WordPress ajoute automatiquement des métadonnées à votre contenu, telles que la date de publication, les catégories et les identifiants. Cependant, vous pouvez également ajouter vos propres métadonnées personnalisées.
Que vous ayez besoin de collecter des informations supplémentaires, de rationaliser votre processus éditorial ou d’améliorer l’interface utilisateur, les boîtes méta peuvent être un outil puissant pour une gestion flexible du contenu.
Chez WPBeginner, nous utilisons des boîtes méta personnalisées pour booster la fonctionnalité de nos publications et de nos pages. Cela nous a permis de mieux comprendre les avantages et les inconvénients de l’ajout de champs personnalisés pour optimiser le contenu.
Dans cet article, nous allons vous afficher comment ajouter facilement des informations uniques à votre contenu en créant une boîte de métadonnées personnalisée dans WordPress.

Qu’est-ce qu’une Meta Box personnalisée dans WordPress ?
Lorsque vous créez des articles et des pages, ou des types de publication personnalisés dans WordPress, ce contenu possède généralement ses propres métadonnées. Ces métadonnées sont des informations similaires au contenu, comme la date et l’heure, le nom de l’auteur, le titre, etc.
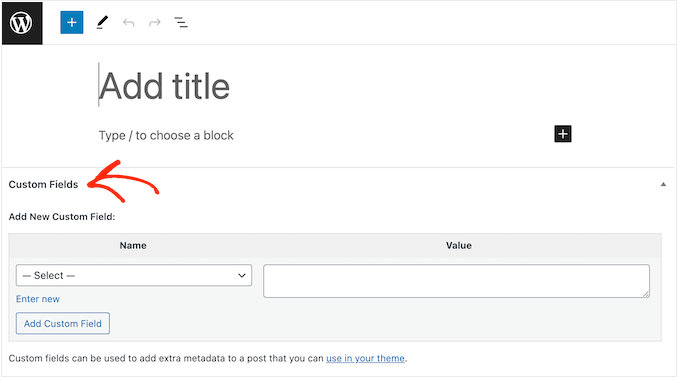
Vous pouvez également ajouter vos propres métadonnées en utilisant la boîte de champs personnalisés par défaut.

Astuce : Vous ne voyez pas la boîte des champs personnalisés dans l’éditeur de publication ? Consultez alors notre guide sur la façon de corriger les champs personnalisés qui ne s’affichent pas dans WordPress.
La boîte des champs personnalisés est une bonne solution si vous souhaitez simplement ajouter des métadonnées personnalisées à quelques publications. Cependant, si vous avez l’offre d’ajouter beaucoup d’informations uniques à votre contenu, alors il est logique de créer une boîte de métadonnées personnalisée.
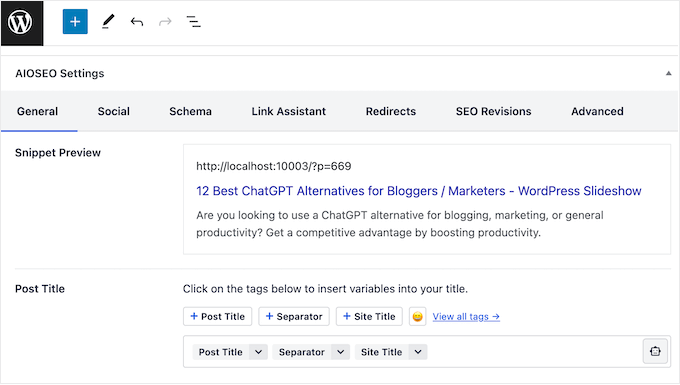
En fait, de nombreuses extensions WordPress populaires ajoutent des boîtes de méta personnalisées à l’écran de modification des publications et des pages. Dans l’image suivante, vous pouvez voir comment il est facile d’ajouter des informations SEO à votre publication en utilisant une boîte de méta personnalisée fournie par AIOSEO.

Ceci étant dit, voyons comment vous pouvez facilement ajouter des boîtes de méta personnalisées dans les articles et les types de publication de WordPress.
Comment ajouter des Meta Boxes personnalisées dans les publications et les types de publications de WordPress ?
La façon la plus simple d’ajouter des boîtes de méta personnalisées sur WordPress est d’utiliser Advanced Custom Fields. Cette extension vous permet de joindre toutes sortes d’informations supplémentaires à vos publications et à vos pages, puis d’afficher ces données aux internautes à l’aide d’un code court.
La première chose à faire est d’installer et d’activer le plugin Advanced Custom Fields. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Créer une Meta Box personnalisée
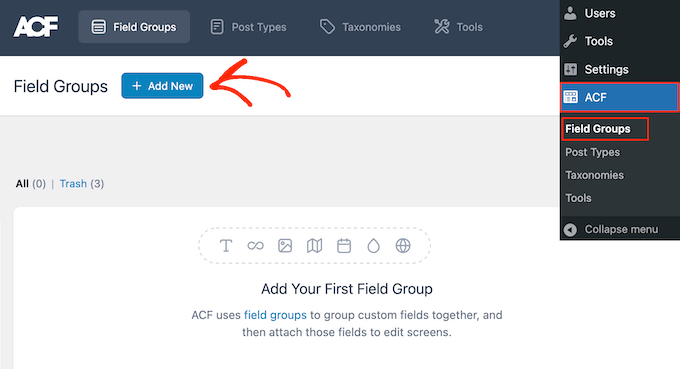
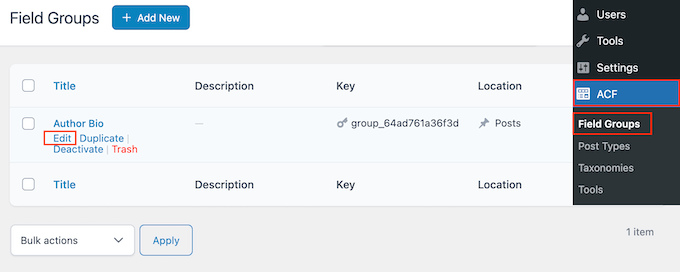
Une fois activé, visitez la page ACF ” Field Groups ” à partir de la colonne latérale de l’administrateur WordPress.
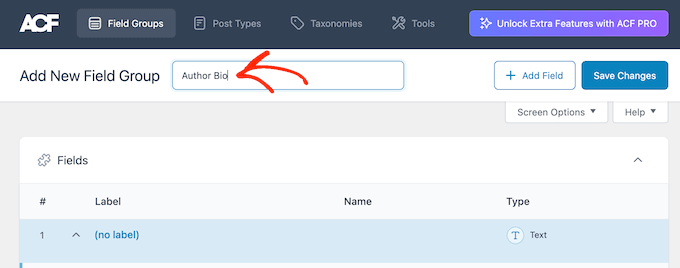
Cliquez sur le bouton “Ajouter une nouvelle”.

Vous pouvez maintenant créer les champs personnalisés qui apparaîtront dans la boîte de métadonnées.
Pour commencer, vous devrez taper un titre dans le champ qui affiche par défaut “Titre du groupe de champs”. Ce titre apparaîtra dans l’éditeur de contenu de WordPress et sera utilisé comme titre de votre méta titre.
Ceci étant dit, vous devriez utiliser quelque chose de descriptif, surtout si vous gérez un blog WordPress à auteurs/autrices multiples ou si vous partagez le tableau de bord avec d’autres personnes.

Une fois que c’est fait, vous êtes prêt à ajouter le premier champ à votre Meta box.
Ajouter des champs personnalisés à la Meta Box de WordPress
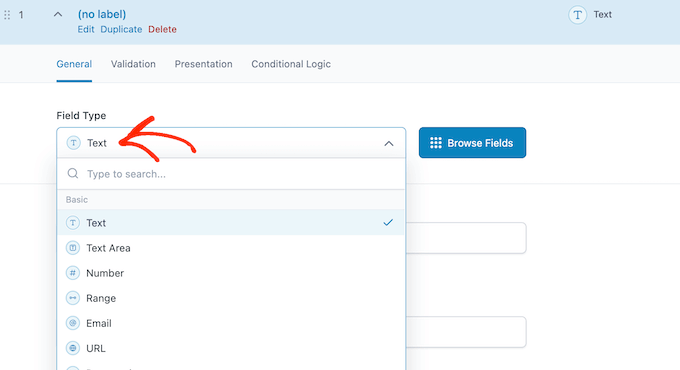
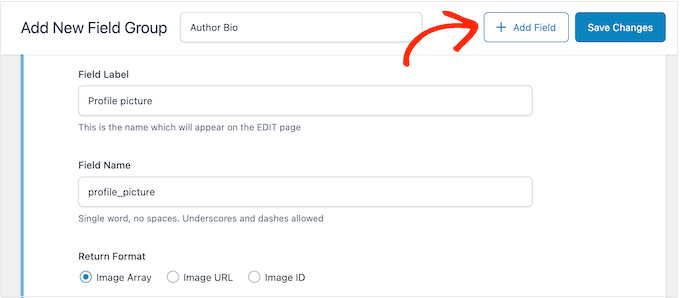
Pour commencer, ouvrez le menu déroulant “Type de champ” et choisissez le type de champ que vous souhaitez ajouter, comme le sélecteur de date, la case à cocher ou le champ de texte.

