Dernièrement, nous avons discuté avec certains de nos lecteurs qui proposent des services d’offre pour des mariages, des ateliers et d’autres évènements.
Comme le fait de demander un paiement intégral à l’avance risque de rebuter les clients/clientes, ils nous ont demandé s’il existait un moyen simple d’accepter des acomptes sur leur site.
Les acomptes sont des paiements partiels effectués par les clients/clientes pour réserver un produit ou un service. Au lieu de payer le Montant total à l’avance, les clients paient un pourcentage ou un montant corrigé à titre d’engagement, le solde étant dû à une date ultérieure.
Cela vous permet d’obtenir des commiteurs/commiteuses de la part de vos clients tout en leur donnant la possibilité de payer en plusieurs fois. C’est également une excellente option si vous gérez une boutique en ligne qui vend des produits coûteux ou personnalisés.
Dans cet article, nous allons vous afficher comment accepter facilement les paiements par dépôt dans WordPress, étape par étape.

Pourquoi accepter les paiements par dépôt dans WordPress ?
Accepter les paiements partiels et les dépôts sur votre site WordPress présente de nombreux avantages pour les entreprises et les clients, en particulier pour les personnes qui vendent des produits de grande valeur ou qui proposent des services personnalisés.
Les acomptes constituent un formulaire de sécurité financière. Ils garantissent que votre temps et vos ressources ne seront pas gaspillés en cas d’annulation ou de non-présentation.
Par exemple, si vous êtes organisateur de mariages, il est nécessaire de demander un acompte non remboursable pour garantir votre temps et vos ressources pour l’évènement. Vous pouvez demander un acompte de 25 à 50 % du coût total du forfait.
Ce Montant permet de s’assurer que le client est commiteur/commiteuses tout en couvrant vos dépenses initiales, y compris les consultations, les visites de lieux et les réservations de fournisseurs.
En outre, les acomptes sont utiles pour les entreprises qui organisent des évènements ou des projets à long terme. Si vous hébergez des ateliers, louez des locaux ou gérez des évènements de grande envergure, le fait de nécessiter un prérequis peut protéger votre entreprise des annulations de dernière minute.
L’ajout de paiements par dépôt dans WordPress améliore également la confiance et la personnalisation des clients/clientes. Il offre aux utilisateurs/utilisatrices une option de paiement plus flexible, ce qui peut rendre les achats ou les services à forte valeur ajoutée plus accessibles.
Cela dit, voyons comment accepter facilement les paiements par dépôt dans WordPress. Nous discuterons de deux méthodes dans ce tutoriel. Vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix.
Moyen de paiement : accepter les dépôts pour les services
Dans ce moyen, nous vous guiderons dans la fabrication d’un formulaire de paiement simple pour recevoir des paiements partiels dans WordPress. Vous pouvez l’utiliser pour accepter des dépôts pour des services d’abonnement, un seul produit haut de gamme, des services à domicile, des réservations, et plus encore.
Pour cela, vous pouvez utiliser WP Simple Pay, qui est la meilleure extension WordPress Stripe.
Nous aimons qu’il soit livré avec de nombreux modèles de paiement prémâchés, un constructeur intuitif et des intégrations avec de nombreux fournisseurs de paiement. Pour en savoir plus sur notre expérience, voyez notre avis WP Simple Pay.
Tout d’abord, vous devez installer et activer l’extension WP Simple Pay. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : WP Simple Pay propose également une offre gratuite. Cependant, vous aurez besoin de la version pro pour configurer des paiements par dépôt.
Une fois activé, un assistant de configuration s’affiche à l’écran. Cliquez sur le bouton “Premiers pas”.

Ensuite, vous devez saisir la clé de licence de votre extension.
Vous pouvez obtenir ces informations à partir de votre compte sur le site de WP Simple Pay.

Après cela, vous devez connecter votre compte Stripe avec l’extension. Gardez à l’esprit que puisque WP Simple Pay est une extension Stripe, il ne fonctionnera pas correctement à moins que vous ne le connectiez avec un compte nouveau ou existant.
Pour démarrer le processus, cliquez sur le bouton “Connecter avec Stripe”.

Vous serez maintenant en mesure de vous connecter à votre compte. Pour des instructions détaillées, consultez notre tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.
Une fois la connexion réussie, l’assistant de configuration vous demandera de configurer vos e-mails.
Vous pouvez activer les options permettant de recevoir des e-mails de notification pour les reçus de paiement, les factures à venir et les notifications de paiement. Vous devrez également ajouter l’adresse e-mail à laquelle vous souhaitez recevoir ces messages.
Cliquez ensuite sur le bouton “Enregistrer et continuer”. Vous pouvez maintenant terminer les autres étapes à votre convenance et quitter l’assistant de configuration.

Maintenant, allez sur la page WP Simple Pay ” Payment Forms depuis la colonne latérale de l’administrateur WordPress.
Cliquez sur le bouton “Créer votre formulaire de paiement”.

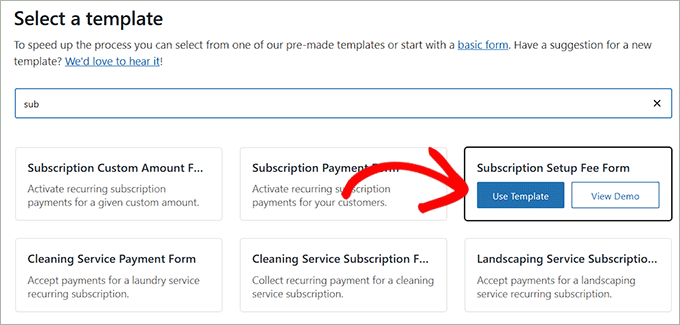
Vous accéderez à la page “Sélectionner un modèle”, où vous verrez une liste d’options de formulaires de paiement préétablis.
Il vous suffit de repérer le modèle “Formulaire de frais de configuration d’abonnement” et de cliquer sur le bouton “Utiliser le modèle” situé en dessous.

Le Constructeur de formulaires s’ouvre alors sur votre écran.
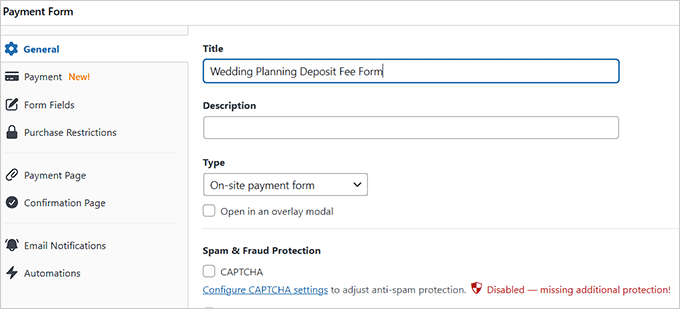
Ici, vous pouvez modifier le titre de votre formulaire et ajouter une description. Par exemple, si vous êtes organisateur de mariages et que vous souhaitez accepter un acompte avant l’évènement, vous pouvez modifier le nom de votre formulaire en “Acompte pour l’organisation d’un mariage”.
Choisissez ensuite “Formulaire de paiement sur site” comme type de formulaire. Vous pouvez également cocher la case située en dessous pour activer la protection contre les indésirables.

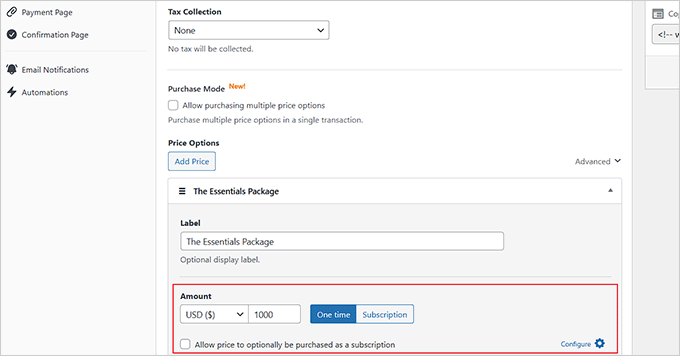
Ensuite, passez à l’onglet “Paiement” dans la colonne de gauche et sélectionnez les taux de recouvrement des taxes de votre choix dans l’option “Recouvrement des taxes”.
Ensuite, vous devez ajouter un prix pour le produit ou le service que vous souhaitez vendre par l’intermédiaire du formulaire.
Si vous proposez un service par abonnement, choisissez l’option “Abonnement” et cliquez sur le bouton “Ajouter un prix” pour inclure différents niveaux d’abonnement.
Par exemple, vous pouvez créer plusieurs forfaits mariage avec des prix différents.

Une fois que vous avez terminé, cliquez sur le lien “Configurer” à côté de l’option “Activer automatiquement un abonnement récurrent”.
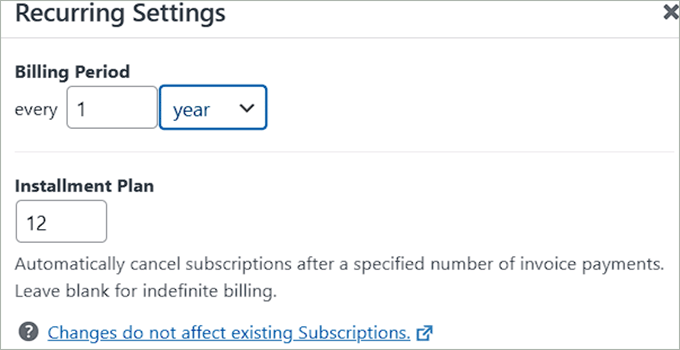
Un prompt s’ouvre, dans lequel vous pouvez commencer par choisir une période de facturation. Il s’agit de la durée pendant laquelle un client/cliente est facturé pour un produit ou un service. Il s’agit de la durée entre deux cycles de facturation, par exemple mensuel, trimestriel ou annuel. Après chaque période de facturation, le client/cliente est invité à payer le service ou le produit de la période suivante.
Par exemple, si vous vendez un abonnement à un logiciel haut de gamme avec une période de facturation d’un an, les clients/clientes paieront une fois tous les douze mois pour avoir accès au produit.

Vous pouvez également définir un plan de paiement échelonné qui permet aux clients de payer un produit ou un service au fil du temps plutôt qu’en une seule fois. Si vous vendez un produit à 1 200 dollars, vous pouvez proposer une offre de paiement échelonné dans le cadre de laquelle le client/cliente paiera 100 dollars par mois pendant 12 mois.
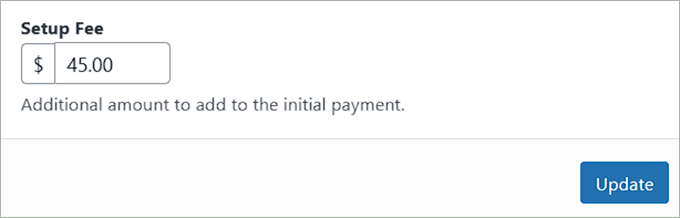
Vous pouvez maintenant ajouter des frais de dépôt pour vos services ou produits en ajoutant le montant nécessaire dans le champ “Frais de configuration”.
Par exemple, si vous êtes organisateur d’évènements ou de mariages, il s’agit des frais de dépôt que les utilisateurs/utilisatrices paieront avant la consultation et/ou avant que vous ne commenciez à organiser leur évènement.
Cliquez ensuite sur le bouton “Mise à jour”.
Si vous avez défini plusieurs niveaux de prix, vous devrez répéter ce réglage pour chaque niveau.

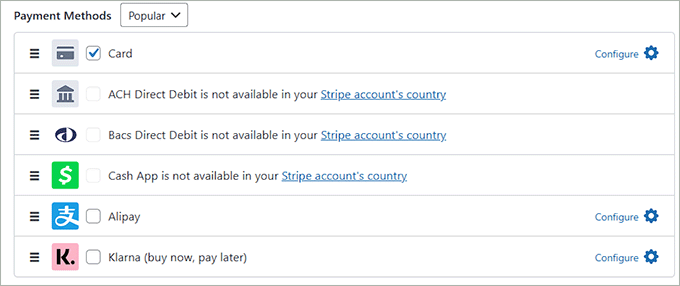
Ensuite, défilez vers le bas jusqu’à la section “Moyens de paiement” et choisissez les passerelles de paiement qui vous conviennent.
À partir de là, vous pouvez ajouter une carte, ACH, AliPay, Klarna, CashApp, et plus encore, comme option de paiement.

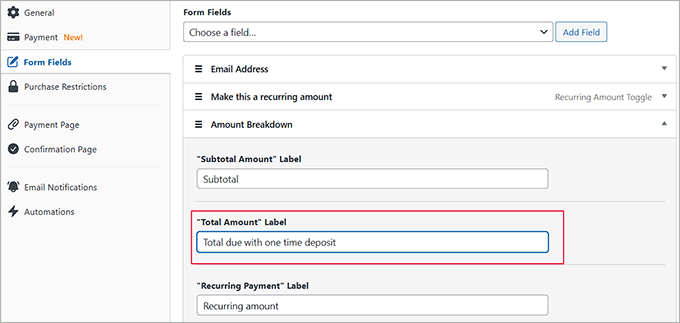
Ensuite, passez à l’onglet ” Champs de formulaire ” pour ajouter un champ de formulaire à partir du menu déroulant. Vous pouvez également déplier l’onglet pour configurer les réglages de chaque champ et les réorganiser à l’aide de l’éditeur de glisser/déposer.
Vous remarquerez que le champ Ventilation des montants a déjà été ajouté à votre formulaire. Ce champ affichera clairement les frais de dépôt, les frais de versement et les frais de traitement pour vos clients/clientes, garantissant ainsi la transparence.
Confirmez cependant la modification du libellé “Montant total” en “Montant total dû avec dépôt unique”.
WP Simple Pay ajoutera automatiquement le montant du dépôt que vous choisissez au total, mais en mettant à jour le libellé, vous indiquerez plus clairement aux utilisateurs/utilisatrices que le montant supplémentaire correspond aux frais de dépôt.

Maintenant, allez dans l’onglet “Page de paiement” et cochez la case “Activer une page de paiement dédiée”. Cela vous permettra de réaliser une page personnalisée sans ajouter manuellement une nouvelle page à votre site.
L’extension vous permet de personnaliser le formulaire en définissant un lien permanent, un jeu de couleurs, une image, un texte de pied de page, etc.

Enfin, cliquez sur le bouton “Publier” pour stocker vos réglages.
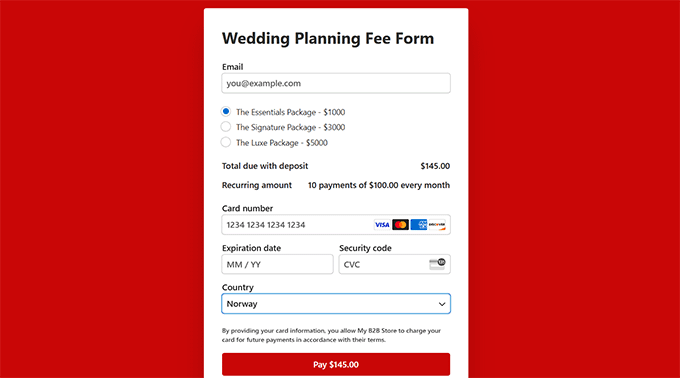
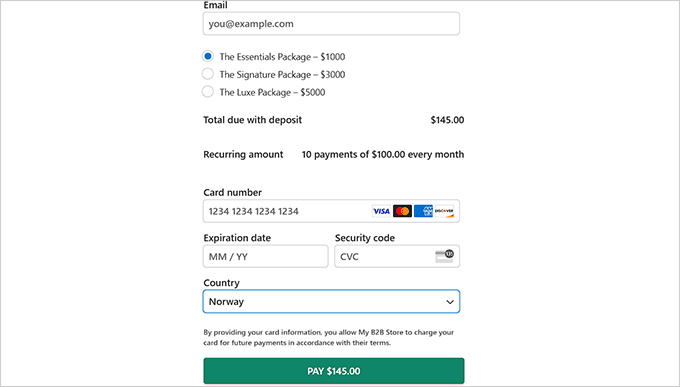
Ensuite, visitez votre site pour voir le formulaire d’acceptation des frais de dépôt.

Toutefois, si vous souhaitez ajouter le formulaire à une page existante, vous devez cliquer sur le bouton “Publier” après avoir ajouté les champs du formulaire.
Ensuite, ouvrez la page/la publication que vous préférez dans le tableau de bord WordPress et cliquez sur le bouton ” Ajouter un bloc ” (+). Cela ouvrira le menu de bloc à partir duquel vous devez trouver et ajouter le bloc WP Simple Pay.
Choisissez ensuite le formulaire que vous avez créé dans le menu déroulant.

Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos Réglages.
Visitez maintenant votre site pour voir le formulaire en action.

Moyen de paiement de WooCommerce
Si vous souhaitez accepter des dépôts pour des produits dans votre stock WooCommerce, alors cette méthode est faite pour vous. Cela peut être utile si vous avez des articles à prix élevé, des articles personnalisés, ou si vous cherchez simplement à stimuler vos ventes.
Pour cela, vous devez installer et activer l’extension WooCommerce Deposits. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : WooCommerce Deposits est une extension premium sans offre gratuite.
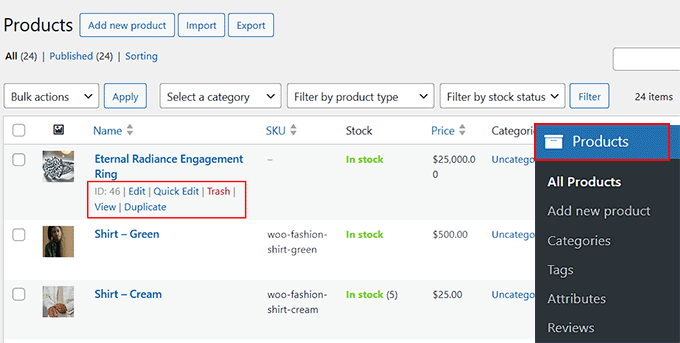
Une fois le plugin activé, vous devez ouvrir la page Produits depuis le Tableau de bord WordPress et cliquer sur le lien ” Modifier ” pour le produit de votre choix.

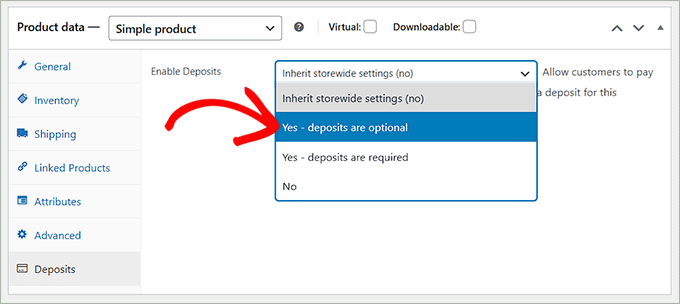
Cela ouvrira l’éditeur WooCommerce, où vous devez défiler vers le bas jusqu’à la section ” Données produit ” et passer à l’onglet ” Dépôts “.
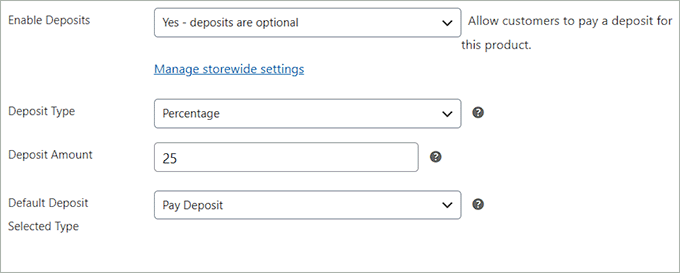
Sélectionnez “Oui – les dépôts sont facultatifs” dans le menu déroulant “Activer les dépôts”.

Un onglet s’ouvre alors avec quelques réglages supplémentaires. Vous pouvez commencer par choisir le type de dépôt : pourcentage, montant corrigé ou offre de paiement.
Une fois que vous avez fait cela, ajoutez simplement le montant du dépôt dans la section ci-dessous. Choisissez ensuite “Payer un dépôt” comme “Type de dépôt sélectionné par défaut” pour permettre aux utilisateurs/utilisatrices de payer le montant.

Enfin, défilez vers le haut et cliquez sur “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
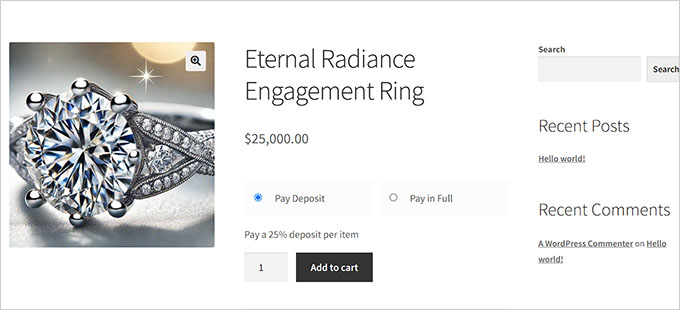
Vous pouvez maintenant consulter la page du produit. Vous pouvez consulter cette page pour voir que les clients/clientes peuvent soit payer la totalité du montant, soit choisir de verser un acompte.

Astuce bonus : vous pouvez également utiliser l’extension WooCommerce Deposits pour configurer des offres de paiements échelonnés pour vos produits. Pour en savoir plus, consultez notre tutoriel sur la façon de configurer des paiements échelonnés dans WooCommerce.
Bonus : Accepter les paiements Klarna dans WordPress
Outre les dépôts, nous recommandons d’accepter les paiements Klarna dans WordPress. Cette solution de paiement populaire permet aux clients d’effectuer des achats en ligne et de les payer au fil du temps.
Il est ainsi plus facile pour les consommateurs de faire des achats sans avoir à payer le montant total à l’avance.
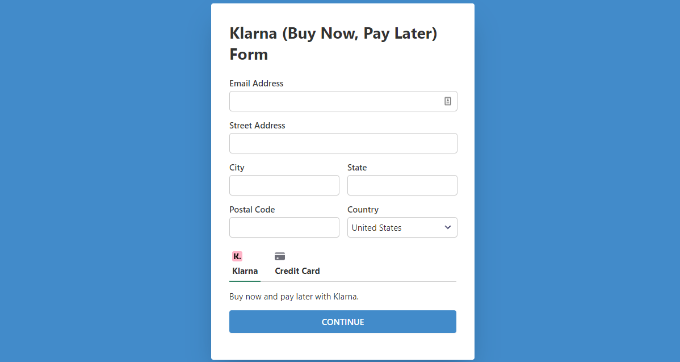
Lorsque les clients/clientes sélectionnent Klarna comme moyen de paiement, ils ont le choix entre plusieurs facultatifs.
Par exemple, l’option “Payez ultérieurement” permet aux clients d’effectuer un achat et de le régler dans un délai défini, par exemple 14 ou 30 jours. Montant” permet aux clients/clientes de fractionner le montant total en paiements égaux sur plusieurs mois.

Klarna propose généralement ces services sans intérêts ni frais tant que les paiements sont effectués à temps, ce qui en fait une excellente solution.
Pour accepter les paiements Klarna dans WordPress, vous pouvez utiliser WP Simple Pay, qui est la meilleure extension Stripe du marché.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout des paiements Klarna dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment accepter les paiements par dépôt sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon d’ajouter un formulaire de paiement PayPal dans WordPress et notre top des meilleures extensions de traitement de cartes bancaires.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.