Les états Facebook sont un moyen facile de partager des mises à jour importantes et des informations sensibles au temps avec votre public.
Chez WPBeginner, nous comprenons l’importance des plateformes de médias sociaux et les utilisons nous-mêmes pour promouvoir le contenu, partager les dernières nouvelles et attirer plus de visiteurs.
Nous avons appris qu’en embarquant votre chronologie Facebook dans WordPress, vous pouvez obtenir plus d’engagement, faire savoir aux gens ce qui se passe sur votre page ou groupe Facebook, et obtenir plus d’abonnés.
Dans cet article, nous allons vous afficher comment intégrer facilement des publications d’état Facebook dans WordPress.

Pourquoi Contenu embarqué de l’état de Facebook dans WordPress ?
Facebook est la plateforme de médias sociaux la plus populaire au monde et compte 2,9 milliards d’utilisateurs/utilisatrices actifs mensuels, selon nos statistiques d’études marketing. Facebook est donc l’endroit idéal pour entrer en contact avec un nouveau public et engager le dialogue avec les personnes qui connaissent déjà votre marque.
Facebook est également parfait pour partager en temps réel des informations sensibles au facteur temps. Vous pouvez ainsi utiliser le FOMO pour créer un sentiment d’urgence.
Par exemple, vous pourriez publier un état de la situation sur le fait que les internautes n’ont plus beaucoup de temps pour saisir/saisir votre cadeau dans WordPress ou profiter de votre vente flash.
Cependant, les gens ne verront pas votre état Facebook s’ils visitent simplement votre site WordPress. En incorporant vos publications d’état Facebook dans WordPress, vous pouvez promouvoir votre page de réseau social et encourager davantage de personnes à vous suivre sur Facebook.
Ceci étant dit, voyons comment intégrer des publications d’état de Facebook dans WordPress.
Ajout d’une extension d’état Facebook sur WordPress
La manière la plus simple d’embarquer votre flux d’état Facebook dans WordPress est d’utiliser le flux gratuit Smash Balloon Social Post Feed.
Cette extension vous permet d’afficher le texte et les liens de votre page ou groupe Facebook.

Lorsque vous publiez de nouveaux états, ils apparaissent automatiquement sur votre site. C’est parfait pour garder votre site frais et intéressant, même pour les internautes réguliers.
Dans ce guide, nous utiliserons la version gratuite de Smash Balloon car elle vous permet d’intégrer des états Facebook quel que soit votre budget.
Note : Il existe également une extension premium Smash Balloon Facebook Feed qui vous permet d’intégrer différents types de flux. Par exemple, vous pouvez intégrer une vidéo Facebook dans WordPress et afficher des images et des vidéos dans une fenêtre surgissante de type lightbox sur votre site.
La première chose à faire est d’installer et d’activer l’extension Smash Balloon Social Post Feed. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
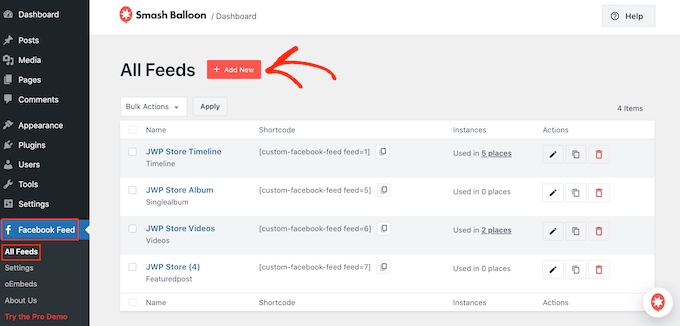
Ensuite, vous devez connecter Smash Balloon à votre page ou groupe Facebook en allant dans Facebook Feed ” All Feeds. Cliquez sur ” Ajouter une nouvelle “.

Smash Balloon Pro vous permet d’embarquer des albums Facebook dans WordPress, d’ajouter un calendrier Facebook, d’afficher toute votre chronologie de réseaux sociaux, et bien plus encore.
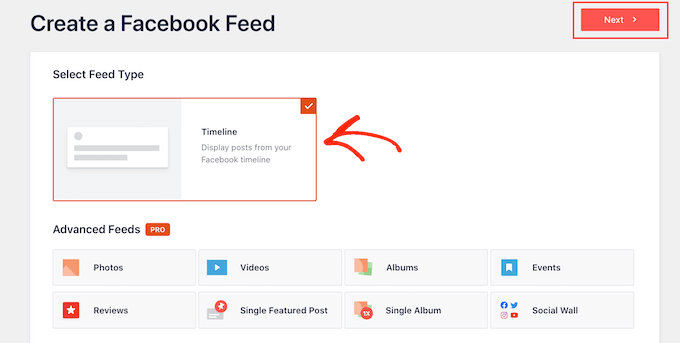
Cependant, la version gratuite vous permet uniquement d’intégrer vos états Facebook, cliquez donc sur ” Chronologie ” puis sélectionnez ” Suivant “.

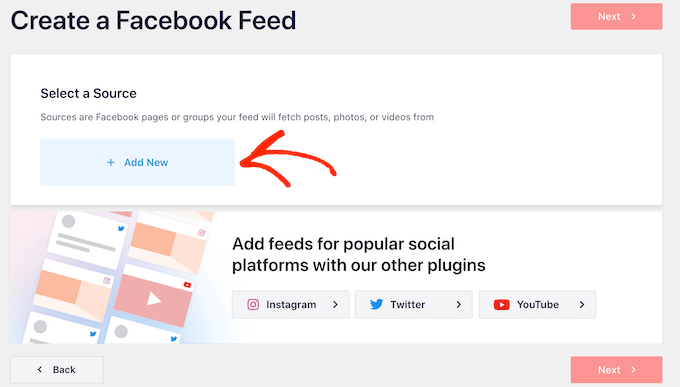
Sélectionnez maintenant la page ou le groupe à partir duquel vous obtiendrez les états Facebook.
Pour Premiers, cliquez sur “Ajouter une nouvelle”.

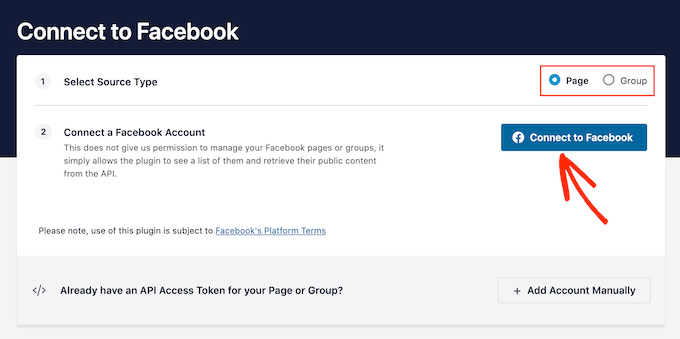
Dans l’écran suivant, choisissez si vous souhaitez intégrer le flux d’un groupe Facebook ou d’une page Facebook.
Ensuite, cliquez sur “Se connecter à Facebook”.

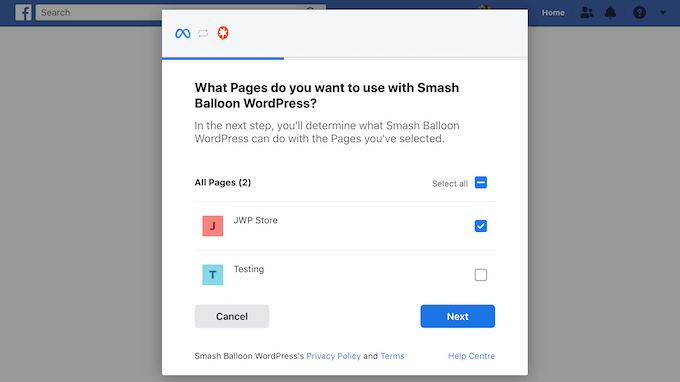
Une fenêtre surgissante vous permet de vous connecter à votre compte Facebook et de choisir les pages ou les groupes dont vous souhaitez recevoir les mises à jour d’état.
Dès que vous avez fait cela, cliquez sur “Suivant”.

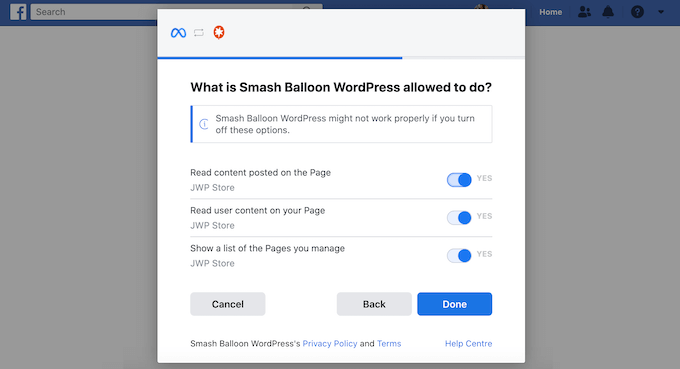
Facebook affiche alors toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Facebook, il vous suffit de cliquer sur l’un des boutons pour le faire passer de “Oui” à “Non”. Sachez toutefois que cela peut affecter le contenu que vous pouvez intégrer à votre blog ou site WordPress.
Dans cette optique, il est conseillé de laisser tous les interrupteurs activés.

Lorsque vous êtes satisfait de la façon dont vos droits Facebook sont définis, cliquez sur “Terminé”.
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress à Facebook. Une fois cela fait, cliquez sur le bouton “OK”.

Smash Balloon vous ramènera automatiquement au tableau de bord WordPress.
Comment embarquer les publications d’état de Facebook dans WordPress
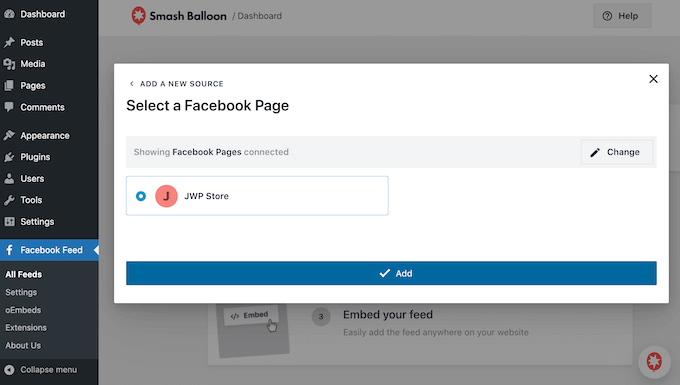
Vous verrez maintenant une fenêtre surgissante avec le groupe ou la page Facebook que vous venez d’ajouter.
Il vous suffit de sélectionner le bouton radio situé à côté du compte de réseau social que vous souhaitez utiliser, puis de cliquer sur “Ajouter”.

Si vous avez accidentellement fermé la fenêtre surgissante, ne vous inquiétez pas. Il vous suffit d’actualiser l’onglet pour rouvrir la fenêtre surgissante.
Ensuite, Smash Balloon vous ramènera automatiquement à la page Facebook Feed ” Tous les flux “. Comme précédemment, cliquez sur le bouton ” Ajouter un nouveau module “, sélectionnez ” Chronologie “, puis cliquez sur le bouton ” Suivant “.
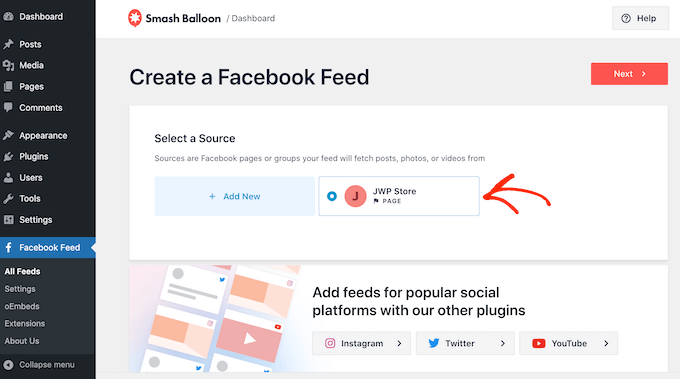
Sélectionnez ensuite votre page ou groupe Facebook, puis cliquez sur “Suivant”.

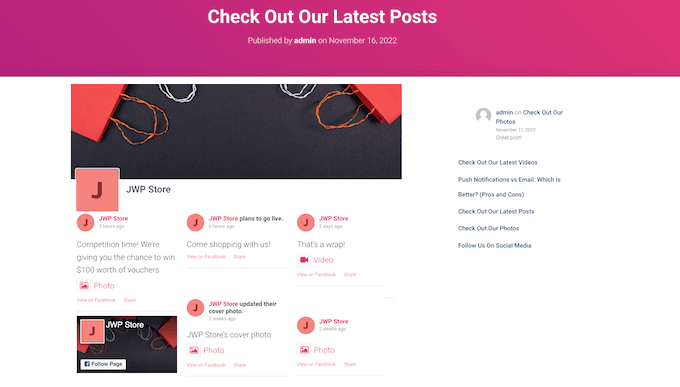
Smash Balloon créera ensuite un flux de médias sociaux à partir de la page Facebook ou du groupe que vous avez choisi.
C’est un bon début, mais le Contenu embarqué propose de nombreux Réglages que vous pouvez utiliser pour personnaliser votre chronologie embarquée.
Outil de personnalisation de vos publications d’état Facebook Embarquées
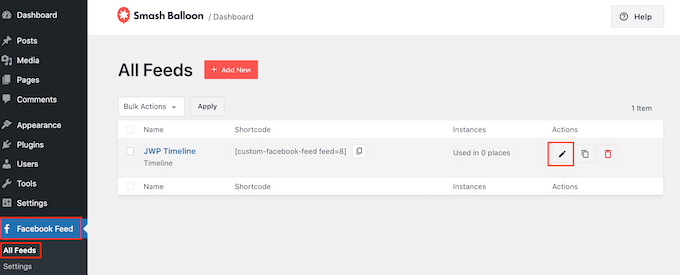
Pour affiner votre chronologie, rendez-vous sur la page Facebook Feed ” Tous les flux dans le tableau de bord WordPress.
Trouvez le flux de chronologie que vous venez de créer et cliquez sur le bouton “Modifier” situé à côté.

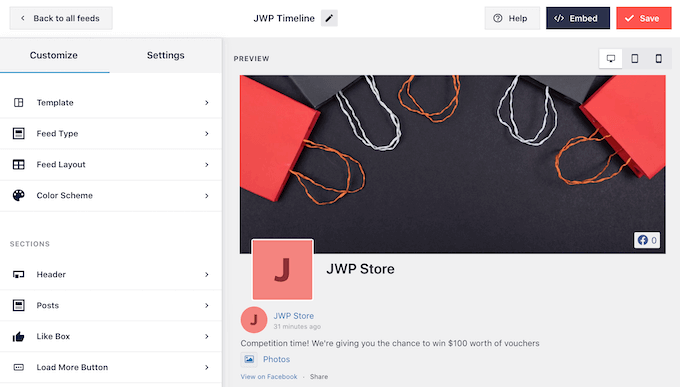
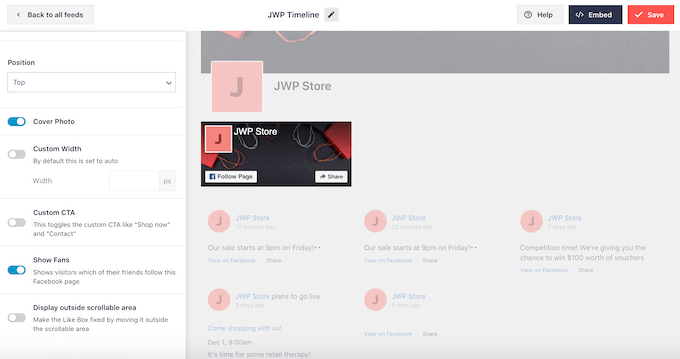
Cela ouvre l’éditeur/éditrices de flux Smash Balloon, qui affiche une prévisualisation de votre chronologie Facebook dans WordPress.
Sur le côté gauche, vous verrez tous les différents réglages que vous pouvez utiliser pour personnaliser l’apparence de la chronologie sur votre site. La plupart de ces réglages se passent d’explications, mais nous allons rapidement couvrir tous les domaines principaux.

