur passera sa souris sur le lien parent.
Voici un exemple de la façon d'ajouter un groupe de liens personnalisés dans la barre d'outils WordPress. Comme la méthode précédente, vous devez copier et coller cet extrait de code dans le fichier functions.php de votre thème, un plugin spécifique au site, ou un plugin d'extraits de code comme WPCode.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Dans cet exemple de code, nous avons d'abord ajouté un lien de raccourci personnalisé. Ensuite, nous avons ajouté un deuxième lien personnalisé et en avons fait un enfant du premier lien. Nous avons ajouté l'ID du lien parent en ajoutant l'argument 'parent' => 'wpbeginner'.
Nous avons répété cela pour ajouter un autre lien sous le même parent. Nous avons également utilisé un lien enfant comme lien parent pour vous montrer comment ajouter des sous-éléments à un sous-élément dans votre menu de liens personnalisés.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des liens de raccourcis personnalisés à la barre d'administration de WordPress. Vous pourriez également vouloir apprendre comment créer des flux de travail automatisés dans WordPress, ou consulter notre liste des meilleurs plugins et outils SEO pour développer votre site.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Rick Rottman
Merci pour cette publication !
J'ai toujours voulu un lien direct dans la barre d'administration vers mon écran CSS simple. Grâce à ce tutoriel, j'en ai un.
Support WPBeginner
Nous sommes heureux d'apprendre que notre guide vous a été utile !
Admin
Edward Bonthrone
Salut à tous..
Tout cela fonctionne très bien pour la vue PC – mais les icônes/menus de l'élément de barre d'outils personnalisé disparaissent lors de la visualisation sur mobile avec un thème réactif.
J'ai vu cette question posée de nombreuses fois mais aucun exemple de code que je puisse insérer en test et qui fonctionne sur PC et mobile ?
Quelqu'un peut-il me donner un extrait de menu qui restera visible sur téléphone portable ?
Merci
Support WPBeginner
Votre CSS le cacherait pour votre vue mobile, si vous souhaitez que cela apparaisse sur mobile, vous devrez ajouter le CSS suivant pour nos exemples.
#wpadminbar li#wp-admin-bar-wpbeginner { display: block; }
Pour vos propres liens de raccourcis, vous changeriez -wpbeginner par l'ID de votre widget, par exemple : -votreid
Admin
dan
Pourquoi ce code ne fonctionne-t-il pas pour la vue mobile ?
Support WPBeginner
Vous pourriez essayer de désactiver vos autres plugins pour vous assurer qu'aucun plugin ne surcharge la barre par défaut sur mobile.
Admin
Tayyab Roy
Merci.
Support WPBeginner
You’re welcome
Admin
Mohammad Kashif
Salut
Comment puis-je ajouter un menu utilisateur dans la barre d'outils de la navigation du thème ?
Et pourquoi ne reçois-je pas de notification par e-mail lorsque je reçois une réponse ? Alors que j'ai sélectionné (Réponses à mes commentaires).
Merci
Support WPBeginner
Bonjour Kashif,
Nous ne sommes pas sûrs du menu utilisateur de la barre d'outils que vous souhaitez ajouter. Veuillez consulter notre guide sur comment ajouter des menus de navigation dans WordPress, peut-être que cela vous aidera.
Admin
Court
Cela fonctionne très bien, ma question est, comment ajouter un deuxième élément de menu parent à ce code ?
Petits détails
Je ne sais pas si c'est recommandé, mais je cherchais une solution pour une 'nouvelle fenêtre' (voir le commentaire de Yassin). Cela n'a pas fonctionné seul, mais fonctionne bien lorsqu'il est combiné avec 'meta' :
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( ‘id’ => ‘my_page’, ‘title’ => ‘GESTION DE PRODUIT’, ‘href’ => ‘http://www.mexample.com’, ‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ ) ); $wp_admin_bar->add_node( $args ); }
Mel
Merci !! Cela m'a beaucoup aidé !
Frederic
Merci ! Très utile !
Yassin
Super astuce
Comment faire pour que ces liens personnalisés s'ouvrent dans un nouvel onglet ?
J'ai essayé d'ajouter 'target' => '_blank' mais ça n'a pas fonctionné
Henry E.
Pour ajouter un 'target' => '_blank', vous devez l'ajouter au tableau 'meta' => array()
Drutech
Merci beaucoup ! Super utile !
Gary Cook
C'est génial. Merci. Bien que j'aie ajouté plusieurs menus personnalisés et que je veuille tous les centrer dans un groupe en utilisant CSS, si possible ? S'il vous plaît.
Marc
Est-il possible d'ajouter une icône ?
Rosendo Cuyasen
Génial ! Je pense que c'est une fonctionnalité intéressante pour Wordpress si vous allez utiliser cette barre d'outils au-dessus de vos pages web. Merci pour le partage.
adolf witzeling
Je cherchais quelque chose comme ça. Merci d'avoir partagé cette astuce géniale.