Les formulaires de contact sont indispensables pour communiquer avec les internautes sur votre site. Nous en utilisons un sur notre propre site, et c’est un excellent moyen de rester en contact avec nos lecteurs.
De plus, en plaçant votre formulaire de contact dans une fenêtre surgissante, vous facilitez la tâche des internautes, ce qui a pour effet d’augmenter le nombre de demandes de renseignements, de retours d’information et de conversions potentielles.
Cependant, les fenêtres surgissantes peuvent être intrusives si elles ne sont pas utilisées à bon escient. Les utilisateurs/utilisatrices peuvent être frustrés s’ils en abusent ou s’ils les affichent au mauvais moment. Il est donc important de trouver le bon équilibre pour que votre formulaire de contact popup soit utile et non dérangeant.
Chez WPBeginner, nous sommes de grands fans de WPForms parce qu’il est simple/simple d’utilisation, puissant et parfait pour créer toutes sortes de formulaires. La bonne nouvelle est que vous pouvez l’utiliser avec OptinMonster pour créer facilement une fenêtre surgissante de formulaire de contact.
Dans cet article, nous vous guiderons à travers les étapes pour ajouter une fenêtre surgissante de formulaire de contact dans WordPress.

Pourquoi utiliser une fenêtre surgissante de formulaire de contact ?
Tout blog ou site WordPress a besoin d’un formulaire de contact pour que les utilisateurs/utilisatrices puissent envoyer leurs questions, leurs retours ou leurs problèmes.
Cependant, si votre formulaire de contact se trouve uniquement sur une seule page, les internautes auront du mal à le trouver. Par conséquent, vos utilisateurs/utilisatrices peuvent finir par quitter votre site avant de vous contacter, et vous risquez de perdre des prospects et des conversions potentiels.
Une fenêtre surgissante de formulaire de contact aide à résoudre ce problème en permettant à vos internautes d’afficher rapidement le formulaire en cliquant sur un bouton. Ils peuvent ainsi prendre contact avec vous quelle que soit la page sur laquelle ils se trouvent.
Ce type de formulaire de contact aide également les internautes à rester sur votre site, car ils n’ont pas besoin de quitter la page qu’ils sont en train de voir. De plus, vous pouvez développer votre liste d’e-mails à l’aide d’un formulaire surgissant.
Cela dit, vous devrez d’abord créer un formulaire de contact et l’afficher dans une fenêtre surgissante sur vos pages web.
Mais ne vous inquiétez pas. Dans les sections suivantes, nous vous guiderons dans la création d’un formulaire de contact et son ajout à une fenêtre surgissante dans WordPress.
Nous partagerons également nos astuces d’experts sur la création d’une fenêtre surgissante qui attire l’attention sans être intrusive. Cette approche permet de s’assurer que votre site WordPress reste simple/simple d’utilisation tout en maximisant les opportunités d’interaction.
Voici un aperçu rapide de toutes les étapes par lesquelles vous passerez :
Vous êtes prêts ? Premiers pas.
Étape par étape : Création d’un formulaire de contact WordPress
Tout d’abord, vous devrez sélectionner une extension de formulaire de contact WordPress.
Il existe de nombreuses options gratuites et payantes parmi lesquelles vous pouvez choisir, mais nous vous recommandons d’utiliser WPForms, car c’est la meilleure option pour les débutants.
Nous l’utilisons nous-mêmes sur notre site pour afficher des formulaires de contact, des enquêtes annuelles auprès des comptes et des formulaires de migration de site. Pour plus de détails sur notre expérience avec l’extension, consultez notre avis sur WPForms.

WPForms est une extension de formulaire conviviale pour les débutants qui offre un Constructeur Avancée pour créer des formulaires de contact dans WordPress en quelques clics. Il offre également des modèles de formulaires préconstruits et de nombreuses options de personnalisation.
Pour ce tutoriel, nous utiliserons la version WPForms Lite, qui est gratuite et propose un modèle de formulaire de contact.
Cependant, vous pouvez également utiliser sa version premium pour déverrouiller plus de fonctionnalités. Par exemple, WPForms Pro offre plus de 2 000 modèles de formulaires, plus d’options de personnalisation, de puissants modules complémentaires et la possibilité de collecter des paiements en ligne sans frais de transaction supplémentaires.
Pour commencer, vous devrez d’abord installer et activer l’extension WPForms Lite. Si vous avez besoin d’aide, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension activée, vous êtes prêt à créer votre formulaire de contact. Tout ce que vous avez à faire est d’aller sur WPForms ” Ajouter une nouvelle depuis votre Tableau de bord WordPress.

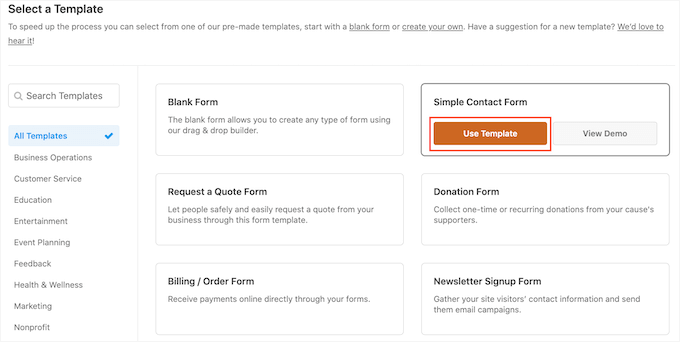
Après cela, WPForms vous demandera de nommer votre formulaire et de sélectionner un modèle.
Après avoir saisi/saisie le nom du formulaire, sélectionnez le modèle “Formulaire de contact simple”.

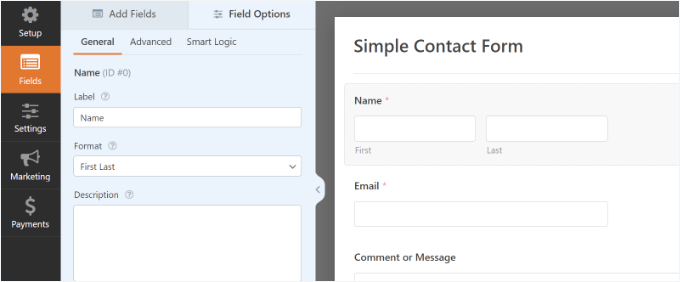
Ensuite, vous pouvez ajouter des champs dans le formulaire à l’aide du Constructeur par glisser-déposer.
Il vous suffit de faire glisser les champs que vous souhaitez ajouter au formulaire à partir des options proposées dans le menu de gauche. Vous pouvez également réorganiser la position de chaque champ dans le formulaire.

WPForms vous permet également de personnaliser chaque champ du formulaire de contact.
Par exemple, si vous cliquez sur le champ “Nom”, vous obtiendrez différentes options, telles que la modification de son libellé et de son format. Vous pouvez même ajouter une description ou marquer un champ comme étant nécessaire.

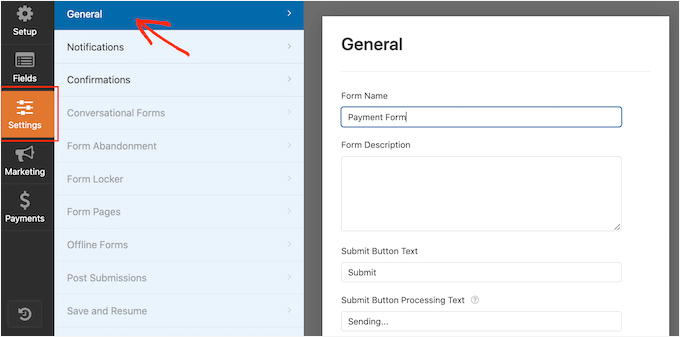
Une fois que vous avez terminé, cliquez sur l’option “Réglages” pour configurer la notification et la confirmation du formulaire.
Dans la section “Général”, vous pouvez renommer le formulaire, modifier le texte du bouton d’envoi, activer la protection anti-spam, etc.

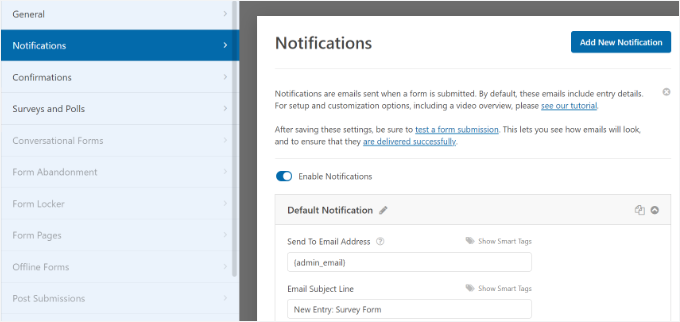
Ensuite, vous pouvez accéder à l’option de réglages ” Notifications “. Par défaut, les notifications sont envoyées à l’e-mail de l’expéditeur qui est configuré sur votre site WordPress.
Toutefois, vous pouvez envoyer la notification de votre formulaire de contact à l’adresse e-mail de votre choix. Si vous souhaitez recevoir les notifications du formulaire à plusieurs e-mails, séparez chaque e-mail par une virgule.
Pour la ligne d’objet de l’e-mail, WPForms utilise le nom du formulaire saisi/saisie plus tôt. Cependant, vous pouvez modifier le texte de la ligne objet comme vous le souhaitez.

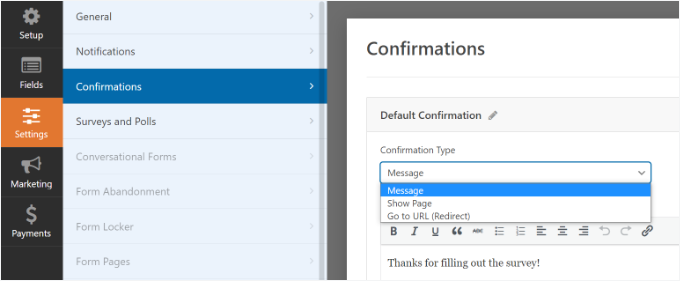
Passons maintenant à l’option “Confirmations”.
WPForms utilise ‘Message’ comme type de confirmation par défaut. En envoyant un formulaire, cela affichera à vos internautes un message de remerciement.

Vous pouvez toutefois modifier le type de message et rediriger les utilisateurs/utilisatrices vers une page spécifique de votre site lorsqu’ils/elles terminent un formulaire.
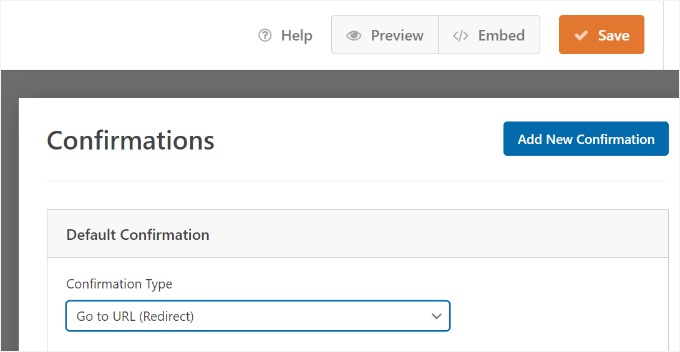
Une fois que vous avez créé un formulaire de contact, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut à droite pour enregistrer vos modifications.

Ensuite, vous pouvez cliquer sur l’option “Contenu embarqué” dans le coin supérieur à côté du bouton “Enregistrer” pour obtenir le code court du formulaire. Vous aurez besoin de ces informations pour afficher votre formulaire dans une fenêtre surgissante.
Lorsqu’une nouvelle fenêtre surgissante apparaît, vous pouvez sélectionner l’option “utiliser un code court”.

WPForms affichera alors le code court pour votre formulaire de contact dès que vous cliquerez sur le lien. Nous vous suggérons de garder cet onglet/fenêtre ouvert car vous en aurez besoin à l’étape suivante, où nous vous afficherons comment ajouter votre formulaire de contact dans une fenêtre surgissante.
Étape par étape : Ajouter une fenêtre surgissante de formulaire de contact à votre site WordPress
Pour créer une fenêtre surgissante de formulaire de contact, vous aurez besoin d’une extension de fenêtre surgissante WordPress.
Nous vous recommandons d’utiliser OptinMonster, car c’est la meilleure extension de génération de prospects et d’optimisation des conversions pour WordPress. C’est également l’un des plus populaires, avec plus de 1,2 million de sites utilisant ce puissant outil.
Chez WPBeginner, nous utilisons Optinmonster pour diverses tâches, notamment pour promouvoir des offres spéciales et des offres sur les fenêtres surgissantes, les diapositives et les bannières d’en-tête. En sachant plus, n’hésitez pas à lire notre Avis OptinMonster.
Similaire : Pour plus d’e-mails, vous pouvez également lire notre article sur la façon dont nous avons augmenté nos abonnés/abonnées e-mail de 600 % avec OptinMonster.
Pour ce tutoriel, nous utiliserons la version OptinMonster Pro, qui comprend un Modèle sans encombrement et des règles d’affichage avancées pour afficher la fenêtre surgissante.
Tout d’abord, ouvrons un compte en allant sur le site d’OptinMonster. Il suffit de se rendre sur le site et de cliquer sur le bouton ” Get OptinMonster Now “.

Ensuite, vous devrez installer et activer l’extension gratuite OptinMonster sur votre site. Pour plus de détails, vous pouvez suivre notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, vous verrez apparaître l’assistant de configuration. Cliquez sur le bouton “Connecter votre compte existant”.

Une fenêtre surgissante apparaît alors, et OptinMonster vous demande de vous connecter à votre compte.
Cliquez simplement sur le bouton “Se connecter à WordPress”.

Maintenant que votre compte est connecté, la prochaine chose à faire est de créer une nouvelle campagne pour votre fenêtre surgissante de formulaire de contact.
Vous pouvez commencer par vous rendre sur OptinMonster ” Campagnes et cliquer ensuite sur le bouton ” Créer votre première campagne “.

Sur l’écran suivant, vous devrez sélectionner un type de campagne.
Sélectionné pour créer une fenêtre surgissante de formulaire de contact, sélectionnez “Popup” comme type de campagne.

Ensuite, vous devez défiler vers le bas de la page pour choisir un modèle.
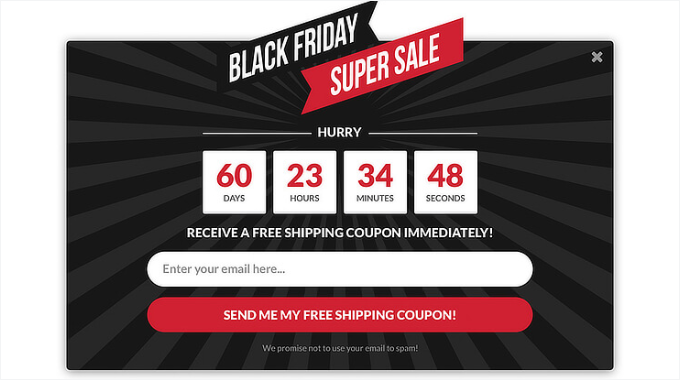
OptinMonster propose plus de 75 designs attrayants et hautement convertibles pour vos fenêtres surgissantes. Vous pouvez sélectionner le modèle de votre choix.
Une fois que vous avez choisi le Modèle, il vous suffit de saisir un nom pour votre campagne et de cliquer sur le bouton “Commencer la Version”.

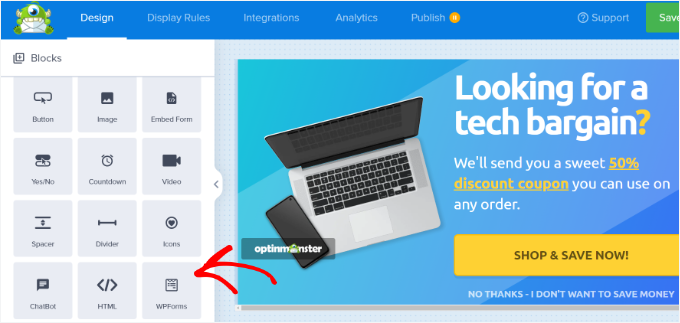
Maintenant, en utilisant le constructeur par glisser-déposer dans OptinMonster, vous pouvez modifier votre modèle de fenêtre surgissante.
Vous verrez différents ” blocs ” apparaître dans le menu sur votre gauche. Emplacement du bloc ‘WPForms’, puis faites-le glisser et déposez-le sur votre Modèle.

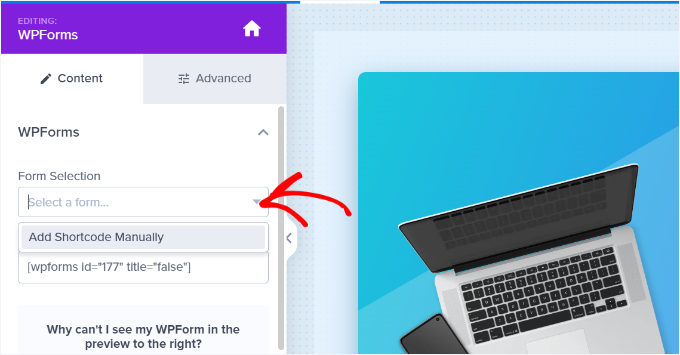
Après cela, vous devrez cliquer sur le menu déroulant ‘Form Selection’ à partir des Réglages du bloc dans le menu de gauche. Sélectionnez ensuite l’option “Ajouter un code court manuellement”.
À partir de là, vous pouvez saisir votre code court de formulaire de contact WPForms dans le bloc. Pour trouver le code, vous devrez retourner dans vos Réglages d’intégration de WPForms et copier le code court.

Il est important de noter que vous ne verrez pas de prévisualisation du formulaire de contact dans le Modèle lorsque vous ajoutez le code court.
C’est normal, car votre formulaire de contact apparaîtra lors de la publication de la campagne.

Ensuite, vous pouvez aller dans l’onglet “Règles d’affichage” en haut pour choisir quand la fenêtre surgissante doit apparaître sur votre site.
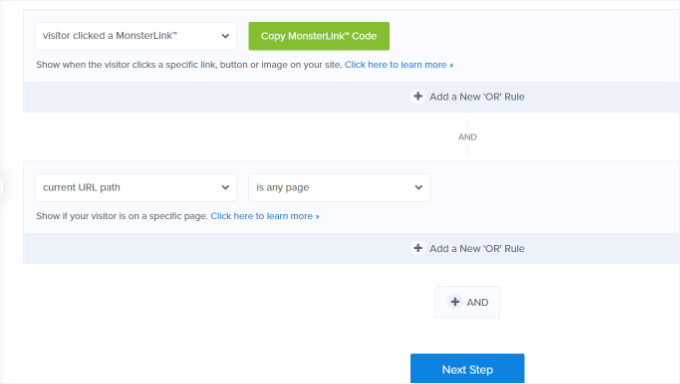
Par défaut, OptinMonster le définira lorsque le temps sur la page est de 5 secondes, et la fenêtre surgissante apparaîtra sur n’importe quelle page. Cependant, vous pouvez modifier les Réglages de la règle d’affichage et sélectionner différents déclencheurs et options de ciblage.
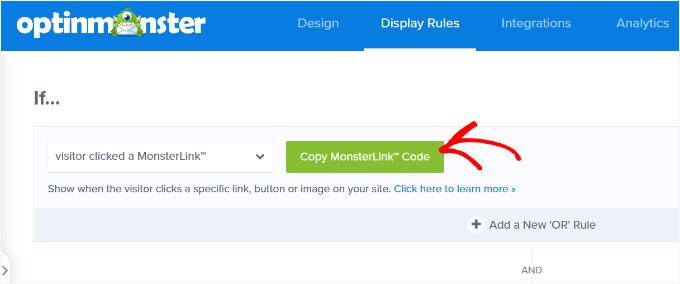
Nous vous suggérons d’utiliser le ciblage MonsterLink (On Click). De cette façon, votre fenêtre surgissante apparaîtra lorsqu’un internaute cliquera sur un lien ou un bouton.

Ensuite, vous pouvez cliquer sur le bouton “Copier le code MonsterLink” et l’ajouter à n’importe quel texte, image ou bouton de votre site.
Pour plus de détails, vous pouvez suivre notre guide du débutant sur l’ajout d’un lien dans WordPress.

Votre code MonsterLink ressemblera à ceci en HTML :
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Cependant, pour embarquer le lien sur votre publication ou page de blog WordPress, il vous suffit d’avoir l’URL du code.
Voici à quoi devrait ressembler l’URL :
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Par exemple, supposons que vous souhaitiez ajouter un bouton “Contactez-nous” sur votre site.
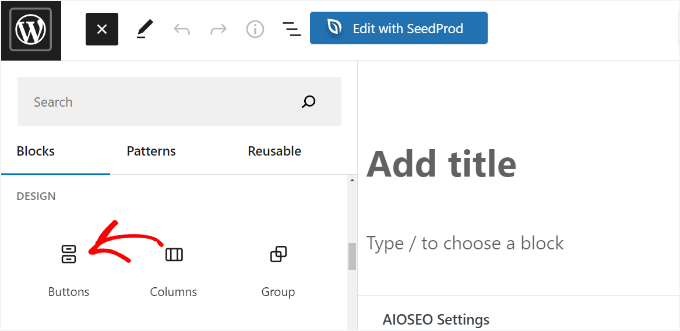
Dans ce cas, vous pouvez commencer par modifier n’importe quelle page ou publication et aller dans votre éditeur WordPress. Ensuite, vous voudrez cliquer sur le signe (+) plus en haut et ajouter un bloc ” Boutons “.

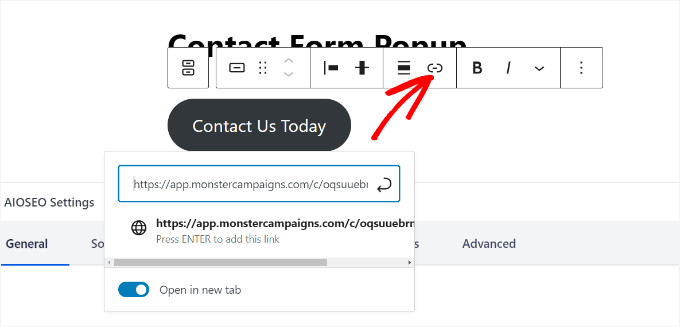
Vous pouvez ensuite saisir/saisir le texte de votre bouton et cliquer sur l’icône du lien. Par exemple, nous utilisons “Contactez-nous” comme texte du bouton.
Il est maintenant temps d’ajouter l’URL de MonsterLink à votre bouton. Cliquez sur le bouton, puis sur le bouton d’insertion de liens, et collez l’URL.

Une fois que vous avez fait cela, allez de l’avant et publiez votre publication ou page WordPress. Le MonsterLink sera maintenant ajouté à votre bouton “Contactez-nous”.
Titre, retournons à votre campagne OptinMonster pour terminer la configuration.
Après avoir sélectionné MonsterLink comme cible et l’avoir affiché sur n’importe quelle page, vous pouvez cliquer sur le bouton “Suivant” en bas de page.

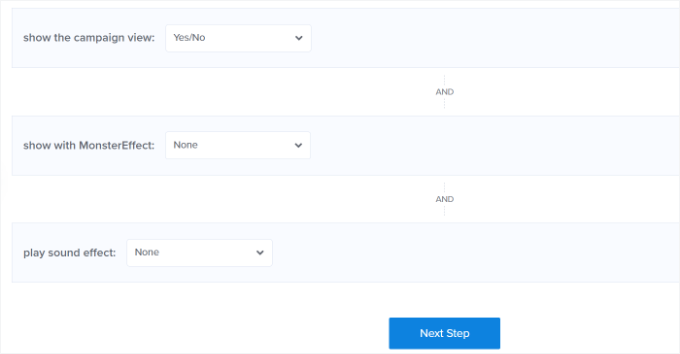
Dans l’écran suivant, vous trouverez des options permettant de modifier le type d’affichage de la campagne, d’ajouter une animation MonsterEffect et de diffuser un son lorsque la fenêtre surgissante apparaît.
Vous pouvez faire preuve de créativité et expérimenter différents réglages. Lorsque vous êtes satisfait de la configuration, cliquez sur le bouton “Suivant”.

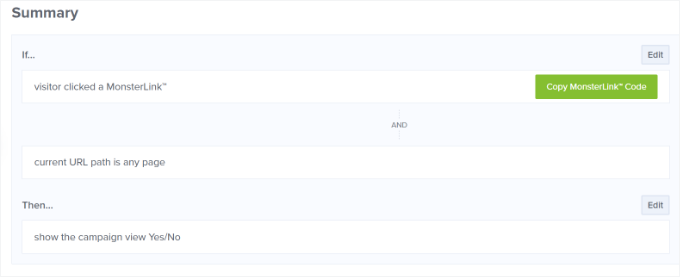
OptinMonster affiche alors un récapitulatif de vos Réglages d’affichage.
Cela vous aide à vous assurer que vous avez correctement configuré le moment où vos campagnes apparaîtront sur votre site.

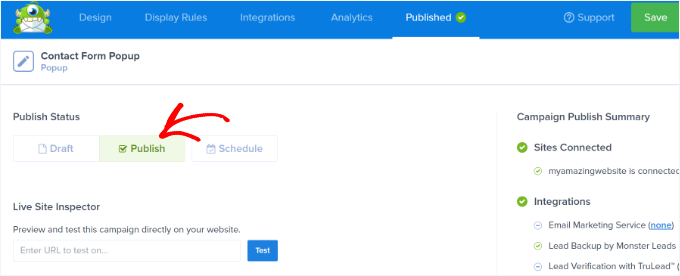
En direct, vous êtes maintenant prêt à mettre votre campagne en ligne et à publier votre fenêtre surgissante de formulaire de contact. Pour ce faire, vous devez vous rendre dans l’onglet “Publier” en haut de la page.
Ensuite, vous pouvez cliquer sur le bouton “Prévisualisation” avant de publier votre campagne. Cela vous affichera une Prévisualisation directe de la façon dont votre fenêtre surgissante s’affichera sur votre site.
Lorsque vous êtes satisfait de l’apparence de votre campagne, modifiez l’état de publication de “brouillon” à “publier”.

Une fois cela fait, vous pouvez quitter le Constructeur de campagne OptinMonster et vérifier l’état de votre campagne depuis votre Tableau de bord WordPress.
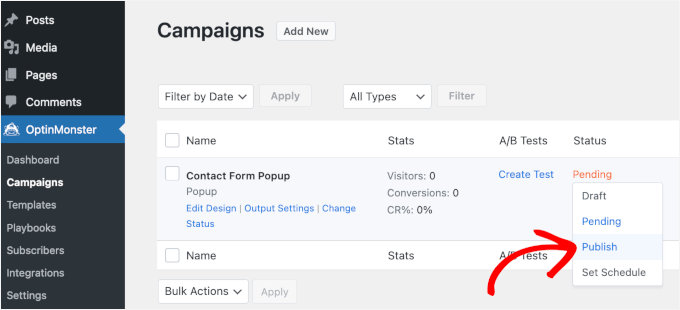
Pour ce faire, vous devez naviguer dans OptinMonster “ Campagnes“. Cliquez ensuite sur le menu déroulant ” État ” et modifiez-le pour passer de ” En attente ” à ” Publier “.

OptinMonster mettra automatiquement à jour les modifications.
Ensuite, vous voudrez aller à l’endroit où vous affichez le bouton ” Contactez-nous ” avec l’intégration MonsterLink et voir la fenêtre surgissante du formulaire de contact en action.

Et voilà !
Vous avez bien créé une extension de formulaire de contact dans WordPress. Plus encore, vous l’avez fait en veillant à ce que le formulaire soit non intrusif.
Astuce bonus : boostez vos fenêtres surgissantes
Maintenant que vous savez comment créer une fenêtre surgissante de formulaire de contact, l’étape suivante consiste à s’assurer qu’elle améliore l’expérience des utilisateurs au lieu de faire rebondir les internautes sur votre site.
Pour maximiser le nombre de surgissantes, vous devez vous efforcer de créer des fenêtres surgissantes utiles et pertinentes plutôt qu’intrusives.
Tout d’abord, le choix du moment est essentiel. Les fenêtres surgissantes qui apparaissent trop tôt peuvent frustrer les utilisateurs/utilisatrices. Essayez donc de les afficher après que l’internaute a défilé ou passé un certain temps sur votre site.
La personnalisation change également la donne. Pour que vos fenêtres surgissantes semblent plus pertinentes, vous devez les adapter à ce que font les utilisateurs/utilisatrices, en leur proposant par exemple une remise sur un produit qu’ils sont en train de consulter.
Pour encourager une action rapide, créez l’urgence avec des phrases telles que “Offre limitée dans le temps” ou exploitez la peur de manquer (FOMO) en soulignant ce qu’ils pourraient gagner en agissant maintenant.

L’ajout de preuves sociales, comme des avis ou des publicités, peut également susciter la confiance et rendre vos fenêtres surgissantes plus convaincantes. N’oubliez pas le rôle de la couleur : les teintes audacieuses peuvent attirer l’attention, tandis que les tons plus doux renforcent la confiance et l’harmonie.
En combinant ces stratégies, vous pouvez créer des fenêtres surgissantes qui attirent l’attention, se connectent à votre public et incitent à l’action sans se sentir insistant. En savoir plus sur ce Sujet, vous pouvez consulter notre guide sur la façon d’utiliser la psychologie des fenêtres surgissantes pour booster les inscriptions de 250%.
Tutoriel vidéo
Avant de partir, nous avons préparé un tutoriel vidéo sur l’ajout d’une fenêtre surgissante de formulaire de contact sur votre site WordPress. Confirmez-vous !
Nous espérons que cet article vous a aidé à apprendre comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon d’envoyer des e-mails de confirmation après les entrées de formulaire WordPress et comment suivre et réduire l’abandon de formulaire.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.