Vous cherchez des moyens pratiques d’améliorer le compte des utilisateurs/utilisatrices sur votre site et d’obtenir plus d’internaute ? Nous vous recommandons vivement de consulter Google Lighthouse.
Google Lighthouse est un outil gratuit conçu pour booster l’expérience utilisateur (UX) sur votre site. Il vous permet de trouver des problèmes potentiels, fournit des informations exploitables et vous aide à construire un meilleur site en général.
En fait, nous avons travaillé avec Google Lighthouse pour optimiser les performances du site WPBeginner. Nous l’utilisons également pour générer des rapports sur la vitesse du site et les performances du site pour les clients qui s’inscrivent à notre service d’optimisation de la vitesse du site.
Dans l’ensemble, Google Lighthouse est un outil puissant et essentiel pour tout propriétaire de site web qui se soucie de l’expérience utilisateur, du référencement et des performances.
Dans cet article, nous allons vous présenter Google Lighthouse et ses fonctionnalités, et vous expliquer comment l’utiliser pour améliorer l’UX de votre site.

Qu’est-ce que Google Lighthouse ?
Les internautes s’attendent à ce que WordPress soit rapide et que son contenu retienne leur attention et les incite à naviguer sans les frustrer. Il s’agit notamment d’avoir des pages web qui se chargent rapidement, mais d’autres facteurs peuvent également améliorer l’expérience des utilisateurs sur votre site.
C’est là que Google Lighthouse peut vous aider.
Google Lighthouse est un outil open-source conçu pour améliorer l’expérience des utilisateurs/utilisatrices et la qualité de vos pages web. En corrigeant les problèmes qu’il identifie, vous pouvez garder vos internautes plus engagés, améliorer vos pages vues et même booster le référencement de WordPress.

Vous pouvez utiliser Lighthouse pour réaliser un audit UX complet de votre site afin de vous aider à améliorer l’expérience utilisateur de votre site :
- Il analyse d’abord les performances de votre site, son accessibilité, son référencement et d’autres bonnes pratiques.
- Il génère ensuite des rapports détaillés contenant des informations exploitables pour vous aider à apporter des améliorations.
- Il peut également simuler les performances de votre site sur différents appareils et conditions de réseau, ce qui vous aide à optimiser les performances sur les appareils mobiles et les ordinateurs de bureau.
- Il fournit des liens vers la documentation qui peut vous aider à apprendre comment corriger les problèmes.
Comment Google Lighthouse améliore l’ergonomie de votre site
En utilisant Google Lighthouse et en suivant ses recommandations, vous pouvez améliorer votre site de manière significative.
Jetons un rapide coup d’œil à quelques façons spécifiques dont Lighthouse peut vous aider à créer une meilleure UX de site.
Des temps de chargement plus rapides pour maintenir l’intérêt des internautes
Lighthouse identifie les problèmes de performance, tels que les images à chargement lent, le code inefficace et la mauvaise mise en cache. En optimisant ces éléments, vous pouvez accélérer considérablement vos pages.
L’expérience des utilisateurs s’en trouve améliorée, ce qui est important car les utilisateurs/utilisatrices sont beaucoup plus susceptibles de quitter un site si son chargement prend trop de temps.
Au-delà de la satisfaction des utilisateurs/utilisatrices, la vitesse du site est également essentielle pour le référencement. Les moteurs de recherche pénalisent les sites lents en abaissant leur classement dans les résultats de recherche ; accélérer votre site WordPress peut donc améliorer votre position dans les résultats de recherche.
Amélioration de l’accessibilité pour rendre votre site inclusif
Lighthouse vous aide à identifier les problèmes d’accessibilité, en veillant à ce que votre site soit utilisable par les personnes handicapées.
Rendre votre site plus accessible permet d’ouvrir votre contenu à un public plus large et d’améliorer l’expérience de tous les utilisateurs/utilisatrices. Si vous avez un stock en ligne, cela peut également augmenter le potentiel de ventes.
Outil d’importation, l’accessibilité est importante pour le référencement. Les moteurs de recherche donnent la priorité aux sites conviviaux lorsqu’ils décident des sites à classer, et l’accessibilité est un élément clé d’un site convivial.
Une expérience mobile améliorée pour toucher davantage d’utilisateurs/utilisatrices
Lighthouse vérifie que votre site est adapté aux mobiles et aide à identifier les problèmes susceptibles de nuire à l’expérience mobile.
Étant donné que la plupart des gens passent désormais un temps considérable sur leur téléphone chaque jour, vous devez vous assurer que votre contenu est parfaitement optimisé pour les appareils mobiles.
En fait, comme les moteurs de recherche utilisent désormais l’indexation mobile-first, votre expérience mobile joue également un rôle dans la bonne indexation de votre contenu par les moteurs de recherche.
Amélioration du référencement pour rendre votre site plus visible
Lighthouse vérifie les meilleures pratiques courantes en matière de référencement et vous aide à améliorer la facilité avec laquelle les moteurs de recherche peuvent trouver et comprendre votre site.
Ceci, combiné aux avantages en termes de performances et d’expérience utilisateur, fait de Lighthouse un outil incroyablement utile pour améliorer l’optimisation de votre site pour les moteurs de recherche.
Meilleur engagement des utilisateurs/utilisatrices
En fin de compte, toutes ces améliorations se conjuguent pour créer une meilleure expérience pour les utilisateurs/utilisatrices.
En ayant des temps de chargement plus rapides, une meilleure accessibilité et une meilleure expérience mobile, vous serez en mesure d’augmenter l’engagement des comptes, de réduire les taux de rebond et d’obtenir plus de conversions sur votre site.
Comment utiliser Google Lighthouse ?
Google Lighthouse est accessible de différentes manières, vous pouvez donc choisir la méthode qui vous convient le mieux.
1. Chrome DevTools (intégré)
Si vous utilisez le navigateur web Chrome de Google, le moyen le plus rapide d’accéder à Lighthouse est d’utiliser les Chrome DevTools intégrés.
Il suffit d’ouvrir une fenêtre incognito et de naviguer jusqu’à la page web que vous souhaitez tester.
Maintenant, vous pouvez ouvrir Chrome DevTools en sélectionnant Vue ” Développeur/développeuse ” Inspecter les éléments dans le menu. Vous pouvez également faire un clic droit sur la page et sélectionner ” Inspecter ” ou simplement appuyer sur la touche F12 du clavier.
Les outils développeurs/développeuses s’ouvrent dans un volet à droite ou en bas de la page. Vous pouvez maintenant cliquer sur l’onglet “Lighthouse” en haut de la page.

Ensuite. il suffit de sélectionner les options souhaitées, par exemple si vous voulez tester la version mobile ou ordinateur de la page et les catégories d’audits que vous souhaitez effectuer.
Vous pouvez ensuite exécuter le test en cliquant sur le bouton “Analyser le chargement de la page”.
2. Compléments Chrome (facultatif)
Pour accéder plus facilement à Lighthouse, vous pouvez installer l’extension officielle Lighthouse pour Chrome. Vous devrez configurer les Réglages de l’extension pour lui permettre de fonctionner dans une fenêtre incognito.
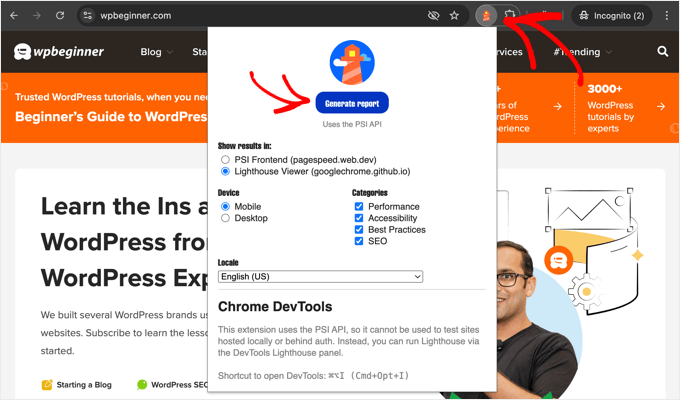
Vous pouvez ensuite ouvrir Google Lighthouse en cliquant sur l’icône de l’extension. Vous pouvez sélectionner les options souhaitées et afficher les résultats dans une visionneuse Lighthouse ou les exporter vers Google PageSpeed Insights (ci-dessous).

3. PageSpeed Insights (sur le Web)
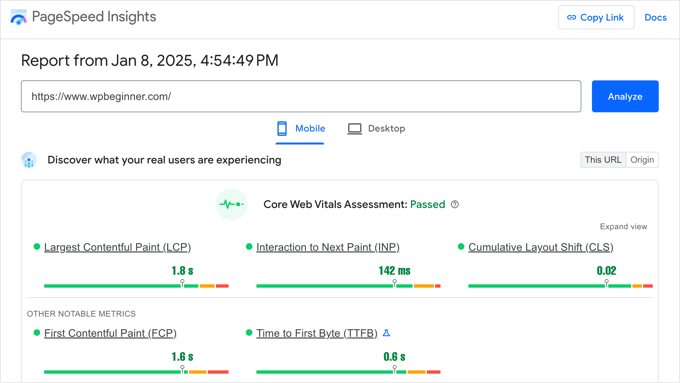
L’outil PageSpeed Insights de Google est un moyen simple de tester les performances de votre site à l’aide de Google Lighthouse. C’est également un bon moyen de tester votre score Google Core Web Vitals.
Nous l’utilisons ici chez WPBeginner pour booster la vitesse de chargement de nos pages.
Il vous suffit de vous rendre sur le site PageSpeed Insights et de saisir l’URL de la page web que vous souhaitez analyser. Les résultats que vous voyez après avoir cliqué sur le bouton ” Analyser ” incluent les résultats de Google Lighthouse.

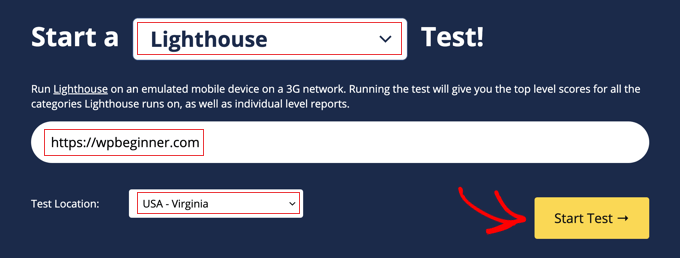
4. WebPageTest (option avancée)
Si vous souhaitez disposer d’options de test plus avancées, telles que des tests effectués à partir de différents Emplacements géographiques, vous pouvez alors utiliser WebPageTest. Cet outil est recommandé pour les utilisateurs/utilisatrices et développeurs/développeuses WordPress de niveau intermédiaire.
Il vous suffit de sélectionner “Lighthouse” dans le menu déroulant et de saisir l’URL du site que vous souhaitez tester. Vous pouvez également sélectionner l’Emplacement géographique où vous souhaitez que le test soit effectué.
Lorsque vous êtes prêt, il vous suffit de cliquer sur le bouton “Démarrer le test”.

Comment auditer l’UX de votre site à l’aide de Google Lighthouse
Pour réaliser un audit complet de l’expérience utilisateur (UX) de votre site à l’aide de Google Lighthouse, il est indispensable d’accéder à l’outil en utilisant l’une des méthodes que nous avons mentionnées précédemment.
Une fois que vous avez ouvert Lighthouse, vous devez configurer les réglages avant de lancer l’audit.
Astuce : Nous vous recommandons de configurer un site de staging pour dépanner les problèmes basés sur le rapport Google Lighthouse. Ainsi, les performances de votre site ne seront pas affectées.
Choisissez d’abord les types d’audits que vous souhaitez effectuer.
Vous pouvez auditer les performances, l’accessibilité et le SEO de votre site, mais aussi vérifier d’autres bonnes pratiques. Vous pouvez sélectionner une seule catégorie ou une combinaison, mais pour un audit UX complet, vous voudrez probablement cocher toutes les cases.
Deuxièmement, sélectionnez si vous souhaitez tester la version mobile ou la version de bureau de votre site. Il est préférable de tester régulièrement les deux versions pour vous assurer que vous offrez une bonne expérience à tous les internautes.

En fonction de l’outil que vous utilisez, vous pouvez également disposer d’autres options, telles que sélectionner un lieu de test géographique.
Une fois que vous êtes prêt, cliquez sur le bouton “Analyser le chargement de la page” (ou un bouton similaire) pour commencer l’audit.
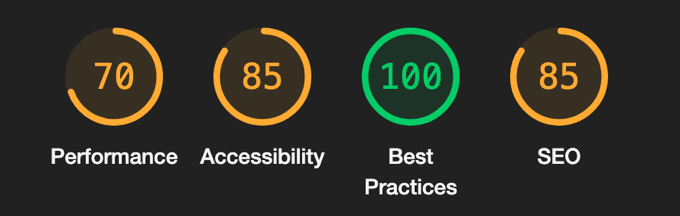
Lighthouse vous attribue alors une note sur 100 pour chaque audit. Ces notes sont codées par couleur pour faciliter la compréhension des informations :
- Vert (90-100) : Votre site affiche des performances exceptionnelles dans ce domaine.
- Orange (50-89) : Votre site doit être amélioré dans ce domaine. Consultez les recommandations pour améliorer votre score.
- Rouge (0-49) : Votre site est peu performant dans ce domaine et nécessite d’importantes améliorations. Donnez la priorité à ces problèmes.

Une fois les scores affichés, vous pouvez consulter les rapports détaillés pour chaque catégorie.
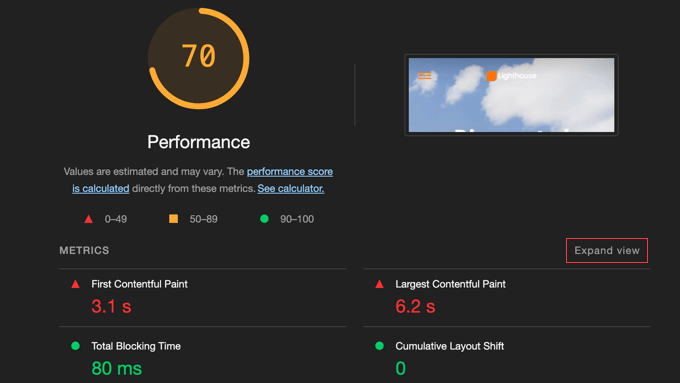
Audit de performance
La section Performances du rapport Lighthouse vous donne une note et fournit des liens vers des ressources contenant plus d’informations sur l’optimisation des performances.
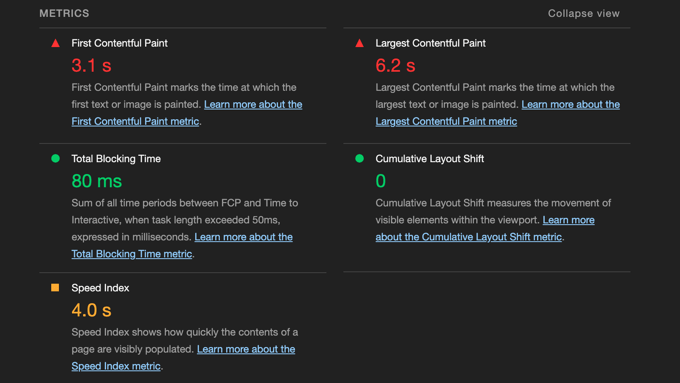
Vous verrez également des métriques clés, telles que votre indice de vitesse, ainsi que les Vitesses Web du cœur.

Ces métriques sont également codées par couleur pour permettre de voir plus facilement ce qui doit être corrigé.
En cliquant sur le lien “Déplier la vue”, vous pouvez obtenir plus de détails sur ces métriques et découvrir les domaines à améliorer.

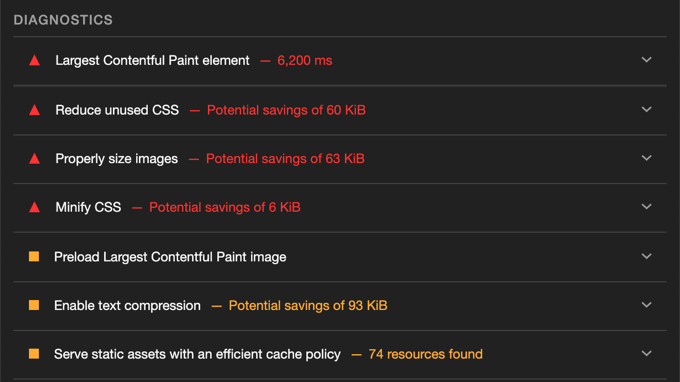
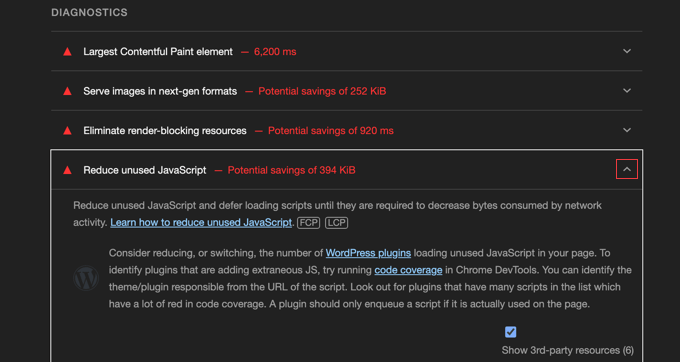
Lighthouse identifie les goulets d’étranglement des performances qui ralentissent votre site et fournit des recommandations sur la manière de l’optimiser. Vous devez vous concentrer sur les recommandations surlignées en rouge, car ce sont celles qui auront le plus d’impact.
Vous pouvez cliquer sur la flèche située à côté de chaque recommandation pour obtenir plus de détails.

Voici quelques articles utiles qui vous affichent comment répondre aux recommandations courantes de Google Lighthouse en matière de performances :
- Comment optimiser Core Web Vitals pour WordPress (Guide ultime)
- Comment optimiser les images pour la performance Web sans perdre en qualité
- Comment corriger les JavaScript et CSS qui bloquent le rendu dans WordPress
- Comment Retirer les CSS inutilisés dans WordPress (La Bonne Façon)
- Comment minimiser les fichiers CSS / JavaScript dans WordPress
- Les meilleurs plugins de mise en cache WordPress pour accélérer votre site web
- Comment corriger facilement l’avertissement de mise cache du navigateur dans WordPress
- Comment éviter les énormes charges utiles de réseau dans WordPress (8 astuces d’experts)
- Comment charger facilement des images paresseuses dans WordPress
- Le guide ultime pour booster la vitesse et les performances de WordPress
Audit d’accessibilité
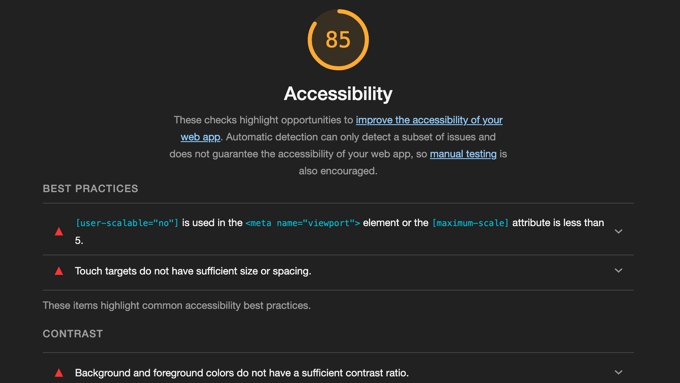
La section “Accessibilité” du rapport met en évidence les problèmes susceptibles d’empêcher les utilisateurs/utilisatrices handicapés d’accéder à votre contenu.
Lighthouse vérifie si votre site respecte les meilleures pratiques en matière d’accessibilité. Il s’agit notamment de l’utilisation des attributs ARIA (qui améliorent le fonctionnement des technologies d’assistance), des couleurs contrastées (qui facilitent la lecture) et de la navigation au clavier (qui permet aux utilisateurs/utilisatrices d’utiliser votre site sans souris).

Vous pouvez déplier chaque recommandation pour en savoir plus et voir quels éléments spécifiques de la page sont concernés.
Pour obtenir de l’aide afin de rendre votre site plus accessible, consultez ce guide étape par étape :
Meilleures pratiques
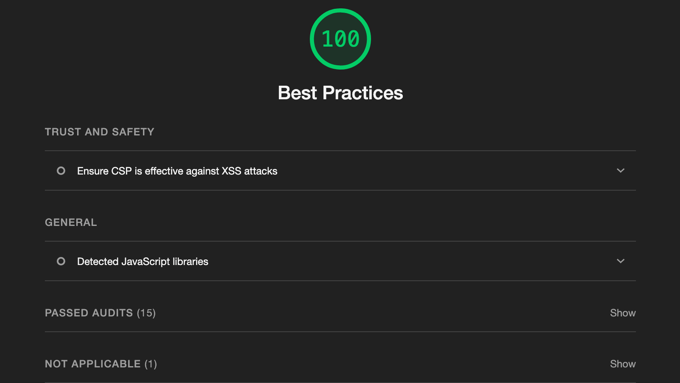
La section “Meilleures pratiques” examine si votre site est développé de manière sûre et moderne en suivant les dernières normes de développement web. Elle vérifie si vous utilisez des techniques actualisées qui améliorent l’expérience des utilisateurs et la sécurité.
Vous pouvez utiliser ces informations pour rendre votre site plus sûr et plus simple/simple d’utilisation.

Voici quelques articles utiles qui affichent la manière de résoudre les problèmes courants liés aux meilleures pratiques :
- Comment faire passer WordPress de HTTP à HTTPS (Guide du débutant)
- Comment scanner votre site WordPress à la recherche de codes potentiellement malveillants ?
- Comment créer un site WordPress adapté aux mobiles (Astuces d’experts)
- Le guide ultime de la sécurité WordPress – étape par étape
- Comment réaliser un audit de sécurité de WordPress (liste à cocher terminée)
audit SEO
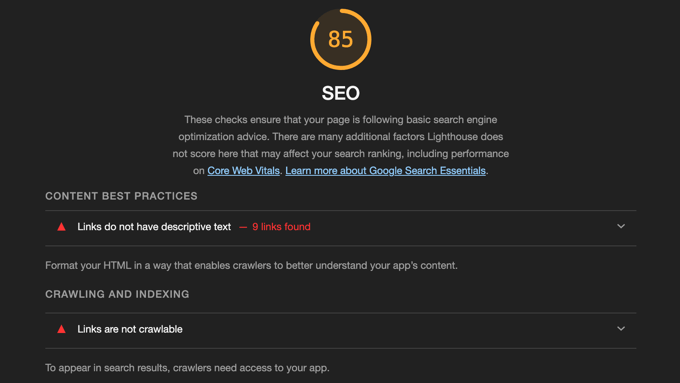
La section “SEO” du rapport Lighthouse met en évidence les moyens d’améliorer la visibilité de votre site sur Google et d’autres moteurs de recherche.
Il recherche les problèmes susceptibles d’empêcher les internautes de trouver votre site, notamment l’absence de texte alt dans les images, les liens dépourvus de texte descriptif ou les pages que les moteurs de recherche ne peuvent pas indexer.

Il est important de s’attaquer à ces problèmes, car les moteurs de recherche comprendront plus facilement votre contenu, ce qui aidera les internautes à le trouver.
Voici quelques articles utiles qui vous affichent comment répondre aux recommandations courantes en matière de référencement :
- Comment ajouter des mots-clés et des méta-descriptions dans WordPress
- Les liens internes pour le référencement : Le guide ultime des meilleures pratiques
- Comment ajouter le balisage Schema dans WordPress et WooCommerce
- Guide ultime de référencement WordPress pour les débutants (étape par étape)
- Liste à cocher WordPress pour les débutants
- Guide du débutant pour le SEO des images – Optimiser les images pour les moteurs de recherche
Astuce : Si le rapport Lighthouse a identifié un grand nombre de problèmes complexes, il se peut que vous ayez besoin de l’aide d’un professionnel. Avec notre service d’optimisation de la vitesse du site, notre équipe d’experts corrigera tous les problèmes trouvés par Lighthouse pour booster la vitesse et les performances de votre site. Le prix commence à 699 $. Contactez notre équipe pour une consultation gratuite dès aujourd’hui !
Foire aux questions sur Google Lighthouse
Voici de brèves réponses aux questions qui nous sont le plus souvent posées sur Google Lighthouse :
Qu’est-ce que Google Lighthouse exactement ?
Google Lighthouse est un outil open-source automatisé qui permet d’auditer les performances, l’accessibilité et le SEO de votre site, entre autres. Il génère des rapports détaillés contenant des informations exploitables pour vous aider à améliorer votre site.
Il s’agit d’un vérificateur gratuit de la qualité du site que vous pouvez utiliser immédiatement.
Comment Google Lighthouse peut-il aider à améliorer l’expérience utilisateur (UX) de mon site ?
Lighthouse vous aide à améliorer l’UX de votre site en identifiant les problèmes susceptibles d’affecter la vitesse, l’accessibilité et la convivialité de votre site. En corrigeant les problèmes signalés par Lighthouse, vous créerez une expérience bien meilleure pour vos internautes.
Il peut s’agir d’améliorer les temps de chargement, d’accroître l’accessibilité du site, d’améliorer les performances mobiles et d’augmenter le référencement.
Dois-je être développeur/développeuse pour utiliser Google Lighthouse ?
Aucun besoin d’être développeur/développeuse pour utiliser Google Lighthouse. Vous pouvez lancer un audit Lighthouse à l’aide de l’outil intégré au navigateur Chrome ou en vous rendant sur le site Google PageSpeed Insights.
Ces deux outils sont faciles à utiliser pour les utilisateurs/utilisatrices de tous niveaux. Toutefois, plus vous avez de connaissances en matière de développement/développeuses, plus il vous sera facile de comprendre les résultats.
Où puis-je accéder à Google Lighthouse ?
Vous pouvez accéder à Google Lighthouse de différentes manières, notamment via l’onglet “Lighthouse” dans les outils de développement/développeuses de Google Chrome, en utilisant l’extension Chrome officielle Lighthouse, via Google PageSpeed Insights ou depuis le site WebPageTest.
Quels types d’audits Google Lighthouse effectue-t-il ?
Google Lighthouse effectue plusieurs types d’audits. Il s’agit notamment d’audits de performance qui vérifient la vitesse et les temps de chargement du site, d’audits d’accessibilité qui s’assurent que votre site est facile à utiliser pour les personnes handicapées, et d’audits SEO qui permettent de s’assurer que votre site respecte les bonnes pratiques d’optimisation des moteurs de recherche.
Comment puis-je corriger les problèmes identifiés par Google Lighthouse ?
Google Lighthouse fournit des recommandations et des liens vers de la documentation pour vous aider à corriger les problèmes qu’il trouve. Ces recommandations portent notamment sur l’optimisation des images, la minification du code et l’utilisation d’un réseau de distribution de contenu (CDN).
Nous avons listé quelques tutoriels de WPBeginner qui abordent ces questions ci-dessus, et vous pouvez avoir besoin d’un développeur/développeuse pour vous aider à corriger les problèmes les plus complexes.
À quelle fréquence dois-je effectuer un audit Google Lighthouse ?
Nous vous recommandons d’effectuer un audit Lighthouse régulièrement, par exemple une fois par mois. Il est également recommandé de l’effectuer après avoir apporté des modifications importantes à votre site.
Des contrôles réguliers vous aideront à faire en sorte que votre site reste aussi rapide, accessible et simple/simple d’utilisation que possible.
L’amélioration de mon score Lighthouse garantit-elle un meilleur classement dans les moteurs de recherche ?
Bien que l’amélioration de votre score Outil d’importation ne garantisse pas un meilleur classement dans les moteurs de recherche, il s’agit d’un élément important des meilleures pratiques en matière de référencement.
Un site rapide, accessible et convivial offre une meilleure expérience aux utilisateurs, ce qui peut indirectement améliorer votre classement au fil du temps. Cela concerne également les métriques de classement clés comme la vitesse du site.
Google Lighthouse est-il un outil gratuit ?
Oui, l’utilisation de Google Lighthouse est entièrement gratuite.
Nous espérons que ce tutoriel vous a aidé à découvrir Google Lighthouse et comment il peut améliorer l’UX de votre site. Vous pouvez également consulter notre guide sur les raisons pour lesquelles vous avez besoin d’un CDN pour votre blog WordPress ou notre choix d’expert sur les meilleurs outils et extensions de heatmap et d’enregistrement de session pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.