Vous pensez qu’ajouter un arrière-plan animé dans WordPress est compliqué ? Détrompez-vous.
Nous avions l’habitude de penser la même chose, mais après quelques expériences, nous avons trouvé que ce n’était pas si mal.
Nous savons à quel point il est important d’épater vos internautes dès qu’ils atterrissent sur votre site. Un arrière-plan animé est un excellent élément de conception WordPress pour créer une première impression mémorable sans surcharger votre contenu.
Mais si vous craignez des temps de chargement lents, un codage complexe ou des extensions coûteuses, ne vous inquiétez pas. Nous avons découvert une solution simple en utilisant particle.JS, qui est une bibliothèque JavaScript légère permettant de créer de superbes arrière-plans animés sans compromettre les performances de votre site.
Dans ce guide, nous vous afficherons exactement comment ajouter de magnifiques animations de particules à votre site WordPress, que vous préfériez utiliser une extension ou un peu de code. Faisons en sorte que votre site se démarque !

Pourquoi ajouter un arrière-plan animé dans WordPress ?
Personnaliser l’arrière-plan de votre site peut sembler sans importance à première vue. Pourtant, après des années passées dans le monde de WordPress et de la conception de sites web, nous avons remarqué que les sites dotés d’arrière-plan animés bien conçus ont tendance à retenir l’attention des internautes plus longtemps.
Un arrière-plan animé peut améliorer l’attrait visuel de votre site, le rendant plus interactif et plus accrocheur pour les internautes. Il donne l’impression que votre site WordPress utilise un design innovant et de haute qualité.
De nombreux sites utilisent également des effets animés lorsqu’ils souhaitent célébrer une occasion spéciale.
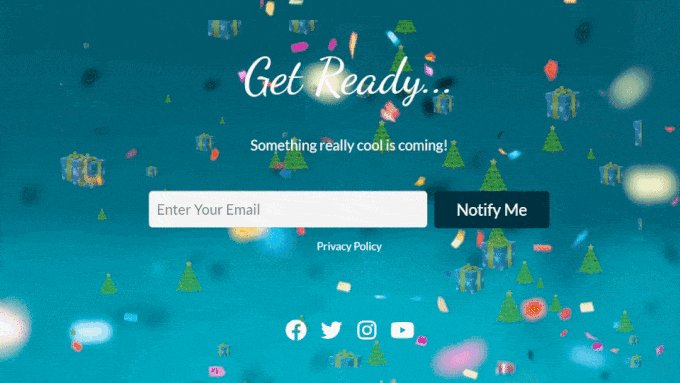
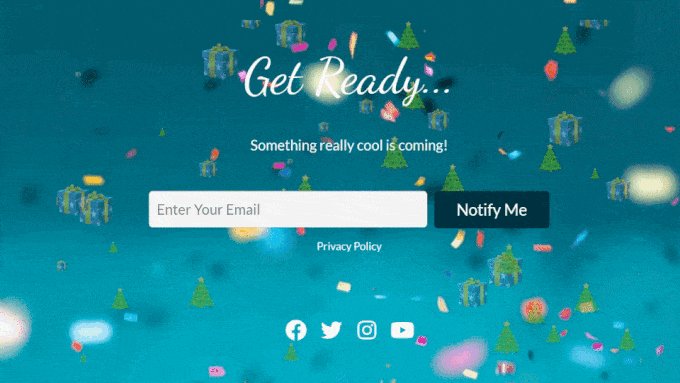
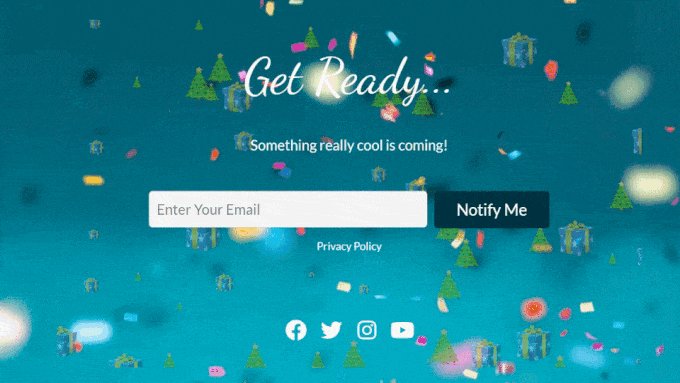
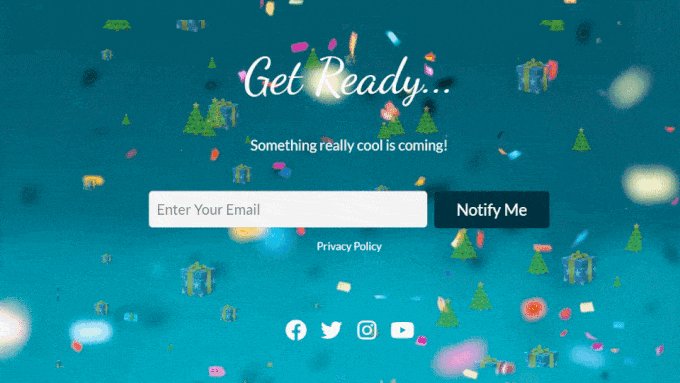
Par exemple, vous pouvez voir des boutiques d’e-commerce ajouter des flocons de neige animés ou des arbres de Noël qui tombent sur leurs pages web afin de créer une atmosphère festive pour les fêtes de fin d’année.

Certains sites utilisent également une animation d’arrière-plan pour le préchargement.
Les internautes peuvent ainsi avoir l’impression que le site est en train de se charger, ce qui les incite à attendre patiemment l’apparition des éléments de la page web. Vous pouvez consulter notre article sur l’ajout d’une animation d’arrière-plan de préchargement pour en savoir plus.
Dans ce guide, nous allons vous afficher comment ajouter un arrière-plan animé à l’aide de particle.js. Si vous voulez trouver ce que c’est, il vous suffit de passer à la section suivante.
Qu’est-ce que particle.jS ?
particle.js est une bibliothèque JavaScript qui vous permet de créer des effets visuels étonnants avec des particules, qui sont de petits éléments graphiques animés.
Ces particules peuvent être personnalisées en fonction de leur taille, de leur couleur, de leur forme et de leur mouvement. Elles réagissent également aux interactions des utilisateurs/utilisatrices, comme les mouvements de souris ou les clics, afin d’ajouter un calque supplémentaire d’engagement à votre site.
Maintenant que vous savez ce qu’est particle.jS, voyons comment vous pouvez l’utiliser pour ajouter un arrière-plan animé dans WordPress. Il existe deux méthodes pour les débutants, et vous pouvez naviguer dans ce guide avec les liens rapides ci-dessous :
✨ Besoin d’aide pour la conception d’un site WordPress ? Ne laissez pas le potentiel de votre site se perdre. Nos experts chez WPBeginner Pro Services peuvent refondre votre site, optimiser ses performances et générer du contenu à fort taux de conversion afin que vous puissiez vous concentrer sur la croissance de votre entreprise.
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Méthode 1 : Comment ajouter un arrière-plan animé avec un constructeur de page (Aucun code)
La première méthode consiste à utiliser SeedProd, qui est la meilleure extension de constructeur de page WordPress sur le marché. Il offre une fonctionnalité intégrée et hautement personnalisable d’arrière-plan de particules.
Il vous permet de choisir l’une des animations de particules déjà disponibles ou d’en ajouter une personnalisée. Il est également possible de modifier le nombre de particules, les mouvements d’animation et les effets de survol en fonction de vos préférences.
En savoir plus sur SeedProd, vous pouvez consulter notre avis approfondi sur SeedProd. Nous avons tout couvert, y compris les options de personnalisation, les choix de modèles et de blocs, et les intégrations tierces.

Dans ce guide, nous utiliserons la version premium de SeedProd, car la fonctionnalité d’arrière-plan de particules y est disponible.
Pour utiliser SeedProd, vous devrez d’abord installer et activer l’extension. Vous trouverez plus de détails à ce sujet dans notre guide du débutant sur l’installation d’une extension WordPress.
Après cela, il suffit de copier-coller votre clé de licence dans l’extension. Il suffit d’aller dans votre Tableau de bord WordPress, de naviguer vers SeedProd ” Réglages, et d’insérer la clé de licence dans le champ approprié. Cliquez ensuite sur “Vérifier la clé”.

Si vous souhaitez d’abord personnaliser votre thème avant d’ajouter un arrière-plan de particules dans WordPress, alors vous pouvez suivre notre guide sur la façon de créer facilement un thème personnalisé avec SeedProd.
Maintenant, vous devez ouvrir le constructeur de page par glisser-déposer pour la page dans laquelle vous voulez insérer l’arrière-plan de particules. Si vous avez créé un thème avec SeedProd, alors vous devriez déjà avoir quelques pages ajoutées dans WordPress pour vous.
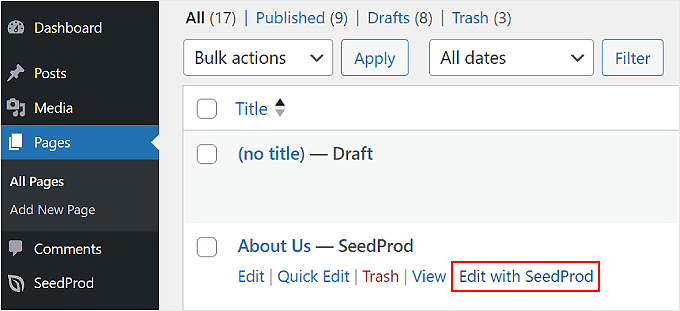
Ensuite, il suffit d’aller dans Pages ” All Pages et de survoler une page, comme une page d’accueil, une page à propos ou autre. Choisissez ensuite le bouton ” Modifier avec SeedProd “.

Si cette option n’apparaît pas chez vous, ne vous inquiétez pas.
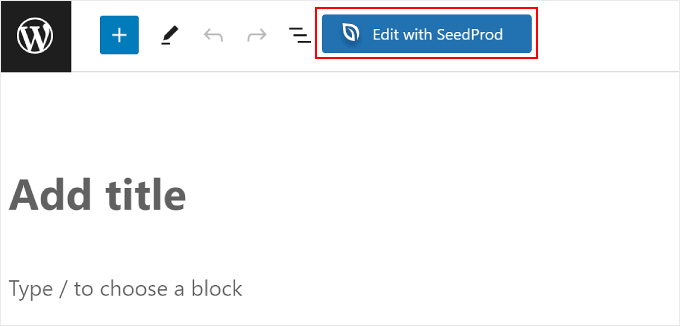
Il suffit de cliquer sur le bouton “Modifier” et, dans l’éditeur de blocs, de cliquer sur le bouton “Modifier avec SeedProd”.

Vous devriez maintenant être dans le constructeur de page de SeedProd.
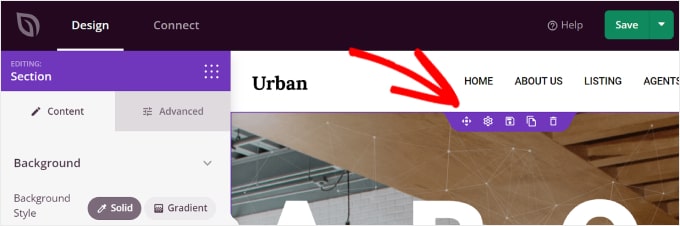
Il suffit de survoler avec votre curseur la section de la page où vous souhaitez ajouter l’arrière-plan des particules dans WordPress et de la sélectionner. Vous saurez que vous avez sélectionné une section si une bordure violette et une barre d’outils apparaissent en haut de celle-ci.

Une fois que vous avez cliqué sur une section, la colonne latérale des sections s’affiche à gauche.
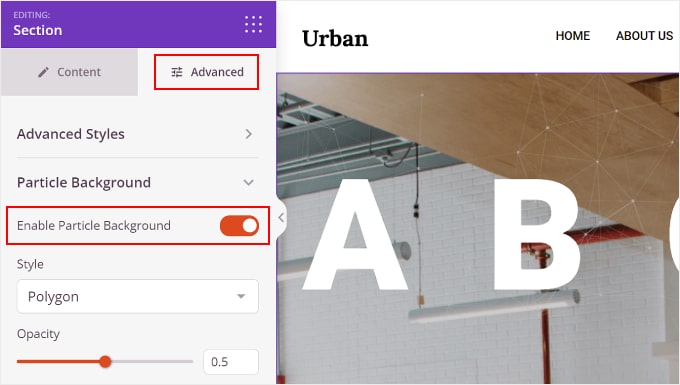
Il ne vous reste plus qu’à passer à l’onglet “Avancé” et à permuter le réglage “Activer l’arrière-plan des particules”.

Vous pouvez définir plusieurs réglages pour l’arrière-plan des particules.
L’une d’entre elles est Style, qui vous permet de choisir l’un des effets d’animation disponibles, à savoir Polygone, Espace, Neige, Flocons de neige, Noël, Halloween et Personnalisé.
Nous parlerons plus en détail de l’ajout d’une animation d’arrière-plan personnalisée pour les particules ultérieurement dans l’article.

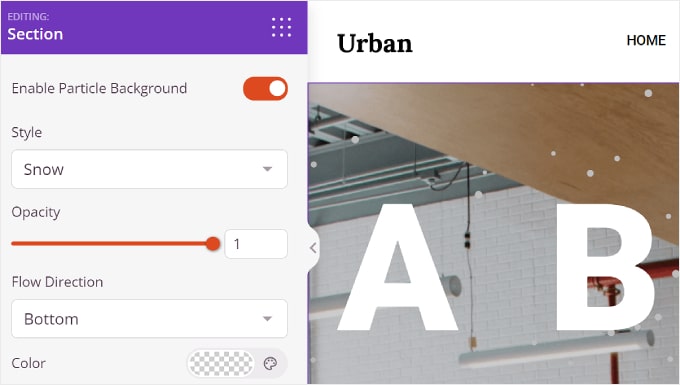
Il y a aussi l’Opacité, qui contrôle l’opacité de l’animation, et la Direction du flux, qui définit la direction vers laquelle les particules doivent se diriger.
Pour certains styles de particules, vous pouvez également personnaliser leurs couleurs.
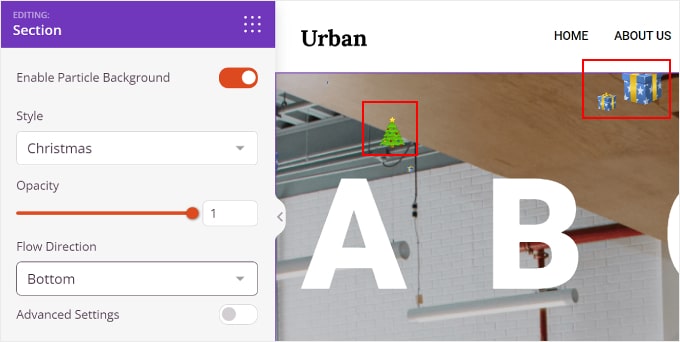
En revanche, pour Noël et Halloween, il n’y a pas de réglages de couleurs, car les particules sont des images.

Sous la couleur se trouve la rubrique “Réglages avancés”. En l’activant, vous pouvez personnaliser le nombre de particules, leur taille, la vitesse de déplacement et l’activation de l’effet de survol.
Avec la dernière fonctionnalité, les particules se déplaceront en fonction de la direction de votre souris. Notez que cela ne fonctionnera pas si vous voyez votre site WordPress dans la zone du constructeur de page ou si le contenu de la section occupe tout l’espace de cette section.

Et c’est tout ce que vous avez à faire.
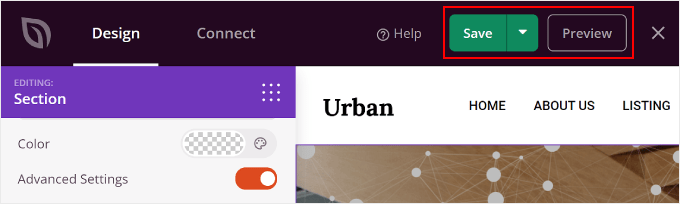
Une fois que vous avez fini de personnaliser votre arrière-plan de particules WordPress, vous pouvez cliquer sur le bouton ” Enregistrer ” dans le coin supérieur droit pour publier les modifications. Vous pouvez également choisir le bouton ” Prévisualisation ” pour voir à quoi ressemble l’arrière-plan de particules.

Outil de personnalisation de l’arrière-plan des particules pour votre site
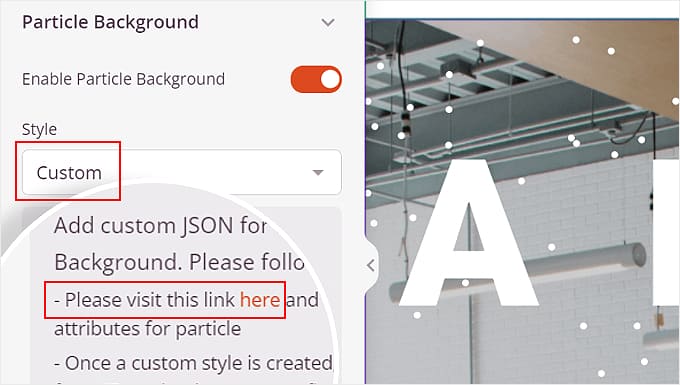
Si les effets animés disponibles ne vous conviennent pas, vous pouvez en créer un personnalisé. Pour ce faire, sélectionnez le style “personnalisé” dans les Réglages de l’arrière-plan des particules.
Ensuite, cliquez sur le lien dans la ligne “Veuillez visiter le lien ici et choisir les attributs nécessaires pour la particule”.
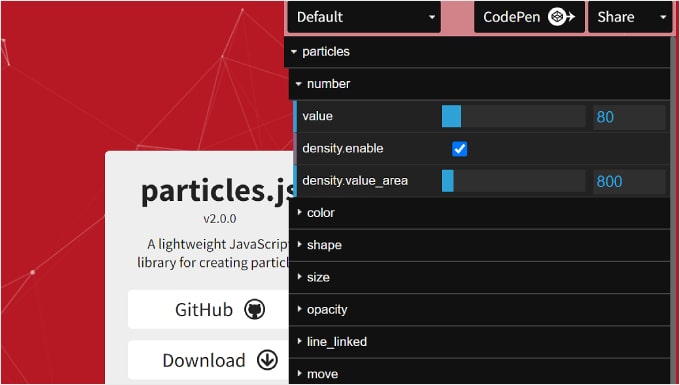
Ce Link vous prospectera vers le site de Vincent Garreau, qui met en avant une bibliothèque Javascript pour les animations de particules.

Sur ce site, vous pouvez personnaliser le design de la particule de votre choix, son interactivité et la couleur de l’arrière-plan.
Dans le réglage “particules”, vous pouvez ajuster le nombre de particules, leur couleur, leur forme, leur taille, leur opacité, les liens qui les unissent et leur mouvement.

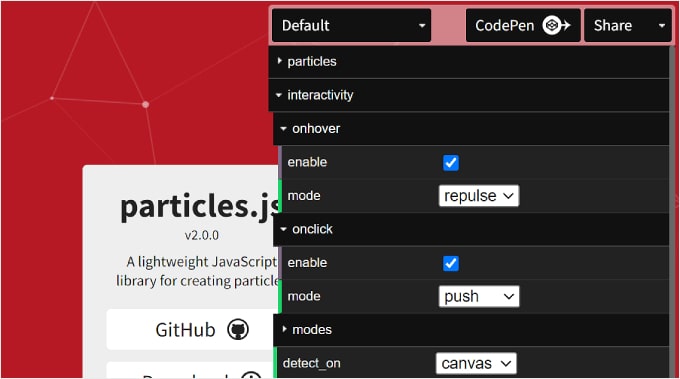
En dessous, il y a l'”interactivité”.
C’est ici que vous pouvez ajuster le comportement des particules lorsque vous les survolez et que vous cliquez dessus.

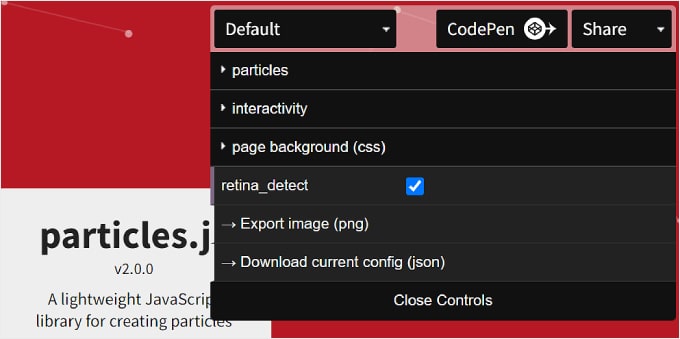
Enfin, vous avez “arrière-plan de la page (css)”. Ici, vous pouvez modifier la couleur d’arrière-plan de l’animation des particules et modifier sa taille, sa position et sa répétition.
Si nécessaire, vous pouvez également téléverser l’URL d’une image d’arrière-plan personnalisée.

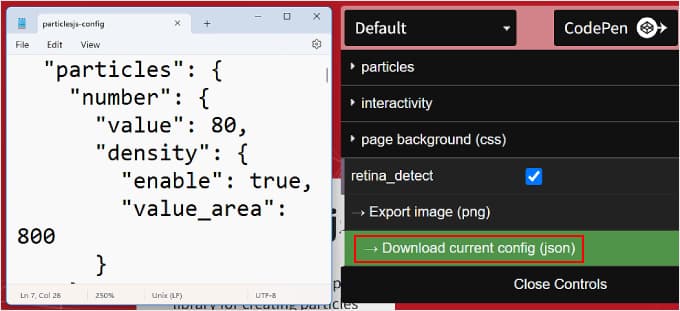
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton ” Télécharger la configuration actuelle (json) ” en bas.
Cela téléchargera le fichier de code JSON de l’arrière-plan des particules, que vous devez ouvrir à l’aide d’une application d’éditeur/éditrices de texte. Gardez la fenêtre de l’éditeur de texte ouverte pendant que vous passez aux étapes suivantes.

Revenons maintenant au constructeur de page SeedProd.
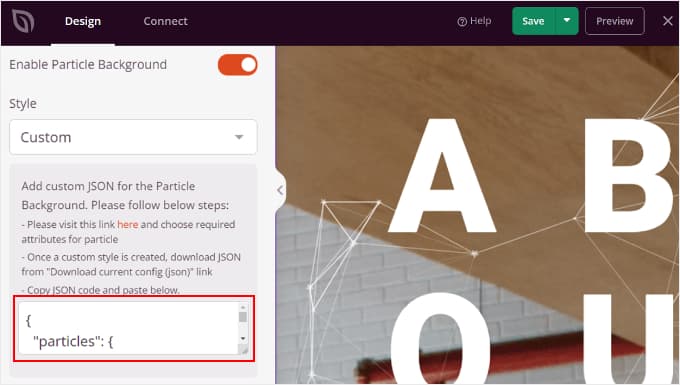
Naviguez à nouveau vers le menu Arrière-plan des particules dans les Réglages avancés. Ensuite, copiez et collez le code JSON dans la zone de texte appropriée.
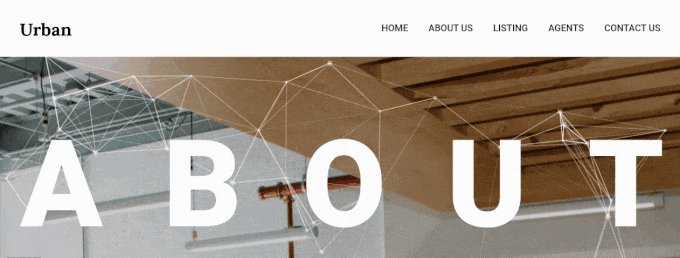
Vous devriez maintenant voir votre arrière-plan de particules dans la section Prévisualisation.

