Bien que WPBeginner ne soit pas un blog culinaire, nous sommes sur la scène des blogs depuis suffisamment longtemps pour avoir notifié que de nombreux lecteurs préfèrent passer directement aux instructions de la recette. Il se peut qu’ils vérifient les ingrédients pendant qu’ils font leurs courses ou qu’ils suivent les étapes pendant qu’ils cuisinent.
De nombreux blogs culinaires à succès ont résolu ce problème en ajoutant un bouton Sauter à la recette en haut de leurs publications. Si vous débutez, vous ne savez peut-être pas comment mettre en avant cette fonctionnalité, mais ne vous inquiétez pas : nous allons vous afficher exactement comment faire.
Dans cet article, nous allons vous afficher comment ajouter facilement un bouton Sauter à la recette dans WordPress.

Pourquoi ajouter un bouton “Aller à la recette” dans les publications de blogs sur l’alimentation ?
L’une des plaintes les plus fréquentes que nous avons constatées dans le domaine des blogs culinaires est que les lecteurs doivent défiler à travers de longues histoires et des publicités avant d’arriver à la recette proprement dite.
Bien que ces stories aident au référencement et à la monétisation, et que de nombreux lecteurs fidèles apprécient la touche personnelle, tout le monde n’a pas le temps de tout lire.
Pensez-y : quelqu’un peut être à l’épicerie en train de vérifier les ingrédients, ou dans sa cuisine, prêt à commencer à cuisiner. Elle souhaite simplement accéder rapidement aux instructions de la recette.
C’est là qu’un bouton “Aller à la recette” s’avère utile. Il permet aux internautes pressés de passer rapidement à la recette tout en vous autorisant à conserver le style de narration et la stratégie de monétisation de votre blog.
Vous satisferez ainsi les deux types de lecteurs : ceux qui apprécient votre contenu et ceux qui ont besoin de la recette rapidement.
L’ajout de ce bouton peut améliorer l’expérience utilisateur sur votre site et potentiellement garder les internautes engagés plus longtemps, en augmentant vos pages vues et en réduisant les taux de rebond.
Avec cela à l’esprit, nous allons vous afficher 2 façons faciles d’ajouter un bouton Sauter à la recette à votre blog alimentaire : en utilisant une extension WordPress de créateur de recettes et un code personnalisé. Vous pouvez utiliser les liens rapides ci-dessous pour aller à/au votre méthode préférée :
Méthode 1 : Utiliser WP Tasty pour ajouter un bouton “Aller à la recette” (Recommandé)
La façon la plus simple d’ajouter un bouton “Jump to Recipe” dans WordPress est d’utiliser WP Tasty. Cette extension de carte et de créateur de recettes pour WordPress est un go-to pour de nombreux blogueurs alimentaires car il offre des tonnes de fonctionnalités pour améliorer votre blog alimentaire.
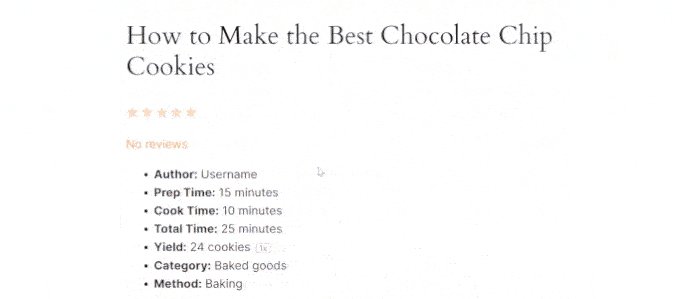
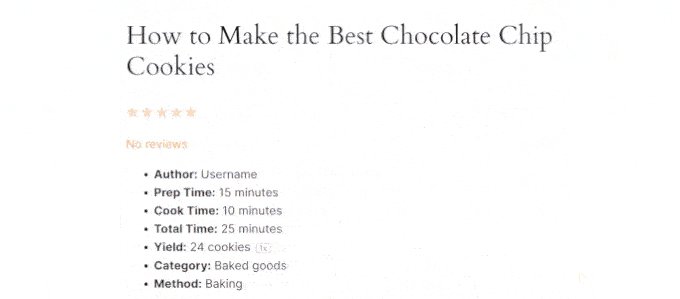
Outre l’ajout d’un bouton “Aller à la recette”, il comporte des fonctionnalités permettant d’imprimer vos recettes et de les convertir facilement dans l’unité de mesure préférée du lecteur. De plus, vous pouvez ajouter des informations telles que les données nutritionnelles, le temps de cuisson, la taille des portions et les appréciations des utilisateurs/utilisatrices de manière claire et organisée.

Un inconvénient de cette extension de recette est qu’elle ne vient pas avec une version gratuite, mais c’est un excellent investissement pour les blogueurs alimentaires sérieux qui veulent gagner de l’argent en ligne.
Maintenant, pour utiliser WP Tasty, vous devez d’abord acheter une offre payante. Vous pouvez soit opter pour le lot WP Tasty All Access, soit pour l’extension autonome WP Tasty Tasty Recipes.
Une fois l’achat effectué, vous pouvez télécharger l’extension et l’installer sur votre site WordPress. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress pour en savoir plus.
Après cela, allez dans le Tableau de bord de WP Tasty à partir de votre administration WordPress et cliquez sur ‘Saisir la licence’.

Ensuite, insérez la clé de licence de votre extension, que WP Tasty devrait vous avoir envoyée à votre e-mail après votre achat.
Ensuite, sélectionnez soit “Toutes les extensions”, soit “Recettes savoureuses” dans le(s) plugin(s) pour activer le menu déroulant. Cliquez sur “Enregistrer la licence”.

Une fois cela fait, allez sur la page WP Tasty ” Tasty Recipes depuis votre tableau de bord WordPress et passez à l’onglet ‘Réglages’.
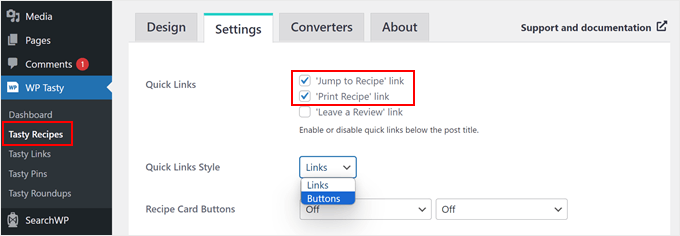
Par défaut, les facultés des boutons “Sauter à la recette” et “Imprimer la recette” sont cochées, vous pouvez donc les laisser telles quelles.

Une chose que vous pouvez modifier à propos des boutons est le style de liens rapides.
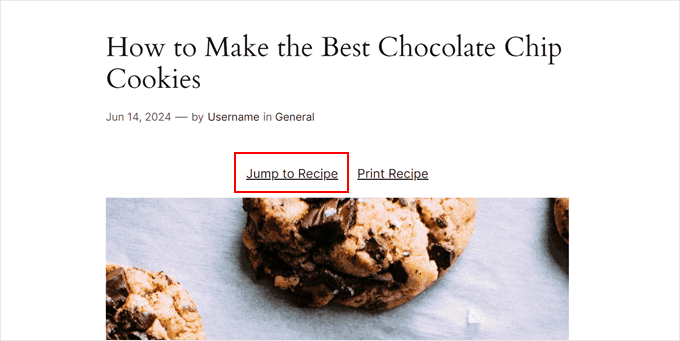
WP Tasty peut également afficher l’option Sauter à la recette sous la forme d’un lien textuel ordinaire au lieu de boutons. Si vous préférez, vous pouvez sélectionner ‘Liens’.

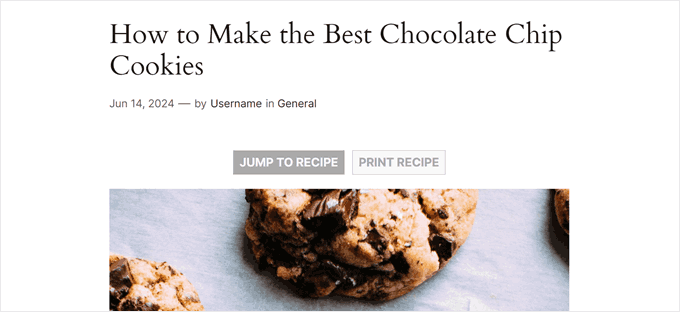
Mais bien sûr, vous pouvez aussi choisir l’option Boutons si c’est ce que vous préférez.
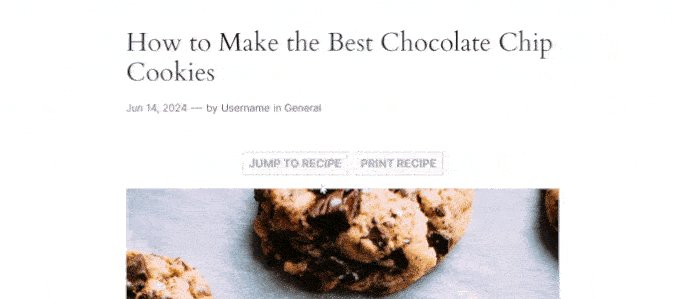
L’option “Boutons” est également plus attrayante, ce qui permet aux lecteurs de la repérer facilement.

Il y a en fait beaucoup plus de réglages à faire ici, comme activer les cases à cocher pour la liste des ingrédients et le Redimensionnement de la recette. Confirmez inactivement les options qui conviennent le mieux à votre blog.
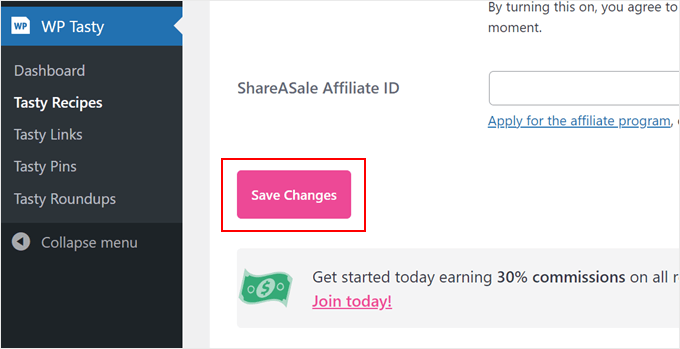
Une fois cela fait, il suffit de défiler vers le bas de la page et de cliquer sur “Enregistrer les modifications”.

Désormais, chaque fois que vous utiliserez la fiche recette de WP Tasty, les boutons Sauter à la recette et Imprimer la recette s’afficheront en haut.
Pour utiliser la carte de recette, vous pouvez créer une nouvelle publication de recette ou modifier une publication existante à l’aide de l’éditeur de blocs Gutenberg. Ensuite, vous pouvez suivre ce guide étape par étape sur l ‘ajout d’un bloc de carte de recette dans WordPress pour plus d’informations.
L’un des avantages de l’utilisation de WP Tasty pour ajouter le lien de saut est l’effet de défilement en douceur. De cette façon, les lecteurs peuvent naviguer directement vers les instructions de la recette sans sauts brusques sur la page. Utiliser un code personnalisé pour obtenir cet effet est légèrement plus compliqué, surtout pour les débutants.

Ceci étant dit, si vous souhaitez ajouter un bouton “Sauter à la recette” gratuitement, vous pouvez essayer la méthode suivante.
Astuce : Vous souhaitez optimiser vos publications de recettes pour le référencement et obtenir plus de trafic ? Il vous suffit d’utiliser l’extension All in One SEO pour ajouter des schémas de recettes adaptés au référencement et rendre vos publications de blog plus visibles dans la recherche Google.
Méthode 2 : Utiliser un code personnalisé pour ajouter un bouton ” Aller à la recette ” (gratuit)
L’ajout manuel d’un bouton Sauter à la recette peut sembler intimidant pour les débutants complets, mais ne vous inquiétez pas, car nous allons vous guider soigneusement à travers chaque étape.
Si c’est la première fois que vous ajoutez du code personnalisé à WordPress, nous vous suggérons d’utiliser une extension d’extraits de code comme WPCode. Cette extension permet d’insérer facilement et en toute sécurité des extraits de code dans WordPress sans modifier directement les fichiers de votre thème.
Il minimise ainsi le risque de briser accidentellement la mise en page ou la fonctionnalité de votre site.
WPCode dispose également d’une version gratuite, ce qui est idéal si vous disposez d’un budget limité. Cela dit, nous vous recommandons de passer à la version payante si vous souhaitez utiliser des fonctionnalités avancées, comme tester votre code avant qu’il ne soit mis en ligne.
Pour utiliser WPCode, installez l’extension dans votre Tableau de bord WordPress. Vous pouvez lire notre guide étape par étape sur l’installation d’une extension WordPress pour plus de détails.
Ensuite, rendez-vous dans la section Code Snippets ” + Add Snippet. Ici, sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur ” Utiliser l’extrait “.

Il y a deux extraits de code que vous devez ajouter séparément dans WPCode. Examinons-les un par un :
Ajouter un code pour insérer automatiquement le bouton “Sauter à la recette” dans toutes les publications de recettes
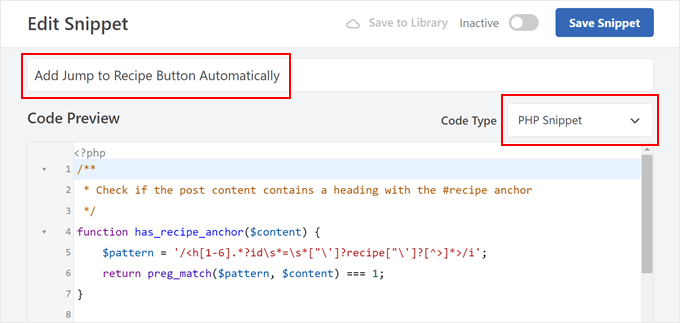
Le premier extrait de code ajoutera automatiquement le bouton Aller à la recette dans toutes les publications de blog contenant une section sur les recettes. Pour ce faire, vous pouvez nommer votre extrait “Ajouter automatiquement le bouton Aller à la recette”.
Sélectionnez ensuite “Extrait de PHP” dans le menu déroulant Type de code.

Dans la boîte de Prévisualisation du code, insérez les lignes de code suivantes :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Voyons comment fonctionne ce code.
La première partie du code, la fonction has_recipe_anchor, vérifie s’il existe un Titre (H1 à H6) dans votre publication de blog dont l’ancre est définie sur “recette”. La fonction preg_match recherche cette composition spécifique dans votre texte.
La deuxième partie, la fonction nommée add_jump_to_recipe_button, est responsive de l’ajout du bouton à votre publication.
Si la fonction has_recipe_anchor de l’étape précédente a trouvé un Titre avec l’ancre de recette, elle crée le code HTML pour le bouton de saut. Elle insère ensuite ce code juste avant le contenu de votre publication de blog.
La dernière ligne de code, add_filter('the_content', 'add_jump_to_recipe_button') ;, indique essentiellement à WordPress d’exécuter la fonction add_jump_to_recipe_button chaque fois qu’il récupère le contenu d’une publication de blog.
De cette manière, le code peut automatiquement vérifier la présence du Titre de la recette et ajouter le bouton si nécessaire.
Ceci étant dit, vous devrez ajouter une ancre #recipe à la section recette de votre publication de blog. Ne vous inquiétez pas, nous vous afficherons la marche à suivre ultérieurement.
Maintenant, défilez vers le bas jusqu’à la section ‘Insertion’ et assurez-vous que la méthode ‘Auto Insert’ est sélectionnée. En ce qui concerne l’Emplacement, vous pouvez choisir ” Interface publique uniquement ” pour que le code s’exécute uniquement sur la partie frontale de votre site WordPress.
Ensuite, faites basculer le bouton en haut à droite pour rendre le code “Actif” et cliquez sur “Enregistrer l’extrait”.

Ajouter un code pour styliser le bouton “Aller à la recette”.
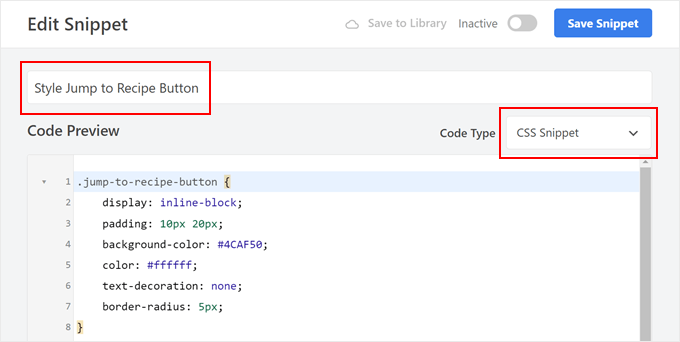
Nous allons maintenant ajouter du code CSS personnalisé pour styliser votre bouton d’appel à l’action. Répétez les étapes pour créer un nouvel extrait de code personnalisé dans WPCode et donnez-lui un nom simple, comme ” Style Jump to Recipe Button ” (bouton d’appel à la recette).
En ce qui concerne le type de code, sélectionnez “Extrait de code CSS”.

Nous avons maintenant créé un code CSS qui rendra notre bouton vert et le texte qu’il contient blanc. Voici comment procéder :
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Si vous souhaitez utiliser des couleurs différentes, il vous suffit de remplacer les codes hexagonaux dans background-color (pour la couleur du bouton), color (pour le texte) et background-color sous .jump-to-recipe-button:hover (pour la couleur du bouton lorsque le curseur survole le bouton).
Une fois le code inséré, défilez vers le bas jusqu’à la section Insertion et sélectionnez “Auto Insert” comme méthode d’insertion. Choisissez ensuite “Site Wide Footer” comme Emplacement.
Il ne vous reste plus qu’à activer l’extrait de code et à cliquer sur “Enregistrer l’extrait”.

Ajoutez l’ancre #recipe à vos publications de blog sur les recettes
Même si vous avez activé les deux extraits de code, le bouton de saut n’apparaîtra pas à moins que vous n’ajoutiez une ancre #recipe à la section recette de vos publications de blog WordPress. C’est ce que nous allons faire maintenant.
Tout d’abord, créez une nouvelle publication de blog sur les recettes ou ouvrez-en une existante dans l’éditeur/éditrices de blocs.
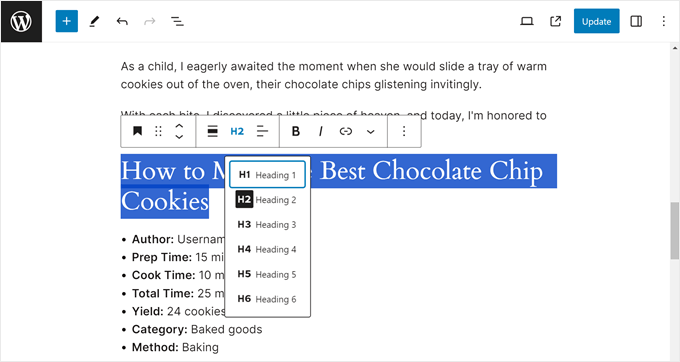
Dans notre exemple, nous utilisons un Titre identifié (H2) pour signaler la section recette de notre publication de blog. Nous vous suggérons de faire de même afin que les utilisateurs/utilisatrices puissent la trouver plus facilement lorsqu’ils liront votre publication. Les moteurs de recherche apprécient également que le contenu de votre blog soit structuré.

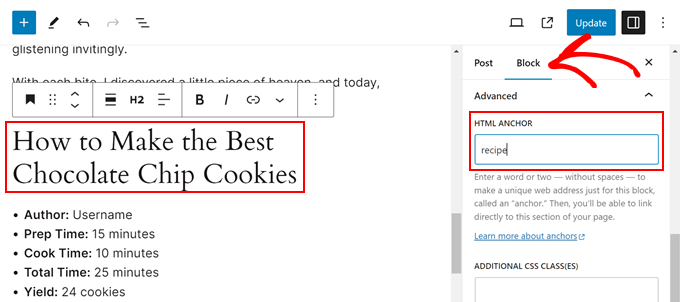
Cliquez sur le Titre de votre section de recettes. Ensuite, dans la colonne latérale Réglages du bloc, ouvrez le menu “Avancé” et tapez “recette” dans le champ Ancrage HTML.
Il servira de lien d’ancrage pour le bouton de saut.

Une fois cela fait, cliquez sur “Publier” ou “Mettre à jour”.
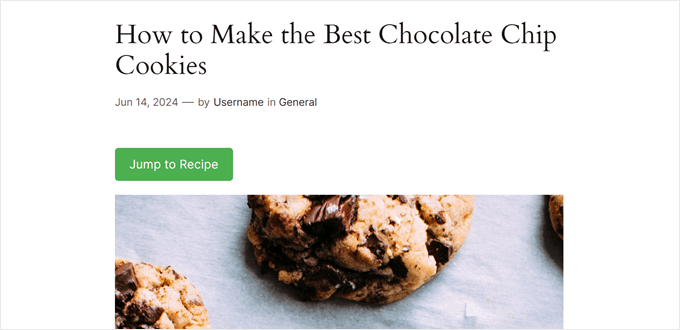
Si vous prévisualisez votre site sur mobile ou ordinateur, vous devriez désormais voir un bouton Sauter à la recette en haut du contenu de votre blog, après le titre de la publication.

Astuces pour améliorer l’expérience utilisateur de votre blog sur l’alimentation
Outre le bouton “Aller à la recette”, il existe d’autres éléments de conception WordPress que vous pouvez utiliser pour améliorer l’expérience de l’utilisateur sur votre blog culinaire.
Par exemple, surligner du texte dans vos publications peut être un excellent moyen d’attirer l’attention sur des informations importantes ou des astuces de cuisine. Il peut s’agir d’ingrédients spécifiques, de temps de cuisson ou de substitutions.

Lesnotes de bas de page constituent un autre outil utile. Elles vous permettent de développer une étape par étape ou un ingrédient particulier de la recette sans interrompre le flux de vos instructions principales.
De nombreux utilisateurs/utilisatrices parcourront vos recettes depuis leur téléphone ou leur tablette. Une conception adaptée aux mobiles garantit que votre contenu est formaté correctement et facile à lire sur différentes tailles d’écran.
Enfin, les liens de navigation en fil d’ariane peuvent améliorer la navigation sur le site. Ces petits liens situés en haut de la page affichent aux utilisateurs/utilisatrices leur position actuelle dans la hiérarchie de votre site. Il leur est ainsi plus facile de trouver le chemin des sections précédentes ou de parcourir des recettes similaires.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un bouton Aller à la recette dans WordPress. Vous pouvez également consulter notre guide sur les éléments de conception clés pour un site WordPress efficace et comment configurer la commande de nourriture en ligne sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.