Offrir une remise pour un premier achat est l’un des moyens les plus efficaces de transformer les internautes en clients/clientes. Elle peut vous aider :
- Transformez les navigateurs hésitants en clients/clientes personnalisés.
- Version e-mail d’acheteurs potentiels récurrents.
- Créez un sentiment d’urgence qui stimule les ventes.
Si vous souhaitez configurer une remise sur le premier achat pour votre boutique WooCommerce, alors vous avez plusieurs options. Nous avons essayé plusieurs d’entre elles et nous avons sélectionné les trois meilleures méthodes qui fonctionnent réellement.

Option 1 : Coupons avancés (partage des codes promo n’importe où)
Si vous souhaitez créer un code promo pour le premier achat et le partager facilement avec les acheteurs, nous vous recommandons d’utiliser Advanced Code promo.
Avec cette puissante extension de coupon, vous n’êtes pas limité à la collecte d’e-mails en premier lieu. Vous pouvez partager votre code promo n’importe où – sur votre site, vos publications sur les réseaux sociaux, vos e-mails ou même vos documents imprimés. Les clients peuvent simplement saisir le code à la caisse pour obtenir leur remise.
Vous pouvez consulter notre avis détaillé sur Advanced Code promo pour voir toutes ses fonctionnalités en avant.
✌️ Note : Vous aurez besoin des versions gratuite et premium d’Advanced Code promo (à partir de 59,50 $ par an). En plus des réglages nécessaires pour cette méthode, la version premium est livrée avec des tonnes de fonctionnalités et de règles de coupons dynamiques pour développer votre activité.
Étape par étape : Configurer les codes promo avancés
Commençons par installer Advanced Code promo sur votre site. Après avoir téléchargé les deux extensions, dirigez-vous vers votre Tableau de bord WordPress pour les installer et les activer.
Besoin d’aide ? Consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
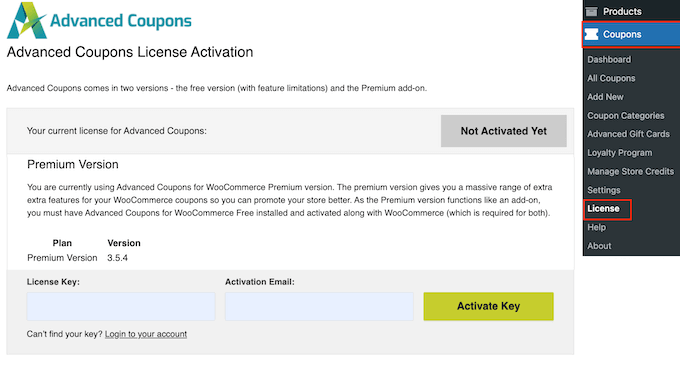
Une fois activé, vous devrez saisir la licence de votre extension. Allez dans la rubrique Code promo ” Licence dans votre tableau de bord.

Vous trouverez votre clé de licence dans le tableau de bord de votre compte Code promo. Il vous suffit de saisir cette clé ainsi que l’adresse e-mail que vous avez utilisée lors de l’achat de l’extension, puis de cliquer sur ” Activer la clé “.
Étape par étape : Création de votre code promo pour un premier achat
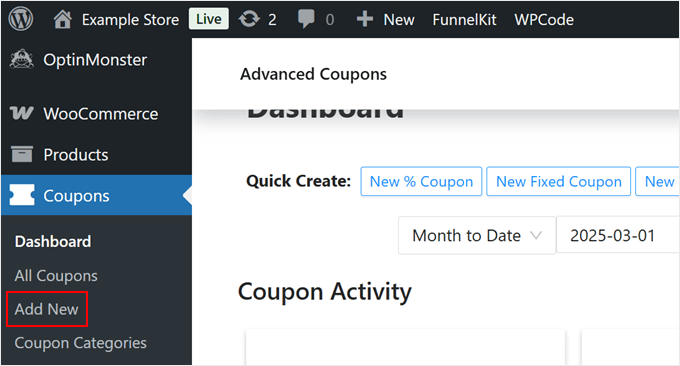
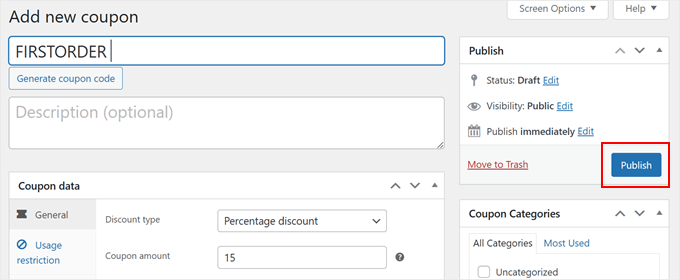
Passons à la partie passionnante : la création de votre coupon de remise automatisé. Titre promo ” Ajouter une nouvelle “ dans votre Tableau de bord WordPress.

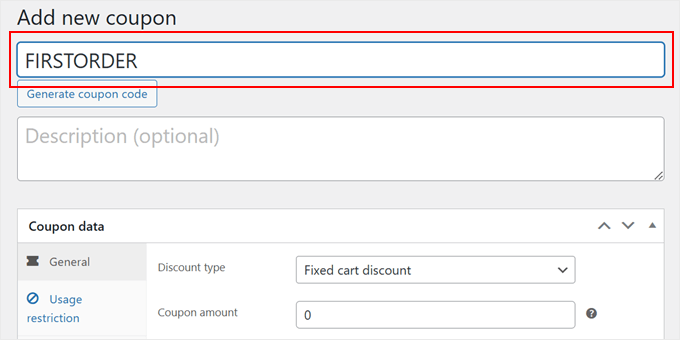
Tout d’abord, donnez à votre coupon un code facile à retenir – quelque chose comme “PREMIÈRE COMMANDE” ou “BIENVENUE”.
Vous pouvez également ajouter une description du coupon si vous le souhaitez.

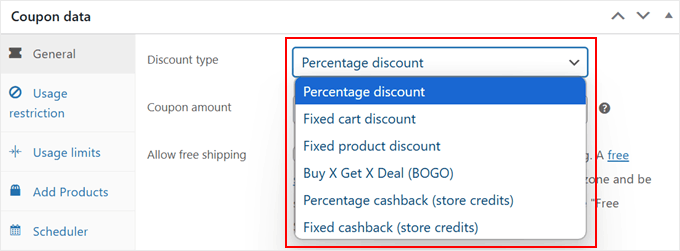
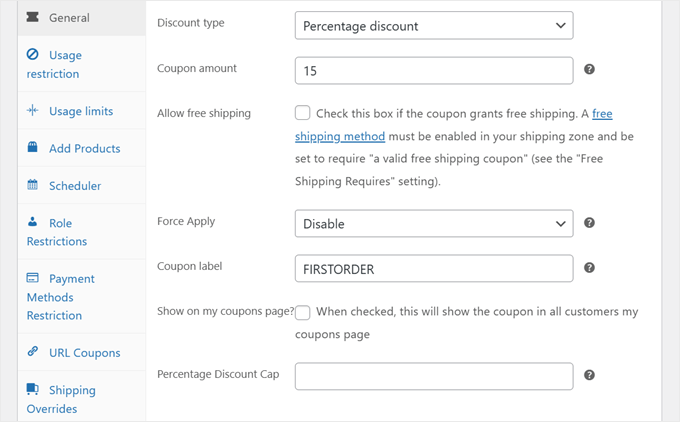
Défilez ensuite vers le bas jusqu’à la section “Données du Code promo” et ouvrez l’onglet “Général”. Sous “Type de remise”, vous trouverez plusieurs options :
- Pourcentage de l’achat total
- Remise d’un montant corrigé (panier ou produit)
- Remise en argent en pourcentage ou corrigée en crédits de boutique
- Offres “un pour un
Choisissez le type qui convient le mieux à votre boutique.
Nous recommandons généralement les remises en pourcentage pour les primo-accédants, car elles fonctionnent bien quel que soit le Montant de l’achat.

Après avoir sélectionné le type de remise, vous pouvez saisir le Montant de la remise.
Ensuite, n’hésitez pas à permettre la livraison gratuite avec le coupon et à activer ou désactiver la fonction “Forcer l’application” (pour remplacer les coupons existants par le coupon de première remise).
Vous pouvez également définir un plafond de remise en pourcentage afin de limiter le montant maximal de la remise.
Ainsi, par exemple, vous pouvez définir une remise de 15 % avec un plafond de 30 $. Si un produit coûte 300 $, votre client/cliente bénéficiera d’une réduction de 30 $ au lieu de 45 $.

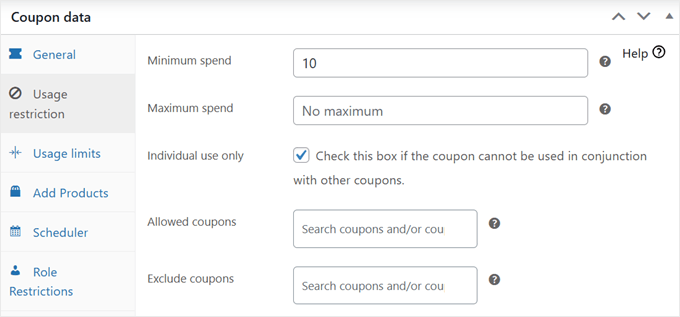
Passez ensuite à la section “Restriction d’utilisation”. Il y a beaucoup de réglages à explorer ici, mais essentiellement, vous pouvez :
- Définissez des prérequis de dépenses minimales et maximales. Vous pouvez définir un montant minimum de dépenses pour encourager les clients à ajouter plus d’articles à leur panier, ce qui permet d’augmenter la valeur moyenne des commandes.
- Choisissez les produits auxquels le coupon s’applique (si nécessaire).
- Exclure certains produits ou catégories de l’achat avec le coupon (si nécessaire).
- Activez l’utilisation individuelle pour éviter que le coupon ne soit utilisé avec d’autres promotions.
Avec la dernière option, vous pouvez choisir les coupons autorisés à être utilisés en même temps que votre code de remise pour la première commande.

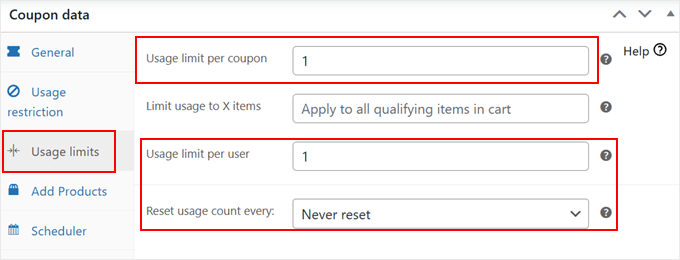
Si vous passez à l’onglet “Réglages”, vous pouvez définir le nombre de fois que le coupon peut être utilisé.
Nous vous conseillons de définir les champs “Limite d’utilisation par coupon” et “Limite d’utilisation par compte” sur 1 afin que le coupon ne puisse pas être utilisé de manière abusive. Confirmez également que vous avez choisi “Ne jamais réinitialiser” pour le réglage “Réinitialiser le nombre d’utilisations à chaque fois”.

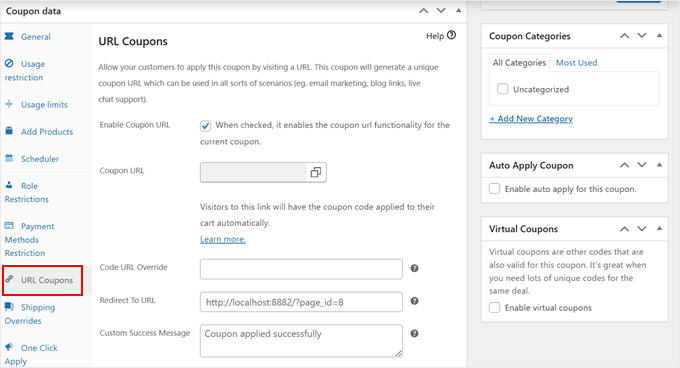
Vous permettez aux utilisateurs/utilisatrices de cliquer sur un lien et de voir le coupon s’appliquer automatiquement à leur panier ? Dans ce cas, vous pouvez accéder à l’onglet “URL Code promo”.
Ensuite, consultez notre guide sur la création d’URL de coupons dans WooCommerce pour plus d’informations sur les réglages à activer.

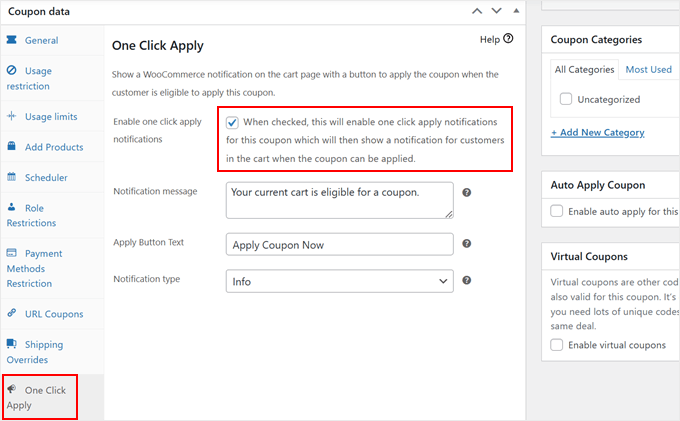
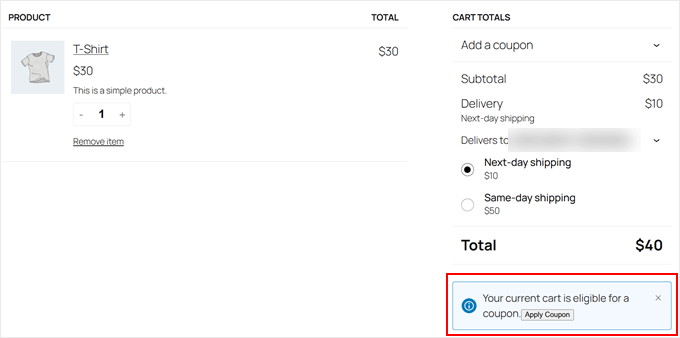
Maintenant, si vous ouvrez l’onglet ” Appliquer en un clic “, vous pouvez dire à WooCommerce de notifier aux clients/clientes qui viennent pour la première fois qu’ils sont éligibles à une remise. Outil de personnalisation, le client/cliente peut simplement cliquer sur un bouton sur la page de son panier.
Pour ce faire, il suffit de cocher la case “Activer les notifications d’application en un clic”. Vous pouvez ensuite personnaliser le message, le bouton et le type de notification.

Étape par 3 : Réglages des règles de remise pour les clients/clients initiaux
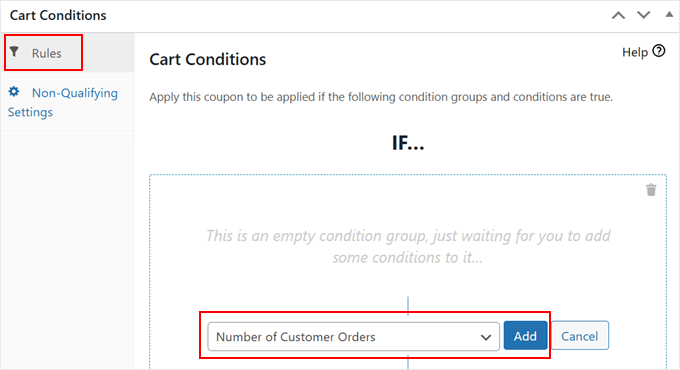
C’est ici qu’Advanced Code promo se distingue vraiment. Défilez vers le bas jusqu’à la section “Conditions du panier”. C’est là que nous nous assurerons que seuls les clients/clientes qui achètent pour la première fois peuvent bénéficier de la remise.
Dans l’onglet “Règles”, trouvez le menu déroulant et sélectionnez “Nombre de commandes clients”. Cliquez ensuite sur “Ajouter”.

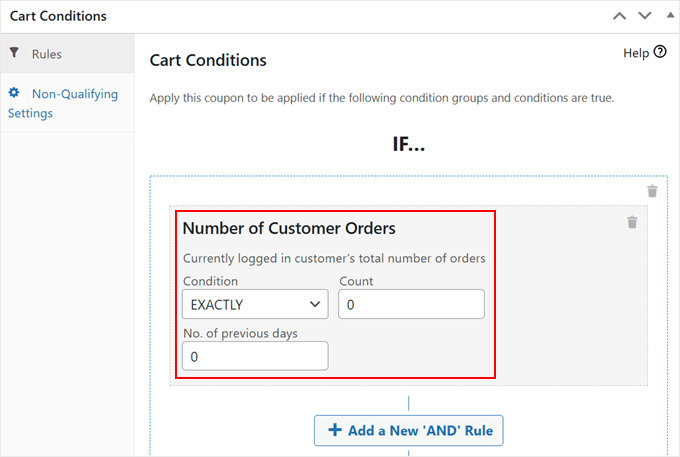
Ensuite :
- Réglages de la condition “EXACTEMENT”.
- Saisissez/saisie ‘0’ pour le compte.
- Définir le “Aucun des jours précédents” à “0”.
Il s’agit d’un moyen infaillible de vérifier les véritables clients/clientes qui utilisent le coupon pour la première fois. Lorsque quelqu’un essaie d’utiliser le coupon, Code promo vérifie l’historique de ses commandes.
S’il n’a jamais acheté dans votre boutique, la remise s’applique. S’il a déjà trié des commandes, le coupon ne fonctionne pas.

Étape par étape : Mise en direct du code promo
Une fois que tout est défini à votre convenance, défilez à nouveau vers le haut. Il vous suffit ensuite de cliquer sur “Publier”.

C’est aussi simple que cela !
Voici à quoi ressemble la fonctionnalité d’application des coupons en un clic sur la page du panier de WooCommerce:

Les internautes n’ont qu’à cliquer dessus pour appliquer le coupon.
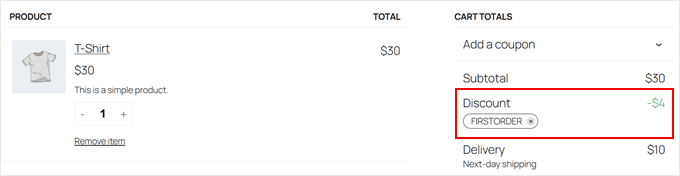
Une fois qu’ils l’auront fait, ils verront une réduction de prix comme celle-ci :

Voici d’autres types de coupons WooCommerce que vous pouvez créer avec Advanced Coupons :
- Comment planifier des codes promo dans WooCommerce (et gagner du temps)
- Comment créer des codes promo intelligents dans WooCommerce
- Comment offrir une remise sur la Livraison dans WooCommerce
Option 2 : Automations FunnelKit (donner des codes promo après que les internautes soient devenus des prospects)
Si vous cherchez à collecter des prospects pour votre entreprise tout en encourageant les premiers achats, nous vous recommandons cette méthode.
FunnelKit Automations vous permet de générer automatiquement des remises uniques à la première commande dans WooCommerce. Les internautes peuvent envoyer leurs informations via votre formulaire en ligne en échange d’un code de réduction personnalisé.
Nous aimons cette méthode car elle vous permet de contrôler précisément qui bénéficie de la remise. De cette façon, vous ne donnez pas de codes promo à n’importe qui et vous pouvez réduire les abus et les fausses commandes.
Pour en savoir plus sur l’extension, vous pouvez consulter notre avis complet sur Funnelkit Automations.
Ceci étant dit, nous allons passer en revue le processus en utilisant FunnelKit Automations.
✌️ Note : Vous aurez besoin des versions gratuite et premium de FunnelKit Automations, ainsi que des connecteurs FunnelKit Automations (disponibles en téléchargement après l’achat de FunnelKit Automations).
La version premium commence à 99$ par an. À notre avis, cela en vaut la peine car vous obtenez de puissantes fonctionnalités d’automatisation de WooCommerce qui vous font gagner du temps et vous aident à développer votre liste d’e-mails.
Étape par étape : Premiers pas avec les automatismes FunnelKit
Tout d’abord, vous devrez installer et activer tous les plugins FunnelKit Automations sur votre site WordPress.
Si vous êtes nouveau dans ce processus, alors consultez notre guide étape par étape sur l’installation d’une extension WordPress pour les débutants.
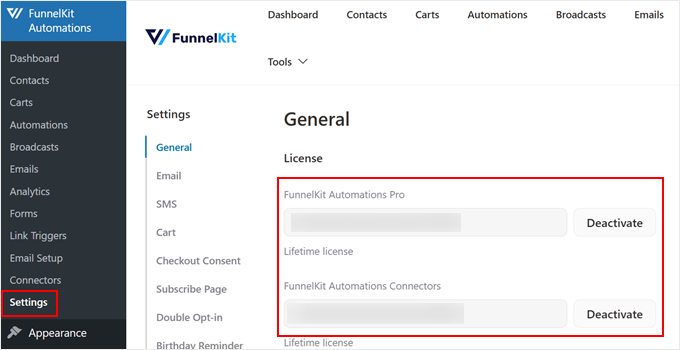
Une fois que vous avez installé et activé chaque extension, vous devrez saisir vos clés de licence. Allez dans FunnelKit Automations ” Réglages.

Il suffit d’ajouter les clés de licence appropriées depuis le Tableau de bord de votre compte FunnelKit dans les deux champs ‘Licence’.
Cliquez ensuite sur le bouton “Activer” jusqu’à ce qu’il se modifie en “Désactiver”.
Étape par étape : Connecter FunnelKit à votre formulaire de génération de prospects
Maintenant, vous devrez avoir un formulaire prêt à générer vos prospects. Dans des étapes ultérieures, nous vous afficherons comment connecter votre formulaire à l’automatisation.
Nous vous recommandons d’utiliser OptinMonster pour créer votre formulaire de génération de prospects. Nous l’utilisons pour nos propres campagnes, et vous pouvez consulter notre avis complet sur OptinMonster pour en savoir plus sur notre expérience.
Avec OptinMonster, vous devez l’intégrer manuellement avec l’extension FunnelKit Automations. C’est pourquoi nous vous avons demandé d’installer les connecteurs FunnelKit Automations auparavant.
Cela dit, vous pouvez également utiliser des extensions de formulaires WordPress comme WPForms. Ceux-ci n’ont pas besoin d’être synchronisés manuellement à l’aide de l’extension FunnelKit Automations Connectors.
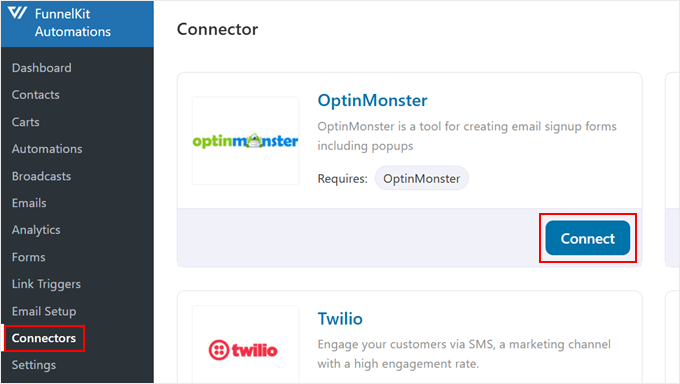
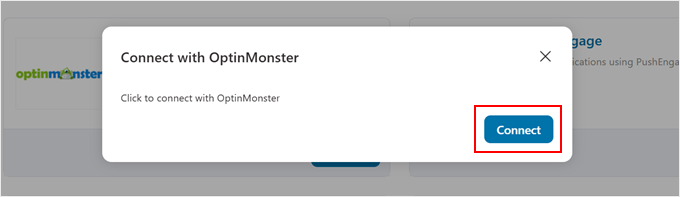
Sinon, vous pouvez retourner dans votre tableau de bord WordPress et naviguer vers FunnelKit Automations ” Connecteur. Trouvez la section OptinMonster et cliquez sur ” Connecter “.

Une fenêtre surgissante apparaît.
Il suffit alors de cliquer à nouveau sur “Connecter”.

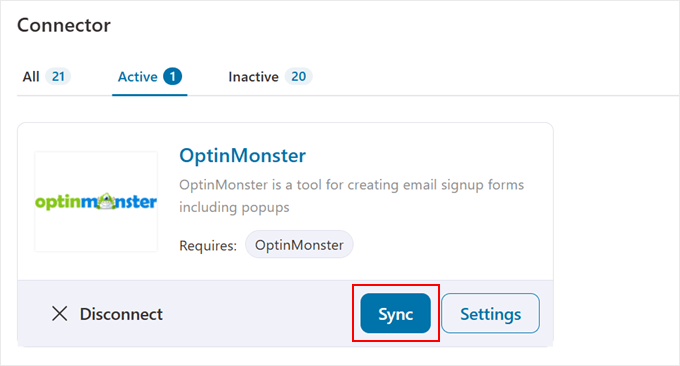
Une fois que c’est fait, veillez à cliquer également sur “Synchroniser”.
C’est juste pour s’assurer que les extensions OptinMonster et FunnelKit Automations fonctionnent ensemble.

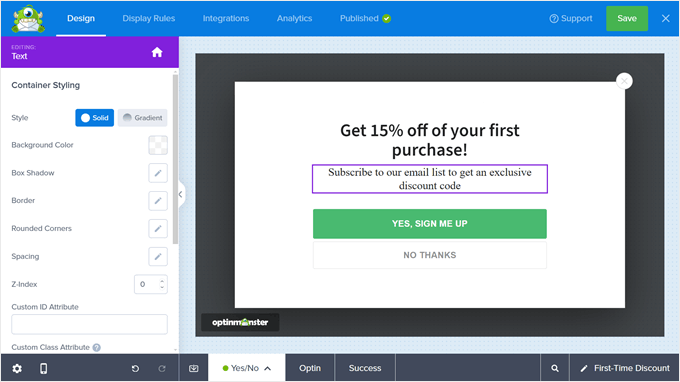
Maintenant, vous pouvez soit créer une nouvelle campagne de génération de prospects, soit modifier une campagne existante dans OptinMonster.
Vous pouvez consulter notre guide sur la création de fenêtres surgissantes WooCommerce pour obtenir des informations étape par étape.

Lors de la création de votre campagne de génération de prospects pour l’offre de remises sur les premiers achats, veillez à :
- Les champs du formulaire doivent être réduits au minimum : l’e-mail et le prénom sont les plus appropriés.
- Définissez des attentes claires quant au moment où ils bénéficieront de la remise.
- Indiquez le montant de votre remise dans le titre de la fenêtre surgissante.
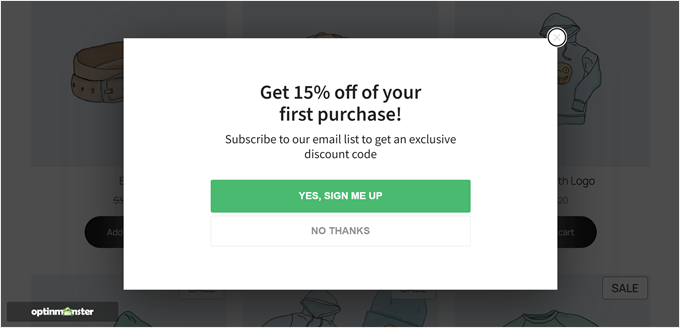
Voici à quoi ressemble notre fenêtre surgissante pour cette campagne :

Étape 3 : Réglages du déclencheur de formulaire
À ce stade, nous devons configurer une automatisation capable de faire fonctionner votre système de remises de manière autonome.
Pensez à l’automatisation comme à une série d’actions “si ceci, si cela”. Lorsque quelque chose se produit (un évènement), cela déclenche une responsive spécifique (une action).
Dans ce cas, lorsque quelqu’un remplit votre formulaire, le système lui envoie automatiquement une remise.
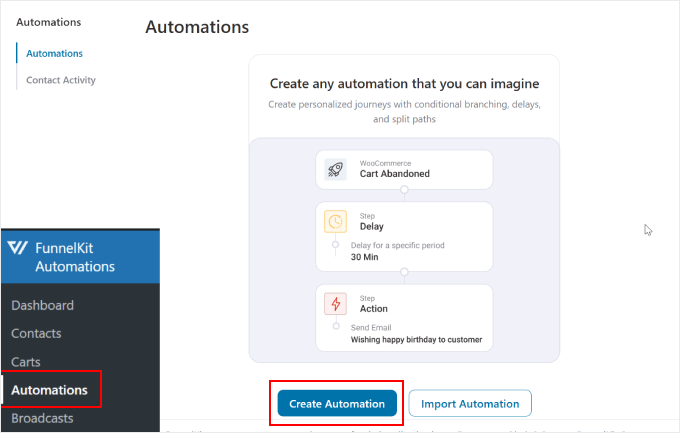
Pour le configurer, allez dans FunnelKit Automations ” Automations et cliquez sur le bouton ‘Créer une automatisation’.

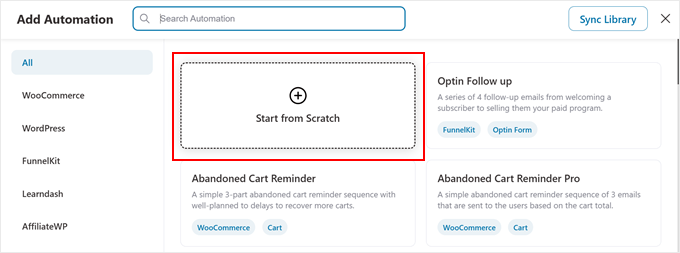
Vous verrez plusieurs modèles, mais pour cette configuration, nous vous recommandons de commencer par un modèle vierge.
Il vous suffit donc de cliquer sur l’option “Start from Scratch”.

Donnez à votre automatisation WooCommerce un nom comme ” Remise sur le premier achat ” ou ” Remise sur le premier client ” afin que vous puissiez facilement la trouver ultérieurement.
Cliquez ensuite sur “Créer”.

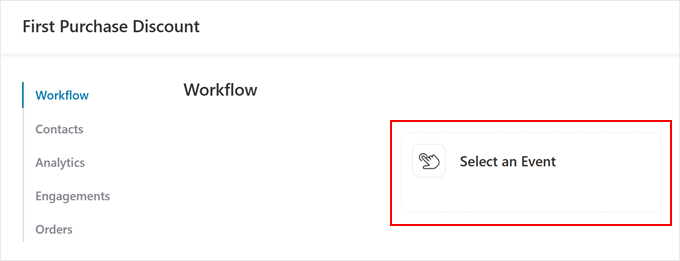
C’est ici que nous demandons à FunnelKit de commencer à travailler.
Pour commencer, cliquez sur le bouton “Sélectionné un évènement”. Un évènement est comme un déclencheur qui démarre votre automatisation. C’est comme si vous disiez à votre assistant virtuel : “Lorsque vous voyez ceci se produire, faites ceci”.

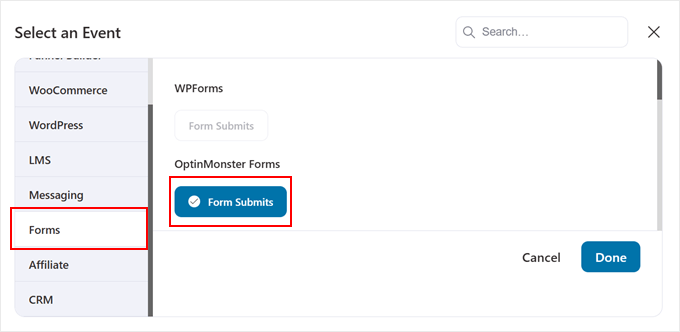
Recherchez maintenant l’onglet “Formulaires”.
Sous OptinMonster, sélectionnez ” Form Submits ” et cliquez sur ” Done “. Vous trouverez également d’autres options comme WPForms, Thrive Leads et Formidable Forms si vous les utilisez.

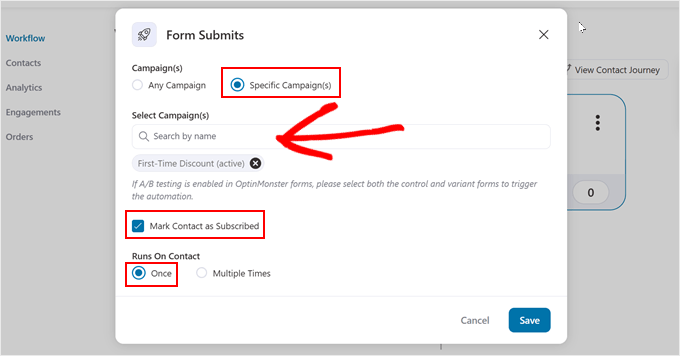
Choisissons maintenant le bon formulaire à ajouter au système d’automatisation. Pour ce faire, choisissez “Campagne(s) spécifique(s)”.
Insérez ensuite le nom de la campagne de génération de prospects que vous souhaitez utiliser.

Ensuite, vérifiez que la case “Marquer le contact comme étant Sélectionné” est bien sélectionnée. De même, sous “Exécution sur le contact”, choisissez “une fois”.
Cela empêche quiconque d’essayer d’obtenir plusieurs remises pour un premier achat en envoyant le formulaire plusieurs fois.
Une fois que vous avez tout défini, cliquez sur “Enregistrer” pour verrouiller les réglages.
Désormais, chaque fois qu’une personne remplira votre formulaire de génération de prospects, ce déclencheur lancera le processus de code de remise.
Étape par étape : Création de votre code promo dynamique
Maintenant vient la partie amusante – configurer le code de remise personnalisé que chaque abonné/abonnée nouvellement inscrit recevra.
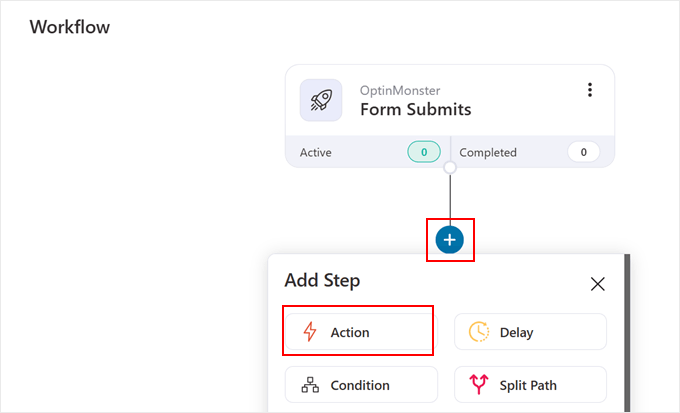
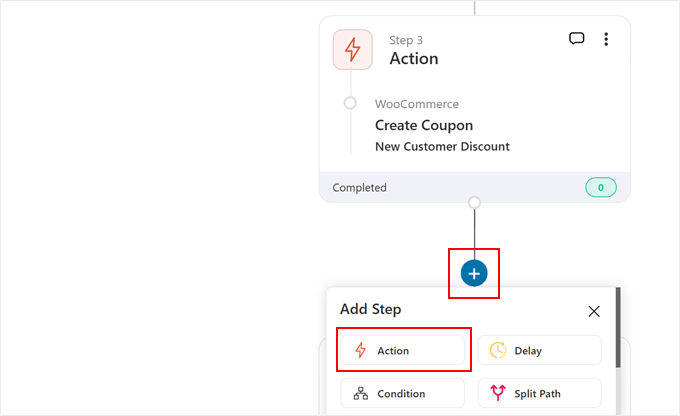
Cliquez sur l’icône “+” située sous l’étape “Formulaire envoyé” et sélectionnez “Action”.

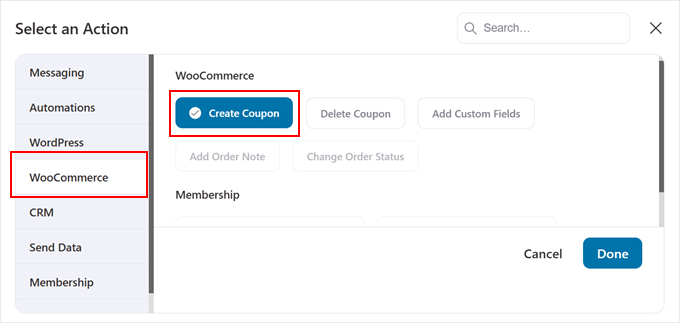
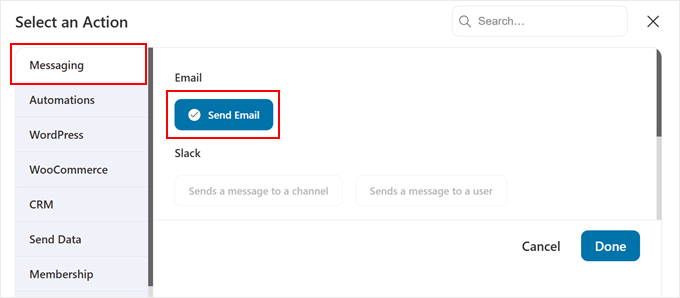
Dans l’onglet WooCommerce, cherchez ” Créer un code promo “.
Cliquez ensuite sur “Terminé”.

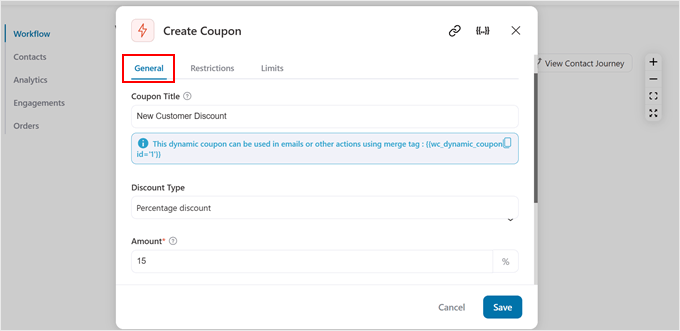
C’est ici que vous personnaliserez votre offre de remise :
Dans l’onglet “Général”, donnez un titre à votre Code promo sous “Titre du Code promo”. C’est juste pour votre référence dans le Tableau de bord WordPress, alors faites quelque chose de descriptif comme “Remise pour les clients/clientes nouveaux”.
Sous “Type de remise”, vous disposez de trois options : remise en pourcentage, remise fixe sur le panier et remise fixe sur le produit.
Saisissez ensuite votre “Montant” – qu’il s’agisse d’un pourcentage ou d’un montant corrigé en fonction de votre choix ci-dessus.

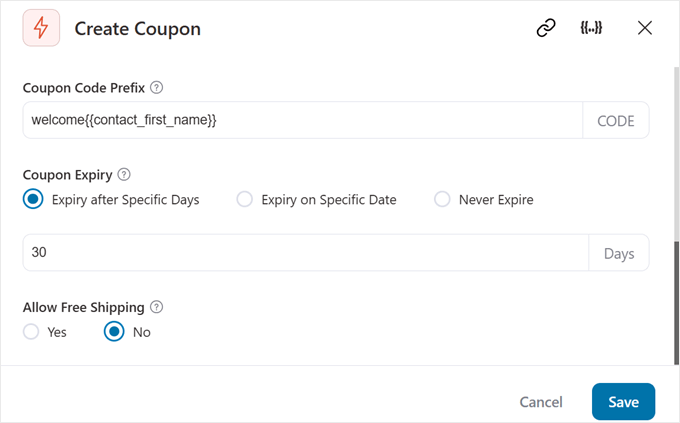
Sous “Préfixe du code promo”, vous pouvez ajouter un texte qui apparaîtra au début de chaque code unique.
Voici une fonctionnalité avant que nous adorons : vous pouvez personnaliser le coupon en utilisant un identifiant de fusion. Les identifiants de fusion sont des champs intelligents qui se remplissent automatiquement avec différents types d’informations similaires à votre e-mail.
Par exemple, si vous utilisez l’identifiant de fusion{{contact_first_name}}, le nom du client/cliente sera automatiquement ajouté au code. Vos clients/clientes se sentiront accueillis et privilégiés lorsqu’ils verront leur nom dans le code de remise.
Pour créer un sentiment d’urgence, définissez une date d’expiration du Code promo. Nous vous recommandons de la fixer à 30 jours, ce qui laisse suffisamment de temps au client/cliente pour agir, mais pas trop pour qu’il ne l’oublie pas.
Si vous souhaitez rendre votre offre encore plus attrayante, vous pouvez cocher la case ” Permettre la livraison gratuite “. Nous avons trouvé que la livraison gratuite peut augmenter les taux de conversion, mais faites-le uniquement si cela a du sens pour votre entreprise.

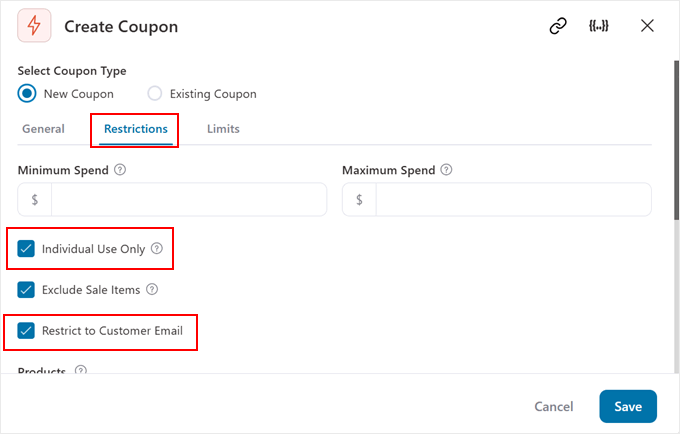
Sous l’onglet “Restrictions”, vous pouvez limiter l’utilisation de ce coupon afin qu’il soit utilisé exactement comme prévu.
Nous vous recommandons d’activer au moins les paramètres “Usage individuel uniquement” (pour éviter que le coupon ne soit combiné à d’autres promotions) et “Restreindre à l’E-mail/cliente” (pour éviter que le coupon ne soit partagé sur des sites de coupons et ne fasse l’objet d’abus).
Vous pouvez également limiter la quantité d’ achat pour l’éligibilité au code promo en définissant un montant minimum et/ou maximum de dépenses.

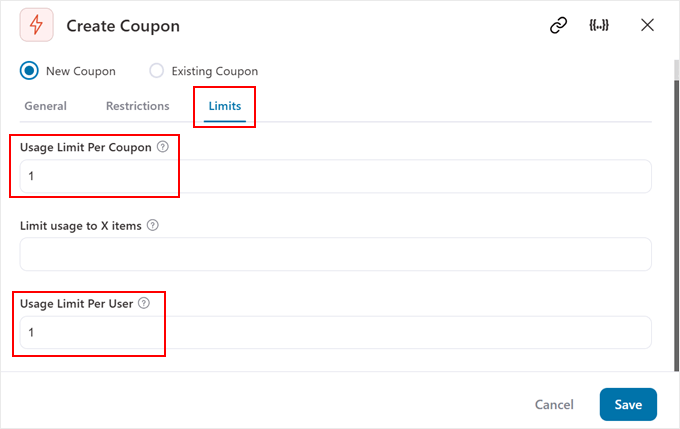
Sous l’onglet ” Limites “, vous pouvez spécifier la limite d’utilisation de votre coupon dynamique WooCommerce.
Ici, vous pouvez définir des limites par coupon de remise et par utilisateur/utilisatrice. Cela vous aide à prévenir toute utilisation abusive de vos codes de remise.

Une fois que vous avez tout configuré, cliquez sur “Enregistrer” pour sauvegarder les réglages de vos coupons.
Étape par 5 : Réglages de votre e-mail de bienvenue
Créons maintenant un e-mail WooCommerce qui délivre le code de remise à vos nouveaux abonnés/abonnées.
Après avoir défini votre coupon, vous verrez une icône “+” juste en dessous.

Comme précédemment, cliquez sur cette icône et sélectionnez “Action” pour commencer à créer votre e-mail.
Cette fois, allez dans l’onglet “Messagerie”, choisissez “Envoyer un e-mail” et cliquez sur “Terminé”.

Maintenant, faisons en sorte que votre e-mail de bienvenue se démarque.
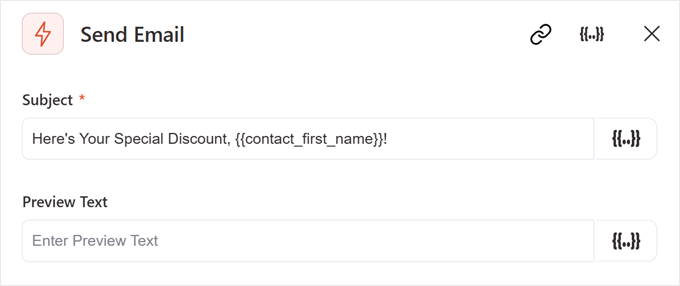
Commencez par rédiger votre objet. Quelque chose comme “Voici votre remise spéciale, {{contact_first_name}}” fonctionne bien – c’est personnel et indique exactement à quoi s’attendre.
Vous avez également l’option d’ajouter un texte de prévisualisation. Il s’agit de l’extrait que les internautes voient dans leur boîte de réception avant d’ouvrir l’e-mail.

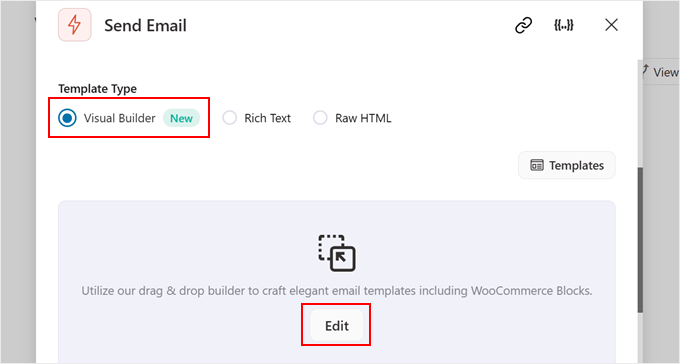
Pour la conception de l’e-mail, vous disposez de quatre options de personnalisation d’e-mail WooCommerce: Constructeur visuel, Texte riche, HTML brut et Constructeur visuel.
Nous vous recommandons d’utiliser le constructeur visuel. C’est le moyen le plus simple de créer des e-mails d’apparence professionnelle sans aucune connaissance en codage. Outil de personnalisation est également livré avec des modèles prédéfinis que vous pouvez facilement personnaliser pour correspondre à votre marque.
Une fois que vous avez fait votre choix, cliquez sur le bouton “Modifier”.

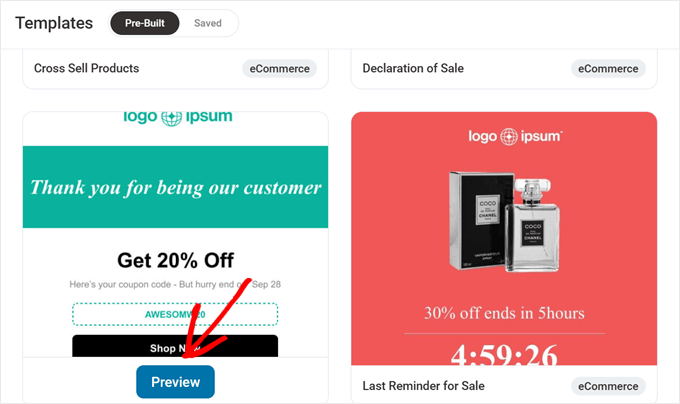
Vous verrez maintenant un tas de modèles d’e-mails WooCommerce à choisir.
Pour avoir un aperçu du modèle, il suffit de survoler le modèle et de cliquer sur “Prévisualisation”.

Nous utiliserons le modèle “Code promo personnalisé” car il est parfaitement conçu pour envoyer des codes de remise à de nouveaux clients/clientes.
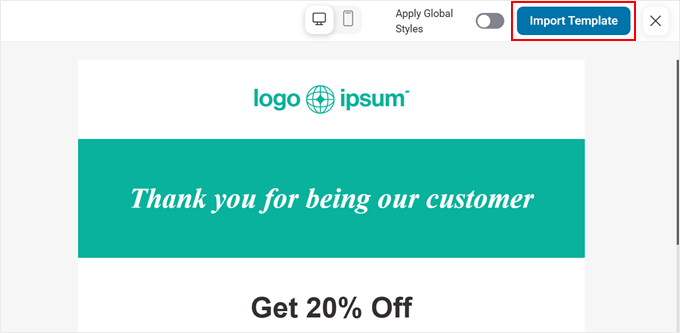
Vous aimez ce que vous voyez ? Cliquez sur “Importer le Modèle” pour l’utiliser dans votre e-mail.

À ce stade, vous pouvez commencer à vous approprier le Modèle. Le Constructeur visuel fonctionne de la même manière que l’éditeur de blocs de WordPress.
Vous pouvez faire glisser des éléments et les modifier un par un. D’après notre expérience, il nous a fallu très peu de temps pour le maîtriser.
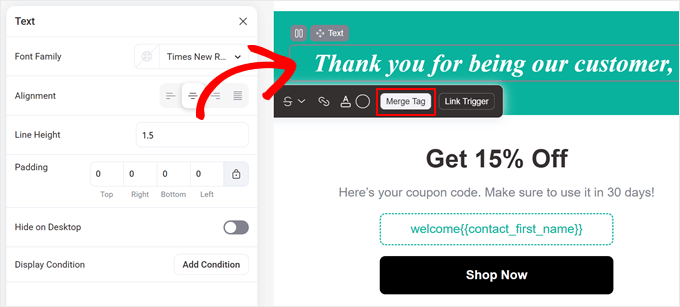
Commençons par ajouter un identifiant de prénom pour rendre votre e-mail plus personnel. Pour ce faire, il vous suffit de cliquer sur n’importe quel bloc de texte auquel vous souhaitez ajouter l’identifiant.
Cliquez ensuite sur “Fusionner l’identifié”.

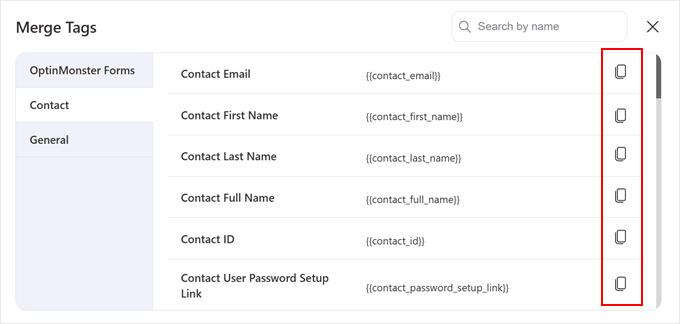
Vous verrez maintenant plusieurs identifiants de fusion disponibles.
Il suffit de cliquer sur l’icône de copie à droite de celle que vous souhaitez utiliser. Dans notre cas, nous utiliserons celle du “Nom de l’expéditeur”.

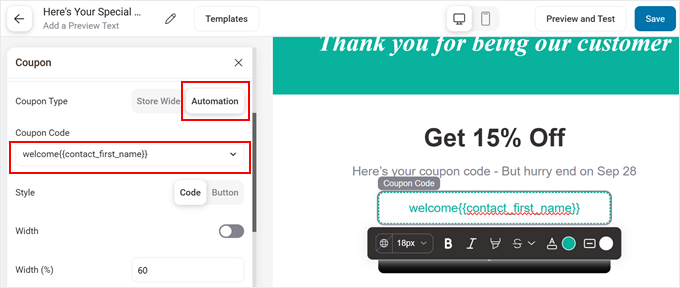
Voici la partie la plus importante : ajouter le code de remise à votre e-mail.
Pour ce faire, sélectionnez le bloc “Code promo” qui se trouve déjà dans le Modèle. Choisissez ensuite ‘Automation’ comme ‘Code promo Type’ et sélectionnez le code promo que vous venez de créer.

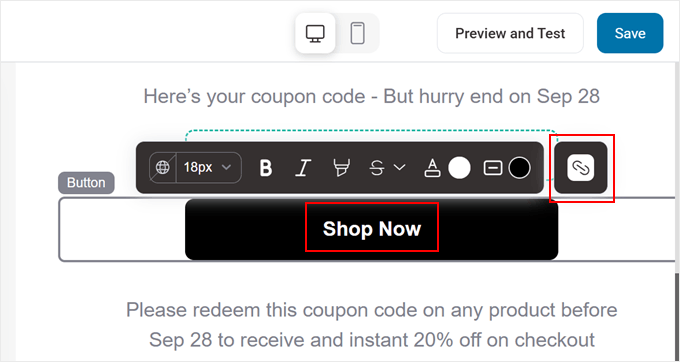
Vous pouvez également faciliter les achats de vos clients/clientes en utilisant le bouton “Acheter maintenant”. Il suffit de sélectionner le bouton sur le Modèle et de cliquer sur l’icône “Link”.
Saisissez ensuite un lien direct vers votre boutique, afin que les clients/clientes puissent commencer à personnaliser leur visite immédiatement.

Vous pouvez aller de l’avant et continuer à personnaliser votre E-mail de WooCommerce jusqu’à ce que vous soyez satisfait de son apparence.
Enfin, cliquez sur le bouton “Enregistrer” dans le coin supérieur droit, et vous êtes défini ! Votre e-mail de bienvenue automatisé avec un code de remise personnalisé est prêt à être envoyé.
Étape 6 : Test de l’e-mail
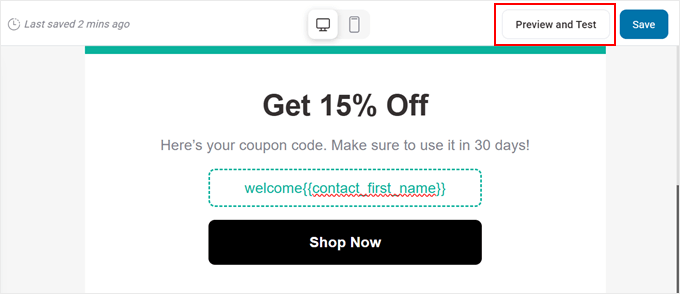
Avant de passer à l’En direct, assurons-nous que tout fonctionne parfaitement. Cliquez sur “Prévisualisation et test” en haut de votre éditeur d’e-mails.

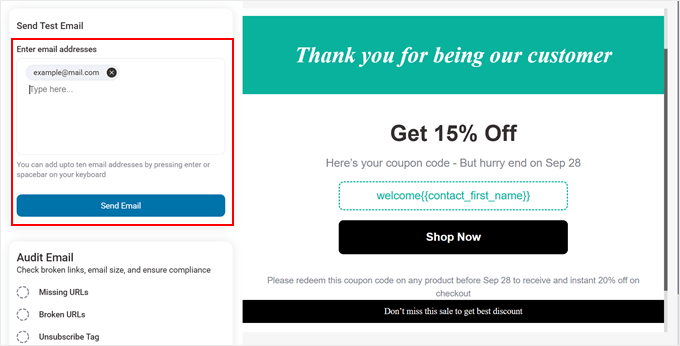
Saisissez votre propre adresse e-mail dans le champ ” Envoyer l’e-mail de test ” et cliquez sur le bouton ” Envoyer l’e-mail” pour saisir l’e-mail de test de WooCommerce.
Vous pouvez ainsi voir exactement ce que vos clients/clientes recevront.

Nous vous recommandons de le vérifier :
- Votre code promo et vos identifiants de personnalisation fonctionnent correctement.
- Le code promo apparaît correctement.
- Tous les liens fonctionnent.
- L’e-mail se présente bien sur ordinateur et sur mobile.
Une fois cela fait, retournez dans le constructeur visuel, où vous pourrez apporter toutes les modifications nécessaires, puis les enregistrer à nouveau.
Après quelques ajustements, voici à quoi ressemble notre e-mail :

🔎 Vous ne recevez pas vos e-mails de test de WooCommerce ? Cela peut arriver parce que vous n’utilisez pas le protocole SMTP pour envoyer des e-mails depuis WordPress. Consultez notre guide sur la façon de corriger le fait que WooCommerce n’envoie pas d’e-mails pour résoudre le problème.
Étape par étape : Activer votre automatisation
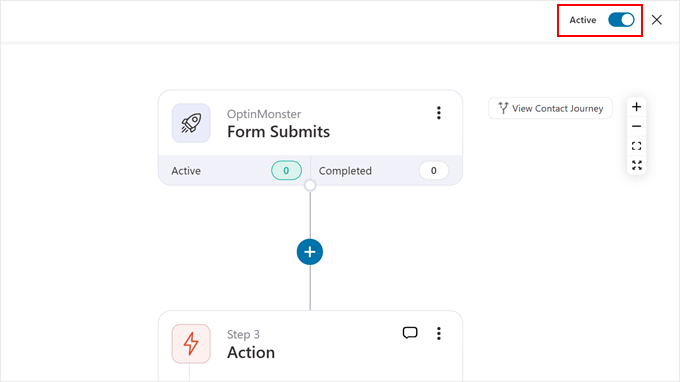
Une fois que vous êtes satisfait de tout, il est temps de rendre votre automatisation directe. Fermez le Constructeur visuel et cherchez le commutateur dans le coin supérieur droit de votre écran d’automatisation.
Vous pouvez le faire passer de “Inactif” à “Actif” pour lancer l’automatisation.
Votre système est désormais prêt à saisir les informations relatives aux nouveaux abonnés, à générer des codes de remise uniques et à envoyer automatiquement des e-mails de bienvenue personnalisés.

Voilà, c’est fait ! Vous venez de configurer un système d’e-mail WooCommerce automatisé de remise sur le premier achat.
Et le plus beau, c’est qu’une fois en marche, tout se passe automatiquement. Une fois qu’il fonctionne, tout se fait automatiquement – Aucun travail manuel n’est nécessaire.
Voici d’autres types de flux de travail que vous pouvez configurer avec FunnelKit Automations :
- Comment configurer les e-mails pour les paniers abandonnés de WooCommerce ?
- Comment envoyer des e-mails automatisés d’anniversaire et de naissance dans WooCommerce.
- Comment créer un e-mail de rappel d’abonnement WooCommerce dans WordPress ?
Option 3 : First Order Discount WooCommerce (Solution simple et gratuite)
Maintenant, nous savons que les extensions que nous avons mentionnées jusqu’à présent sont payantes. Si vous venez de commencer votre boutique en ligne ou que vous travaillez avec un budget serré, alors vous serez heureux de savoir que nous avons également trouvé une extension gratuite qui fonctionne également.
Il s’agit de First Order Discount WooCommerce. Bien qu’il ne soit pas aussi riche en fonctionnalités que FunnelKit Automations ou Advanced Coupons, il est parfait pour les remises de base sur la première commande dans WooCommerce. Cette extension vérifie simplement si un client a déjà commandé et applique automatiquement une remise à son premier achat.
Tout d’abord, installez et activez l’extension WordPress depuis votre tableau de bord. Une fois qu’il a été activé, allez dans Woo Extend ” Remise pour la première commande.

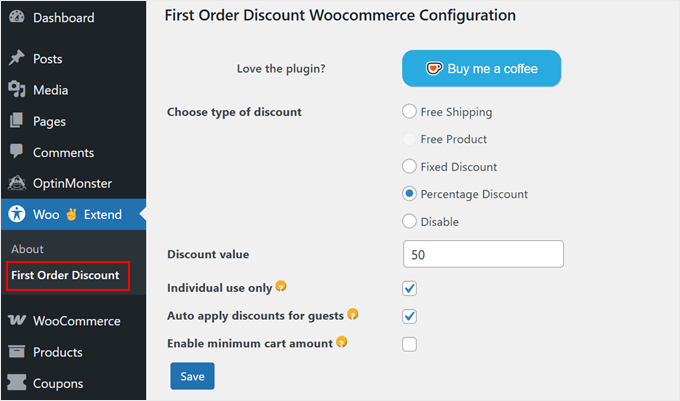
La configuration est étonnamment simple. Vous verrez une interface propre avec seulement quelques options clés.
Commencez par choisir votre type de remise. La version gratuite vous offre trois options : Livraison gratuite, Remise corrigée ou Remise en pourcentage.
Si vous sélectionnez une remise en pourcentage, saisissez simplement le montant de la remise souhaitée dans le champ “Valeur de la remise”.
L’option “Usage individuel uniquement” empêche les clients/clientes de personnaliser cette remise avec d’autres codes personnalisés. Cela vous aide à protéger vos marges externes tout en offrant une incitation attrayante au premier achat.
Nous vous recommandons également d’activer l’option “Appliquer automatiquement les remises pour les invités”. Cela permet d’appliquer automatiquement la remise pour premier client aux personnes qui effectuent des achats en tant qu’invités, ce qui rend leur parcours d’achat plus fluide.
Si vous utilisez la version gratuite de l’extension, vous ne pouvez pas activer le réglage “Valeur minimale du panier” car il est réservé aux utilisateurs/utilisatrices premium.
Une fois que vous avez fait vos choix, cliquez sur “Enregistrer” et le tour est joué !
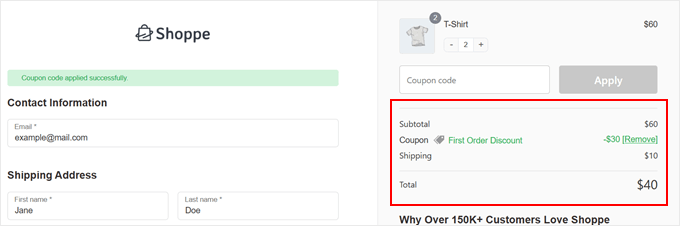
Au niveau public, vos clients/clientes verront la remise s’appliquer automatiquement à leur commande lors de leur premier achat. Aucun besoin de saisir/saisir des codes promo ou de faire des pieds et des mains – cela fonctionne tout simplement.

Plus d’astuces WooCommerce que vous allez adorer
Vous cherchez d’autres moyens de booster les performances de votre boutique WooCommerce ? Nous avons trié sur le volet ces guides pour vous aider à faire passer votre boutique en ligne au niveau supérieur :
- Comment vendre des lots de produits dans WooCommerce (étape par étape)
- Comment ajouter des badges de produits dans WooCommerce (rapide et facile)
- Comment envoyer un Code promo après un Avis sur un produit WooCommerce
- Comment afficher des recommandations de produits dans WordPress
- Comment créer facilement des enquêtes après l’achat dans WooCommerce ?
- Comment configurer le suivi des conversions de WooCommerce (étape par étape).
- Comment convertir les internautes de WooCommerce en clients/clientes (Astuces)
Nous espérons que cet article vous a aidé à apprendre comment offrir une remise sur le premier achat dans WooCommerce. Vous pouvez également consulter nos coups de cœur des meilleures extensions WooCommerce pour votre boutique en ligne et notre guide ultime du référencement WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.