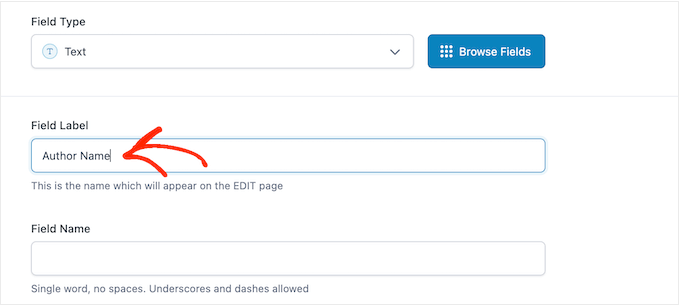
Ensuite, saisissez un libellé pour le champ.
Les champs personnalisés avancés afficheront ce libellé avant le champ, afin d’aider les utilisateurs/utilisatrices à comprendre quelles informations ils doivent saisir/saisir.

Les champs personnalisés avancés génèrent automatiquement le “Nom de l’expéditeur”, vous pouvez donc laisser ce champ vide.
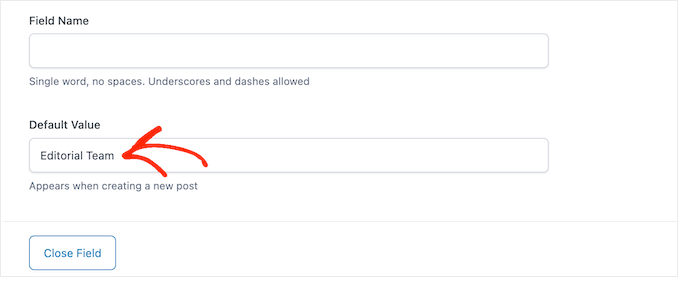
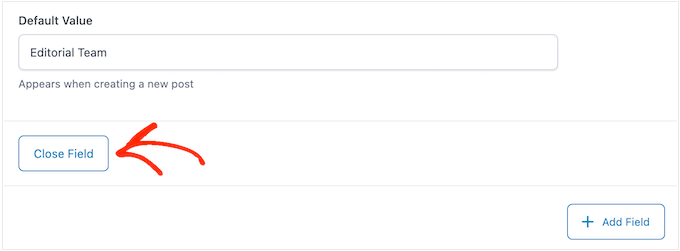
Une fois cette étape franchie, vous pouvez saisir une “valeur par défaut”. Celle-ci sera automatiquement ajoutée à la page, à l’article ou au type de publication personnalisé si le client/cliente n’ajoute pas ses propres informations.

D’autres options peuvent s’afficher en fonction du type de champ que vous créez. Par exemple, si vous avez sélectionné “Image” dans le menu déroulant “Type de fichier”, vous pouvez choisir le format de l’image.
La plupart de ces options sont explicites, vous pouvez donc suivre les instructions à l’écran pour configurer le champ personnalisé.
Lorsque vous êtes satisfait de la façon dont le champ est configuré, cliquez sur le bouton “Fermer le champ” pour replier la section.

Vous pouvez maintenant ajouter d’autres champs à la boîte de méta personnalisée en cliquant sur le bouton “Ajouter un champ”.
Ensuite, il suffit de configurer le champ en suivant le même processus que celui décrit ci-dessus.

Ajouter une Meta Box personnalisée à l’éditeur de contenu de WordPress
Lorsque vous êtes satisfait de la façon dont la boîte méta personnalisée est définie, vous devez définir où et quand la boîte méta apparaîtra.
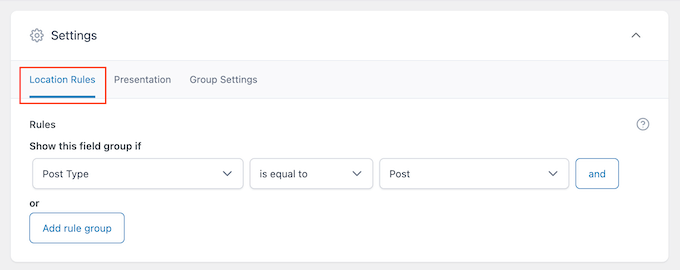
Pour ce faire, défilez jusqu’à la section “Réglages”, puis cliquez sur l’onglet “Règles d’Emplacement”.

Les champs personnalisés avancés permettent d’ajouter la boîte à toutes sortes de contenus. Par exemple, vous pouvez afficher la boîte Meta sur des types de publication spécifiques, des catégories, des taxonomies, des menus de navigation, et plus encore.
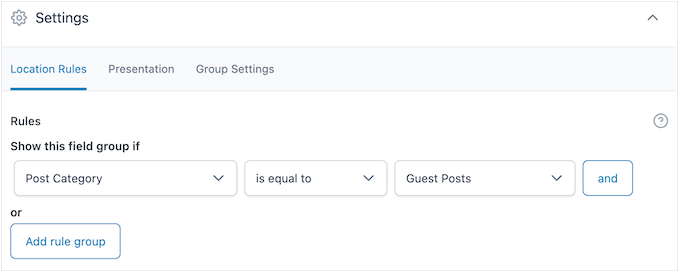
Utilisez simplement les menus déroulants pour choisir l’endroit où la boîte méta apparaîtra dans votre Tableau de bord WordPress. Par exemple, si vous acceptez des publications d’invités, alors vous pouvez ajouter la boîte à tous les articles de la catégorie ” Articles d’invités “.

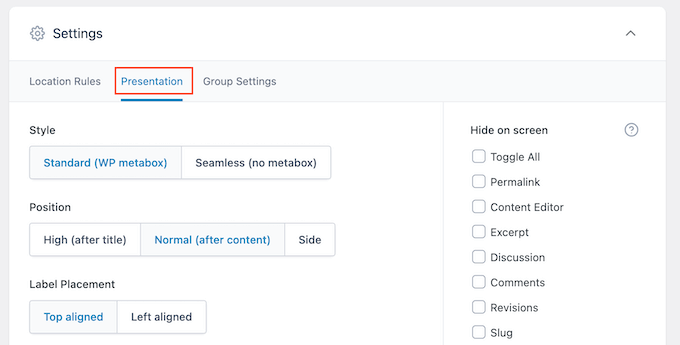
Cliquez ensuite sur l’onglet “Présentation”.
Ici, vous pouvez choisir le style de la Meta Box, l’endroit où elle apparaît sur votre blog WordPress, ainsi que l’endroit où le libellé et les instructions apparaîtront.

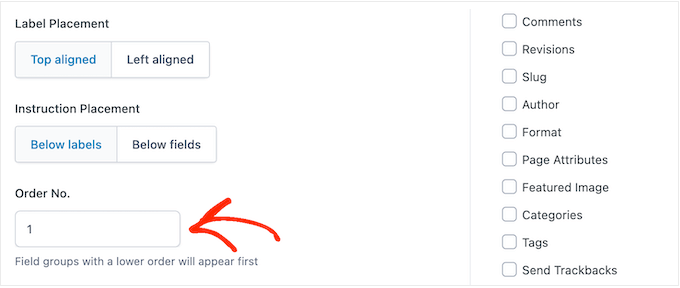
Si vous prévoyez d’ajouter plusieurs boîtes au même Emplacement, vous pouvez modifier l’ordre dans lequel elles apparaissent en triant dans le champ “Numéro d’ordre”.
Par exemple, afficher les boîtes méta les plus importantes vers le haut de l’écran peut améliorer votre flux de travail éditorial.
Si vous n’êtes pas sûr, vous pouvez définir ce champ à 0.

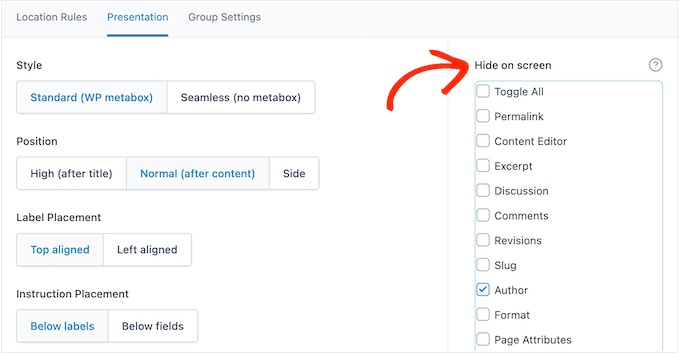
Sur cet écran, vous verrez également une liste de tous les champs que WordPress affiche habituellement sur l’écran de modification des publications.
Si vous souhaitez masquer un champ, il vous suffit de cocher la case correspondante. Par exemple, si vous utilisez des champs personnalisés pour créer une boîte d’information sur l’auteur/autrice, vous pouvez masquer le champ “Auteur” par défaut.

Lorsque vous êtes satisfait des modifications apportées, cliquez sur “Enregistrer les modifications” pour mettre le groupe de champs en direct.
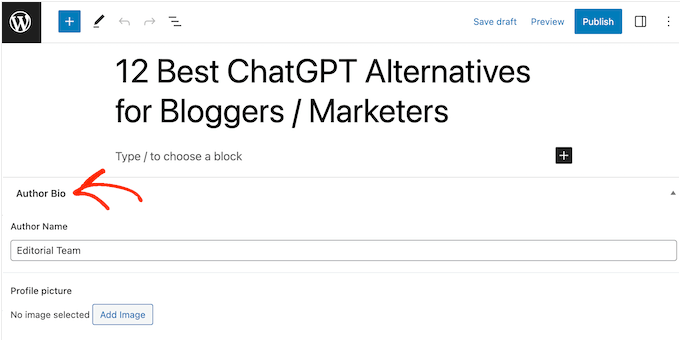
Vous avez bien créé une Meta Box personnalisée pour votre publication WordPress, votre page ou votre type de publication personnalisé. En fonction de vos Réglages, vous pouvez maintenant visiter l’éditeur de l’article pour voir la boîte méta personnalisée en action.

Afficher vos métadonnées personnalisées dans un thème WordPress
Vous avez maintenant ajouté avec succès une boîte de méta personnalisée au tableau de bord WordPress. Toutes les informations saisies par les utilisateurs/utilisatrices dans la Meta box seront stockées dans la base de données de WordPress lorsqu’ils enregistreront ou publieront la publication. Cependant, ces informations n’apparaîtront pas sur votre site par défaut.
Dans cette optique, faisons en sorte que les métadonnées personnalisées apparaissent dans votre thème WordPress afin que les internautes puissent les voir.
Vous pouvez le faire à l’aide d’un code court ou en modifiant les fichiers de votre thème WordPress.
Comment afficher des métadonnées personnalisées à l’aide d’un code court ?
L’ajout d’un code court dans WordPress est la méthode la plus simple et vous permet de contrôler exactement l’endroit où les informations apparaissent sur votre site.
Par exemple, si vous avez créé un champ “Évaluation par étoiles”, vous pouvez afficher cette information après le titre de la publication, dans le contenu, dans le pied de page ou n’importe où ailleurs en ajoutant simplement un code court.
Cependant, vous devrez ajouter manuellement un code court à chaque page, post ou type de publication personnalisé. Cela peut prendre beaucoup de temps et d’efforts, surtout si vous avez beaucoup de contenu.
Pour obtenir le code court d’un champ, allez dans ACF ” Groupes de champs. Survolez ensuite le groupe de champs que vous souhaitez afficher et cliquez sur le lien ” Modifier ” lorsqu’il apparaît.

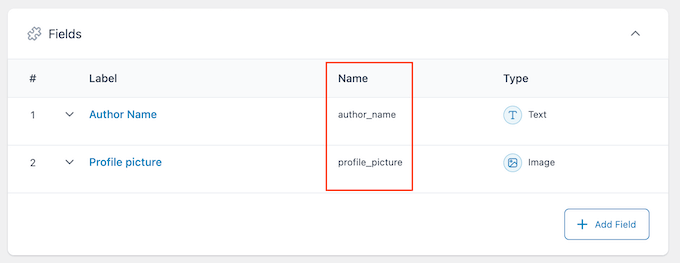
Vous verrez maintenant tous les champs qui composent ce groupe.
Pour chaque champ que vous souhaitez afficher, notez la valeur du champ “Nom”.

Une fois cela fait, allez sur la page, l’article ou le type de publication personnalisé où vous souhaitez afficher les métadonnées personnalisées.
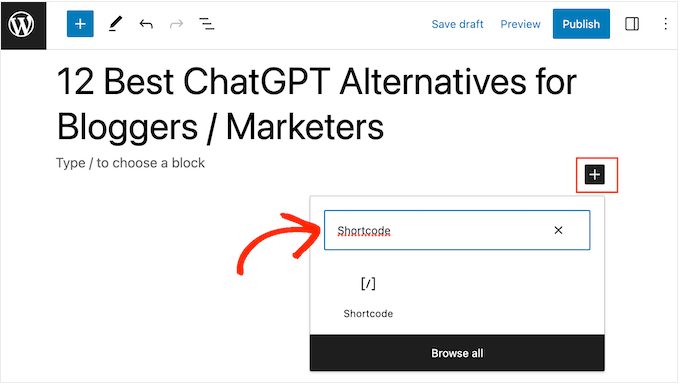
Vous pouvez maintenant cliquer sur l’icône “+” et taper “code court”.

Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à votre mise en page.
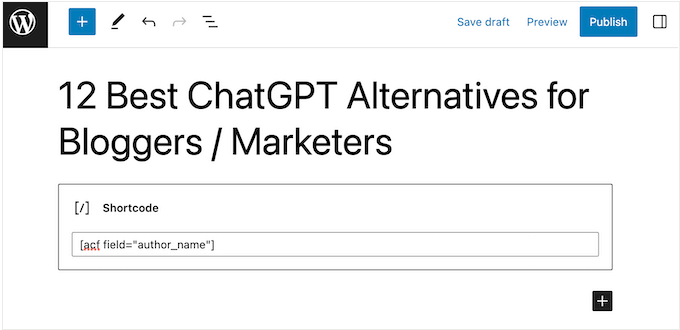
Vous pouvez maintenant ajouter le code court suivant au bloc, en veillant à remplacer "article_byline" par le nom du champ que vous souhaitez afficher.

Vous pouvez maintenant répéter ces étapes pour ajouter plusieurs champs personnalisés à la publication.
Lorsque vous êtes satisfait des modifications apportées, cliquez sur le bouton “Publier” ou “Mettre à jour”. Il ne vous reste plus qu’à visiter votre site WordPress pour voir les métadonnées personnalisées en action.

Comment afficher des métadonnées personnalisées en modifiant votre thème WordPress
Si vous souhaitez afficher les métadonnées personnalisées au même endroit sur chaque page, article ou type de publication personnalisé, vous pouvez ajouter un module aux fichiers de votre thème WordPress.
Cela peut vous faire gagner du temps à long terme, mais ce n’est pas la méthode la plus adaptée aux débutants. Vous perdrez également tout le code personnalisé la prochaine fois que vous mettrez à jour votre thème WordPress, c’est pourquoi nous recommandons de créer un thème client/cliente. Vous pouvez ensuite ajouter votre code personnalisé à l’enfant.
Si vous n’avez jamais modifié les fichiers de votre thème, consultez notre guide du débutant sur le copier-coller de code dans WordPress.
Vous devez modifier le fichier dans lequel vous souhaitez afficher les métadonnées personnalisées. Cela dépend de votre thème, mais vous devrez généralement modifier le fichier single.php, content.php ou page.php de votre site.
Une fois que vous avez le bon fichier, vous devez ajouter le code à l’intérieur de la boucle WordPress. Pour trouver cette boucle, il suffit de rechercher le code suivant qui ressemble à ceci :
1 | <?php while ( have_posts() ) : the_post(); ?> |
Vous pouvez ensuite coller votre code après cette ligne et avant la ligne qui termine la boucle :
1 | <?php endwhile; // end of the loop. ?> |
Par exemple, le code de votre champ personnalisé devrait ressembler à ceci :
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Notez que nous avons enveloppé le code dans un Titre h2 avec une classe CSS. Cela vous permet de formater et de styliser le champ personnalisé ultérieurement en ajoutant un CSS personnalisé à notre thème.
Voici un autre exemple :
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
Lorsque vous ajoutez du code à votre thème, n’oubliez pas de remplacer les noms des champs.
Cela fait, vous pouvez visiter n’importe quelle publication dans laquelle vous avez déjà saisi/saisi des données dans les champs personnalisés. Vous verrez alors vos métadonnées uniques en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des boîtes méta personnalisées dans les articles et les types de publications WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher les métadonnées des articles de blog dans les thèmes WordPress et notre tutoriel sur la façon de personnaliser les extraits WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin