Vous souhaitez donner à votre site WordPress un aspect plus professionnel ? Une bannière d’accroche est la meilleure solution. C’est ce que les gens voient en premier lorsqu’ils arrivent sur votre site. Et soyons réalistes – vous avez uniquement environ 3 secondes pour attirer leur attention. C’est pourquoi une grande bannière d’accroche compte autant.
Nous créons des sites WordPress depuis plus de dix ans maintenant – et nous nous souvenons de l’époque où les images bannières d’accroche ont commencé à faire parler d’elles.
À l’époque, nous avions des difficultés comme tout le monde. Les images paraissaient bizarres – trop grandes sur ordinateur, écrasées sur mobile ou tout simplement cassées. Mais aujourd’hui ? Nous en avons fait une science.
Nous allons vous afficher les façons les plus simples d’ajouter une bannière d’accroche à votre site WordPress. Que vous aimiez utiliser les constructeurs de pages ou que vous préfériez l’éditeur de blocs, nous avons tout ce qu’il vous faut.

Les premières choses à faire : Préparer votre bannière d’accroche WordPress
Avant d’ajouter une image bannière d’accroche à votre site WordPress, vous devez en créer une qui attirera l’attention de vos internautes. Une grande section de bannière d’accroche commence par une image étonnante qui affiche ce qu’est votre site.
Canva est un outil populaire pour la conception de graphiques de sites. Il est facile à utiliser et est livré avec des tonnes de modèles pour créer votre image de bannière d’accroche. Si vous n’êtes pas un fan de Canva, nous avons une liste d’alternatives à Canva que vous pouvez consulter pour trouver celle qui vous convient.
Lorsque vous créez votre bannière d’accroche, vous devez garder quelques éléments à l’esprit.
Tout d’abord, pensez à la taille. Les bannières d’accroche ne sont généralement pas trop hautes et couvrent souvent toute la largeur de votre page d’accueil.
La taille habituelle d’une bannière d’accroche WordPress est d’environ 1920 pixels de large sur 400-600 pixels de haut (ou parfois plus). Mais cette taille peut être modifiée en fonction de votre thème WordPress.
Ensuite, réfléchissez au message que vous souhaitez faire passer. Votre bannière d’accroche doit afficher rapidement le contenu de votre site. Il peut s’agir d’une image bannière d’un produit, d’une photographie qui représente votre marque, ou même d’un arrière-plan vidéo plein écran impressionnant.
Par exemple, nous avons décidé de mettre en fonctionnalité notre fondateur Syed Balkhi dans l’image bannière d’accroche de notre page d’accueil. Cela affiche qu’il y a une personne réelle derrière notre marque qui se consacre à aider les utilisateurs/utilisatrices de WordPress à réussir, ce qui est la raison d’être de WPBeginner.

Laissez également de l’espace pour le texte. De nombreuses bannières d’accroche comportent un titre ou un bouton. Confirmez qu’il y a de la place pour ces éléments et qu’ils sont faciles à lire.
Il est judicieux de consulter d’autres sites dans votre domaine pour y trouver des exemples de bannières d’accroche. Cela peut vous donner des idées pour votre propre conception. Certaines des entrées de nos exemples de sites WordPress peuvent servir de source d’inspiration.

Ceci étant dit, voyons comment ajouter la bannière d’accroche.
🤩 Besoin d’un beau site sans tout le travail ? Nos experts en design chez WPBeginner Pro Services peuvent créer un site d’affaires à fort taux de conversion, une boutique en ligne, un blog, et plus encore en presque aucun temps !
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Comment ajouter une bannière d’accroche WordPress
Lors de nos recherches pour ce tutoriel, nous avons rapidement réalisé que l’ajout d’une image bannière d’accroche sur les thèmes WordPress classiques n’est pas toujours simple. Le processus peut varier considérablement en fonction de votre thème, car certains ont des sections de bannière d’accroche intégrées, tandis que d’autres n’en ont pas.
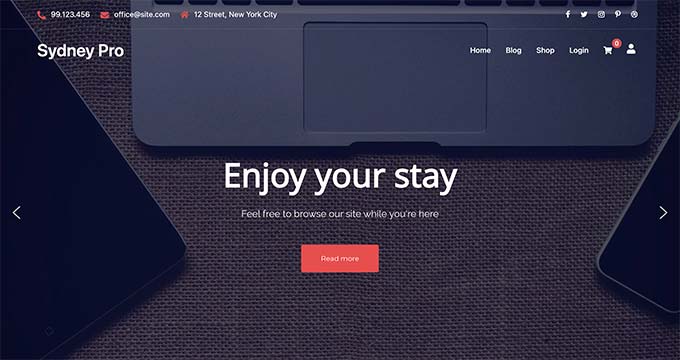
Prenons le thème Sydney, par exemple. Il est livré avec une section de bannière d’accroche prête à l’emploi, ce qui facilite grandement les choses.

Si vous essayez d’ajouter une bannière d’accroche à votre site existant, mais que votre thème ne dispose pas d’une fonctionnalité avant, cela peut s’avérer frustrant.
Pour ceux qui débutent et qui n’ont pas peur de choisir un nouveau thème, nous recommandons d’opter pour un thème avec une bannière d’accroche intégrée, car cela pourrait vous faire gagner du temps à long terme.
Si vous cherchez des recommandations de thèmes, alors vous pouvez consulter nos choix d’experts des meilleurs et des plus populaires thèmes WordPress sur le marché. Mieux encore, vous pourriez utiliser un constructeur de page avec un thème qui a une bannière d’accroche, ce que nous vous afficherons dans la méthode 3.
Avant de procéder à des modifications importantes, nous suggérons toujours d’utiliser un site de staging pour tester les nouveaux thèmes en profondeur. De cette façon, vous pouvez être sûr de faire le bon choix pour votre site.
Si vous n’êtes pas sûr de savoir comment procéder, consultez notre guide sur la manière de modifier correctement un thème WordPress.
Vous êtes satisfait de votre thème classique actuel ? Aucun problème. Aller à/au à la méthode 4, où nous allons vous afficher comment ajouter une bannière d’accroche à l’aide d’une extension. Cette approche fonctionne avec n’importe quel thème, de sorte que vous pouvez créer une image de bannière d’accroche époustouflante sans revoir toute la conception de votre site.
Vous pouvez utiliser les liens rapides ci-dessous pour aller à votre méthode préférée :
Méthode 1 : Outil de personnalisation du thème (thèmes classiques uniquement)
Si vous utilisez un thème classique qui dispose d’une section de héros comme Sydney, vous pouvez personnaliser votre image de héros via le Outil de personnalisation du thème. Il vous suffit de vous rendre dans Apparence ” Personnalisation dans votre Tableau de bord WordPress pour Premiers pas.
💡 Note rapide : Si l’Outil de personnalisation du thème est absent de votre tableau de bord, c’est que vous utilisez probablement un thème sur blocs et que vous devriez passer directement à la méthode 2.

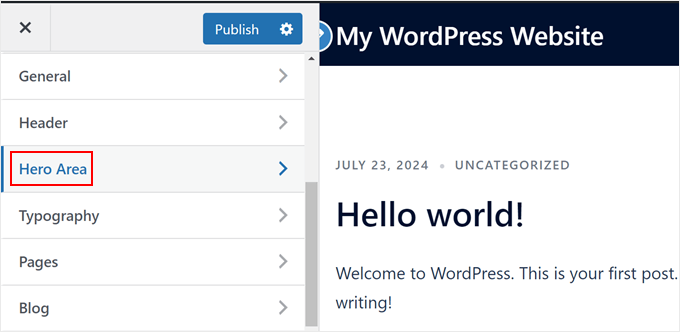
La colonne latérale devrait comporter plusieurs options permettant de personnaliser votre thème classique.
À Sydney, le Réglage permettant de personnaliser votre section de héros s’appelle ” Zone de héros “, mais ce menu spécifique varie selon le thème. N’hésitez pas à cliquer dessus.

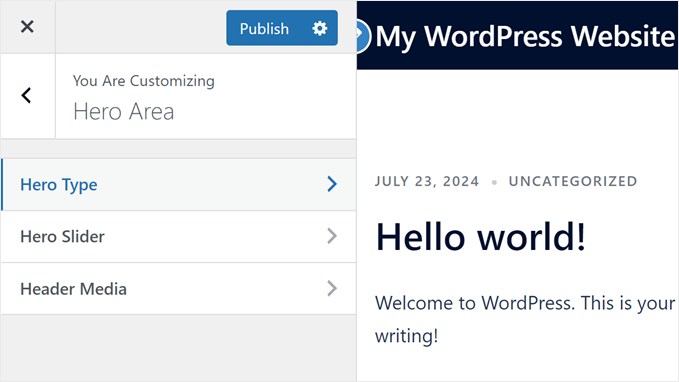
Le thème Sydney dispose de 3 menus pour créer votre bannière d’accroche : Hero Type, Hero Diaporama et Hero Media.
Nous utiliserons uniquement les deux premières car elles suffisent à ajouter une section de bannière d’accroche pour notre objectif.
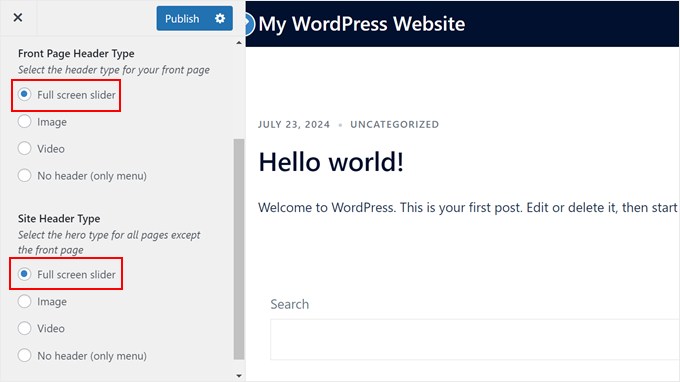
Sélectionnez d’abord “Type de bannière d’accroche”.
Dans Type de héros, il vous sera demandé de choisir le type de média que vous allez ajouter à votre section de héros.

Vous pouvez choisir entre un Diaporama plein écran, une vidéo, une image ou aucun en-tête.
Nous sélectionnerons un Diaporama plein écran pour la bannière d’accroche de notre page d’accueil et de l’ensemble de notre site. La raison en est qu’il nous permet de créer un Diaporama avec plusieurs images pour la bannière d’accroche, et d’ajouter du texte et un bouton au-dessus des images.
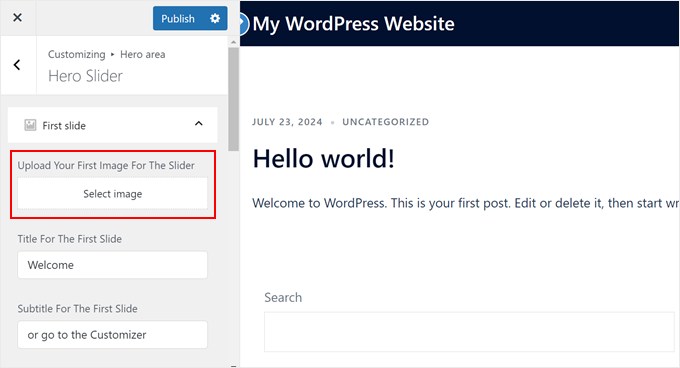
Maintenant, retournez dans le menu de la bannière d’accroche et sélectionnez ” Diaporama d’accroche “.
Ouvrez l’onglet “Première diapositive” et cliquez sur le bouton “Sélectionné”.
Cela ouvrira votre médiathèque WordPress, où vous pourrez téléverser une nouvelle image ou sélectionner une image existante pour votre bannière d’accroche.

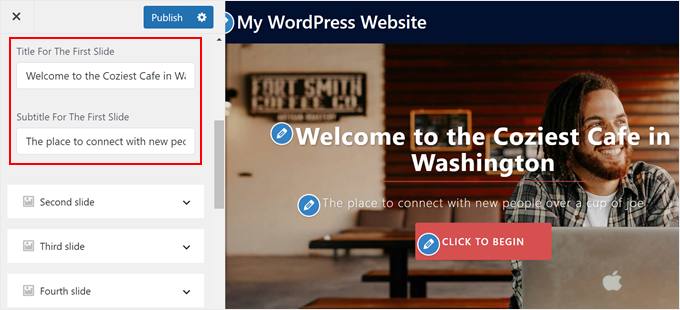
Une fois que vous avez téléversé une image, vous pouvez défiler vers le bas et remplacer le texte dans les champs titre et sous-titre.
Les modifications apportées devraient se refléter automatiquement dans la prévisualisation de la page.

Si vous souhaitez ajouter plus d’une image à la section du héros, vous pouvez répéter les mêmes étapes avec le reste des diapositives.
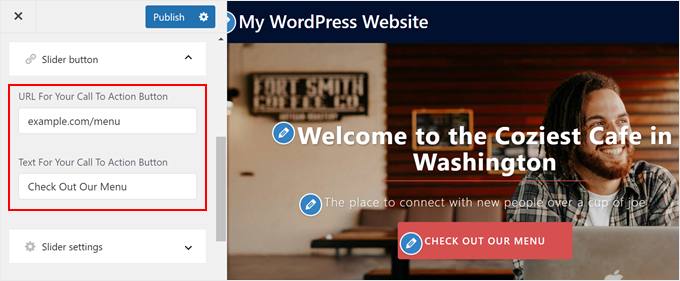
Sinon, vous pouvez défiler vers le bas jusqu’au menu “Bouton Diaporama”.
Ici, vous pouvez modifier l’URL et le texte du bouton d’appel à l’action.

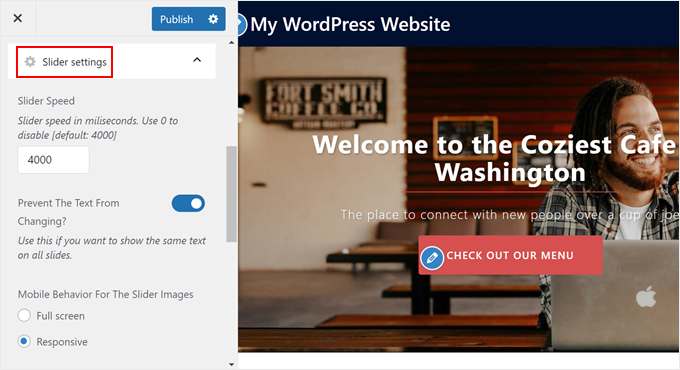
Ensuite, défilez à nouveau vers le bas jusqu’à l’onglet ” Réglages du Diaporama “.
C’est ici que vous pouvez régler la vitesse du Diaporama, choisir d’afficher le même texte sur toutes les diapositives et rendre le comportement du Diaporama responsive.

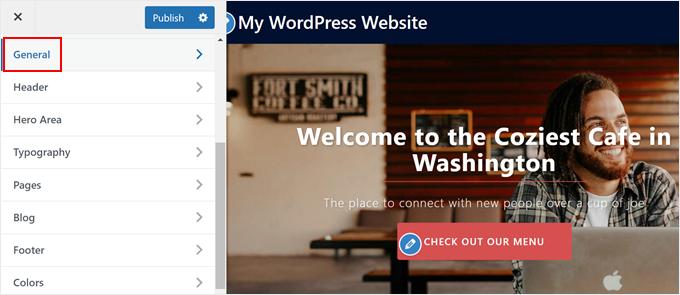
Si vous souhaitez modifier la couleur du bouton, retournez dans le menu principal de l’Outil de personnalisation du thème.
Cliquez ensuite sur “Général”.

Vous devriez maintenant voir plusieurs menus permettant de personnaliser les Réglages généraux de votre thème.
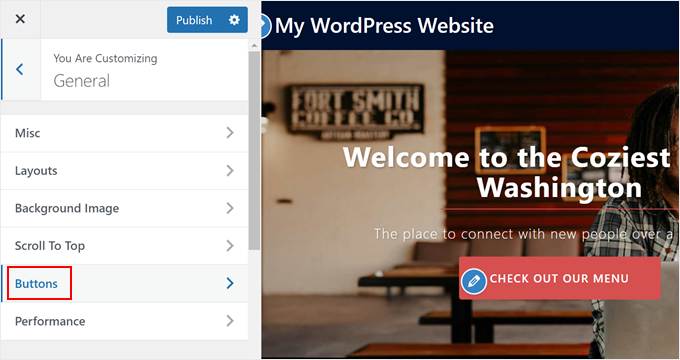
Cliquez sur “Boutons”.

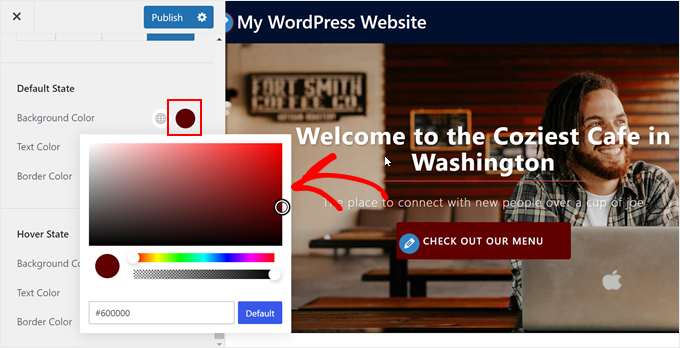
Vous pouvez maintenant défiler jusqu’aux sections “État par défaut” et “État de survol”, où vous pouvez modifier la couleur du bouton en fonction de son état.
Pour modifier la couleur, il suffit de cliquer sur l’outil sélecteur de couleurs et de choisir une nouvelle couleur.

La plupart des thèmes WordPress vous permettent également de personnaliser les couleurs et la typographie de votre design. Cependant, les modifications que vous apportez s’appliqueront généralement à l’ensemble de votre site, et pas seulement à votre section de bannière d’accroche, alors gardez simplement cela à l’esprit.
En tout cas, voici à quoi ressemble notre bannière d’accroche, réalisée avec le thème Sydney :

Méthode 2 : Utilisation de l’Éditeur/éditrices de blocs (thèmes sur blocs uniquement)
Si vous utilisez un thème sur blocs, vous pouvez utiliser le bloc Couverture de l’Éditeur du site complet pour créer facilement une bannière d’accroche dans WordPress. Aucune extension n’est nécessaire.
Étape par étape : Ouvrir l’éditeur/éditrices de site complet
Tout d’abord, allez dans Apparence ” Éditeurs/éditrices dans l’interface d’administration de WordPress.

Les menus principaux de l’éditeur s’affichent maintenant.
Imaginons que vous souhaitiez ajouter votre image de héros uniquement à votre page d’accueil.
Dans ce cas, il suffit de cliquer sur la Prévisualisation du thème à droite de la page.

Si vous souhaitez ajouter l’image du héros à une autre page, à un modèle de page personnalisé ou à une composition de blocs, vous pouvez lire notre guide sur la modification complète du site WordPress pour plus d’informations.
Étape par étape : ajouter le bloc de couverture à votre page/modèle
La bannière d’accroche étant généralement placée au-dessus du pli (la partie supérieure de votre page qui apparaît lorsque les internautes atterrissent sur le site), vous devez vous assurer d’être au bon endroit. La bannière d’accroche se trouve généralement juste en dessous de l’en-tête.
Une fois que vous avez fait cela, vous devez soit supprimer les blocs existants à cet Emplacement, soit ajouter un nouveau bloc de groupe juste au-dessus de ces blocs existants.
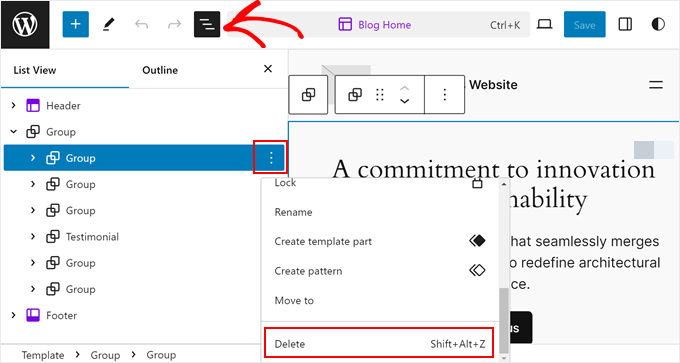
Dans notre cas, nous allons simplement retirer les blocs qui se trouvaient déjà sur notre page d’accueil. Si vous souhaitez faire de même, vous pouvez cliquer sur le bouton “Vue de la liste” sur le côté gauche de la page.
Trouvez ensuite le(s) bloc(s) à supprimer pour faire de la place à votre bannière d’accroche. Après l’avoir repéré, cliquez sur le bouton à trois points et sélectionnez “Supprimer”.

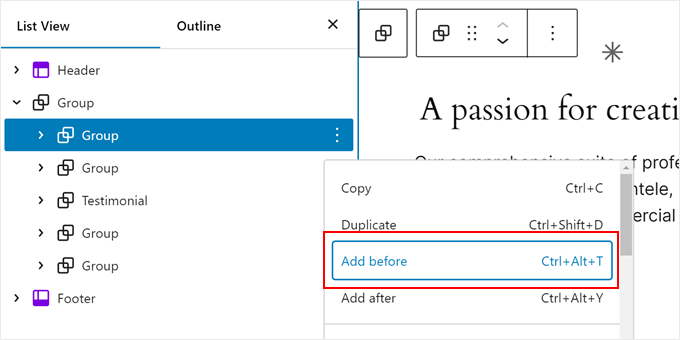
Sélectionnez maintenant le bloc qui se trouvait juste en dessous du ou des blocs que vous venez de sélectionner.
Cliquez ensuite sur le bouton à trois points et choisissez “Ajouter avant”. Cela ajoutera un bloc juste au-dessus de ce bloc et sous la section de l’en-tête.

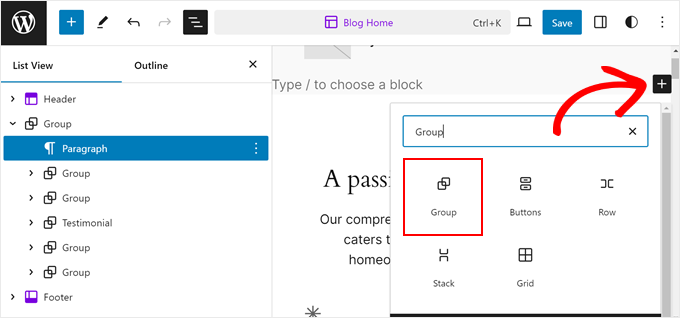
À ce stade, vous pouvez cliquer sur le bouton “+” qui apparaît dans la section de la bannière d’accroche supposée.
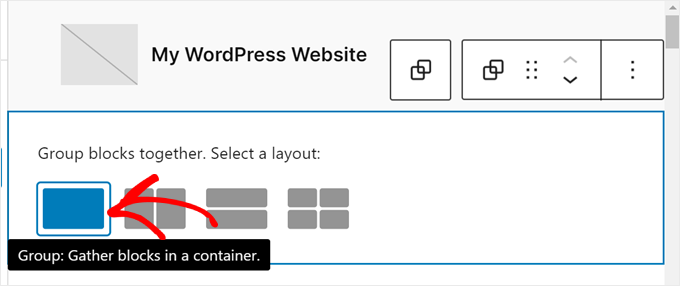
Vous devez ajouter un bloc Groupe ici, car cela vous permettra de gérer l’image bannière d’accroche, le texte, le bouton et d’autres éléments comme un seul bloc lorsque cela est nécessaire.

Vous pouvez maintenant sélectionner un conteneur pour y ajouter vos blocs.
Pour la démonstration, nous avons choisi le conteneur de base Group.

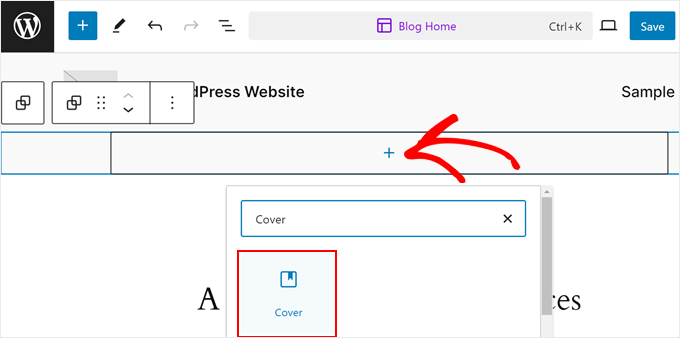
Cliquez ensuite sur le bouton “+” à l’intérieur du bloc Groupe.
Sélectionnez le bloc “Couverture”.

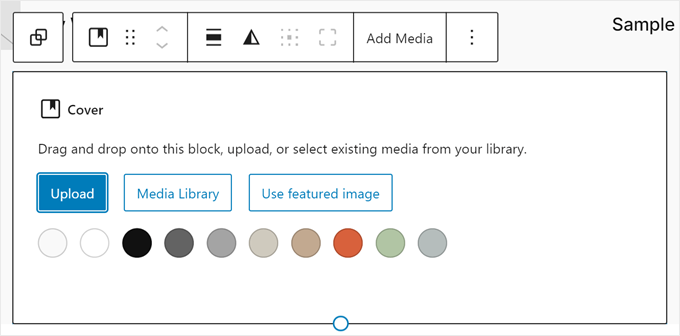
Ensuite, vous verrez 3 facultés pour ajouter votre image d’arrière-plan du héros : en la téléversant depuis votre ordinateur, en l’ajoutant depuis votre médiathèque, ou en utilisant votre mise en avant.
Dans notre exemple, nous cliquerons sur “Bibliothèque Médiathèque” et sélectionnerons une image existante.

Si le téléversement de l’image est bien réussi, vous verrez immédiatement votre bannière d’accroche. Cependant, vous devez procéder à quelques ajustements.
Étape par étape : configuration de l’image sur votre bloc de couverture
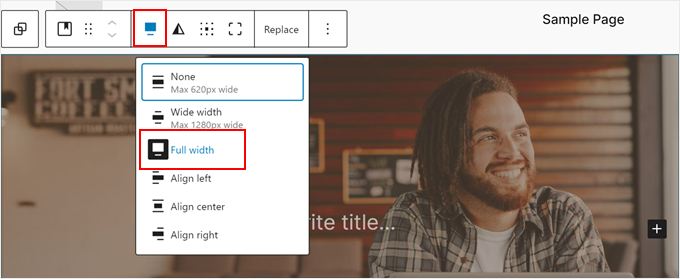
Tout d’abord, sélectionnez le bloc “Couverture” de manière à ce que sa barre d’outils apparaisse au-dessus de lui.
Cliquez ensuite sur le bouton “Aligner” et choisissez “Pleine largeur”.

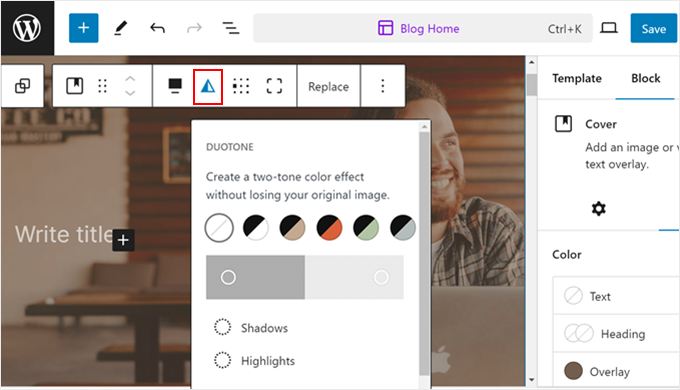
Ensuite, vous pouvez cliquer sur l’icône duotone pour modifier le filtre duotone appliqué à votre image.
Si vous n’en êtes pas fan, vous pouvez le désactiver ultérieurement, ce que nous allons vous afficher.

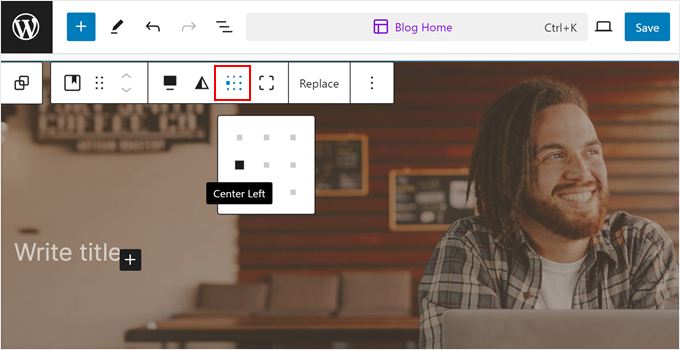
Ensuite, vous pouvez cliquer sur l’icône de position du contenu pour modifier l’endroit où votre texte et votre bouton apparaîtront sur l’image.
Nous avons décidé d’opter pour le centre-gauche, car le point central de l’image se trouve à droite.

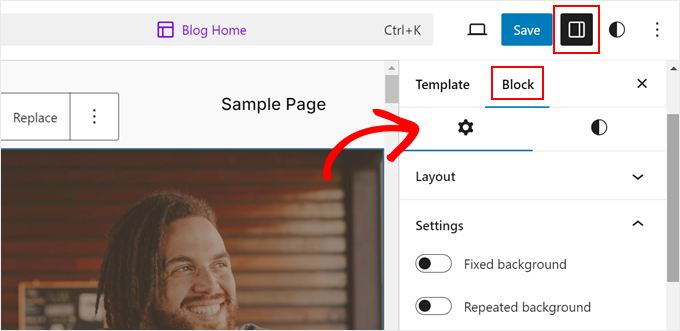
Cliquez sur l’icône “Réglages” et passez à l’onglet “Blocage”.
Défilez vers le bas jusqu’aux Réglages. C’est ici que vous pouvez facultativement ajouter un effet de parallaxe à votre image (“Arrière-plan corrigé”) ou utiliser un arrière-plan répétitif.

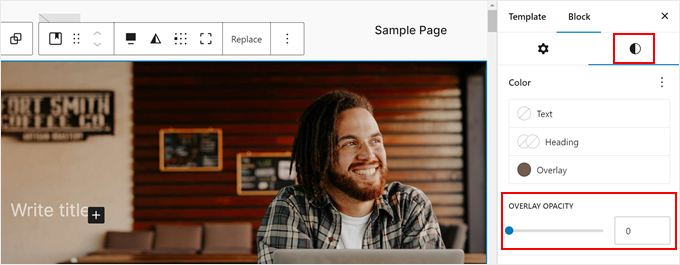
Vous pouvez également défiler vers le haut et passer à l’icône des styles.
C’est ici que vous pouvez définir l’opacité de la superposition à 0 afin que votre image n’utilise aucun filtre.

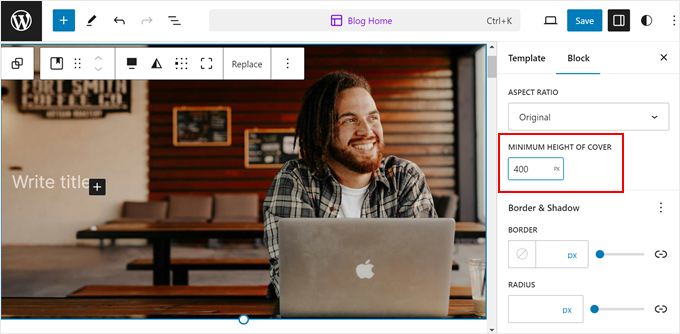
Si vous souhaitez modifier la hauteur de l’image, vous pouvez insérer un nombre de pixels dans le champ “Hauteur minimale de la couverture”.
Nous avons décidé de définir notre image à 400 pixels.

N’hésitez pas à personnaliser d’autres réglages comme la bordure et l’ombre, l’espacement des blocs, le rembourrage et la marge externe, la typographie, etc.
Étape par étape : ajouter des blocs à votre bloc de couverture
Nous sommes maintenant prêts à ajouter d’autres éléments à votre bannière d’accroche.
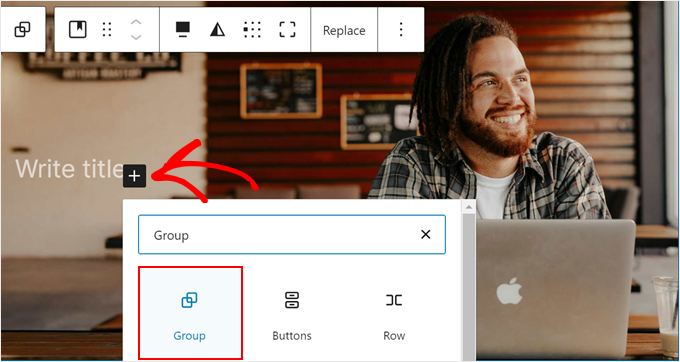
Vous devez maintenant savoir qu’il y a un texte “Écrire un titre” en haut de l’image. Confirmez-vous en cliquant sur le bouton “+” situé à côté et sélectionnez “Groupe”.
Vous souhaitez utiliser ce bloc pour regrouper tous les éléments que vous ajouterez ultérieurement dans le bloc Couverture. De cette façon, ils peuvent être personnalisés en un seul bloc lorsque cela est nécessaire.

Choisissez ensuite le conteneur de votre choix, comme à l’étape précédente.
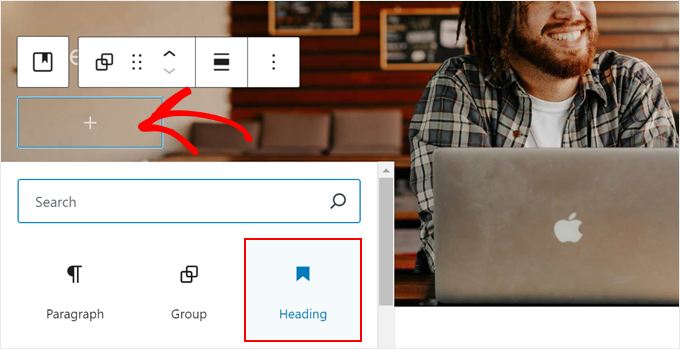
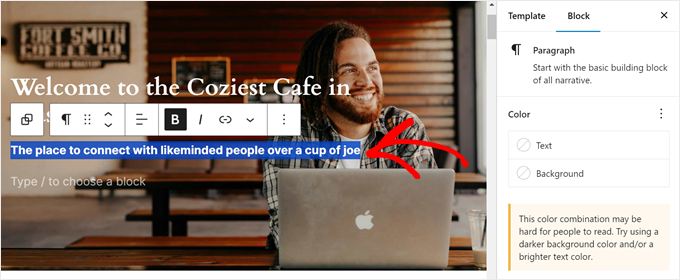
Une fois que vous avez fait cela, vous pouvez cliquer à nouveau sur le bouton “+” pour ajouter un bloc Titre.

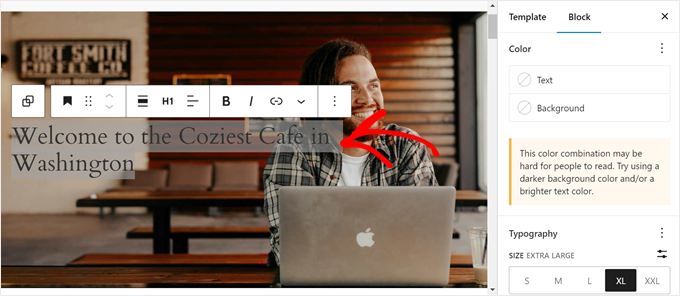
Vous pouvez maintenant insérer le titre de votre page.
N’hésitez pas à modifier la couleur, la taille et les dimensions du texte dans la colonne latérale des Réglages du bloc si vous le souhaitez.

Une fois que vous avez fait cela, vous pouvez appuyer sur la touche “Saisir”.
À ce stade, n’hésitez pas à ajouter un sous-titre juste en dessous du Titre.

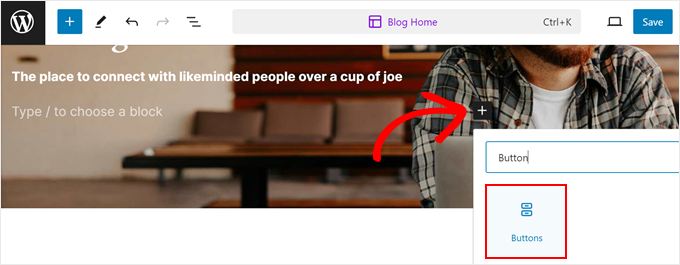
Enfin, vous pouvez ajouter un bouton d’appel à l’action à votre bannière d’accroche.
Pour ce faire, il suffit d’appuyer à nouveau sur la touche “Saisi/saisie”, de cliquer sur le bouton “+” et de sélectionner le bloc “Boutons”.

Ensuite, il suffit d’insérer la copie du bouton.
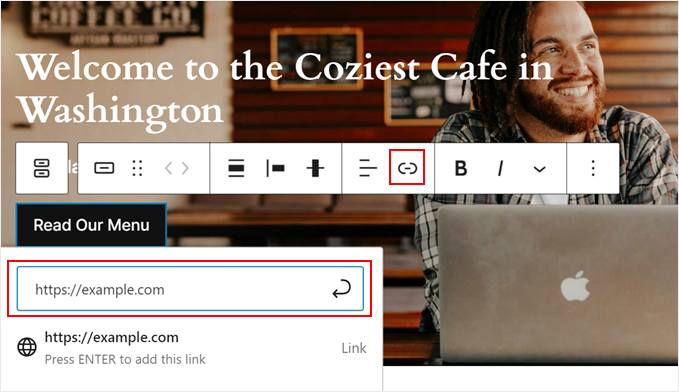
Et pour ajouter un lien au bouton, il suffit de cliquer sur l’icône de lien dans la barre d’outils et d’insérer votre URL dans le champ approprié.
Cliquez ensuite sur le bouton flèche.

Si vous avez besoin d’astuces pour créer des boutons à fort taux de conversion, vous pouvez consulter notre guide sur les meilleures pratiques en matière de call-to-action.
Et c’est à peu près tout. Vous pouvez ajouter d’autres éléments à votre image de bannière d’accroche ou la personnaliser selon vos préférences.

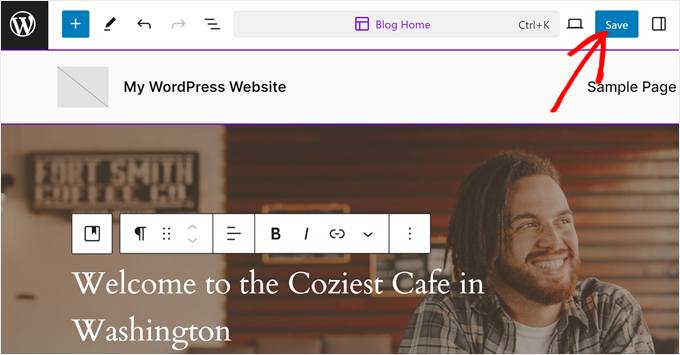
Lorsque vous êtes satisfait de l’aspect de la bannière d’accroche, cliquez sur “Enregistrer”.
Voici à quoi ressemble notre bloc de couverture :

Méthode 3 : Utilisation d’un constructeur de pages (pages d’atterrissage personnalisées/thèmes)
Disons que vous en êtes aux premières étapes de la configuration de votre site. Ou, vous cherchez à créer une page d’atterrissage personnalisée sans être confiné par les limites de votre thème. Dans ce cas, nous vous recommandons d’utiliser un constructeur de page qui est livré avec des modèles avec des sections de bannière d’accroche, comme SeedProd.
SeedProd est un constructeur de page par glisser-déposer que nous avons souvent utilisé pour créer des pages personnalisées pour WPBeginner et nos autres sites de marque, y compris Duplicator et OptinMonster.
Bien que facile à utiliser, il offre également de nombreuses fonctionnalités de modification WordPress intégrées que le thème personnalisé, l’éditeur de site complet et Gutenberg n’ont pas par défaut.
Grâce à cela, nous avons pu Gagner du temps et de l’argent sur l’installation de plugins tiers juste pour ajouter des fonctionnalités spéciales à nos thèmes ou à nos pages d’atterrissage.
SeedProd existe en version gratuite et payante. Vous pouvez certainement utiliser la version gratuite pour créer une page d’atterrissage personnalisée, mais les options de modèles et de blocs sont assez limitées. Pour cette raison, nous recommandons de passer à une offre payante pour plus de fonctionnalités, y compris le générateur de contenu IA.
En savoir plus, consultez notre Avis SeedProd et notre comparaison entre Elementor vs. Divi vs. SeedProd, qui sont tous des constructeurs de page populaires.
Étape parlages : Configurer SeedProd
Pour utiliser SeedProd, vous devez installer l’extension WordPress fournie dans votre compte SeedProd dans votre zone d’administration. Une fois l’extension activée, il vous sera demandé de saisir votre clé de licence, que vous pouvez obtenir depuis votre page de compte SeedProd.
Après l’avoir saisi/saisie, cliquez sur le bouton “Vérifier la clé”.

Avec Outil de personnalisation, vous avez 2 options : vous pouvez ajouter une section de héros à une page d’atterrissage ou à certaines pages au sein d’un thème personnalisé.
Pour configurer votre page d’atterrissage ou votre thème, vous pouvez consulter ces guides :
- Outil de personnalisation d’un thème WordPress sans code
- Comment créer une Page d’atterrissage dans WordPress
- Comment créer une page Squeeze dans WordPress qui convertit
- Comment créer de belles pages Bientôt disponibles dans WordPress
Pour le reste du didacticiel, nous utiliserons le Modèle Menu Ventes.

Étape 2 : Personnalisez votre section bannière d’accroche
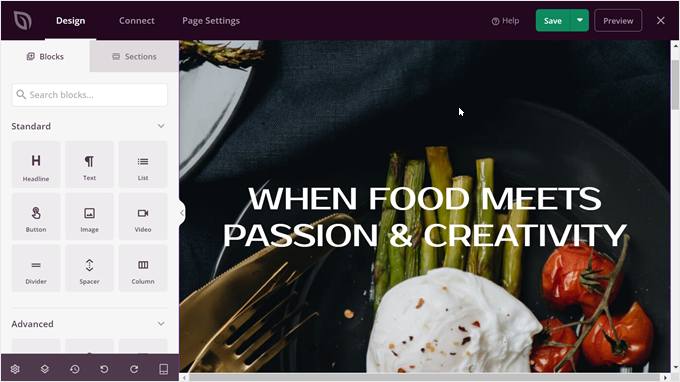
Une fois que vous avez choisi un modèle pour votre thème ou votre page d’atterrissage, vous atterrissez dans l’éditeur SeedProd.
L’interface d’édition de SeedProd se compose d’une prévisualisation de la page sur le côté droit et d’une colonne latérale gauche où vous pouvez ajouter d’autres blocs, personnaliser un bloc/une section, annuler/refaire des modifications, afficher les calques de votre page et prévisualiser votre site sur les appareils mobiles ou les tablettes.

Puisque le thème SeedProd comprend déjà une section bannière d’accroche, notre travail est déjà à moitié fait. Il ne nous reste plus qu’à remplacer l’image, à la personnaliser et à ajouter d’autres blocs à la section du héros si nécessaire.
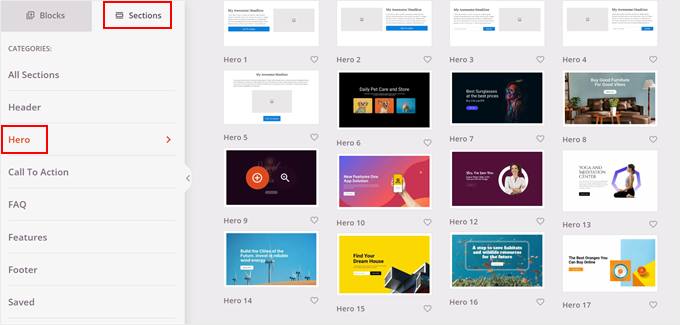
Alternativement, vous pourriez trouver plus de modèles de sections de héros en passant de la colonne latérale Blocs à la colonne latérale Sections sur le côté gauche. Ensuite, naviguez vers ” Bannière d’accroche ” et cliquez sur le bouton ” + ” du modèle de section de héros que vous souhaitez ajouter à votre page.
SeedProd l’insérera ensuite dans votre page.

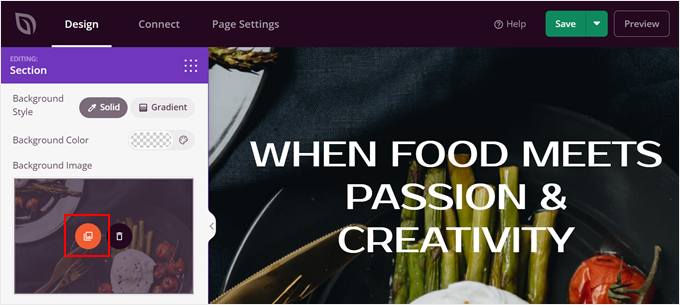
Commençons par modifier l’image de la bannière d’accroche.
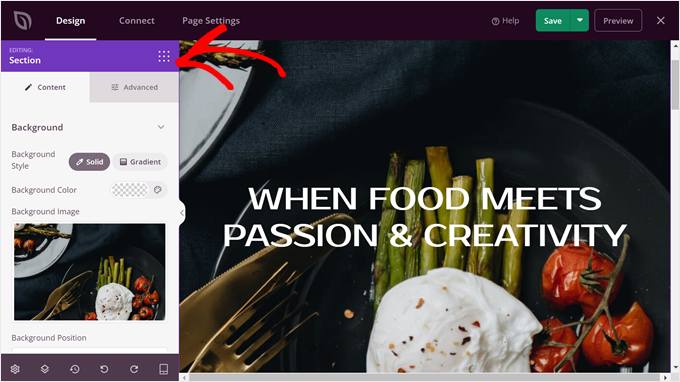
Pour ce faire, cliquez sur la section la plus haute qui comprend l’image de la bannière d’accroche. Vous saurez que vous avez sélectionné le bon élément lorsqu’une boîte violette “Modification : Section” apparaît dans la colonne latérale gauche.

Survolez maintenant l’image d’arrière-plan dans la colonne latérale.
Cliquez ensuite sur l'”Icône média”. Vous pouvez ensuite téléverser l’image de votre héros à partir de votre ordinateur ou de la médiathèque.

Ensuite, vous devez choisir la position de l’arrière-plan qui convient le mieux à votre image.
Nous trouvons que l’option “Position personnalisée” nous donne le meilleur contrôle sur le positionnement des points focaux, c’est pourquoi nous choisissons cette option.

L’option de personnalisation de la position vous offre plusieurs possibilités de configuration de l’arrière-plan.
Pour les positions X et Y, vous pouvez modifier la façon dont l’image est positionnée verticalement et horizontalement.
Le réglage des jointures comporte deux options : Défilement (non parallaxe) et Corrigé (parallaxe).
Si votre image est plus petite que la bannière d’accroche mais que vous souhaitez qu’elle soit présente dans toute la section, vous pouvez répéter l’image dans toute la section. Sinon, choisissez simplement “Aucun répéteur”.
En ce qui concerne la taille de l’image du héros WordPress, vous pouvez choisir l’option ” Auto ” si vous souhaitez que l’image s’adapte automatiquement à la section du héros.

N’hésitez pas à jouer avec ces réglages pour voir ce qui convient le mieux à votre image.
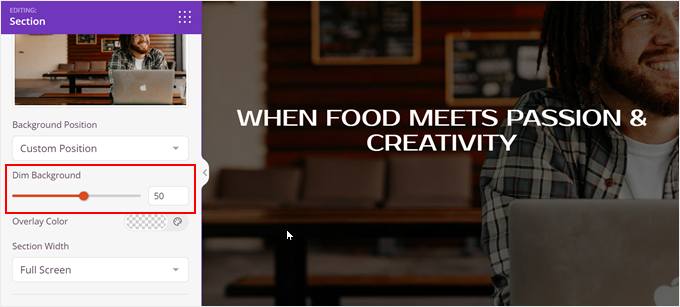
Vous pouvez également atténuer l’image d’arrière-plan pour que votre texte ressorte mieux.
Pour ce faire, vous pouvez faire glisser le curseur “Dim Background” (atténuer l’arrière-plan) jusqu’au niveau d’opacité souhaité.

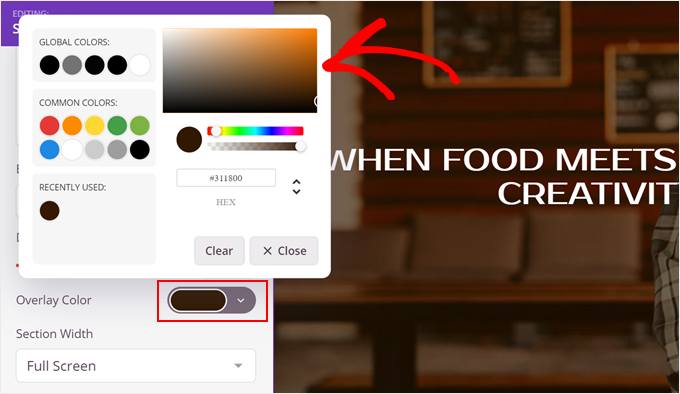
Si vous souhaitez modifier la couleur de l’arrière-plan de la superposition, il vous suffit de cliquer sur le sélecteur de couleurs “Couleur de la superposition”.
Il vous suffit ensuite de sélectionner la couleur de votre choix.

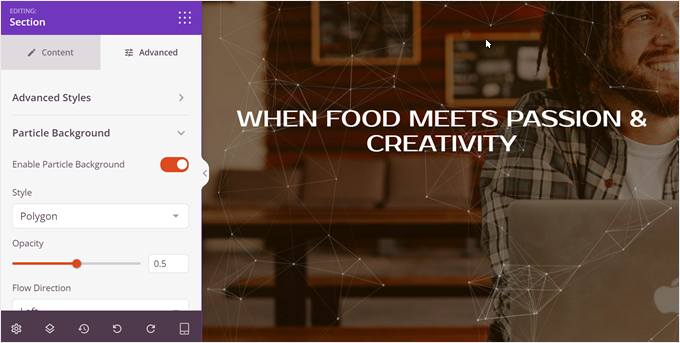
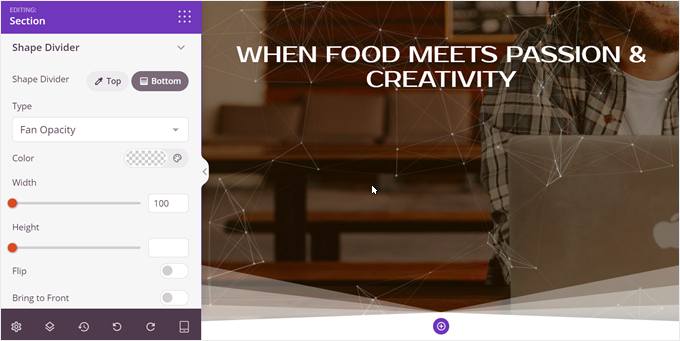
Défilons à nouveau vers le haut et passons aux Réglages ” Avancés “. C’est ici que vous pouvez ajouter toutes sortes d’effets sympas à votre bannière d’accroche.
Par exemple, vous pouvez ouvrir l’onglet ” Arrière-plan de particules ” et ajouter un arrière-plan de particules animées à votre image. Cela peut rendre votre bannière d’accroche beaucoup plus impressionnante et unique.

Ensuite, vous pouvez ajouter un séparateur de forme personnalisé en haut et/ou en bas de votre section de héros en accédant au menu “Séparateur de forme”.
Ce faisant, vous pouvez ajouter plus d’intérêt visuel à votre section de bannière d’accroche. De plus, si vous ajoutez un séparateur de forme amusante en bas, vous pouvez encourager les utilisateurs/utilisatrices à défiler vers le bas de votre page d’atterrissage et à en savoir plus sur votre offre.

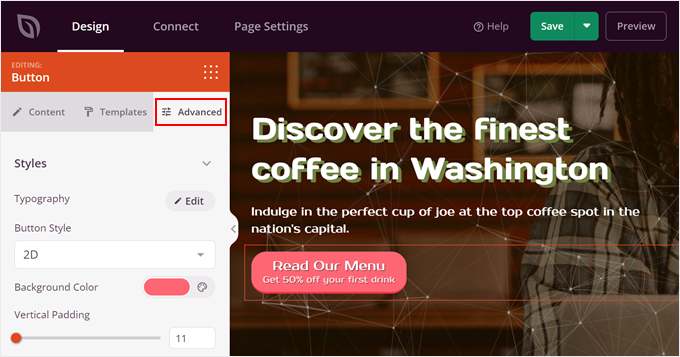
Étape 3 : Ajouter et personnaliser d’autres blocs à votre bannière d’accroche
L’image du héros étant prête, ajoutons d’autres blocs à la section du héros.
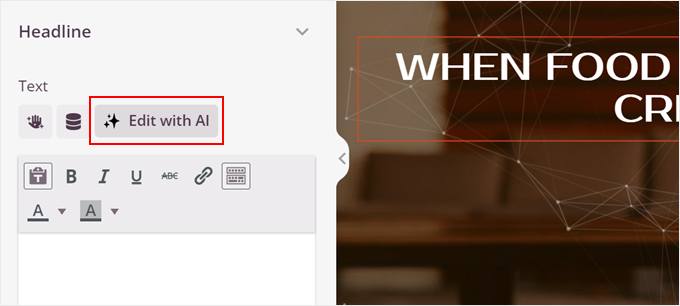
Comme le nôtre possède déjà un titre, nous allons cliquer dessus et le personnaliser. Une fois sélectionné, vous devriez voir que la colonne latérale gauche comporte désormais une bannière orange indiquant “Modification : Titre”.

Ce qui est intéressant avec SeedProd, c’est qu’il dispose d’un générateur de contenu IA intégré.
Ainsi, si vous ne savez pas quel titre utiliser, vous pouvez cliquer sur le bouton “Modifier avec l’IA” pour trouver des idées.

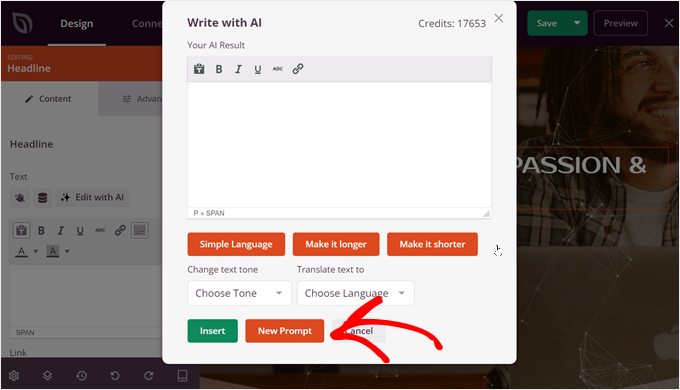
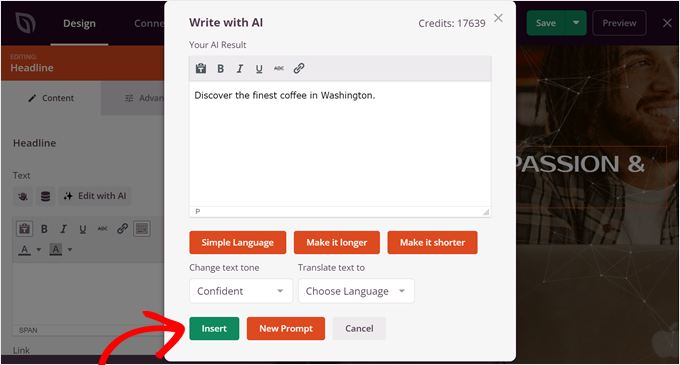
Vous devriez maintenant voir une fenêtre surgissante dans laquelle vous pouvez rédiger votre contenu avec l’IA.
Pour générer un titre entièrement nouveau, nous cliquerons sur le bouton “Nouvelle invite”.

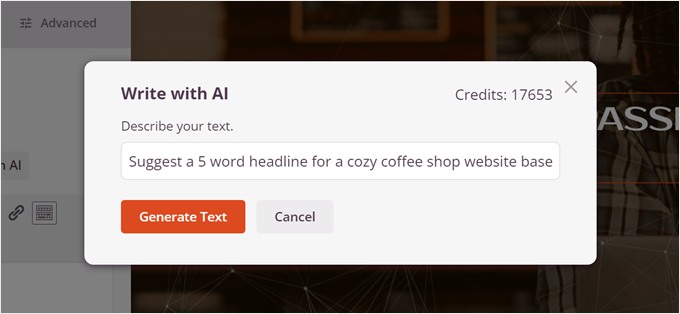
Ensuite, il suffit d’indiquer à l’IA le type de contenu qu’elle veut faire.
Cliquez ensuite sur le bouton “Générer le texte”.

L’IA se chargera alors de générer le contenu à votre place.
Mais vous pouvez encore le modifier en changeant le ton, en simplifiant la langue, en allongeant ou en raccourcissant le texte, et même en le traducteur/traductrice dans plus de 50 langues.
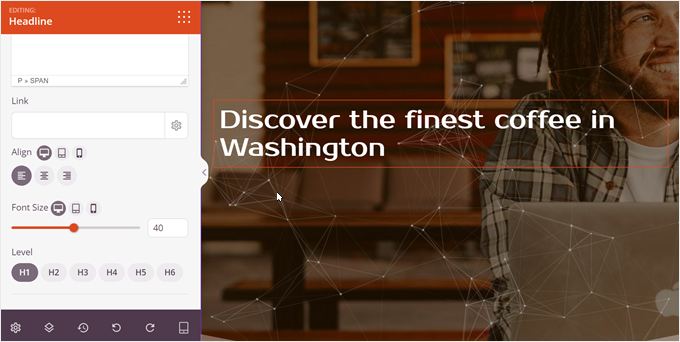
Une fois que vous êtes satisfait de l’aspect du titre, il vous suffit de cliquer sur “Insérer”.

Vous pouvez maintenant défiler dans la colonne latérale gauche.
C’est ici que vous pouvez modifier l’alignement du texte, la taille de la police et l’identifiant du titre en fonction de vos préférences.

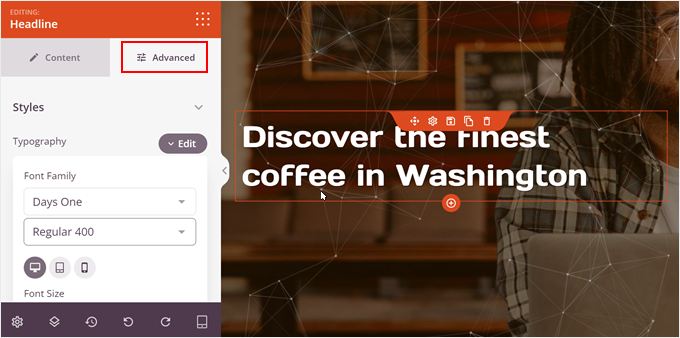
Si vous souhaitez que le texte ressorte encore plus, vous pouvez défiler vers le haut et passer à l’onglet “Avancé”.
Dans le menu Réglages, cliquez sur ‘Modifier’ dans les paramètres de typographie. Ici, vous pouvez modifier la famille de polices, la hauteur de ligne, l’espacement des lettres et la casse du texte.

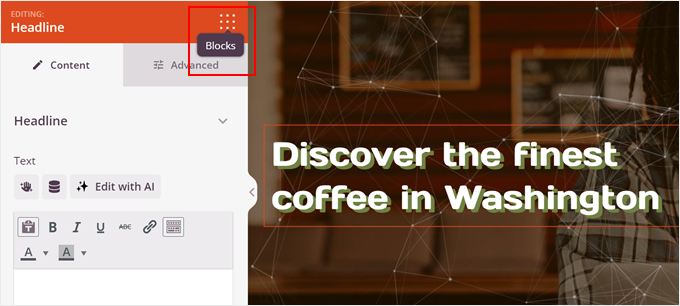
Vous pouvez également descendre un peu plus bas et ajouter une ombre de texte au titre.
Ici, nous avons décidé de créer une ombre de couleur personnalisée pour faire ressortir encore plus le texte.

Pour ajouter un sous-titre sous le titre, il vous suffit de cliquer sur le bouton “Blocs” dans la colonne latérale gauche.
Vous accéderez ainsi à la bibliothèque des blocs.

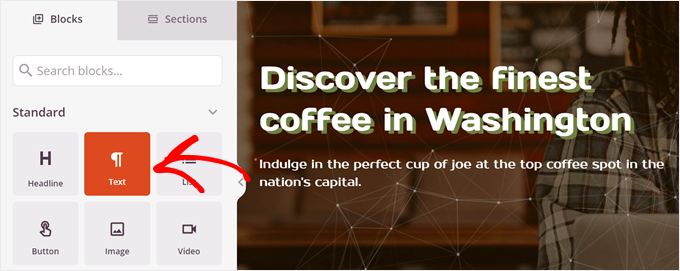
Il suffit maintenant de faire glisser et de déposer le bloc “Texte” juste en dessous du titre.
Les Réglages du bloc Texte sont assez similaires à ceux du bloc Rubrique, vous pouvez donc répéter les mêmes étapes que précédemment pour créer la sous-rubrique.

Pour ajouter un bouton d’appel à l’action, vous devez faire glisser et déposer le bloc ” Bouton ” sur la page.
Il est généralement placé juste en dessous du sous-titre.

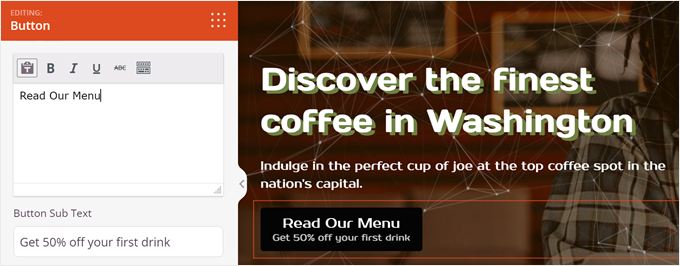
Ceci fait, saisissez la copie de votre bouton dans le champ approprié.
Vous pouvez également ajouter un sous-texte juste en dessous du texte du bouton principal pour plus de contexte.

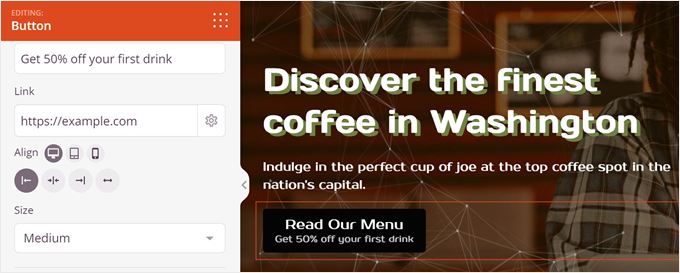
Ensuite, défilez vers le bas et ajoutez un lien à votre bouton.
N’hésitez pas à modifier l’alignement et la taille du bouton.

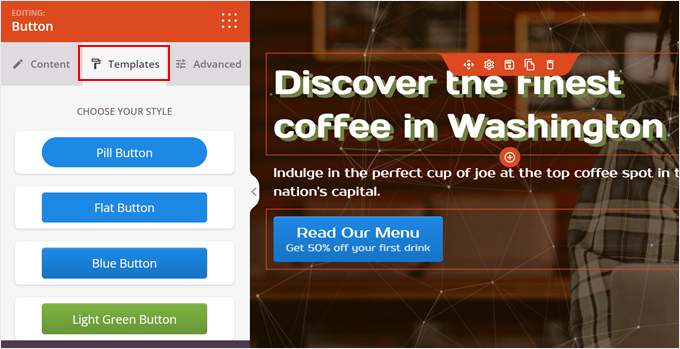
Remontez dans la colonne latérale et passez à l’onglet “Modèles”.
C’est ici que vous pouvez modifier le style de votre bouton afin qu’il corresponde mieux au design de votre WordPress.

Si vous n’aimez pas les modèles par défaut, passez à l’onglet “Avancé”.
Ici, vous pouvez modifier la typographie, le style, la couleur, la marge interne, l’effet d’ombre, etc. du bouton.

N’hésitez pas à personnaliser votre modèle jusqu’à ce qu’il vous convienne.
Lorsque vous êtes satisfait, il vous suffit de cliquer sur le bouton “Enregistrer” en haut de la page et de sélectionner “Publier” pour mettre la page en direct.

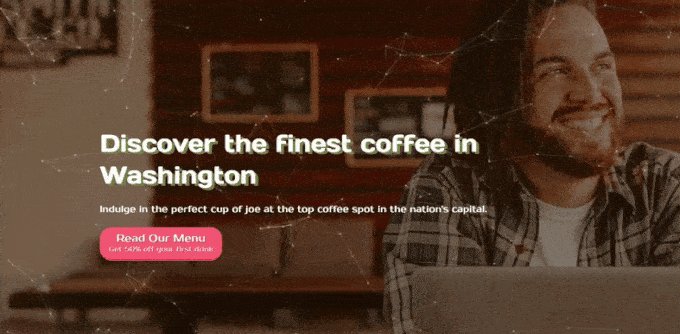
Et c’est tout pour l’ajout d’une image de héros avec un constructeur de page.
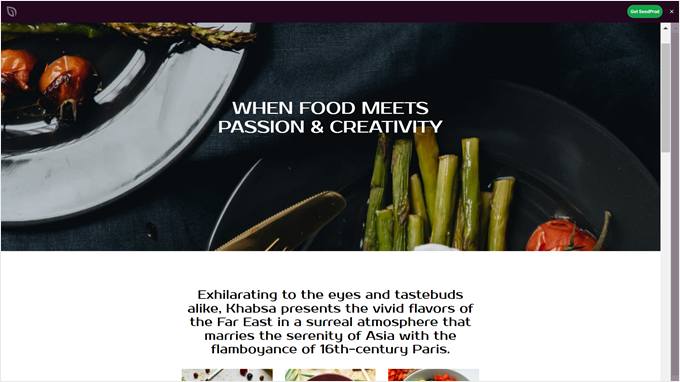
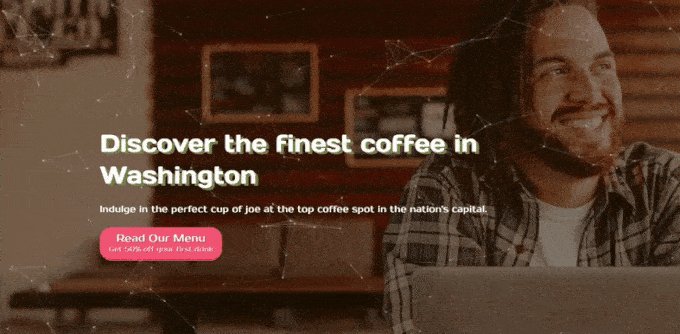
Voici à quoi ressemble la bannière d’accroche sur notre site de démonstration :

Méthode 4 : Utiliser l’extension Hero Banner Plugin + Shortcode (Tous les thèmes)
Cette dernière méthode fonctionne techniquement avec tous les thèmes, mais nous la recommandons surtout aux personnes qui utilisent un thème classique sans bannière d’accroche intégrée.
Pour suivre cette méthode, vous devrez installer le plugin Hero Banner Ultimate. Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide sur l’installation d’une extension WordPress pour les débutants.
Étape parlages : Configurer l’extension Hero Banner
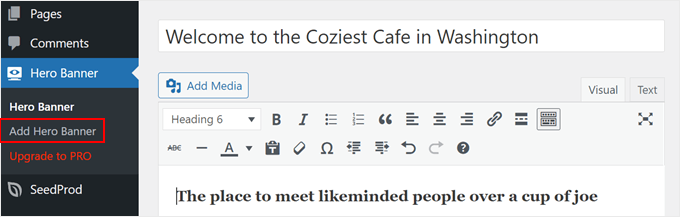
Une fois l’extension activée, allez dans Hero Banner ” Add Hero Banner.
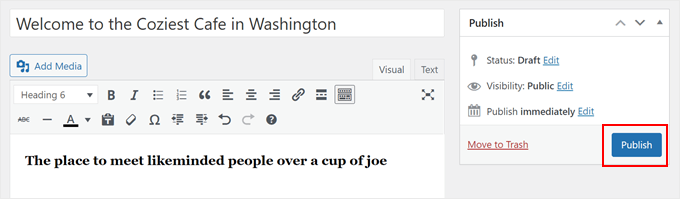
Ensuite, donnez un titre à votre bannière d’accroche. Celui-ci fera office de titre.
Une fois cela fait, insérez dans l’éditeur visuel/éditrices un texte qui servira de sous-titre. N’hésitez pas à modifier la mise en forme et la couleur ici.

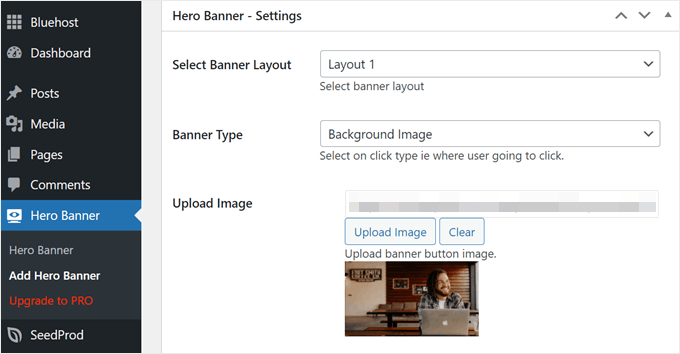
Défilez maintenant jusqu’à la section “Bannière d’accroche – Réglages”.
Ici, vous pouvez choisir une mise en page de la bannière. Malheureusement, vous ne pouvez pas prévisualiser la mise en page en temps réel, mais vous pouvez toujours la modifier ultérieurement. Nous choisirons la Mise en page 1 pour notre tutoriel.
En ce qui concerne le type de bannière, vous pouvez sélectionner “Image d’arrière-plan” pour une image de héros, mais vous pouvez également sélectionner “Vidéo d’arrière-plan” si vous avez une vidéo pleine largeur à utiliser comme bannière d’accroche.
Ensuite, n’oubliez pas de cliquer sur “Téléverser une image” pour ajouter votre image à partir de l’ordinateur ou de la médiathèque.

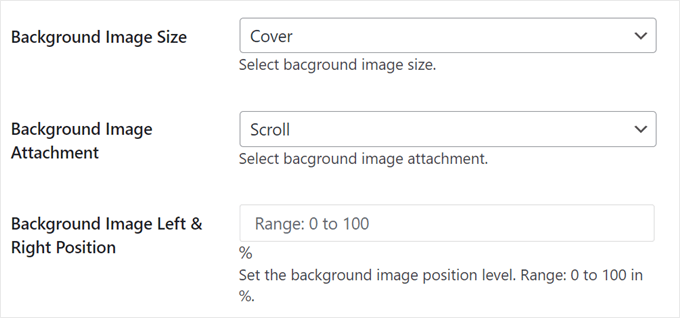
À ce stade, vous pouvez définir la taille de l’image d’arrière-plan sur “Couverture” afin que l’image occupe toute la largeur.
Choisissez également “Défilement” pour le fichier joint de l’image d’arrière-plan afin de désactiver l’effet de parallaxe.

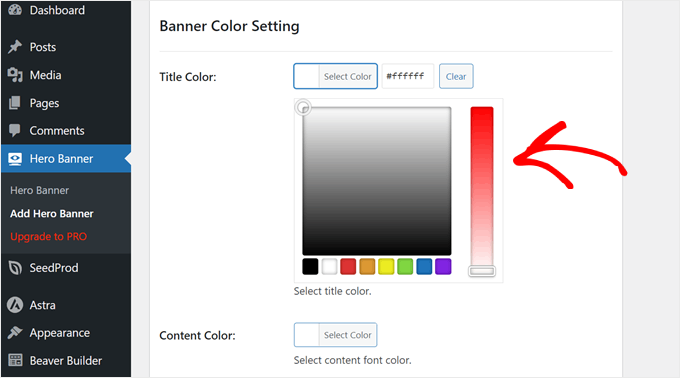
Descendez jusqu’au Réglage des couleurs de la bannière.
C’est ici que vous pouvez modifier la couleur du titre (Couleur du titre) et du sous-titre (Couleur du contenu). Pour ce faire, il vous suffit de cliquer sur l’outil sélecteur de couleurs.

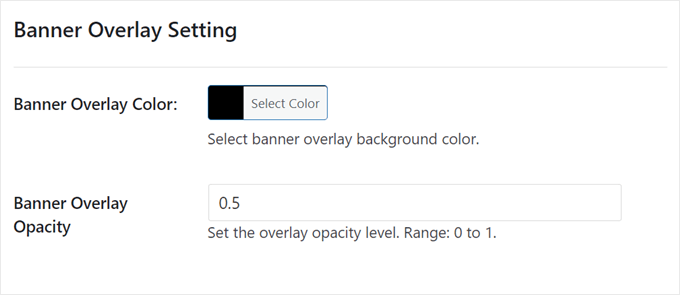
En outre, vous pouvez ajouter une couleur de superposition à l’image, ce qui peut s’avérer pratique pour ajuster la lisibilité du texte par rapport à l’image.
Nous avons choisi la couleur noire, avec une opacité de 0,5.

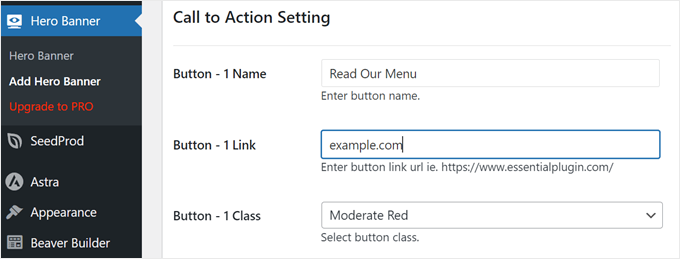
Définissons les Réglages de l’appel à l’action.
Ici, vous pouvez insérer le texte et le lien de votre bouton. Vous pouvez également modifier la couleur dans “Bouton – 1 classe”.

Il ne vous reste plus qu’à défiler vers le haut.
Cliquez ensuite sur “Publier”.

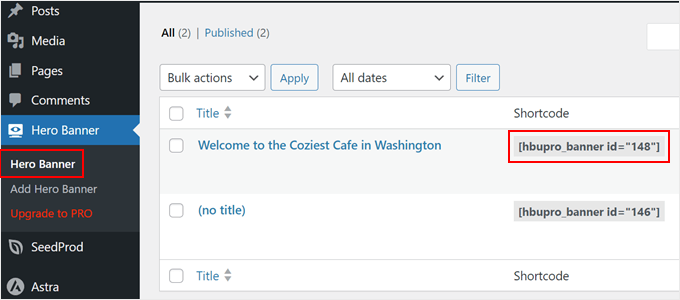
Allons maintenant à Hero Banner ” Hero Banner. Vous devriez maintenant voir que votre image de bannière d’accroche a été créée et que l’extension a généré un code court pour que vous puissiez l’afficher.
Prenez note de ce code court, car nous en aurons besoin ultérieurement.

Étape par étape : Trouver le sélecteur CSS de l’en-tête de votre thème
Pour afficher l’image bannière d’accroche, nous devons connaître le bon sélecteur CSS pour votre section d’en-tête. Cela vous permettra d’ajouter l’image juste en dessous de l’en-tête.
Pour ce faire, visitez votre site sur l’interface publique. Cliquez ensuite avec le bouton droit de la souris sur votre en-tête et sélectionnez “Inspecter”.

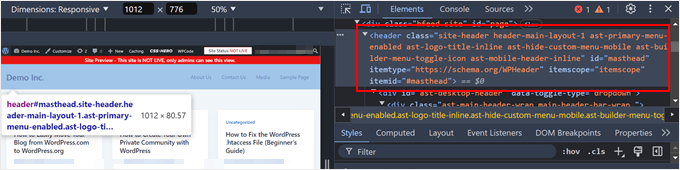
Sur le côté droit, vous devez trouver le sélecteur CSS utilisé par la section de l’en-tête. Vous pouvez survoler tous ces extraits de code jusqu’à ce que la section de l’en-tête soit mise en évidence sur l’interface publique.
Voici un exemple :

Si toute la section de l’en-tête est mise en évidence lorsque vous survolez le code, vous êtes sur la bonne voie.
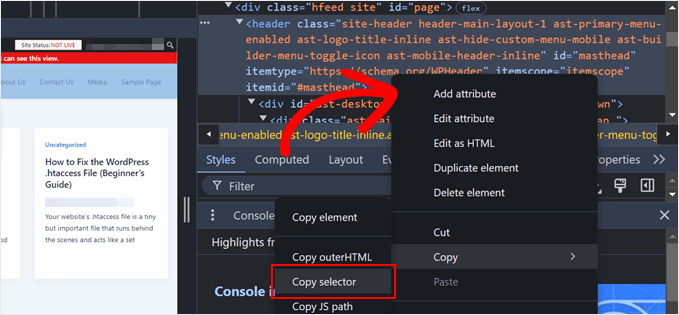
Cliquez maintenant avec le bouton droit de la souris sur cet extrait de code et sélectionnez Copier ” Copier le sélecteur.

Après cela, vous pouvez soit coller le sélecteur dans un endroit sûr, comme un éditeur/éditrices de texte, soit garder cet onglet ouvert.
Étape par étape : Ajouter votre code court à WPCode
L’étape suivante consiste à installer WPCode, qui est une extension d’extraits de code.
Techniquement, vous n’avez pas besoin d’utiliser une extension pour insérer des extraits de code personnalisés dans les fichiers de votre thème. Mais nous voulions le faire pour garder les choses sûres, car coller du code dans un fichier de thème peut présenter des erreurs inattendues.
Nous avons trouvé WPCode très utile pour gérer les extraits de code personnalisés sans casser votre site.
Note : Il existe également une version gratuite de WPCode que vous pouvez utiliser pour Premiers pas, mais vous aurez besoin de l’extension premium WPCode pour insérer des extraits de code après les éléments HTML dans ce tutoriel.
Tout d’abord, installez le programme d’installation WordPress dans votre zone d’administration. Une fois le plugin activé, naviguez vers ” Code Snippets ” ” + Add Snippet “, sélectionnez ” Add Your Custom Code (New Snippet) “, et cliquez sur le bouton ” + Add Your Custom Code (New Snippet) “.

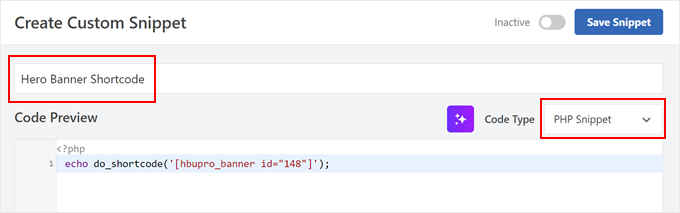
Maintenant, donnons un nom à votre nouvel extrait de code. Il peut s’agir de quelque chose de simple, comme “Hero Banner Shortcode”.
Ensuite, modifiez le type de code en “extrait de PHP”.

Dans la boîte de Prévisualisation du code, collez l’extrait suivant :
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Confirmez la modification de [hbupro_banner id="XXX"] avec votre propre code court de bannière accrocheuse que vous avez vu plus tôt.
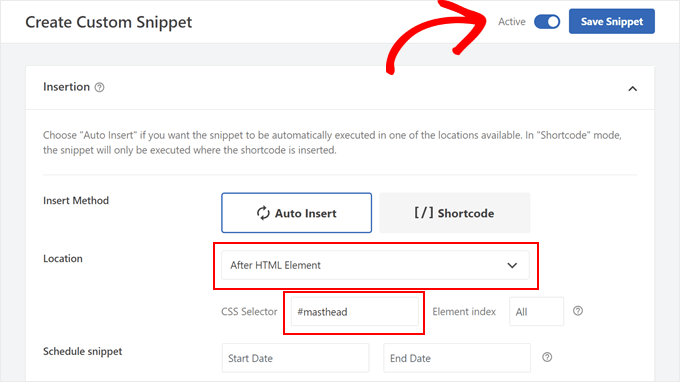
Défilez ensuite jusqu’à la section “Insertion”.
Ici, la méthode d’insertion doit être “Insertion automatique” et l’Emplacement doit être “Après l’élément HTML”.
Ensuite, collez le sélecteur que vous avez copié plus tôt dans le champ ” Sélecteur CSS “. Dans notre cas, il s’agissait de #masthead, mais cela varie en fonction du thème.
Une fois cela fait, vous pouvez faire basculer le bouton “Inactif” pour qu’il devienne “Actif” et cliquer sur le bouton “Enregistrer l’extrait”.

Et c’est tout !
Si vous voyez votre site, vous devriez maintenant voir l’image de la bannière d’accroche juste en dessous de votre en-tête :

Nous espérons que cet article vous a aidé à apprendre comment ajouter une bannière d’accroche sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une animation de préchargement sur WordPress et nos choix d’experts des meilleurs outils pour créer et vendre des produits numériques.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.