Créer automatiquement des champs personnalisés lors de la publication d’articles WordPress peut être un outil puissant dans la boîte à outils de tout développeur/développeuse.
Pensez-y : au lieu de configurer manuellement les mêmes champs personnalisés chaque fois que vous publiez certains types de contenu, vous pouvez automatiser l’ensemble du processus.
Nous trouvons que cette simple astuce peut vous aider à gagner du temps et à rationaliser les flux de travail lors de l’ajout de nouvelles fonctionnalités à votre site WordPress.
Dans cet article, nous allons vous afficher comment ajouter des champs personnalisés automatiquement lors de la publication d’un article dans WordPress.

Pourquoi ajouter automatiquement des champs personnalisés ?
Leschamps personnalisés vous permettent d’ajouter des informations supplémentaires à vos publications. Ces informations peuvent être affichées sur votre site, rester privées ou être utilisées par des thèmes et des extensions pour étendre les fonctionnalités de votre site WordPress.
Il existe de nombreuses façons d’utiliser les champs personnalisés. Vous trouverez une liste d’idées utiles dans notre guide des astuces, trucs et astuces des champs personnalisés.
Parfois, vous voudrez qu’un champ personnalisé soit créé automatiquement chaque fois que vous publiez une publication. C’est notamment le cas lorsque vous ajoutez des fonctionnalités à WordPress pour en faire plus qu’un simple blog.
Nous avons utilisé cette méthode lors de la création du site d’une galerie. Nous voulions stocker des URL courtes pour chaque article envoyé à la galerie. Nous avons donc automatiquement créé un champ personnalisé pour stocker l’URL courte lors de la publication de chaque article.
Cette astuce peut s’avérer très utile pour les développeurs/développeuses qui cherchent à pousser WordPress à son paroxysme.
Ajout de champs personnalisés automatiquement lors de la publication d’un article
Cette méthode consiste à ajouter un extrait de code personnalisé au fichier functions.php de votre thème. Nous déconseillons aux utilisateurs/utilisatrices inexpérimentés de modifier les fichiers de votre thème, car même une petite erreur pourrait endommager votre site.
Au lieu de cela, nous allons vous afficher comment utiliser l’extension WPCode dans ce tutoriel.

WPCode facilite l’ajout d’extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème. Vous pouvez également gérer tous vos extraits de code à partir d’un écran central.
Si c’est la première fois que vous ajoutez du code dans WordPress, nous vous conseillons de consulter notre guide sur la manière de copier et coller des extraits de code dans WordPress pour plus de détails.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : La version gratuite de WPCode contient tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. Pour des fonctionnalités plus avancées comme les extraits planifiés, les pixels de conversion, et plus encore, vous pouvez mettre à niveau vers WPCode Pro.
Une fois le plugin activé, un nouvel élément de menu libellé ” Extraits de code ” sera ajouté à votre barre d’administration WordPress. Cliquez dessus, puis appuyez sur le bouton ” Ajouter un nouveau ” sur l’écran suivant.

Vous accéderez ainsi à la Bibliothèque d’extraits de WPCode.
À partir de là, accédez à l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

Ensuite, sélectionnez “Extrait de code PHP” dans la liste des options qui s’affiche à l’écran.

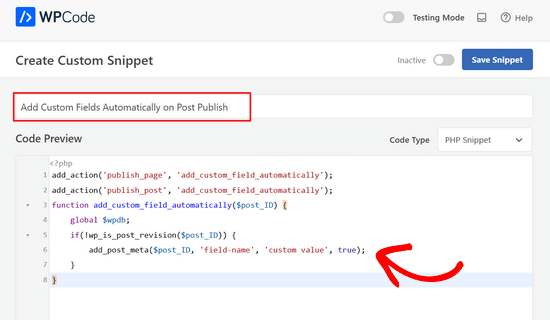
Ensuite, vous devez donner un titre à l’extrait, puis copier le code suivant et le coller dans la case “Prévisualisation du code”.
1 2 3 4 5 6 7 8 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');function add_custom_field_automatically($post_ID) { global $wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
Vous devez remplacer “nom du champ” et “valeur personnalisée” par le nom et la valeur que vous souhaitez utiliser pour le champ personnalisé.

Défilez ensuite vers le bas jusqu’à la section “Insertion”. Ici, vous devez laisser la méthode “Insertion automatique” sélectionnée.

Avec la méthode d’insertion automatique, l’extrait sera automatiquement inséré et exécuté à l’emplacement approprié.
Une fois que vous avez terminé, vous devez permuter le commutateur de “Inactif” à “Actif”, puis cliquer sur le bouton “Enregistrer l’extrait”.

Une fois l’extrait activé, le champ personnalisé sera créé chaque fois que vous publierez un article.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des champs personnalisés automatiquement lors de la publication d’un article dans WordPress. Vous voudrez peut-être aussi apprendre comment afficher les champs personnalisés en dehors de la boucle dans WordPress ou consulter notre liste de plugins WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sateesh Raghuwanshi
I need to add this action for custom post type named ‘ad_system’
nayan
I want to add category Id for the post in the post_meta table. How can be the function function add_custom_field_automatically($post_ID) be twicked to accomodate that?
Thanks
chris
Instead of adding the custom field at the time of creating the post, how do I display a custom field by default on the admin page?
puanthanh
it’s not adding to custom post type
Editorial Staff
If you notice, the code above doesn’t have anything related to the custom post types. It only adds to Post and Page “content type”. So you would have to specify the hook for your custom post type.
Admin
puanthanh
Thanks for the reply. Can you help me out on this code.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) {
global $post;
if(!wp_is_post_revision($post_ID)) {
global $wpdb;
$user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID");
$themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id");
add_post_meta($post_ID, ‘themeperauthor’, $themename, true);
}
}
When the user meta field is changed, I want to automatically delete the custom field value and update with the new one
brian
I’ve been working on adding some hidden custom fields on post publish/update (by preceding the field name with “_”) but for some reason I have to update the post twice before the wp_postmeta entries are written to the database.
I’ve tried messing with the priority and experimenting with other action hooks (draft_to_publish, edit_post, etc) but it doesn’t seem to make a difference.
Any ideas?
Editorial Staff
are you using Otto’s trick with the transient API?
Admin
Boba
Thanks for including the source link
Editorial Staff
Thanks for providing an amazing tip
Admin
Daniel Suarez
Thanks Otto another great tip!
Piet
will this work too for custom post types?
sth like add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Yes, it will.
One downside to this technique that people should be aware of is that if somebody edits a published post, this hook WILL get fired again on the edit. Therefore, you need to check for the meta before adding it, or to update it, or to do whatever makes the most sense for your use-case.
If you only want to get your code fired off on the initial publish only, then you can use the transition_post_status hook. This hook works like this:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new is the new post status ('publish')
// $old is the old post status ('draft')
// $post is the complete Post Object (so use $post->ID for the ID, etc)
}
Then, in here you can do a check for something like this:
if ($new == 'publish' && $old != 'publish')
To have your code only used when the post status actually transitions to publish from whatever it was before. This hook is fired at the same time as the {$status}_{$post-type} hooks are, so the operation of them is basically the same.
Piet
Thanks Otto, will play around with that a bit!
Editorial Staff
Thanks Otto for the clarification.
Admin
Vivek Parmar
thanks for this handy tip. previously while using custom fields i have to work manually. now this will do it automatically. thanks for saving precious time of me