Un constructeur de produits personnalisés permet aux acheteurs en ligne de concevoir et de personnaliser des produits en fonction de leurs propres préférences et exigences. Il peut s’agir d’un outil essentiel si votre stock en ligne vend principalement des articles uniques. Dans le cas contraire, proposer quelques articles personnalisables peut être un excellent moyen de rendre votre catalogue de produits plus attrayant.
Au fil des ans, nous avons aidé des milliers d’utilisateurs à mettre en place des sites WooCommerce avec de nombreuses fonctionnalités avancées, notamment des marchandises personnalisables.
D’après notre expérience, cela nécessite généralement de modifier le code pour créer un constructeur de produits personnalisé. Toutefois, comme cela n’est pas idéal pour les débutants, nous avons exploré des options plus conviviales.
Après avoir fait des recherches et des tests, nous avons constaté que la meilleure façon d’ajouter un constructeur de produits dans WooCommerce est d’utiliser l’extension Zakeke. Il est simple à utiliser et vous n’avez pas à toucher à une seule ligne de code.
Dans cet article, nous allons vous montrer comment ajouter facilement un constructeur de produits personnalisé dans WooCommerce.

Pourquoi ajouter un Constructeur de produits personnalisé dans WooCommerce ?
L’ajout d’un constructeur de produits personnalisés dans WooCommerce permet à vos clients de personnaliser les produits avant de les commander.
Par exemple, vous pouvez ajouter des produits imprimés à la demande et permettre aux clients/clientes d’ajouter leurs logos, images et textes aux produits.
Un concepteur de produits personnalisé pour WooCommerce peut être utilisé pour vendre vos propres produits afin que les acheteurs puissent les personnaliser avant de les expédier.
Vous pouvez également créer une entreprise de dropshipping et laisser un fournisseur tiers se charger de la personnalisation et de l’expédition.
Cela étant dit, voyons comment ajouter un constructeur de produits personnalisé à votre magasin WooCommerce.
Ajout d’un Constructeur de Produits personnalisé à un magasin WooCommmerce
Pour ce tutoriel, nous allons utiliser Zakeke. C’est un outil de personnalisation de produits WooCommerce et offre une expérience de constructeur de produits transparente pour vos utilisateurs/utilisatrices. Le concepteur de produits est vraiment facile à utiliser pour les clients/clientes ainsi que pour les propriétaires de magasins.
Tout d’abord, vous devez vous rendre sur le site de Zakeke et ouvrir un compte. Vous pouvez cliquer sur le bouton “Démarrer l’essai gratuit” pour Premiers pas.

Zakeke fonctionne avec les plateformes d’e-commerce les plus populaires, notamment WooCommerce.
Pour connecter votre stock à Zakeke, retournez dans la zone d’administration de votre site WordPress.
Ensuite, vous devez installer et activer l’extension gratuite Zakeke. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
L’extension gratuite sert de lien entre votre site et le Constructeur de produits Zakeke.
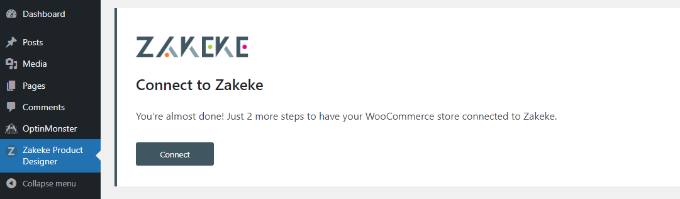
Lors de l’activation, il vous sera demandé de connecter votre magasin WooCommerce à votre compte Zakeke. Il vous suffit de cliquer sur le bouton ” Connecter ” pour continuer.

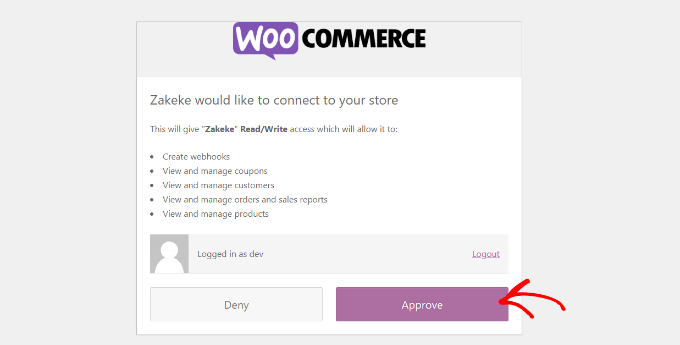
Il vous sera alors demandé d’autoriser Zakeke à effectuer des actions sur votre boutique WooCommerce.
Cliquez sur le bouton “Approuver” pour continuer.

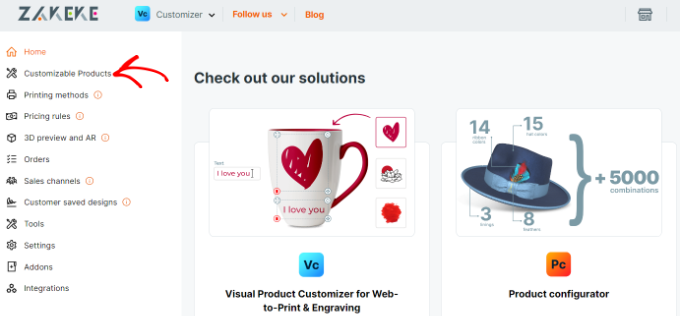
Vous accéderez ainsi au Tableau de bord de Zakeke.
Vous pouvez maintenant vous diriger vers l’option “Produits personnalisables” dans le menu de gauche.

Vous êtes maintenant prêt à ajouter des produits que les clients/clientes peuvent personnaliser.
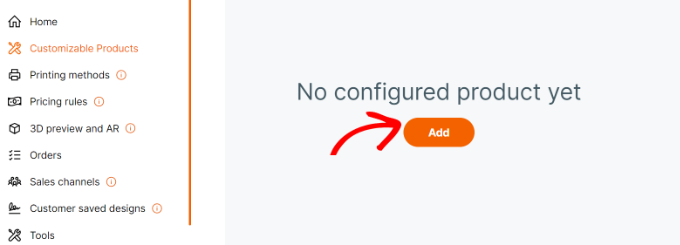
Ajout de votre premier produit personnalisable
Une fois que vous êtes dans la section Produits personnalisables, cliquez sur le bouton “Ajouter”.

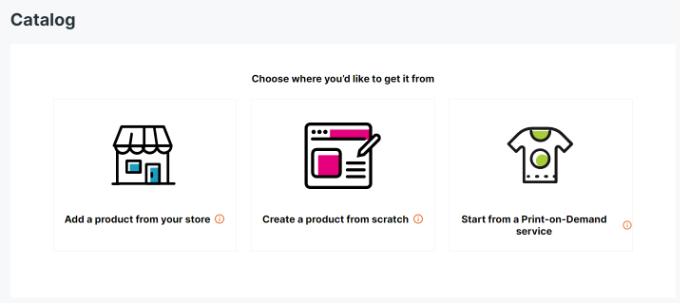
Vous pouvez ensuite choisir un produit dans votre propre stock, créer un produit à partir de zéro ou sélectionner un service d’impression à la demande.
Pour les besoins de ce tutoriel, nous choisirons d’ajouter les produits de notre propre magasin de démonstration.

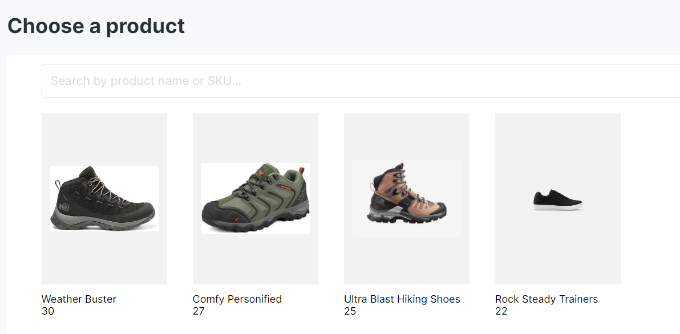
Ensuite, Zakeke chargera les produits de votre stock.
Vous devez choisir le produit que vous souhaitez configurer.

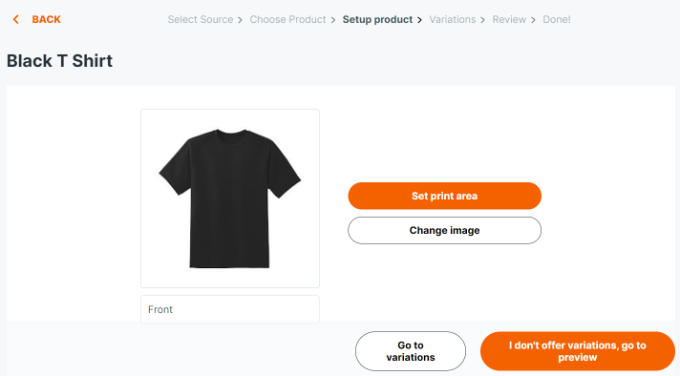
Ensuite, Zakeke choisira l’image de votre produit dans votre stock.
Vous pouvez télécharger une autre image si vous souhaitez l’utiliser. Vous pouvez également télécharger le verso de l’image du produit ou ajouter des variations.

Une fois que vous êtes satisfait des images du produit, cliquez sur le bouton “Définir la zone d’impression”.
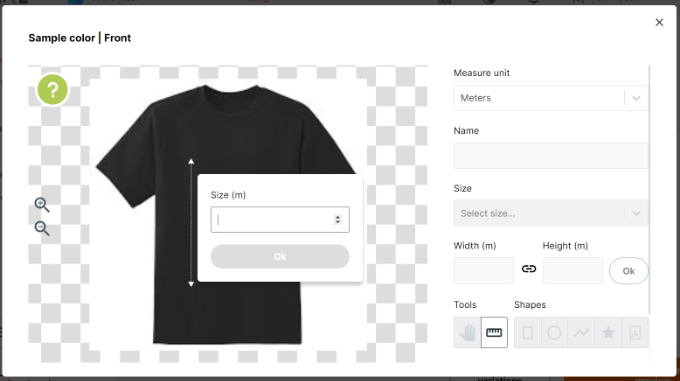
Une fenêtre surgissante apparaît, dans laquelle vous devez définir une règle en traçant simplement une ligne à l’aide de votre souris et en indiquant une mesure.

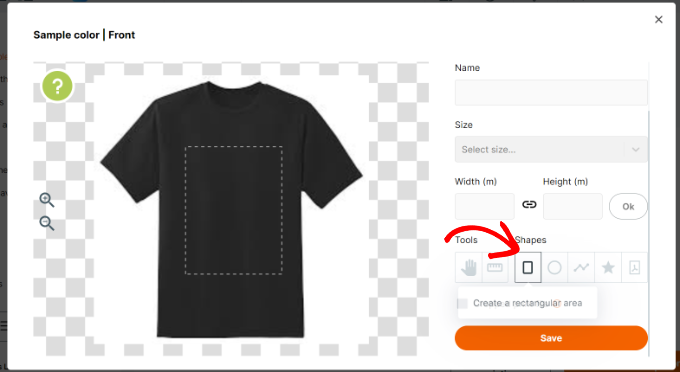
Ensuite, vous devez sélectionner une forme pour la zone d’impression et la dessiner sur l’image du produit.
Pour ce tutoriel, nous utiliserons la forme rectangulaire.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour continuer.
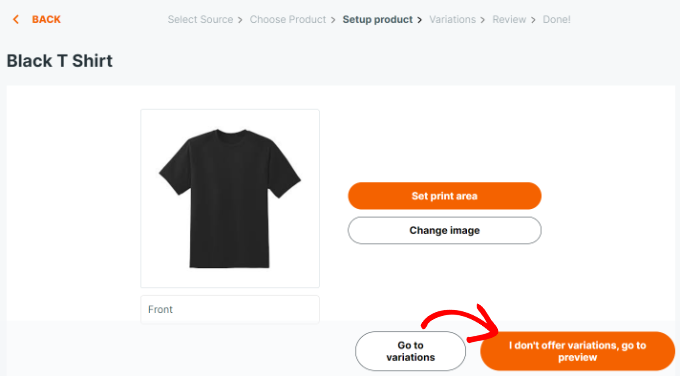
Ensuite, vous devez cliquer sur le bouton “Je ne propose pas de variantes, allez à la prévisualisation”.

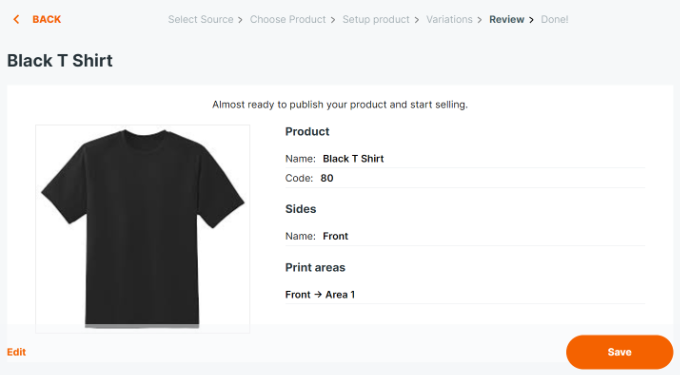
Les détails de votre produit s’affichent.
N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.

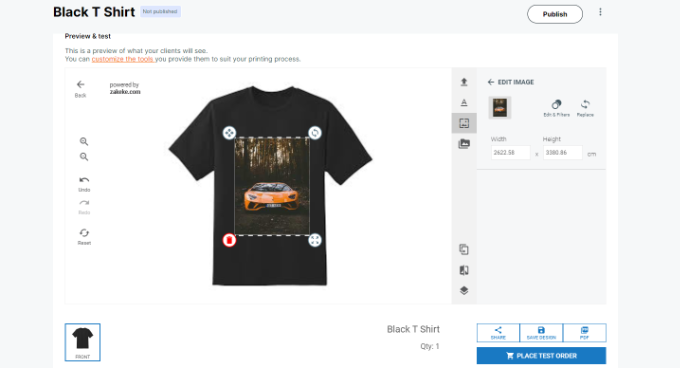
Zakeke affiche désormais une Prévisualisation du client/cliente/cliente personnalisé.
Vous pouvez tester pour voir si tout fonctionne correctement et apporter des modifications si nécessaire. Il existe également une option permettant de passer une commande test.

Lorsque vous êtes satisfait des modifications, cliquez simplement sur le bouton “Publier” en haut de la page.
Réglages des méthodes d’impression
L’étape suivante consiste à définir les méthodes d’impression. C’est ici que vous pouvez choisir la manière dont vous souhaitez que les fichiers de conception soient formatés pour l’impression.
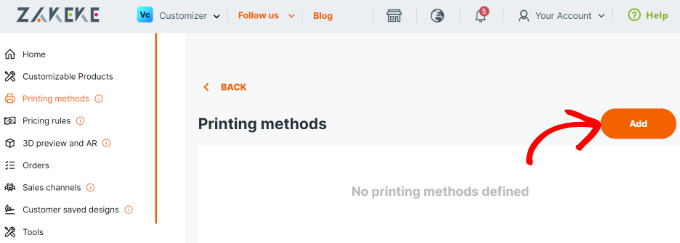
Depuis le Tableau de bord de votre compte Zakeke, allez dans ” Méthodes d’impression ” dans la colonne de gauche, puis cliquez sur le bouton ” Ajouter “.

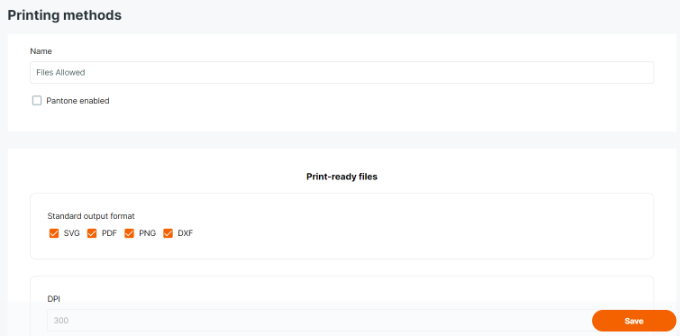
À partir de là, vous pouvez choisir les fonctionnalités d’impression que vous souhaitez permettre à vos clients/clientes d’utiliser.
Vous pouvez également choisir les types de fichiers, la résolution et le format. Si vous permettez aux utilisateurs/utilisatrices d’ajouter une zone de texte au produit, vous disposez d’options pour contrôler le style de texte, la police, le format, la couleur, la taille, etc.

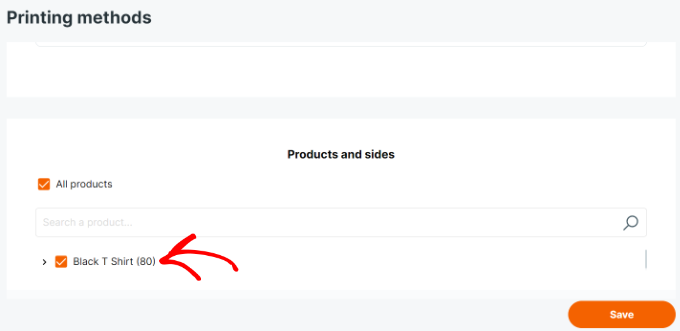
En bas, vous pouvez choisir les produits existants auxquels cette méthode s’appliquera.
N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.

Utiliser le Constructeur de Produits Personnalisés dans WooCommerce
Zakeke ajoutera l’option de personnalisation des produits à tous les produits que vous ajoutez à l’aide du configurateur de produits.
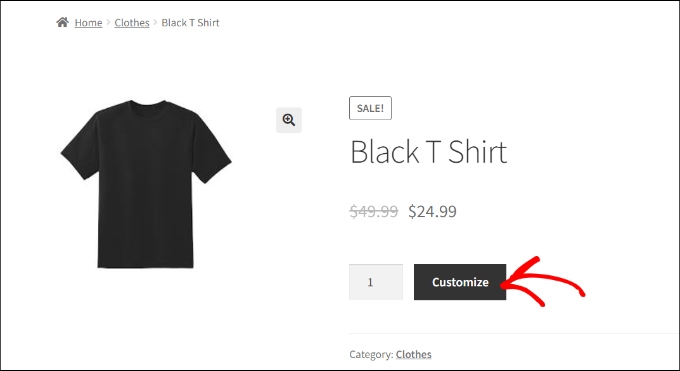
Vous pouvez simplement visiter le produit dans votre stock, et vous verrez l’option de personnaliser le produit.

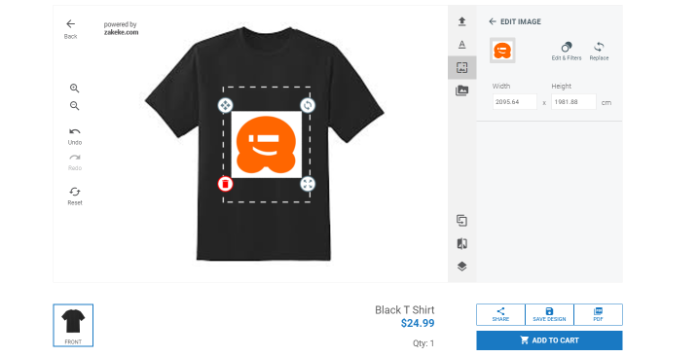
L’interface du concepteur de produits s’ouvre alors, avec un aperçu des outils de conception d’images de produits sur la droite.
Les utilisateurs/utilisatrices peuvent ajouter du texte ou téléverser des images à partir de leurs appareils ou de leurs comptes de réseaux sociaux.

Ils peuvent également ajuster l’image ou le texte dans la zone d’impression en faisant simplement glisser les coins. Il existe également des options permettant de choisir différentes polices, couleurs et styles.
Une fois leur travail terminé, les utilisateurs/utilisatrices peuvent télécharger une copie de leur dessin au format PDF, l’enregistrer ou simplement l’ajouter au panier.
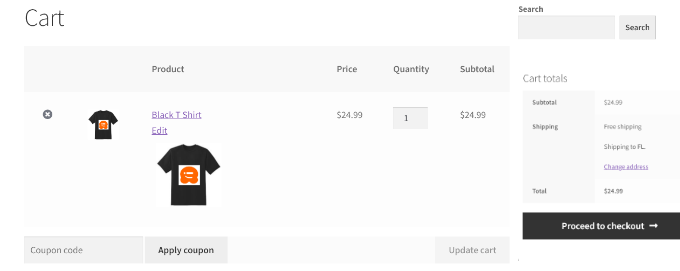
Ensuite, les clients/clientes peuvent passer à la caisse comme ils le feraient normalement avec une Prévisualisation de leur produit personnalisé dans le panier.

Astuce bonus : Vendre plus de produits personnalisables dans WooCommerce
Des produits personnalisables et un concepteur de produits élégant peuvent vous aider à réaliser davantage de ventes. Cependant, les clients/clientes ne savent peut-être pas qu’ils peuvent personnaliser et concevoir leurs produits.
C’est là qu’intervient OptinMonster.
C’est le meilleur logiciel d’optimisation des conversions sur le marché qui vous permet de convertir facilement les visiteurs de WooCommerce en clients/clients personnalisés.
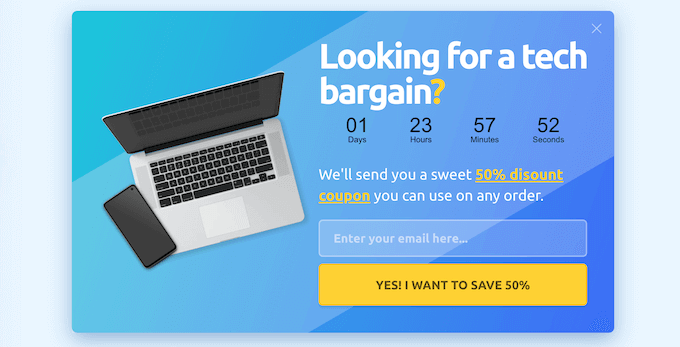
OptinMonster est livré avec des fenêtres surgissantes de type lightbox, des fenêtres diapositives, des barres de notification, des comptes à rebours, et plus encore. Tous ces outils peuvent vous aider à afficher le bon message à vos clients/clientes au bon moment.

Grâce à ses puissantes règles d’affichage, vous pouvez cibler les clients et leur afficher des campagnes personnalisées.
Par exemple, vous pouvez offrir la Livraison gratuite aux clients d’une zone particulière, afficher une fenêtre surgissante diapositive pour les produits personnalisables, ou donner un coupon à durée limitée pour récupérer les ventes des paniers abandonnés.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un constructeur de produits personnalisé dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de suivre les conversions dans WooCommerce pour développer votre entreprise et notre comparaison des meilleurs fournisseurs d’hébergement WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.