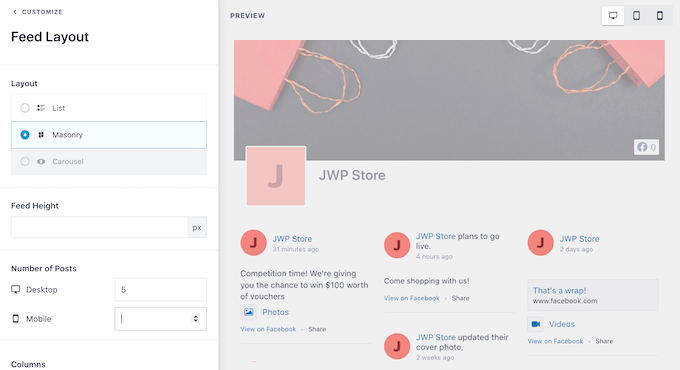
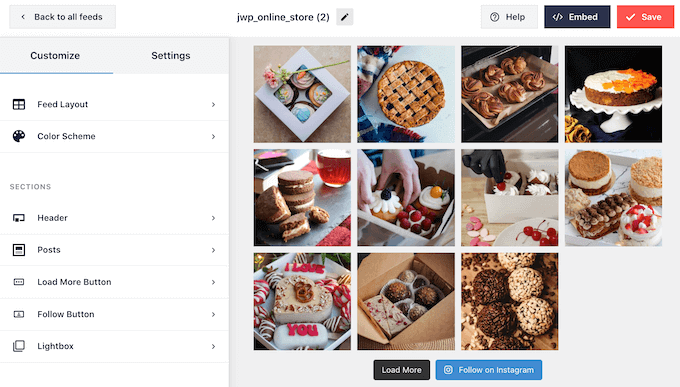
Pour commencer, vous pouvez modifier l’affichage des états en cliquant sur “Mise en page du flux”.
Sur cet écran, vous pouvez passer d’une mise en page en liste à une mise en page en maçonnerie, et modifier la hauteur du flux. Au fur et à mesure que vous effectuez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui convient le mieux à votre site.

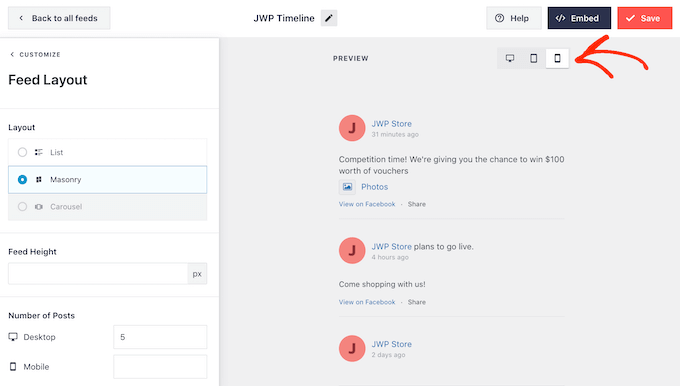
Vous pouvez prévisualiser l’aspect de votre flux d’état sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.
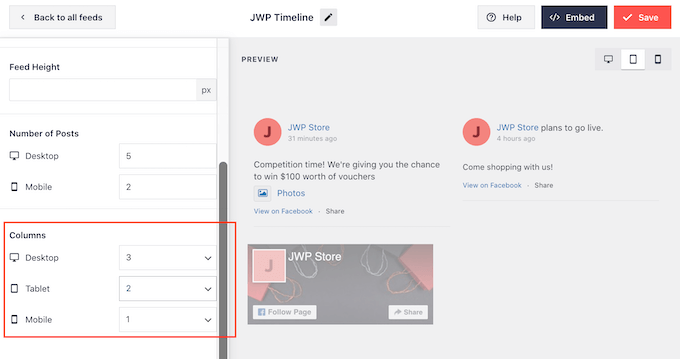
Les appareils mobiles ont généralement des écrans plus petits et moins de puissance de traitement, donc si vous n’êtes pas satisfait de l’aspect du flux, il est intelligent d’afficher moins de statuts sur les tablettes et les smartphones.

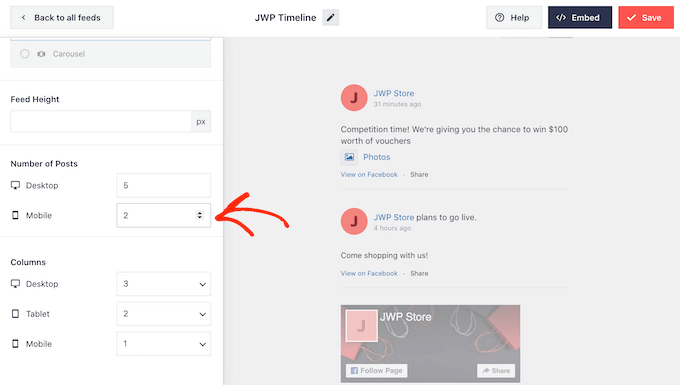
Pour effectuer cette modification, il suffit de saisir un autre nombre dans le champ “Mobile” de la section “Nombre de publications”.
En essayant différentes mises en page, vous pouvez créer un flux d’état Facebook qui s’affiche parfaitement sur tous les appareils.

Par défaut, le flux Smash Balloon affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela aide votre état Facebook à s’adapter confortablement aux petits écrans.
Après avoir testé la version mobile de votre site WordPress, vous souhaiterez peut-être afficher moins de colonnes sur les smartphones et les tablettes.
Pour ce faire, il suffit de modifier les chiffres sous “Colonnes”.

Lorsque vous êtes satisfait de l’aspect du flux, cliquez sur le lien “Personnaliser”.
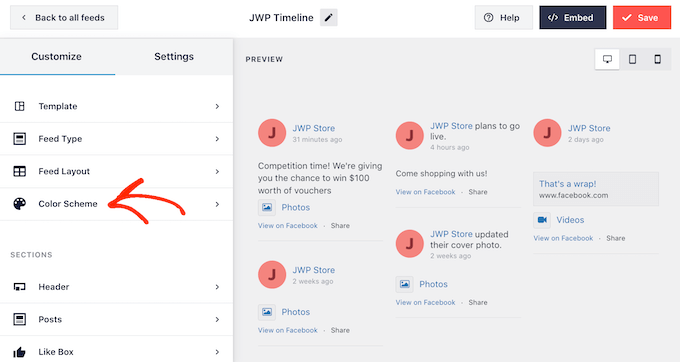
Vous revenez ainsi à l’éditeur Smash Balloon principal, prêt à explorer l’écran de Réglages suivant, à savoir “Jeu de couleurs”.

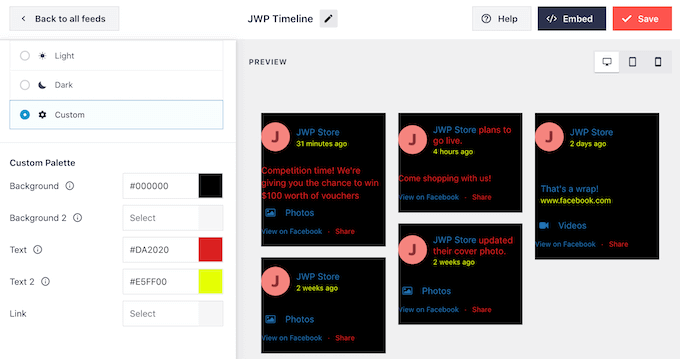
Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais vous pouvez également opter pour un look “Clair” ou “Foncé”.
Vous pouvez également créer votre propre jeu de couleurs en sélectionnant “Modifié”, puis en utilisant les commandes pour modifier la couleur du texte dans WordPress, la couleur de l’arrière-plan, etc.

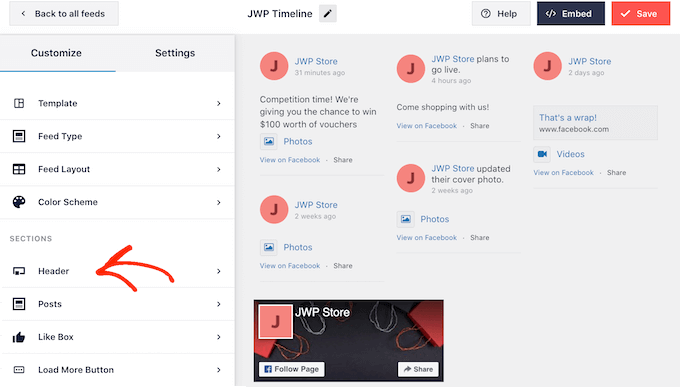
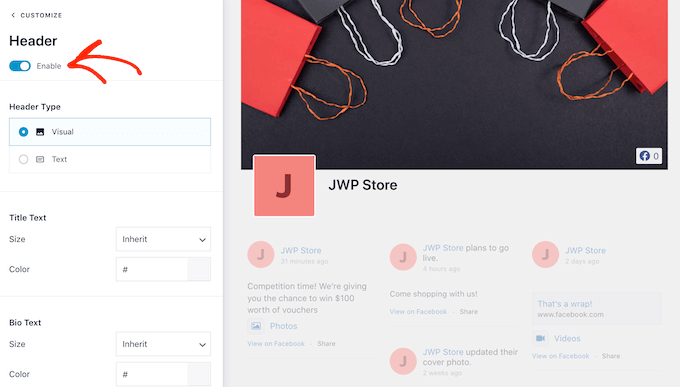
Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Facebook et le nom du groupe ou de la page.
Pour personnaliser cette section, cliquez sur “En-tête” dans le menu de gauche.

Vous pouvez y modifier la taille de l’en-tête, masquer votre photo de profil Facebook, modifier la couleur de l’arrière-plan, etc.
Si vous préférez retirer complètement l’en-tête, cliquez sur le permutateur “Activer” pour l’inactiver.

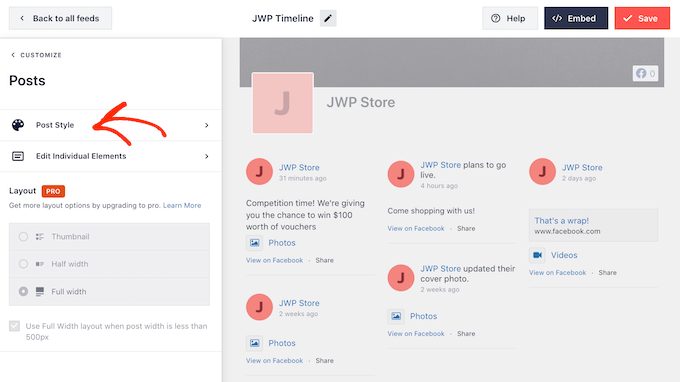
Vous pouvez ensuite modifier l’apparence des différentes publications dans votre flux en sélectionnant “Style de publication” dans le menu de gauche.
Ensuite, cliquez à nouveau sur ” Style de publication ” pour ouvrir les options de personnalisation.

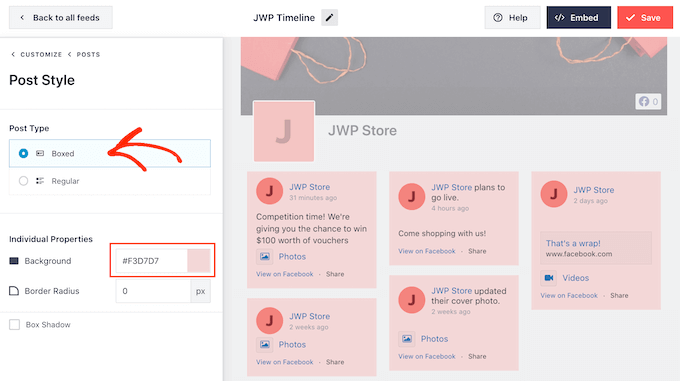
Dans cet écran, vous pouvez choisir entre une mise en page régulière et une mise en page encadrée.
Si vous sélectionnez “Sélectionné”, vous pouvez créer un arrière-plan coloré pour chaque publication Facebook. Vous pouvez également ajouter une ombre de boîte ou modifier le rayon-radius de la bordure.

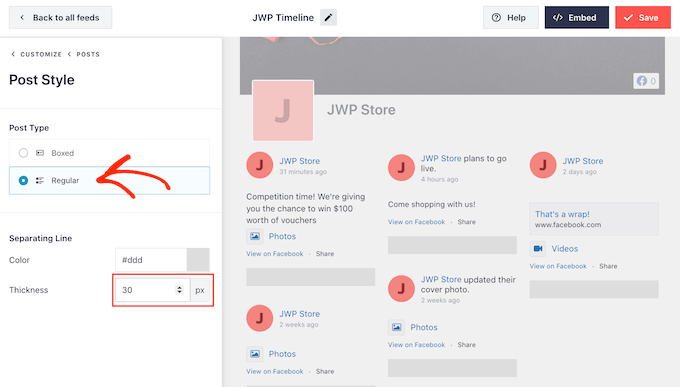
Si vous choisissez ” Régulier “, vous pouvez alors modifier l’épaisseur et la couleur de la ligne qui sépare vos différentes publications sur les réseaux sociaux.
Dans l’image suivante, nous avons ajouté une ligne plus épaisse au flux d’état de Facebook.

Vous pouvez également personnaliser les différentes parties de chaque état en revenant à l’écran principal des Réglages.
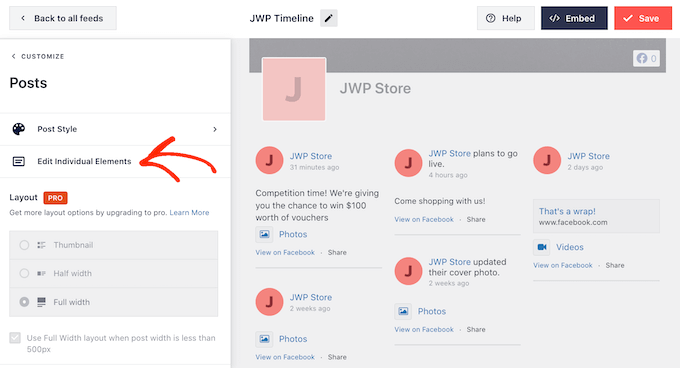
Sélectionnez à nouveau “Style de publication”, mais cette fois-ci, choisissez plutôt “Modifier les modifications individuelles”.

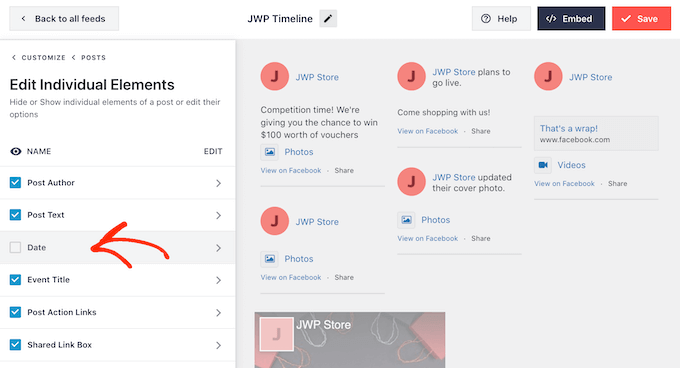
Vous verrez maintenant une liste de tous les différents contenus que Smash Balloon inclut dans chaque publication, tels que la date, l’auteur/autrice de la publication et le titre de l’évènement.
Pour retirer un contenu du flux, il suffit de cliquer pour décocher sa case.

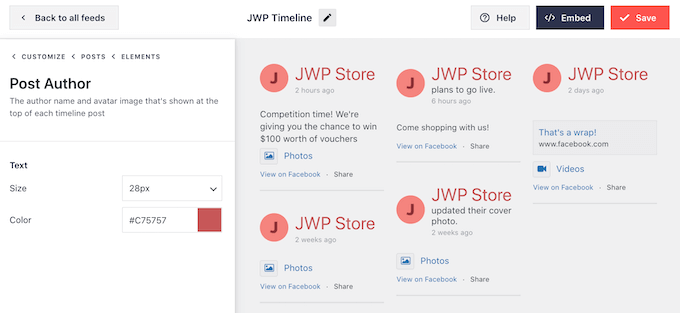
Vous pouvez également configurer l’aspect de chaque type de contenu en cliquant dessus.
Par exemple, dans l’image suivante, vous pouvez voir les réglages permettant de modifier la taille et la couleur du texte de l’auteur/autrice.

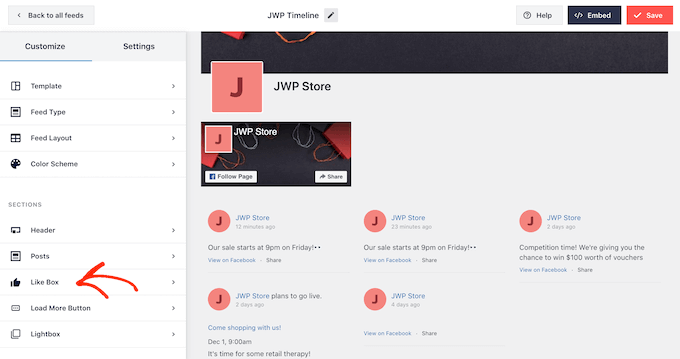
Par défaut, Smash Balloon n’inclut pas le bouton “J’aime” de Facebook dans votre flux.
Ce bouton permet aux visiteurs de vous suivre plus facilement sur Facebook. Vous pouvez donc l’ajouter à votre flux d’état en sélectionnant les paramètres “Like Box”.

Ensuite, il suffit de cliquer sur le bouton “Activer” pour qu’il devienne bleu.
Vous pouvez désormais utiliser les Réglages pour modifier l’endroit où la boîte de liens apparaît et le type de contenu inclus dans la boîte, comme votre photo de couverture Facebook et le nombre total d’abonnés. Vous pouvez également ajouter un appel à l’action personnalisé.

Si vous mettez à niveau vers Smash Balloon Premium, alors il y a quelques réglages supplémentaires à explorer. Il s’agit notamment d’une fonctionnalité de visionneuse qui vous permet d’intégrer des vidéos Facebook dans WordPress. Vous pouvez également ajouter un bouton ” Charger plus ” afin que les internautes puissent défiler dans l’ensemble de votre calendrier d’évènements Facebook, de vos albums, de vos photos et d’autres contenus.
Comme vous utilisez la version gratuite de Smash Balloon, cliquez sur “Enregistrer” pour stocker vos modifications.
L’étape suivante consiste à ajouter le flux d’état Facebook à votre site WordPress.
Comment embarquer les publications d’état de Facebook dans WordPress
Vous pouvez ajouter votre flux d’état Facebook à WordPress à l’aide d’un bloc, d’un widget ou d’un code court.
Si vous avez créé plusieurs flux à l’aide de Smash Balloon, vous devrez connaître le code d’intégration du flux si vous souhaitez l’ajouter à l’aide d’un bloc ou d’un widget.
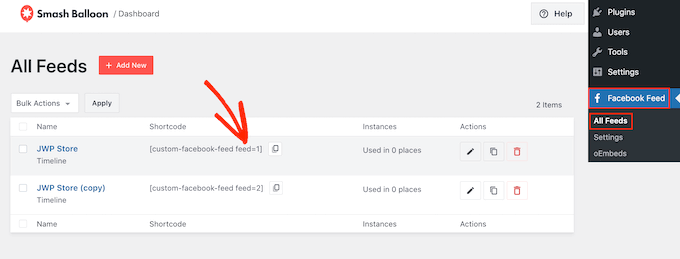
Pour obtenir cette information, il suffit de se rendre dans Facebook Feed “ Tous les flux , puis de copier le texte sous ” Code court “.
Dans l’image suivante, nous devrons utiliser custom-facebook-feed feed=1.

Si vous souhaitez intégrer vos états Facebook dans une page ou une publication WordPress, nous vous recommandons d’utiliser le bloc ” Custom Facebook Feed ” dans l’éditeur de contenu.
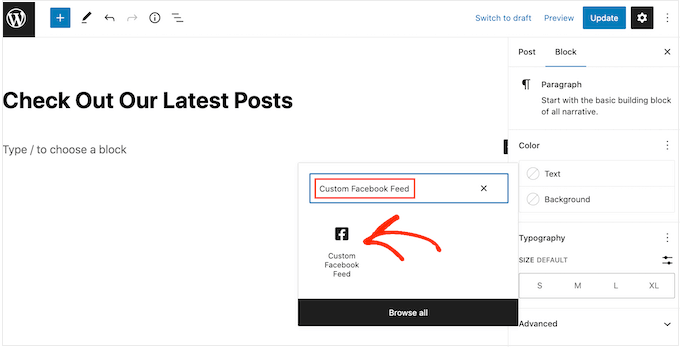
Ouvrez simplement la page ou la publication dans laquelle vous souhaitez embarquer le flux d’état. Cliquez ensuite sur l’icône ” + ” pour ajouter un nouveau bloc et commencez à taper ” Custom Facebook Feed “.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la publication ou à la page.

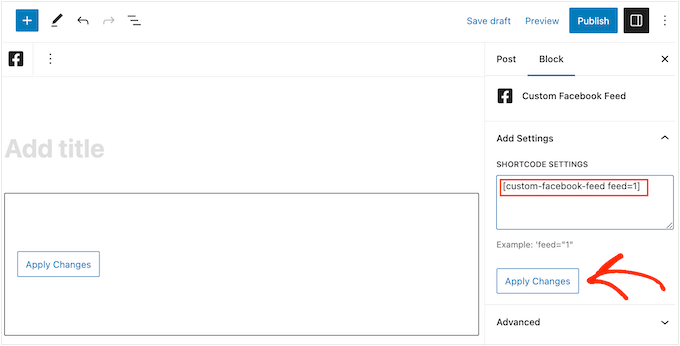
Le bloc affichera par défaut l’un de vos flux Smash Balloon. Si vous souhaitez utiliser un flux différent, il vous suffit de trouver “Réglages du code court” dans le menu de droite.
Vous pouvez maintenant ajouter le code custom-facebook-feed feed=1

Le bloc affichera désormais toutes les mises à jour d’état de votre page ou groupe Facebook. Il suffit de publier ou de mettre à jour la page pour que le flux soit direct.
Une autre option consiste à ajouter le flux à n’importe quelle zone prête à recevoir un widget, comme la colonne latérale ou une section similaire. Cela permet aux internautes de voir vos dernières mises à jour Facebook sur l’ensemble de votre site.
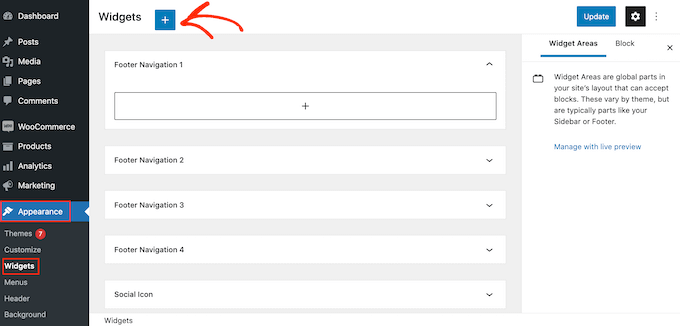
Il suffit de se rendre dans Apparence ” Widgets dans le Tableau de bord WordPress, puis de cliquer sur le bouton bleu ” + “.

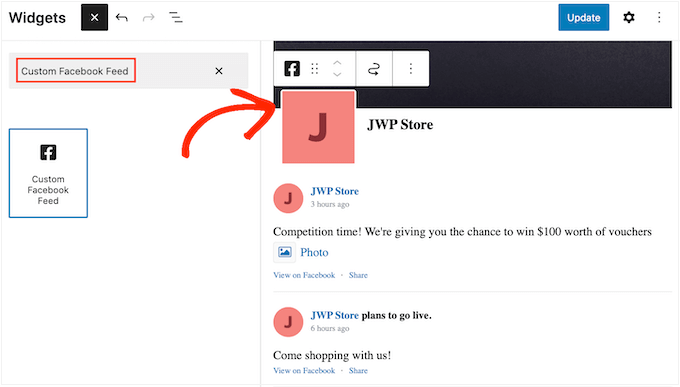
Maintenant, commencez à taper ” Custom Facebook Feed ” dans la barre de recherche pour trouver le bon widget.
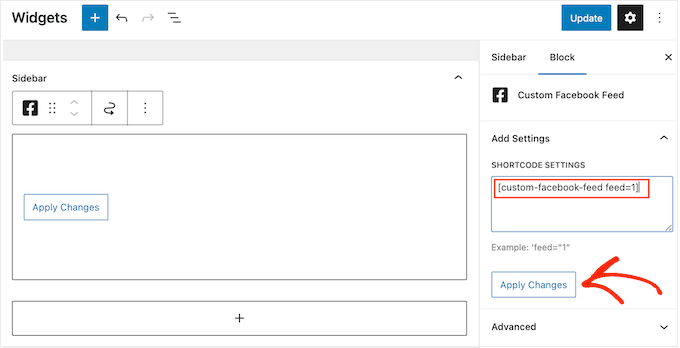
Vous pouvez maintenant le faire glisser sur la zone où vous souhaitez afficher vos mises à jour d’état Facebook. Par défaut, le widget affichera l’un des flux que vous avez créés à l’aide de Smash Balloon.

Pour afficher un flux différent, saisissez le code du flux dans le champ “Réglages du code court”, puis cliquez sur “Appliquer les modifications”.
Vous pouvez maintenant cliquer sur le bouton “Mettre à jour” pour rendre le widget direct.

En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets.
Enfin, vous pouvez embarquer votre état sur n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court. Pour obtenir le code court, il vous suffit de vous rendre dans Facebook Feed “ Tous les flux et de copier la valeur figurant dans la colonne ” Code court “.
Vous pouvez maintenant ajouter ce code à votre site. En savoir plus, Veuillez consulter notre guide détaillé sur l’ajout d’un code court dans WordPress.
Bonus : Embarquer des tweets et des publications Instagram dans WordPress.
Si vous souhaitez embarquer des publications d’état de Facebook dans WordPress, alors Smash Balloon Social Post Feed est un excellent choix.
Cependant, de nombreux sites ont plusieurs comptes de réseaux sociaux, tels qu’une chaîne YouTube, un profil Twitter et un compte Instagram. Si vous créez un contenu unique pour chaque plateforme, il est alors logique d’afficher ce contenu sur votre site WordPress.
Vous pouvez facilement intégrer Instagram dans WordPress à l’aide de l’extension gratuite Smash Balloon Social Photo Feed.

Si vous souhaitez intégrer des tweets réels dans vos publications, pages ou zones prêtes à accueillir des widgets, vous pouvez utiliser l’extension gratuite Smash Balloon Custom Twitter Feeds.
Cette extension vous autorise à créer des flux personnalisés affichant différents hashtags, comptes et chronologies Twitter.

Nous espérons que cet article vous a aidé à apprendre comment embarquer des publications d’état Facebook dans WordPress. Vous pouvez également consulter notre guide sur la façon de planifier des publications WordPress pour les réseaux sociaux avec Buffer et les meilleures extensions WordPress Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Greg Shaw
Hi, I know this an old post but I went to try the official Facebook plugin you referenced in this post and it says “This plugin was closed on April 5, 2018 and is no longer available for download. Reason: Licensing/Trademark Violation.”
Do you know of a plugin that will still do this?
WPBeginner Support
We do not have one we would recommend at the moment.
Admin
Afizan
Hello Sir
I would like to ask, is it possible to embed a facebook post complete with the comments. Not just the comment numbers.
Thanks
Traviis
Are there any benefits (SEO, etc.) to embedding a Facebook or Twitter timeline manually vs using a plugin?
WPBeginner Support
No.
Admin
Tom
This is old information and needs updating, there are issues with this plugin as to whether Facebook recognise it.
WARNING – Read WP support forum posts before considering download
Sheila
One hour later and can’t get posts to embed – so annoying
Tanay Talesra
I am not able to embed photos. Tried both these methods.
Lindsay
will this plugin let you embed photos or events? I am only able to embed posts.
Sean
I just wish Facebook didn’t force their horrible styling on everything
Nicholas
Already Jetpack v.2.5 has Facebook embedding check it out here http://jetpack.me/2013/09/19/jetpack-2-5/ This is far more easier to use if you love Jetpack!
Jim Davis
Is there a way to automatically embed all of your Facebook timeline posts?
Mario H
I’d really love to know that, too!
A plugin, which automatically creates new blogposts that contain the embedded facebook post…
Bojan
Yeah, this would be useful…
danstep
Yeah, then the site owner wouldn’t have to go into wp and muck things up
Gabriella Karvak
U got answer to this? I need it to :))