Si vous essayez de monétiser votre site WordPress, vous avez peut-être remarqué que les bannières publicitaires traditionnelles ne rapportent pas beaucoup et peuvent donner à votre site un aspect de spam. De nombreux propriétaires de sites ont du mal à trouver une stratégie de monétisation qui fonctionne réellement sans nuire à l'expérience utilisateur.
C'est là que le programme d'affiliation d'Amazon brille. Les gens font déjà confiance à Amazon et se sentent à l'aise pour y acheter, ce qui signifie que vous pouvez gagner des commissions en recommandant des produits dont vos lecteurs ont réellement besoin.
Amazon a mis à jour son programme. Ils ont retiré leur ancien système de publicités natives (Native Shopping Ads), laissant de nombreux propriétaires de sites se demander : « Comment puis-je afficher des produits Amazon maintenant ? »
Après des années à gérer des sites d'affiliation et à tester différentes approches, j'ai réduit mes options à quatre méthodes efficaces pour promouvoir les produits Amazon sur WordPress. Je vais vous guider à travers chacune d'elles afin que vous puissiez choisir la meilleure option pour votre site et commencer à gagner plus de commissions.

TL;DR Résumé rapide : Il existe 4 principales façons d'ajouter des publicités Amazon :
- Ajout manuel de liens texte (tout le monde devrait commencer par là).
- Utilisation du plugin AAWP pour des boîtes de produits automatisées (idéal pour les sites établis).
- Utilisation de OptinMonster pour des popups à forte conversion.
Pourquoi promouvoir des produits Amazon sur votre site WordPress ?
La promotion de produits Amazon est l'une des façons les plus simples et les plus fiables de monétiser un site WordPress, car Amazon possède l'une des expériences de paiement les plus performantes en ligne.
Avec une part de marché de plus de 37 % dans le e-commerce américain, Amazon est l'endroit idéal pour les achats en ligne. Cela signifie que même de simples liens textuels peuvent générer des revenus d'affiliation constants pour votre site web.
Voici pourquoi tant de propriétaires de sites WordPress choisissent le programme d'affiliation d'Amazon :
- Sélection massive de produits dans toutes les niches : Avec des millions de produits, vous pouvez trouver des articles pertinents à recommander, que vous gériez un blog de recettes, un site d'avis technologiques ou un site de tutoriels DIY. Cette variété permet de faire correspondre facilement les produits à votre contenu de manière naturelle.
- Confiance intégrée auprès de votre public : Les lecteurs sont à l'aise pour acheter sur Amazon, ils sont donc susceptibles de finaliser un achat après avoir cliqué sur votre lien. De plus, vous gagnez une commission sur tout ce qu'ils achètent pendant la fenêtre de cookie, pas seulement sur le produit que vous avez lié.
- Configuration conviviale pour les débutants sans inventaire : Vous n'avez pas besoin de gérer l'inventaire, le support client ou une boutique e-commerce complète. Vous ajoutez simplement des liens vers des produits que vous recommandez sincèrement. Au fur et à mesure que votre site grandit, vous pouvez adapter votre stratégie avec des blocs de produits.
- Génération rapide de revenus : Pour de nombreux créateurs, Amazon Associates est le premier pas idéal vers le marketing d'affiliation car il est simple à configurer, s'intègre naturellement à la plupart des types de contenu et peut commencer à générer des revenus rapidement sans complexité technique.
J'ai constaté que même une simple recommandation de produit dans un article de blog peut générer un revenu mensuel constant, surtout lorsque vous recommandez des produits dont votre public a réellement besoin.
Articles connexes : Vous voulez créer une boutique d'affiliation complète à la place ? Consultez notre guide sur comment créer une boutique d'affiliation Amazon avec WordPress.
Je vais couvrir plusieurs méthodes ci-dessous.
Cependant, je recommande à tout le monde de commencer par la méthode 1. Vous devrez utiliser cette méthode manuelle pour obtenir vos trois premières ventes, ce qui est la condition requise pour débloquer les fonctionnalités d'automatisation avancées abordées dans la méthode 2.
Une fois que vous êtes configuré, vous pouvez utiliser les méthodes 3 et 4 en parallèle avec les deux premières options. Ces outils sont conçus pour vous aider à augmenter vos taux de conversion et à organiser vos liens d'affiliation.
- Démarrage : Rejoindre Amazon Partenaires
- Method 1: Add Amazon Affiliate Links and Buttons (Start Here)
- Method 2: Add Amazon Products Using AAWP (Best for Automation)
- Method 3: Add Amazon Popups (Best for Conversions)
- Comment gérer les liens d'affiliation Amazon
- Bonus : Comment suivre les clics sur vos liens Amazon
- Foire aux questions sur les liens d'affiliation Amazon
- Explorez d'autres façons de monétiser votre site WordPress
Démarrage : Rejoindre Amazon Partenaires
Avant de pouvoir ajouter des liens d'affiliation Amazon à votre site WordPress, vous devrez rejoindre le programme Amazon Partenaires. Le processus d'approbation est assez rapide et beaucoup plus accessible que d'autres réseaux comme Google AdSense.
Pour commencer, rendez-vous sur le site du programme Partenaires Amazon et cliquez sur le bouton « S’inscrire ».

Il vous sera demandé de vous connecter à votre compte Amazon existant en utilisant l'adresse e-mail et le mot de passe associés à ce compte.
Si vous n'avez pas de compte Amazon, alors créez-en un dès maintenant.

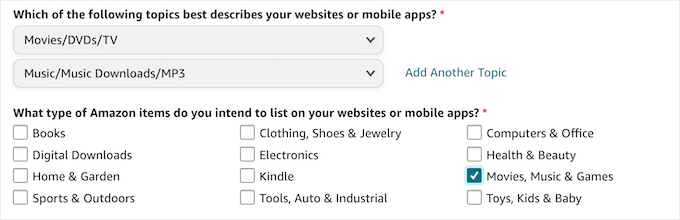
Une fois connecté, vous devrez ajouter des informations de compte supplémentaires et répondre à des questions sur votre site web. Suivez simplement les instructions à l'écran pour compléter votre profil.
Amazon vous interrogera sur le contenu de votre site web, vos sources de trafic et la manière dont vous prévoyez d'utiliser les liens d'affiliation.
Ne vous inquiétez pas si vous débutez. Vous pouvez toujours être approuvé avec un nouveau site tant que vous êtes honnête quant à vos intentions.

Une fois que vous aurez terminé votre candidature, Amazon l'examinera. Le processus d'approbation prend généralement de quelques heures à quelques jours.
Voici un conseil important : Amazon exige que vous réalisiez au moins trois ventes qualifiées dans les 180 jours (6 mois) suivant votre approbation pour maintenir votre compte. Cela peut sembler intimidant, mais c'est en réalité tout à fait réalisable une fois que vous commencez à ajouter des liens à votre contenu.
Avec votre compte Partenaires Amazon approuvé, vous êtes prêt à commencer à ajouter des produits Amazon à votre site WordPress. Explorons d'abord la méthode la plus simple.
Méthode 1 : Ajouter des liens et des boutons d'affiliation Amazon (Commencez ici)
Cette méthode est parfaite si vous débutez dans le marketing d'affiliation Amazon. Elle ne nécessite aucun plugin ni aucune clé API, ce qui la rend idéale pour les débutants complets qui souhaitent réaliser leurs premières ventes rapidement.
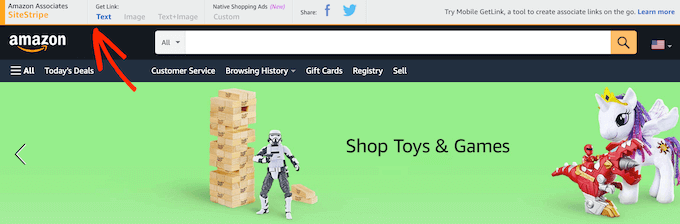
Pourquoi utiliser cette méthode ? C'est le moyen le plus rapide de commencer. Amazon a mis à jour sa barre d'outils SiteStripe pour supprimer les options de liens d'image, de sorte que l'ajout manuel de liens texte et de boutons est désormais l'approche standard pour les nouveaux affiliés.
D'après mon expérience, les simples liens texte surpassent souvent les bannières tape-à-l'œil. Ils donnent l'impression de recommandations naturelles plutôt que de publicités payantes, ce qui rend les lecteurs plus à l'aise pour cliquer dessus.
L'objectif ici est simple : réalisez ces 3 premières ventes rapidement afin de pouvoir accéder aux outils avancés que nous aborderons plus tard.
Étape 1 : Trouvez votre produit sur Amazon
Tout d'abord, connectez-vous à votre compte Amazon Associates. Ensuite, naviguez sur Amazon.com comme vous le feriez normalement pour trouver un produit que vous souhaitez promouvoir sur votre site WordPress.
Lorsque vous êtes connecté en tant qu'affilié, une barre d'outils grise SiteStripe apparaîtra en haut de chaque page produit Amazon. Cette barre d'outils est votre clé pour créer rapidement des liens d'affiliation.

Étape 2 : Générez votre lien d'affiliation
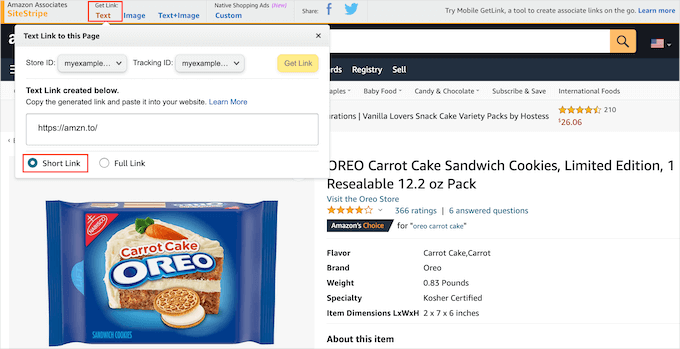
Une fois sur une page produit, regardez la barre d'outils SiteStripe en haut. Cliquez sur le lien « Texte » situé sous la section « Obtenir le lien ».
Amazon générera automatiquement un lien court (amzn.to) pour vous. C'est votre lien de suivi d'affiliation unique.

Ensuite, copiez l'URL du lien dans votre presse-papiers. Vous pouvez surligner le texte ou cliquer sur le bouton « Copier » si vous en voyez un.
Note : Amazon ne prend plus en charge les options « Image » ou « Texte + Image » dans SiteStripe. Pour afficher les images des produits, vous devez utiliser un plugin comme AAWP (Méthode 2) une fois que vous avez accès à l'API.
Étape 3 : Ajoutez le lien à votre article WordPress
Rendez-vous maintenant sur votre tableau de bord WordPress et ouvrez l'article ou la page où vous souhaitez promouvoir le produit.
Vous avez deux excellentes options pour afficher ce lien :
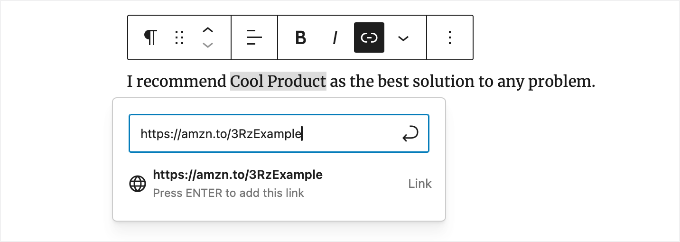
Option 1 : Lien texte
Surlignez le nom du produit dans votre texte, cliquez sur l'icône Lien dans la barre d'outils et collez votre URL Amazon.

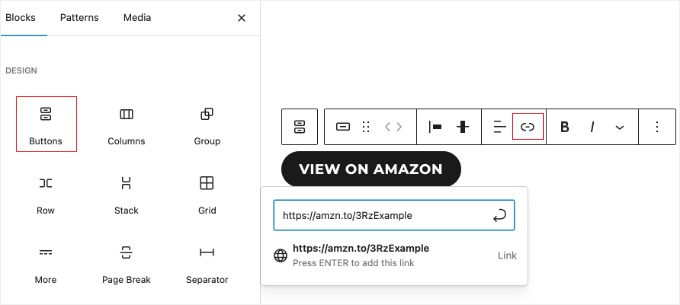
Option 2 : Bouton d'achat
Ajoutez un bloc Boutons et tapez « Voir sur Amazon ». Ensuite, cliquez sur l'icône Lien dans la barre d'outils du bloc et collez votre lien d'affiliation.

Étape 4 : Prévisualisez et publiez
Avant de publier, cliquez sur le bouton « Aperçu » pour tester votre lien. Cliquez dessus pour vous assurer qu'il redirige correctement vers la page produit Amazon.
Une fois que vous êtes satisfait de l'apparence de votre lien ou bouton, cliquez simplement sur « Publier » pour rendre votre contenu public.
Astuce de pro : Lorsque vous utilisez cette méthode manuelle pour ajouter des produits, n'oubliez pas qu'Amazon exige trois ventes qualifiées avant que vous puissiez accéder à son API de publicité de produits.
Une fois que vous aurez atteint ce jalon, vous débloquerez l'accès à des plugins avancés comme AAWP (Méthode 2) qui offrent des boîtes de produits automatisées avec des mises à jour de prix en direct et plus encore.
Méthode 2 : Ajouter des produits Amazon à l'aide d'AAWP (idéal pour l'automatisation)
Une fois que vous aurez effectué vos 3 premières ventes qualifiées, Amazon débloquera l'accès à son API de publicité de produits. Cela vous permettra d'utiliser AAWP (Amazon Affiliate pour WordPress), qui est l'outil le plus puissant pour les affiliés Amazon.
Pourquoi utiliser cette méthode ? C'est ma méthode préférée pour afficher des produits sur des sites établis car elle automatise la maintenance. Bien que j'utilise toujours la méthode 1 pour les liens textuels simples dans les paragraphes, j'utilise AAWP pour toutes mes boîtes de produits et mes tableaux comparatifs.
Le plugin crée également de belles boîtes de produits qui ont l'air plus professionnelles que les cartes SiteStripe de base. Cependant, il y a une limitation importante : vous devez d'abord avoir accès à l'API, ce qui nécessite ces 3 ventes initiales.
Comprendre l'exigence de l'API
Avant de pouvoir utiliser AAWP, vous devez avoir accès à l'API de publicité de produits d'Amazon. Amazon ne l'accorde qu'après que vous ayez effectué au moins 3 ventes qualifiées au cours de vos 180 premiers jours.
Si vous n'avez pas encore atteint ce jalon, vous devez utiliser la méthode 1. Une fois que vous aurez effectué ces trois ventes, vous pourrez demander des identifiants d'API depuis votre tableau de bord Amazon Associates et configurer AAWP.
Étape 1 : Installer et activer AAWP
Tout d'abord, vérifiez que vous avez accès à l'API de publicité de produits (ce qui signifie que vous avez déjà effectué 3 ventes qualifiées). Si ce n'est pas le cas, vous ne pouvez pas encore utiliser ce plugin.
Une fois l'accès confirmé, vous pouvez acheter et télécharger AAWP. Le plugin n'est pas gratuit, mais il offre de puissantes fonctionnalités d'automatisation qui peuvent vous faire gagner des heures de travail manuel.
Ensuite, vous devez installer et activer le plugin sur votre site WordPress. Si vous avez besoin d'aide, veuillez consulter notre guide pour débutants sur l'installation d'un plugin WordPress.
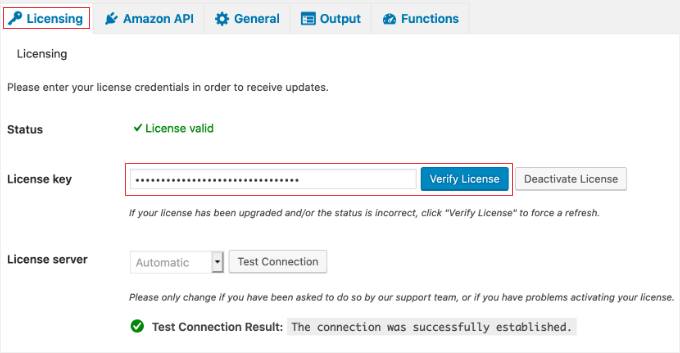
Après l'activation, allez dans Amazon Affiliate » Settings et cliquez sur l'onglet « Licensing ». Entrez votre clé de licence du site AAWP et cliquez sur « Verify License ».

Étape 2 : Connecter AAWP à votre compte Amazon
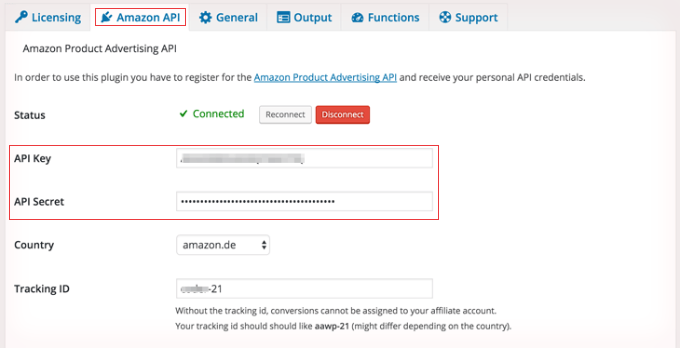
Une fois activé, allez dans AAWP » Settings dans votre tableau de bord WordPress. Vous devrez y saisir vos identifiants API Amazon.
Ces identifiants incluent votre Access Key ID et votre Secret Access Key, que vous pouvez obtenir dans la section Amazon Product Advertising API de votre compte Associés.

Vous devrez également saisir votre Amazon Associate ID (également appelé votre ID de suivi). C'est le même ID que vous avez créé lors de votre première inscription au programme Amazon Associates.
Pour les trouver, connectez-vous à votre compte Amazon Associates et accédez à Tools » Product Advertising API. Cliquez sur le bouton « Add Credentials » pour générer vos clés.
Assurez-vous de télécharger ou de copier vos identifiants immédiatement, car Amazon ne vous montrera plus la clé secrète.
Après avoir saisi tous vos identifiants, cliquez sur « Save Changes » pour connecter AAWP à votre compte Amazon.
Étape 3 : Créer votre première boîte produit
Vous êtes maintenant prêt à créer des affichages de produits professionnels. Allez dans n'importe quel article ou page où vous souhaitez ajouter un produit Amazon, ou créez-en un nouveau.
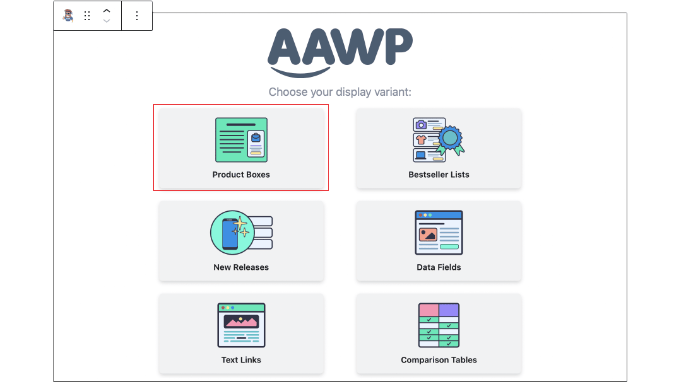
Dans l'éditeur de blocs WordPress, cliquez sur l'icône plus (+) et recherchez « AAWP » pour voir tous les blocs AAWP disponibles. L'option la plus populaire est le bloc Boîte produit.

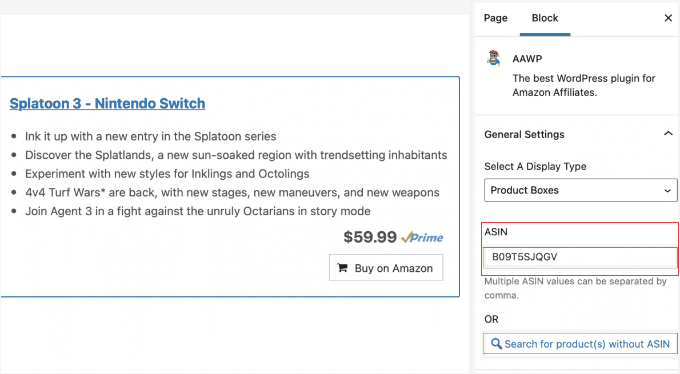
Ajoutez le bloc Boîte produit à votre contenu. Ensuite, collez simplement une URL de produit Amazon ou un ASIN (Amazon Standard Identification Number) dans les paramètres du bloc.
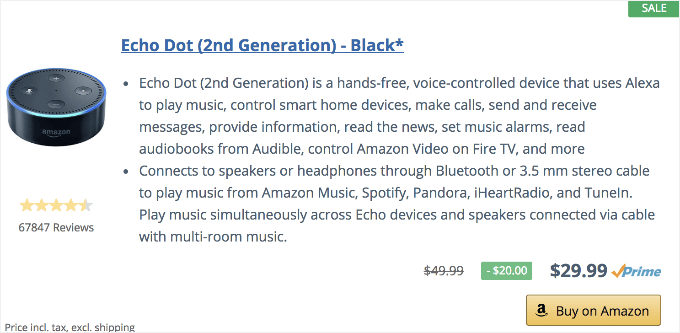
AAWP récupérera automatiquement le titre du produit, l'image, le prix actuel, la note client et d'autres détails directement depuis Amazon. La boîte produit sera mise à jour automatiquement chaque fois qu'Amazon modifiera ces informations.

Étape 4 : Personnalisez votre affichage produit
AAWP vous offre plusieurs options de personnalisation pour correspondre au design de votre site. Vous pouvez choisir les éléments à afficher, tels que :
- Image et titre du produit
- Prix actuel et badge Prime
- Notes des clients et nombre d'avis
- Caractéristiques et description du produit
- Texte du bouton personnalisé

Je recommande d'activer le badge Prime si le produit y est éligible, car cela augmente souvent les taux de clics.
Vous pouvez également personnaliser le texte du bouton pour le rendre plus attrayant, comme « Vérifier le prix actuel » ou « Voir sur Amazon ».
Étape 5 : Utiliser des tableaux comparatifs (facultatif)
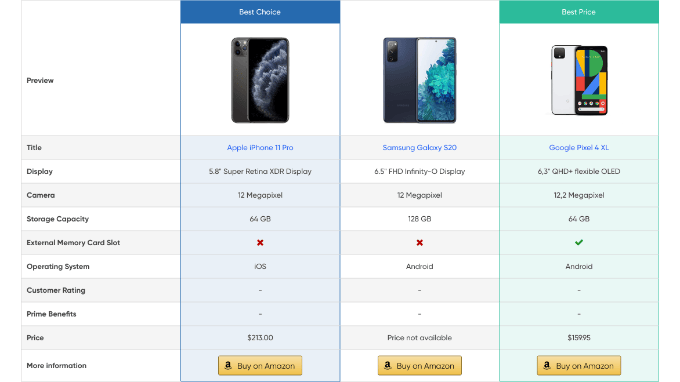
L'une des fonctionnalités les plus puissantes d'AAWP est le tableau comparatif. Cela vous permet d'afficher plusieurs produits côte à côte, ce qui facilite la comparaison des options par les visiteurs.
Pour créer un tableau comparatif, ajoutez le bloc AAWP Comparison Table à votre contenu. Ajoutez ensuite 3 à 5 ASIN ou URL de produits à comparer.

Le tableau se remplit automatiquement avec des données en direct d'Amazon, affichant les prix, les notes et les caractéristiques clés de chaque produit.
Ceci est particulièrement efficace pour les articles « meilleur de » ou les critiques de produits.

Article connexe : Comment ajouter des boîtes de produits d'affiliation dans WordPress.
Méthode 3 : Ajouter des popups Amazon (idéal pour les conversions)
Si vous souhaitez mettre en avant des produits Amazon spécifiques sans encombrer la mise en page de votre site, les popups et les slide-ins peuvent être incroyablement efficaces. Cette méthode fonctionne très bien pour promouvoir les offres « Offre du jour » ou les produits les plus vendus que vous souhaitez présenter de manière proéminente.
Pourquoi utiliser cette méthode ? J'adore utiliser cette approche pour les promotions spéciales, comme les offres du Black Friday ou Prime Day. Contrairement aux liens statiques qui peuvent se perdre dans votre texte, un popup bien synchronisé garantit que votre meilleure offre est vue par presque tous ceux qui visitent votre site.
Pour obtenir les meilleurs résultats, vous voulez présenter votre offre exactement au moment où les lecteurs sont le plus intéressés. C'est là que OptinMonster intervient avec ses règles de ciblage intelligentes.
Nous utilisons OptinMonster sur WPBeginner pour développer notre liste d'e-mails et mettre en avant des offres spéciales. Il nous permet de créer des campagnes à forte conversion sans écrire une seule ligne de code.
Étape 1 : Installer et activer OptinMonster
Tout d'abord, vous devez vous inscrire à OptinMonster. C'est le meilleur plugin de génération de prospects pour WordPress et il fonctionne parfaitement pour créer des popups de produits Amazon. Vous pouvez en apprendre davantage dans notre avis complet sur OptinMonster.
Ensuite, installez et activez le plugin gratuit OptinMonster. Si vous avez besoin d'aide, veuillez consulter notre guide pour débutants sur la façon d'installer un plugin WordPress.
Après l'activation, l'assistant de configuration se lancera automatiquement. Suivez simplement les instructions à l'écran pour connecter votre compte ou en créer un gratuitement.

La version gratuite est tout ce dont vous avez besoin pour ce tutoriel, mais la version Pro offre plus de fonctionnalités comme la technologie Exit-Intent® et le ciblage géographique.
Le plugin agit comme un connecteur entre votre site web WordPress et le logiciel OptinMonster. Une fois que vous l'avez installé, cliquez sur l'élément de menu 'OptinMonster' dans votre zone d'administration WordPress.
Si vous êtes nouveau sur l'outil, vous pouvez consulter notre guide étape par étape sur comment créer une popup WordPress pour une présentation détaillée de l'interface.
Étape 2 : Créer une nouvelle campagne de popup
Après avoir terminé l'assistant de configuration, accédez à OptinMonster » Campagnes depuis votre tableau de bord WordPress. Cliquez ensuite sur « Ajouter une nouvelle » pour créer une nouvelle campagne.

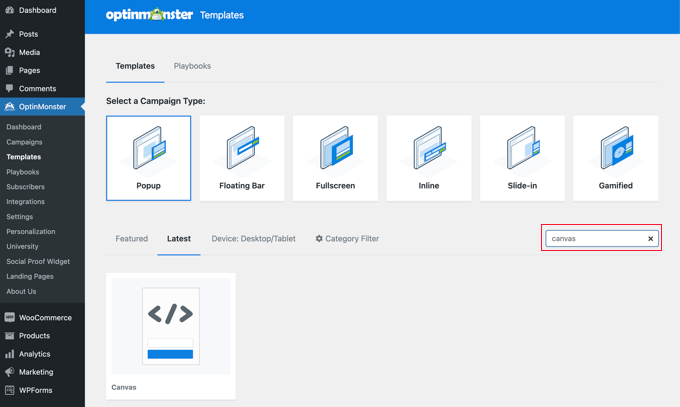
Sur l'écran de type de campagne, sélectionnez l'option « Popup ». Vous pouvez également choisir « Slide-In » si vous préférez une approche moins intrusive qui apparaît dans le coin de l'écran.
Ensuite, choisissez le modèle « Canvas », car il vous offre une toile vierge pour créer votre promotion de produit Amazon exactement comme vous le souhaitez.

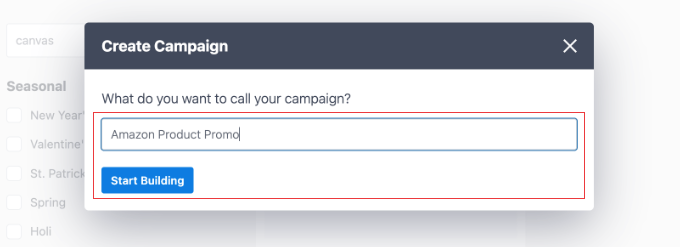
Entrez un nom pour votre campagne – quelque chose de descriptif comme « Promo Produit Amazon » ou « Guide Cadeaux Fêtes ». Le nom est uniquement pour votre référence et n'apparaîtra pas aux visiteurs.
Cliquez sur « Démarrer la création » pour ouvrir l'éditeur visuel OptinMonster.

Étape 3 : Concevez votre popup Amazon
C'est là que l'approche d'OptinMonster diffère. Comme vous ne pouvez pas télécharger et héberger manuellement les images de produits Amazon (cela enfreint leurs conditions d'utilisation), je recommande de créer un popup de « Alerte de bonne affaire » à forte conversion en utilisant du texte et des boutons.
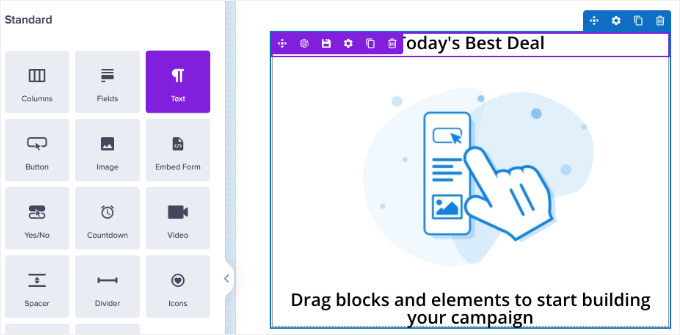
Dans le constructeur OptinMonster, faites glisser un bloc de texte sur votre canevas. Tapez ensuite un titre qui crée un sentiment d'urgence, comme « La meilleure offre du jour » ou « Découvrez notre meilleur choix ».

Si vous souhaitez utiliser une image, vous pouvez télécharger une photo que vous avez prise vous-même. Alternativement, vous pouvez rechercher dans la bibliothèque d'images intégrée d'OptinMonster (Unsplash) pour trouver une image libre de droits ou une icône générique qui correspond à votre offre.
Attention : Ne téléchargez pas l'image officielle du produit depuis Amazon et ne la téléchargez pas dans votre médiathèque WordPress, car cela enfreint les conditions d'utilisation d'Amazon.
Étape 4 : Ajoutez le bouton de votre lien d'affiliation
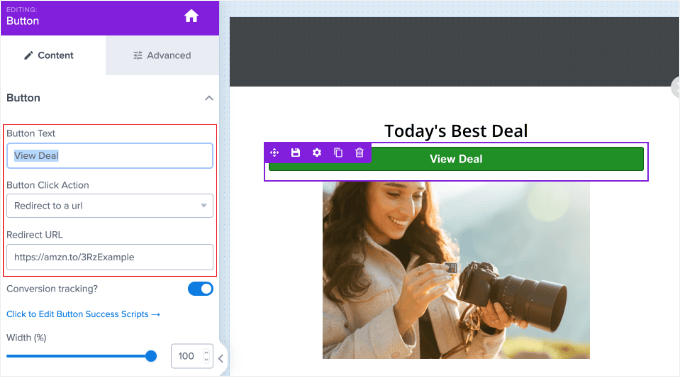
Ensuite, faites glisser un bloc de bouton sur votre popup. C'est là que les visiteurs cliqueront pour aller sur Amazon et finaliser leur achat.
Cliquez sur le bouton pour le modifier, et collez votre lien d'affiliation Amazon dans le champ URL du bouton. Changez le texte du bouton pour quelque chose de convaincant, comme « Vérifier le prix sur Amazon » ou « Voir l'offre ».

Vous pouvez personnaliser les couleurs, la taille et le style du bouton pour qu'ils correspondent à votre marque et le fassent ressortir.
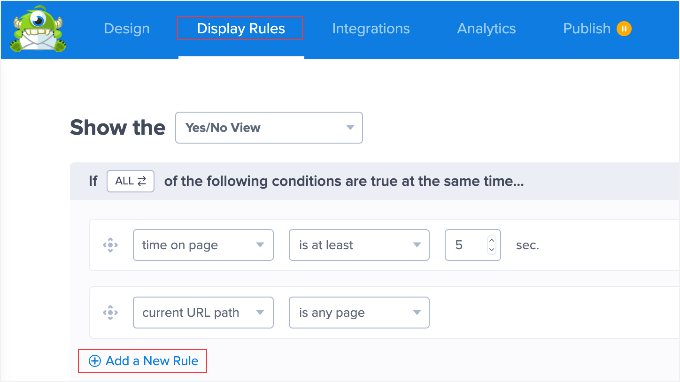
Étape 5 : Configurez les règles d'affichage
Vient maintenant la partie puissante : décider quand et où votre popup apparaît. Cliquez sur l'onglet « Règles d'affichage » en haut de l'éditeur.
Le réglage par défaut affiche le popup après que le visiteur est resté sur la page pendant 5 secondes. C'est un bon point de départ, mais vous pouvez ajuster ce délai en fonction de la longueur de votre contenu.

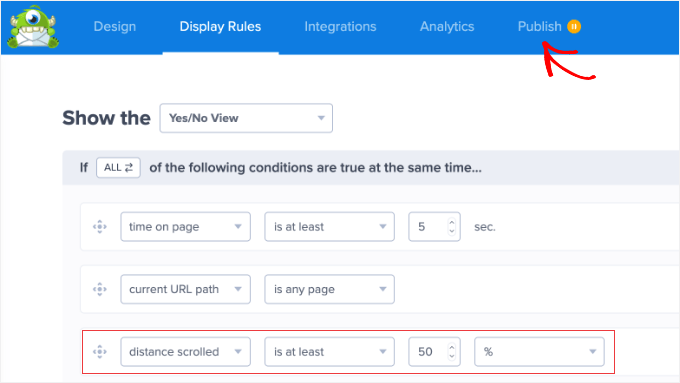
J'ai une règle personnelle pour les popups : ne jamais les afficher immédiatement. Vous voulez présenter votre offre exactement au moment où le lecteur est le plus intéressé.
C'est pourquoi je préfère régler le déclencheur pour qu'il apparaisse après qu'un utilisateur a fait défiler au moins 50 % de la page. Cela garantit que vous montrez le produit à quelqu'un qui est déjà engagé avec votre contenu et prêt à passer à l'étape suivante.

Vous pouvez également définir un ciblage au niveau de la page. Par exemple, si vous faites la promotion de gadgets de cuisine, vous pourriez n'afficher la popup que sur les articles de vos catégories « Recettes » ou « Conseils de cuisine ».
Lorsque vous avez terminé de configurer vos règles, cliquez sur l'onglet Publier dans le menu supérieur. Vous pouvez y examiner vos paramètres récapitulatifs, mais je conserve généralement les paramètres par défaut pour éviter de submerger les visiteurs.
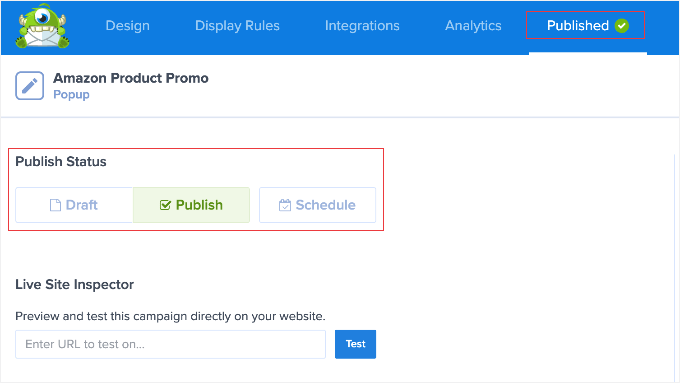
Étape 6 : Publier votre popup
Sur l'écran de publication, vous pouvez vérifier vos paramètres une dernière fois. Lorsque vous êtes prêt, basculez simplement le bouton d'état de publication de « Brouillon » à « Publier ».

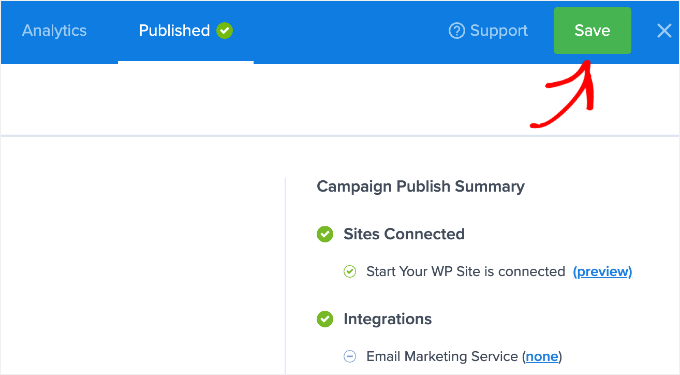
Cliquez sur « Enregistrer » et quittez le constructeur OptinMonster.
Votre popup de produit Amazon est maintenant en ligne sur votre site et s'affichera aux visiteurs en fonction des règles que vous avez configurées.

Astuce de pro : La meilleure chose à propos d'OptinMonster est sa flexibilité de ciblage. Vous pouvez créer plusieurs popups de produits Amazon et afficher différents produits à différents segments d'audience. Par exemple, vous pourriez montrer du matériel de camping aux visiteurs qui lisent vos articles sur le plein air et des accessoires technologiques à ceux qui parcourent vos critiques de gadgets.
Comment gérer les liens d'affiliation Amazon
À mesure que votre entreprise d'affiliation Amazon se développe, vous ajouterez probablement des dizaines, voire des centaines de liens d'affiliation dans votre contenu. La gestion de tous ces liens manuellement peut devenir écrasante, surtout si vous devez les mettre à jour plus tard.
Le défi avec les liens Amazon spécifiquement est la conformité.
Les conditions d'utilisation d'Amazon exigent que vos liens d'affiliation restent « non masqués ». Cela signifie que les visiteurs doivent pouvoir voir qu'ils cliquent sur un lien Amazon. Malheureusement, de nombreux plugins de masquage de liens cachent l'URL de destination.
Je recommande ThirstyAffiliates pour gérer vos liens Amazon. Il vous permet d'organiser tous vos liens d'affiliation en un seul endroit, et la version Pro inclut une fonction intelligente de « démasquage » qui vous aide à rester en conformité avec les politiques d'Amazon.

En fait, nous utilisons ThirstyAffiliates sur WPBeginner pour gérer tous nos liens d'affiliation. Il nous aide à organiser des milliers d'URL et garantit qu'ils fonctionnent toujours correctement. Vous pouvez en savoir plus sur le plugin dans notre critique complète de ThirstyAffiliates.
Avec ThirstyAffiliates, vous pouvez :
- Stocker tous vos liens d'affiliation en un seul endroit.
- Organiser les liens par catégorie (Électronique, Cuisine, Livres, etc.).
- Suivez les liens qui reçoivent le plus de clics.
- Mettez à jour un lien une fois et faites-le changer partout sur votre site.
- Ajoutez automatiquement des liens d'affiliation à des mots-clés spécifiques.
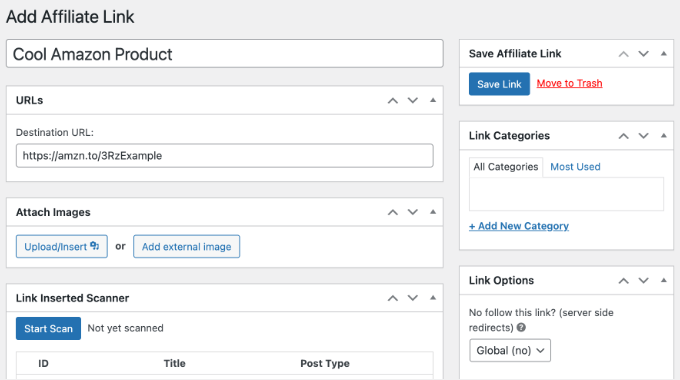
Voici à quoi ressemble un lien géré dans ThirstyAffiliates :

Si vous utilisez ThirstyAffiliates Pro, cochez simplement la case « Démasquer le lien » pour révéler l'URL Amazon complète. Si vous utilisez la version gratuite, vous ne pouvez pas démasquer les liens, vous devez donc vous assurer que le texte de votre lien ou le bouton indique clairement « Acheter sur Amazon » afin que les visiteurs sachent exactement où ils vont.
Pour des instructions complètes étape par étape sur l'installation du plugin et la gestion efficace de vos liens d'affiliation, consultez notre guide détaillé sur comment ajouter des liens d'affiliation dans WordPress avec ThirstyAffiliates.
Bonus : Comment suivre les clics sur vos liens Amazon
Une fois que vous avez ajouté des liens Amazon à votre site, vous voudrez savoir quels produits vos visiteurs cliquent le plus souvent. Cela vous aide à comprendre ce que votre public aime afin que vous puissiez créer plus de contenu sur ces sujets.
La façon la plus simple de le faire est avec MonsterInsights. Il suit automatiquement chaque clic sur vos liens Amazon sortants afin que vous puissiez voir exactement quels produits fonctionnent le mieux.
Pour plus de détails, consultez notre guide étape par étape sur comment suivre les liens sortants dans WordPress.
Foire aux questions sur les liens d'affiliation Amazon
Si vous débutez dans la promotion de produits Amazon sur WordPress, vous avez probablement quelques questions sur la conformité et les meilleures pratiques. Voici les réponses aux questions les plus fréquentes que nous recevons de nos lecteurs.
1. Dois-je divulguer que j'utilise des liens d'affiliation Amazon ?
Oui, absolument. Pour vous conformer aux lois de la Federal Trade Commission (FTC) et à l'accord d'exploitation du programme d'affiliation Amazon, vous devez divulguer clairement que vous gagnez des commissions sur vos liens. Amazon exige spécifiquement que cette phrase (ou une phrase substantiellement similaire) apparaisse sur votre site : « En tant qu'associé Amazon, je gagne sur les achats éligibles ».
2. Pourquoi ne trouve-t-on plus l'option « Image » dans la barre d'outils SiteStripe ?
Amazon a mis à jour la barre d'outils SiteStripe fin 2023 pour supprimer les options de lien « Image » et « Texte+Image ». Depuis, SiteStripe vous permet uniquement de générer des liens texte.
Pour afficher les images de produits en toute conformité, vous devez maintenant utiliser un plugin qui se connecte à l'API Amazon (comme AAWP), mais vous devez réaliser 3 ventes qualifiées avant de pouvoir accéder à l'API.
3. Puis-je simplement télécharger les images de produits Amazon et les téléverser sur WordPress ?
Non, c'est une violation des conditions d'utilisation d'Amazon. Vous n'êtes pas autorisé à télécharger les images de produits et à les héberger sur votre propre serveur. Les images de produits doivent être servies directement depuis les serveurs d'Amazon en utilisant leur API ou les outils de lien standard. Faire cela manuellement peut entraîner le bannissement de votre compte d'affilié.
4. Ai-je besoin d'une clé API pour commencer à ajouter des liens Amazon ?
Non, vous n'avez pas besoin de clé API pour commencer. Vous pouvez utiliser la méthode 1 (liens texte) immédiatement après votre inscription. Vous n'avez besoin d'une clé API que si vous souhaitez utiliser des plugins avancés comme AAWP pour créer des boîtes de produits automatisées. L'accès à l'API est accordé après que vous ayez généré 3 ventes qualifiées dans les 180 jours.
5. Si un utilisateur clique sur mon lien mais achète un produit différent, suis-je quand même payé ?
Oui ! C'est l'un des meilleurs aspects du programme Amazon Associates. Lorsqu'un lecteur clique sur votre lien d'affiliation, un cookie de suivi est stocké dans son navigateur pendant 24 heures. Vous gagnerez une commission sur tous les articles qualifiés qu'ils ajoutent à leur panier et achètent dans cette fenêtre de 24 heures, pas seulement sur le produit spécifique que vous avez recommandé.
Explorez d'autres façons de monétiser votre site WordPress
J'espère que ce guide vous a aidé à ajouter des publicités d'affiliation Amazon à votre site WordPress. En commençant par la méthode simple SiteStripe et en passant progressivement à des outils plus avancés à mesure que votre site se développe, vous pouvez générer un flux constant de revenus d'affiliation.
N'oubliez pas que la clé du succès avec le marketing d'affiliation Amazon est de choisir des produits dont votre public a réellement besoin et de les présenter de manière utile et digne de confiance. Concentrez-vous d'abord sur la création de contenu de qualité, et les commissions d'affiliation suivront.
Pour d'autres tutoriels utiles et des sélections d'experts pour développer votre activité d'affiliation, vous pouvez également consulter ces articles :
- Façons de protéger le contenu dans WordPress
- Comment insérer des publicités dans le contenu de vos articles sur WordPress
- Comment créer un site d'annonces classées avec WordPress
- Comment gérer, suivre et contrôler les téléchargements de fichiers dans WordPress
- Comment rédiger un avis sur un produit affilié
- Comment ajouter automatiquement une divulgation d'affiliation pour chaque article de blog
- Meilleurs plugins et solutions de gestion de publicités WordPress
- Meilleur logiciel de programme de parrainage pour petites entreprises
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Du point de vue de la génération de revenus et de la monétisation du site, quelle publicité pensez-vous être la plus bénéfique ? Publicités Amazon ou Publicités Google ?
Support WPBeginner
Il n'y a pas de réponse toujours juste, cela dépend du contenu et des préférences du propriétaire du site et de son public.
Admin
Jiří Vaněk
Merci pour votre réponse. Actuellement, j'ai et j'utilise Google Ads, mais ils ne sont pas très efficaces pour la monétisation. Comme j'ai beaucoup d'utilisateurs des États-Unis, je vais essayer de passer de Google Ads à Amazon et tenter de mener mes propres recherches pour voir quelle option est la meilleure. Merci pour votre temps.
kae
Merci pour l'information. Pourquoi Wordpress ne permet-il plus de copier-coller le code publicitaire dans l'éditeur de thème ou les pages de blog ?
Support WPBeginner
While you can still do that using HTML blocks, we recommend these other methods as they allow for easier management of the code on your site
Admin
Maria
Merci beaucoup pour ce post ! J'ai utilisé des liens d'affiliation Amazon mais maintenant je pense que j'essaierai aussi les publicités Amazon.
Merci encore !
Support WPBeginner
Glad our guide was helpful
Admin