La preuve sociale est essentielle pour asseoir sa crédibilité, et l’affichage du nombre d’abonnés à Twitter (X) sur votre site peut être un excellent moyen d’y parvenir. Mais il n’est pas aussi simple qu’il n’y paraît d’y parvenir.
Bien que les widgets par défaut de Twitter soient faciles à embarquer, ils peuvent avoir un impact sur les performances de votre site et ne correspondent pas toujours à son design. De plus, en raison des modifications fréquentes de l’API de Twitter, de nombreux boutons et widgets traditionnels peuvent parfois tomber en panne.
Dans ce guide étape par étape, nous allons vous afficher votre nombre d’abonnés Twitter sous forme de texte simple dans WordPress – ce qui est beaucoup plus fiable. Que vous mettiez en avant votre propre preuve sociale ou que vous le configuriez pour un client, vous pourrez le faire en quelques minutes seulement.

Pourquoi l’affichage des abonnés Twitter est-il considéré comme du texte dans WordPress ?
Vous avez peut-être remarqué que de nombreux blogs populaires, influenceurs et sites WordPress de grande marque affichent fièrement le nombre de personnes qui les suivent sur les réseaux sociaux.
Si les internautes voient que de nombreuses personnes vous suivent sur les réseaux sociaux, ils sont alors plus susceptibles de faire confiance à votre entreprise et de vous considérer comme un expert dans votre niche de blogging.
Désormais, bon nombre des meilleurs plugins de réseaux sociaux vous permettent d’afficher le nombre total de followers dans les flux embarqués, les boutons, les bannières, etc.
Cependant, il peut arriver que vous souhaitiez afficher le nombre en texte brut. Cela vous donne la liberté d’ajouter le nombre d’abonnés à vos publications de blog, au pied de page ou à tout autre endroit de votre blog ou site WordPress.
Dans cette optique, nous allons vous montrer comment afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress. Voici un aperçu rapide de toutes les étapes que nous allons couvrir :
✏️ Note rapide : Twitter étant devenu X, nous nous y référerons dans les sections suivantes.
Vous êtes prêts ? Premiers pas !
Étape par étape : Obtenir une Clé de l’API X et un Secret
Pour obtenir votre nombre d’abonnés, vous devrez accéder à l’API X en créant une Clé de l’API et un Secret.
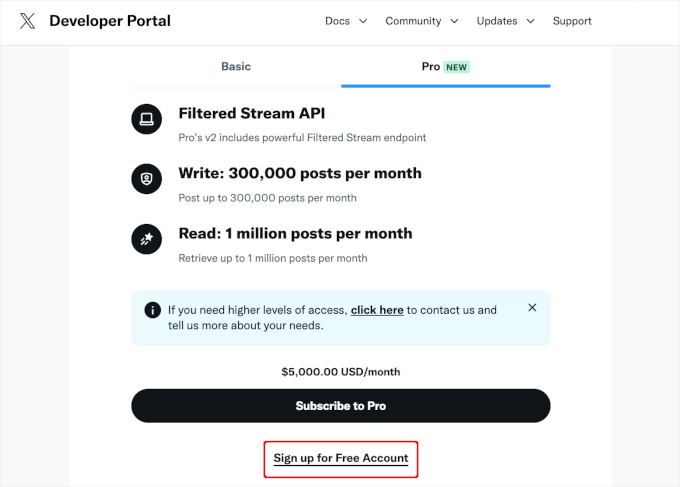
Pour obtenir ces informations, dirigeons-nous vers le portail des développeurs/développeuses X, puis cliquons sur ” Sign up for Free Account “.

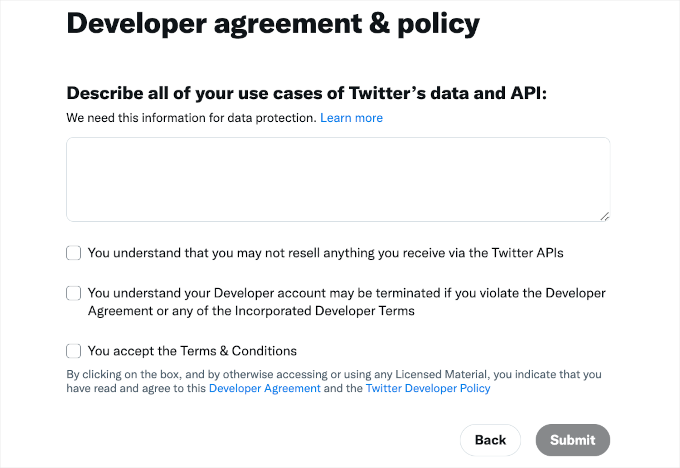
Vous pouvez maintenant saisir quelques informations sur la façon dont vous offrez d’utiliser l’API X.
Il est judicieux de fournir autant de détails que possible, car X examinera ces informations et pourra supprimer votre compte s’il ne comprend pas comment vous utilisez son API.
Ensuite, n’oubliez pas de lire les termes et conditions. Si vous êtes d’accord pour continuer, cliquez sur le bouton “Envoyer”.

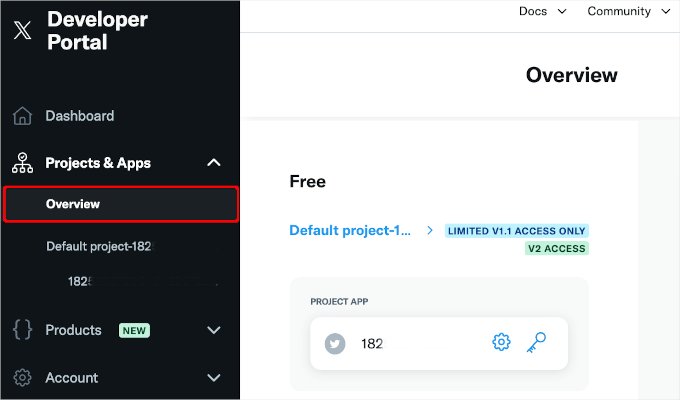
Le portail développeurs/développeuses s’affiche.
Dans le menu de gauche, il suffit de cliquer pour déplier la section “Projets et applications”.
Sélectionnez ensuite “Sélectionné”. Vous devriez maintenant voir l’application de projet prête à l’emploi.

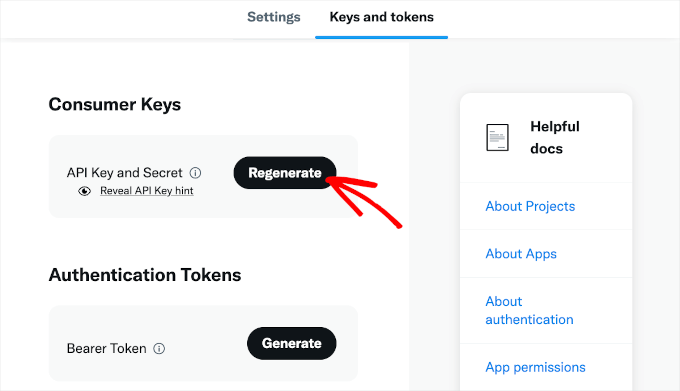
Cliquons sur le bouton Clé pour accéder à votre clé et secret API, puis sur le bouton ” Révéler la clé API “.
X affichera maintenant une Clé de l’API et un Secret de l’API. C’est la seule fois que vous verrez ces informations, alors notez-les dans un endroit sûr.

Si le bouton ” Révéler l’indice de la clé API ” apparaît à la place, vous pouvez cliquer sur le bouton ” Régénérer “, et X créera une nouvelle clé API et un nouveau secret pour vous.
Veillez à le boutique dans un endroit sûr – nous vous recommandons d’utiliser un gestionnaire de mots de passe pour plus de sécurité. 🔐

Étape par 2 : Ajouter un code personnalisé à votre site WordPress
La manière la plus simple d’ajouter le nombre d’abonnés X à votre site est d’utiliser un code PHP.
Pour des raisons de sécurité, WordPress ne vous permet pas d’ajouter du code PHP directement à vos pages et publications, mais il permet l’utilisation de codes courts. Cela signifie que vous pouvez créer un code court personnalisé et le lier à votre code PHP.
La manière la plus simple d’ajouter des codes courts personnalisés dans WordPress est d’utiliser WPCode. Cette extension vous permet de créer autant de codes courts que vous le souhaitez, puis de les lier à différentes sections du code PHP.
✋ Certains de nos sites partenaires utilisent WPCode pour ajouter des extraits de code personnalisés. Ils adorent la façon dont cela simplifie la gestion du code, réduit les erreurs et permet à leurs sites de rester organisés.
Avis sur WPCode pour plus d’informations sur cette extension !
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
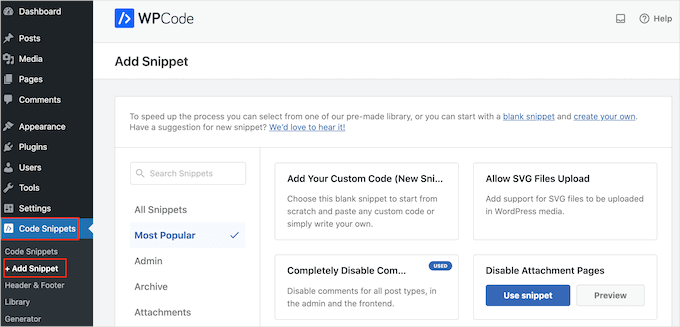
Une fois activé, dirigeons-nous vers ” Code Snippets ” Add Snippet.

Vous consulterez cette page pour connaître tous les extraits prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’extraits qui vous permettent de désactiver complètement les commentaires WordPress, de téléverser des fichiers que WordPress ne supporte pas par défaut, et plus encore.
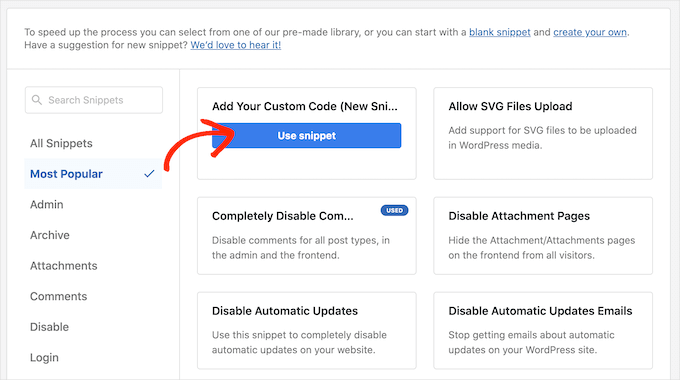
Étant donné que vous créez un nouvel extrait, vous devez survoler la rubrique “Ajouter votre code personnalisé”.
Cliquez ensuite sur “Utiliser l’extrait”.

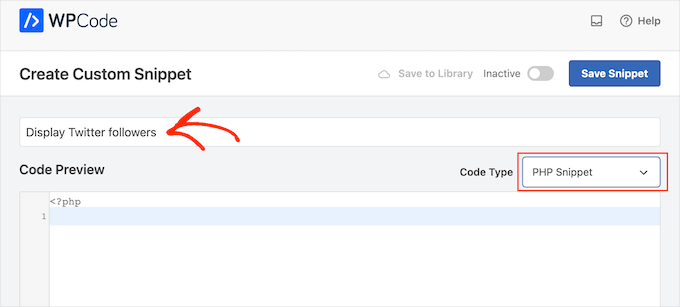
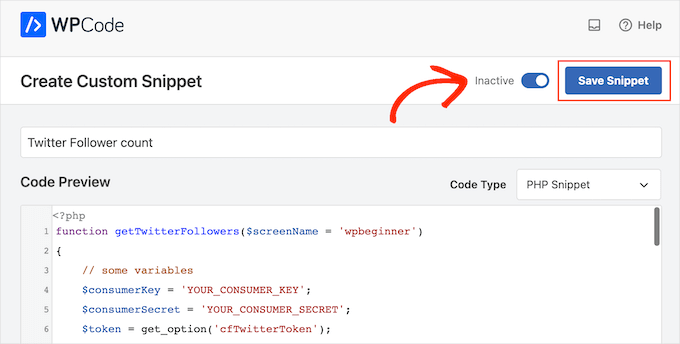
Pour commencer, vous pouvez saisir un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à vous référer à l’extrait dans le tableau de bord WordPress.
Ensuite, vous devez ouvrir le menu déroulant “Type de code” et sélectionner “Extrait PHP”.

Dans l’éditeur/éditrices de code, collez simplement le code PHP suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
Dans le code ci-dessus, veillez à remplacer les caractères de remplacement suivants par votre propre clé de l’API et votre secret de l’API :
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Vous devrez également remplacer WPBeginner par le compte X que vous souhaitez utiliser.
Il peut s’agir de n’importe quel compte X, y compris des comptes dont vous n’êtes pas propriétaire :
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
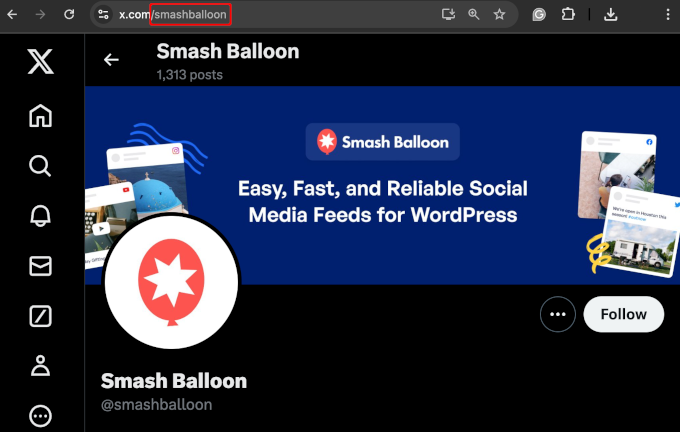
Pour obtenir l’identifiant X, il suffit d’ouvrir le profil X dans un nouvel onglet.
Vous trouverez l’identifiant dans l’URL et dans l’en-tête du profil :

Ceci fait, vous pouvez retourner au Tableau de bord WordPress. Cliquez sur le commutateur “Inactif” pour qu’il se modifie en “Actif”.
Vous pouvez ensuite cliquer sur le bouton “Enregistrer l’extrait”.

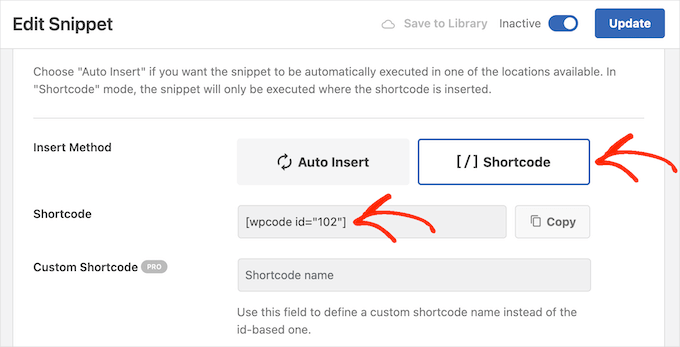
Ensuite, vous pouvez défiler jusqu’à la section “Insertion”.
WPCode peut ajouter automatiquement votre code à différents Emplacements, tels que après chaque publication, interface publique uniquement, ou administrateur uniquement. Pour obtenir le code court, il suffit de cliquer sur le bouton “Code court”.

Vous pouvez désormais utiliser le code court pour ajouter de la preuve sociale à n’importe quelle page ou publication.
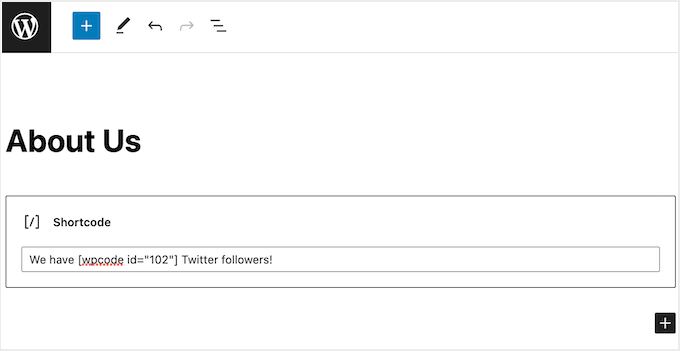
Dans l’éditeur de blocs, il suffit de cliquer sur le bouton ” + ” et de taper ” Code court “. Lorsqu’il apparaît, vous pouvez alors sélectionner le bloc ” Code court ” pour l’ajouter à la page ou à la publication.

Vous pouvez maintenant ajouter le code court au bloc.
Sachez simplement que le code court affiche simplement le nombre total d’abonnés, vous devrez donc généralement ajouter un texte expliquant la signification de ce nombre.

En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Lorsque vous êtes satisfait de la façon dont la page est configurée, vous pouvez mettre en direct le nombre d’abonnés en cliquant sur le bouton “Mettre à jour” ou “Publier”.
Maintenant, si vous visitez votre site WordPress, vous verrez le nombre d’abonnés en direct.

Astuce bonus : Plus d’astuces X !
Maintenant que vous avez appris à afficher le nombre de vos abonnés Twitter (ou X) sur votre site WordPress, il est judicieux d’optimiser davantage votre marketing X.
L’ajout de boutons de partage et de retweet X à votre site WordPress peut vraiment vous aider à augmenter votre portée et votre trafic. Avec plus de 217 millions d’utilisateurs/utilisatrices sur X chaque mois, c’est un endroit idéal pour promouvoir votre contenu.

Ces boutons permettent aux utilisateurs/utilisatrices de partager facilement vos publications, ce qui vous permet d’atteindre de nouvelles personnes au-delà de vos abonnés. Cela apporte uniquement plus de visiteurs à votre blog, mais affiche également aux autres que votre contenu est digne de confiance et aimé, ce qui peut faire paraître votre marque plus crédible.
Pour ce faire, nous vous invitons à consulter notre guide sur l ‘ajout de boutons de partage et de retweet sur Twitter.
Ensuite, vous pouvez promouvoir votre page X à l’aide d’une fenêtre surgissante.
Les fenêtres surgissantes peuvent stimuler la visibilité de votre profil X et augmenter le nombre d’abonnés. Vous pouvez en utiliser une pour construire une liste d’e-mails, proposer des mises à niveau de contenu, afficher un formulaire de contact, et bien plus encore.
De plus, il existe un moyen de rendre vos fenêtres surgissantes moins intrusives.

Pour plus de détails, vous pouvez consulter notre guide sur la façon de promouvoir votre page Twitter dans WordPress avec une fenêtre surgissante.
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress. Ensuite, vous voudrez peut-être aussi apprendre comment organiser un concours de réseaux sociaux pour développer votre site ou lire nos choix d’experts pour les meilleures extensions Twitter pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “Wordpress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin