Vous voulez déverrouiller encore plus de pouvoir d’organisation dans WordPress ? Essayez d’ajouter des champs méta personnalisés à vos taxonomies personnalisées.
Les taxonomies personnalisées vous permettent d’organiser votre contenu au-delà des catégories et des identifiants. Mais parfois, nous trouvons utile d’ajouter des détails et des champs supplémentaires pour les décrire, c’est là qu’interviennent les champs méta personnalisés.
Dans cet article, nous allons vous afficher comment ajouter des champs méta supplémentaires à vos taxonomies personnalisées dans WordPress.

Quand faut-il ajouter des champs Meta personnalisés à une taxonomie personnalisée ?
Lorsque vous créez un nouveau contenu sur votre site WordPress, vous pouvez l’organiser à l’aide des deux taxonomies par défaut, les catégories et les identifiés.
Certains sites bénéficient de l’utilisation de taxonomies personnalisées. Celles-ci vous permettent de trier votre contenu de manière supplémentaire.
Par exemple, un site qui publie des avis sur des livres pourrait ajouter les taxonomies “Objets” et “Auteurs” afin que les internautes puissent trouver rapidement les avis qui les intéressent.
En savoir plus, consultez notre guide sur la façon de créer des taxonomies personnalisées dans WordPress.
Chaque taxonomie comporte uniquement trois ou quatre champs par défaut : le nom, le slug, le parent (s’il est hiérarchique) et la description.

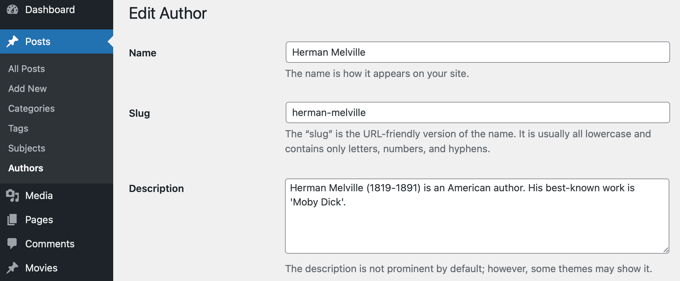
Il est parfois utile d’ajouter des champs supplémentaires pour mieux décrire la taxonomie. Par exemple, vous pouvez ajouter un champ “année de naissance” à une taxonomie “auteurs/autrices”.
Ceci étant dit, voici comment ajouter des champs Meta personnalisés aux taxonomies personnalisées dans WordPress.
Étape par étape : Ajout de champs Meta personnalisés aux taxonomies personnalisées dans WordPress
Tout d’abord, vous devez installer et activer le plugin Advanced Custom Fields. Pour en savoir plus, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
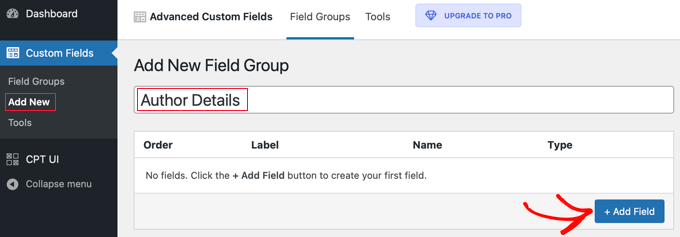
Ensuite, rendez-vous sur la page ” Champs personnalisés ” Ajouter une nouvelle. Vous pouvez y ajouter un groupe de champs contenant un ou plusieurs nouveaux champs.
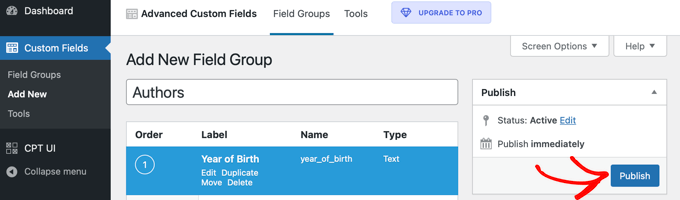
Il vous sera demandé de donner un titre au groupe de champs, qui sera affiché avec les nouveaux champs lors de l’ajout ou de la modification de la taxonomie. Dans ce tutoriel, nous voulons ajouter un champ personnalisé à la taxonomie auteurs/autrices, nous nommerons donc le groupe de champs “Détails de l’auteur”.

Une fois que vous avez fait cela, vous devez cliquer sur le bouton “+ Ajouter un champ” pour ajouter un champ. Un nouveau formulaire apparaîtra dans lequel vous pourrez renseigner les détails du nouveau champ.
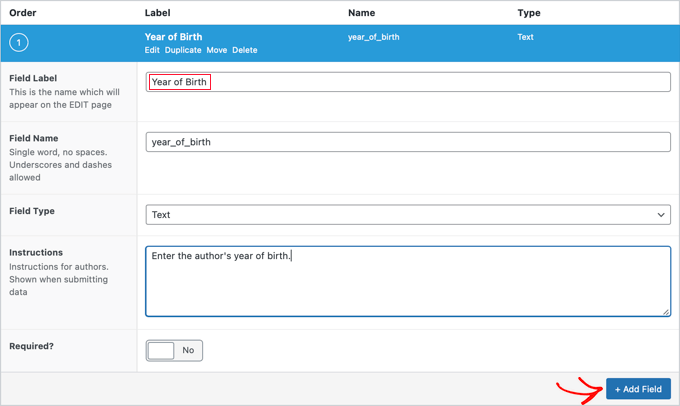
Une fois que vous avez saisi un libellé de champ, le nom du champ est automatiquement créé pour vous, et vous pouvez le modifier si vous le souhaitez. Vous devrez utiliser le nom du champ ultérieurement dans le didacticiel, alors notez-le.

Vous devez maintenant renseigner les autres détails du champ, tels que le type de champ, les instructions pour les auteurs/autrices qui rempliront le formulaire, et si ce champ est obligatoire. D’autres options non affichées dans la capture d’écran incluent le texte par défaut, le texte de remplacement, la limite de caractères, et plus encore.
Si vous souhaitez ajouter un deuxième champ, cliquez sur le bouton “+ Ajouter un champ” et répétez le processus. Sinon, défilez simplement vers le bas jusqu’à la section Emplacement.
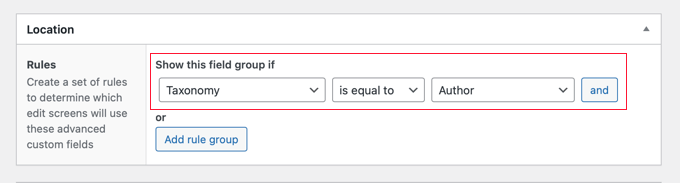
Ici, vous pouvez créer des règles qui décrivent où afficher le nouveau champ. Vous devez sélectionner “Taxonomie” dans le premier menu déroulant et laisser le champ du milieu à “est égal à”. Dernier point, sélectionnez la taxonomie personnalisée correcte pour le dernier champ. Dans ce tutoriel, nous sélectionnerons “Auteur/autrice”.

Si vous souhaitez ajouter ce champ à une autre taxonomie, vous pouvez cliquer sur le bouton “Ajouter un groupe de règles” et répéter l’étape.
Vous devez maintenant définir les autres réglages de la page. Nous laisserons simplement les valeurs par défaut. Une fois que vous avez terminé, défilez vers le haut de la page et cliquez sur le bouton “Publier”.

Félicitations, vous avez ajouté avec succès un champ méta personnalisé à une taxonomie personnalisée dans WordPress. Mais il vous reste encore du travail à faire.
Étape par : Ajout de métadonnées dans le nouveau champ Meta personnalisé
Bien que la taxonomie dispose d’un nouveau champ, elle ne contient pas encore de données. Vous devriez prendre le temps de le faire maintenant.
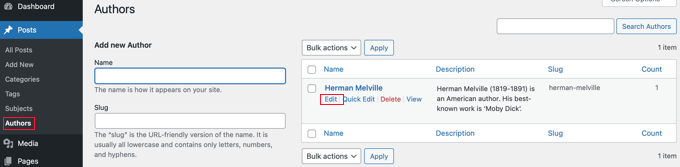
Dans notre exemple, nous devons saisir l’année de naissance de chaque auteur/autrice. Pour ce faire, nous devons naviguer dans Nom de l’expéditeur ” Auteurs/autrices et cliquer sur le nom de l’auteur/autrice que nous souhaitons modifier.

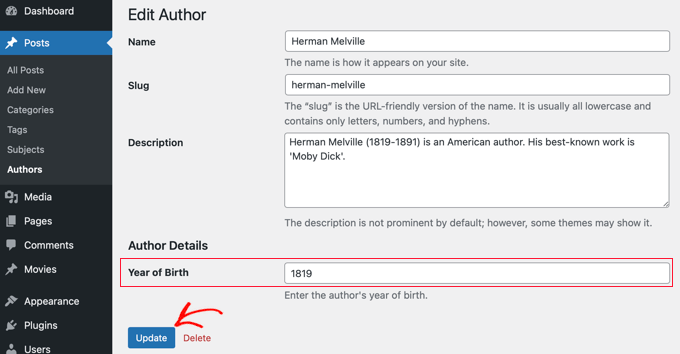
Ensuite, nous pouvons saisir des données dans le nouveau champ. Dans ce cas, nous saisirons l’année de naissance de l’auteur/autrice. N’oubliez pas de cliquer sur le bouton “Mettre à jour” pour stocker les nouvelles données.

Vous devez suivre les mêmes étapes sur votre site pour ajouter des modules à votre taxonomie personnalisée.
Lorsque vous avez terminé, il reste encore une étape à franchir. Bien que vous puissiez voir le champ personnalisé lorsque vous êtes connecté à votre zone d’administration WordPress, les clients/clientes de votre site ne pourront pas le voir. Vous devrez ajouter le champ à la page d’archive de la taxonomie personnalisée.
Étape par 3 : Affichage d’un champ Meta personnalisé sur votre page d’archives de taxonomie
Dans cette étape, vous devrez ajouter du code aux fichiers de votre thème. Si vous ne l’avez jamais fait auparavant, consultez notre guide du débutant sur la façon de coller des extraits du web dans WordPress.
La première chose à faire est d’aller dans le dossier de votre thème et de chercher votre fichier d’archive de taxonomie. Il aura un nom comme taxonomy-YOURTAXONOMYNAME.php.
Par exemple, si vous avez une taxonomie personnalisée appelée ” auteurs/autrices“, vous devez rechercher un fichier appelé taxonomy-authors.php.
Si vous ne voyez pas ce fichier, cherchez archive.php. Vous devrez faire un duplicator de ce fichier et le nommer comme décrit ci-dessus.
Note: Si votre thème n’inclut pas archive.php, alors vous utilisez probablement un cadre de thème WordPress et devrez créer l’archive de taxonomie manuellement. Un bon point de départ pour apprendre à créer des fichiers d’archive est notre guide sur la façon de créer des pages d’archives personnalisées dans WordPress.
Vous devez maintenant ajouter le code suivant à l’archive de la taxonomie, juste avant la boucle :
1 2 3 4 5 6 7 8 9 10 11 12 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('FIELDNAME', $term);// display the taxonomy meta fieldecho $taxonomymetafield;?> |
Note : vous devez remplacer “FIELDNAME” par le nom du champ que vous avez créé ci-dessus. Note : nous vous avons demandé de le noter.
Dans notre exemple, le nom du champ est “année_de_naissance”. Nous allons également ajouter une description, afin que nos internautes comprennent ce que le champ signifie. Nous allons donc ajouter le code suivant au fichier d’archive de la taxonomie taxonomy-autrices.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('year_of_birth', $term);// display the taxonomy meta fieldecho "Year of birth: ";echo $taxonomymetafield;?> |
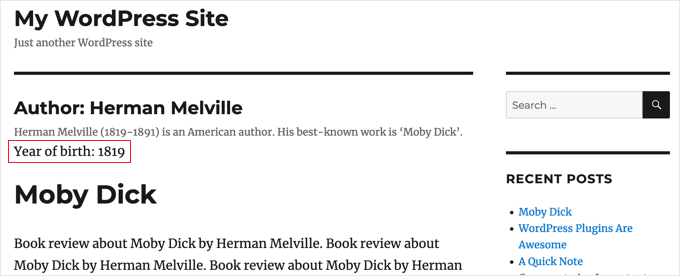
Voici ce que cela donnait lorsque nous l’avons testé sur notre site de démonstration :

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des champs Meta personnalisés aux taxonomies personnalisées dans WordPress. Vous voudrez peut-être aussi apprendre comment ajouter des mots-clés et une méta description dans WordPress, ou consulter notre liste d’extensions WordPress incontournables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tarek Anandan
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower
…and is anyone please able to explain how to echo repeater fields?!
James Dower
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva
Hi Team very very thank you…..
Ketan
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar
I’m also searching for that.
Hemanta Chakladar
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi
How to add a multiple checkbox in order to select one or more users?
Ankur
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris
Thanks a lot! Works great. You saved me a lot of time coding.
Ante
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support
yes if you have followed all instructions as described above, then it should work.
Admin
Tejas Deshmukh
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Admin
FJ
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Admin
Ben
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe
@ Editor please forgive me, How do i output a text field
Editorial Staff
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Admin
Kobbe
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff
It does it in the options table.
Admin
Gaurav Kaushik
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim
Cool stuff. I will implement this on our blog in the future.
Michelle
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Admin