L’ajout d’un chatbot à votre site WordPress peut améliorer l’engagement des comptes utilisateurs en fournissant une assistance instantanée à vos internautes. Les chatbots peuvent traiter les demandes de renseignements, guider les utilisateurs/utilisatrices sur votre site et même aider à générer des ventes, en offrant une expérience utilisateur interactive.
Savoir comment ajouter un chatbot peut transformer la façon dont vous interagissez avec votre public et stimuler l’efficacité globale de votre site.
Au fil des ans, nous avons vu plusieurs de nos marques partenaires ajouter des chatbots sur leurs sites pour fournir un support client/cliente et guider les utilisateurs/utilisatrices. Depuis qu’elles le font, elles ont remarqué une augmentation significative de l’engagement, les chatbots jouant un rôle clé pour convertir les prospects en clients/clientes.
Dans cet article, nous allons vous afficher comment ajouter facilement un chatbot dans WordPress, étape par étape.

Qu’est-ce qu’un chatbot ?
Un chatbot est un programme informatique qui utilise une interface de discussion pour parler avec les internautes de votre site. Il agit comme le fait votre équipe de support client lorsqu’elle utilise une extension de discussion en direct.
Cependant, alors que la discussion directe est une conversation en temps réel entre un client/cliente et votre personnel de support, les chatbots sont automatisés.
Cela signifie qu’ils peuvent uniquement fournir les réponses pour lesquelles vous les avez programmés.
Par exemple, un chatbot de service client peut répondre à des questions sur des produits ou des services, dépanner des problèmes et faire des recommandations.
De même, un chatbot de soins de santé peut fournir des réponses instantanées aux questions sur les conditions de santé, rappeler aux patients leurs rendez-vous et les mettre en relation avec des médecins.
Pourquoi utiliser un chatbot sur WordPress ?
L’ajout d’un chatbot à votre site WordPress vous permettra d’offrir un support client 24/7 à vos internautes, même lorsque votre équipe de support n’est pas disponible.
Cela permettra de réduire le nombre de tickets de support sur votre site et d’améliorer l’expérience des utilisateurs.
Les chatbots peuvent également être utilisés pour automatiser d’autres tâches de support client, comme répondre aux foires aux questions, fournir un support produit et corriger les petits problèmes.
Cela vous permettra d’enregistrer beaucoup de temps et de laisser votre équipe se concentrer sur des questions plus complexes.
Si vous avez une boutique en ligne, vous pouvez également utiliser un chatbot pour connaître les intérêts et les besoins des clients/clientes. Le chatbot peut ensuite répondre aux requêtes du client et personnaliser l’affaire, ce qui stimule l’engagement des utilisateurs/utilisatrices.
Cela dit, voyons comment ajouter facilement un chatbot dans WordPress, étape par étape. Nous allons couvrir trois méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous voulez utiliser :
Ajouter un chatbot dans WordPress en utilisant Heroic KB (le meilleur pour le support client/cliente).
Si vous souhaitez créer un chatbot personnalisé pour automatiser les demandes de support client, cette méthode est parfaite pour vous.
Heroic KB est la meilleure extension de base de connaissances WordPress qui ajoute une base de connaissances consultable à votre site existant.
Il est également livré avec un puissant assistant Heroic IA qui ajoute un chatbot à votre page de base de connaissances. Le chatbot IA est formé directement à partir de vos articles de base de connaissances pour fournir des réponses précises aux questions des internautes.
Pour Premiers pas, vous devez installer et activer l’extension Heroic KB. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Vous avez besoin de l’offre Heroic KB Pro pour accéder à l’assistant Heroic IA.
Une fois l’extension activée, vous devez créer une base de connaissances afin de pouvoir entraîner votre chatbot IA sur celle-ci. Confirmez que votre base de connaissances comprend des articles détaillés et de haute qualité qui aideront votre public à apprendre à utiliser vos produits/services.

