Si vous développez un site WordPress pour un client, il est probable que vous disposiez de codes courts que vos clients pourront utiliser. Le problème est que de nombreux débutants ne savent pas comment ajouter des codes courts et s’il y a des paramètres complexes impliqués, alors c’est encore plus difficile. Shortcake apporte une solution en ajoutant une interface compte pour les codes courts. Dans cet article, nous allons vous afficher comment ajouter une interface utilisateur pour les codes courts dans WordPress avec Shortcake.
Qu’est-ce que Shortcake ?
WordPress offre un moyen plus facile d’ajouter du code exécutable à l’intérieur des publications et des pages en utilisant des codes courts. De nombreux thèmes et extensions WordPress permettent aux utilisateurs/utilisatrices d’ajouter des fonctionnalités supplémentaires à l’aide de codes courts. Cependant, ces codes courts peuvent parfois devenir compliqués lorsqu’un client/cliente doit saisir des paramètres pour la personnalisation.
Par exemple, dans un thème WordPress typique, s’il y a un code court pour saisir un bouton, l’utilisateur/utilisatrice devra probablement ajouter au moins deux à cinq paramètres. Comme ceci :
[themebutton url=”http://example.com” title=”Download Now” color=”purple” target=”newwindow”]
Shortcake est une extension WordPress et une fonctionnalité WordPress proposée à l’avenir. Il vise à résoudre ce problème en fournissant une interface utilisateur pour saisir ces valeurs. Cela rendra les codes courts beaucoup plus faciles à utiliser.

Premiers pas
Ce tutoriel s’adresse aux utilisateurs/utilisatrices qui sont nouveaux dans le développement de WordPress. Les utilisateurs/utilisatrices débutants qui aiment ajuster leurs thèmes WordPress trouveront également ce tutoriel utile.
Premiers pas.
La première chose à faire est d’installer et d’activer l’extension Shortcake (Shortcode UI).
Vous aurez maintenant besoin d’un code court qui accepte quelques paramètres d’entrée de l’utilisateur. Si vous avez besoin d’un petit rafraîchissement, voici comment ajouter un code court dans WordPress.
Pour les besoins de ce tutoriel, nous utiliserons un code court simple qui permet aux utilisateurs/utilisatrices d’insérer un bouton dans leurs publications ou pages WordPress. Voici l’exemple de code pour notre code court, que vous pouvez utiliser en l’ajoutant au fichier de fonctions de votre thème ou dans une extension spécifique à votre site.
1 2 3 4 5 6 7 8 9 10 11 12 | add_shortcode( 'cta-button', 'cta_button_shortcode' );function cta_button_shortcode( $atts ) { extract( shortcode_atts( array( 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="cta-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Vous aurez également besoin d’ajouter du CSS pour styliser votre bouton. Vous pouvez utiliser ce CSS dans la feuille de style de votre thème.
1 2 3 4 5 6 7 8 | .cta-button {padding: 10px;font-size: 18px;border: 1px solid #FFF;border-radius: 7px;color: #FFF;background-color: #50A7EC;} |
C’est ainsi qu’un compte utilisera le code court dans ses publications et ses pages :
[cta-button title="Download Now" url="http://example.com"]
Maintenant que nous avons un code court qui accepte des paramètres, créons une interface utilisateur pour lui.
S’inscrire à l’interface utilisateur du code court avec Shortcake
L’API de Shortcake vous permet d’inscrire l’interface utilisateur de votre code court. Vous devrez décrire les attributs acceptés par votre code court, les types de champs de saisie et les types de publication qui afficheront l’interface utilisateur du code court.
Voici un extrait de code que nous utiliserons pour inscrire l’interface utilisateur de notre code court. Nous avons essayé d’expliquer chaque étape par des commentaires en ligne. Vous pouvez le coller dans le fichier de fonctions de votre thème ou dans une extension spécifique à votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'cta-button',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add Button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-lightbulb',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
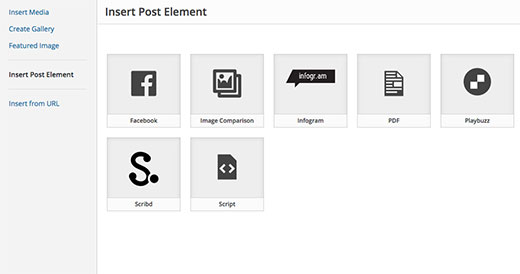
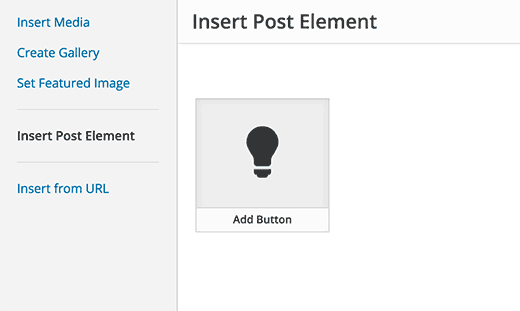
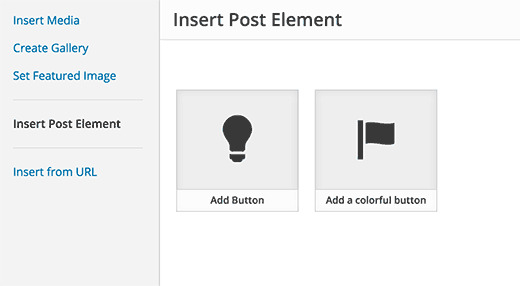
C’est tout, vous pouvez maintenant voir l’interface utilisateur du code court en action en modifiant une publication. Cliquez simplement sur le bouton Ajouter un média au-dessus de l’éditeur d’une publication. Cela fera apparaître le Téléversement des médias où vous remarquerez un nouvel article “Insérer un élément de publication” dans la colonne de gauche. En cliquant dessus, vous afficherez un bouton pour insérer votre code.

En cliquant sur la miniature contenant l’icône de l’ampoule et votre libellé court, vous afficherez l’interface utilisateur du code court.

Ajout d’un code court avec plusieurs publicités
Dans le premier exemple, nous avons utilisé un code court très basique. Maintenant, rendons-le un peu plus compliqué et beaucoup plus utile. Ajoutons un code court qui permet aux utilisateurs/utilisatrices de choisir la couleur d’un bouton.
Tout d’abord, nous allons ajouter le code court. C’est presque le même code court, sauf qu’il accepte maintenant les données des utilisateurs/utilisatrices pour la couleur.
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_shortcode( 'mybutton', 'my_button_shortcode' );function my_button_shortcode( $atts ) { extract( shortcode_atts( array( 'color' => 'blue', 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="mybutton ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Puisque notre code court affichera des boutons de différentes couleurs, nous devrons également mettre à jour notre CSS. Vous pouvez utiliser ce CSS dans la feuille de style de votre thème.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .mybutton { padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; color: #FFF;}.blue-button { background-color: #50A7EC;}.orange-button { background-color:#FF7B00;} .green-button { background-color:#29B577;} |
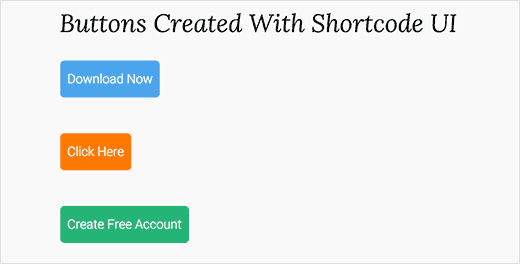
Voici à quoi ressembleront les boutons :

Maintenant que notre code court est prêt, la prochaine étape consiste à inscrire l’interface utilisateur du code court. Nous utiliserons essentiellement le même code, sauf que cette fois nous avons un autre paramètre pour la couleur et nous proposons aux utilisateurs/utilisatrices de sélectionner des boutons bleus, orange ou verts.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'mybutton',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add a colorful button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-flag',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users */'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),/** Finally we will define the UI for Color Selection */array('label' => 'Color','attr' => 'color',/** We will use select field instead of text */'type' => 'select', 'options' => array( 'blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green', ),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
C’est tout, vous pouvez maintenant modifier une publication ou une page et cliquer sur le bouton Ajouter un média. Vous remarquerez votre code court nouvellement ajouté sous ” Insérer des éléments de publication “.

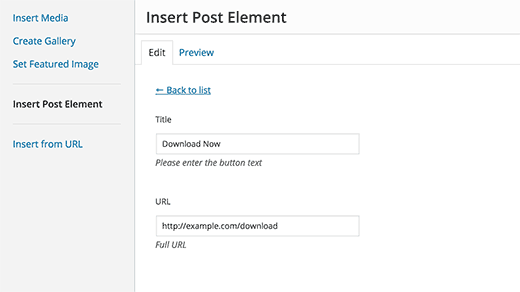
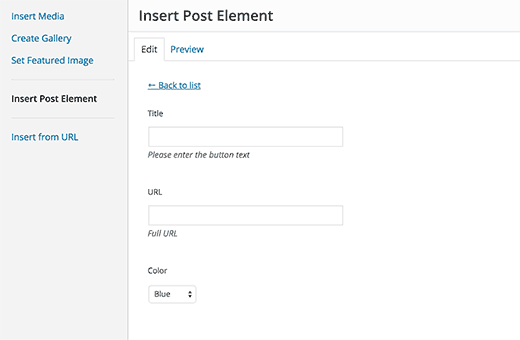
En cliquant sur votre code court nouvellement créé, vous ferez apparaître l’interface utilisateur du code court, où vous pourrez simplement saisir les valeurs.

Vous pouvez télécharger le code utilisé dans ce tutoriel en tant qu’extension.
Nous avons inclus le CSS, de sorte que vous pouvez l’utiliser pour étudier ou l’utiliser pour ajouter vos propres boutons d’appel à l’action dans WordPress en utilisant une interface utilisateur plus facile. N’hésitez pas à modifier la source et à jouer avec.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une interface compte pour les codes courts dans WordPress avec Shortcake. Vous pouvez également jeter un coup d’œil à ces 7 astuces essentielles pour utiliser les codes courts dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Waqar
hello, i want to modify my wordpress theme’s search box. because theme’s search box don’t search all over the place in website except title of post/product. please help me to get rid of this problem.
WPBeginner Support
Take a look at our list of WordPress search plugins to improve your site search
Admin