Saviez-vous que vous pouvez utiliser différents noms de domaine pour diriger les internautes vers des pages spécifiques de votre site WordPress ?
Cette fonctionnalité pratique vous permet de construire des pages d’atterrissage ciblées avec des adresses web uniques. Cela peut vous enregistrer d’avoir à gérer plusieurs sites WordPress ou de payer pour des comptes d’hébergement supplémentaires.
Nous avons mené de nombreuses campagnes de marketing au fil des ans et nous avons pu constater par nous-mêmes à quel point ces campagnes peuvent être utiles aux propriétaires de petites entreprises. C’est une façon intelligente d’enregistrer du temps, de réduire les coûts et d’éviter les maux de tête techniques.
Si vous souhaitez en savoir plus, vous êtes au bon endroit. Dans cet article, nous allons vous afficher comment faire une excellente page d’atterrissage, connecter un nouveau nom de domaine à cette page, et configurer correctement votre domaine et votre hébergeur.

Pourquoi ajouter un domaine personnalisé à une page d’atterrissage WordPress ?
Les pages d’atterrissage sont des outils puissants pour générer des ventes, développer des listes d’e-mails, promouvoir des produits, et plus encore. Souvent, ces pages partagent le même nom de domaine que votre site principal, mais il arrive qu’un domaine personnalisé soit bénéfique.
Supposons que vous teniez un blog culinaire appelé mycookingrecipes.com, où vous partagez des recettes.
Aujourd’hui, vous souhaitez vous diversifier en proposant des cours de cuisine en ligne. Il est souvent préférable de séparer les recettes et les cours afin de ne pas désorienter le public existant.
Un client/cliente personnalisé peut être votre solution. Au lieu de créer un tout nouveau site web, vous pouvez simplement faire pointer un domaine personnalisé vers une page d’atterrissage pour vos cours au sein de votre site existant.
Cela vous permet de gérer à la fois les cours en ligne et les recettes sous la même installation WordPress, ce qui permet d’enregistrer du temps sur la maintenance et vous aide à gérer les coûts de manière efficace.
Le même concept s’applique si vous êtes une agence de marketing développant des pages d’atterrissage pour les clients à l’aide de plateformes comme Unbounce. Un domaine personnalisé vous permet de fournir toutes ces pages à partir d’une seule configuration WordPress, rationalisant ainsi vos opérations.
Cela étant dit, voyons comment ajouter facilement un alias de domaine personnalisé à votre page d’atterrissage WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une étape spécifique :
Étape par : Obtenir un Nom de domaine et le constructeur de page WordPress
Confirmez tout d’abord que votre entreprise d’hébergement WordPress vous permet de faire pointer plusieurs domaines vers le même site WordPress.
Ensuite, vous avez besoin d’un nouveau nom de domaine. Nous vous recommandons d’utiliser Domain.com car c’est l’un des meilleurs bureaux d’enregistrement de noms de domaine sur le marché. Ils ont des prix compétitifs et vous pouvez utiliser leurs noms de domaine avec n’importe quelle entreprise d’hébergement WordPress.

Si vous avez besoin d’astuces pour choisir un nom de domaine, vous pouvez consulter ces guides :
- Comment choisir le meilleur nom de domaine (Astuces et outils)
- Comment vérifier la disponibilité d’un nom de domaine (Easy Domain Search Tools)
- Devriez-vous choisir une nouvelle extension de domaine pour votre site ?
- Combien coûte réellement un nom de domaine ? (Réponse d’expert)
Dernier point, vous aurez besoin de SeedProd. C’est le meilleur plugin de constructeur de page WordPress sur le marché et il est livré avec plus de 300 modèles et 90 blocs que vous pouvez simplement glisser et déposer sur vos pages d’atterrissage.
Il vous permet également de mapper un domaine personnalisé à n’importe quelle page d’atterrissage.

Aucun: Il existe une version gratuite de SeedProd qui vous permet de créer des pages personnalisées quel que soit votre budget. Cependant, nous utiliserons l’extension premium SeedProd car elle dispose d’une fonctionnalité de mappage de domaine facile.
Étape par étape : Créer votre Page d’atterrissage dans WordPress
Pour commencer, vous devez créer une page d’atterrissage sur votre site WordPress existant. Dans une étape ultérieure, vous ferez correspondre un nouveau nom de domaine à cette page d’atterrissage.
Tout d’abord, installez et activez l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous trouverez cette clé sous votre compte sur le site de SeedProd. Après avoir saisi/saisie les informations, il vous suffit de cliquer sur “Verify Key”.
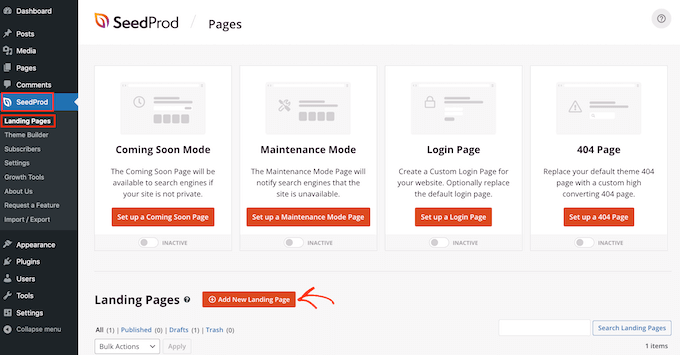
Ensuite, allez dans SeedProd ” Pages d’atterrissage et cliquez sur ” Ajouter une nouvelle page d’atterrissage “.

Choisissez un Modèle de page SeedProd
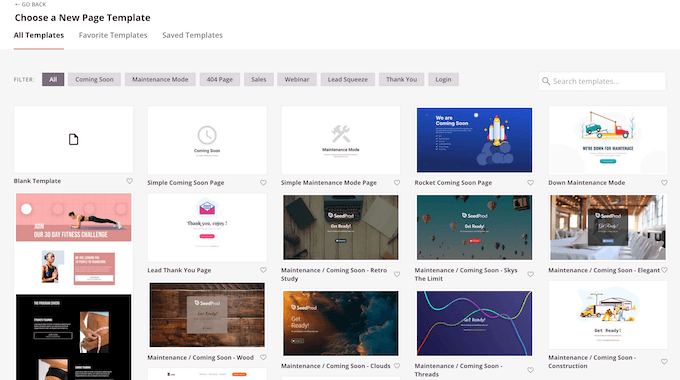
Sur l’écran suivant, vous pouvez choisir un modèle pour votre page personnalisée dans WordPress.
Les modèles de SeedProd sont organisés en différents types de campagne tels que coming soon, webinaire et page 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.

Puisque vous créez une page d’atterrissage, vous pouvez vous tourner vers les catégories de modèles ” Sales ” ou ” Lead Squeeze “.
Pour prévisualiser un modèle, il suffit de survoler ce modèle avec la souris, puis de cliquer sur l’icône de la loupe.

Lorsque vous trouvez un modèle qui vous plaît, cliquez sur “Choisissez ce modèle”. Nous utilisons le Modèle “Page de vente Masterclass” dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.
Créer un titre de page favorable à l’optimisation des moteurs de recherche
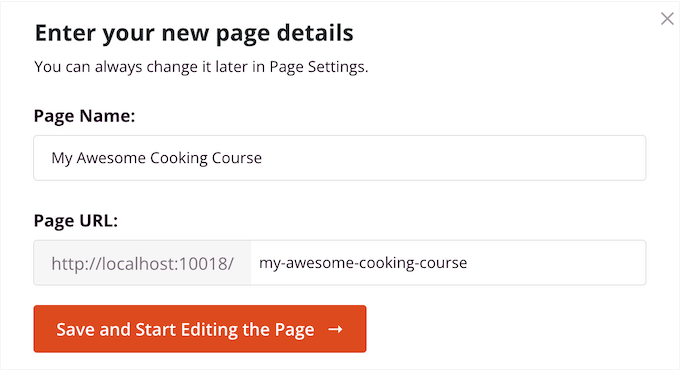
Ensuite, allez-y et tapez un nom pour votre page d’atterrissage. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL à votre guise.
Pour aider les moteurs de recherche à comprendre de quoi parle cette page, vous pouvez ajouter quelques mots-clés pertinents, ce qui peut souvent améliorer votre référencement WordPress.

Pour plus de détails, consultez notre article sur ce qu’est une structure d’URL adaptée au référencement dans WordPress.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.
Créez votre page en utilisant les blocs et les sections de SeedProd
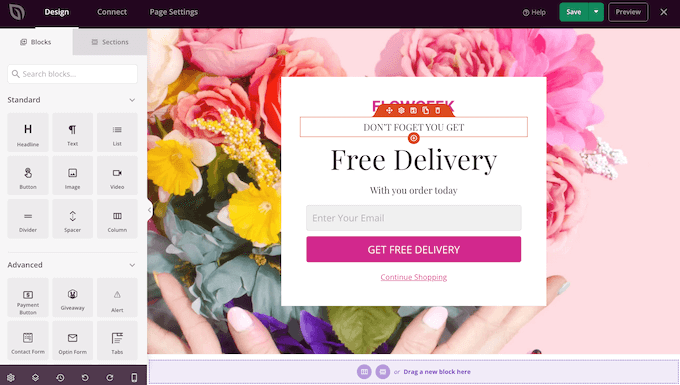
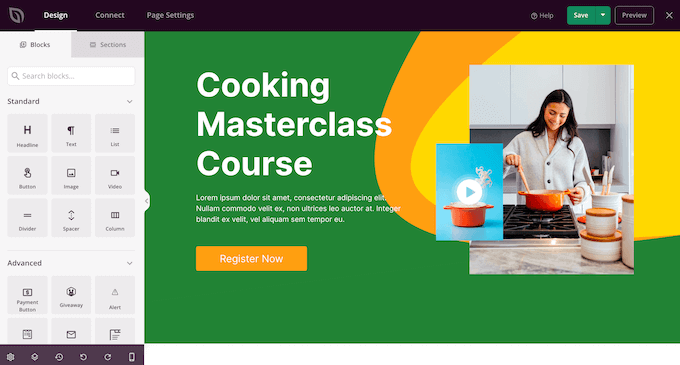
Cela lancera le constructeur de page par glisser-déposer. Sur la droite, vous verrez une prévisualisation en direct de votre page. Vous verrez également les Réglages des blocs sur la gauche.

Le constructeur de page est super facile à utiliser.
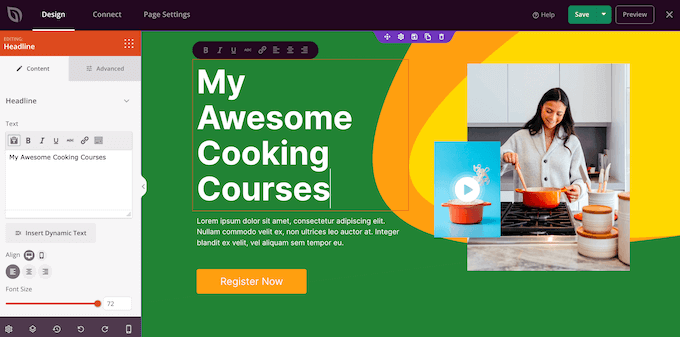
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans l’éditeur de pages. La barre d’outils de gauche affiche alors tous les réglages relatifs à ce bloc. Par exemple, nous modifions ici le texte à l’intérieur d’un bloc “Titre”.

Vous pouvez mettre en forme le texte, modifier son alignement, ajouter des liens, etc. à l’aide des Réglages du menu de gauche.
N’oubliez pas de suivre les meilleures pratiques de rédaction de titres pour les pages d’atterrissage. Pour plus d’astuces, consultez notre guide sur l’utilisation d’un outil d’analyse de titres pour améliorer les titres SEO dans WordPress.
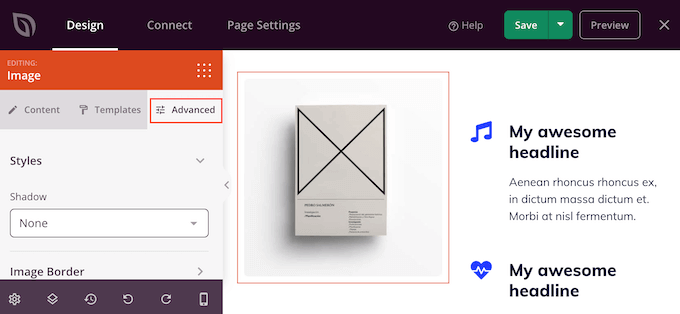
Vous pouvez même ajouter des animations CSS et des ombres de boîte en utilisant les réglages de l’onglet “Avancé”.

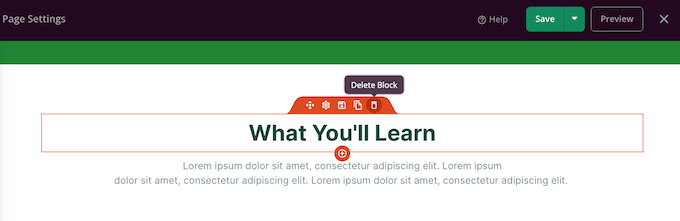
Si vous souhaitez retirer un bloc de votre page d’atterrissage, il vous suffit de cliquer pour sélectionner ce bloc.
Cliquez ensuite sur l’icône de la corbeille dans la mini barre d’outils.

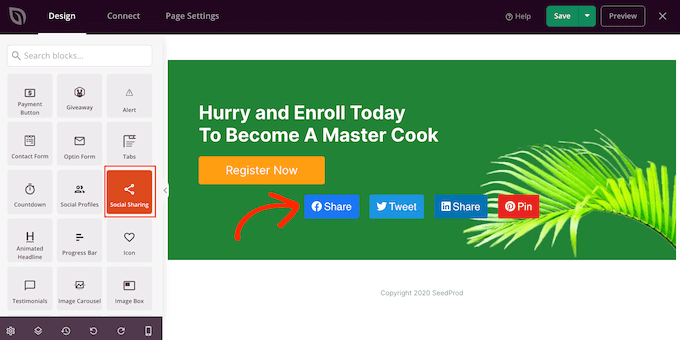
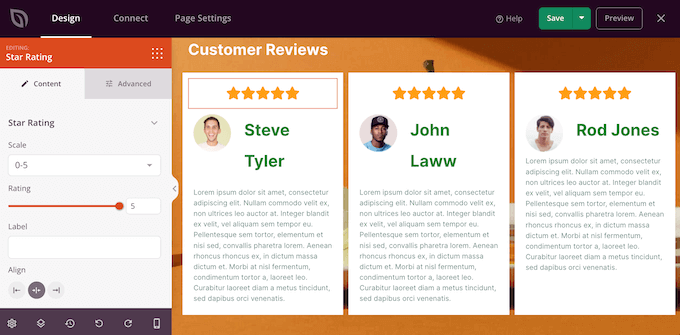
Pour ajouter du contenu, il suffit de trouver le bloc de droite dans le menu de gauche, puis de le faire glisser sur la mise en page.
Ensuite, vous pouvez personnaliser le bloc en suivant le même processus que celui décrit ci-dessus.

Si vous créez une page d’atterrissage pour vendre des produits et des services, alors SeedProd dispose également d’une plage de blocs WooCommerce que vous pouvez ajouter à votre conception.
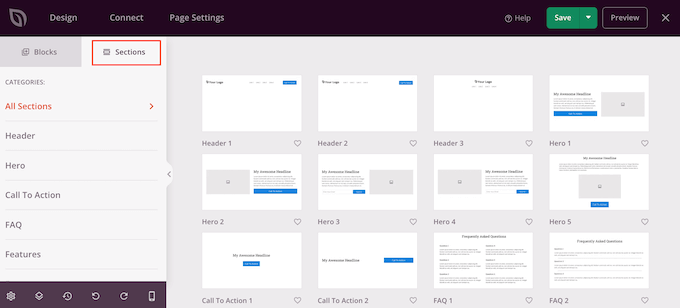
SeedProd dispose également de “Sections”, qui sont des lignes et des modèles de blocs souvent utilisés ensemble, notamment des en-têtes, des images de héros, des boutons d’appel à l’action, et bien plus encore.
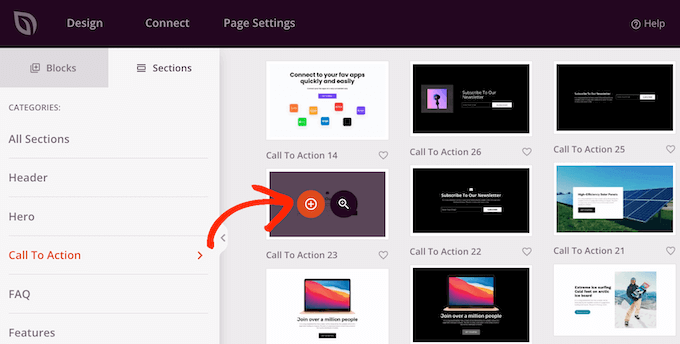
Pour voir toutes les sections disponibles, il suffit de cliquer sur l’onglet “Sections”.

Pour prévisualiser une section, survolez-la avec votre souris, puis cliquez sur l’icône de la loupe.
Lorsque vous trouvez une section que vous souhaitez ajouter à votre page d’atterrissage, il vous suffit de passer la souris dessus, puis de cliquer sur la petite icône ” + “.

Cela ajoute la section au bas de votre page d’atterrissage. Vous pouvez déplacer à la fois les sections et les blocs dans votre conception à l’aide de la fonction glisser-déposer, pour créer la mise en page parfaite.
Vous pouvez également modifier la taille de la police, les couleurs, les images d’arrière-plan, etc.

Pour des instructions plus détaillées sur la façon de concevoir une page accrocheuse, veuillez consulter nos guides sur la création d’une page d’atterrissage avec WordPress et sur la création d’une page de vente qui convertit.
Activer les intégrations tierces de SeedProd
Si vous créez une page d’atterrissage pour obtenir plus de conversions, alors SeedProd fonctionne avec de nombreux outils tiers populaires que vous utilisez peut-être déjà. Il s’agit notamment des principales plateformes de marketing par e-mail, de Google Analytics, etc.
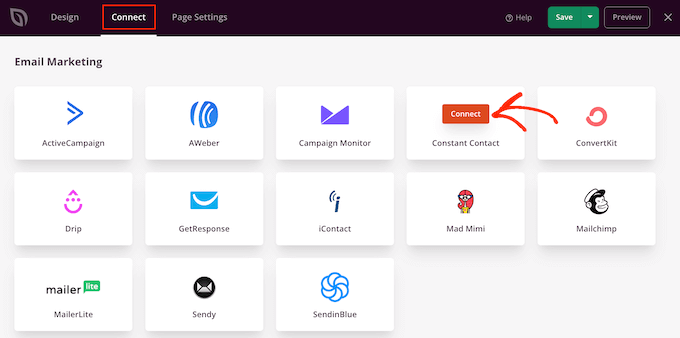
Pour connecter votre page d’atterrissage à votre service de marketing e-mail, il vous suffit de cliquer sur l’onglet ” Connecter “. Vous pouvez alors survoler avec votre souris le service de marketing e-mail que vous utilisez sur votre site, comme Constant Contact ou Campaign Monitor.
Cliquez ensuite sur le bouton “Connecter” lorsqu’il s’affiche.

SeedProd va maintenant afficher comment connecter la page à votre service de marketing e-mail.
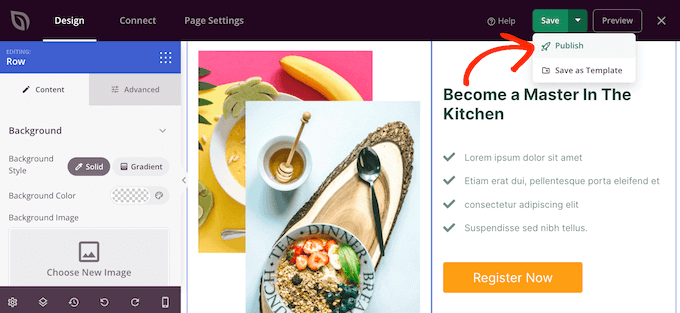
Lorsque vous êtes satisfait de la façon dont la page est configurée, cliquez sur “Enregistrer”, puis sélectionnez “Publier”.

Étape 3 : Ajouter un domaine personnalisé à votre Page d’atterrissage
Il est maintenant temps d’indiquer à SeedProd d’utiliser un alias de domaine personnalisé pour cette page d’atterrissage.
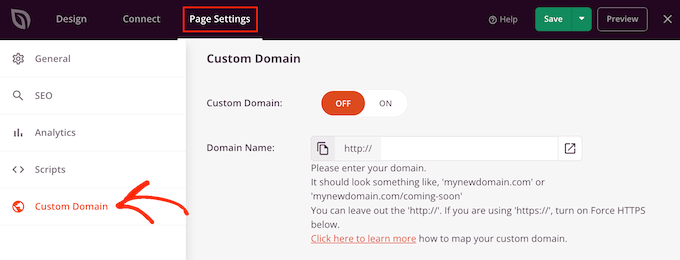
Pour ce faire, il suffit de sélectionner ” Réglages de la page “, puis de cliquer sur ” Domaine personnalisé “.

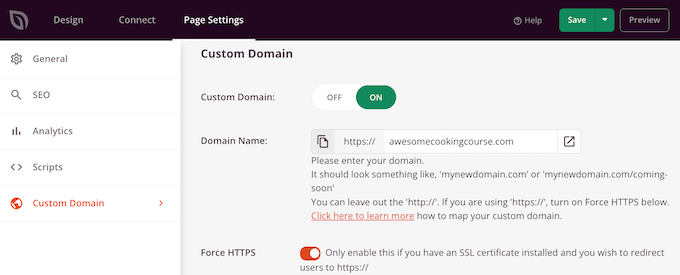
Cliquez ensuite sur le bouton “Activé” à côté de “Domaine personnalisé”. Vous pouvez maintenant saisir le nom de domaine que vous souhaitez utiliser.
Votre fournisseur de domaine propose-t-il également un certificat SSL gratuit, comme SiteGround? Confirmez alors que vous avez cliqué sur l’interrupteur “Force HTTPs” pour qu’il devienne orange.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
A ce stade, si vous visitez votre domaine personnalisé, vous obtiendrez une erreur car le domaine ne pointe pas encore vers votre blog ou site WordPress. Modifions cela.
Étape 4 : Diriger votre alias de domaine personnalisé vers votre hébergeur WordPress
Pour faire pointer votre alias de domaine personnalisé vers votre fournisseur d’hébergement WordPress, vous devrez modifier les serveurs de noms DNS sous votre compte de registraire de domaine.
Les serveurs de noms indiquent au système global de noms de domaines où chercher un site particulier. Vous pouvez faire pointer un domaine vers votre site en modifiant le serveur de noms du domaine.
Vous pouvez trouver les serveurs de noms utilisés par votre fournisseur d’hébergement en contactant son équipe support. Par exemple, Bluehost utilise les serveurs de noms suivants pour la plupart des sites :
1 2 | ns1.bluehost.comns2.bluehost.com |
Si vous n’êtes pas sûr des serveurs de noms utilisés par votre fournisseur d’hébergement, vous pouvez trouver ces informations dans votre tableau de bord client ou contacter leur équipe de support. Pour vous aider à obtenir les informations dont vous avez besoin, consultez notre guide sur la façon de demander correctement du support et de l’obtenir.
Confirmez ces serveurs de noms, car vous en aurez besoin à l’étape suivante.
Dans le cadre de ce guide, nous allons vous montrer comment configurer un alias personnalisé pour un domaine inscrit chez Domain.com en le faisant pointer vers Bluehost. Les étapes devraient être similaires pour la plupart des registraires de domaine, mais vous pouvez toujours consulter la documentation de votre registraire pour plus d’informations.
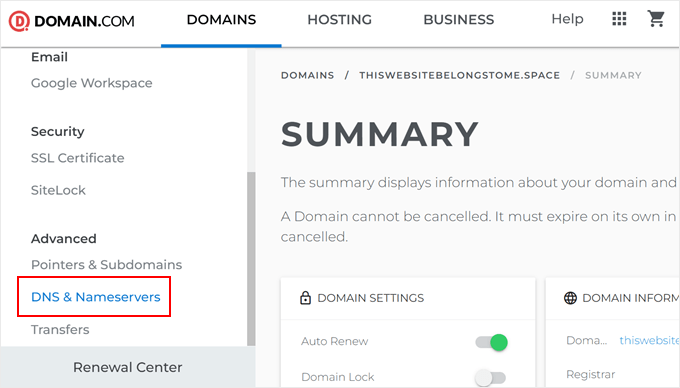
Tout d’abord, vous devez vous connecter à votre compte Domain.com. Ensuite, cliquez sur le lien “DNS & Nameservers” dans la colonne latérale de gauche.

Avant toute chose, vérifiez que le bon domaine est sélectionné en haut de l’écran, et modifiez-le si nécessaire. Ensuite, défilez vers le bas jusqu’à la section des enregistrements DNS.
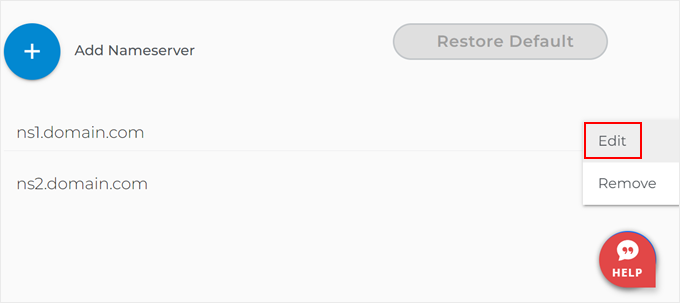
Cliquez sur les trois points situés à côté de “ns1.domain.com” et sélectionnez “Modifier”.

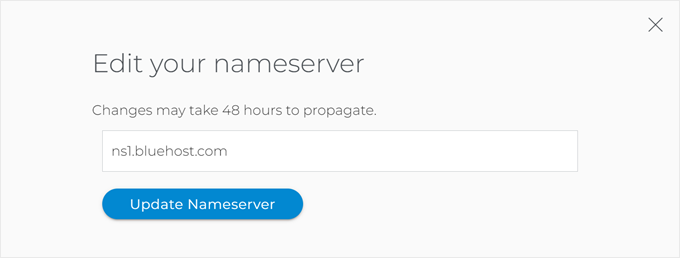
La fenêtre surgissante “Modifier l’enregistrement DNS” s’ouvre.
Il suffit de saisir le nouveau serveur de noms dans le champ approprié, puis de cliquer sur “Mettre à jour le serveur de noms”.

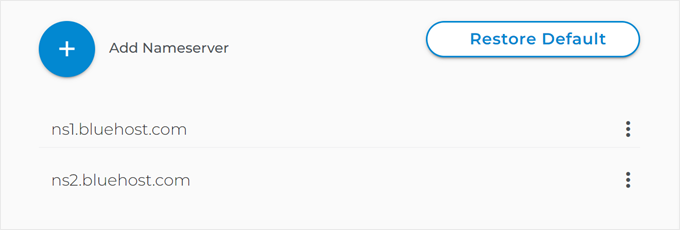
Répétez ce processus pour l’enregistrement du serveur de noms ns2.domain.com.
Une fois que vous avez fait cela, vous verrez vos serveurs de noms mis à jour dans la liste.

Pour plus de modifications, veuillez consulter notre guide sur la manière de modifier facilement les serveurs de noms DNS.
Étape 5 : Ajouter un domaine personnalisé à votre compte d’hébergeur
Maintenant que votre domaine personnalisé pointe vers votre fournisseur d’hébergement WordPress, il est temps d’ajouter le domaine à votre compte d’hébergement.
Nous allons vous afficher comment ajouter un nom de domaine dans Bluehost. Cependant, le processus est similaire pour la plupart des fournisseurs d’hébergement.
Il vous suffit de vous connecter au tableau de bord de votre compte hébergeur et de vous rendre sur l’onglet ‘Sites’ de . Cliquez ensuite sur le bouton ‘Ajouter un site’.

Sur l’écran suivant, assurez-vous de choisir l’option “Autre (environnement vide)”. Cette option vous permet d’ajouter un nom de domaine externe à votre compte Bluehost sans créer de site pour celui-ci.
Une fois cela fait, il suffit de cliquer sur “Continuer”.

Maintenant, vous allez taper le titre de votre site.
N’hésitez pas à passer cette étape et à cliquer sur le bouton “Continuer” si vous le souhaitez.

Allons-y et ajoutons votre nom de domaine.
Tapez simplement le nom de domaine que vous avez inscrit ailleurs dans le champ approprié. Cliquez ensuite sur le bouton “Continuer”.

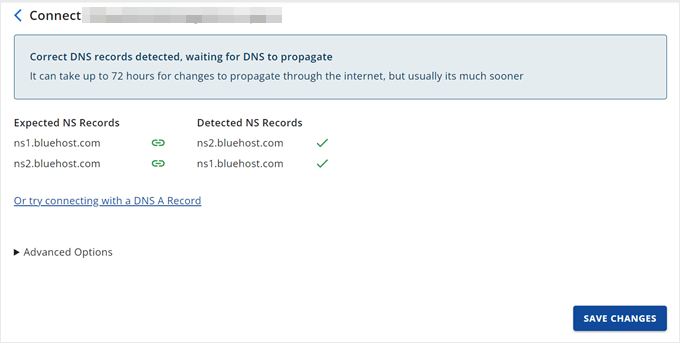
Bluehost finira alors de configurer et vérifiera si vous avez ajouté leurs serveurs de noms à votre domaine.
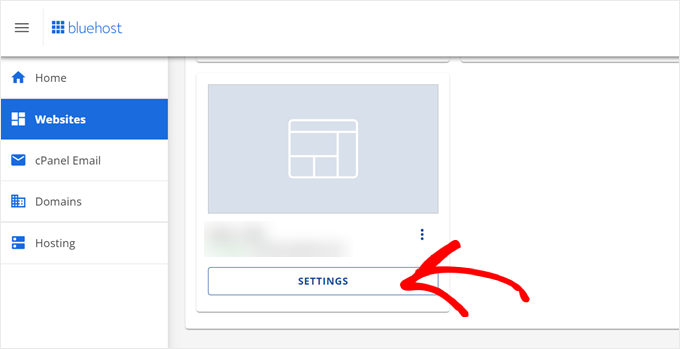
Pour savoir si Bluehost a fini de configurer votre nom de domaine, il vous suffit d’aller dans l’onglet ” Sites web ” et de cliquer sur le bouton ” Réglages ” du domaine que vous venez d’ajouter.

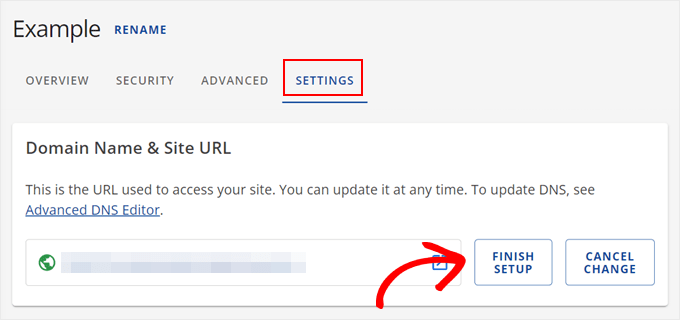
Ensuite, il vous suffit d’aller dans l’onglet “Réglages”.
Si le bouton “Terminer la configuration” apparaît, cliquez dessus.

Après avoir cliqué sur le bouton “Finish Setup”, Bluehost vous indiquera que vous devez ajouter leurs serveurs de noms aux paramètres de votre registraire de domaine.
Cela dit, même si vous avez ajouté les serveurs de noms, il peut s’écouler jusqu’à 48-72 heures avant que votre nom de domaine ne fonctionne correctement en raison de la propagation du DNS. Vous pouvez en savoir plus sur ce Sujet dans notre guide de configuration du DNS de WordPress.
Il ne vous reste plus qu’à cliquer sur le bouton “Enregistrer les modifications” et à consulter régulièrement cette page. En cas de problème, vous pouvez demander de l’aide à votre registraire de domaine ou à Bluehost.

Dès que c’est fait, votre page d’atterrissage utilisera le domaine personnalisé.
Essayez de visiter cette URL et vous verrez la page d’atterrissage en action.

Nous espérons que cet article vous a aidé à faire pointer votre alias de domaine personnalisé vers votre page d’atterrissage WordPress. Vous pouvez également consulter notre guide sur la création d’un multisite WordPress avec différents domaines et notre liste d’astuces pour utiliser Google Search Console afin d’augmenter le trafic de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.