L’amélioration de vos pages produits WooCommerce avec des courtes descriptions convaincantes peut stimuler l’engagement des clients en communiquant rapidement les détails clés du produit.
Il peut faciliter la découverte de vos produits par les acheteurs et vous aider à augmenter vos ventes.
Au fil des ans, nous avons observé que tous les magasins WooCommerce à succès incluent des descriptions courtes et utiles avec leurs produits. Ces descriptions agissent comme des arguments de vente, en fournissant des informations pertinentes pour convertir efficacement les internautes en clients.
Dans cet article, nous allons vous afficher comment ajouter facilement une courte description du produit à votre magasin WooCommerce.

Pourquoi ajouter une courte description du produit dans WooCommerce ?
À l’instar d’un extrait de publication, les courtes descriptions de produits peuvent donner envie aux acheteurs d’en savoir plus sur un produit.
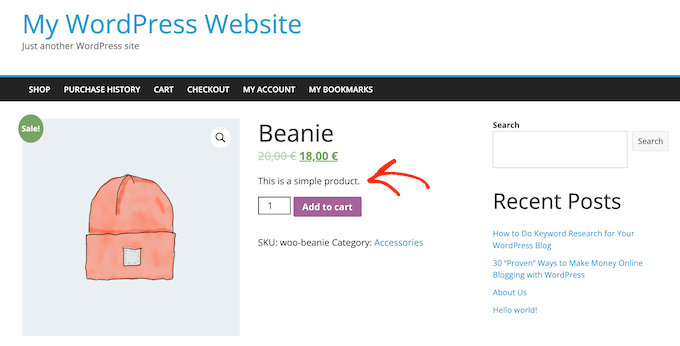
La plupart des thèmes WordPress WooCommerce affichent la description directement sous le prix sur les pages de produits individuels.

Comme il s’agit de l’une des premières choses que les acheteurs verront, cette description est parfaite pour communiquer des détails importants sur le produit, tels que sa taille ou le matériau dont il est fait.
Cela peut aider les acheteurs à décider rapidement s’ils veulent en savoir plus sur le produit en défilant jusqu’à sa description complète ou en consultant sa galerie d’images. En d’autres termes, une description attrayante peut servir d’argument de vente pour le reste d’une page produit.
Dans cette optique, voyons comment ajouter une courte description du produit dans WooCommerce.
Comment ajouter une courte description du produit dans WooCommerce ?
Pour créer une courte description, rendez-vous dans Produits ” Tous les produits dans votre tableau de bord WordPress.
Ensuite, trouvez le produit pour lequel vous souhaitez ajouter une courte description et cliquez sur le lien “Modifier”.

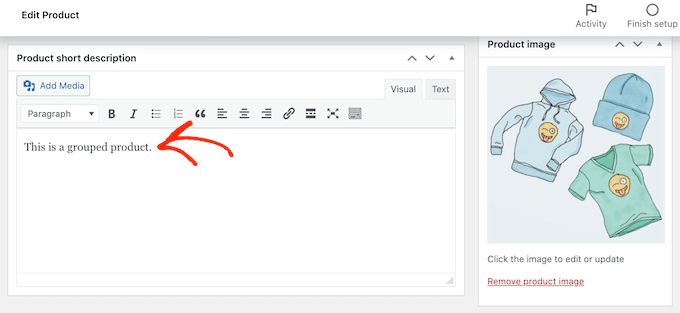
Une fois que vous avez fait cela, défilez jusqu’à la case “Description courte du produit”.
Vous pouvez maintenant saisir une description dans la zone de texte.

Lorsque vous êtes satisfait des informations saisies/saisie, il vous suffit de mettre à jour ou de publier la page produit comme d’habitude.
Si vous visitez la page du produit sur votre place de marché en ligne, vous verrez la courte description en haut de l’écran.
La plupart des thèmes afficheront cette description directement sous le prix du produit et le bouton “Ajouter au panier”. Vous pouvez voir quelque chose de différent en fonction de votre thème WordPress, mais en général, il apparaît vers le haut de la page.
Comment afficher de courtes descriptions du produit sur la page principale de votre magasin ?
Par défaut, la plupart des thèmes WooCommerce affichent une courte description uniquement sur les pages individuelles des produits.
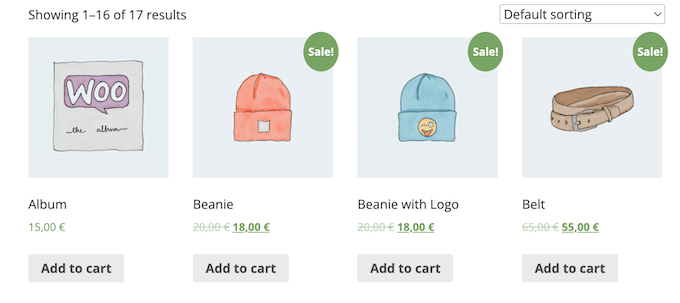
Généralement, ils n’affichent pas la description sur les pages des catégories de produits ou sur la page principale du magasin, comme vous pouvez le voir dans l’image suivante.

Cependant, il peut arriver que vous souhaitiez afficher ces informations sur les pages principales du magasin et des catégories. Cela peut aider les clients/clientes à repérer les produits sur lesquels ils veulent en savoir plus en visitant la page complète du produit.
Pour afficher la description courte sur la page principale du magasin et sur les pages des catégories de produits, vous devrez ajouter un module à votre site.
La meilleure façon d’ajouter du code personnalisé dans WordPress est d’utiliser WPCode. C’est la meilleure extension d’extraits de code et vous permet d’ajouter du CSS personnalisé, du PHP, et plus encore à votre boutique en ligne.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
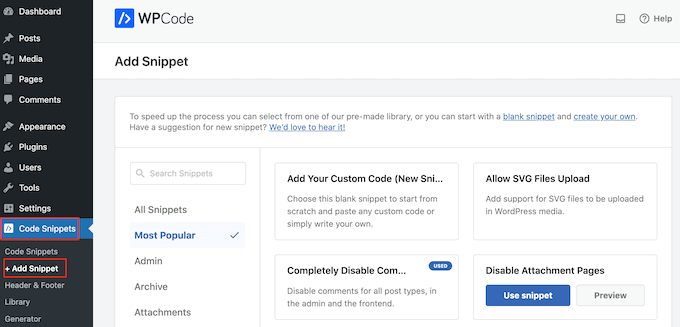
Une fois l’extension activée, allez dans Extraits de code ” Ajouter un extrait.

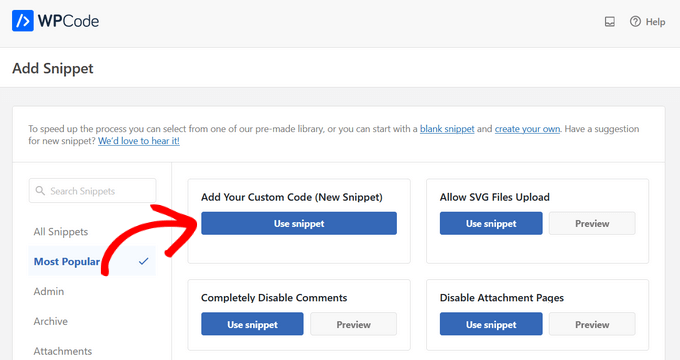
Vous consulterez cette page pour connaître tous les extraits prédéfinis que vous pouvez ajouter à votre site. Cela inclut un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
Sur l’écran suivant, vous devez survoler l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquer sur le bouton “Utiliser l’extrait” lorsqu’il apparaît.

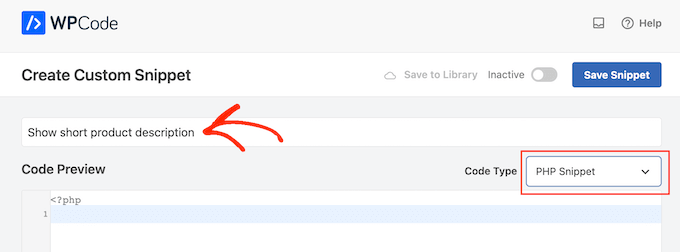
Saisissez ici un titre pour l’extrait de code. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant “Type de code” et choisissez “Extrait de PHP”.

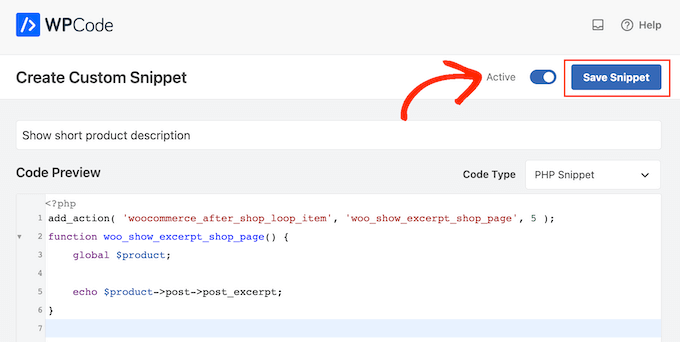
Une fois cela fait, il suffit de coller ce qui suit dans l’éditeur/éditrices de code :
1 2 3 4 5 6 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;} |
Ensuite, cliquez sur le Diaporama “Inactif” pour qu’il affiche “Actif”.
Il suffit ensuite de cliquer sur le bouton “Enregistrer l’extrait” ou “Mettre à jour” pour rendre l’extrait de code direct.

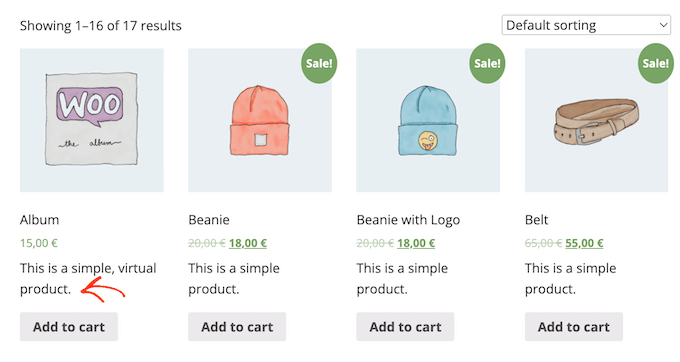
Désormais, les pages principales du magasin et des catégories de produits afficheront les descriptions courtes de vos différents produits.
La plupart des thèmes WooCommerce affichent ces informations entre le prix du produit et le bouton ” Ajouter au panier “. C’est ce que vous pouvez voir dans l’image suivante.

Sachez simplement que le fait d’avoir trop de mots sur les pages de votre stock et de vos catégories de produits peut donner à votre site un aspect encombré et déroutant.
Si vous n’aimez pas l’aspect d’une description courte du produit, vous pouvez toujours la modifier en suivant le même processus que celui décrit ci-dessus.
Comment afficher des descriptions courtes dans un thème WooCommerce personnalisé (Avancé)
Si vous n’êtes pas satisfait de l’aspect de la description sur votre page produit, vous pouvez alors utiliser une extension de constructeur de page pour créer un thème WordPress personnalisé pour votre boutique en ligne.
SeedProd est le meilleur constructeur de pages d’atterrissage et de thèmes pour WordPress et vous permet de construire votre propre thème WooCommerce sans avoir à écrire une seule ligne de code. De cette façon, vous pouvez contrôler exactement où la courte description du produit apparaît sur vos pages de produits.
La version gratuite de SeedProd est disponible sur WordPress.org, mais nous utiliserons la version Pro de l’extension car elle est livrée avec le constructeur de thème et des blocs WooCommerce prêts à l’emploi. Ces blocs comprennent un bloc “Short Description”.
Dans cette section, nous allons vous montrer comment créer une mise en page de produit unique entièrement personnalisée pour votre boutique WooCommerce.
Vous devrez répéter ce processus et créer une mise en page unique pour chaque page de votre magasin en ligne. Par exemple, vous utiliserez SeedProd pour créer un design pour la page d’accueil et la page d’archive de votre stock.
Cela vous donne un contrôle total sur l’ensemble de la mise en page de votre magasin. Cela en fait une option puissante et flexible pour tous ceux qui cherchent à concevoir un magasin WooCommerce totalement personnalisé.
Après avoir installé l’extension WordPress et l’avoir activée, SeedProd vous demandera votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd et dans l’e-mail de confirmation d’achat que vous avez reçu lorsque vous avez acheté SeedProd.
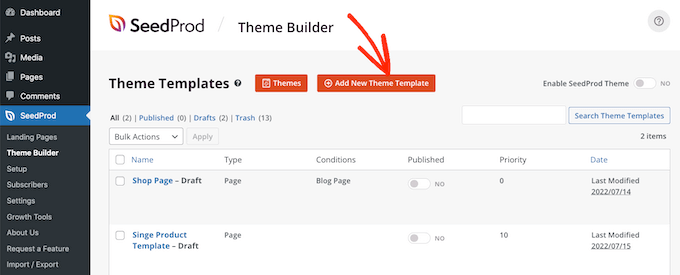
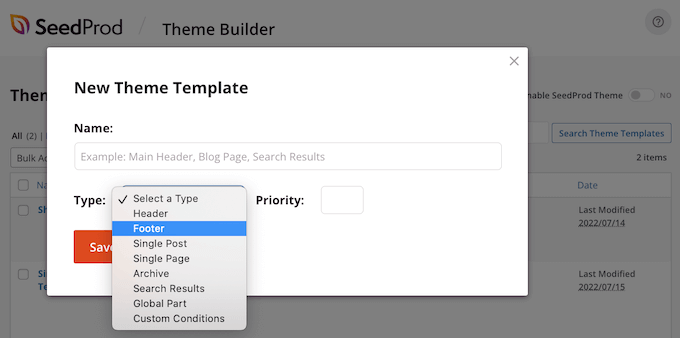
Après avoir saisi votre clé, allez dans SeedProd ” Theme Constructeur. Vous y cliquerez sur le bouton ” Add New Theme Modèle ” (Ajouter un nouveau modèle de thème).

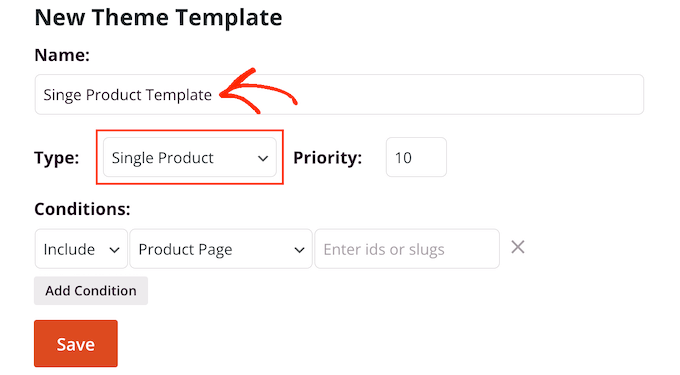
Dans la fenêtre surgissante, saisissez un nom pour votre page produit dans le champ “Nom”, ouvrez le menu déroulant “Type” et cliquez sur “Produit unique”.
Cliquez ensuite sur le bouton “Enregistrer”.

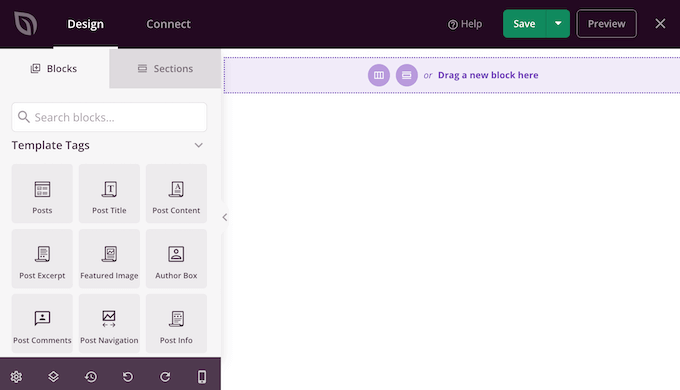
Vous verrez maintenant le constructeur de page par drag-and-drop de SeedProd. À droite, vous verrez une prévisualisation directe de la page produit, qui est vierge pour commencer.
À gauche se trouve un menu affichant tous les différents blocs et sections que vous pouvez ajouter à la page produit WooCommerce personnalisée.

SeedProd est livré avec de nombreux blocs prêts à l’emploi, y compris certains blocs spéciaux de WooCommerce. Par exemple, vous pouvez utiliser le bloc ” Produits liés à ” pour afficher les produits les plus populaires dans WooCommerce.
Vous pouvez construire une page produit entièrement personnalisée en quelques minutes en utilisant ces blocs WooCommerce prêts à l’emploi.
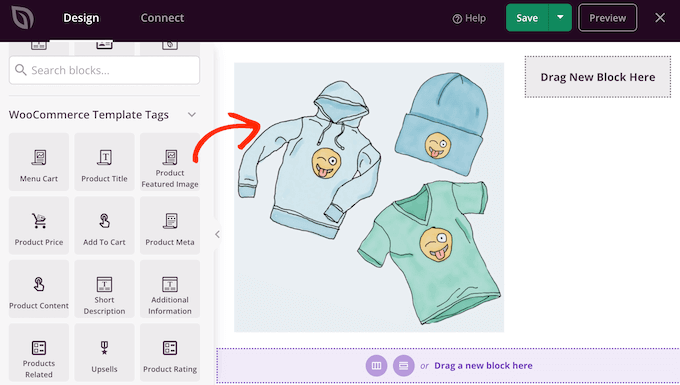
Comme nous utilisons un modèle vierge, vous devrez ajouter vous-même tous les éléments de la page produit de WooCommerce. Cela comprend des éléments tels que l'” Image mise en avant du produit ” et le ” Titre du produit “, ainsi que la ” Description courte “.
Vous pouvez également utiliser des blocs SeedProd comme des espaceurs, des colonnes et des séparateurs pour donner à votre page WooCommerce une belle structure et une mise en page organisée.
Pour Premiers pas, trouvez les marqueurs de modèles WooCommerce dans le menu de gauche et choisissez un bloc à ajouter. Il vous suffit ensuite de faire glisser le bloc sur la mise en page.

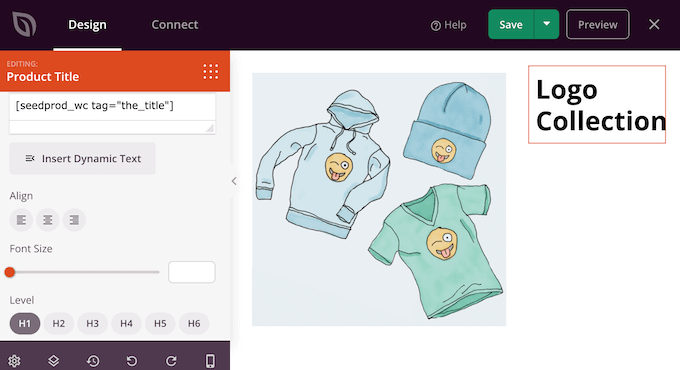
Pour apporter des modifications à un bloc, il suffit de cliquer pour le sélectionner dans la Prévisualisation de SeedProd. Le menu de gauche affichera alors tous les réglages que vous pouvez utiliser pour personnaliser ce bloc.
Par exemple, si vous cliquez sur un bloc “Titre du produit”, vous pourrez modifier la taille de la police, l’alignement du texte, etc.

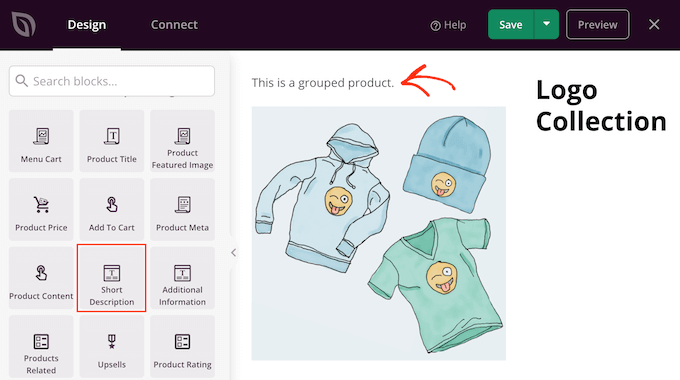
Pour ajouter une brève description à votre dessin ou modèle, il vous suffit de trouver le bloc “Brève description” dans le menu de gauche.
Il suffit ensuite de faire glisser et de déposer ce bloc sur votre dessin.

Au fur et à mesure que vous construisez la page produit, vous pouvez déplacer les blocs dans votre mise en page en les faisant glisser et en les déposant. Cela rend facile la création d’une page produit WooCommerce avec une mise en page totalement personnalisée dans SeedProd.
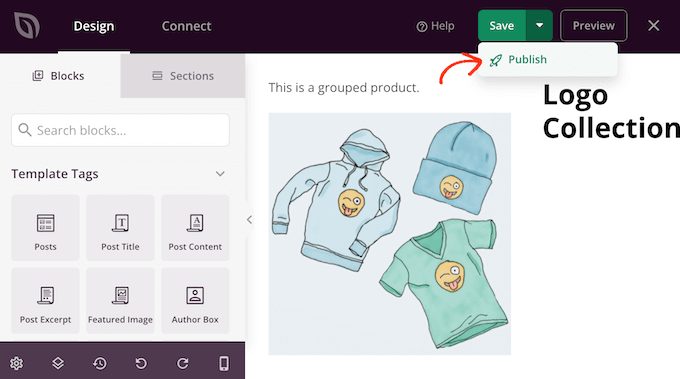
Lorsque vous êtes satisfait du design de votre page produit WooCommerce, vous pouvez cliquer sur le bouton ” Enregistrer ” dans le coin supérieur droit.
Enfin, cliquez sur le bouton “Publier” pour enregistrer vos modifications.

Vous avez terminé la création d’une page produit entièrement personnalisée pour votre stock en ligne.
Vous pouvez maintenant créer un modèle pour toutes les différentes pages WooCommerce en suivant le même processus décrit ci-dessus. Si vous n’êtes pas sûr du design à créer ensuite, alors cliquez simplement sur le bouton Ajouter un nouveau modèle de thème.

Cliquez ensuite sur le menu déroulant “Type”.
Vous verrez maintenant une liste de tous les différents modèles que vous devez créer, tels que l’en-tête, le pied de page et la publication unique.

Après avoir modifié toutes vos pages WooCommerce, vous êtes prêt à faire vivre votre thème personnalisé.
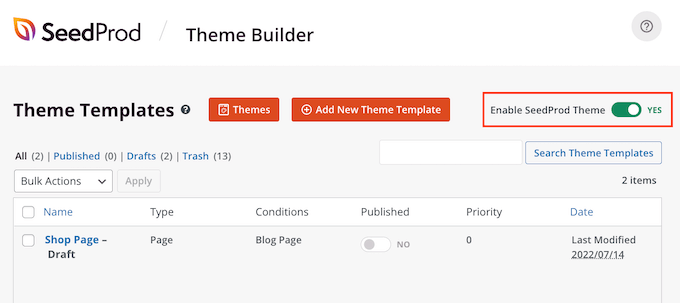
Il vous suffit de vous rendre sur le site SeedProd ” Theme Constructeur, puis de cliquer sur le Diaporama ” Enable SeedProd ” pour le faire passer de ” Aucun ” (gris) à ” Oui ” (vert).

Bonus : Personnaliser plus de pages WooCommerce
Lorsque vous êtes satisfait de l’apparence des pages de produits, vous pouvez souhaiter remanier d’autres pages centrales de la boutique WooCommerce. Cela peut améliorer l’expérience d’achat, ce qui peut réduire les taux d’abandon de panier et vous permettre d’obtenir plus de ventes.
Les recherches affichent que près de 7 clients/clientes sur 10 abandonneront leur panier et ne reviendront jamais. En gardant cela à l’esprit, votre page de panier devrait faire tout son possible pour sécuriser la vente, mais la page de panier par défaut de WooCommerce n’est pas optimisée pour les ventes.
Pour obtenir des instructions étape par étape sur la construction d’une page de panier à fort taux de conversion à l’aide de SeedProd, veuillez consulter notre guide sur la façon de créer une page de panier WooCommerce personnalisée.
Après cela, vous pouvez optimiser la dernière partie du processus de validation en créant une page de validation de WooCommerce personnalisée qui inclut des liens vers les médias sociaux, des avis de clients, une image de marque unique, et plus encore.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une courte description produit dans WooCommerce. Vous pouvez également parcourir notre guide du débutant sur les meilleures extensions WooCommerce pour votre stock et notre guide ultime sur l’accélération des performances de WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





michael
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin