Que vous gériez un service d'abonnement, un site d'adhésion en ligne, ou que vous ayez simplement besoin de traiter des dons réguliers, accepter des paiements récurrents sur votre site WordPress peut rationaliser vos revenus.
Ces paiements assurent un flux de trésorerie stable et vous aident à établir des relations clients à long terme.
Nous vendons une multitude de plugins WordPress différents sous nos marques, et nous proposons des options de paiement récurrent pour ceux-ci. Cela nous a aidés à fidéliser nos clients sur de longues périodes et à améliorer nos opérations.
Dans cet article, nous vous montrerons comment accepter facilement les paiements récurrents dans WordPress en utilisant plusieurs méthodes.

Note : Dans la plupart des plugins WordPress, la configuration des paiements récurrents implique la création d'un plan « d'abonnement ». Ce plan facture automatiquement vos clients à intervalles réguliers que vous choisissez, comme mensuellement ou annuellement.
Pourquoi devriez-vous accepter les paiements récurrents dans WordPress ?
Il y a de nombreux avantages à ajouter la facturation récurrente sur votre site Web WordPress.
Premièrement, cela aide à automatiser le processus de facturation et peut vous faire gagner du temps. Avec les paiements récurrents, vous n'avez pas à passer du temps à envoyer manuellement des factures et à attendre les paiements de vos clients.
Les paiements récurrents automatiques peuvent également vous aider plus facilement à gagner de l'argent avec votre site Web WordPress avec moins de retards et d'erreurs de paiement.
Puisque vous ne dérangez pas vos clients avec des demandes de paiement, la facturation automatisée peut également améliorer leur expérience et vous aider à fidéliser vos clients.
Cela dit, examinons comment accepter les paiements récurrents dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous préférez :
- Méthode 1. Accepter les paiements récurrents à l'aide du module complémentaire Stripe de WPForms
- Méthode 2. Accepter les paiements récurrents à l'aide de MemberPress
- Méthode 3. Accepter les paiements récurrents à l'aide de WP Simple Pay
- Method 4. Accept Recurring Payments Using WooCommerce
- Foire aux questions sur les paiements récurrents dans WordPress
Méthode 1. Accepter les paiements récurrents à l'aide du module complémentaire Stripe de WPForms
💡Idéal pour : Les petites entreprises, les organisations à but non lucratif et les débutants qui souhaitent ajouter un formulaire de paiement ou de don récurrent simple à leur site sans configurer un système de commerce électronique complet.
Une façon d'accepter les paiements récurrents est d'ajouter un formulaire à votre site Web. Cette méthode est recommandée pour les débutants et les petites entreprises, car elle est rapide et facile à configurer.
Pour créer un formulaire de paiement récurrent, vous aurez besoin d'un plugin de création de formulaires convivial et flexible. Nous recommandons WPForms car il vous permet de créer tout type de formulaire pour votre site, y compris des formulaires qui collectent des paiements récurrents.
De plus, nous l'utilisons pour nos propres formulaires de contact et enquêtes annuelles, et nous en sommes très satisfaits. Pour en savoir plus sur notre expérience, consultez notre avis détaillé sur WPForms.
Tout d'abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, vous pouvez suivre notre guide sur comment installer un plugin WordPress.
Pour ce guide, nous utiliserons WPForms Pro car il vous donne accès au module complémentaire Stripe Pro. Ce module complémentaire facilite la collecte de paiements récurrents à l'aide de Stripe.
Remarque : Bien qu'il existe une version gratuite du plugin WPForms, nous vous recommandons d'utiliser la version Pro. Le plugin gratuit ne peut collecter que des paiements Stripe uniques.
Stripe est un processeur de paiement populaire qui vous permet d'accepter les paiements par carte de crédit sur votre site Web sans avoir à configurer un compte marchand séparé.
Si vous n'avez pas encore de compte Stripe, ne vous inquiétez pas. WPForms vous guidera à travers le processus de création d'un compte, étape par étape.
Après avoir activé le plugin WPForms, allez dans WPForms » Paramètres et entrez votre clé de licence WPForms.

Vous pouvez trouver cette clé en vous connectant à votre compte WPForms.
Après cela, vous voudrez aller dans WPForms » Modules complémentaires. Cet écran affiche tous les modules complémentaires que vous pouvez installer.

Faites simplement défiler jusqu'à ce que vous trouviez le « Module complémentaire Stripe ».
Ensuite, cliquez sur son bouton « Installer le module complémentaire ».

Une fois que vous avez activé le module complémentaire Stripe, votre prochaine tâche consiste à connecter Stripe à votre site Web WordPress.
Pour ce faire, rendez-vous dans WPForms » Paramètres » Paiements.

Sur cet écran, trouvez le bouton « Se connecter avec Stripe » et cliquez dessus.
WPForms vous guidera maintenant dans le processus de connexion à votre compte Stripe ou de création d'un nouveau compte.
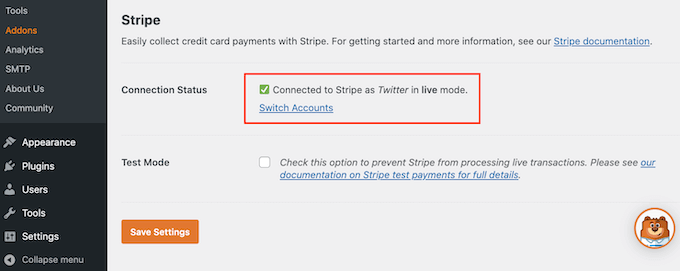
Une fois que vous avez terminé, vous serez redirigé vers la page « Paramètres » de WPForms.
Le « Statut de connexion » devrait maintenant afficher une coche verte pour indiquer que WPForms est connecté à votre compte Stripe.

La prochaine étape consiste à créer un formulaire de commande en ligne et à activer l'option de paiement récurrent Stripe. Tout d'abord, nous allons naviguer vers WPForms » Ajouter nouveau.
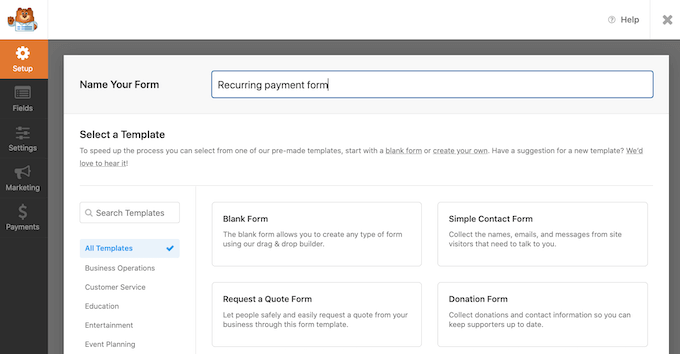
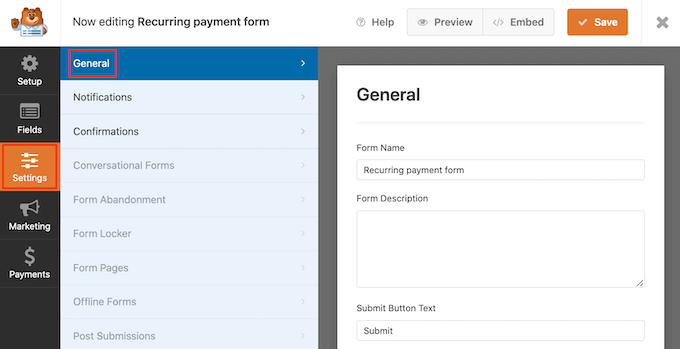
Cela ouvrira l'éditeur WPForms. Dans le champ « Nommez votre formulaire », vous pouvez maintenant taper un nom pour votre formulaire de paiement récurrent.
Les visiteurs de votre site ne verront pas le nom, il est donc juste pour votre référence.

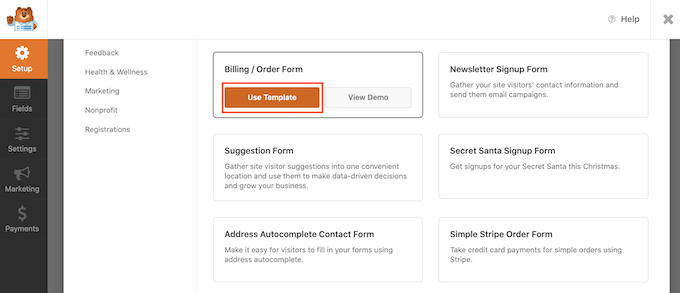
WordPress affichera maintenant tous les modèles WPForms prêts à l'emploi qui peuvent vous aider à démarrer. Pour ce guide, nous utiliserons le modèle « Formulaire de facturation / commande ».
Pour choisir ce modèle, survolez-le avec votre souris. Ensuite, cliquez sur le bouton « Utiliser le modèle ».

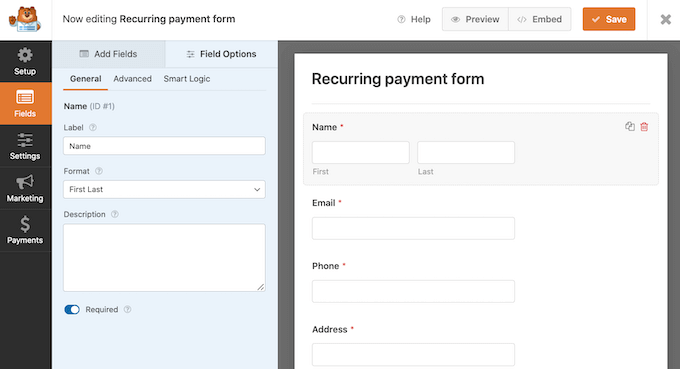
WPForms ouvrira ce modèle dans le constructeur de formulaires.
Vous pouvez maintenant personnaliser tous les champs de ce modèle selon vos besoins. Pour modifier un champ, il suffit de cliquer dessus.
Le menu de gauche affichera alors tous les paramètres de votre champ choisi.

Une fois que vous avez terminé la personnalisation de ces champs, vous devrez ajouter un champ Carte de crédit Stripe à votre formulaire. Ce champ vous permet de collecter des paiements récurrents de vos clients.
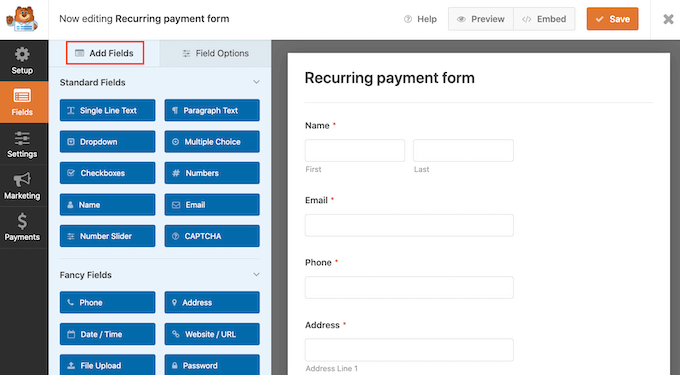
Dans le menu de gauche, sélectionnez l'onglet « Ajouter des champs ».

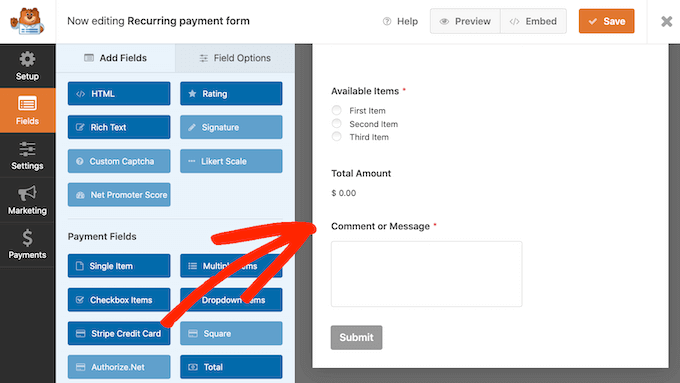
Ensuite, faites défiler jusqu'à la section « Champs de paiement ».
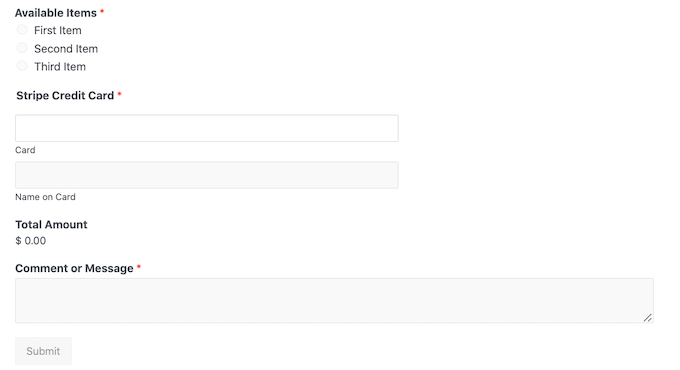
Après cela, nous allons faire glisser le champ « Carte de crédit Stripe » sur votre formulaire.

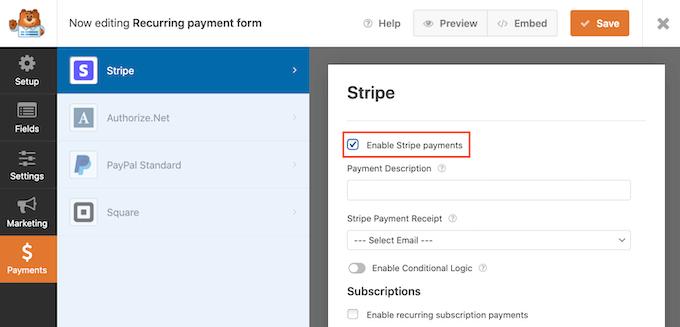
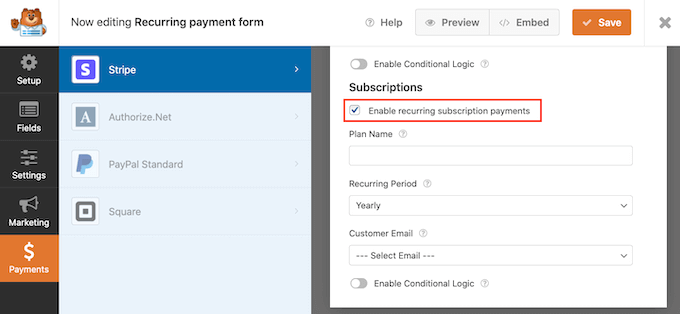
Une fois que vous êtes satisfait de l'apparence de votre formulaire, il est temps de configurer les paiements récurrents en sélectionnant l'onglet « Paiements ».
Ensuite, cliquez simplement sur « Stripe ».

Ensuite, cochez la case à côté de « Activer les paiements Stripe ».
Votre formulaire est configuré pour accepter les paiements via Stripe.

Une fois que vous avez fait cela, faites défiler jusqu'à la section « Abonnements ».
Vous pouvez alors cocher la case « Activer les paiements d'abonnement récurrents ».

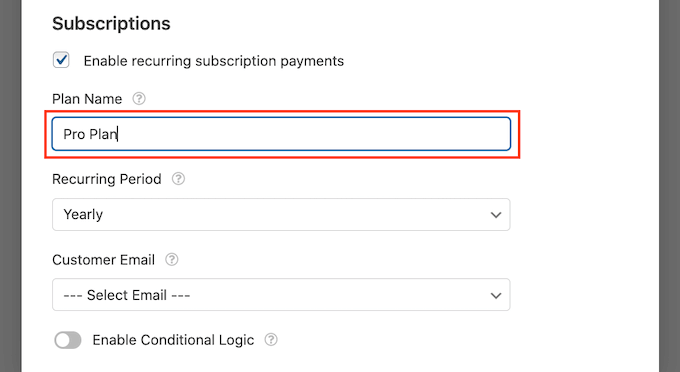
Vous pouvez maintenant créer un nom de plan, qui apparaîtra dans vos transactions Stripe. Cela vous aide à voir d'où provient chaque paiement.
Vous pouvez taper ce nom dans le champ « Nom du plan ».
Si vous laissez ce champ vide, WPForms utilisera le nom du formulaire comme nom de votre plan.

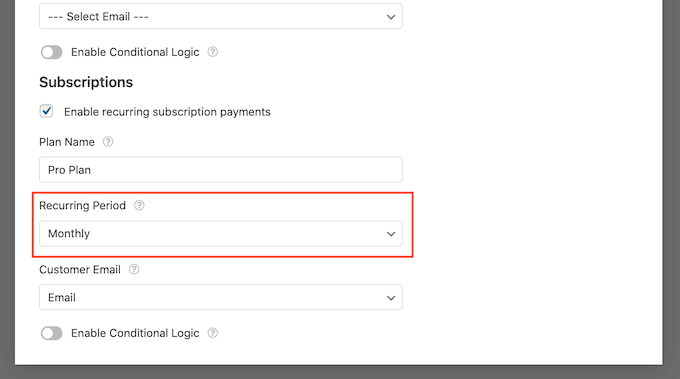
Ensuite, choisissez la fréquence à laquelle vous facturerez vos clients en utilisant le menu déroulant « Période récurrente ».
Vous pouvez choisir n'importe quoi, des paiements récurrents quotidiens aux paiements annuels.

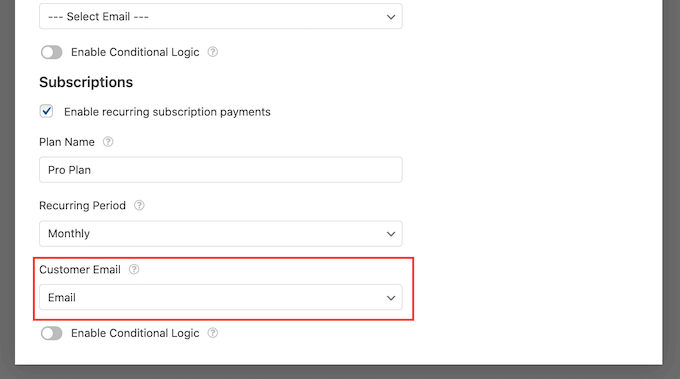
Si vous souhaitez vendre des paiements récurrents en utilisant Stripe, vous devez fournir à Stripe l'adresse e-mail du client. Cela permet à Stripe d'informer les clients de tout problème avec leurs paiements.
Pour donner à Stripe accès à ces informations, ouvrez simplement le menu déroulant « E-mail du client » et choisissez « E-mail ».

Ensuite, vous devrez activer les soumissions de formulaire AJAX. Cela permettra à vos clients de soumettre le formulaire de paiement récurrent sans avoir à recharger toute la page, améliorant ainsi l'expérience client.
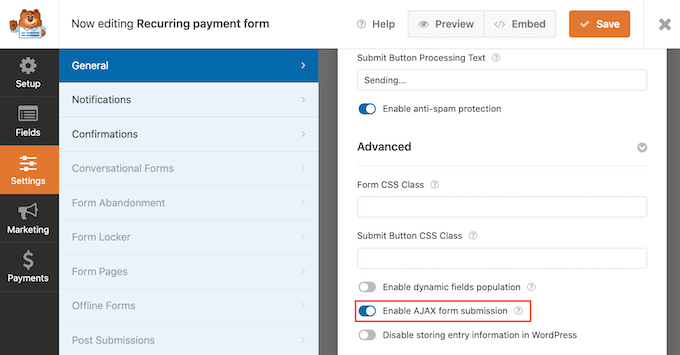
Pour activer les soumissions de formulaire AJAX, rendez-vous dans Paramètres » Général.

Ici, vous pouvez cliquer pour développer la section « Avancé ».
Nous sommes maintenant prêts à cocher la case « Activer la soumission de formulaire AJAX ».

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour sauvegarder les paramètres de votre formulaire.
Ajoutez le formulaire de paiement récurrent à votre site web
WPForms facilite l'ajout de formulaires n'importe où sur votre site web ou votre blog WordPress.
Pour publier votre formulaire de paiement récurrent, ouvrez simplement la page ou l'article où vous souhaitez afficher ce formulaire.
Sur l'écran de l'éditeur de contenu WordPress, cliquez sur le bouton « + Ajouter un bloc ».

Ensuite, tapez « WPForms » pour trouver le bon bloc.
Une fois que vous cliquez sur le bloc WPForms, WordPress ajoutera ce bloc à votre page ou article.

Ensuite, vous devez ouvrir le menu déroulant et sélectionner le formulaire que vous avez créé précédemment.
Vous verrez maintenant un aperçu de votre formulaire directement dans l'éditeur WordPress.

Si vous êtes satisfait de l'apparence du formulaire, vous pouvez cliquer sur « Publier » ou « Mettre à jour » pour rendre les modifications publiques.
Vous pouvez maintenant visiter votre site Web pour voir votre formulaire de paiement récurrent.
Après avoir publié un formulaire, il est conseillé de surveiller ses statistiques pour savoir ce qui fonctionne et ce qui ne fonctionne pas. Pour plus de détails, veuillez consulter notre guide complet sur le suivi des conversions WordPress simplifié.
Méthode 2. Accepter les paiements récurrents à l'aide de MemberPress
💡Idéal pour : Créer des sites d'adhésion complets où vous devez vendre des abonnements pour protéger du contenu exclusif, des cours en ligne et des fonctionnalités communautaires.
Créez-vous un site d'adhésion et souhaitez-vous configurer des paiements récurrents pour vos abonnés ?
C'est là que MemberPress intervient.
MemberPress est le meilleur plugin d'adhésion WordPress du marché. Vous pouvez utiliser ce plugin pour vendre des abonnements, des cours en ligne et des adhésions de groupe pour les équipes d'entreprise.
Il vous permet également de créer des niveaux d'adhésion, de collecter des paiements, de restreindre l'accès en fonction des niveaux d'adhésion, et plus encore.
Chez WPBeginner, nous l'utilisons pour créer et gérer notre site Web vidéo et nous avons obtenu d'excellents résultats. Pour plus de détails, consultez notre examen complet de MemberPress.
Tout d'abord, vous devrez créer un site Web d'adhésion. Vous pouvez suivre notre guide étape par étape sur la création d'un site d'adhésion WordPress pour commencer.
Une fois que vous avez créé un site d'adhésion, vous avez besoin d'un moyen de collecter les paiements récurrents.
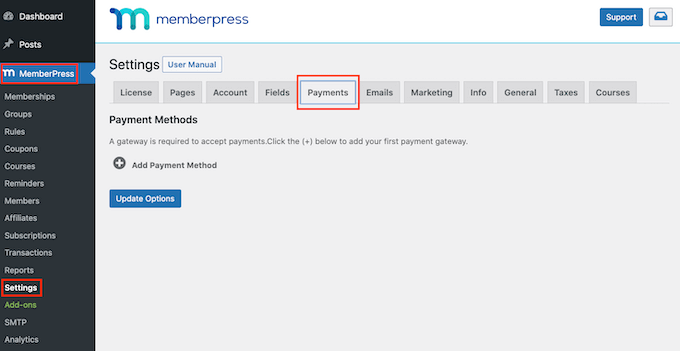
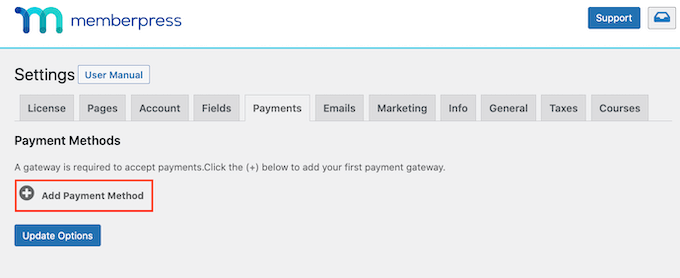
Pour configurer vos options de paiement, allez dans MemberPress » Paramètres. Ensuite, cliquez simplement sur l'onglet « Paiement ».

Pour configurer les paiements récurrents, vous devrez ajouter au moins une passerelle de paiement.
Pour ajouter une option de paiement, cliquez sur le bouton « Ajouter une méthode de paiement ».

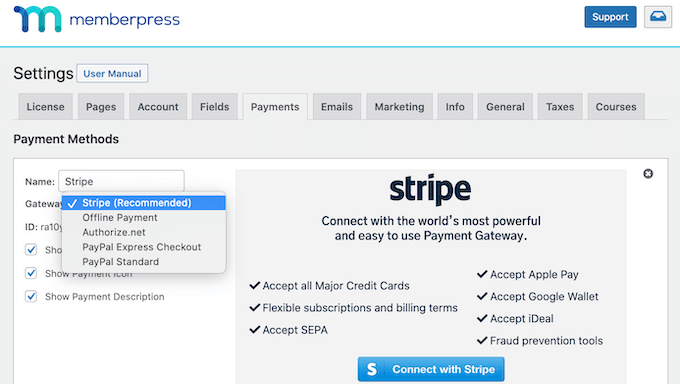
Vous pouvez maintenant taper un nom pour cette passerelle de paiement dans le champ « Nom ».
Après cela, ouvrez le menu déroulant « Passerelle » et choisissez « Stripe (Recommandé) » comme passerelle de paiement.

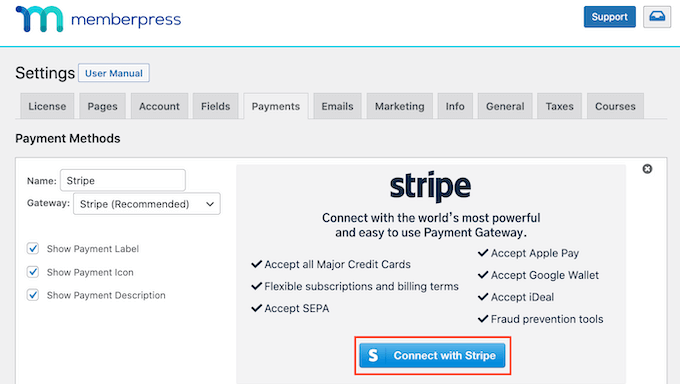
MemberPress affichera désormais de nouvelles options que vous pourrez utiliser pour configurer Stripe.
Pour commencer, cliquez sur le bouton « Se connecter avec Stripe ».

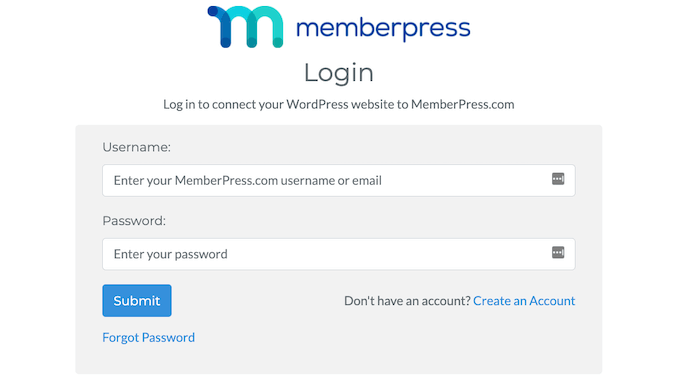
Il vous sera maintenant demandé de vous connecter à votre compte MemberPress.
Après avoir saisi votre nom d'utilisateur et votre mot de passe, cliquez sur le bouton « Soumettre ».

Une fois connecté à votre compte MemberPress, vous êtes prêt à connecter MemberPress à Stripe.
Si vous n'avez pas encore de compte Stripe, ne vous inquiétez pas. MemberPress vous guidera pas à pas dans le processus de création d'un compte.
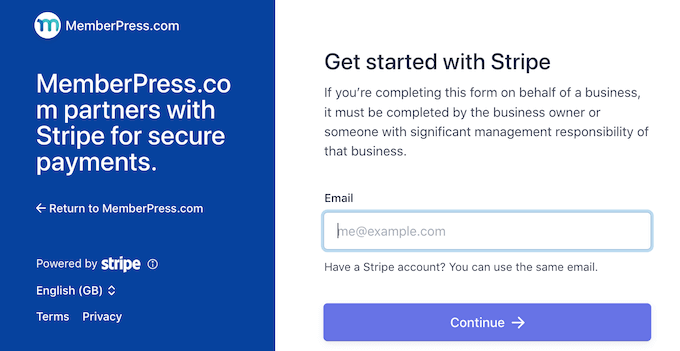
Sur l'écran suivant, MemberPress vous demandera une adresse e-mail.
Si vous avez déjà un compte Stripe, il est important de saisir l'adresse e-mail associée à votre compte.

Vous n'avez pas de compte Stripe ? Alors, vous pouvez simplement saisir l'adresse e-mail que vous souhaitez utiliser pour votre nouveau compte Stripe.
Une fois que vous avez fait cela, cliquez sur le bouton « Continuer ».
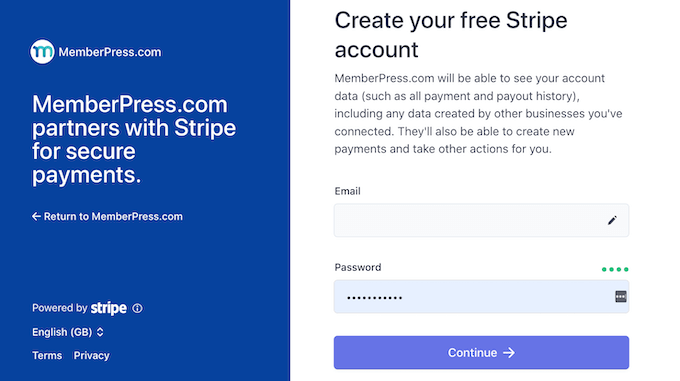
MemberPress vérifiera maintenant s'il existe un compte Stripe lié à votre adresse e-mail.
S'il trouve un compte, MemberPress vous demandera votre mot de passe Stripe. Vous pouvez le saisir dans le champ « Mot de passe », puis cliquer sur « Continuer ».

Si MemberPress ne trouve pas de compte Stripe pour votre adresse e-mail, l'assistant de configuration vous aidera à en créer un.
Après avoir terminé l'assistant de configuration, vous serez redirigé vers votre tableau de bord WordPress.
Ensuite, vous devrez créer au moins une adhésion qui collectera un paiement récurrent.
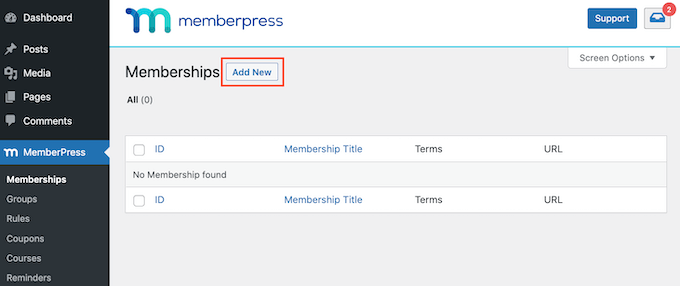
Dans votre tableau de bord WordPress, allez dans MemberPress » Adhésions. Vous pouvez ensuite cliquer sur le bouton « Ajouter ».

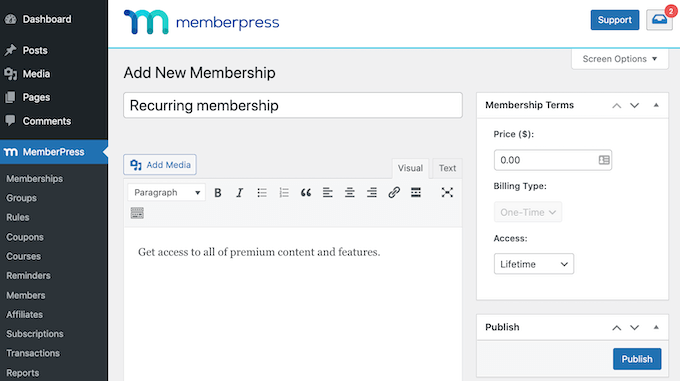
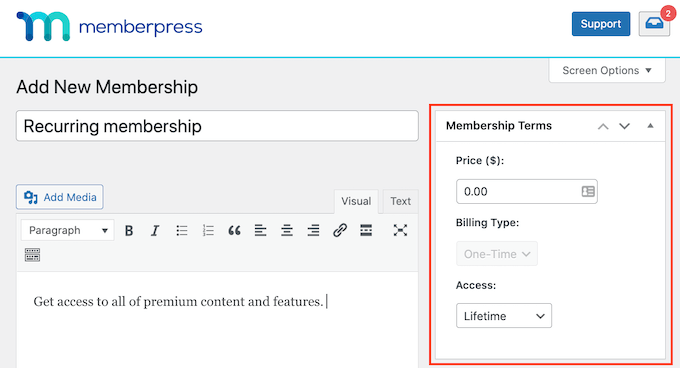
Après cela, vous devrez taper un nom pour ce niveau d'adhésion dans le champ « Ajouter un titre ».
Cet écran dispose également d'un éditeur de texte où vous pouvez ajouter des images et du texte.
Tout ce contenu sera affiché sur votre site Web WordPress, c'est donc votre chance de promouvoir votre niveau d'adhésion. Par exemple, vous pourriez vouloir parler du contenu et des fonctionnalités exclusifs auxquels les membres auront accès.

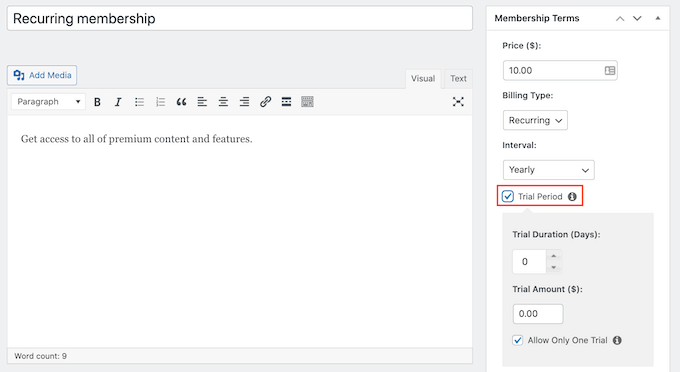
Une fois que vous avez fait cela, vous trouverez la section « Conditions d'adhésion » sur le côté droit de l'écran.
C'est ici que vous saisirez tous les détails de paiement pour cet abonnement récurrent.

Pour commencer, tapez le prix de cette adhésion dans le champ « Prix ».
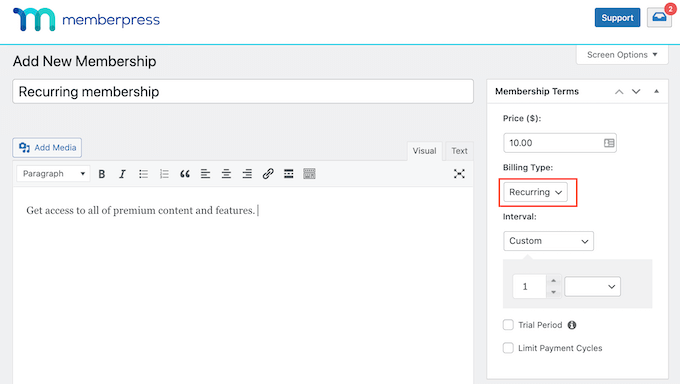
Vous pouvez ensuite ouvrir le menu déroulant « Type de facturation » et choisir « Récurrent ».

Ensuite, vous devez définir l'intervalle de facturation pour ce paiement récurrent. C'est la fréquence à laquelle vos membres seront facturés.
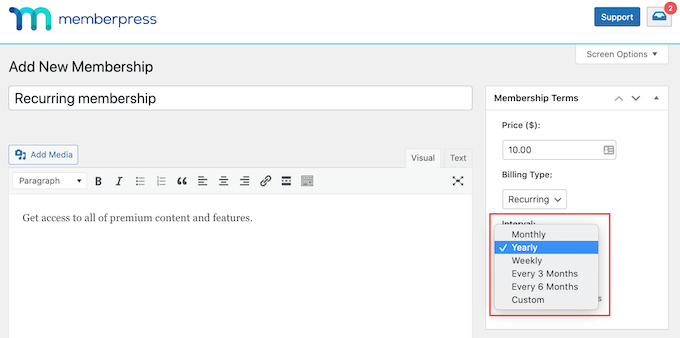
Pour voir vos options, ouvrez le menu déroulant « Intervalle ». Maintenant, cliquez simplement pour choisir une option dans cette liste, telle qu'un intervalle de facturation mensuel ou annuel.

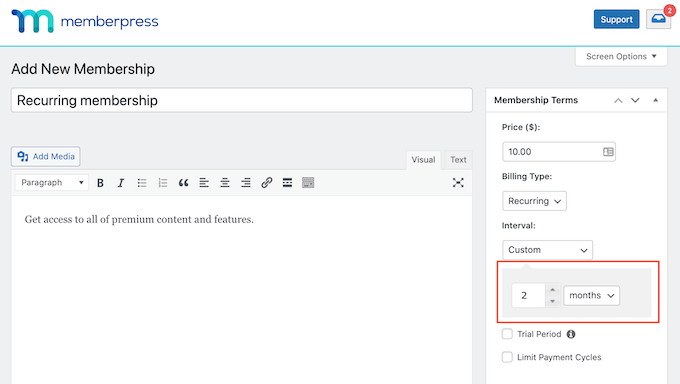
Vous voulez utiliser un intervalle différent ? Sélectionnez simplement « Personnalisé » à la place.
WordPress ajoutera maintenant des contrôles que vous pourrez utiliser pour créer un intervalle personnalisé.

De nombreux sites Web d'adhésion proposent un essai gratuit. Cela donne aux nouveaux clients potentiels une chance de prévisualiser le contenu et les fonctionnalités qu'ils obtiendront en achetant une adhésion.
Si vous décidez d'offrir un essai gratuit, cochez la case « Période d'essai ».

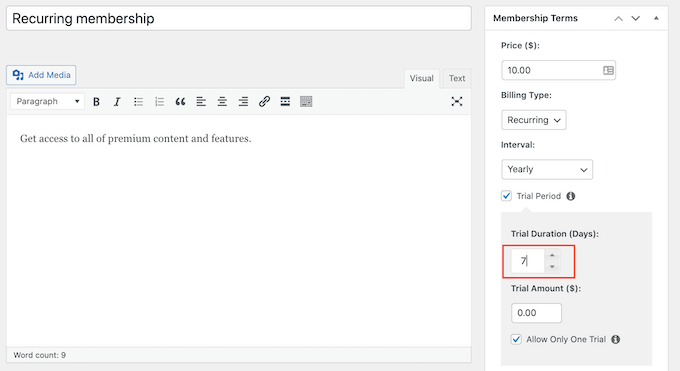
Les paramètres « Durée de l'essai (jours) » vous permettent maintenant de spécifier la durée de cet essai.
Cliquez simplement sur les flèches pour allonger ou raccourcir votre essai gratuit.

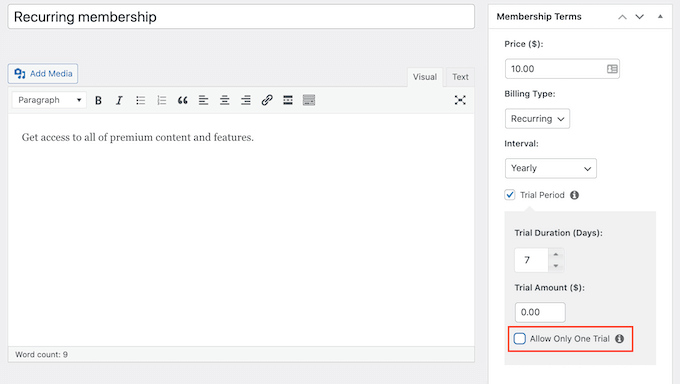
Par défaut, MemberPress n'offre qu'un seul essai gratuit à chaque client.
Si un membre annule son abonnement puis essaie de se réabonner, il n'obtiendra pas de second essai gratuit.
Une autre option consiste à supprimer cette restriction et à offrir des essais gratuits illimités à chaque client. Pour ce faire, décochez la case « Autoriser un seul essai ».

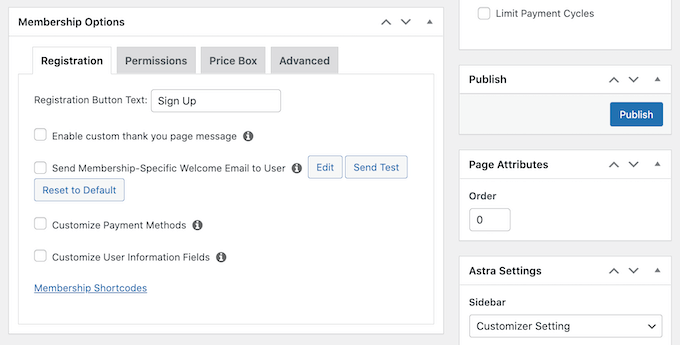
Après cela, vous pouvez faire défiler vers le bas et entrer les options d'adhésion dans la boîte méta sous l'éditeur de publication.
Ici, vous pouvez modifier le texte que WordPress affiche sur votre bouton d'inscription et personnaliser les e-mails que vous envoyez à vos membres.

Vous voudrez vous assurer que tous les e-mails envoyés depuis votre site Web d'adhésion arrivent dans la boîte de réception de l'e-mail du membre et non dans le dossier spam.
La meilleure façon de le faire est d'utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur comment résoudre le problème de non-envoi d'e-mails par WordPress.
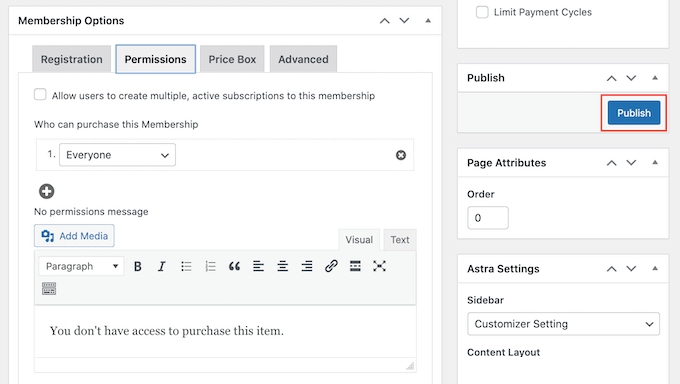
Une fois que vous êtes satisfait de la configuration de ce niveau d'adhésion, vous pouvez continuer et publier votre niveau.
Cliquez simplement sur le bouton « Publier ». Les personnes qui visitent votre site Web peuvent désormais s’inscrire à une adhésion récurrente.

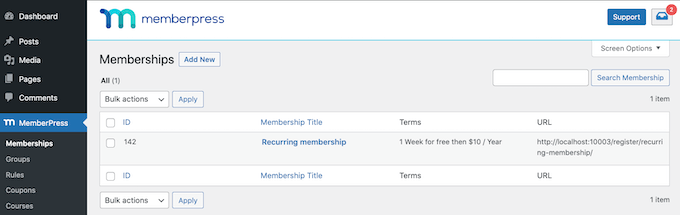
Pour voir à quoi ressemblera votre nouvelle inscription à l’adhésion pour les personnes qui visitent votre site Web, allez simplement dans MemberPress » Memberships.
Sur cet écran, vous verrez le niveau d’adhésion que vous venez de créer.

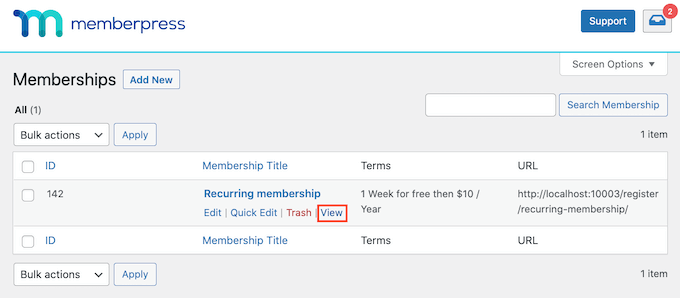
Vous pouvez maintenant survoler ce niveau d’adhésion avec votre souris.
Ensuite, cliquez simplement sur le lien « Afficher ».

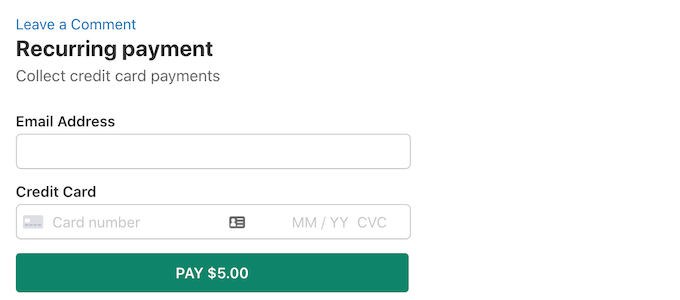
WordPress affichera maintenant votre formulaire d’inscription à l’adhésion dans un nouvel onglet.
💡 Astuce d’expert : Vous souhaitez offrir à vos visiteurs un choix d’adhésions récurrentes ? Suivez simplement le même processus ci-dessus pour créer d’autres niveaux d’adhésion.
Une fois que vous avez créé une adhésion récurrente, vous pouvez encourager les visiteurs à devenir membres. Pour obtenir plus d’inscriptions, vous pouvez offrir des avantages tels que des concours et cadeaux exclusifs, une newsletter par e-mail réservée aux membres, ou des épisodes supplémentaires de votre podcast.
Méthode 3. Accepter les paiements récurrents à l'aide de WP Simple Pay
💡Idéal pour : Les utilisateurs qui souhaitent créer des formulaires de paiement simples et dédiés pour les abonnements récurrents à l’aide de Stripe, sans avoir besoin de fonctionnalités complexes de panier d’achat ou d’adhésion.
Une autre méthode pour accepter les paiements récurrents sur votre site WordPress consiste à utiliser WP Simple Pay.
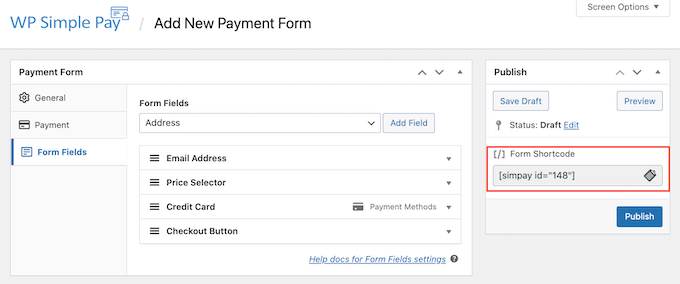
WP Simple Pay est le meilleur plugin de paiement Stripe pour WordPress du marché. Comme vous pouvez le voir dans l'image suivante, vous pouvez utiliser WP Simple Pay pour créer un formulaire de paiement récurrent simple. Vous n'avez même pas besoin d'installer un plugin e-commerce ou d'adhésion.

Lors des tests, nous avons trouvé que le plugin était convivial pour les débutants et facile à naviguer. Pour en savoir plus, consultez notre avis complet sur WP Simple Pay.
Tout d'abord, vous devrez installer et activer le plugin WP Simple Pay. Si vous avez besoin d'aide, veuillez consulter notre guide sur comment installer un plugin WordPress.
Note : Pour accepter les paiements récurrents avec WP Simple Pay, vous aurez besoin de la version Pro. Le plugin gratuit est conçu pour les paiements uniques, et la mise à niveau débloque la possibilité de créer des abonnements ainsi que d'autres fonctionnalités avancées.
Après l'activation, un assistant de configuration apparaîtra à l'écran. Cliquez ici sur le bouton « Commencer ».

À l'étape suivante, vous devrez saisir la clé de licence de votre plugin.
Vous pouvez obtenir ces informations depuis votre compte sur le site Web de WP Simple Pay.

Après cela, vous devez connecter votre plugin à Stripe pour accepter facilement les paiements en ligne.
Gardez à l'esprit que WP Simple Pay étant un plugin Stripe, il ne fonctionnera pas sur votre site Web tant que vous ne l'aurez pas connecté à un compte Stripe nouveau ou existant.
Pour commencer, cliquez sur le bouton « Se connecter avec Stripe ».

Pour des instructions détaillées, consultez notre tutoriel sur comment accepter les paiements Stripe dans WordPress.
Après une connexion réussie, l'assistant de configuration vous demandera de configurer vos e-mails.
À ce stade, vous pouvez activer les options pour recevoir des notifications par e-mail pour les reçus de paiement, les factures à venir et les notifications de paiement.
Vous devez également saisir l'adresse e-mail à laquelle vous souhaitez que le plugin envoie ces messages. Ensuite, cliquez sur le bouton « Enregistrer et continuer ».

Vous pouvez maintenant terminer les étapes restantes de l'assistant de configuration en fonction de vos préférences.
Après cela, visitez la page WP Simple Pay » Formulaires de paiement dans le tableau de bord WordPress et cliquez sur le bouton « Créer votre formulaire de paiement ».

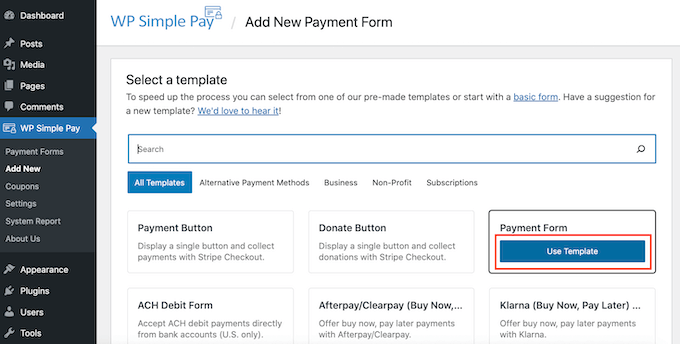
Cela vous mènera à la page « Sélectionner un modèle », où vous verrez une liste de modèles préconçus proposés par WP Simple Pay.
À partir de là, localisez le modèle « Formulaire de paiement » et cliquez sur le bouton « Utiliser le modèle » sous celui-ci.

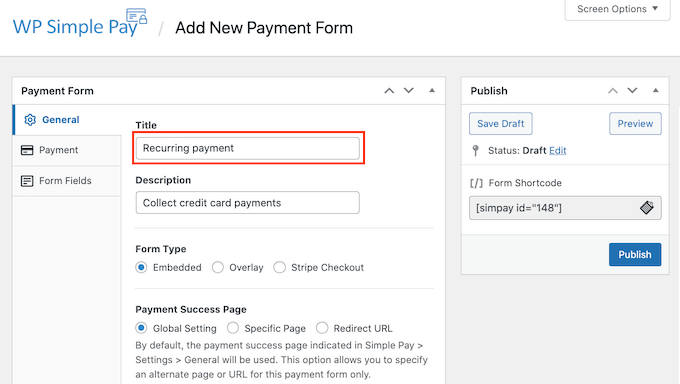
Ce modèle s'ouvrira maintenant dans l'éditeur WP Simple Pay, prêt à être personnalisé.
Pour commencer, tapez un nom pour ce formulaire de paiement dans le champ « Titre ». Vos visiteurs ne verront pas ce nom car il est uniquement destiné à votre référence.

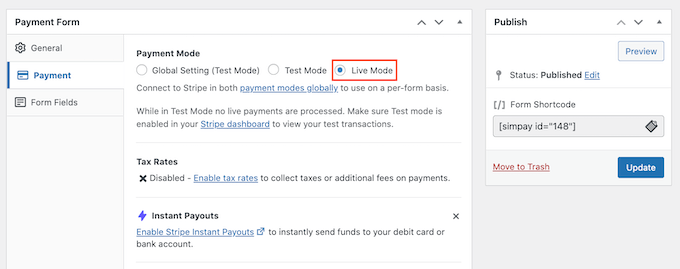
Une fois que vous avez fait cela, cliquez sur l'onglet « Paiement » dans le menu de gauche.
Par défaut, WP Simple Pay créera ce formulaire en mode test. Tant qu'il est dans ce mode, WP Simple Pay ne traitera aucun paiement lorsque le formulaire sera soumis.
Une fois que vous avez terminé les tests, pour vous assurer que votre formulaire peut collecter et traiter les paiements, cliquez sur le bouton « Mode Live ».

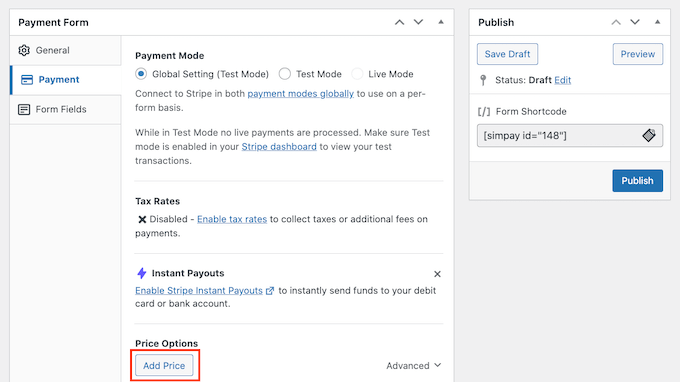
Après cela, faites défiler jusqu'à la section Options de prix.
Ici, il vous suffit de cliquer sur le bouton « Ajouter un prix ».

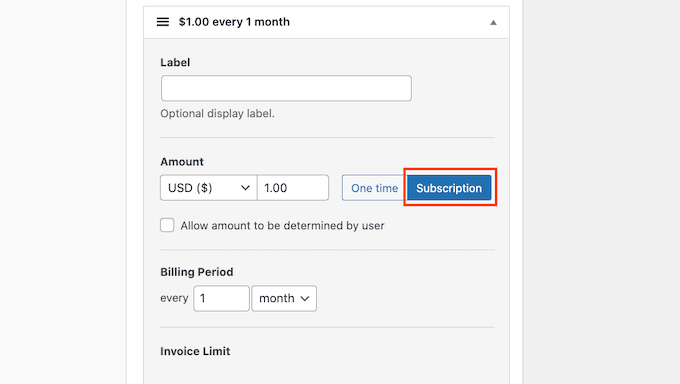
Cela ajoute une nouvelle section « Montant ».
Le réglage par défaut est « USD ($) 1.00 », ce qui correspond à un paiement unique. Comme nous créons un formulaire de paiement récurrent, cliquez sur le bouton « Abonnement ».

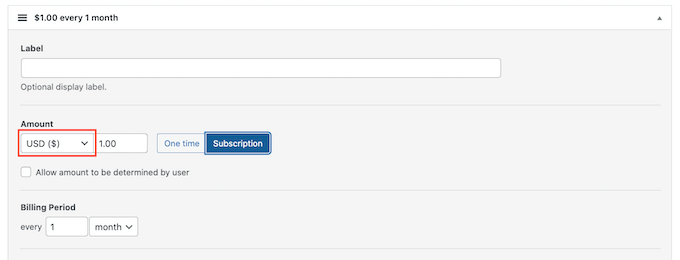
WP Simple Pay collecte ses paiements en dollars américains par défaut.
Si vous souhaitez recevoir vos paiements dans une devise différente, cliquez simplement sur le champ « USD ($) ». Vous pouvez maintenant choisir une nouvelle devise dans le menu déroulant.

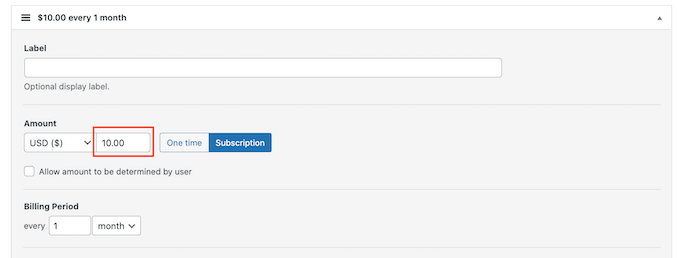
Dans le champ « Montant », tapez le coût de ce produit ou service récurrent.
C'est le montant qui sera facturé à vos clients à chaque période de facturation.

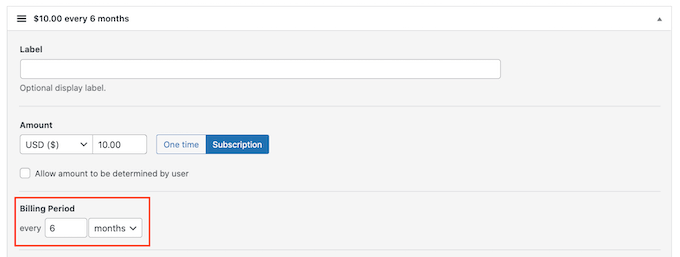
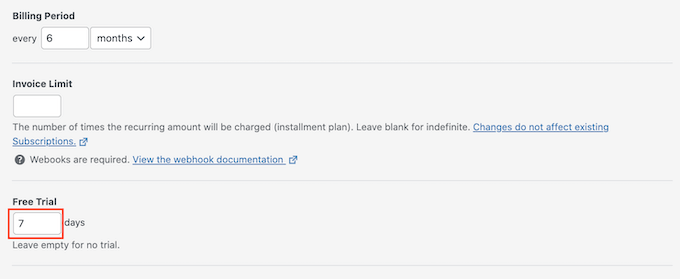
Ensuite, passez à la section « Période de facturation ». Ici, vous pouvez spécifier à quelle fréquence WP Simple Pay collectera ce montant auprès de vos clients.
Par exemple, vous pourriez facturer à vos clients 10 $ par mois ou 100 $ une fois par an.

Les essais gratuits peuvent être une offre intelligente pour encourager les visiteurs à essayer vos produits ou services. Si vous souhaitez proposer un essai gratuit, faites défiler jusqu'à la section « Essai gratuit ».
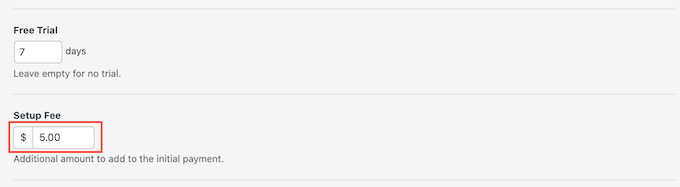
Vous pouvez maintenant taper le nombre de jours pendant lesquels votre essai gratuit durera.

Si vous ne souhaitez pas proposer d'essai gratuit, laissez simplement ce champ vide.
Parfois, vous voudrez peut-être facturer aux nouveaux abonnés des frais de configuration uniques. Si tel est le cas, vous pouvez saisir ces frais dans la case « Frais de configuration ».

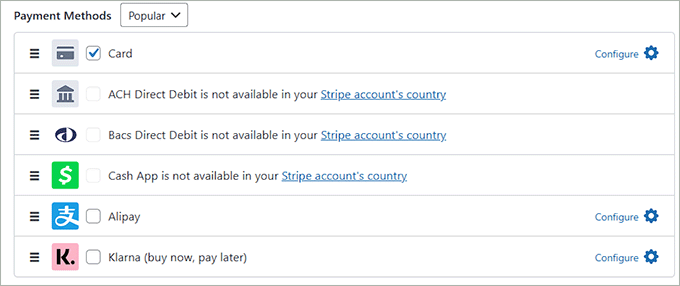
Ensuite, faites défiler jusqu'à la section « Méthodes de paiement » où vous verrez que l'option « Carte » est déjà sélectionnée.
Cependant, vous pouvez également proposer d'autres méthodes de paiement comme Bancontact, Klarna, AliPay, et plus encore.

Une fois que vous êtes satisfait de vos paramètres, il est temps de créer votre formulaire de paiement récurrent.
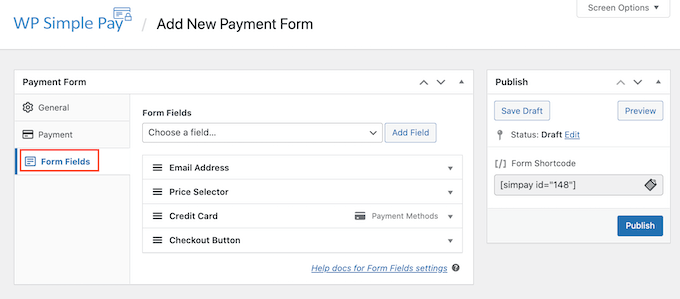
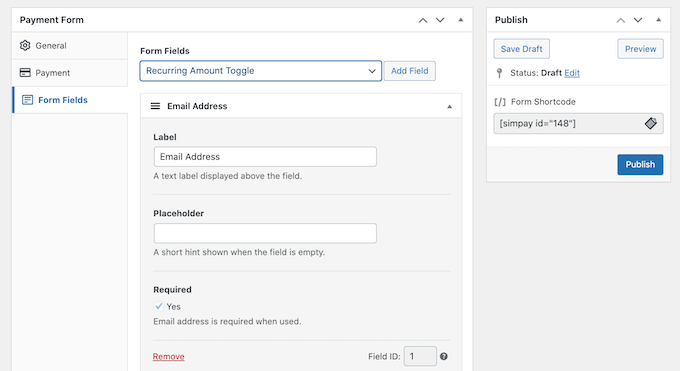
Cliquez simplement sur l'onglet « Champs du formulaire » pour lancer le constructeur de formulaires de WP Simple Pay.

Vous pouvez maintenant personnaliser tous les champs par défaut du formulaire.
Pour modifier un champ, il suffit de cliquer dessus. Cette section se développera maintenant pour afficher tous les paramètres que vous pouvez personnaliser, tels que la modification de l'étiquette du champ ou l'ajout de texte d'espace réservé.

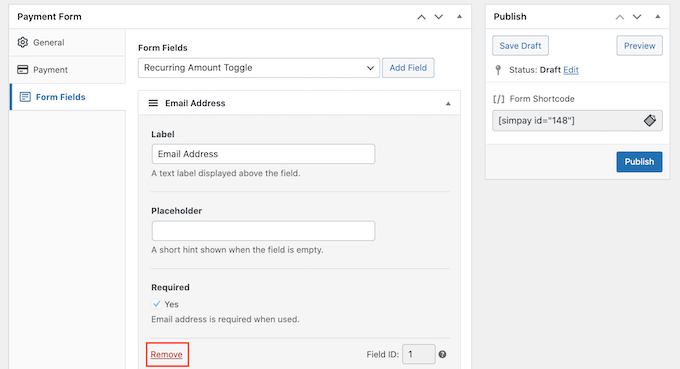
Vous pouvez également supprimer des champs de votre formulaire de paiement récurrent.
Pour supprimer un champ, cliquez simplement sur son lien « Supprimer ».

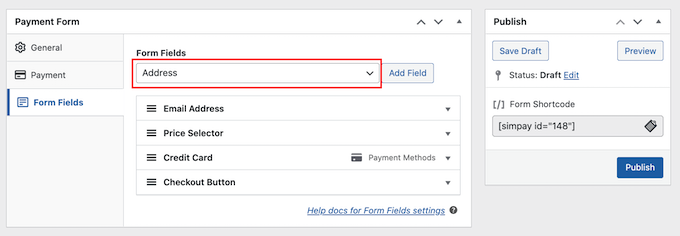
Vous pouvez également ajouter d'autres champs à votre formulaire de paiement récurrent en cliquant sur le menu déroulant « Champs du formulaire » . Par exemple, vous pourriez demander l'adresse de livraison de vos clients ou leur numéro de téléphone.
Ensuite, choisissez simplement un champ dans le menu déroulant.

Après avoir sélectionné un champ, cliquez sur le bouton « Ajouter un champ ». WordPress ajoutera maintenant ce champ à votre formulaire de paiement récurrent.
Enfin, vous pouvez modifier l'ordre des champs qui apparaissent dans votre formulaire à l'aide de la fonction glisser-déposer.
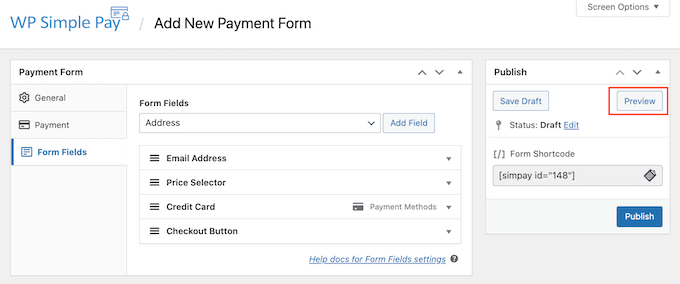
Pendant que vous personnalisez votre formulaire, vous voudrez peut-être vérifier son apparence pour vos visiteurs. Pour ce faire, cliquez sur le bouton « Aperçu » dans le coin supérieur droit.

Lorsque vous êtes satisfait de l'apparence de votre formulaire, cliquez sur « Publier ».
Vous pouvez maintenant ajouter ce formulaire à votre site Web en copiant le « Shortcode du formulaire ».

Il vous suffit maintenant de coller ce shortcode dans n'importe quelle page, article ou widget où vous souhaitez afficher le formulaire de paiement récurrent.
Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur comment ajouter un shortcode dans WordPress.
Méthode 4. Accepter les paiements récurrents avec WooCommerce
💡Idéal pour : Les boutiques en ligne existantes qui souhaitent ajouter des produits par abonnement, ou pour toute personne ayant besoin d'une boutique eCommerce complète avec facturation récurrente.
WooCommerce est l'une des plus grandes plateformes eCommerce au monde. C'est l'un des meilleurs plugins eCommerce pour WordPress car il est économique et facile à gérer, et vous pouvez l'utiliser pour vendre des biens physiques, des services et des abonnements.
Si vous avez déjà un site web WordPress, vous pouvez simplement installer et activer le plugin WooCommerce.
Si vous n’avez pas de site web, vous devrez acheter un nom de domaine, un certificat SSL et un compte d'hébergement WooCommerce.
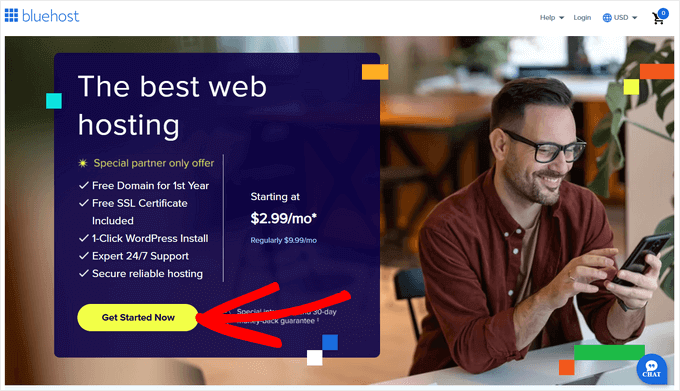
En ce qui concerne l'hébergement WooCommerce, nous vous recommandons d'utiliser Bluehost.
Bluehost est un fournisseur d'hébergement officiellement recommandé par WordPress, et ils offrent aux utilisateurs de WPBeginner un nom de domaine gratuit, un certificat SSL gratuit et une généreuse réduction sur l'hébergement WooCommerce.
Pour vous inscrire, rendez-vous sur le site web Bluehost, puis cliquez sur le bouton « Commencer maintenant ».

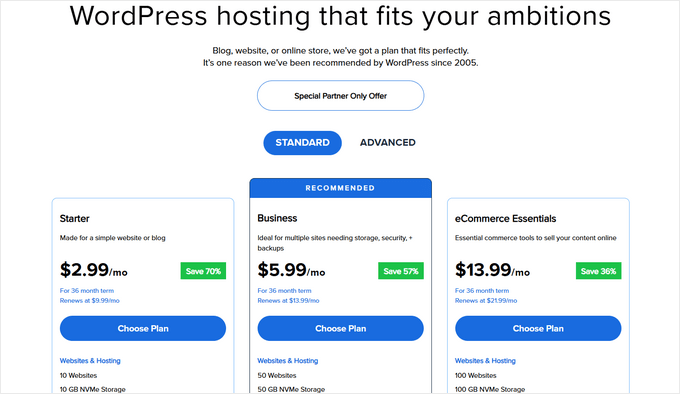
Ensuite, sélectionnez un plan de votre choix.
Il est recommandé aux propriétaires d'entreprises en ligne de choisir le plan « eCommerce Essentials ».

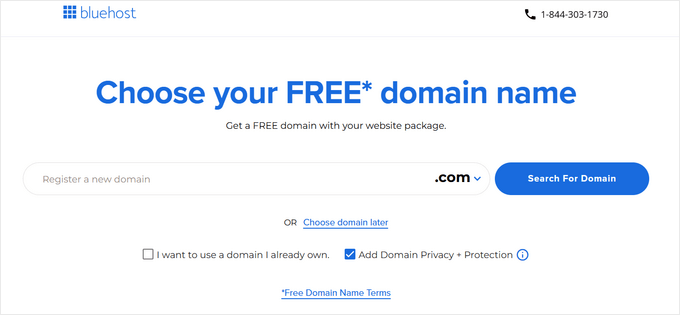
Après cela, vous pouvez entrer un nom de domaine pour votre boutique WooCommerce ou en connecter un existant à votre site web.
Vous pouvez également ignorer cette étape et simplement acheter un nom de domaine plus tard.

Bluehost vous demandera ensuite vos informations de compte et de contact.
Après cela, il vous suffit de finaliser votre paiement et de vous connecter au tableau de bord de Bluehost.

Le meilleur avantage d'utiliser Bluehost est qu'il installera WordPress pour vous.
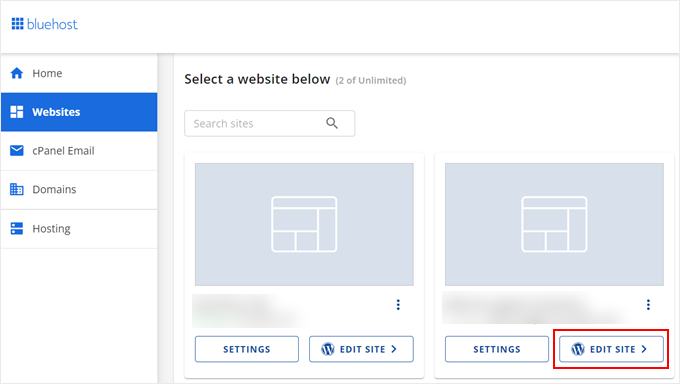
Lorsque vous vous connectez à votre tableau de bord d'hébergement, accédez à l'onglet « Sites web ». Vous y trouverez votre site web répertorié. Pour vous connecter à la zone d'administration, cliquez simplement sur « Modifier le site ».

Vous êtes maintenant prêt à configurer WooCommerce. Pour des instructions étape par étape sur la façon de le configurer, vous pouvez lire notre tutoriel complet WooCommerce simplifié.
Configuration des paiements récurrents dans WooCommerce
Avant de pouvoir configurer les paiements récurrents dans WooCommerce, vous devrez ajouter au moins une passerelle de paiement.
Il existe de nombreuses passerelles de paiement WooCommerce que vous pouvez utiliser, mais Stripe est la meilleure solution de paiement.
Par défaut, WooCommerce n'offre pas Stripe comme option de paiement. Cependant, vous pouvez accepter les paiements récurrents en utilisant Stripe en installant la passerelle de paiement Stripe pour WooCommerce.
Tout d'abord, vous devrez télécharger, installer et activer la passerelle de paiement Stripe pour WooCommerce. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
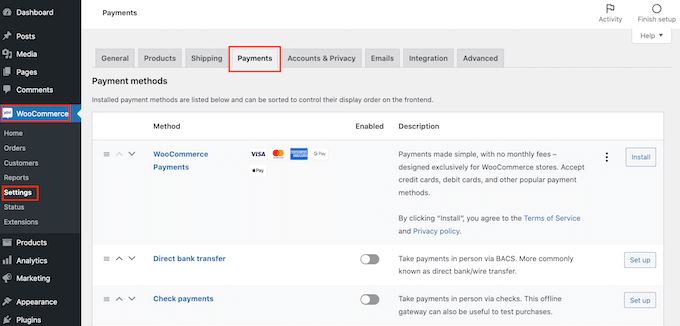
Après avoir activé ce plugin, allez dans WooCommerce » Réglages. Cliquez ensuite sur l'onglet « Paiements ».

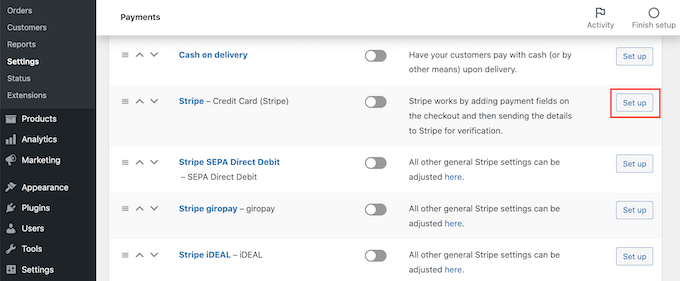
Faites maintenant défiler jusqu'à l'option « Stripe – Carte de crédit ».
Ici, cliquez sur le bouton « Configurer ».

Cela lance un assistant de configuration qui vous montrera comment connecter WooCommerce à Stripe.
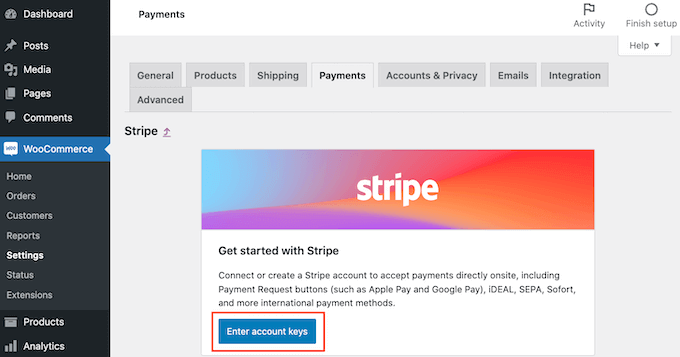
Sur l'écran suivant, cliquez sur le bouton « Entrer les clés de compte ».

WooCommerce vous demandera maintenant vos clés de compte Stripe. Pour obtenir ces informations, connectez-vous à votre tableau de bord Stripe dans un nouvel onglet.
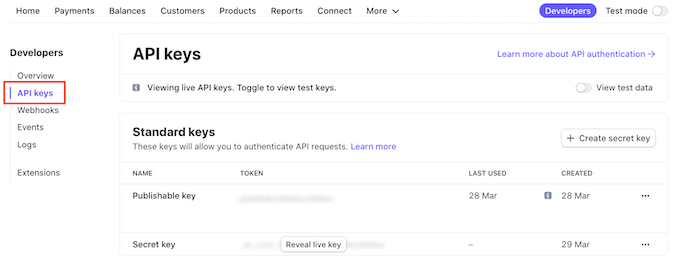
Dans le tableau de bord Stripe, sélectionnez « Clés API » dans le menu de gauche.

Vous pouvez maintenant copier la « Clé publiable ».
Ensuite, revenez à votre tableau de bord WordPress et collez cette clé dans le champ « Clé publiable en direct ».

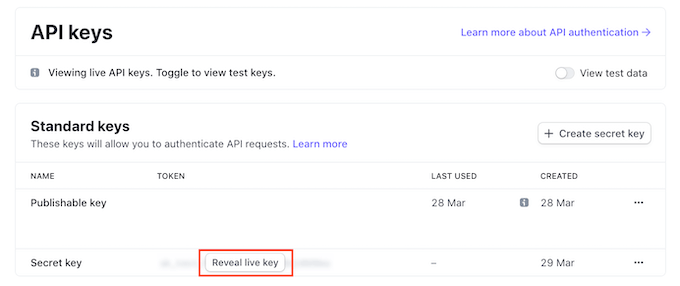
Une fois que vous avez terminé, revenez à votre tableau de bord Stripe et cliquez sur le bouton « Afficher la clé en direct ».
Cela affichera votre clé secrète.

Vous pouvez maintenant retourner à votre tableau de bord WordPress et coller cette clé dans le champ « Clé secrète en direct ».
Après cela, cliquez simplement sur le lien « Tester la connexion ».

Après quelques instants, vous verrez un message « Connexion réussie ». Cela signifie que WooCommerce est maintenant connecté à votre compte Stripe.
Vous pouvez maintenant cliquer sur le bouton « Enregistrer les clés en direct ».

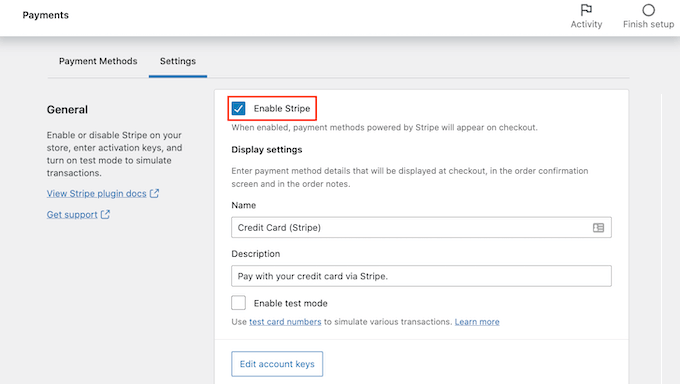
Cela vous mènera à l'écran « Paramètres » de Stripe.
Sur cet écran, cochez la case « Activer Stripe ».

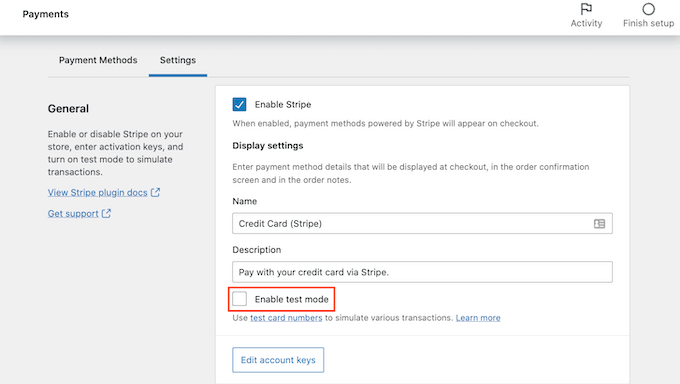
Vous voudrez également décocher la case « Activer le code de test ».
Cela sortira votre connexion Stripe du mode test, vous pourrez donc commencer à accepter les paiements de vos clients immédiatement.

Ensuite, faites défiler jusqu'en bas de l'écran et cliquez sur le bouton « Enregistrer les modifications ».
Après cela, vous devrez installer et activer l'extension WooCommerce Subscriptions. Vous pouvez installer cette extension comme n'importe quel autre plugin WordPress. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
WooCommerce Subscriptions est une extension payante et vous coûtera 199 $ par an.
Une fois que vous avez téléchargé et activé l'extension, vous pouvez ajouter des paiements récurrents à n'importe quel produit WooCommerce.
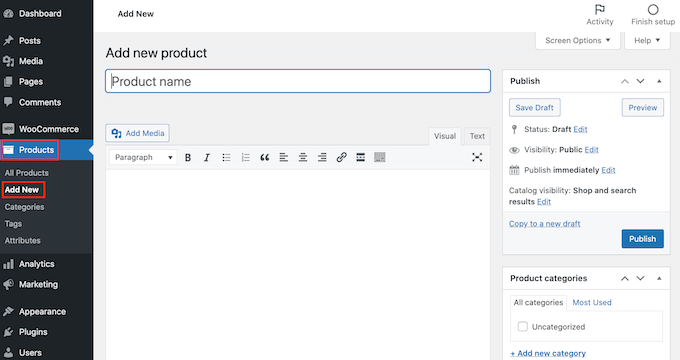
Voyons comment créer un nouveau produit avec un paiement récurrent. Dans votre tableau de bord WordPress, allez à Produits » Ajouter.

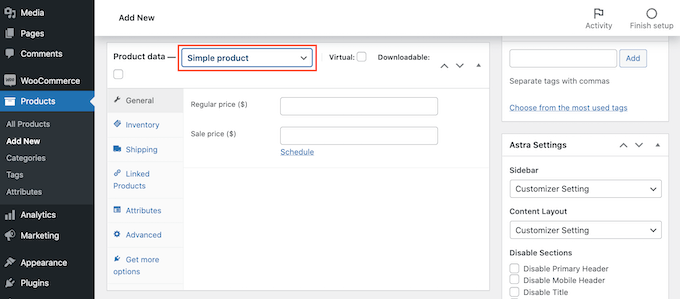
Ensuite, faites défiler jusqu'à la boîte « Données produit ».
Vous pouvez maintenant cliquer pour ouvrir le menu déroulant « Données produit ». Dans ce menu déroulant, vous verrez deux nouvelles options : « Abonnement simple » et « Abonnement variable ».

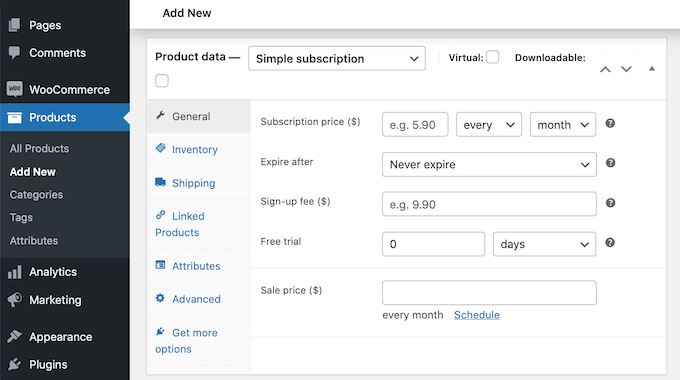
Si vous sélectionnez « Abonnement simple », WordPress affichera des champs où vous pourrez définir votre prix d'abonnement et votre intervalle de facturation.
Vous pouvez également choisir la période d'expiration et ajouter des frais d'inscription facultatifs.
Pour encourager les gens à acheter un abonnement, vous pourriez également vouloir offrir un essai gratuit.

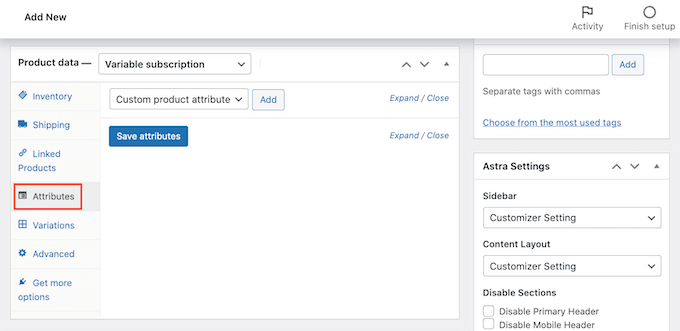
Une autre option est de choisir « Abonnement variable » dans le menu déroulant. Ces abonnements variables sont similaires aux produits variables de WooCommerce.
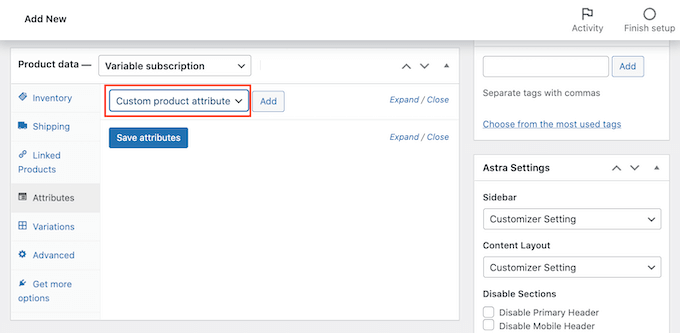
Si vous sélectionnez « Abonnement variable », vous devrez alors créer des variations de produit. Pour ce faire, cliquez sur l'onglet « Attributs ».

Si vous avez déjà créé des attributs de produit, vous pouvez cliquer sur le menu déroulant « Attribut de produit personnalisé ».
Vous pouvez ensuite choisir n'importe quel attribut dans le menu déroulant.

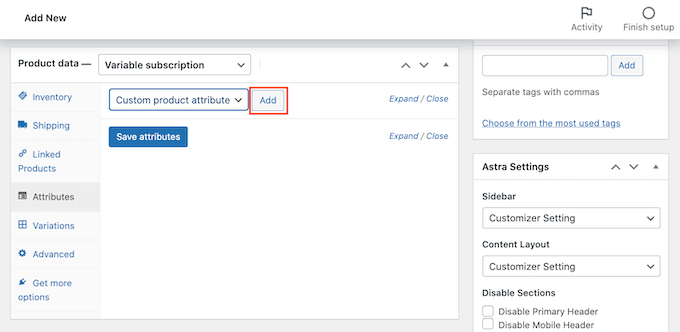
Une autre option consiste à créer un nouvel attribut et à l'ajouter à votre abonnement variable.
Pour créer un attribut, cliquez sur le bouton « Ajouter ».

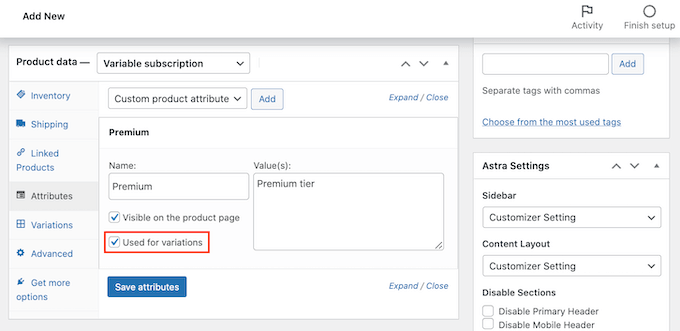
Vous verrez maintenant une nouvelle section où vous pouvez créer vos attributs de produit.
Vous voudrez ajouter ces attributs à vos variations de produit. Dans cette optique, assurez-vous de cocher la case « Utilisé pour les variations ».

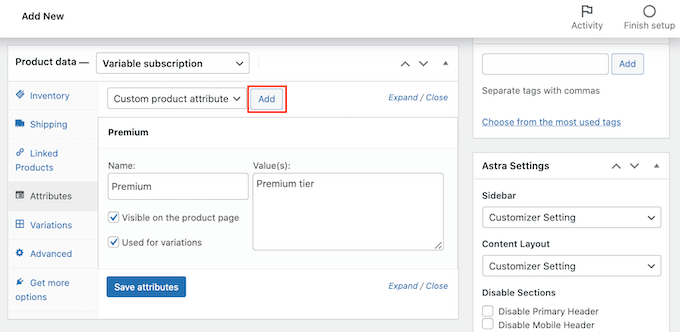
Une fois que vous avez saisi toutes les informations pour cet attribut, cliquez sur « Ajouter ».
Pour créer d'autres attributs, suivez simplement le même processus décrit ci-dessus.

Lorsque vous êtes satisfait de vos nouveaux attributs, cliquez sur « Enregistrer les attributs ».
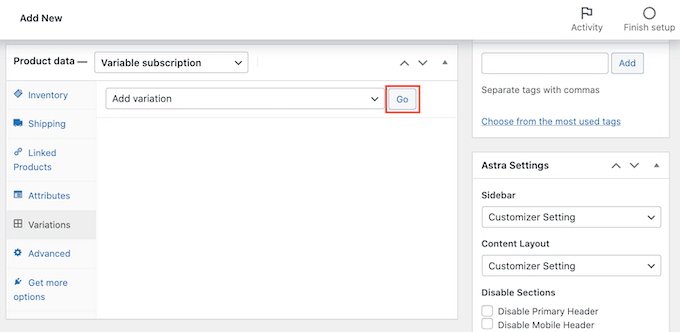
Ensuite, cliquez sur l'onglet « Variations », puis sur le bouton « Go ».

WooCommerce ajoutera maintenant une nouvelle section.
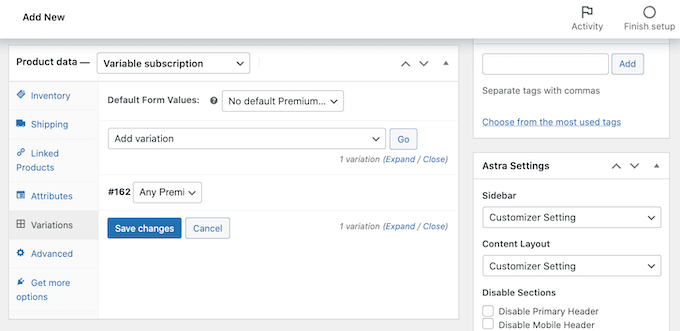
Vous pouvez utiliser ces nouveaux paramètres pour créer des variations d'abonnement en utilisant les attributs que vous avez ajoutés à l'étape précédente.

Une fois que vous êtes satisfait des paramètres du produit, cliquez sur le bouton « Publier ».
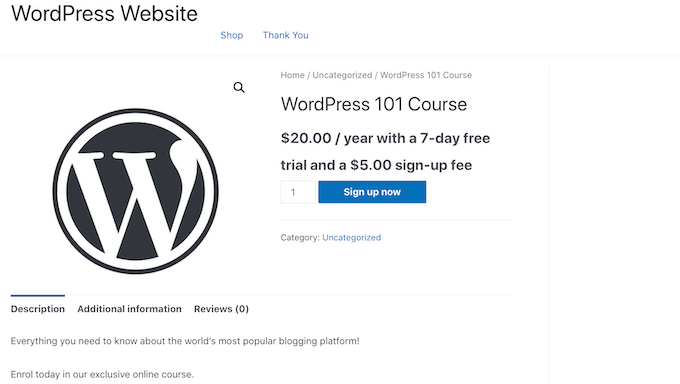
Vous pouvez maintenant visiter votre site web pour voir ce nouveau produit WooCommerce en direct.

Une fois que vous avez ajouté avec succès des paiements récurrents à votre site WooCommerce, vous voudrez attirer les gens vers vos pages produits.
Vous pouvez apprendre comment faire cela dans notre guide étape par étape sur comment créer une popup WooCommerce pour augmenter les ventes ou consulter notre sélection des meilleurs plugins WooCommerce pour votre boutique.
Alternative : Bien que vous puissiez utiliser le module complémentaire Stripe par défaut de WooCommerce, comme nous l'avons montré dans ce tutoriel, nous vous recommandons d'utiliser le plugin gratuit Stripe Payment Gateway par FunnelKit à la place.
Il est livré avec des fonctionnalités supplémentaires telles qu'un assistant de configuration facile, des webhooks automatiques, des intégrations de plugins d'abonnement, et plus encore.
Quel est le meilleur plugin de paiement récurrent pour WordPress ?
Le meilleur plugin de paiement récurrent pour WordPress dépend de vos objectifs et besoins commerciaux.
Pour un moyen simple d'accepter des paiements récurrents ou des dons sur un formulaire, WPForms est un excellent choix.
Si vous souhaitez créer des formulaires de paiement dédiés avec Stripe sans un panier d'achat complet, alors WP Simple Pay est la meilleure solution.
Si votre objectif est de créer un site d'adhésion complet avec du contenu protégé et des cours en ligne, nous vous recommandons MemberPress. C'est la solution la plus complète pour vendre des adhésions par abonnement.
Enfin, pour ceux qui ont une boutique en ligne existante ou qui souhaitent vendre un mélange de produits physiques et d'abonnements, WooCommerce avec l'extension Subscriptions est la solution idéale.
Foire aux questions sur les paiements récurrents dans WordPress
Voici quelques questions fréquemment posées par nos lecteurs concernant les paiements récurrents dans WordPress :
Que se passe-t-il si un paiement récurrent échoue ?
La plupart des plugins de paiement disposent d'un système automatique pour gérer les paiements échoués. C'est souvent appelé gestion du recouvrement.
Le système retentera généralement de débiter la carte du client plusieurs fois sur plusieurs jours. Il enverra également des e-mails automatisés au client, l'informant du problème et l'invitant à mettre à jour ses informations de paiement.
Puis-je offrir un essai gratuit avec les paiements récurrents ?
Oui, vous le pouvez. Toutes les solutions recommandées dans ce guide, y compris MemberPress, WP Simple Pay et WooCommerce Subscriptions, ont des paramètres intégrés pour offrir une période d'essai gratuite.
Cela permet aux clients d'essayer votre service pendant un nombre défini de jours avant que leur premier paiement récurrent ne soit débité.
Quels passerelles de paiement prennent en charge les paiements récurrents ?
Stripe est la passerelle de paiement la plus populaire et la plus largement prise en charge pour les paiements récurrents dans WordPress. Elle s'intègre parfaitement à presque tous les plugins.
PayPal prend également en charge les abonnements, et d'autres passerelles comme Authorize.net peuvent être utilisées avec des extensions spécifiques pour des plugins comme WooCommerce ou MemberPress.
Les clients peuvent-ils annuler eux-mêmes leurs abonnements ?
Oui, tous les plugins que nous avons mentionnés fournissent un espace client.
De là, les utilisateurs peuvent facilement consulter les détails de leur abonnement, mettre à jour leurs méthodes de paiement et annuler leurs paiements récurrents sans avoir besoin de vous contacter pour obtenir de l'aide.
Nous espérons que cet article vous a aidé à apprendre comment accepter les paiements récurrents dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment répercuter les frais de traitement des paiements sur les clients ou notre sélection d'experts des meilleurs plugins WordPress PayPal.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Alnisa S.
Salut,
merci pour ce tutoriel et comme d'habitude vos articles ne déçoivent jamais. Je cherchais comment ajouter des paiements récurrents sans ajouter de panier. C'est tellement plus facile. C'est parfait. Merci beaucoup
Support WPBeginner
Nous sommes heureux que vous ayez trouvé notre guide utile !
Admin
Rao Abid
Cool,
Bon à savoir et bon guide pour accepter les paiements récurrents.
Pouce levé pour ce tutoriel.
Support WPBeginner
Glad you found our guide helpful
Admin