Cliquez sur “Prévisualisation” pour voir à quoi ressemble l’arrière-plan des particules sur l’interface publique et sur “Enregistrer” pour finaliser les modifications.
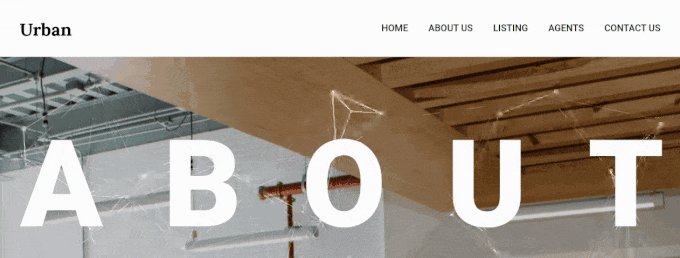
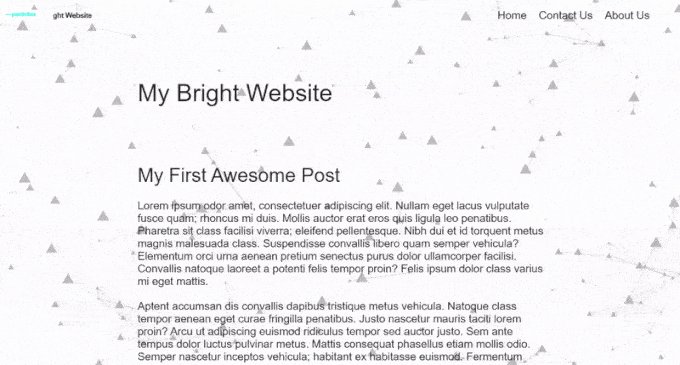
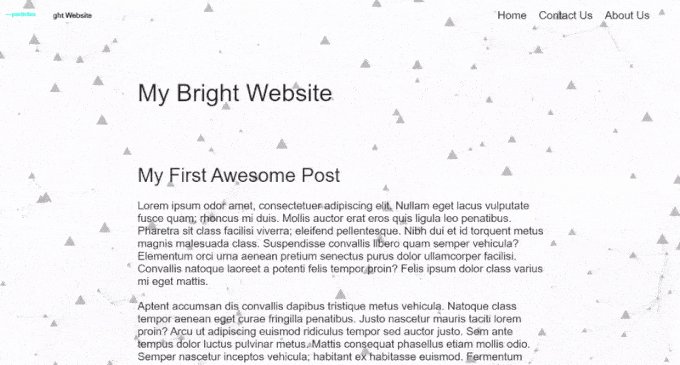
Voici un exemple de ce à quoi peut ressembler l’arrière-plan des particules :

Méthode 2 : Comment ajouter un arrière-plan animé avec du code (gratuit)
Si l’utilisation d’un constructeur de page pour insérer un arrière-plan animé semble trop de travail, alors vous pouvez également l’ajouter en utilisant du code. Ne vous inquiétez pas si vous n’êtes pas un expert en codage, car nous utiliserons WPCode pour rendre ce processus sûr et simple.
Vous pouvez utiliser la version gratuite ou premium de WPCode pour ce tutoriel. Alors que la version gratuite fonctionne parfaitement, la version premium comprend des fonctionnalités avant comme la génération de code IA et un mode de test.
Vous pouvez lire notre Avis sur WPCode si vous souhaitez en savoir plus.
Tout d’abord, installez l’extension dans l’interface d’administration de WordPress.
Après activation, dirigez-vous vers ” Code Snippets ” + Add Snippet dans votre tableau de bord, puis cliquez sur ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)), suivi du bouton ” + + Add Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).

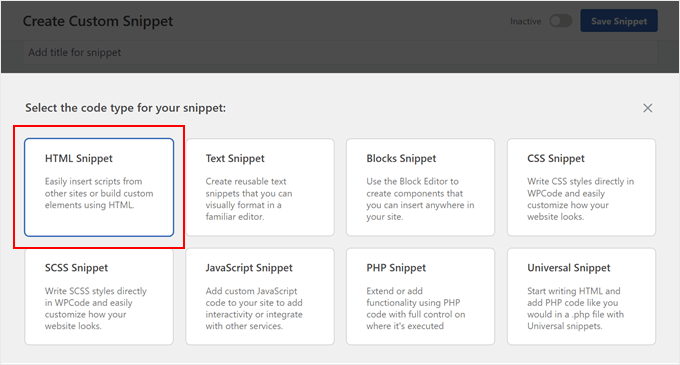
Vous devez maintenant sélectionner votre type d’extrait.
Comme nous allons travailler avec une combinaison de HTML, JavaScript et CSS, vous pouvez choisir “Extrait HTML” dans les options.

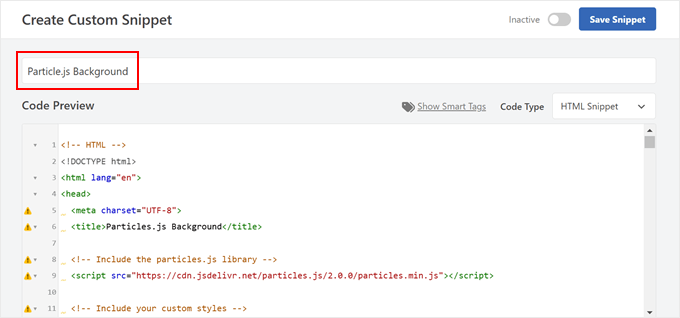
Maintenant, donnez à votre extrait un nom facile à retenir.
Il peut s’agir de quelque chose de simple comme “Particle.js Arrière-plan”.

Maintenant, allez-y et collez le code ci-dessous.
Ce code a en fait été adapté du même site de Vincent Garreau qui a été mis en avant dans la première fonctionnalité, mais nous allons vous afficher comment le personnaliser davantage avec juste du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Ce code est assez long, alors regardons les parties que vous pouvez personnaliser.
Pour modifier la couleur d ‘arrière-plan, modifiez la propriété background-color sous #particles-js. Remplacez #b61924 par n’importe quelle valeur de couleur CSS valide, comme #FF0000 pour le rouge ou rgb(255,0,0) ou même des noms de couleur comme red.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Pour ajouter une image d’arrière-plan, définissez la propriété background-image en ajoutant l’URL de votre image à l’intérieur de l’URL("").
Confirmez que le chemin ou l’URL de l’image d’arrière-plan est correct.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Pour modifier le nombre de particules, réglez la "valeur" sous "nombre".
L’augmentation de la valeur ajoute des particules, tandis que la diminution en réduit le nombre.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Pour modifier la taille des particules, vous pouvez modifier la "valeur" sous "taille".
Un nombre plus élevé augmente la taille des particules, et inversement.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Pour modifier la couleur des particules, remplacez la "valeur" de "color" par n’importe quelle valeur de couleur CSS valide.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Pour modifier la forme des particules, vous pouvez modifier le "type" sous "forme".
Vous pouvez utiliser des formes telles que "cercle", "arête", "triangle", "polygone" ou même "étoile".
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Pour modifier les propriétés des lignes entre les particules, vous pouvez ajuster les propriétés sous "line_linked".
Par exemple, si vous modifiez "enable" : true en ” enable" : false, vous ne verrez pas de ligne reliant les particules.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
Vous pouvez également modifier la couleur, l’opacité et la largeur de la ligne.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Ne vous inquiétez pas si vous devez apporter des modifications ultérieurement, car vous pouvez toujours modifier le code même après l’avoir activé.
Après avoir personnalisé le code à votre convenance, il est temps de configurer l’endroit et le moment où votre arrière-plan animé apparaît.
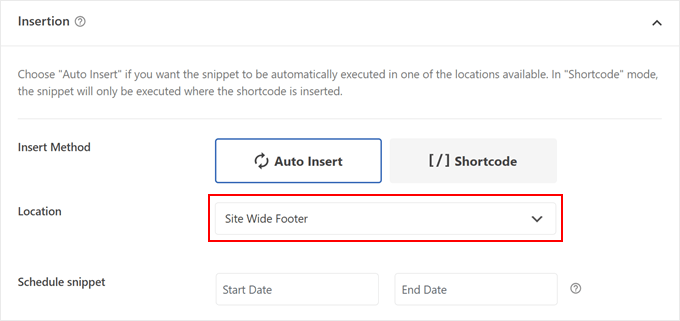
Défilez vers le bas jusqu’à la section Insertion de votre extrait WPCode. Confirmez que vous avez sélectionné “Auto Insert” comme méthode d’insertion et que vous avez choisi “Site Wide Footer” comme Emplacement.

WPCode offre également une puissante fonctionnalité appelée logique conditionnelle, qui est disponible dans les versions gratuite et premium. Cette fonctionnalité vous permet de contrôler exactement l’endroit où votre arrière-plan animé apparaît sur votre site.
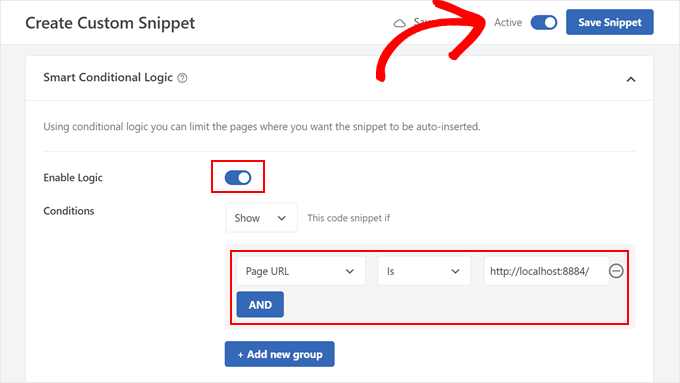
Pour utiliser cette fonctionnalité, accédez à la section “Logique conditionnelle intelligente” et activez le commutateur “Activer la logique”. Vous verrez des options permettant de définir des conditions spécifiques pour l’affichage de votre arrière-plan.

Par exemple, si vous souhaitez que l’arrière-plan animé apparaisse uniquement sur votre page d’accueil, sélectionnez “URL de la page” dans le menu déroulant des conditions, choisissez “Est” et saisissez l’URL de votre page d’accueil.
Vous pouvez ajouter plusieurs groupes de conditions en cliquant sur le bouton “+ Ajouter un nouveau groupe”.
La dernière étape consiste à activer votre extrait. Recherchez le commutateur “Inactif” en haut de la page et cliquez dessus pour le modifier et le rendre “Actif”. N’oubliez pas de cliquer sur “Enregistrer l’extrait” pour conserver vos modifications.
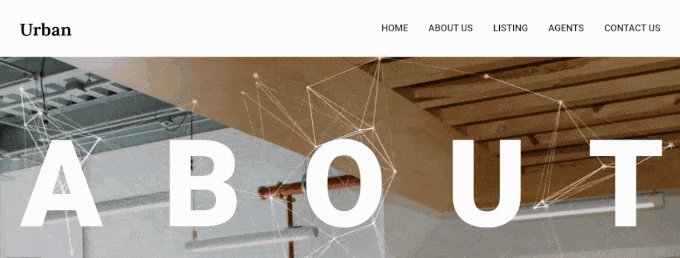
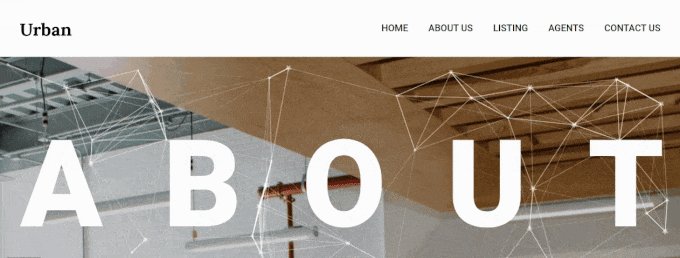
C’est tout ce qu’il y a à faire ! Visitez votre site sur mobile ou ordinateur de bureau pour voir votre nouvel arrière-plan animé en action. Voici ce que cela donne sur notre site test :

Les arrière-plan animés ralentissent-ils les sites web ?
S’ils ne sont pas bien faits, les arrière-plan animés peuvent ralentir votre site. Mais il existe des moyens d’éviter cela.
Pour les arrière-plans à particules, le nombre de particules et la vitesse à laquelle elles se déplacent peuvent influer sur la rapidité de chargement de votre page. Un plus grand nombre de particules et des mouvements plus rapides nécessitent une plus grande puissance de traitement, ce qui peut ralentir le chargement.
Pour corriger cela, vous pouvez essayer différents Réglages pour la densité et la vitesse des particules afin de trouver ce qui fonctionne le mieux pour votre site. Au cours de ce processus, vous pouvez exécuter des tests de vitesse WordPress pour voir les effets.
Il est également conseillé d’utiliser les arrière-plan animés uniquement sur les pages où ils ont le plus d’importance. Il n’est pas nécessaire d’en mettre partout, sinon ils risquent d’être ennuyeux.
Dernier point, pour que votre site web reste rapide avec un arrière-plan à particules, assurez-vous de suivre les meilleures pratiques pour la vitesse des sites web. Vous pouvez en savoir plus dans notre guide ultime pour rendre WordPress plus rapide.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un arrière-plan de particules animées sur WordPress. Vous pouvez également consulter notre guide sur la façon d’obtenir des retours sur la conception d’un site dans WordPress et notre choix d’experts des meilleurs constructeurs de thèmes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin