L’exactitude de la date de copyright de votre site est un petit détail essentiel qui reflète le professionnalisme et montre à votre public que votre site est activement mis à jour. Cela montre aux internautes que votre site est actuel et digne de confiance.
En ajoutant une date de copyright dynamique au pied de page de votre site, vous vous assurez qu’elle est automatiquement mise à jour chaque année. C’est un moyen simple d’améliorer la crédibilité de votre site et de donner une impression positive à votre public.
Chez WPBeginner, nous utilisons une date de copyright dynamique dans le pied de page de tous nos sites. Elle se met automatiquement à jour au fur et à mesure que l’année change, ce qui nous enregistre les tracas d’une mise à jour manuelle sur plusieurs sites.
Dans cet article, nous allons vous afficher comment ajouter facilement une date de copyright dynamique dans le pied de page de votre site WordPress.

Pourquoi ajouter une date de Copyright dynamique dans le pied de page de WordPress ?
Une date de copyright couvre généralement l’année en cours ou la plage de dates pendant laquelle le contenu, la conception et le code de votre site WordPress sont protégés par les lois sur le droit d’auteur.
La date de copyright sur votre site doit être à jour, mais la mettre à jour manuellement prend du temps et vous risquez d’oublier de le faire.
C’est là qu’une date de copyright dynamique peut vous aider. Elle sera automatiquement mise à jour pour garantir que la date est exacte et qu’elle respecte les lois sur le droit d’auteur des différents pays.
Il aide également à protéger votre contenu contre les violations de droits d’auteur et le plagiat.
De plus, une date de copyright actualisée indique aux moteurs de recherche que votre site est bien entretenu et actif. Cela peut aider à améliorer le classement des moteurs de recherche et à attirer davantage de trafic sur votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement une date de copyright dynamique dans le pied de page de WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter une date de Copyright dynamique à l’aide de WPCode (Recommandé)
Si vous souhaitez générer une date de Copyright dynamique qui couvre toutes les années depuis le début de votre blog WordPress jusqu’à l’année en cours, alors cette méthode est faite pour vous. Elle fonctionne en utilisant la date de publication de votre plus ancienne publication et de votre plus récente.
Pour ajouter une date de copyright dynamique à votre pied de page WordPress, de nombreux tutoriels vous diront d’ajouter un code personnalisé au fichier functions.php de votre thème. Cependant, la moindre erreur lors de la saisie du code peut casser votre site.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché. C’est le moyen le plus simple et le plus sûr d’ajouter du code à votre site.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Pour plus d’instructions, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : Vous pouvez également utiliser l’extension gratuite WPCode pour ce tutoriel. Cependant, en mettant à niveau vers la version Pro, vous aurez accès à une bibliothèque cloud d’extraits de code, à une logique conditionnelle intelligente, et plus encore.
Une fois activé, il suffit de se rendre sur la page Code Snippets ” + Add Snippet ” depuis la colonne latérale de l’administration de WordPress.
À partir de là, accédez à l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

Ensuite, vous devez sélectionner “Extrait PHP” comme type de code dans la liste des facultatifs qui apparaissent à l’écran.

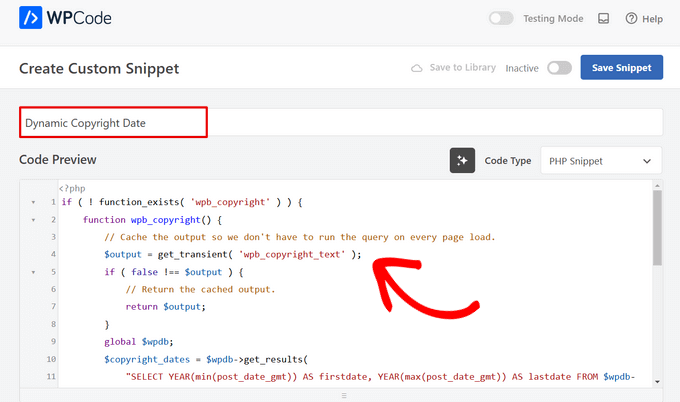
Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour votre extrait de code.
N’oubliez pas que ce nom ne sera pas affiché sur l’interface publique et qu’il est uniquement utilisé à des fins d’identification.

Une fois que vous avez fait cela, copiez et collez le code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'wpb_copyright' ) ) { function wpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output = get_transient( 'wpb_copyright_text' ); if ( false !== $output ) { // Return the cached output. return $output; } global $wpdb; $copyright_dates = $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output = ''; if ( $copyright_dates ) { $output = '© ' . $copyright_dates[0]->firstdate; if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output .= '-' . $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return $output; }}echo wpb_copyright(); |
Dès qu’il est activé, ce code récupère automatiquement les données et affiche la date de votre Copyright en fonction des publications les plus anciennes et les plus récentes sur votre site.
Ensuite, défilez vers le bas jusqu’à la section ” Insertion ” et choisissez la méthode ” Code court “. Nous utilisons cette méthode parce que nous voulons spécifiquement ajouter du code au pied de page de WordPress.

Enfin, défilez vers le haut et permutez le commutateur “Inactif” sur “Actif”.
Une fois cela défini, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos Réglages.

Vous devez maintenant défiler jusqu’à la section “Insertion” et copier le code court en cliquant sur le bouton “Copier” situé à côté.
Gardez à l’esprit que vous ne pourrez pas copier le code court tant que vous n’aurez pas activé et enregistré l’extrait de code.

Ajouter une date de Copyright dynamique au pied de page de WordPress à l’aide d’un widget
Vous devez maintenant ajouter le code court à votre pied de page WordPress. Cette méthode est faite pour vous si vous utilisez un thème classique sans l’éditeur de site complet.
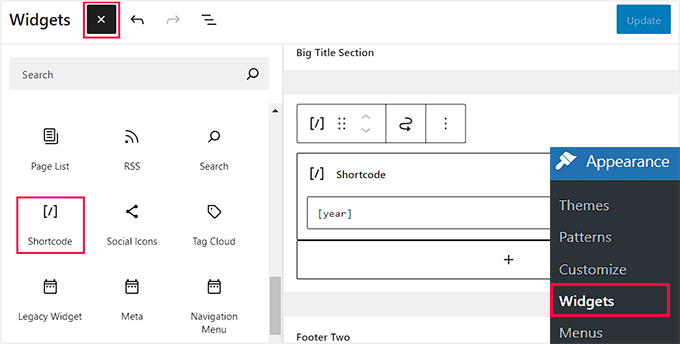
Une fois que vous avez copié le code court, rendez-vous sur la page Apparence ” Widgets dans la colonne latérale de l’administrateur WordPress.
Défilez ensuite vers le bas jusqu’à l’onglet “Pied de page” et déplissez-le.
Pour ce tutoriel, nous utilisons le thème Hestia Pro. Selon le thème que vous utilisez, votre page de widgets peut avoir un aspect légèrement différent.
Ensuite, vous devez cliquer sur le bouton ” Ajouter un module ” (+) dans le coin supérieur gauche de l’écran et rechercher le module Shortcode.
Après l’avoir trouvé, ajoutez le bloc à l’onglet “Pied de page” et collez-y le code court WPCode.

Enfin, cliquez sur le bouton “Mettre à jour” en haut de la page pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site pour voir la date de copyright dynamique en action.

Ajouter une date de Copyright dynamique dans un thème basé sur des blocs
Si vous utilisez un thème basé sur des blocs sur votre site WordPress, alors vous pouvez utiliser cette méthode pour ajouter le shortcode de copyright au pied de page.
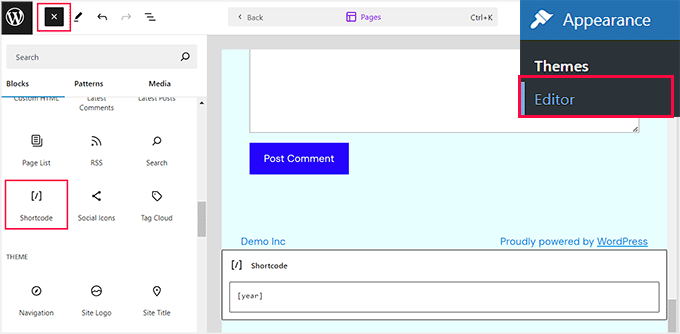
Tout d’abord, vous devez vous rendre sur la page Apparence ” Éditeur à partir du Tableau de bord WordPress. Cela lancera l’éditeur de site complet sur votre écran.
Choisissez la section Pied de page, puis cliquez sur le bouton “Ajouter un module” (+) dans le coin supérieur gauche de l’écran.
Ensuite, il vous suffit de trouver et d’ajouter le bloc de codes courts à l’endroit de votre choix dans le pied de page.
Une fois que vous avez fait cela, collez le shortcode de la date de copyright dynamique dans le bloc.

Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos réglages.
Vous pouvez maintenant visiter votre site pour voir la date de copyright dynamique en action.

Méthode 2 : Ajouter une date de Copyright dynamique au pied de page de WordPress en utilisant Auto Copyright Year Updater
Si vous ne souhaitez pas utiliser de code sur votre site, cette méthode est faite pour vous.
Tout d’abord, vous devrez installer et activer l’extension Smart Copyright Year. Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Disclaimer: Gardez à l’esprit que cette extension n’a pas été testée avec la dernière version de WordPress. Cependant, lorsque nous l’avons utilisé pour ce tutoriel, il semblait fonctionner correctement. Pour en savoir plus, consultez notre guide sur l ‘utilisation des extensions obsolètes.
Dès son activation, l’extension ira automatiquement chercher les données relatives à la date de votre copyright. Néanmoins, vous devez vous rappeler qu’il n’affiche que l’année en cours et qu’il ne montre pas les années d’utilisation du site.
Pour afficher la date du copyright, vous devez maintenant ajouter un code court au pied de page du site.
Ajouter une date de Copyright dynamique dans un thème classique
Si vous utilisez un thème classique qui n’utilise pas l’éditeur de site complet, vous pouvez utiliser cette méthode.
Tout d’abord, vous devez vous rendre sur la page Apparence ” Widgets dans la colonne latérale de l’administrateur WordPress. Une fois que vous êtes là, défilez vers le bas jusqu’à l’onglet ” Pied de page ” et le déplier.
Pour ce tutoriel, nous utilisons le thème Hestia Pro, vos widgets peuvent donc avoir un aspect légèrement différent selon le thème que vous utilisez.
Ensuite, cliquez sur le bouton ” Ajouter un module ” (+) dans le coin supérieur gauche de l’écran et trouvez le module Shortcode.
Il suffit d’ajouter le bloc à l’onglet “Pied de page”, puis de copier et coller le code court suivant pour afficher la date de copyright comme ceci :
[année]

Enfin, cliquez sur le bouton “Mettre à jour” en haut de la page pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site pour voir la date de copyright dynamique en action.

Ajouter une date de Copyright dynamique dans un thème basé sur des blocs
Si vous utilisez un thème basé sur des blocs avec l’éditeur de site complet, vous pouvez insérer le code court de copyright dynamique avec cette méthode.
Vous devez vous rendre sur la page Apparence ” Éditeur à partir de la colonne latérale de l’administration de WordPress.
Une fois que vous y êtes, choisissez la section “Footer”, puis cliquez sur le bouton “Add Block” (+) dans le coin supérieur gauche de l’écran. Ensuite, recherchez et ajoutez le bloc Shortcode.
Ensuite, ajoutez le code court suivant dans le bloc pour afficher la date de copyright sur votre site :
[année]

Enfin, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.
Vous pouvez maintenant visiter votre site pour voir la date de copyright dynamique en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des dates de copyright dynamiques dans le pied de page de WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter du contenu dynamique dans WordPress et notre top des meilleures alternatives à Canva pour les graphiques de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.