Voulez-vous ajouter un bouton Facebook pour les auteurs/autrices de votre site dans WordPress ?
L’ajout d’un bouton “Suivre” sur Facebook permettra aux auteurs/autrices d’accroître la visibilité de leur profil ou de leur page Facebook et d’atteindre un public plus large. Les utilisateurs/utilisatrices n’auront qu’à cliquer sur le bouton pour commencer à suivre l’auteur/autrice sur Facebook.
Dans cet article, nous allons vous afficher comment ajouter le bouton Facebook follow pour les auteurs/autrices dans WordPress.

Pourquoi ajouter un bouton “Suivre Facebook” pour les auteurs/autrices dans WordPress ?
Facebook est l’une des plateformes de réseaux sociaux les plus populaires, avec plus de 2 milliards d’utilisateurs/utilisatrices actifs mensuels.
La création d’un bouton de suivi Facebook permet aux lecteurs de se connecter à vos auteurs/autrices sur Facebook pour recevoir des mises à jour sur les nouveaux articles, donner leur avis ou en savoir plus sur eux/elles.
Si vous êtes l’unique auteur/autrice de votre blog WordPress, vous pouvez permettre aux utilisateurs/utilisatrices de suivre votre profil personnel ou votre page sur Facebook.
Par ailleurs, si vous gérez un blog WordPress à auteurs/autrices multiples, vous pouvez permettre aux utilisateurs/utilisatrices de suivre leurs auteurs/autrices abonné(e)s sur Facebook.
Cela aide à renforcer l’engagement des utilisateurs tout en offrant aux auteurs/autrices un moyen d’obtenir de nouveaux abonnés sur Facebook.
Ceci étant dit, voyons comment vous pouvez facilement ajouter un bouton de suivi Facebook dans WordPress.
Méthode 1 : Ajouter un bouton “Suivre Facebook” avec WordPress
Grâce au bloc Icônes sociales intégré dans l’éditeur de blocs, vous pouvez facilement ajouter un bouton d’abonné Facebook à n’importe quelle publication, page ou zone de widget.
Le bloc ajoute des icônes de réseaux sociaux à votre site avec des liens vers vos profils de réseaux sociaux.
Ajouter un bouton “Suivre” de Facebook à une publication
Tout d’abord, vous devrez modifier une publication existante dans l’éditeur de blocs.
Si vous souhaitez ajouter le bouton de suivi Facebook à une nouvelle publication, vous devez vous rendre dans l’écran Posts ” Ajouter un nouveau depuis la colonne latérale de l’administrateur.
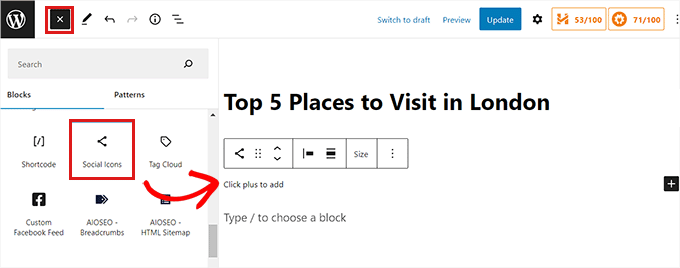
Ensuite, cliquez sur le bouton Ajouter un module ‘(+)’ en haut et localisez le module Icônes sociales.
Ensuite, ajoutez le module à l’éditeur de contenu en cliquant dessus.

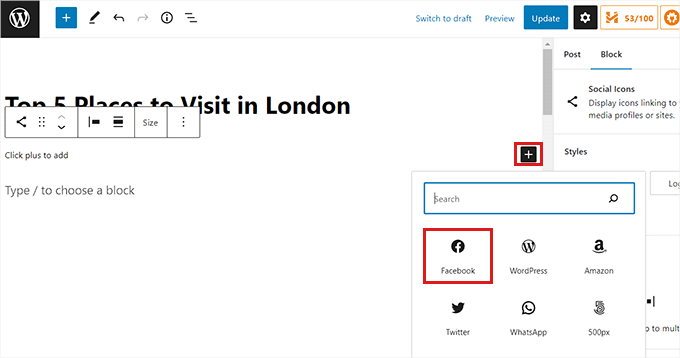
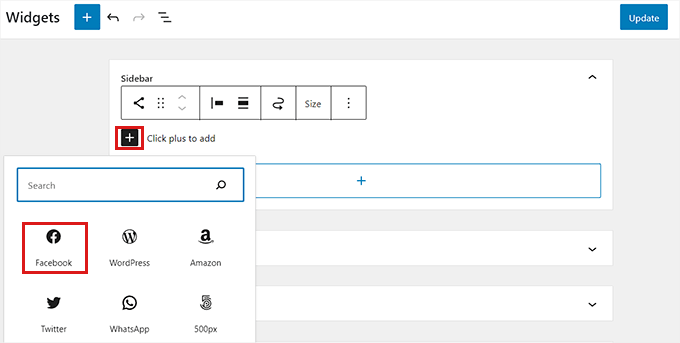
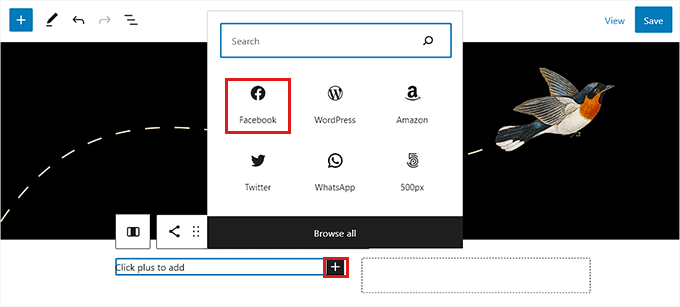
Ensuite, vous devez cliquer sur le bouton ‘(+)’ à l’intérieur du bloc Icônes sociales pour ouvrir le menu du bloc.
À partir de là, il suffit de sélectionner le bloc d’icônes Facebook.

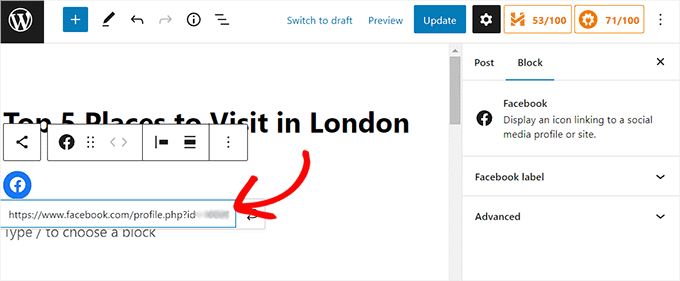
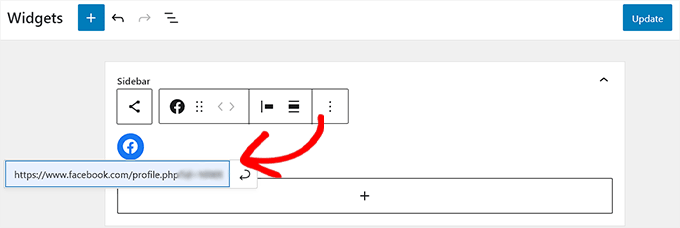
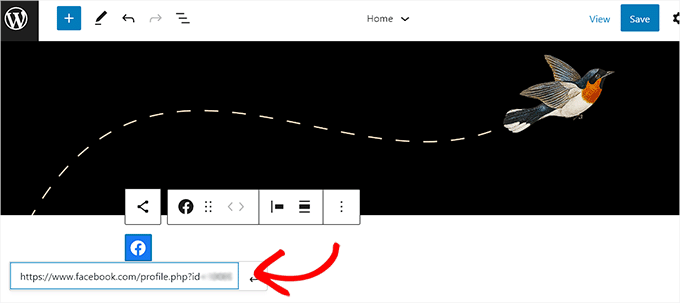
Une fois l’icône Facebook ajoutée à la page, vous devez copier et coller l’URL de votre page ou profil Facebook dans le champ “Saisir l’adresse”.

Ensuite, vous pouvez ajouter du texte avec le lien du profil Facebook. Vous pouvez écrire quelque chose comme “Suivez l’auteur/autrice sur Facebook !”.
Note : Gardez à l’esprit que le bloc Icônes sociales ne vous permet pas d’ajouter du texte à côté de l’icône Facebook. Cependant, vous pouvez utiliser le bloc Groupe ou Colonne pour ajouter un Titre ou un Paragraphe à côté du lien du profil Facebook.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos modifications.
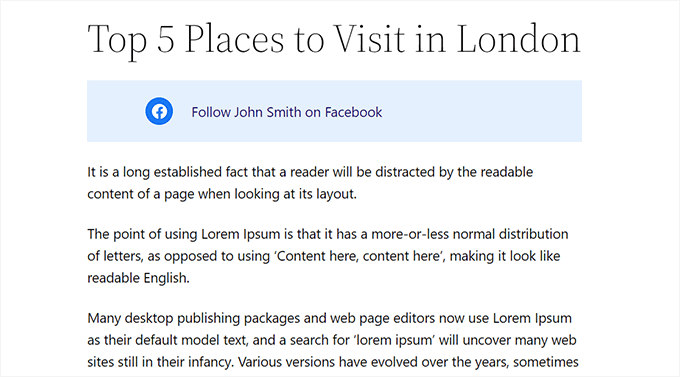
Voici à quoi ressemblait le bouton “Suivre” de Facebook sur notre site.

Ajouter un bouton “Suivre” de Facebook sous forme de widget
Si vous souhaitez que votre bouton “Suivre” de Facebook apparaisse sur l’ensemble de votre site plutôt que sur des publications ou des pages individuelles, vous pouvez l’ajouter sous la forme d’un widget.
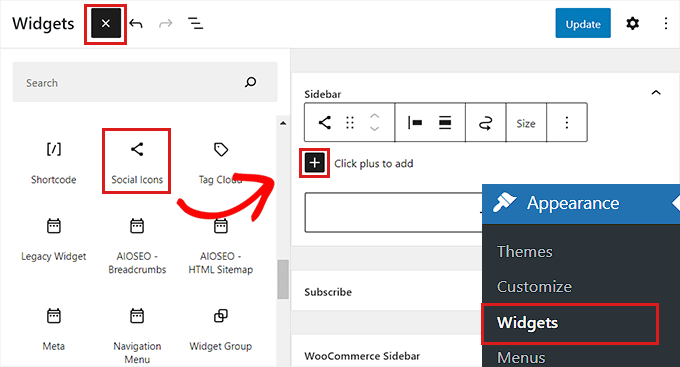
Pour ajouter le bouton de suivi Facebook en tant qu’abonné, vous devez vous rendre sur la page Apparence ” Widgets dans la colonne latérale de l’administrateur.
Cliquez sur le bouton Ajouter un module ‘(+)’ en haut de la page pour trouver le module Icônes sociales. Cliquez ensuite dessus pour l’ajouter à la zone de widget de votre choix, par exemple la colonne latérale.

Cliquez ensuite sur le bouton ‘(+)’ à l’intérieur des blocs d’icônes sociales.
Cela ouvrira le menu du bloc, dans lequel vous devez choisir l’icône Facebook.

Une fois l’icône Facebook ajoutée, il suffit de copier et de coller l’URL de votre profil ou de votre page Facebook dans le champ “Saisir l’adresse”.
Note : Si vous souhaitez ajouter du texte à côté de l’icône Facebook, vous devrez utiliser un bloc Groupe ou Colonne pour styliser plusieurs blocs ensemble.
Enfin, cliquez sur le bouton “Mettre à jour” pour stocker vos Réglages.

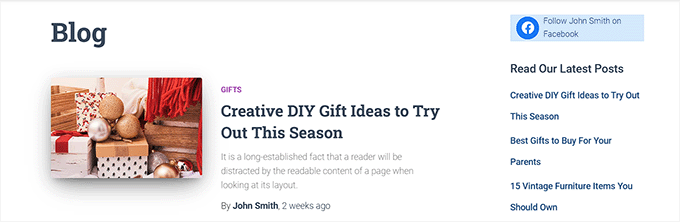
Voici à quoi ressemblait notre bouton d’abonné Facebook sous forme de widget dans la colonne latérale du site.

Ajouter un bouton “Suivre Facebook” dans l’éditeur du site complet
Cette méthode s’adresse à vous si vous utilisez un thème en bloc et que vous avez accès à l’éditeur/éditrices complet du site.
Tout d’abord, vous devez vous rendre sur la page Apparence ” Éditeurs/éditrices dans la colonne latérale de l’administrateur.
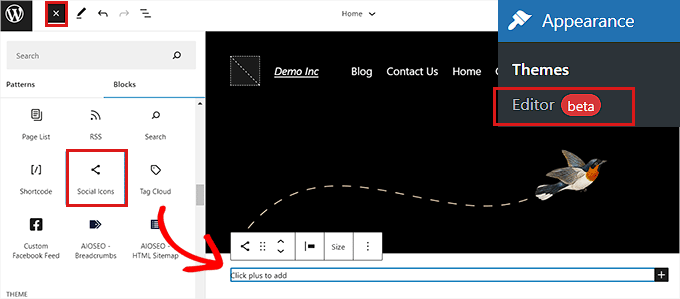
Une fois l’éditeur de site complet lancé, il suffit de cliquer sur le bouton Ajouter un module ‘(+)’ dans le coin supérieur gauche de l’écran.
À partir de là, vous devez trouver et cliquer sur le bloc Icônes sociales pour l’ajouter à l’endroit de votre choix sur votre site WordPress.

Ensuite, vous devez cliquer sur le bouton (+) à l’intérieur du bloc “Icônes sociales”.
Choisissez ensuite le bloc Facebook dans le menu.

Ensuite, vous devez coller l’adresse de votre profil ou de votre page Facebook dans le champ “Saisir l’adresse”.
Note : Vous devrez utiliser un bloc Groupe ou Colonnes si vous souhaitez ajouter du texte à côté de l’icône Facebook.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour stocker vos Réglages.

Notre site de démonstration ressemblait à ceci.

Méthode 2 : Ajouter un bouton “Suivre” de Facebook à l’aide de Smash Balloon (Recommandé)
Cette méthode est recommandée si vous recherchez davantage d’options de personnalisation et si vous souhaitez que votre bouton de suivi Facebook soit plus visible.
Pour cette méthode, nous utiliserons l’extension Facebook Feed Pro de Smash Balloon pour ajouter un bouton de suivi Facebook dans WordPress.
C’est la meilleure extension WordPress Facebook du marché qui vous permettra d’ajouter facilement un bouton de suivi Facebook attrayant à votre blog WordPress.
Tout d’abord, vous devrez installer et activer l’extension Facebook Feed Pro. Pour plus d’instructions, veuillez consulter notre guide pour débutants sur l’installation d’une extension WordPress.
Note : Il existe également une version gratuite de l’extension appelée Facebook Feed Lite. Elle vous permet d’ajouter le bouton de suivi Facebook, mais nous recommandons de passer à la version supérieure pour déverrouiller tout le potentiel de l’extension.
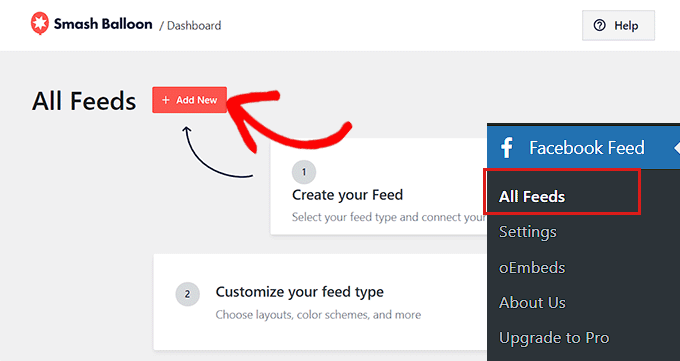
Une fois l’extension activée, il vous suffit de vous rendre sur la page Facebook Feed ” All Feeds à partir de la colonne latérale d’administration.
À partir de là, vous devez cliquer sur le bouton “Ajouter nouvelle” en haut de la page.

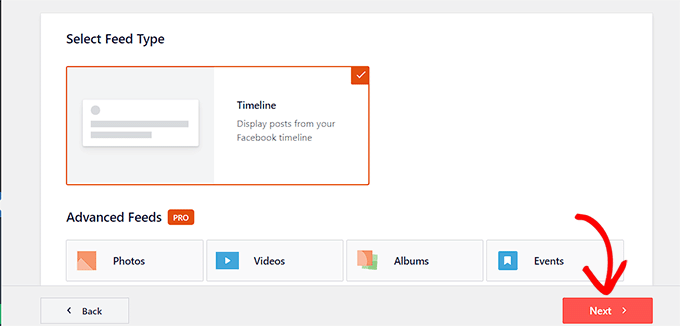
La page “Sélection du type de flux” s’ouvre.
Choisissez l’option “Chronologie”, puis cliquez sur le bouton “Suivant” pour continuer.

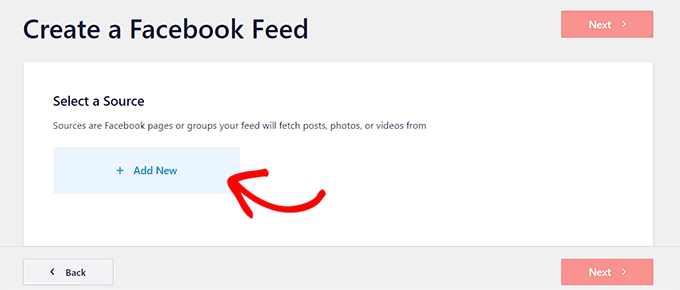
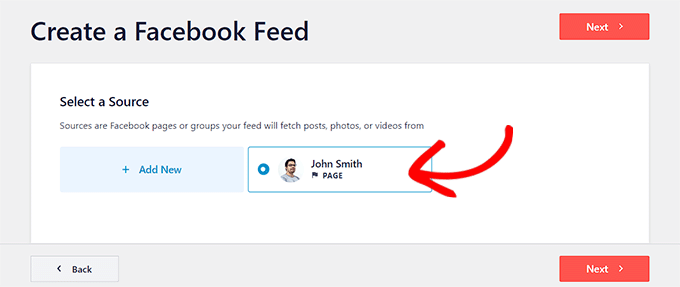
Vous êtes maintenant dirigé vers la page “Sélectionné une source”.
La source est la page ou le profil Facebook dont l’extension va récupérer le contenu.
Choisissez l’option “Ajouter une nouvelle”.

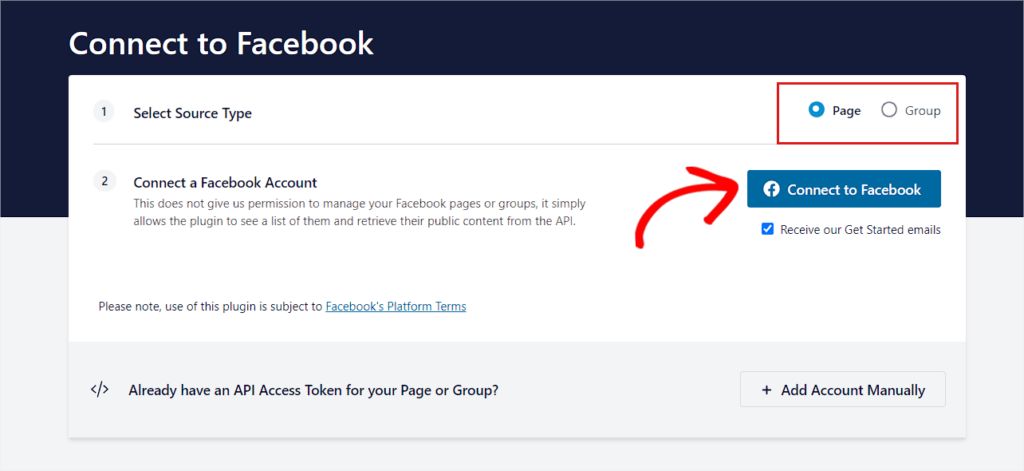
Vous accédez maintenant à la page ” Se connecter à Facebook ” de Smash Balloon.
Ici, vous devez d’abord sélectionner “Page” comme “Type de Sélectionné”.
Ensuite, il suffit de cliquer sur le bouton “Se connecter à Facebook” pour continuer.

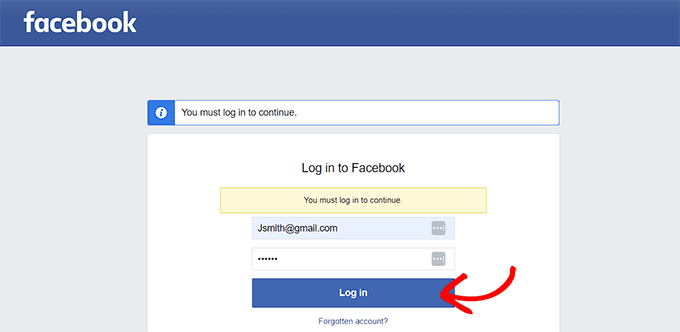
Vous êtes maintenant dirigé vers le site de Facebook.
Vous devez fournir vos informations de connexion et cliquer sur le bouton “Se connecter”.

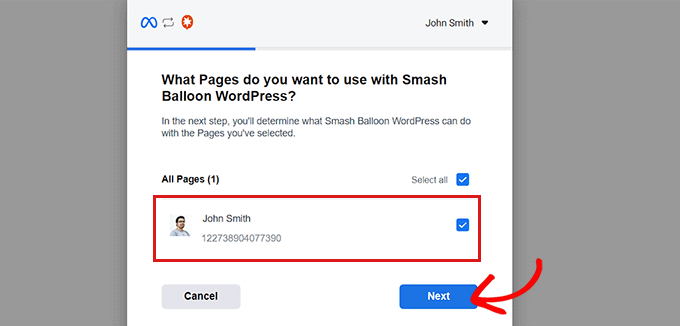
Ensuite, une fenêtre surgissante s’ouvre avec la liste des pages Facebook que vous avez créées.
Choisissez simplement votre page Facebook préférée et cliquez sur le bouton “Suivant” pour continuer.

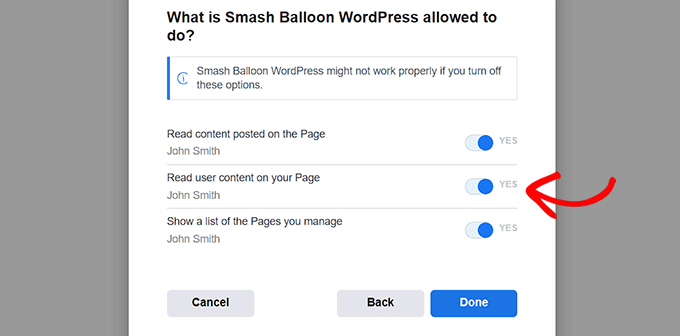
Ensuite, une liste de fenêtres surgissantes s’affiche. Ici, vous devez permuter le commutateur sur “Oui” ou “Aucun” en fonction de vos besoins.
Par exemple, si vous souhaitez permettre aux utilisateurs/utilisatrices de lire le contenu de la page, vous devez permuter le commutateur sur “Oui”.
Une fois que vous avez terminé, cliquez sur le bouton “Terminé”.

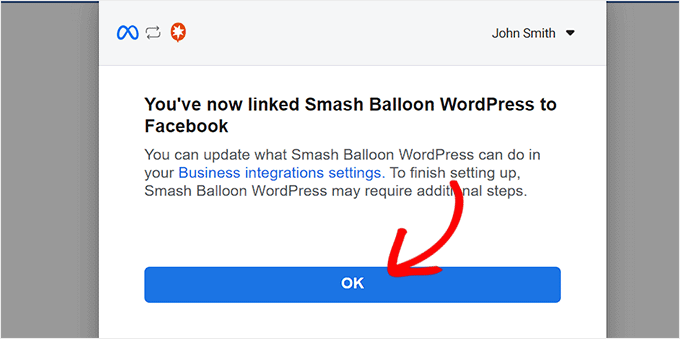
La fenêtre surgissante affiche alors un message indiquant que vous avez bien lié Smash Balloon WordPress à Facebook.
Cliquez sur le bouton “OK” pour être redirigé vers votre Tableau de bord WordPress.

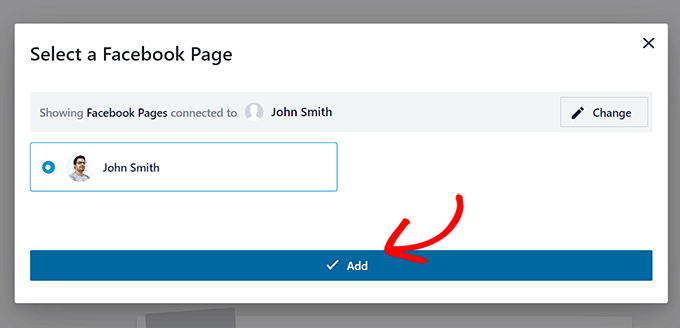
Ensuite, une fenêtre surgissante “Sélectionné une page Facebook” s’affiche.
Choisissez simplement la page Facebook à laquelle vous venez de vous connecter et cliquez sur le bouton “Ajouter”.

Vous revenez alors à la page “Tous les flux”, où vous devez cliquer sur le bouton “Ajouter une nouvelle”.
Ensuite, sélectionnez à nouveau “Chronologie” comme type de flux. Vous reviendrez alors à la page “Sélectionné une source”.
Ici, la page Facebook que vous avez connectée s’affiche. Il vous suffit de cliquer pour la sélectionner, puis de cliquer sur le bouton ” Suivant ” pour continuer.

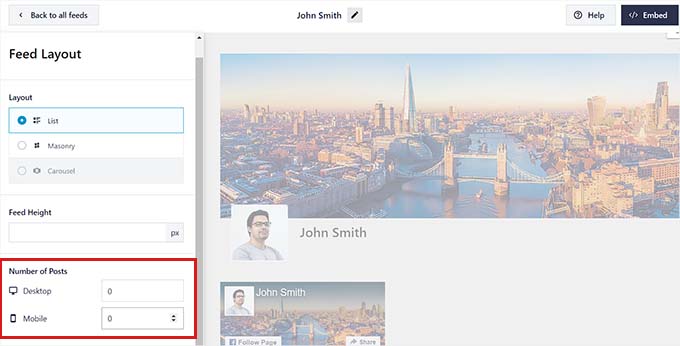
Vous verrez maintenant l’éditeur de flux avec un aperçu en direct de votre flux dans la colonne de droite et des options de personnalisation de la mise en page dans la colonne de gauche.
Cliquez sur l’onglet ” Mise en page du flux ” pour le déplier, puis définissez le nombre de publications à 0 pour les appareils mobiles et de bureau. En effet, nous voulons uniquement afficher un bouton Suivre de Facebook au lieu d’un flux affichant les publications de la page Facebook.

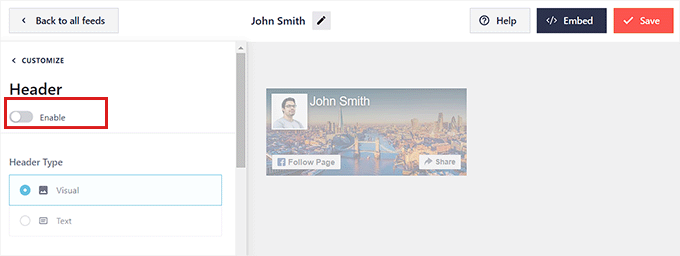
Ensuite, vous devez vous rendre dans le panneau “En-tête” et permuter le commutateur en haut sur “Désactiver”. Cela désactivera l’en-tête du Flux et créera une mise en page compacte.
Ensuite, il suffit de se rendre dans le panneau “Load More Button” et de permuter son interrupteur sur “Disable” également. Puisque nous n’affichons aucune publication, il n’est pas nécessaire d’afficher un bouton “Charger plus”.

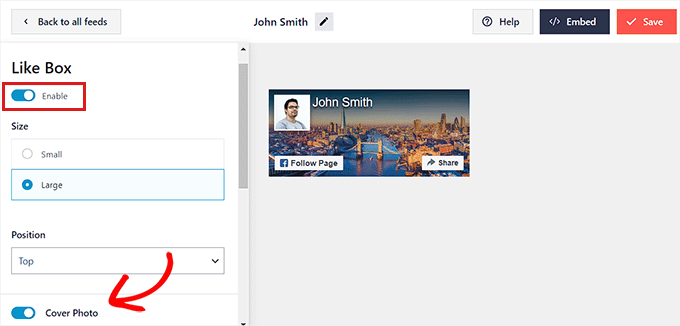
Ensuite, vous devez visiter le panneau “Like Box” dans la colonne de gauche. Allez-y et permutez le bouton sur “Activer”. Cela activera le bouton Suivre.
Ensuite, vous pouvez personnaliser votre bouton Facebook à partir des Réglages ci-dessous. Vous pouvez modifier sa taille, sa position et sa largeur.
Vous pouvez également afficher ou masquer la photo de couverture en permutant le commutateur ” Photo de couverture “.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page.
Ajouter un bouton “Suivre” de Facebook à une publication
Pour ajouter un bouton de suivi Facebook à une publication, vous devez ouvrir une publication existante ou nouvelle dans l’éditeur de blocs.
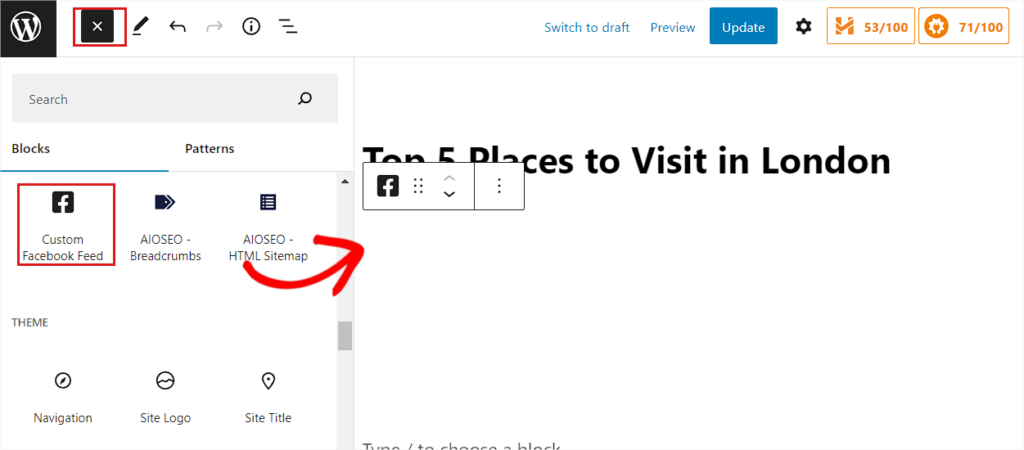
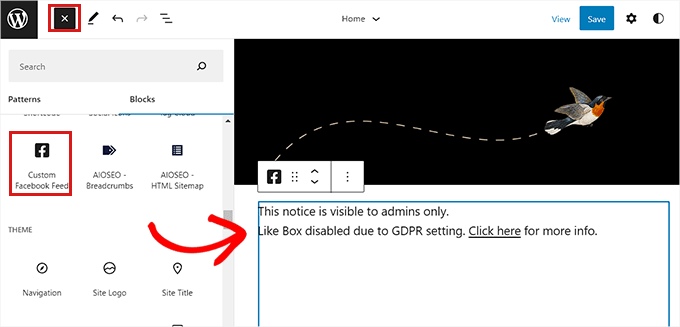
Ensuite, cliquez sur le bouton Ajouter un module ‘(+)’ dans le coin supérieur gauche et recherchez le bloc Custom Facebook Feed.
Cliquez sur le bloc pour l’ajouter à votre page, et il insérera automatiquement le bouton “Suivre” de Facebook dans votre publication.

Enfin, stockez vos réglages en cliquant sur le bouton “Mettre à jour” ou “Publier”.
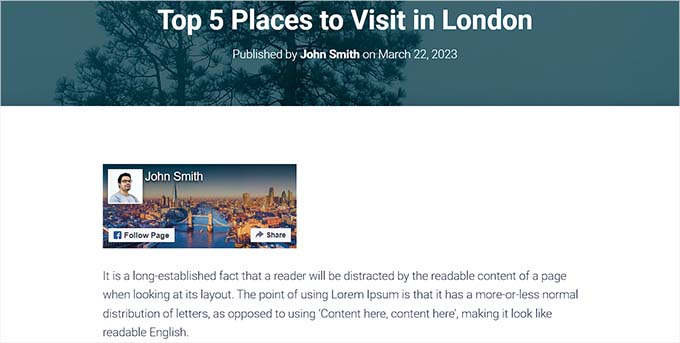
Vous pouvez désormais visiter votre site pour voir le bouton “Suivre” de Facebook en action.

Ajouter un bouton “Suivre” de Facebook sous forme de widget
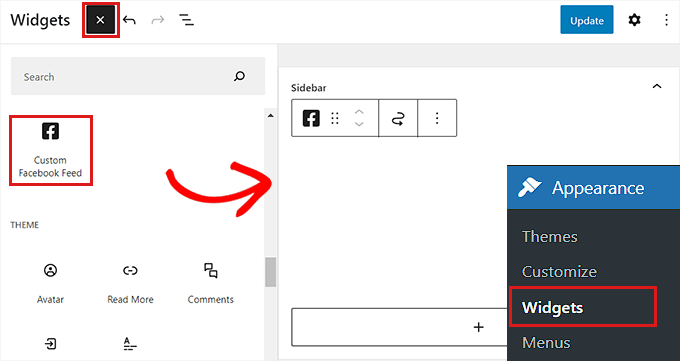
Pour ajouter un bouton de suivi Facebook en tant qu’abonné, vous devez vous rendre sur la page Apparence ” Widgets dans la colonne latérale de l’administrateur.
Ensuite, cliquez sur le bouton Ajouter un module ‘(+)’ et trouvez le bloc Custom Facebook Feed.
Après l’avoir trouvé, ajoutez le module à la colonne latérale de WordPress en cliquant dessus.

Cliquez ensuite sur le bouton “Mettre à jour” pour stocker vos Réglages.
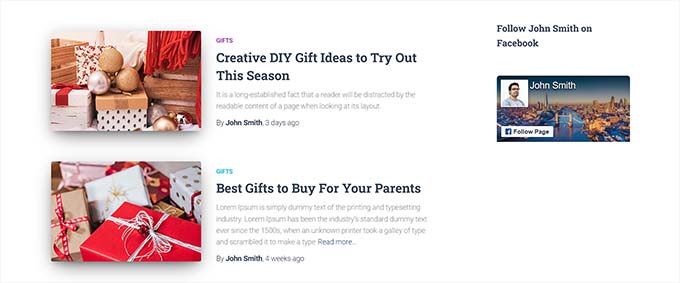
Le bouton “Suivre Facebook” se présentait comme suit dans la colonne latérale de notre site de démonstration.

Ajouter un bouton “Suivre Facebook” dans l’éditeur du site complet
Si vous utilisez un thème en bloc, vous pouvez utiliser l’éditeur de site complet pour afficher la boîte de suivi Facebook.
Tout d’abord, rendez-vous sur la page Apparence ” Éditeurs/éditrices dans la colonne latérale de l’administrateur. À partir de là, vous pouvez sélectionner le Modèle que vous souhaitez modifier.
Ensuite, cliquez sur le bouton Ajouter un bloc ‘(+)’ et trouvez le bloc Flux Facebook personnalisé.
Le bouton “Suivre” de Facebook s’affichera automatiquement une fois que vous aurez ajouté le module à l’endroit voulu sur votre site.

N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.
Voici à quoi ressemblait le bouton “Suivre Facebook” sur notre site de démonstration.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton Facebook follow pour les auteurs/autrices sur votre site WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’utiliser les médias sociaux pour stimuler les abonnés/abonnés aux e-mails sur WordPress ou notre top des meilleures extensions de réseaux sociaux pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kerry
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony
seems like a pretty easy set up process
Yogesh
Very nice information
Arnold Paseiro
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke
Hello! I have a question, it no longer works but how do I do it?
Chris
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry
Thanks for the useful tut.
Travis Pflanz
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.