Les publications WordPress sont-elles trop encombrées ? L’ajout d’une simple ligne horizontale peut instantanément améliorer la lisibilité et donner à votre contenu un aspect propre et structuré.
Au-delà de la lisibilité, les séparateurs horizontaux sont également parfaits pour mettre en évidence les annonces importantes, les promotions ou les transitions entre les sections. Ils créent un flux naturel et maintiennent l’attention de vos lecteurs.
Nous avons testé plusieurs méthodes à travers différents thèmes et outils WordPress, et nous avons appris ce qui fonctionne le mieux.
Dans ce guide, nous allons vous afficher 3 façons faciles d’ ajouter des séparateurs de lignes horizontales dans WordPress. Nous partagerons également quelques alternatives créatives pour améliorer la mise en page de votre contenu ! 🙌

Pourquoi ajouter un séparateur de ligne horizontale dans WordPress ?
Il faut uniquement quelques secondes aux internautes pour décider de quitter votre page. Selon l’appareil, les navigateurs peuvent afficher votre publication de blog sous la forme de longs murs de texte.
De nombreux Lecteurs quitteront le site si le contenu est trop difficile à lire, même si l’article de blog est plein de valeur.
L’ajout d’un séparateur de ligne horizontal pourrait être tout ce qu’il faut pour que votre contenu soit lu.
Un séparateur de ligne horizontal peut aider à améliorer la lisibilité et, en fin de compte, à stimuler l’engagement des utilisateurs/utilisatrices dans vos publications et pages de blog.
Au-delà, il peut mettre en évidence des points clés, ce qui aide à souligner des citations ou des transitions importantes dans votre contenu.
Puisqu’il s’agit ici d’un guide complet sur la façon d’ajouter un séparateur de ligne horizontale dans WordPress, vous trouverez peut-être utile d’utiliser notre table des matières pour trouver la méthode que vous souhaitez utiliser :
Vous êtes prêts ? Entrons dans le vif du sujet.
Méthode 1 : Ajout d’une ligne horizontale dans l’éditeur de blocs de WordPress
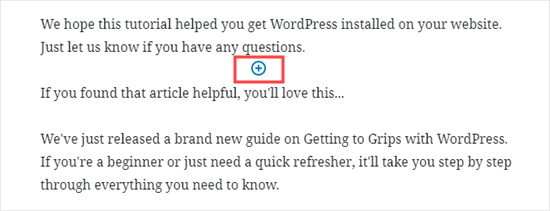
Pour ajouter une ligne horizontale à l’aide de l’éditeur de blocs WordPress, vous pouvez cliquer sur l’icône “+” pour ajouter un nouveau bloc à l’endroit où vous souhaitez que la ligne se trouve.

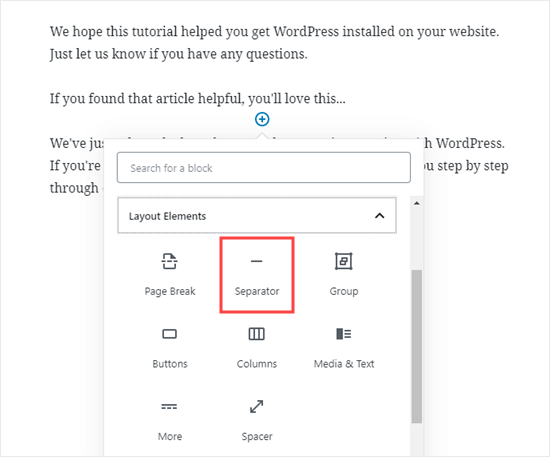
Sélectionné ensuite le bloc “Séparateur” dans la section “Éléments de mise en page”.
Vous pouvez la trouver facilement en utilisant la barre de recherche.

Une fois ajouté, vous verrez votre séparateur de ligne horizontale dans votre zone de contenu.
Styliser la ligne horizontale dans l’éditeur de blocs de WordPress
Par défaut, le séparateur horizontal est une ligne gris pâle au centre de votre publication ou de votre page.
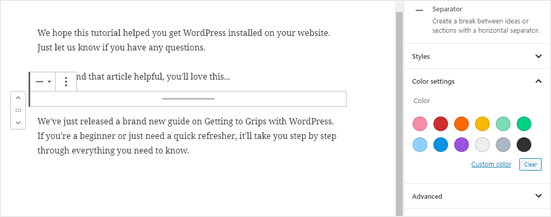
Vous pouvez en modifier l’aspect en cliquant sur la ligne pour sélectionner son bloc.
Le panneau de modification “Bloc” s’ouvre alors sur le côté droit de l’écran.

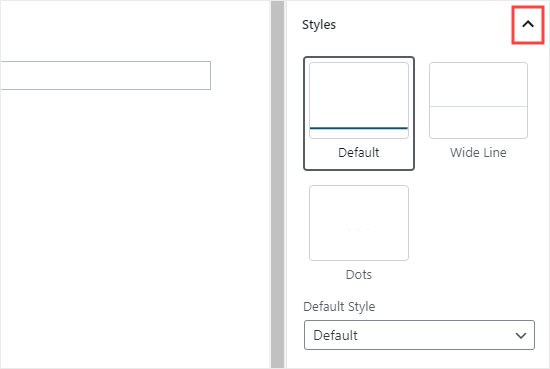
Pour modifier le style de votre ligne, il vous suffit de cliquer sur la petite flèche située à côté de ” Modifiés “. Vous verrez alors les différentes options.
Vous pouvez modifier la ligne horizontale pour qu’elle devienne l’une de ces lignes si vous le souhaitez :
- Une ligne large qui couvre toute la largeur du contenu de votre publication.
- Trois points sont affichés au centre de votre publication.

📌 Note : Dans certains thèmes WordPress, la ligne large et la ligne par défaut couvrent toute la largeur de votre publication.
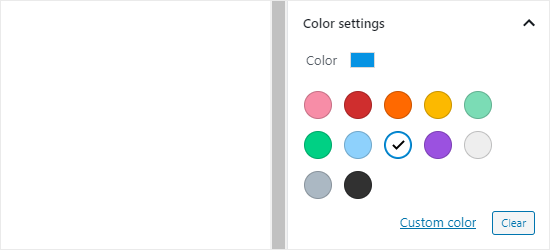
Vous pouvez également modifier la couleur de votre ligne horizontale dans les Réglages “Couleur”.
Il suffit de cliquer sur l’une des options proposées ou d’utiliser le lien “Couleur personnalisée” pour choisir n’importe quelle couleur.

Si vous souhaitez revenir à la couleur grise par défaut, il vous suffit de cliquer sur le bouton “Effacer” sous les options de couleur.
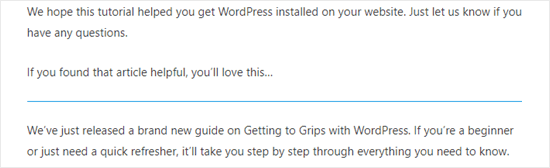
Ici, notre ligne horizontale est bleue et utilise le style “large”.

Méthode 2 : Ajout d’une ligne horizontale dans l’éditeur WordPress Classic
Si vous utilisez encore les éditeurs/éditrices classiques, ne vous inquiétez pas : vous pouvez toujours ajouter des lignes horizontales de base.
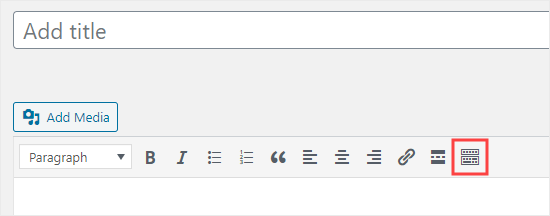
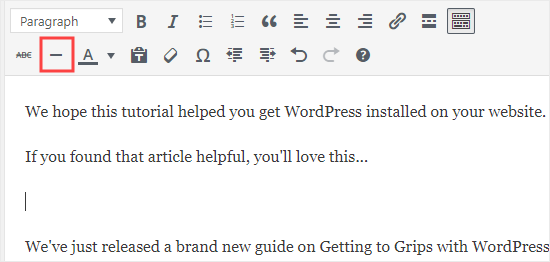
Pour ce faire, il vous suffit de modifier une publication ou une page existante ou d’en créer une nouvelle. Si vous voyez uniquement une rangée de boutons dans la barre d’outils au-dessus de l’éditeur d’articles, cliquez sur l’icône “Barre d’outils commutateur” à droite :

Cela ouvre la deuxième ligne d’affilée de boutons, qui comprend l’option de ligne horizontale.
Maintenant, allez-y et mettez un saut de ligne entre les paragraphes à l’endroit où vous voulez que la ligne horizontale aille.
Vous pouvez ensuite cliquer sur l’icône “Ligne horizontale”. C’est la deuxième en partant de la gauche sur la deuxième ligne :

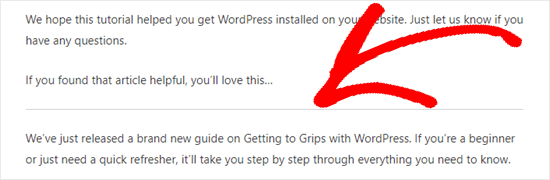
Une fois ajouté, vous verrez apparaître une ligne horizontale gris clair.
Il couvrira toute la largeur de votre publication comme ceci :

Ajout manuel d’une ligne de séparation horizontale à l’aide de HTML
Dans certains cas rares, vous devrez peut-être ajouter manuellement un séparateur de lignes horizontales dans votre contenu WordPress.
Si c’est le cas, vous pouvez simplement le faire en utilisant l’identifiant HTML hr dans votre contenu :
1 | <hr> |
Cela ajoutera le séparateur de ligne horizontale au contenu de votre publication.
Méthode 3 : Ajouter un saut de page dans les formulaires WordPress en utilisant WPForms
Et si vous voulez placer une pause non pas dans une publication ou une page, mais dans un formulaire de contact WordPress? C’est également possible !
Pour ce guide, nous allons utiliser WPForms, le meilleur constructeur de formulaires en ligne du marché.
En fait, WPForms est l’outil que nous aimons et que nous utilisons nous-mêmes, nous vous recommandons donc vivement de l’envisager. En savoir plus sur l’extension, consultez notre guide d’évaluation complet de WPForms!
Tout d’abord, vous devez télécharger, installer et activer l’extension WPForms. Si vous n’êtes pas sûr de savoir comment faire, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Ensuite, vous pouvez aller dans WPForms ” Add New depuis votre Tableau de bord WordPress.

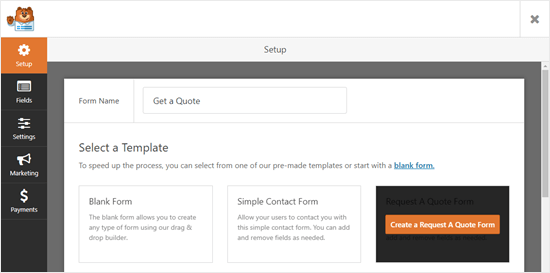
Dans l’écran suivant, vous saisirez un nom pour votre formulaire, puis vous choisirez un modèle.
Pour ce tutoriel, nous allons utiliser le modèle“Formulaire de demande de devis“.
Après avoir choisi un modèle, il vous suffit de passer le curseur de votre souris sur le modèle et de cliquer sur le bouton pour créer votre formulaire.

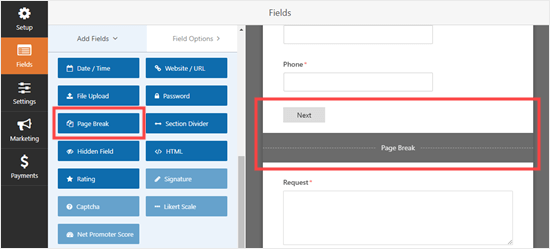
Ensuite, défilons vers le bas de l’onglet “Ajouter des champs” sur le côté gauche jusqu’à la section “Champs fantaisie”.
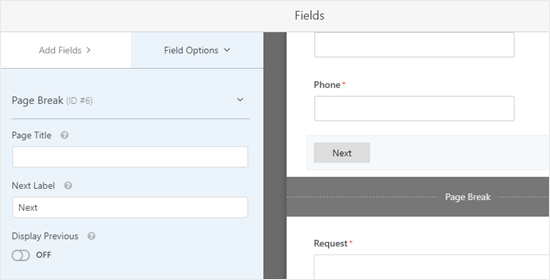
Ensuite, vous pouvez faire glisser et déposer l'”Avancée de la page” à l’endroit de votre choix sur le formulaire. Nous le plaçons juste avant la case “Demande”.

💡 A stuce de pro : Vous souhaitez construire rapidement votre formulaire ? Dans ce cas, vous apprécierez le Constructeur de formulaires WPForms alimenté par l’IA ! Il vous suffit de donner une courte description et d’attendre que l’IA génère votre formulaire.
Vous verrez que le formulaire est maintenant divisé en 2 parties. WPForms a également ajouté automatiquement un bouton ‘Next’.
Vous pouvez modifier le libellé “Suivant” si vous le souhaitez et ajouter un bouton “Précédent” pour permettre aux utilisateurs/utilisatrices de passer à la deuxième page du formulaire.
Il suffit de cliquer sur le champ du saut de page pour le modifier.

Une fois que vous avez terminé, vous pouvez enregistrer le formulaire en cliquant sur le bouton “Enregistrer” en haut à droite.
Il est maintenant temps d’ajouter le formulaire à votre site.
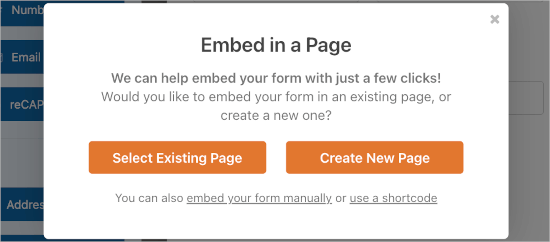
Cliquez sur le bouton “Contenu embarqué” à côté du bouton “Enregistrer” pour Premiers pas. Cela ouvrira une fenêtre prompte où vous pourrez créer une nouvelle publication ou page ou modifier une publication ou page existante.
Pour ce tutoriel, nous choisirons l’option “Sélectionné une page existante”.

L’étape suivante consiste à choisir parmi les pages disponibles et à cliquer sur “Let’s Go !”.
Vous serez alors redirigé vers l’éditeur de contenu de WordPress.
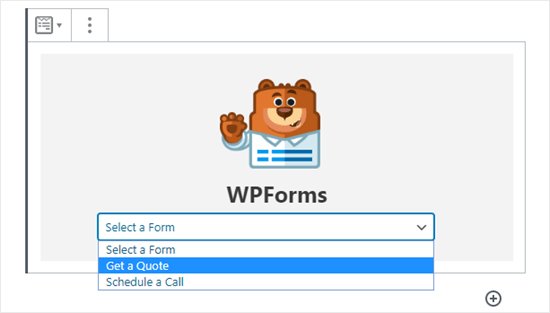
À partir de là, cliquez simplement sur l’icône ” + ” pour ajouter un nouveau bloc à votre publication ou à votre page et trouvez le bloc ” WPForms “. Vous pouvez utiliser la barre de recherche ou regarder dans la section ‘Widgets’.
Une fois que vous l’avez trouvé, cliquez dessus pour ajouter le module à votre page.

Une option vous permet maintenant de sélectionner votre formulaire.
Choisissez le formulaire que vous venez de créer dans la liste déroulante.

Une fois que vous avez fait cela, vous pouvez publier la publication ou la page. Et c’est tout !
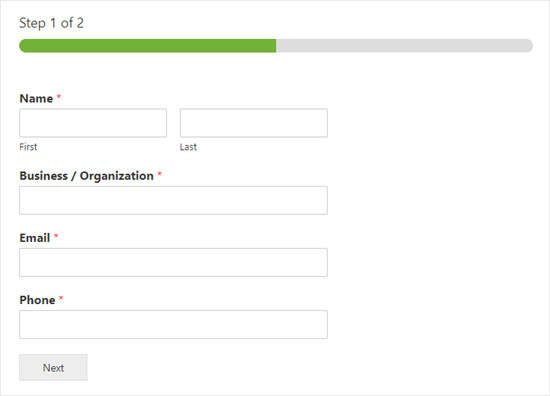
Maintenant, si vous visitez la publication ou la page, vous pouvez voir le formulaire en action.

Astuce bonus : Autres séparateurs que vous pouvez utiliser dans vos publications et pages
L’éditeur de blocs par défaut de WordPress vous permet d’ajouter plusieurs types de séparateurs à vos publications et à vos pages.
Outre le séparateur de lignes horizontales, les autres options de l’ensemble de blocs “Éléments de mise en page” comprennent les blocs “Espacement”, “Plus” et “Saut de page”.
Le bloc d’écartement
Le bloc “Spacer” vous permet d’ajouter un espace blanc entre les blocs.
Par exemple, si vous souhaitez un léger espace à la fin de votre publication avant une offre spéciale, vous pouvez utiliser ” Spacer “.
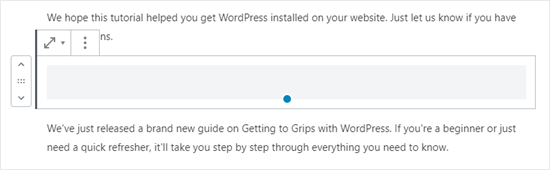
Voici à quoi cela ressemble lorsque vous créez votre publication dans l’éditeur de blocs :

Vous pouvez personnaliser la hauteur de l’espaceur pour qu’il s’adapte mieux à votre zone de contenu.
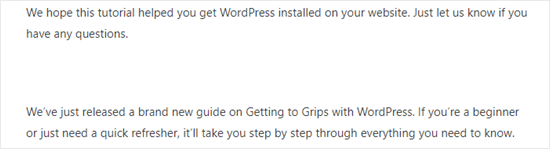
Et voici comment l’espaceur pourrait apparaître sur votre site :

Le bloc More
Si votre thème affiche des articles complets sur la page principale de votre blog au lieu d’extraits, l’ajout d’un lien “Plus” inactive votre publication à cet endroit.
Il est donc nécessaire que les internautes cliquent pour en savoir plus.

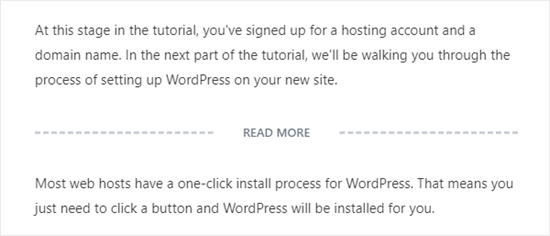
L’image ci-dessus affiche ce que vous verrez dans l’éditeur/éditrices de contenu.
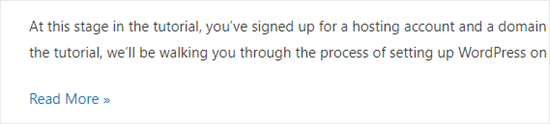
Et voici comment cela pourrait apparaître sur votre site pour les internautes :

Vous pouvez en savoir plus à ce sujet dans nos guides sur la façon d’utiliser correctement le bloc more et sur la façon de personnaliser facilement des extraits dans WordPress.
Le bloc de saut de page
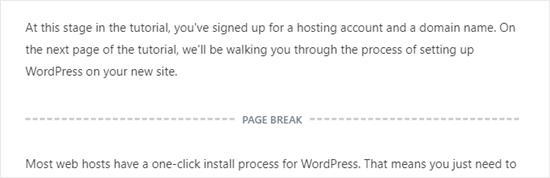
La fonction ‘Saut de page’ vous permet de diviser les longs articles de blog en plusieurs pages, mais vous ne pouvez en aucun cas la personnaliser. Voici à quoi cela ressemble lorsque vous créez votre publication :

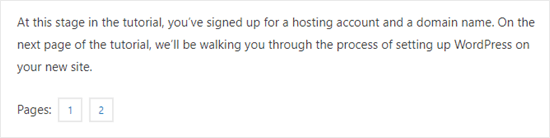
Ensuite, la fonction “Saut de page” utilisera les numéros de page et permettra aux lecteurs de choisir la page à laquelle ils souhaitent aller.
Voici comment cela pourrait apparaître sur votre site :

Chacune de ces options peut être une bonne alternative à l’ajout d’une ligne horizontale dans WordPress, en fonction de votre objectif.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des séparateurs de lignes horizontales dans WordPress. Si vous souhaitez ajouter plus d’éléments de conception et de mise en page à vos publications et pages, consultez notre article sur les meilleurs constructeurs de pages WordPress par glisser-déposer ou lisez notre article de blog sur la façon de créer un séparateur de forme personnalisé sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin