Lorsque nous aidons les entreprises à configurer leurs boutiques WordPress, l'une des questions les plus fréquentes que nous entendons concerne les frais d'expédition.
Les propriétaires de boutiques souhaitent un moyen clair d'afficher les frais d'expédition sans surprendre les clients au moment du paiement.
C'est pourquoi nous recommandons souvent d'ajouter un calculateur d'expédition.
Les boutiques qui ajoutent cette fonctionnalité constatent systématiquement un meilleur engagement et moins de paniers abandonnés. Lorsque les clients peuvent estimer les frais d'expédition à l'avance, ils sont plus susceptibles de finaliser leurs achats en toute confiance.
Dans ce guide, nous vous expliquerons exactement comment configurer un calculateur d'expédition pour améliorer l'expérience de vos clients et augmenter vos conversions.

Réponse rapide : Comment ajouter un calculateur d'expédition dans WordPress
Voici un aperçu rapide des 3 méthodes que nous allons couvrir dans ce guide afin que vous puissiez choisir celle qui convient le mieux à vos besoins :
- Méthode 1 : Calculateur d'expédition sur la page produit pour WooCommerce – Idéal pour les boutiques en ligne existantes qui souhaitent accroître la transparence en affichant les frais d'expédition directement sur les pages produit.
- Méthode 2 : WPForms – Idéal pour les entreprises de services ou les sites non e-commerce (comme les courtiers ou la logistique) qui ont besoin d'un simple formulaire « Obtenir un devis d'expédition ».
- Méthode 3 : Formidable Forms – Idéal pour les développeurs ou les utilisateurs avancés qui ont besoin de créer des calculateurs personnalisés avancés avec des mathématiques et une logique complexes.
Qu'est-ce qu'un calculateur d'expédition et pourquoi l'utiliser ?
Un calculateur d'expédition permet d'estimer automatiquement le coût total de l'expédition. Il indique aux clients les frais de livraison et autres frais pertinents, afin qu'ils n'aient pas à deviner.
Différents facteurs entrent en jeu lors du calcul des frais d'expédition. Certaines des variables les plus courantes comprennent :
- Prix du produit : Les articles de plus grande valeur peuvent nécessiter une assurance ou une livraison avec signature.
- Destination : La distance entre l'entrepôt et l'adresse du client.
- Poids : Les articles plus lourds coûtent généralement plus cher à expédier.
- Dimensions : Les colis volumineux ou de forme irrégulière entraînent souvent des frais de poids volumétrique.
- Service d'expédition : La vitesse de livraison (par exemple, livraison le lendemain par rapport à la livraison standard par voie terrestre).
L'une des principales raisons de l'abandon de panier est le coût d'expédition inattendu lors du paiement. Si les clients doivent attendre la dernière étape pour voir le total, ils pourraient être choqués par le prix et partir.
Un calculateur d'expédition résout ce problème en affichant les frais de livraison tôt dans le processus d'achat. Cette transparence renforce la confiance et aide les clients à finaliser leurs achats en toute confiance.
Cela dit, voyons comment vous pouvez facilement ajouter un calculateur d'expédition à votre site WordPress. Nous vous montrerons également comment l'ajouter à votre boutique WooCommerce.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
- Adding a Shipping Calculator to WooCommerce
- Adding a Simple Shipping Calculator to a WordPress Site
- Adding an Advanced Shipping Calculator to WordPress Site
- Foire aux questions sur l'ajout de calculateurs d'expédition dans WordPress
Ajout d'un calculateur d'expédition à WooCommerce
La meilleure façon d'ajouter un calculateur d'expédition dans WooCommerce est d'utiliser le plugin Product page shipping calculator for WooCommerce. C'est un plugin gratuit qui permet aux clients de calculer le coût d'expédition avant d'ajouter un produit au panier.
Étape 1 : Installer le plugin Calculateur d'expédition pour la page produit
Tout d'abord, vous devrez télécharger et installer le plugin Product page shipping calculator for WooCommerce. Si vous avez besoin d'aide, veuillez consulter notre guide sur comment installer un plugin WordPress.
Remarque : Si vous n'avez pas encore de boutique configurée, vous pouvez suivre notre guide où nous détaillons ce dont vous aurez besoin pour configurer et lancer une boutique WooCommerce.
Étape 2 : Accéder aux paramètres du plugin
Après l'activation, vous pouvez aller dans WooCommerce » Shipping Calculator pour configurer le plugin.

Le plugin fonctionne dès l'installation, et vous pouvez utiliser les paramètres par défaut pour commencer. Cependant, vous pouvez les modifier et personnaliser votre calculateur d'expédition.
Il est important de noter que le plugin utilise les informations des paramètres de zone d'expédition de WooCommerce pour calculer les frais d'expédition.
Étape 3 : Configurer les zones d'expédition dans WooCommerce
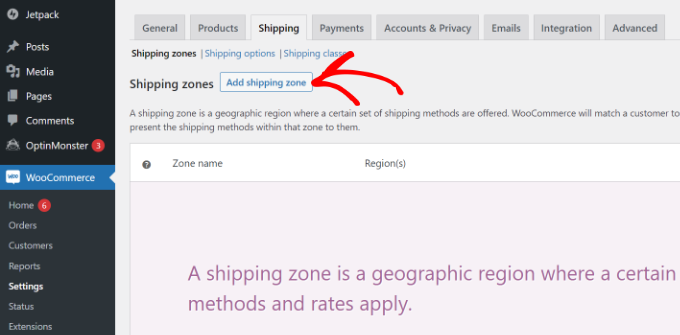
Si vous n'avez pas configuré de zones d'expédition, vous devrez aller dans WooCommerce » Paramètres depuis votre tableau de bord WordPress et passer à l'onglet « Expédition ».

Sous la section Zones d'expédition, cliquez simplement sur le bouton « Ajouter une zone d'expédition ».
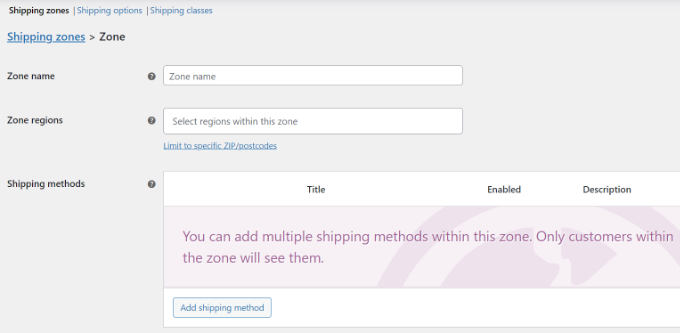
Ensuite, vous devrez entrer un nom de zone et sélectionner des régions dans le menu déroulant. Vous pouvez ajouter plusieurs pays ou villes sous une seule zone.

Après cela, vous pouvez cliquer sur le bouton « Ajouter une méthode d'expédition ».
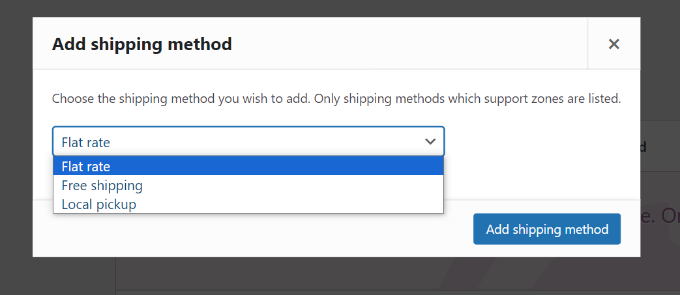
Une fenêtre contextuelle va maintenant s'ouvrir.
WooCommerce propose 3 méthodes d'expédition au choix. Vous pouvez sélectionner un « Tarif forfaitaire » puis saisir un montant qui sera facturé pour l'expédition. Ou vous pouvez choisir les options « Livraison gratuite » et « Retrait local ».

Une fois que vous avez terminé, cliquez simplement sur le bouton « Ajouter une méthode d'expédition ».
Étape 4 : Configurer les coûts d'expédition
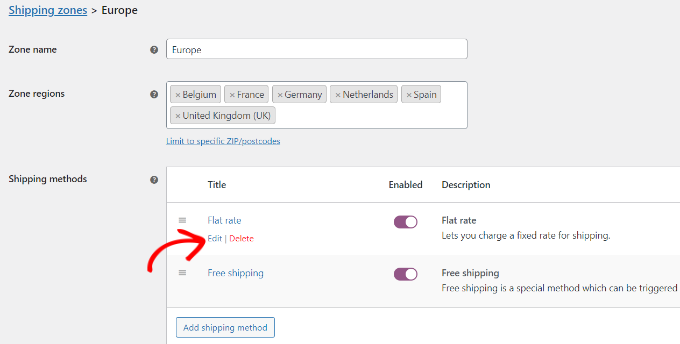
Vous pouvez ajouter plusieurs méthodes d'expédition pour la zone et définir les conditions auxquelles elles s'appliquent.
Ensuite, vous devrez cliquer sur l'option « Modifier » sous vos méthodes d'expédition.

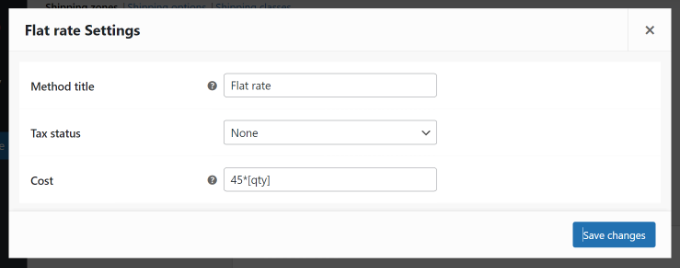
Après cela, une petite fenêtre s'ouvrira où vous pourrez modifier le titre de la méthode, sélectionner si vous souhaitez que la méthode d'expédition soit imposable et saisir un coût.
Pour les coûts, vous pouvez saisir un tarif forfaitaire qui sera facturé lorsqu'un client ajoute un produit à un panier. Il existe également une option pour multiplier le coût d'expédition par la quantité.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ».
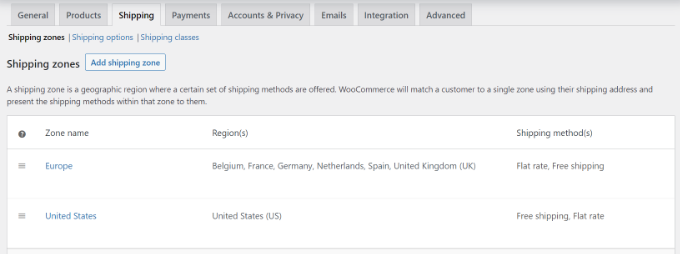
Vous pouvez maintenant retourner à la section des zones d'expédition pour afficher vos zones, régions et méthodes d'expédition.

Étape 5 : Modifier les paramètres du calculateur d'expédition
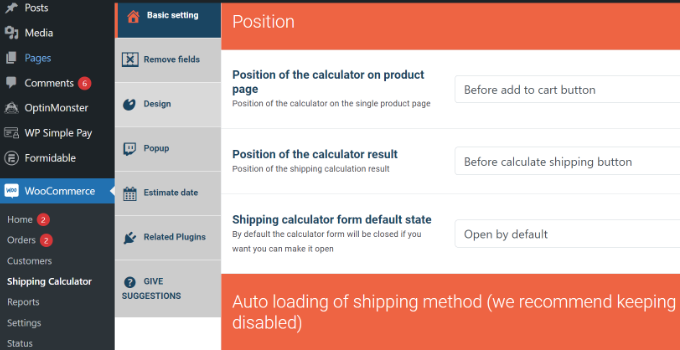
Après avoir configuré les zones d'expédition, vous pouvez retourner à WooCommerce » Calculateur d'expédition pour modifier les paramètres du calculateur d'expédition de la page produit pour le plugin WooCommerce.
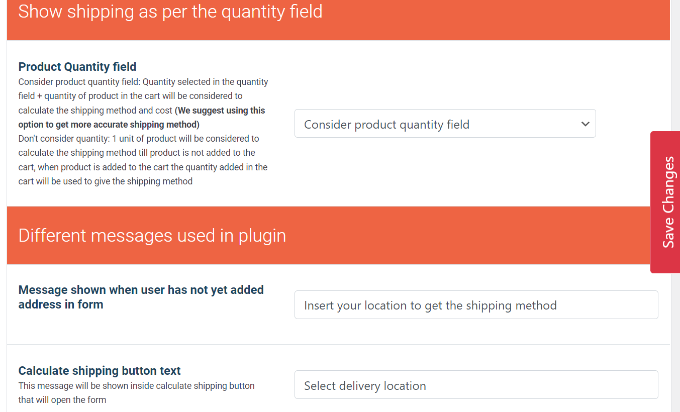
Dans l'onglet des paramètres de base, vous pouvez modifier la position du calculateur sur la page produit et la position des résultats du calculateur.
Si vous faites défiler vers le bas, vous verrez plus de paramètres. Le plugin vous permet de modifier les messages utilisés dans le plugin, de charger automatiquement la méthode d'expédition, et plus encore.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer les modifications » sur le côté ou en bas de la page.
Étape 6 : Supprimer les champs indésirables
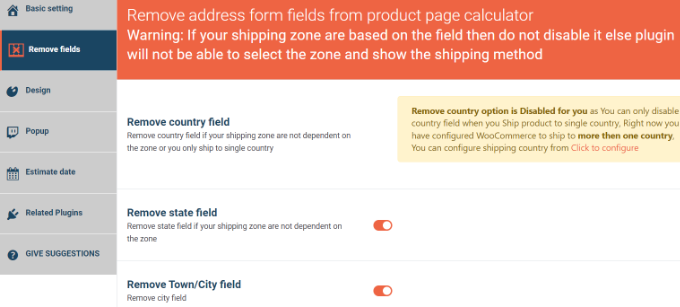
Ensuite, vous pouvez passer à l'onglet « Supprimer les champs ». Ici, vous verrez des options pour supprimer n'importe quel champ du calculateur d'expédition.
Par exemple, le plugin affichera par défaut les champs pays, état, ville et code postal. Vous pouvez désactiver tous les champs qui ne correspondent pas à vos zones d'expédition.

Étape 7 : Styliser le calculateur
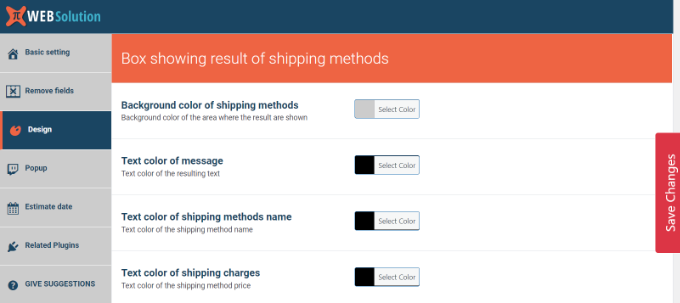
Ensuite, dirigez-vous vers l'onglet « Design ». Le plugin vous offre plusieurs options pour modifier l'apparence du calculateur d'expédition.
Par exemple, vous pouvez modifier les couleurs d'arrière-plan et de texte pour mettre en évidence les méthodes d'expédition, ou choisir les couleurs des boutons du calculateur.

N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Étape 8 : Tester le calculateur d'expédition
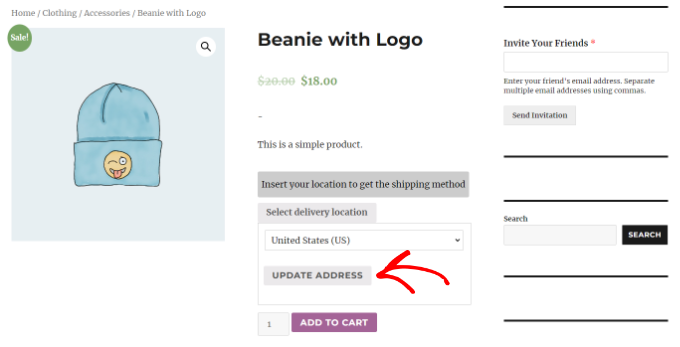
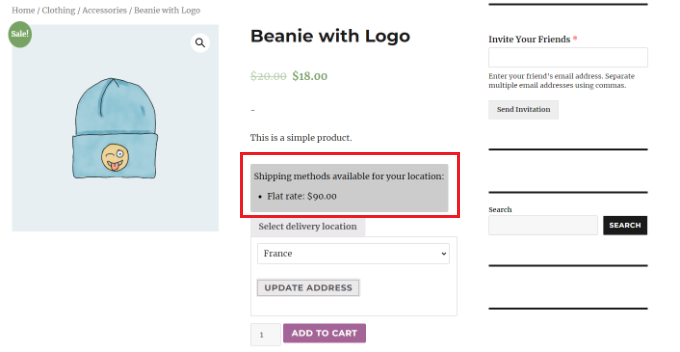
Ensuite, vous pouvez visiter votre boutique WooCommerce pour voir le calculateur d'expédition en action.
Dans la capture d'écran ci-dessous, les clients devront d'abord sélectionner un lieu de livraison et cliquer sur le bouton « Mettre à jour l'adresse ».

Une fois cela fait, le plugin calculera automatiquement le coût d'expédition que vous avez configuré dans la section des zones d'expédition et l'ajoutera au coût total.
De cette façon, les clients connaîtront les frais d'expédition qu'ils devront payer en plus du coût du produit.

Ajout d'un calculateur d'expédition simple à un site WordPress
Si vous n'avez pas de boutique WooCommerce et que vous souhaitez ajouter un calculateur d'expédition générique à votre site WordPress, vous pouvez utiliser WPForms.
Cette méthode est parfaite pour les entreprises de services, les coursiers ou les sites de logistique. Elle vous permet de fournir un « Devis d'expédition » ou une « Estimation » aux visiteurs sans avoir besoin d'un système de panier d'achat complet.
Après des tests approfondis, nous avons conclu qu'il s'agit du meilleur plugin de calculatrice WordPress. Il vous permet de créer des formulaires de contact, des calculatrices, des sondages et des formulaires d'inscription en quelques clics.
Pour en savoir plus sur toutes les fonctionnalités que nous avons découvertes lors de l'évaluation, consultez notre avis sur WPForms.
Étape 1 : Installer WPForms
Tout d'abord, vous devrez installer et activer le plugin WPForms. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Note : WPForms dispose d'une version gratuite. Cependant, vous aurez besoin du plan Pro pour débloquer le module complémentaire Calculs.
Étape 2 : Entrez la clé de licence
Après activation, visitez la page WPForms » Réglages depuis le tableau de bord WordPress pour saisir votre clé de licence. Vous trouverez ces informations dans votre compte sur le site Web de WPForms.

Étape 3 : Installez le module complémentaire Calculs
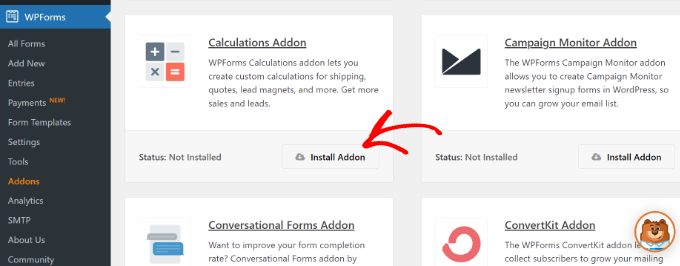
Après cela, rendez-vous sur la page WPForms » Modules complémentaires et recherchez le « Module complémentaire Calculs ».
Ensuite, cliquez simplement sur le bouton « Installer le module complémentaire » pour l'activer sur votre site.

Étape 4 : Créez un nouveau formulaire
Ensuite, allez sur la page WPForms » Ajouter nouveau depuis la barre latérale d'administration de WordPress.
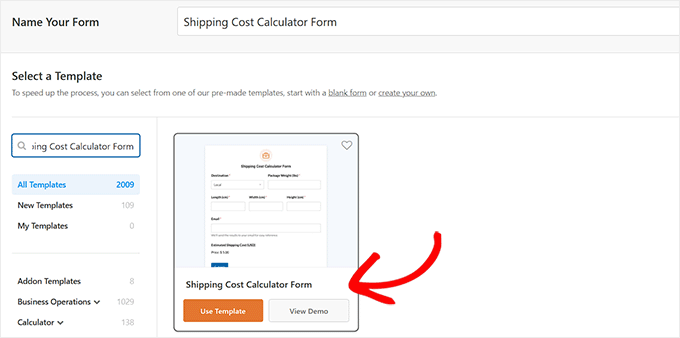
Ici, vous pouvez commencer par taper un nom pour le formulaire de calculatrice que vous êtes sur le point de créer.
Ensuite, vous devez localiser le modèle « Formulaire de calcul des frais d’expédition ». Cliquez ensuite sur « Utiliser le modèle ».

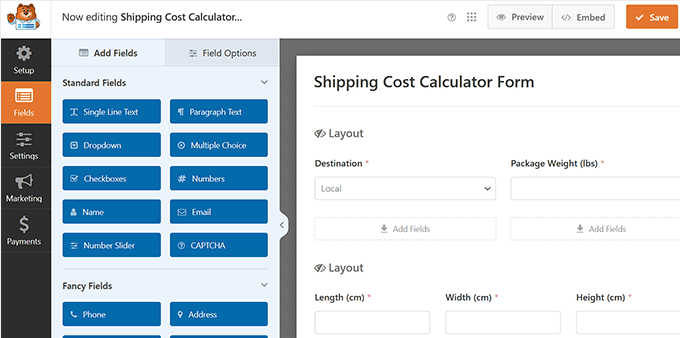
Étape 5 : Personnalisez les champs du formulaire
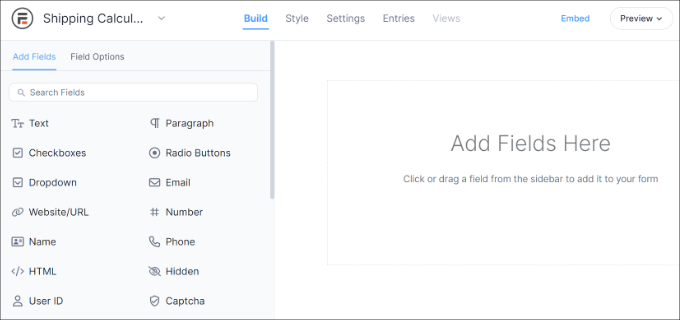
Une fois que vous avez fait cela, le constructeur par glisser-déposer se lancera sur votre écran. Ici, vous remarquerez un aperçu du formulaire à droite et les champs du formulaire à gauche.
Vous pouvez maintenant cliquer sur différents champs pour modifier leurs paramètres comme vous le souhaitez. Pour en savoir plus, consultez notre guide pour débutants sur comment ajouter une calculatrice personnalisée dans WordPress.

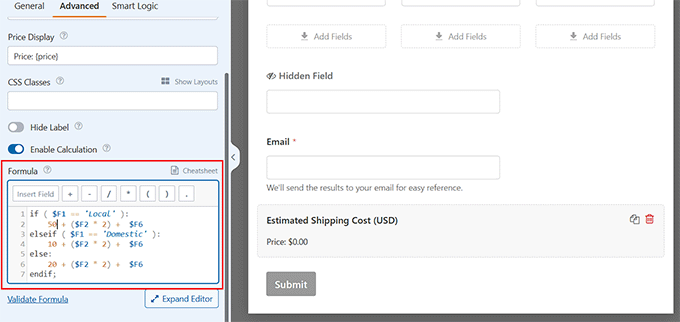
Étape 6 : Configurez les paramètres de calcul
Ensuite, faites défiler jusqu’au champ « Coût d’expédition estimé » et ouvrez ses paramètres dans la colonne de gauche. Ensuite, basculez vers l’onglet « Avancé » pour vérifier la formule de calcul utilisée dans le formulaire.
Vous pouvez également modifier les frais d’expédition à partir d’ici. Cependant, vous devrez utiliser le lien « Fiche pratique » en haut pour comprendre et implémenter les règles arithmétiques.

Étape 7 : Utilisez l'IA pour les formules (facultatif)
Nouveau : Pas un as des maths ? Ne vous inquiétez pas, la fonctionnalité de calculs par IA de WPForms rend la création de calculs d’expédition aussi simple qu’une conversation.
Dans l’onglet « Avancé » de votre champ de calcul d’expédition, recherchez le bouton « Générer la formule » à côté de la boîte de formule. Lorsque vous cliquez dessus, une fenêtre de chat d’assistant IA s’ouvrira.

À partir de là, vous pouvez simplement décrire le type de calcul dont vous avez besoin en langage courant.
Par exemple, vous pouvez écrire quelque chose comme : « Calculez les frais d’expédition en fonction du prix total des articles. Fixez les frais d’expédition de base à 15 $ pour les commandes jusqu’à 50 $ et réduisez les frais d’expédition de 3 $ pour chaque tranche de 25 $ dépensée au-dessus de 50 $. »

Après avoir appuyé sur Entrée, l’IA créera instantanément la formule appropriée, correctement formatée et prête à l’emploi.
Étape 8 : Publiez la calculatrice
Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut pour stocker vos paramètres.
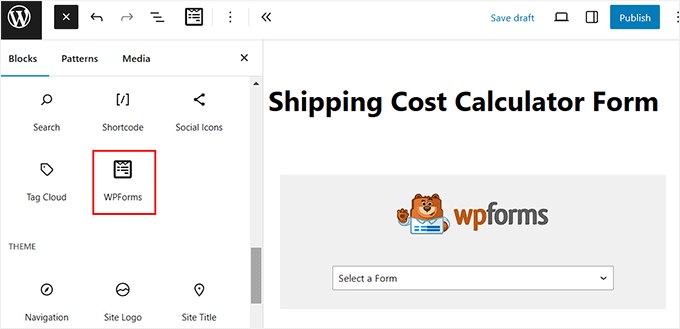
Ensuite, visitez la page où vous souhaitez ajouter votre formulaire simple de calcul des frais d'expédition. Ici, cliquez sur le bouton « Ajouter un bloc » en haut à gauche et ajoutez le bloc WPForms.

Ensuite, choisissez le formulaire que vous venez de créer dans le menu déroulant. Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos paramètres.
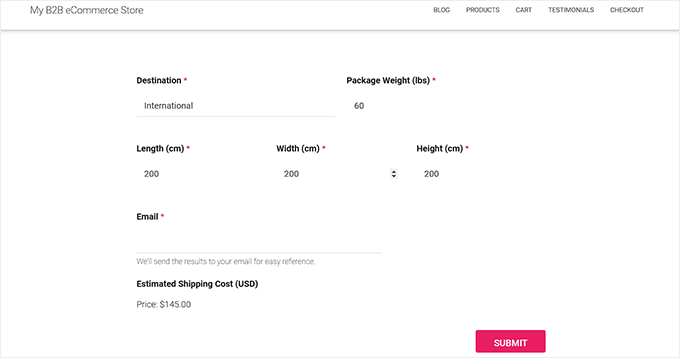
Vous pouvez maintenant visiter votre site web pour voir le formulaire en action.

Ajout d'un calculateur d'expédition avancé à un site WordPress
Si vous souhaitez ajouter un calculateur d'expédition plus complexe à votre site WordPress, nous vous recommandons Formidable Forms.
Lors de nos tests, nous l'avons trouvé idéal pour créer des formulaires avancés, tels que des calculateurs, des annuaires et même des applications web complètes. Pour en savoir plus, consultez notre avis sur Formidable Forms.
Pour ce tutoriel, nous utiliserons le plan Pro de Formidable Forms, qui comprend des champs de tarification et plus d'options de personnalisation.
Étape 1 : Installez Formidable Forms
Tout d'abord, vous devrez installer et activer les plugins Formidable Forms Lite et Formidable Forms Pro. Le plugin Lite est gratuit, et le plugin premium y ajoute des fonctionnalités plus avancées.
Pour plus de détails, veuillez consulter notre guide sur comment installer un plugin WordPress.
Étape 2 : Entrez la clé de licence
Après l'activation, vous devrez aller dans Formidable » Paramètres généraux depuis le tableau de bord WordPress. De là, vous pouvez cliquer sur le lien « Cliquez pour entrer manuellement une clé de licence ».

Ensuite, vous devrez entrer la clé de licence et cliquer sur le bouton « Enregistrer la licence ».
Vous pouvez trouver la clé de licence dans votre espace compte Formidable Forms.

Étape 3 : Créez un nouveau formulaire en sélectionnant un modèle vierge
Après cela, vous devez aller dans Formidable » Formulaires pour ajouter un nouveau formulaire.
Cliquez simplement sur le bouton « + Ajouter » en haut.

Ensuite, Formidable Forms affichera différents modèles parmi lesquels choisir. Vous pouvez choisir parmi plusieurs catégories, telles que les opérations commerciales, les calculatrices, les formulaires conversationnels, et plus encore.
Pour vous donner un contrôle total sur les champs et la logique, nous allons en créer un en utilisant un modèle de formulaire vierge. Allez-y et sélectionnez le modèle « Formulaire vierge ».

Sur l'écran suivant, vous devrez entrer un nom pour votre formulaire.
Il existe également une option pour insérer le modèle dans une application. Cependant, pour ce tutoriel, nous laisserons ce paramètre sur la valeur par défaut.
Après avoir entré le nom du formulaire, cliquez sur le bouton « Créer ».

Étape 4 : Ajoutez des champs de formulaire
Ensuite, vous verrez le constructeur de formulaires par glisser-déposer.
Vous pouvez simplement faire glisser n'importe quel champ de formulaire depuis le menu de gauche et le déposer sur le modèle.

Par exemple, vous pouvez ajouter des champs de formulaire tels que le nom, l'e-mail, le numéro de téléphone, et plus encore au modèle.
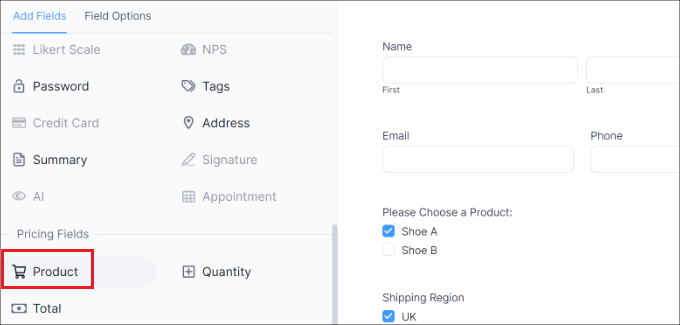
Pour créer un calculateur d'expédition, faites simplement défiler jusqu'à la section « Champs de prix » à gauche et ajoutez un champ de formulaire « Produit ».

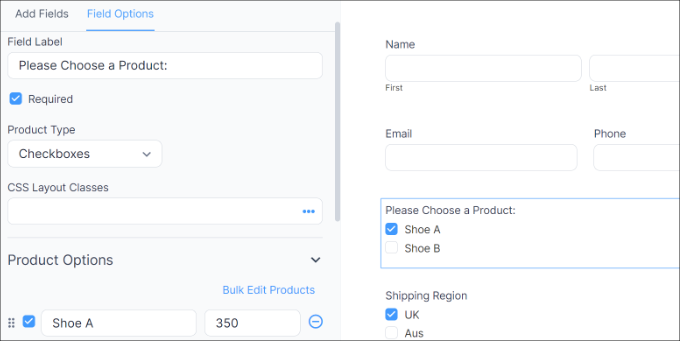
Étape 5 : Personnalisez les champs de produit
Ensuite, vous pouvez sélectionner le champ de formulaire produit et le personnaliser davantage.
Par exemple, nous avons modifié l'étiquette du champ et le type de produit. Formidable Forms vous permet également d'afficher les produits sous forme de cases à cocher, de listes déroulantes, de boutons radio, de produits uniques ou définis par l'utilisateur.

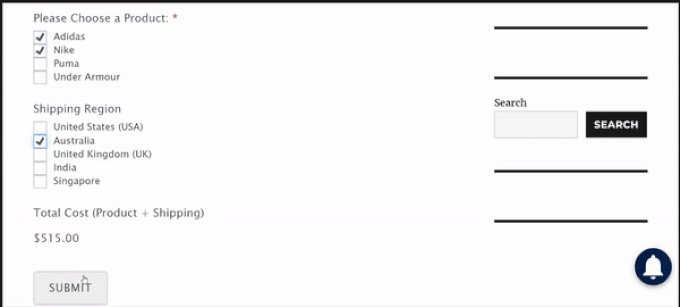
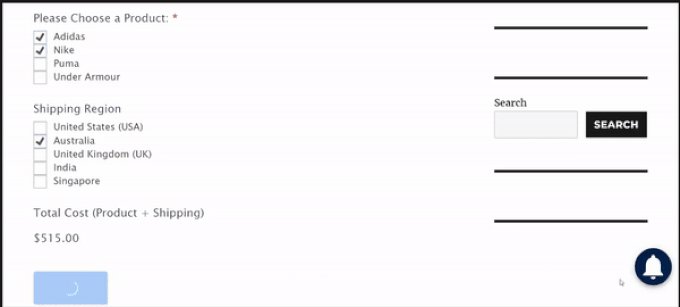
De plus, vous pouvez ajouter vos produits et leurs prix sous le menu « Options produit » à gauche.
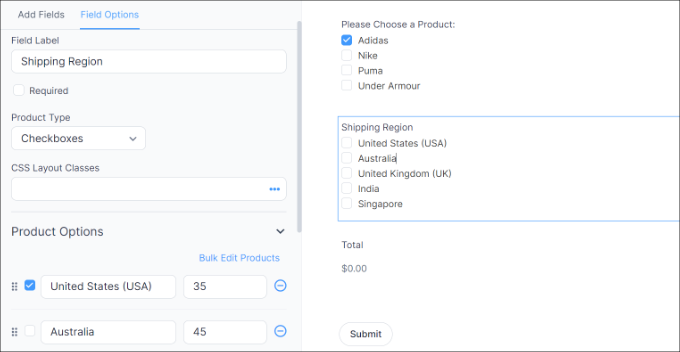
Étape 6 : Ajoutez des régions d'expédition
Maintenant que vous avez ajouté vos produits, la prochaine étape consiste à ajouter vos régions et frais d'expédition. Pour ce faire, vous pouvez à nouveau ajouter un champ de formulaire Produit sous la section « Champs de prix » dans le menu de gauche.
Après cela, vous devrez modifier son étiquette et son type de produit, puis entrer chaque région individuellement et son coût d'expédition.

Dans la capture d'écran ci-dessus, nous avons changé l'étiquette en « Régions d'expédition » et les « Types de produits » en « Cases à cocher ». À partir de là, nous avons ajouté différentes zones d'expédition et leur coût sous la section « Options produit ».
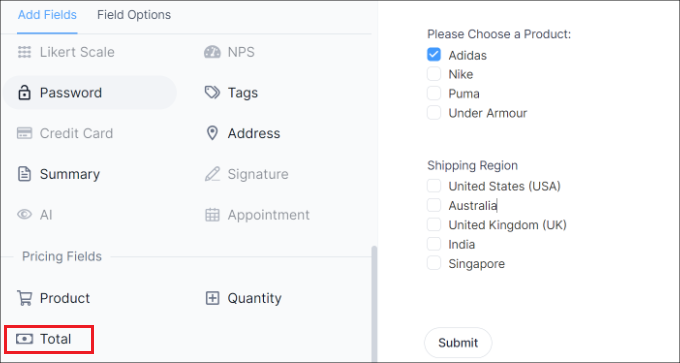
Étape 7 : Ajoutez le champ Total
Une fois cela fait, vous devrez afficher un total pour votre calculateur d'expédition. Pour ce faire, ajoutez simplement le champ de formulaire « Total » sous la section « Champs de prix » au modèle.

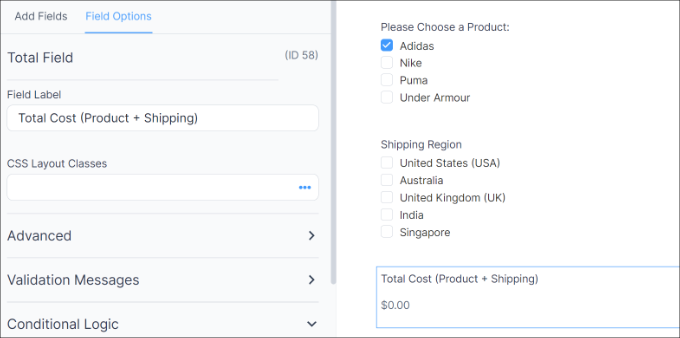
Ensuite, vous pouvez sélectionner le champ de formulaire « Total » et modifier son étiquette, ajouter une description, et plus encore.
Formidable Forms vous permet également d'ajouter une logique conditionnelle aux champs de formulaire et de les afficher en fonction des réponses de l'utilisateur.

Étape 8 : Stylisez et configurez les paramètres
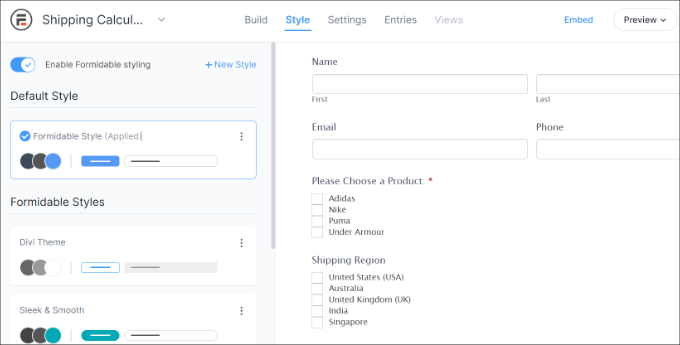
Après cela, vous pouvez passer à l'onglet « Style » depuis le haut.
Formidable Forms propose des styles prédéfinis pour votre formulaire. Sélectionnez simplement un style ou créez-en un nouveau. Pour ce tutoriel, nous utiliserons le style par défaut de Formidable.

Ensuite, vous pouvez également modifier les paramètres du formulaire dans Formidable Forms.
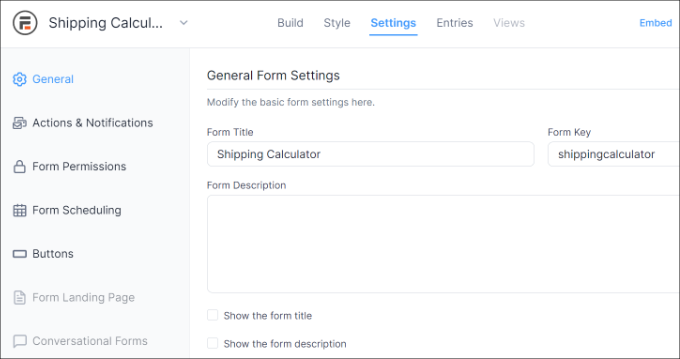
Basculez simplement vers l'onglet « Paramètres » en haut. Ici, vous trouverez les paramètres généraux pour modifier le titre du formulaire, ajouter une description, et plus encore.

Il existe également des options pour les actions et les notifications, les autorisations du formulaire et la planification de votre formulaire de calcul d'expédition.
Étape 9 : Publiez votre calculatrice
Une fois que vous avez configuré les paramètres, enregistrez vos modifications. Vous êtes maintenant prêt à intégrer votre calculateur n'importe où sur votre site.
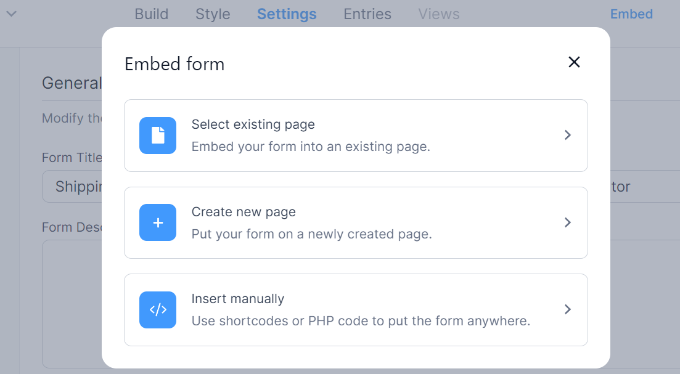
Pour commencer, vous pouvez cliquer sur le bouton « Intégrer » dans le constructeur de formulaire en haut. Cela vous donnera plusieurs options, comme ajouter le formulaire à une page existante, créer une nouvelle page ou insérer manuellement.

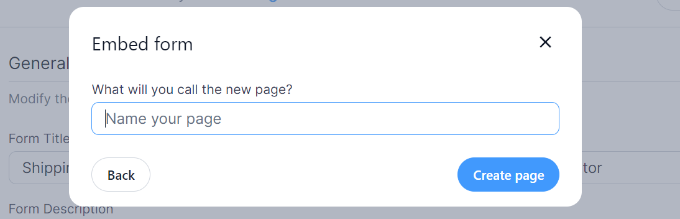
Pour les besoins de ce tutoriel, nous choisirons l'option « Créer une nouvelle page ».
Ensuite, vous pouvez entrer un nom pour votre nouvelle page et cliquer sur le bouton « Créer la page ».

À partir de là, vous verrez un aperçu du formulaire de calcul d'expédition dans l'éditeur de contenu WordPress.
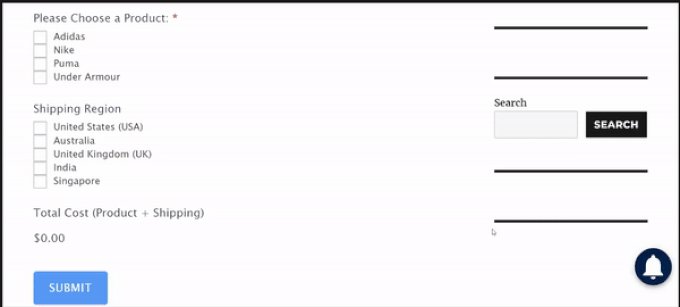
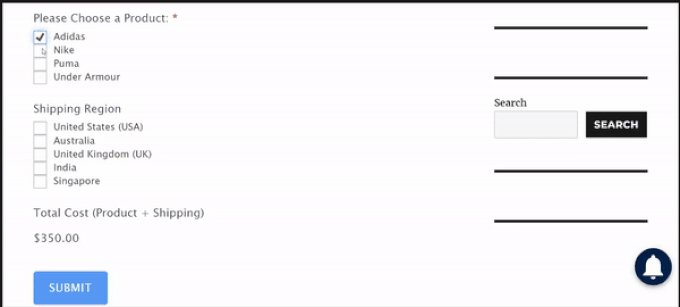
Allez-y et publiez votre page et visitez votre site pour voir le calculateur d'expédition en action.

Foire aux questions sur l'ajout de calculateurs d'expédition dans WordPress
Voici quelques questions fréquemment posées sur les calculateurs d'expédition.
Puis-je personnaliser les tarifs d'expédition pour différentes régions ?
Oui, vous pouvez personnaliser les tarifs d'expédition en utilisant les zones d'expédition dans WooCommerce. Cette fonctionnalité vous permet de définir différents coûts en fonction des régions, des pays, voire des villes spécifiques, offrant ainsi une flexibilité de tarification.
Il est utile d'adapter les tarifs d'expédition pour refléter les coûts réels, de tenir compte des variations de livraison régionales et d'améliorer la satisfaction des clients en fournissant des frais d'expédition précis.
Pourquoi ai-je besoin d'un calculateur d'expédition sur mon site ?
Un calculateur d'expédition aide à réduire l'abandon de panier en offrant aux clients une transparence sur les coûts dès le départ. En permettant aux utilisateurs de voir leurs dépenses totales avant de finaliser leur commande, il renforce la confiance et peut augmenter les taux de conversion.
Les clients apprécient de connaître leur coût total, y compris les frais d'expédition, tôt dans le processus, ce qui peut conduire à une expérience d'achat plus fluide et plus fiable.
Comment puis-je améliorer l'apparence de mon calculateur ?
La plupart des plugins de calculatrices, tels que WPForms et Formidable Forms, offrent des options de personnalisation qui vous permettent d'adapter l'apparence du calculateur au style de votre site web.
Vous pouvez modifier les couleurs, les polices et les mises en page, garantissant ainsi que le calculateur s'intègre parfaitement à votre design.
Pour commencer, consultez notre tutoriel sur comment personnaliser et styliser vos formulaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un calculateur d'expédition à votre site WordPress. Vous pourriez également consulter notre guide sur comment afficher des recommandations de produits dans WordPress et les meilleurs plugins WooCommerce.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'ai vu de mes propres yeux comment des frais d'expédition imprévus peuvent entraîner l'abandon de panier.
Je suis content que vous ayez inclus le conseil sur la configuration des zones d'expédition dans WooCommerce – c'est une fonctionnalité que je n'avais pas pleinement utilisée auparavant.
Merci WPBeginner pour ce guide !
Jiří Vaněk
Dans la boutique, nous avons le coût d'expédition clairement indiqué et spécifié. Cependant, ce n'est pas la manière la plus attrayante de communiquer les informations de prix, surtout de nos jours. Un calculateur de frais d'expédition est une solution beaucoup plus élégante et d'aspect professionnel. J'essaierai certainement cette approche pour remplacer le format texte démodé.
Ralph
Ce guide est intéressant !
Ma femme a un blog de décoration intérieure et prévoit de vendre des meubles qu'elle fabrique elle-même. Nous pensions écrire les frais d'expédition en texte brut, mais c'est bien mieux ainsi.
Support WPBeginner
Glad we could share how to add this
Admin