Livraison gratuite à partir de 50 $ de commande ! L’ajout de ce simple message peut considérablement stimuler vos ventes.
Après avoir testé différentes méthodes, nous avons trouvé qu’OptinMonster offre le moyen le plus rapide et le plus fiable d’ajouter cette fonctionnalité à votre boutique WooCommerce.
Ce qui le distingue, c’est la facilité avec laquelle vous pouvez créer des barres d’expédition d’aspect professionnel sans aucune connaissance en codage.
Aujourd’hui, nous allons vous guider à travers le processus étape par étape de la création d’une barre de livraison gratuite dans WooCommerce.

Pourquoi afficher une barre de livraison gratuite dans WooCommerce ?
Les frais de livraison sont l’une des principales causes d’abandon de panier. De nombreux magasins en ligne y remédient en proposant la livraison gratuite.
Informer les clients de votre offre de livraison gratuite est un excellent moyen de stimuler les ventes de votre stock en ligne.
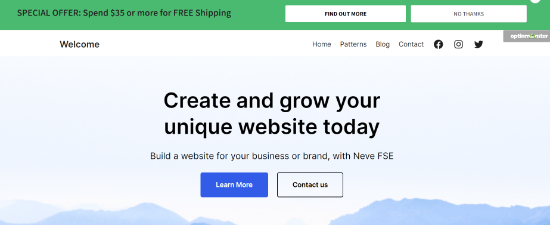
Voici un exemple de bannière de livraison gratuite. Il s’agit d’un élément de site bien visible qui reste en haut de l’écran lorsque l’utilisateur défile vers le bas :

Comme vous pouvez le voir, l’exemple de magasin ci-dessus encourage les utilisateurs/utilisatrices à dépenser un certain montant pour bénéficier de la livraison gratuite. C’est un excellent moyen de trier par la valeur des commandes au panier et le volume global des ventes.
Vous pouvez proposer la livraison gratuite WooCommerce en utilisant l’extension Code promo avancé ou simplement en configurant les méthodes d’expédition dans votre boutique en ligne.
Quelle que soit la manière dont vous activez la livraison gratuite, il est essentiel de la mettre correctement en valeur sur votre site, et c’est là qu’intervient une barre de livraison gratuite.
Pour créer la barre de Livraison, nous allons utiliser OptinMonster. C’est le meilleur logiciel de génération de prospects et l’extension d’optimisation des conversions pour WordPress.
C’est aussi ce que nous utilisons chez WPBeginner et nos sites partenaires pour mener des campagnes marketing. Vous pouvez lire notre avis complet sur OptinMonster pour plus de détails.
Voici les étapes par lesquelles nous allons passer :
Étape par : Configurer un compte OptinMonster
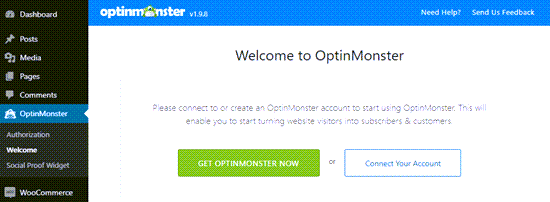
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte.

Après vous être inscrit à OptinMonster, l’étape suivante consiste à installer et activer l’extension gratuite OptinMonster pour WordPress. Veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension permet de connecter l’application OptinMonster à votre site WordPress. Après l’avoir activé, cliquez sur le menu OptinMonster dans votre tableau de bord WordPress. Cliquez ensuite sur le bouton “Connecter votre compte” et connectez WordPress à votre compte OptinMonster.

Étape par étape : Créer une barre de livraison gratuite pour WooCommerce
Maintenant, vous pouvez créer la barre flottante pour proposer la livraison gratuite de WooCommerce.
Tout d’abord, rendez-vous sur la page OptinMonster dans votre Tableau de bord WordPress, puis cliquez sur le bouton ” Ajouter un nouveau ” en haut à droite ou cliquez sur le bouton ” Créer votre première campagne “.

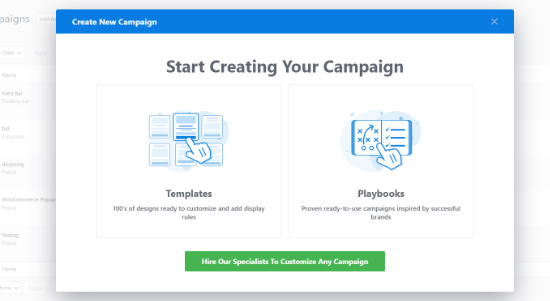
Une nouvelle fenêtre surgissante s’ouvre, dans laquelle vous pouvez choisir des modèles ou des playbooks.
OptinMonster propose de magnifiques modèles pour votre campagne. Vous pouvez en sélectionner un et le personnaliser en fonction de vos besoins. D’autre part, il propose également des campagnes prêtes à l’emploi inspirées de marques bien établies.
Pour ce tutoriel, nous sélectionnerons l’option “Modèles”.

Vous accéderez ainsi au Constructeur de campagne d’OptinMonster.
Vous devez sélectionner “Barre flottante” comme type de campagne.

Ensuite, défilez vers le bas et choisissez votre modèle de campagne. OptinMonster dispose d’une grande plage de modèles professionnels à choisir. Placez le curseur de votre souris sur le modèle et cliquez sur le bouton “Utiliser le Modèle”.
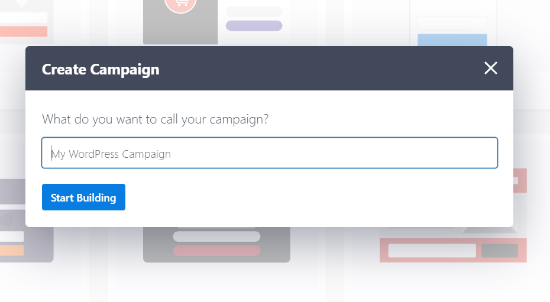
OptinMonster vous demandera maintenant de nommer votre campagne. Vous pouvez ici utiliser le nom de votre choix.

Une fois que vous êtes prêt, il vous suffit de cliquer sur le bouton “Commencer la Version”.
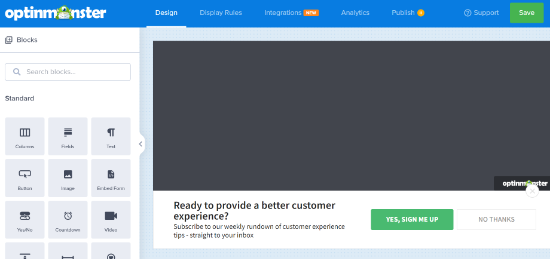
Vous verrez alors l’interface du Constructeur OptinMonster, où il y a différents blocs que vous pouvez ajouter au Modèle.

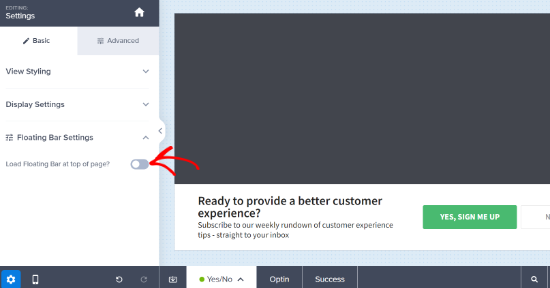
Par défaut, la barre flottante s’épingle en bas de l’écran. Si vous souhaitez qu’elle se trouve plutôt en haut de l’écran, il est facile de la modifier.
Il suffit de sélectionner la barre flottante et de cliquer sur “Réglages de la barre flottante” dans le menu de gauche. Activez ensuite l’option “Charger la barre flottante en haut de la page”.

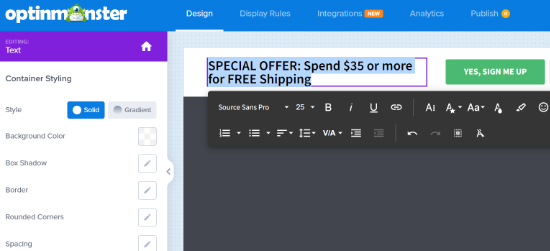
Pour modifier le texte de la barre, il suffit de cliquer dessus.
Vous pouvez personnaliser le texte selon vos besoins. Vous pouvez également modifier le style, la couleur et la taille de la police, entre autres. La Prévisualisation de votre campagne sera automatiquement mise à jour pour afficher son aspect en direct.
Nous vous recommandons de mettre en évidence le montant minimum de votre commande (par exemple, “Livraison gratuite à partir de 50 $ !”) afin de bénéficier de la livraison gratuite.
Ce message clair peut inciter les clients/clientes à ajouter plus d’articles pour atteindre le palier de livraison gratuite, ce qui stimule efficacement la valeur moyenne de vos commandes.
Ici, nous avons modifié le texte et la police. Nous avons également légèrement augmenté la taille de la police :

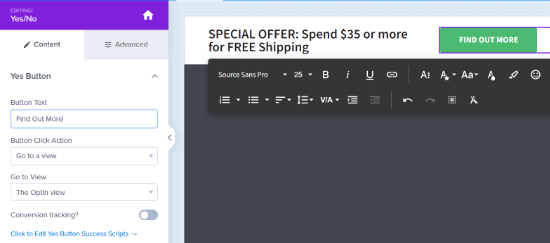
Vous pouvez également modifier le bouton de votre barre de livraison gratuite.
Il suffit de cliquer sur le bouton pour que les Réglages s’ouvrent dans le panneau de gauche. Vous pouvez y modifier le texte du bouton.

Pour diriger les clients vers une page de votre site WordPress sur la livraison gratuite, vous pouvez saisir l’URL de redirection correcte.
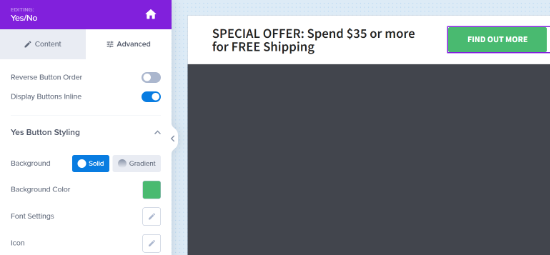
Si vous souhaitez utiliser une couleur différente pour votre barre de livraison gratuite, c’est également facile. Tout d’abord, cliquez sur l’onglet “Avancé” dans le menu de gauche et modifiez la couleur d’arrière-plan du bouton.

Étape par étape : modification des règles pour afficher la barre de livraison gratuite
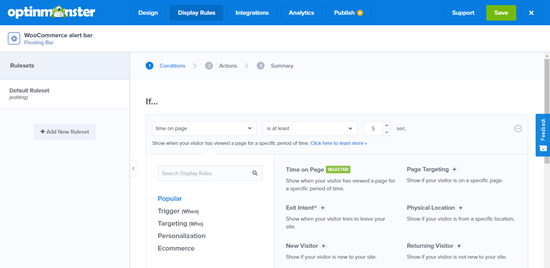
Ensuite, vous devrez sélectionner les règles d’affichage qui contrôlent qui doit voir la barre de livraison gratuite sur votre site.
Il suffit de cliquer sur l’onglet “Règles d’affichage” en haut de l’écran.

Par défaut, OptinMonster affiche votre barre flottante après que l’utilisateur a été sur une page de votre site pendant 5 secondes.
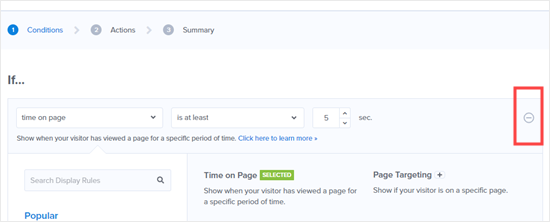
Il se peut que vous souhaitiez que votre barre de livraison gratuite se charge instantanément. Pour ce faire, il suffit de Retirer cette règle. Pour ce faire, cliquez sur l’icône moins sur le côté droit :

Il ne reste plus que la règle “Le chemin d’accès à l’URL actuelle est une page quelconque”.
En outre, vous pouvez également choisir différentes règles d’affichage. Par exemple, vous pouvez afficher la barre de livraison gratuite à la sortie ou aux utilisateurs/utilisatrices de régions géographiques spécifiques ou lorsqu’ils/elles visitent une page produit particulière.

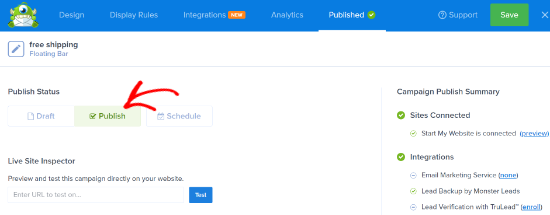
La dernière étape consiste à rendre votre campagne directe sur votre site. Cliquez sur l’onglet “Publier” en haut de l’écran.
Pendant que vous élaborez votre campagne, celle-ci est mise en pause par défaut. Vous pouvez la faire passer du statut de brouillon à celui de publication.

Une fois que c’est fait, il suffit de cliquer sur le bouton “Enregistrer” et de fermer le Constructeur de campagne.
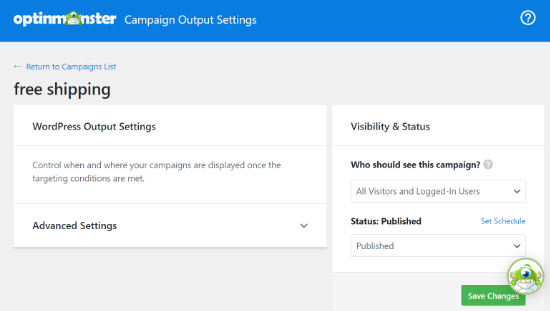
Ensuite, vous verrez les Réglages de sortie de campagne pour votre barre d’alerte de livraison gratuite. Confirmez que l’état est publié, ou cliquez simplement sur le menu déroulant et modifiez-le de En attente à Publié.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” lorsque vous avez terminé.
Maintenant, vous pouvez visiter votre site et voir votre barre de livraison gratuite en direct.
Voici une prévisualisation de l’apparence d’une barre d’alerte sur notre site d’achat de démonstration.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de livraison gratuite dans WooCommerce. Vous pourriez également consulter notre liste des meilleures extensions WooCommerce pour votre boutique en ligne et notre tutoriel sur la façon de planifier des coupons dans WooCommerce et d’enregistrer du temps.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.