Vous souhaitez augmenter les ventes de votre boutique en ligne sans vous ruiner ? Les cartes-cadeaux pourraient être exactement ce qu’il vous faut. Plus qu’un simple crédit de boutique, elles aident à attirer de nouvelles clientes et à fidéliser les clientes actuelles.
Nous avons Version de nombreuses boutiques en ligne utilisant WooCommerce et testé de nombreuses options de cartes-cadeaux. Grâce à nos tests dans le monde réel, nous avons découvert la meilleure extension pour cet objectif précis.
Dans ce guide, nous allons vous afficher exactement comment ajouter des cartes-cadeaux à votre boutique WooCommerce et les transformer en une source fiable de revenus.

Qu’est-ce qu’une carte-cadeau avancée ?
Une carte-cadeau avancée va au-delà de la fonctionnalité de crédit boutique de base que l’on trouve dans les cartes-cadeaux traditionnelles.
Les cartes-cadeaux ordinaires fonctionnent simplement comme une devise numérique pour votre boutique WooCommerce. Pendant ce temps, les cartes-cadeaux avancées offrent des fonctionnalités améliorées telles que des conceptions personnalisables, une distribution planifiée, un échange partiel et des permissions de suivi détaillées.
Pour votre site WordPress, ces fonctionnalités avant transforment un simple système de crédit boutique en un puissant outil de marketing et de vente.
Que vous vendiez des articles physiques ou des téléchargements numériques sur WordPress, les cartes cadeaux avancées aident à créer une expérience d’achat plus professionnelle et plus flexible.
Ces cartes-cadeaux améliorées sont particulièrement efficaces pour les occasions spéciales telles que les anniversaires, les vacances ou les fêtes, car elles permettent à vos clients de mieux contrôler la façon dont le cadeau est livré et le moment où il est livré.
De plus, ils fournissent des données de suivi précieuses pour vous aider à construire votre liste d’e-mails dans WordPress et à convertir les destinataires de cartes-cadeaux pour la première fois en clients/clientes fidèles.
Pour les boutiques en ligne qui cherchent à se déplier, les cartes-cadeaux avancées constituent un outil de marketing puissant qui peut présenter votre marque à de nouveaux clients tout en offrant une expérience d’achat plus sophistiquée aux clients existants.
Maintenant que vous savez ce qu’est une carte-cadeau avancée, voyons comment les ajouter dans WooCommerce. Vous pouvez naviguer dans ce tutoriel en utilisant les liens rapides ci-dessous :
Étape par étape : Installation des codes promo avancés + des cartes cadeaux avancées
La façon la plus simple d’ajouter des cartes-cadeaux avancées dans WooCommerce est d’utiliser le module gratuit Advanced Coupons plugin avec le module premium Advanced Gift Cards for WooCommerce.
Les deux extensions doivent être installées afin de commander des cartes cadeaux. En effet, le module de cartes cadeaux a besoin du cœur du module Advanced Coupons pour fonctionner.
Advanced Coupons est la meilleure extension WordPress de code promo sur le marché. Il vous permet de créer des codes promo pour booster les ventes et développer votre activité, et nous l’avons utilisé à de nombreuses reprises dans nos tutoriels WordPress.
En savoir plus, consultez notre avis sur Advanced Code promo.
Note : Dans ce guide, nous utiliserons la version gratuite de l’extension Advanced Coupons. Cependant, il existe une extension Advanced Coupons Premium qui ajoute des fonctionnalités avant telles que les coupons BOGO, les conditions de panier et l’option d’application automatique des coupons.
Les versions gratuite et premium sont toutes deux entièrement compatibles avec le module Advanced Gift Cards for WooCommerce.
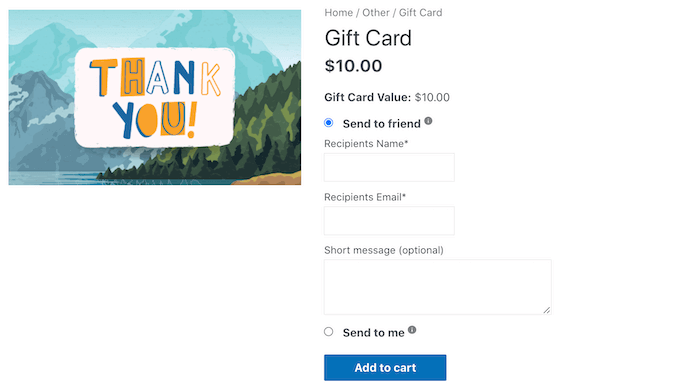
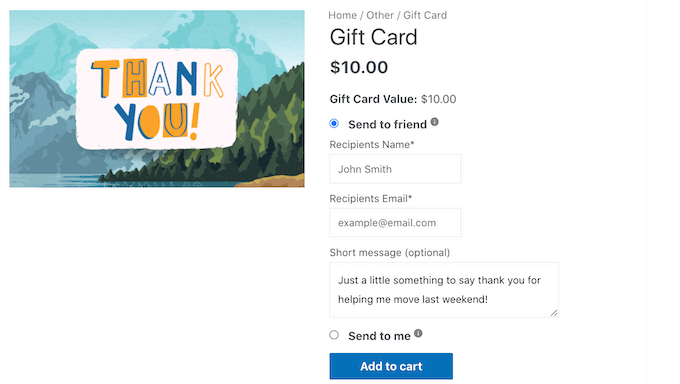
Voici un exemple de certificat cadeau que nous avons créé à l’aide du module Advanced Gift Cards for WooCommerce.