Pour obtenir des instructions étape par étape, vous pouvez suivre notre tutoriel sur l ‘ajout de la documentation de la base de connaissances dans WordPress.
Après avoir créé votre base de connaissances, vous pouvez configurer l’assistant Heroic IA.
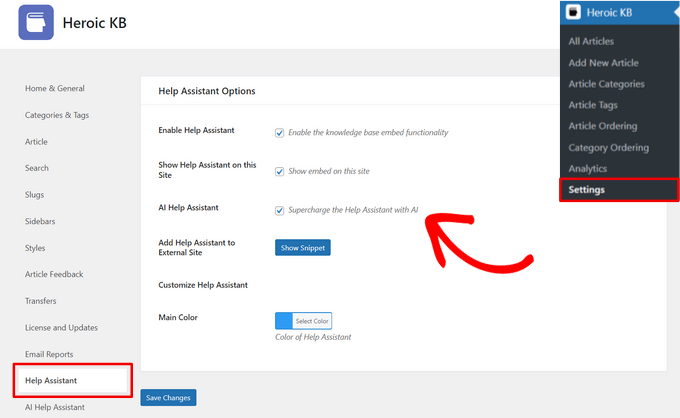
Pour ce faire, rendez-vous sur la page ” Réglages “ de Heroic KB depuis le Tableau de bord WordPress et cliquez sur l’onglet ” Assistant d’aide “.
Ensuite, vous devez cocher les options Activer l’assistant d’aide, Afficher l’assistant d’aide sur ce site et Assistant d’aide IA.

Vous pouvez également sélectionner la couleur principale de votre chatbot d’aide sur cette page.
Lorsque vous avez terminé, cliquez sur le bouton “Enregistrer les modifications”.
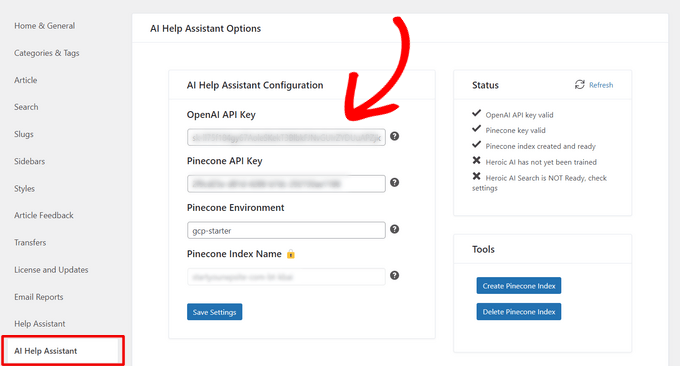
Ensuite, cliquez sur l’onglet ” Assistant d’aide IA ” depuis la page des Réglages de Heroic KB. Ici, vous devez ajouter les clés API pour OpenAI et Pinecone.

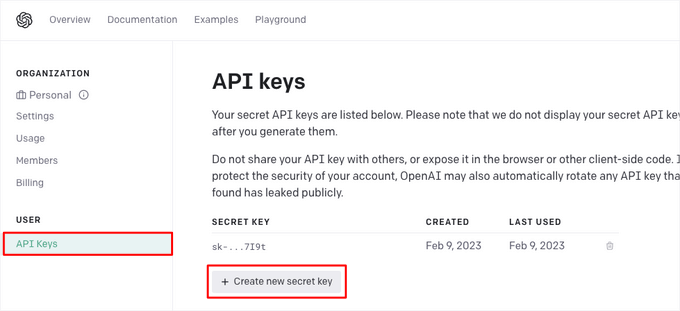
Vous pouvez générer une clé de l’API OpenAI sur le site de l’OpenAI en visitant la page des clés de l’API à partir de votre compte payant.
Il suffit de générer une nouvelle clé secrète et de la copier-coller dans les Réglages de configuration de l’assistant d’aide IA de Heroic KB.

Vous pouvez générer une clé API Pinecone sur le site de Pinecone avec un compte gratuit ou payant.
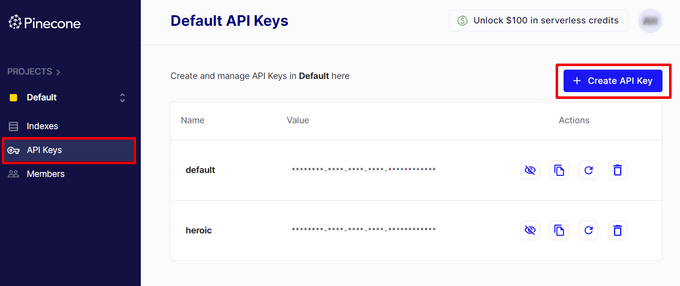
Il vous suffit de vous rendre sur la page “Clés API” et de cliquer sur le bouton “Créer une clé API”. Ensuite, copiez-la et collez-la dans les Réglages de Heroic KB.

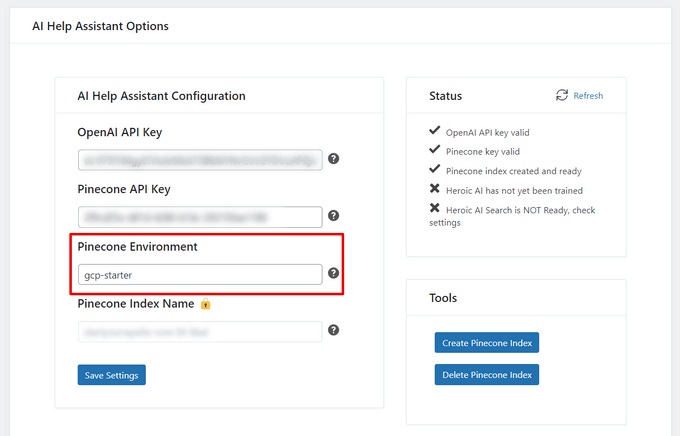
Après avoir copié et collé vos clés API, vous devez également remplir le champ “Pinecone Environment”.
Pour les comptes Pinecone gratuits, vous pouvez utiliser gcp-starter comme environnement Pinecone. Pour les comptes payants, vous pouvez utiliser n’importe quelle région GCP supportée par Pinecone comme eu-west4-gcp ou us-central1-gcp.

Une fois que vous avez fait cela, n’oubliez pas d’appuyer sur le bouton “Enregistrer les Réglages”.
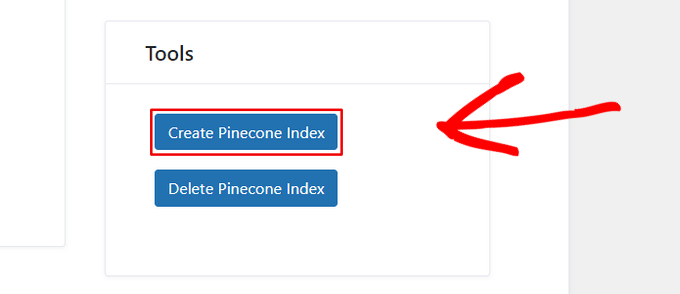
Cliquez ensuite sur le bouton “Créer un index des pommes de pin” pour créer automatiquement un nouvel index des pommes de pin.

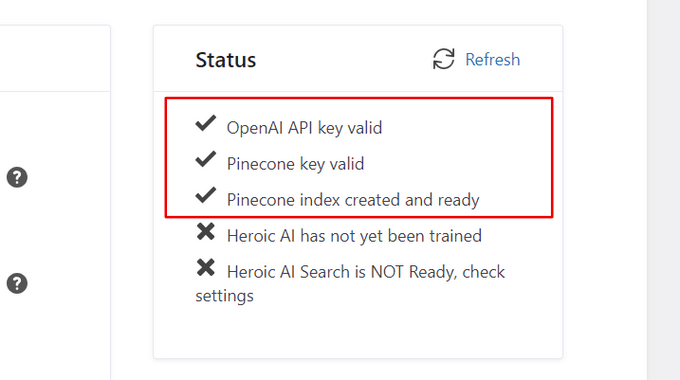
Vous pouvez vérifier dans la case “État” si vos clés API ont été validées et si l’index Pinecone a été créé.
Une fois que celles-ci sont prêtes, vous pouvez commencer à former le chatbot de l’assistant IA sur votre base de connaissances.

Pour ce faire, il suffit de cliquer sur le bouton “S’entraîner sur la base de connaissances héroïques de ce site”.
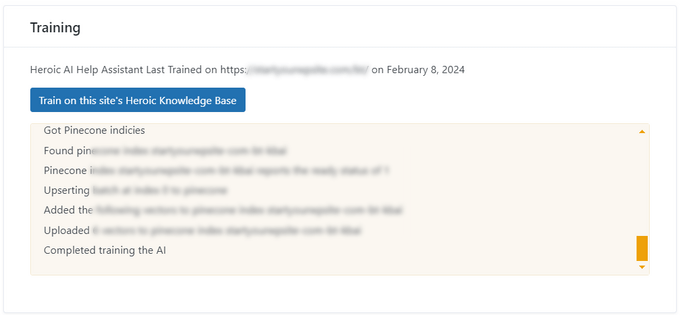
L’assistant IA commencera alors à s’entraîner, ce qui peut prendre quelques minutes en fonction de la taille de votre base de connaissances.
La progression est affichée dans le panneau Formation.

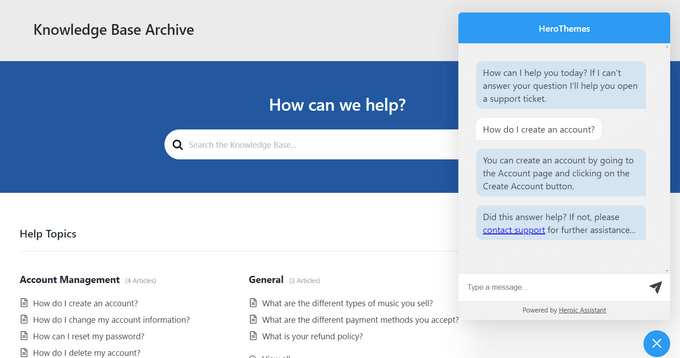
Une fois la formation terminée, vous pouvez visiter votre page de base de connaissances pour voir votre chatbot Heroic IA Assistant en action.
Les internautes peuvent poser une question, et le chatbot fournira une responsive précise en s’appuyant sur la documentation de votre base de connaissances.

Ajouter un chatbot dans WordPress en utilisant ChatBot (le meilleur pour les ventes et le service client/cliente).
Si vous cherchez un chatbot tout-en-un pour la génération de prospects, les ventes, le service client/cliente, et plus encore, cette méthode est faite pour vous.
Vous pouvez facilement ajouter un chatbot à votre site WordPress en utilisant ChatBot. C’est le meilleur logiciel de chatbot IA qui vous permet de créer des chatbots à l’aide d’un constructeur par glisser-déposer. Il offre également plus d’options de personnalisation du chatbot et des fonctionnalités multilingues. Consultez notre avis terminé sur ChatBot pour plus d’informations.
Tout d’abord, vous devrez installer et activer l’extension gratuite ChatBot. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, visitez l’onglet de menu ChatBot à partir du panneau d’administration WordPress et cliquez sur le bouton “Connecter le compte”.

Le site du Chatbot s’ouvre alors dans une nouvelle fenêtre, dans laquelle vous devez saisir vos info/saisie de connexion et cliquer sur le bouton “Connexion”.
Toutefois, si vous n’avez pas encore de compte sur ChatBot, il vous suffit de cliquer sur le lien “S’inscrire gratuitement” en haut de la page.

Vous accéderez à une nouvelle page où vous devrez indiquer votre adresse e-mail et saisir un nom de compte et un mot de passe.
Une fois que vous avez terminé, cliquez simplement sur le bouton “Créer un compte”.

Après la création du compte, vous serez redirigé vers votre Tableau de bord WordPress. Vous avez bien connecté votre site WordPress avec ChatBot.com.
Maintenant, pour commencer à créer un chatbot, il suffit de cliquer sur le bouton ” Aller au tableau de bord “.

Vous accéderez ainsi au tableau de bord de votre compte Chatbot.
Cliquez ensuite sur le bouton “Créer un bot” en haut de la page pour lancer la procédure.

Vous accéderez ainsi à la page ” Créer une nouvelle stories “, où vous devrez choisir le type de chatbot que vous souhaitez créer.
Par défaut, ChatBot vous permet de créer un bot de service client, un bot de demande d’emploi, un bot de génération de prospects, un bot de FAQ, un bot de vente, et bien plus encore.
Cependant, vous pouvez également choisir l’option “Version from Scratch” pour créer un bot vous-même. Pour ce tutoriel, nous allons créer un bot de service client/cliente.

Cela ouvrira le modèle de bot de service à la clientèle préétabli sur votre écran.
À partir de là, vous pouvez facilement créer un flux de conversation pour votre chatbot en cliquant sur les onglets ” Bot Response ” dans le chatflow.
Une invite s’ouvre alors à l’écran, où vous pouvez ajouter des réponses de discussion et des réponses rapides telles que du texte, des images et des boutons en faisant glisser et en déposant les blocs dans l’invite.
Une fois cela fait, il suffit d’ajouter la responsive bot et de cliquer sur le bouton “Enregistrer et fermer” en haut de la page.

Si vous le souhaitez, vous pouvez également ajouter des filtres personnalisés avec la réponse du chatbot en cliquant sur le bouton ” Ajouter un filtre ” dans l’invite.
Cela ouvrira un menu déroulant dans lequel vous pourrez choisir un filtre qui sera ajouté à la réponse de votre chatbot, notamment :
- Message : Personnalisez la conversation en adaptant les responsive au message de l’utilisateur.
- Score : Prévenez les conversations non pertinentes en filtrant les messages dont le score est faible.
- Échecs : Améliorez la précision du chatbot en filtrant les messages susceptibles d’entraîner un échec. Cela peut empêcher le chatbot de donner des informations incorrectes ou trompeuses.
- E-mail : Éliminez les adresses e-mail non valides ou adressez les utilisateurs/utilisatrices par leur e-mail.
- Nom : Créez une expérience personnalisée pour le compte de l’utilisateur ou bloquez les messages contenant certains noms.
- Identifiant : Filtrer les messages contenant certains identifiants.
- Intégration : Créez des messages spécifiques pour les utilisateurs/utilisatrices qui utilisent un outil particulier.
- Langue : Rédiger des messages dans des langues spécifiques pour les sites multilingues.
- Fuseau horaire : Filtrer les messages en fonction du fuseau horaire concerné.
En outre, vous pouvez créer des messages spécifiques pour les utilisateurs/utilisatrices de différentes régions et pays. Cela peut s’avérer utile si vous avez un large public international.

Après cela, vous pouvez également sélectionner une logique conditionnelle pour la réponse désormais filtrée. La réponse que vous créez sera utilisée par le chatbot uniquement si le client/cliente avec lequel il interagit correspond au filtre.
Par exemple, si vous avez un site multilingue et que vous souhaitez créer un chatbot pour différentes langues, alors vous pouvez utiliser le filtre ” Langue “.
Nom de l’expéditeur : sélectionnez l’option “= égal” comme condition, puis saisissez le nom de la langue.
Ensuite, vous pouvez ajouter la responsive dans la langue que vous avez choisie. Dans notre exemple, lorsqu’un utilisateur tape une requête dans le chatbot en italien, le chatbot lui affichera la responsive en italien que nous avons créée avec ce filtre.

Lorsque vous avez terminé d’ajouter votre filtre, cliquez sur “Appliquer le filtre”.
Ensuite, vous pouvez également utiliser le bouton “+” pour ajouter différents blocs à votre flux de discussion. Cela ouvrira une invite où vous pourrez sélectionner n’importe quel bloc de votre choix, y compris :
- Utilisateurs/utilisatrices: Ajoutez des utilisateurs/utilisatrices qui déclencheront la responsive du bot.
- FAQ : Ajouter les questions fréquemment posées et leurs réponses dans ce bloc.
- Fichier joint : Laissez les utilisateurs/utilisatrices joindre des fichiers joints lors d’une conversation en cours avec le chatbot.
- Bot Response : Ajouter la responsive d’un chatbot à une question.
- Retour en arrière : Empêcher les utilisateurs/utilisatrices de voir les interactions précédemment mises en correspondance avec le bot.
- Repli (Fallback) : Affichez un message général ou déclenchez une action à chaque fois que votre chatbot ne peut pas faire correspondre la requête de l’utilisateur avec une réponse du chatbot.
- Flow : organiser visuellement des scénarios de réponses complexes pour les chatbots.
- Ajouter au segment : Segmentez tous les utilisateurs/utilisatrices en différents groupes sur la base des données des utilisateurs/utilisatrices.
- Supprimer du segment : Supprimer les utilisateurs/utilisatrices d’un segment spécifique.
- Définir un attribut : Enregistrer les informations sur les utilisateurs/utilisatrices.
- Marquer l’objectif : marquer une conversation comme ayant atteint son objectif.
Vous avez également l’option d’envoyer la transcription d’une conversation à une adresse e-mail ou d’identifier différentes conversations du chatbot à l’aide de mots-clés et d’expressions.

Par exemple, si vous choisissez le bloc FAQ, il s’ouvrira sur votre écran, où vous pourrez désormais ajouter les questions courantes du support client/cliente et leurs réponses.
Votre chatbot utilisera ensuite ces responsive pour répondre aux requêtes des clients/clientes sur votre site.

Ensuite, cliquez sur l’onglet de réponse du bot ” Menu principal ” pour ouvrir l’invite de bloc. Ici, vous pouvez ajouter des boutons pour tous les services que votre chatbot peut offrir en utilisant le bloc Bouton.
Ensuite, cliquez sur chaque bloc de bouton pour ouvrir ses Réglages et configurer l’endroit où vous voulez que le bouton dirige les utilisateurs/utilisatrices.
Par exemple, vous pouvez permettre aux utilisateurs/utilisatrices d’être dirigés vers la réponse du chatbot FAQ que vous avez créée en sélectionnant le type de bouton comme ” Aller au blocage “.
Sélectionné ensuite le bloc “FAQ” dans le menu déroulant “Aller à” et cliquer sur le bouton “Enregistrer les Réglages”.

Outre les FAQ, vous pouvez également créer des boutons pour diriger les utilisateurs/utilisatrices vers votre page d’inscription à la lettre d’information, votre page de contact, des offres de remise, etc.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” en haut de la page pour stocker vos Réglages.

Une invite s’ouvre alors sur votre écran, vous demandant de fournir un nom à votre chatbot.
Après avoir saisi/saisie les détails, il suffit de cliquer sur le bouton ” Confirmer ” pour publier votre chatbot.

Ensuite, visitez votre Tableau de bord WordPress et dirigez-vous vers l’onglet ChatBot , où vous remarquerez maintenant que la section ” Choisissez votre bot ” sera visible à l’écran.
Note : Gardez à l’esprit qu’après avoir créé votre chatbot, il peut s’écouler 3 à 4 heures avant qu’il ne devienne visible dans votre tableau de bord WordPress.
Il vous suffit maintenant de choisir le bot que vous venez de créer dans le menu déroulant.
Ensuite, permutez l’interrupteur ” Masquer la discussion sur mobile ” sur ” On ” si vous ne voulez pas que les personnes qui visitent votre site depuis leur téléphone puissent voir le chatbot.

Vous pouvez également permuter l’option “Masquer la discussion pour les internautes” sur “On” si vous souhaitez que le chatbot soit uniquement réservé à vos membres.
Enfin, cliquez sur le bouton ” Ajouter au site “. Maintenant, vous pouvez visiter votre site pour voir le chatbot en action.

Ajouter un chatbot dans WordPress en utilisant HubSpot (gratuit et facile)
Si vous cherchez un moyen gratuit et facile de construire un chatbot, alors vous pouvez utiliser cette méthode.
HubSpot est un système de gestion de la relation client (CRM) étonnant qui s’accompagne d’une suite d’outils pour les ventes, le service client, le marketing et la gestion du contenu.
Il vous permet même de créer des conversations automatisées avec les internautes grâce à son constructeur de chatbot gratuit.
Tout d’abord, vous devrez installer et activer l’extension HubSpot sur votre site. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez visiter l’onglet de menu HubSpot à partir de la colonne latérale de l’administrateur WordPress et saisir votre adresse e-mail pour créer un compte HubSpot.
Si vous en avez déjà un, il vous suffit de cliquer sur le lien “Se connecter” en bas de page.

Une fois que vous avez fourni vos coordonnées et défini un mot de passe pour votre nouveau compte, HubSpot vous interroge sur le secteur d’activité dans lequel vous travaillez.
Il vous suffit de sélectionner le secteur d’activité de votre choix dans le menu déroulant et de cliquer sur le bouton “Suivant”.

Ensuite, HubSpot vous créera un nouveau compte et vous demandera de le connecter à votre site WordPress.
Cliquez ensuite sur le bouton “Connecter le site”.

Maintenant, il est temps pour vous de commencer à créer votre chatbot.
Pour ce faire, rendez-vous sur la page HubSpot ” En direct Chat depuis le Tableau de bord WordPress et cliquez sur le bouton ” Créer un flux de discussion “.

Vous accéderez ainsi à la page suivante, où vous pourrez sélectionner l’un des modèles de chatbot préfabriqués.
Par défaut, HubSpot vous permet de créer un bot de conciergerie, un bot de qualification des prospects, un bot de réunions, un bot de tickets, un bot hors ligne, ou même un chatbot à partir de zéro.
Pour ce tutoriel, nous allons créer un “Tickets bot”.
Pour continuer, sélectionnez le flux de discussion que vous souhaitez utiliser et cliquez sur le bouton ” Continuer dans HubSpot “.

Vous serez ensuite dirigé vers votre compte HubSpot, où vous créerez le reste de votre chatbot.
Cliquez ensuite sur le bouton “Suivant” pour continuer.

À l’étape suivante, vous devez sélectionner la langue de votre chatbot dans le menu déroulant.
Vous pouvez laisser les autres réglages tels quels et cliquer sur le bouton “Créer”.

Votre modèle s’ouvrira maintenant dans le constructeur de chatbot, où vous pourrez modifier le chatflow.
Il suffit de cliquer sur l’onglet “Options” dans la réponse du bot et de sélectionner le lien “Modifier”.
Cela ouvrira les Réglages de l’action dans la colonne de gauche, où vous pourrez modifier le nom et le texte de l’action.
Dans HubSpot, une action est une étape de la conversation du chatbot qui effectue une tâche spécifique, comme poser des questions ou envoyer des responsive. La première action de votre chatbot sera la première question qu’il reçoit du visiteur du site.

Ensuite, défilez vers le bas jusqu’à la section “Réponses de vos visiteurs” et tapez toutes les réponses rapides qu’un internaute pourrait potentiellement donner à cette question.
Par exemple, un internaute peut vous demander comment acheter votre produit ou signaler une erreur qu’il rencontre sur votre site.

Ensuite, défilez vers le haut et passez à l’onglet “Branches si/alors”.
À partir de là, vous devez sélectionner l’action que le chatbot entreprendra si le client/cliente répond par l’une des réponses rapides que vous venez d’ajouter.
Par exemple, si vous souhaitez que le chatbot ouvre des tickets de support à chaque fois qu’un compte ne parvient pas à recevoir un e-mail de confirmation avec des informations d’identification, sélectionnez l’option ” Créer un ticket ” dans le menu déroulant.
Il suffit ensuite de cliquer sur le bouton “Enregistrer” pour stocker les réglages de l’action.

Après cela, vous pouvez laisser le reste des réglages du chatflow tels quels ou continuer à modifier les différentes actions de votre chatbot.
Chatbot va maintenant créer un ticket de support pour toutes les réponses rapides que vous avez ajoutées à l’invite d’action.
Ensuite, passez à l’onglet “Cible” en haut de la page. Ici, vous devez choisir l’endroit où le widget du chatbot apparaîtra sur votre site.
Vous pouvez laisser ces réglages tels quels si vous souhaitez que le chatbot apparaisse sur toutes les pages de votre site.
Cependant, si vous souhaitez masquer le chatbot sur des pages spécifiques, alors vous pouvez cliquer sur le lien ‘Ajouter une règle d’exclusion’. Cela ouvrira une autre règle où vous pouvez simplement ajouter l’URL de la page où vous souhaitez masquer le chatbot dans le champ de droite.

Une fois que vous avez terminé, défilez vers le bas jusqu’à la section ” Informations et comportement des internautes “. Ici, vous pouvez choisir les internautes auxquels le chatbot doit être affiché.
Par exemple, si vous souhaitez que seuls les visiteurs faisant partie de votre liste de contacts puissent voir le chatbot, vous pouvez choisir l’option ” Visiteur ” dans le menu déroulant de gauche et l’option ” Est un contact ” dans le champ de droite.
Cliquez ensuite sur le bouton “Enregistrer” et passez à l’onglet “Affichage”.

À partir de là, vous pouvez téléverser une image d’avatar pour votre chatbot et modifier son nom.
Ensuite, déplier la section ” Comportement d’affichage du chat ” et choisir l’état par défaut du chatbot lorsque les déclencheurs sont atteints.
Par exemple, si vous souhaitez que le message de bienvenue du robot apparaisse immédiatement lorsque quelqu’un visite votre site, vous pouvez choisir l’option “Ouvrir le message de bienvenue en tant qu’invite”.
Si vous sélectionnez ” Afficher uniquement le lanceur de discussion “, les internautes devront cliquer sur votre chatbot pour voir ses invites.
Vous pouvez toutefois sélectionner la troisième option si vous souhaitez que le chatbot apparaisse uniquement lorsqu’un élément déclencheur est atteint.

Ensuite, défilez vers le bas et choisissez le déclencheur de l’apparition du chatbot.
Par exemple, si vous souhaitez que le chatbot s’affiche une fois que l’internaute quitte votre site, sélectionnez l’option ” On exit intent “.
Toutefois, vous pouvez également choisir comme déclencheurs le pourcentage de pages défilées ou les minutes passées sur votre site.
Ensuite, vous pouvez également passer à l’onglet “Mobile” pour définir les paramètres d’affichage de la discussion pour les téléphones mobiles.
Une fois que vous avez fait cela, cliquez simplement sur le bouton “Enregistrer” pour stocker vos modifications.

Passez maintenant à l’onglet “Options” en haut pour configurer les réglages généraux comme le texte du message de retard, le délai de session, le message d’erreur générique, la langue du bot, la disponibilité, et plus encore.
Après cela, cliquez sur le bouton ” Enregistrer ” pour stocker vos réglages. Enfin, permutez l’interrupteur en haut pour activer votre chatbot sur votre site.

Maintenant, vous pouvez visiter votre site WordPress pour voir votre chatbot en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Bonus : Ajouter une discussion directe à votre site WordPress
L’En direct est un outil de communication qui permet aux internautes de discuter avec un membre de votre équipe de support client par le biais d’une fenêtre de discussion sur votre site.
C’est un moyen super populaire de se connecter avec les clients et a un niveau de satisfaction de 73%, ce qui est beaucoup plus élevé que l’e-mail, le téléphone et le support par SMS.
L’ajout d’une discussion en direct à votre boutique WooCommerce permettra aux clients d’obtenir de l’aide rapidement et facilement sans avoir à attendre en attente ou à envoyer un e-mail.
Cela permet de réduire le taux de rebond, d’augmenter les ventes et même de vous autoriser à recueillir les commentaires des utilisateurs/utilisatrices.
Vous pouvez facilement ajouter cette fonctionnalité à votre site en utilisant En direct, qui est le meilleur logiciel de support de discussion en direct pour WordPress.

Il est livré avec des modèles de chat en direct prédéfinis, une discussion en temps réel, plusieurs canaux de support, des réponses en boîte, des transcriptions de chat, des analyses de chat, et bien plus encore.
De plus, il s’intègre à des outils tels que WooCommerce, HubSpot, ChatBot, Constant Contact et Mailchimp.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel étape par étape sur la façon d’ajouter une discussion en direct gratuite dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un chatbot sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter de la documentation dans WordPress et notre top des meilleurs logiciels d’aide pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin