Vous pouvez téléverser de nombreux types de fichiers courants dans WordPress, notamment des images, des vidéos, des fichiers audio et des fichiers bureautiques. Cependant, certains propriétaires de sites ont besoin de téléverser des fichiers qui ne sont pas pris en charge.
Par exemple, au fil des ans, beaucoup de nos lecteurs nous ont demandé comment ils pouvaient téléverser des fichiers SVG et d’autres types de fichiers sur WordPress. C’est pourquoi nous avons cherché un moyen facile pour les débutants.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter des types de fichiers supplémentaires à téléverser dans WordPress.

Quels sont les types de fichiers autorisés pour le téléversement dans WordPress ?
Pour des raisons de sécurité, vous pouvez uniquement téléverser les types de fichiers les plus couramment utilisés sur votre site WordPress ou votre magasin WooCommerce. Il existe également une limite de taille maximale pour les fichiers pouvant être téléversés.
Par défaut, les types de fichiers et les compléments autorisés sont les suivants :
Images :.jpg, .jpeg, .png, .gif, .ico, .webp
Documents :.pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .PSD, .XML
Audio :.mp3, .m4a, .ogg, .wav
Vidéo :.mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Astuce: Bien que vous puissiez téléverser des vidéos sur WordPress, nous vous recommandons d’utiliser plutôt un site d’hébergement de vidéos. Cela aide à protéger la vitesse et les performances de votre site.
Cependant, certains types de fichiers sont susceptibles d’être mal utilisés et peuvent représenter un risque pour la sécurité, c’est pourquoi WordPress ne les active pas par défaut.
Voici une liste des types de fichiers qui sont bloqués par WordPress :
Images telles que .svg, .bmp
Documents tels que .psd, .ai, .pages
Fichiers de code tels que .css, .js, .json
Vidéos comme .flv, .f4l, .qt
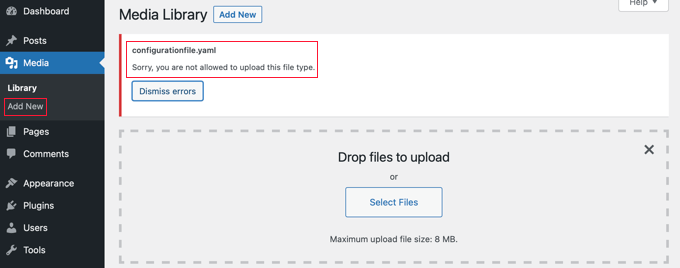
Si vous essayez d’ajouter de nouveaux types de fichiers non pris en charge sur votre site WordPress, vous verrez apparaître le message d’erreur suivant: “Désolé, vous n’êtes pas autorisé à téléverser ce type de fichier“.

Mais que se passe-t-il si vous devez téléverser un format de fichier non pris en charge ? Vous pouvez télécharger les fichiers via FTP ou le gestionnaire de fichiers de votre hébergeur WordPress, mais ce n’est pas aussi pratique que d’utiliser la médiathèque intégrée de WordPress ou un formulaire de téléversement de fichiers.
Astuce : Si vous cherchez à téléverser des images avec l’extension SVG, vous pouvez consulter notre guide sur l’ajout de fichiers SVG dans WordPress.
Voyons comment ajouter des types de fichiers supplémentaires à téléverser dans WordPress.
Comment ajouter des types de fichiers supplémentaires à téléverser dans WordPress
Certains tutoriels vous diront de modifier votre fichier functions.php et d’y ajouter un extrait de code PHP. Cependant, nous pensons que le moyen le plus simple et le plus sûr d’activer différents types de fichiers est une simple extension.
Tout d’abord, vous devez installer et activer le plugin gratuit File Upload Types by WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
C’est l’une des meilleures extensions de téléversement de fichiers et c’est le moyen le plus simple d’ajouter le support de types de fichiers supplémentaires à WordPress. Il a été co-créé par le fondateur de WPBeginner, Syed Balkhi.
Utilisation de types de fichiers préréglés
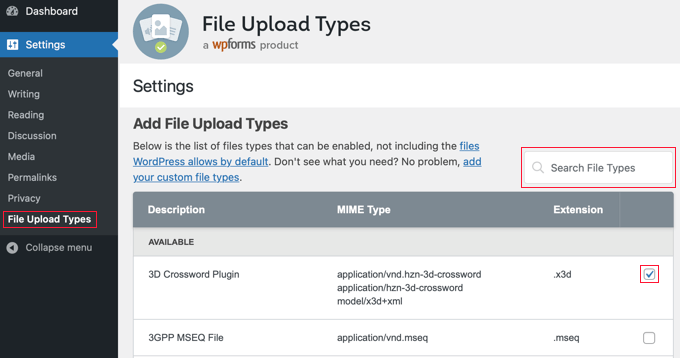
Une fois activé, vous devez vous rendre sur la page Réglages ” Types de téléversement de fichiers dans votre zone d’administration WordPress. Ensuite, vous pouvez simplement défiler la liste des types de fichiers préréglés ou saisir un type de fichier dans la boîte de recherche.

Ensuite, cochez les cases en regard des types de fichiers que vous souhaitez activer.
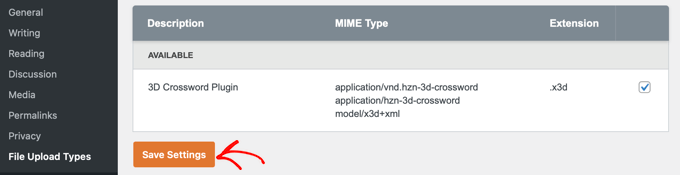
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les réglages” en bas de l’écran pour stocker vos modifications.

Vous pourrez désormais téléverser ces types de fichiers à l’aide de la médiathèque de WordPress.
Ajout de types de fichiers personnalisés
Si le type de fichier que vous souhaitez ajouter ne figure pas dans la liste des préréglages, vous pouvez l’ajouter en tant que type de fichier personnalisé.
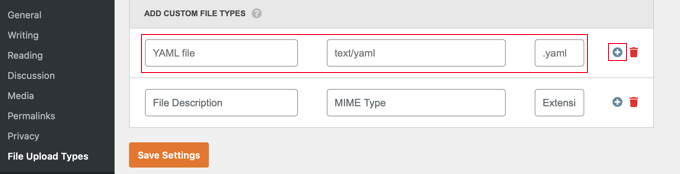
Lorsque vous défilez vers le bas de l’écran Types de téléversement de fichiers, vous arrivez à une section libellée “Ajouter des types de fichiers personnalisés”. Vous pouvez y ajouter un nouveau type de fichier en saisissant/saisissant une description, un type MIME et une extension de fichier.
Pour ajouter un autre type de fichier personnalisé, cliquez simplement sur l’icône “+” à la fin de la ligne. Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les Réglages” pour stocker vos modifications.

Par exemple, si vous souhaitez ajouter le type de fichier YAML, vous devez saisir “fichier YAML” dans la description, “text/yaml” dans le champ du type MIME et “.yaml” comme extension de fichier.
MIME (“Multipurpose Internet Mail Extension”) est un moyen standard d’identifier les fichiers sur le web. Le moyen le plus simple de connaître le type MIME d’un fichier est d’utiliser un vérificateur de type de fichier MIME.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des types de fichiers supplémentaires à téléverser dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un formulaire de téléversement de fichiers dans WordPress ou consulter notre liste des meilleurs plugins et astuces pour améliorer le tableau de bord d’administration de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Rob
Worked wonders! Saved me hours, thanks for this!
WPBeginner Support
Glad our guide was helpful!
Admin
Richard
Can i have a virtual store on my eCommerce wp website?
WPBeginner Support
You are able to have a store on your site if you want
Admin
Reinette
If this is a beginner’s tutorial then I would need the pre-beginner tutorial
All I want to do is upload .mobi and .epub files to my Woocommerce store and I can´t find any help that I’m able to understand. Why is this so difficult?!
WPBeginner Support
For making adding the code easier you may want to take a look at our guide here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
And you should be able to go through the linked page to find text you need for epub and mobi files
Admin
kevin kipkirui koech
YEEEES it workd for me to uploa ApK file android apk
her is the code i added at the bottom of functions.php
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
$mime_types[‘psd’] = ‘image/vnd.adobe.photoshop’; //Adding photoshop files
$mime_types[‘apk’] = ‘application/vnd.android.package-archive’; //Adding apk files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
Great, glad our guide could help and nice job getting it worked out
Admin
Ali Hassam
Please make blog on how to make download option in the wordpress.
I hope you understand what I said.If some one click ‘download`. It will download.
WPBeginner Support
For what it sounds like you’re wanting, we already have an article here: https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/

Admin
ujwal
i have added the below code in functions.php but when i’m trying to upload ‘svg’ files,i’m getting the same error. Please help me.
‘Sorry, this file type is not permitted for security reasons.’
/********** code used ***************/
//Adding different file format
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
You would want to reach out to your hosting provider, they are likely overriding the files allowed to be uploaded
Admin
Kymmie
OMG! You saved me! I followed your instructions and I am now able to upload EPUB files to my form in Request Book Review page on my website. Thank you!
WPBeginner Support
Glad our guide could help
Admin
Sebastjan
Can you paste your code for epub please? I’m not to good with coding.
Robin
Allow All File Types
You can also setup WordPress to allow to upload all file types. This can be performed with the help of a WordPress constant “ALLOW_UNFILTERED_UPLOADS”. You can set the WordPress constant “ALLOW_UNFILTERED_UPLOADS” to true” in wp-config.php file of your WordPress install. The wp-config.php file can be found in the root directory of your WordPress install. Using your favorite editor (vi editor) open the wp-config.php file and add the following line somewhere in the file. You can also use File Manager to edit the WordPress configuration file.
define(‘ALLOW_UNFILTERED_UPLOADS’, true)
Don’t forget to save the config file after editing.
WPBeginner Support
The dangers of a method like this would be that you are allowing every file type to be uploaded to your site which removes some safety.
rob thirlby
I still cannot get csv uploads to work in 4.9.9 upwards of wordpress. Has anyone got a solution? Just adding the csv type to the list doesn’t seem to help. Is csv explicitly banned in the core somewhere.
Sam Bean
Is all this still good for WordPress 4.9.2? I also could not find any mime types for Adobe Illustrator files (.AI and .EPS)
Can you tell me what I would add to the file to be able to upload those 2 file types?
Ajeet
hello sir,
i want to upload .exe file,but it shows an error.So what can i do
WPBeginner Support
Hi Ajeet,
You cannot upload it by default. You will need to allow .exe file types first. Please see the instructions in the above article.
Admin
Ravi Kanani
I want to upload Embroidery Design file .emb
In the page several common file extension .emb is not included.
Please Give me code to upload .emb type of files.
Dan
Kevin’s code for KML/KMZ files worked perfectly for me. Thanks!!!
Jaime
I did what the instructions say and I still can’t upload .ogv files.
I added this code to functions.php:
function my_myme_types($mime_types){
$mime_types[‘ogv’] = ‘video/ogg’; //Adding ogv extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Does anybody know why it doesn’t work?
loule
same problem for me
Sarah
This worked to allow me to initiate the upload of a dmg file, but when it says the is 100% complete, it doesn’t show up in the Media files, and it isn’t in the wp-content folder either, so I’m not sure why… any ideas?
Alex
How would I go about editing the snippet for android .apk files?
Sajed Shaikh
Hi,
I want to upload .gifv file extension image. For that I have added the following code in functtions.php file.
function my_myme_types($mime_types){
$mime_types[‘gifv’] = ‘image/gifv’;
return $mime_types;
}
add_filter(‘mime_types’, ‘my_myme_types’, 1, 1);
File is uploaded successfully but its not playing. Please help.
Dustin
Doing this example I was able to now allow upload of AI file with custom Icon for the file type. I would like to change the icon used for PDF to a PDF icon. Can this be done?
Seems like it just wants to use the default
Amit Saxena
hi,
i m facing same issue still, i added apk extention from function file.
but it shows still same issue.
kindly suggest.
Diana
Thanks for this article, I used it today! I have a question. I had to allow .sql file types to be uploaded to wordpress, in order to upload some of my scripts that I would like to share.
The problem is, if I put the script in a link, when I click on the link, the script downloads automatically, instead of opening in a new window.
This is the code I added:
function my_myme_types($mime_types){
$mime_types[‘sql’] = ‘text/x-sql’; //Adding sql extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
When can I change the behavior? Also after the file is uploaded it says it is SQL type.
Thanks
Diana
Darren
So, it would be nice if we knew where to add the code??????????????????
Thanks
WPBeginner Support
All custom code in the article goes into your theme’s functions.php file or a site-specific plugin
Admin
Kevin
At the bottom of the functions.php page. At the top? Is there already a place I add them to, like under the allowed file types already there? (jpg,gif,mp4,etc…)
I’ll try at the bottom and see what happens.
Kevin
Worked. For the people wondering. I just scrolled to the end of that page and pasted the code in there. If you copied and pasted the code up there, don’t be like me and leave the numbers. Just erase the numbers.
And if you’re like me, you just skimmed through to find what you’re looking for. I couldn’t find what I had to put so it would open the right program, it’s in that link that’s hidden between the snippets of code up there. “File extensions” is what you’re looking for. Go to that page and look up your extension you want to add, I wanted to add KML and KMZ for my wiki on a stick and it looks like this…
function my_myme_types($mime_types){
$mime_types[‘kml’] = ‘application/vnd.google-earth.kml+xml’; //Adding kml extension
$mime_types[‘kmz’] = ‘application/vnd.google-earth.kmz’; //Adding kmz files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
All I did was copy and past the code up there and changed the file extension and the… other part. Worked like a charm.
Oh, the finctions.php is in appearance -> Editor -> On the right side of that page, Theme Functions (functions.php). Just scroll to the end of that page and add your code there.
Bruno
Kevin, whats your WP version? Mine is 4.2.4 and it doesnt work!…
Jeremy Taylor
Adding the code looks pretty easy but it is not clear where I should add the code. Where do I go from my dashboard to add it? I’m using WordPress 4.3.1.
Thanks
Jeremy
Kymmie
Go to Appearance > Editor > Look for functions.php and just add the code to the bottom. Don’t forget to put a label like
//Adding different file format
so you would know.
Bry
Hi There.
Thanks for the really useful information…
I managed to get the different file types (.IES and .LDT files) to upload ok following your advise above but unfortunately they do not download as files, but rather as code….any tips on how to fix this issue?.
Thanks in advance for your help.
Regards
Bry
Bry
This is the code i used in the theme-function.php file..
function my_myme_types($mime_types){
$mime_types[‘ies’] = ‘application/octet-stream’; //Adding .ies extension
$mime_types[‘ldt’] = ‘application/octet-stream’; //Adding .ldt extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Sara
THX. That’s useful
WPBeginner Staff
Yes, CSS.
Mark Gandy
How do you get the file type’s small icon (the file type logo) to load automatically where it will be positioned next to the name of the file (which is a link)? I’m guessing that’s CSS?