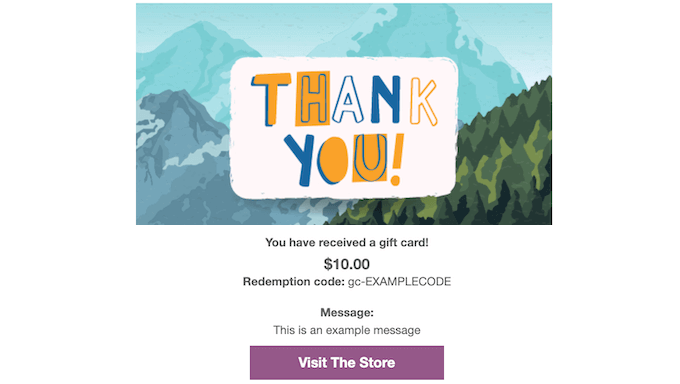
Lorsque le client achète une carte-cadeau, WordPress lui envoie un e-mail contenant un code de personnalisation qu’il peut utiliser sur votre stock d’e-commerce.
Pour créer et vendre des cartes-cadeaux virtuelles, vous devrez d’abord installer et activer l’extension gratuite Advanced Coupons. Si vous avez besoin d’aide, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Ensuite, vous devrez également installer le module Advanced Gift Cards for WooCommerce.
Après avoir activé ce module premium, votre première tâche consiste à saisir la clé de licence de votre module complémentaire Advanced Gift Cards. Vous trouverez cette clé dans l’e-mail de confirmation d’achat que vous avez reçu lorsque vous avez acheté le module complémentaire Advanced Gift Cards.
Vous pouvez également obtenir cette clé en vous connectant à votre compte Code promo. Dans votre compte, cliquez sur “Voir les licences”.

À partir de là, il vous suffit de copier la clé qui apparaît dans le champ ” Clé de licence “. Si vous avez acheté d’autres extensions et modules Advanced Coupons, assurez-vous d’utiliser la clé de licence de l’extension Advanced Gift Cards.
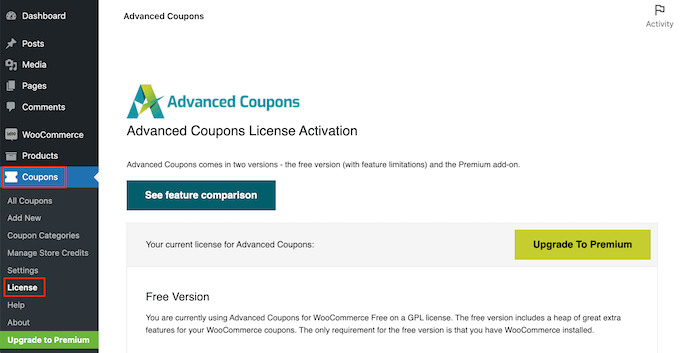
Une fois que vous avez fait cela, visitez la page ” Coupons ” Licence dans votre Tableau de bord WordPress.

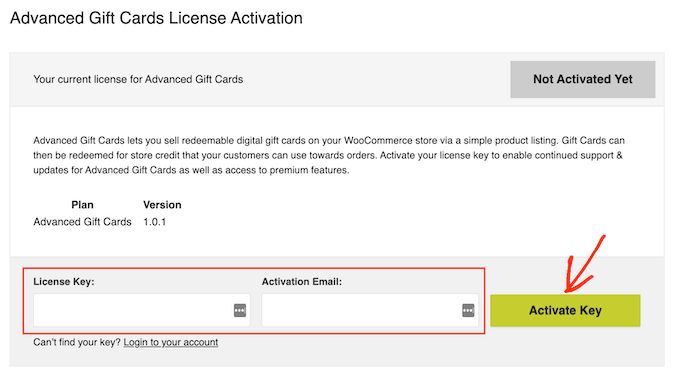
Ensuite, défilez jusqu’à la section Activation de la licence des cartes-cadeaux avancées. Vous pouvez maintenant coller votre clé dans le champ “Clé de licence”.
Après cela, saisissez l’adresse e-mail que vous avez utilisée pour acheter le module complémentaire Advanced Gift Cards. Cliquez ensuite sur le bouton “Activer la clé”.

Étape par étape : Créer votre première carte-cadeau avancée
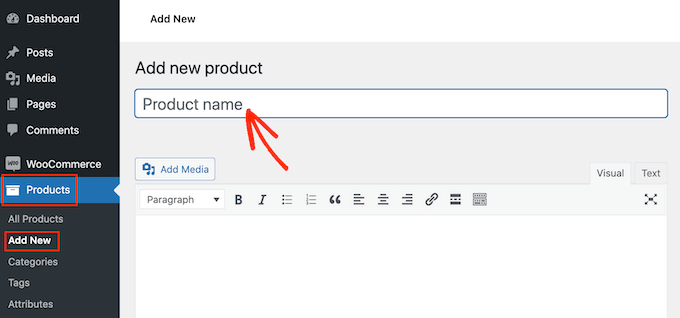
Vous êtes maintenant prêt à créer des cartes cadeaux pour vos clients/clientes. Pour Premiers, allez sur la page Produits ” Ajouter une nouvelle dans la colonne latérale de l’administrateur WordPress.
Tout d’abord, vous devez saisir un titre pour votre carte cadeau dans le champ ” Nom du produit “. La plupart des thèmes WooCommerce affichent le nom du produit en haut de la page du produit, c’est donc l’une des premières choses que les acheteurs verront.

Ensuite, vous pouvez saisir une description pour votre carte cadeau dans l’éditeur de texte sous l’option ” Nom du produit “. Pour obtenir plus de ventes, votre description doit être utile, informative et convaincante.
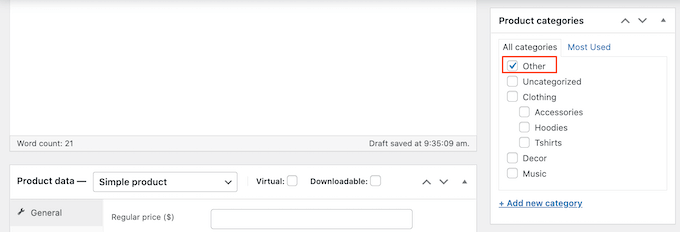
Ensuite, défilez vers le bas jusqu’à la section “Catégories de produits”.
Les catégories de produits permettent à vos clients de parcourir facilement les produits similaires sur votre site WordPress. Cela peut vous aider à vendre plus de produits et à gagner plus d’argent.
Pour ajouter cette carte-cadeau à une catégorie, il suffit de cocher la case de la catégorie.

Une autre option consiste à créer une nouvelle catégorie, comme une catégorie spéciale de cartes-cadeaux où les acheteurs peuvent parcourir toutes vos différentes cartes. Vous pouvez consulter notre guide sur l ‘ajout de catégories dans WordPress pour connaître les étapes détaillées.
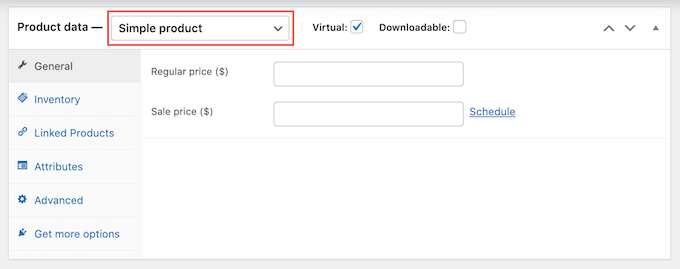
Une fois que vous avez fait cela, défilez jusqu’à la section Données produit et ouvrez le menu déroulant “Produit simple” en haut.

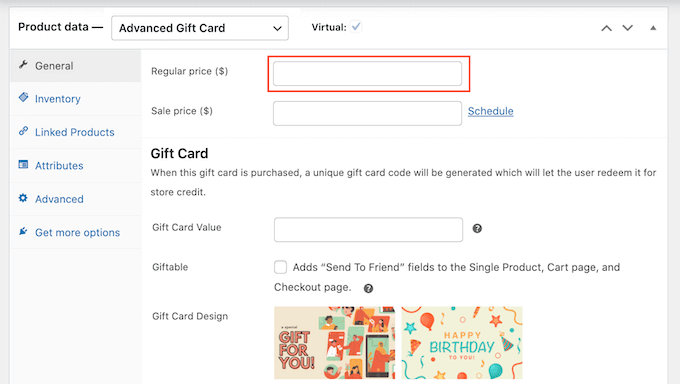
Ensuite, allez-y et cliquez sur la nouvelle option ” Carte cadeau avancée “. WooCommerce affichera maintenant tous les réglages que vous pouvez utiliser pour créer une nouvelle carte cadeau.
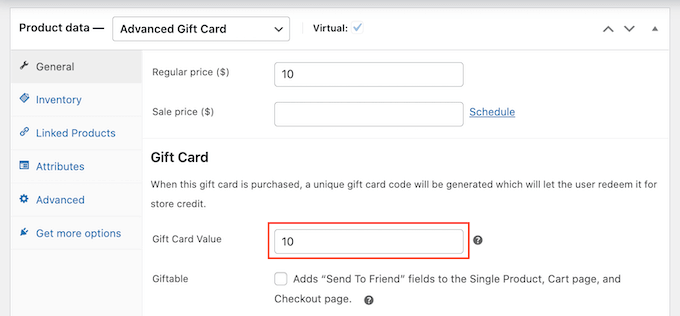
Dans le champ “Prix normal”, indiquez le prix d’achat de la carte.

Lorsqu’un client achète cette carte, votre magasin créera un code personnalisé de carte-cadeau unique. Le client peut ensuite saisir ce code cadeau à la caisse de votre magasin, comme tout autre coupon WooCommerce intelligent.
Dans Valeur de la carte bancaire, saisissez le Montant qui sera crédité sur le compte du client/cliente lorsqu’il utilisera ce coupon. Ce montant est généralement le même que le prix normal de la carte-cadeau.

Par défaut, Advanced Gift Cards enverra la carte à l’adresse e-mail de l’acheteur. Cependant, les cartes cadeaux sont généralement destinées à d’autres personnes, telles que des amis, des membres de la famille ou des proches.
Dans cette optique, vous pouvez donner aux clients/clientes l’option d’envoyer cette carte à une autre adresse e-mail sur la page de paiement, comme vous pouvez le voir dans l’image suivante.

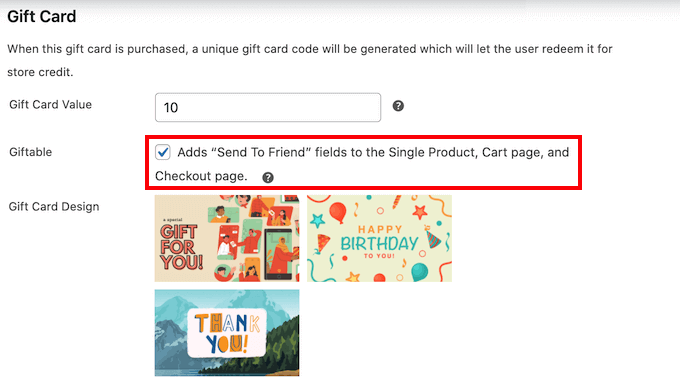
Pour donner ce choix à vos clients/clientes, cochez la case “Cadeau”.
Désormais, vos clients/clientes peuvent choisir d’envoyer la carte-cadeau à leur adresse e-mail ou à une autre.

Lorsqu’un client/cliente achète une carte-cadeau, l’extension lui envoie un e-mail contenant son code de bon de réduction ainsi que quelques informations sur votre stock.
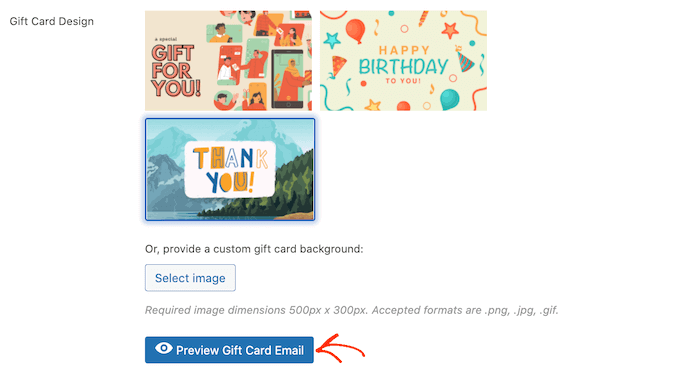
Advanced Gift Cards propose plusieurs modèles prêts à l’emploi à ajouter à ces e-mails, comme vous pouvez le voir dans la capture d’écran suivante.

Pour utiliser l’un de ces modèles d’e-mail, défilez jusqu’à la section Modèle de carte-cadeau, puis cliquez sur l’un des modèles prêts à l’emploi.
Pour avoir un aperçu de l’aspect de vos e-mails, il vous suffit de cliquer sur le bouton Prévisualisation de l’e-mail de carte-cadeau.

Une fenêtre surgissante s’affiche alors, affichant l’apparence de votre e-mail avec le design que vous avez choisi.
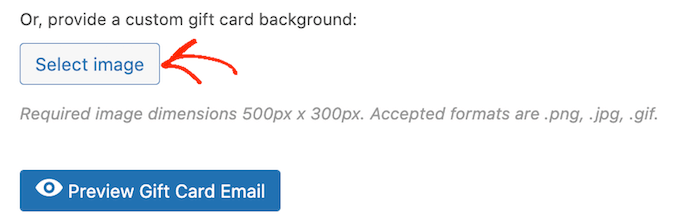
Une autre option consiste à téléverser une image de votre choix. Par exemple, vous pouvez utiliser un logiciel de conception web pour créer une image de remerciement mettant en avant la marque unique de votre stock.
Pour utiliser votre propre image, cliquez sur le bouton “Sélectionné”.

Cela ouvrira la médiathèque de WordPress, où vous pourrez soit choisir une image, soit téléverser une nouvelle image pour votre chèque-cadeau à partir de votre ordinateur.
Après cela, il y a quelques autres réglages que vous voudrez peut-être jeter un coup d’œil. Cependant, c’est tout ce dont vous avez besoin pour créer des cartes-cadeaux WooCommerce.
Avant de publier votre carte-cadeau, vous pouvez personnaliser l’e-mail envoyé à chaque client/cliente qui achète ce produit.
Dans cette optique, cliquez sur le bouton Enregistrer le brouillon pour enregistrer votre carte-cadeau sans la publier dans votre stock en ligne.
Étape 3 : Personnaliser l’e-mail avancé relatif aux cartes cadeaux
Lorsqu’un client/cliente achète une carte-cadeau numérique, il reçoit un e-mail contenant des instructions sur la manière d’utiliser sa carte.
Vous pouvez personnaliser cet e-mail pour qu’il corresponde mieux à votre marque et qu’il contienne les messages dont vous avez besoin. Vous pouvez également ajouter toute information qui vous semble manquer dans l’e-mail par défaut.
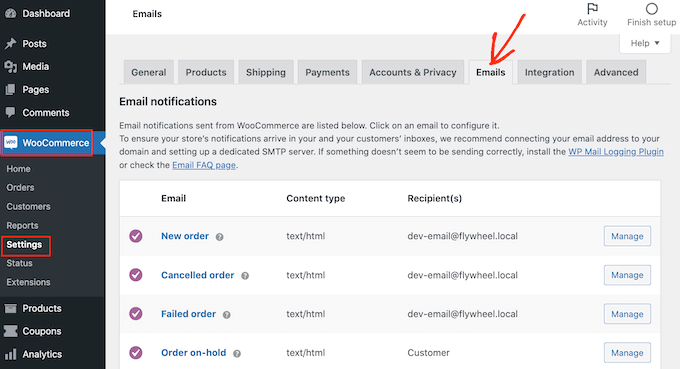
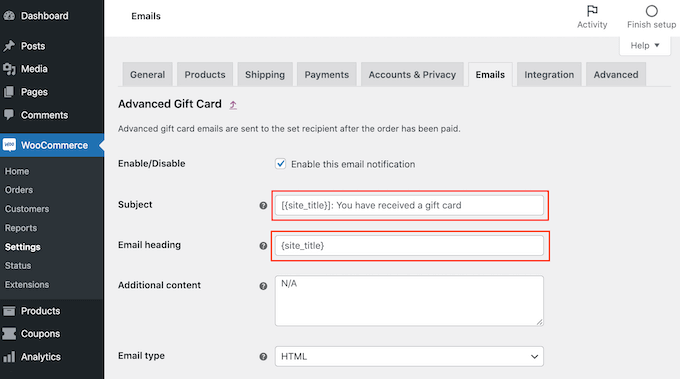
Pour modifier cet e-mail, rendez-vous sur la page ” Réglages ” de WooCommerce depuis le panneau d’administration de WordPress et passez à l’onglet ” Emails ” depuis le haut.

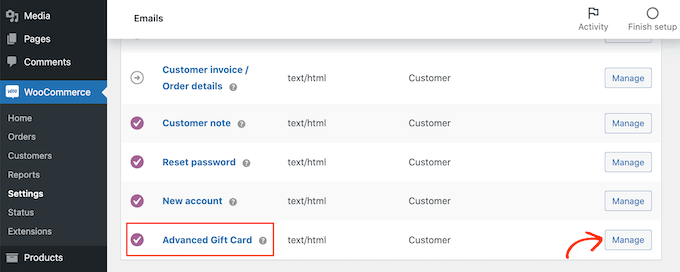
Sur cet écran, défilez jusqu’à trouver l’option d’e-mail “Carte-cadeau avancée”.
Cliquez ensuite sur le bouton “Gérer”.

Vous verrez maintenant le modèle que Cartes Cadeaux Avancées utilise pour tous ses e-mails.
Vous pouvez commencer par modifier le Titre et l’objet de l’e-mail.

Une option consiste à taper simplement du texte brut dans ces champs. WooCommerce utilisera alors ce texte pour tous ses e-mails relatifs aux cartes-cadeaux.
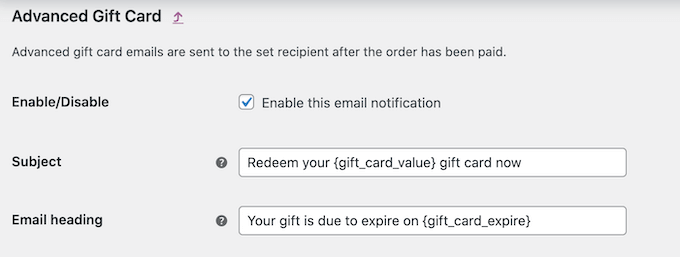
Vous pouvez également ajouter un texte dynamique. Il s’agit d’un texte qui sera mis à jour automatiquement en fonction de facteurs tels que la valeur de la carte cadeau ou sa date d’expiration.
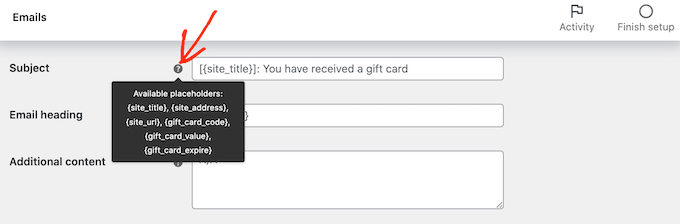
Le texte dynamique peut vous aider à créer des e-mails plus utiles et plus attrayants. Pour voir tous les textes dynamiques que vous pouvez utiliser, il vous suffit de survoler l’icône ‘?’ d’un champ.
Vous verrez alors une fenêtre surgissante qui affiche tous les différents textes dynamiques que vous pouvez utiliser dans ce champ.

Maintenant, vous pouvez simplement taper ce texte dynamique dans le champ, et WooCommerce s’occupera du reste.
Vous pouvez même utiliser un mélange de texte simple et de texte dynamique, comme vous pouvez le voir dans l’image suivante.

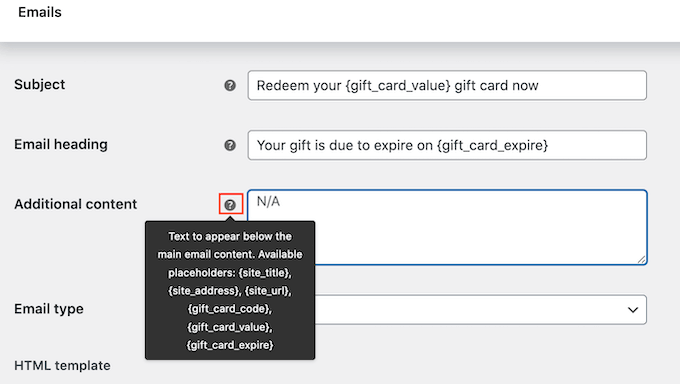
Vous souhaitez ajouter du texte à l’e-mail par défaut ? Vous pouvez le saisir dans le champ “Contenu supplémentaire”. Ce texte apparaîtra sous le contenu principal de l’e-mail.
Comme précédemment, la zone “Contenu supplémentaire” supporte à la fois le texte simple et le texte dynamique. Pour voir les différents textes dynamiques que vous pouvez utiliser pour votre contenu additionnel, il suffit de survoler l’icône ‘ ?

Lorsque vous êtes satisfait de votre e-mail, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos Réglages.
Vous voudrez également vous assurer que tous les e-mails envoyés depuis votre boutique WooCommerce vont dans la boîte de réception du destinataire et non dans le dossier indésirable.
La meilleure façon de le faire est d’utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur comment corriger le problème de WordPress qui n’envoie pas d’e-mail.
Nous vous recommandons d’utiliser l’extension gratuite WP Mail SMTP pour Premiers pas.
Une fois que vous avez configuré vos e-mails, vous êtes prêt à vendre votre carte-cadeau.
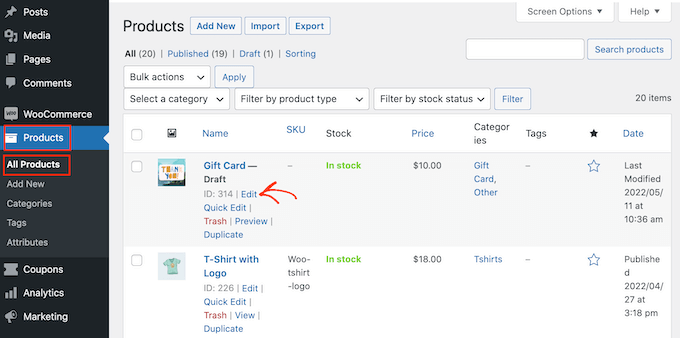
Pour publier votre carte-cadeau, il vous suffit de vous rendre sur la page Produits ” Tous les produits “. Sur cet écran, trouvez la carte cadeau que nous avons créée précédemment et cliquez sur son bouton “Modifier”.

Après cela, allez-y et publiez votre carte cadeau en cliquant sur le bouton ” Publier “. Cette carte-cadeau apparaîtra maintenant sur votre magasin WooCommerce, prête à être achetée par les acheteurs.
Bonus : Créer un code promo pour un cadeau gratuit dans WooCommerce
Outre la vente de cartes-cadeaux, vous pouvez également proposer des bons d’achat gratuits aux clients/clientes pendant les fêtes de fin d’année. Cela peut stimuler le chiffre d’affaires, augmenter la valeur moyenne des commandes et même encourager les utilisateurs/utilisatrices à revenir dans votre stock.
Par exemple, vous pouvez offrir un coupon-cadeau lorsqu’un compte dépense un certain montant dans votre magasin ou achète un produit spécifique.
Pour ce faire, vous aurez besoin de l’extension Advanced Coupons. Une fois activé, visitez la page Marketing ” Coupons pour cliquer sur le bouton ” Ajouter un coupon “.
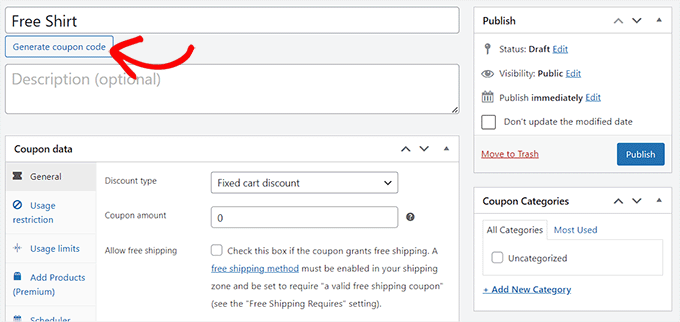
Vous accéderez à une nouvelle page, où vous pourrez saisir les détails du coupon à votre convenance. Cliquez ensuite sur le bouton “Générer un code promo” pour créer un code que les utilisateurs/utilisatrices devront saisir pour bénéficier du cadeau.

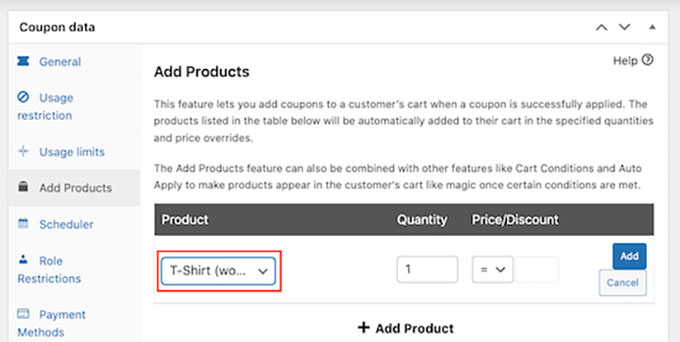
Ensuite, vous devez défiler jusqu’à la section “Code promo” et passer à l’onglet “Ajouter des produits”.
Ici, vous pouvez saisir le produit qui sera offert aux clients/clientes lors de la saisie du coupon-cadeau. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” en haut de la page pour stocker vos Réglages.

Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’un coupon de cadeau gratuit dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des cartes-cadeaux avancées dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer une fenêtre surgissante WooCommerce pour augmenter les ventes et les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.