De nombreux sites mettent à jour leurs publications régulièrement, mais si les lecteurs ne savent pas quand le contenu a été mis à jour pour la dernière fois, ils risquent de ne pas lui accorder autant de confiance. L’affichage de la date de dernière mise à jour peut contribuer à renforcer la confiance de votre public et à améliorer votre référencement.
La date de dernière mise à jour montre aux internautes que les informations sont à jour, ce qui les encourage à s’engager dans votre contenu. Cependant, l’ajout de cette fonctionnalité à votre site WordPress n’est pas toujours simple, surtout si vous êtes novice en matière de personnalisation de thèmes.
Après avoir testé diverses extensions, nous avons trouvé que WPCode était le plus simple et le plus efficace pour faire le travail. Dans ce guide, nous vous montrerons comment afficher facilement la date de dernière mise à jour sur vos publications WordPress.

Pourquoi afficher la dernière date de mise à jour de vos publications dans WordPress ?
Lorsque les internautes consultent un article ou une page de votre blog WordPress, votre thème WordPress affiche la date de publication de l’article. Cela convient à la plupart des blogs et des sites statiques.
Cependant, WordPress est également utilisé par des sites où d’anciens articles sont régulièrement mis à jour. Dans ces publications, il est important d’afficher la date et l’heure de la dernière modification de l’article.
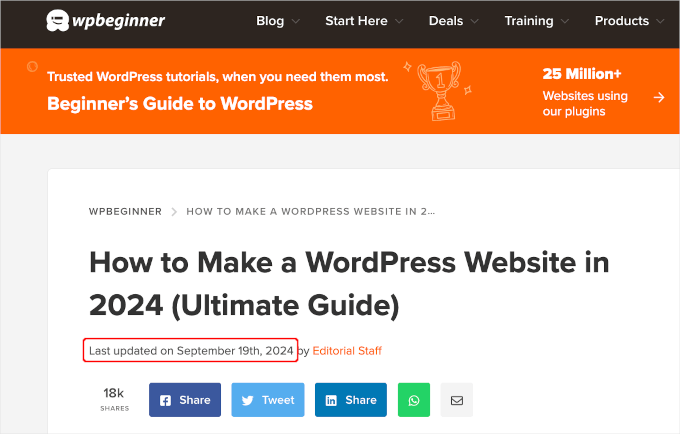
Par exemple, sur WPBeginner, nous mettons régulièrement à jour nos tutoriels et affichons la date de ” dernière mise à jour ” sur chaque publication. Si nous affichions uniquement la date de publication, nos lecteurs iraient à/auprès de la publication, supposant que l’information est périmée.

Les sites d’information constituent un autre exemple. Ils mettent souvent à jour d’anciennes stories pour présenter de nouveaux développements, ajouter des corrections ou insérer des fichiers multimédias. S’ils n’affichaient que la date de publication, leurs utilisateurs manqueraient ces mises à jour.
En outre, Google et les autres moteurs de recherche aiment classer les informations les plus récentes. L’affichage de la date de mise à jour aide Googlebot et d’autres à savoir quand la publication a été touchée pour la dernière fois.
Comment afficher la dernière date de mise à jour de vos publications dans WordPress
Ce tutoriel nécessite l’ajout de code dans vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, nous vous recommandons de consulter notre guide sur la façon de copier et coller du code dans WordPress.
Dans cette optique, nous allons vous présenter 2 méthodes pour afficher facilement la date de dernière mise à jour de vos publications dans WordPress. Vous pouvez aller de l’avant et cliquer sur les liens de saut ci-dessous pour utiliser votre méthode préférée.
C’est parti !
Méthode 1 : Afficher la date de dernière mise à jour avant le contenu de l’article
Nous allons utiliser WPCode pour ce tutoriel, car c’est le moyen le plus sûr et le plus facile d’ajouter du code personnalisé à WordPress.
Modifier les fichiers principaux de votre site WordPress peut être dangereux car même de petites erreurs ou des fautes de frappe peuvent endommager votre site. Nous vous recommandons donc d’utiliser WPCode pour ajouter des extraits de code.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. En savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.

Note : La version premium de WPCode a plus de fonctionnalités ! Donc, si vous aimez la version gratuite, vous pouvez mettre à niveau et profiter d’une bibliothèque de cloud privé, d’un addon de pixels de conversion, de contrôles d’accès intégrés et d’un support multi-site. Pour en savoir plus sur l’extension, vous pouvez consulter notre avis complet sur WPCode.
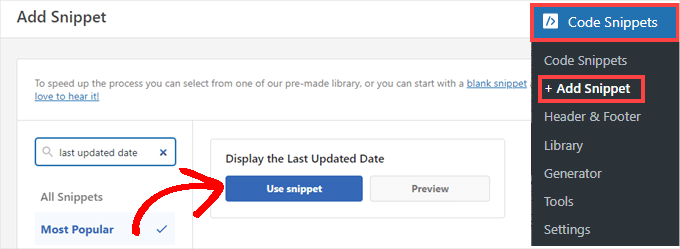
Une fois l’extension activée, accédez à Code Snippets ” + Add Snippet dans votre tableau de bord WordPress. Recherchez “date de dernière mise à jour” et passez votre souris sur le résultat intitulé “Afficher la date de dernière mise à jour”.
Le code vérifie si la date de publication et la date de dernière modification d’un message sont différentes. Si c’est le cas, il affiche la date de dernière modification avant le contenu de la publication. (C’est ainsi que nous procédons ici à WPBeginner).
Ensuite, il vous suffit de cliquer sur le bouton “Utiliser l’extrait”.

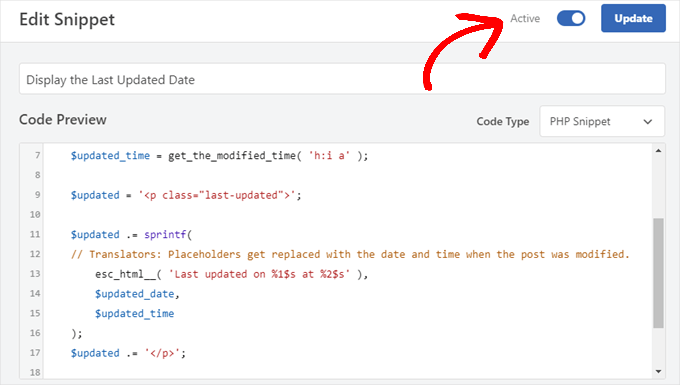
Ensuite, vous verrez l’écran “Modifier l’extrait”. WPCode a déjà configuré l’extrait pour vous.
Il vous suffit de permuter le commutateur sur “Actif” et de cliquer sur “Mise à jour” lorsque vous êtes prêt.

Comme l’extrait de code affichera la date de mise à jour en utilisant les styles de texte du corps de votre site, vous pouvez ajouter un CSS personnalisé pour styliser l’apparence de la date de dernière mise à jour.
Voici un petit extrait de CSS que vous pouvez utiliser comme point de départ :
1 2 3 4 5 | .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4;} |
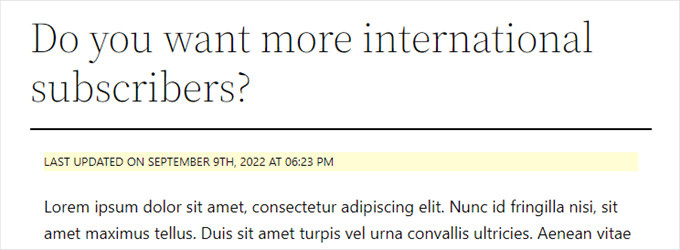
Et voici ce que cela donne sur notre site WordPress de démonstration :

En outre, si vous êtes un utilisateur/utilisatrice avancé/e et que vous vous sentez à l’aise pour le faire, vous pouvez ajouter ce qui suit au fichier functions.php de votre thème.
Il suffit de se connecter à votre site via FTP ou via le gestionnaire de fichiers de votre hébergement WordPress et de trouver le fichier dans le dossier /wp-content/themes/yourthemename/ de votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $u_time = get_the_time( 'U' );$u_modified_time = get_the_modified_time( 'U' );// Only display modified date if 24hrs have passed since the post was published.if ( $u_modified_time >= $u_time + 86400 ) { $updated_date = get_the_modified_time( 'F jS, Y' ); $updated_time = get_the_modified_time( 'h:i a' ); $updated = '<p class="last-updated">'; $updated .= sprintf( // Translators: Placeholders get replaced with the date and time when the post was modified. esc_html__( 'Last updated on %1$s at %2$s' ), $updated_date, $updated_time ); $updated .= '</p>'; echo wp_kses_post( $updated );} |
Méthode 2 : Ajouter la date de dernière mise à jour dans les modèles de thèmes
Vous pouvez également afficher la date de mise à jour à la place de la date de publication ou juste en dessous.
Cette méthode nécessite que vous modifiiez les fichiers spécifiques du thème WordPress. Les fichiers à modifier dépendent de votre thème.
De nombreux thèmes WordPress utilisent leurs propres marqueurs de modèles pour afficher les métadonnées des publications, telles que la date et l’heure. D’autres thèmes utilisent des modèles de contenu ou des éléments de modèle. Les thèmes plus simples utilisent single.php, archive.php et d’autres fichiers de modèle pour afficher le contenu et les méta-informations.
Vous devez rechercher le fichier qui contient le code responsable de l’affichage de la date et de l’heure. Ensuite, vous pouvez soit remplacer ce code par le code suivant, soit l’ajouter juste après le code de la date et de l’heure de votre thème.
1 2 3 4 5 6 7 8 | $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
Si vous ne souhaitez pas afficher l’heure de mise à jour de la publication, supprimez les lignes 6 et 7.
Voici à quoi cela ressemble sur notre site de démonstration. Avec le thème Twenty Twenty-One, nous avons ajouté l’extrait de code au fichier template-tags.php à l’intérieur du dossier inc.

Astuce bonus : Comment gérer la date de dernière mise à jour de vos publications
Maintenant que nous avons ajouté la date de dernière mise à jour pour chaque publication, celle-ci sera automatiquement mise à jour chaque fois que vous apporterez une modification à une publication. Mais qu’en est-il si vous apportez uniquement une petite correction plutôt qu’une mise à jour complète, par exemple si vous corrigez une faute d’orthographe ou si vous ajoutez un identifié ?
Pour les petites modifications, il est généralement préférable de laisser la date de modification inchangée du point de vue du référencement. Vos Lecteurs verront alors la date à laquelle la dernière mise à jour majeure a été apportée à la publication.
AIOSEO, également connu sous le nom de All in One SEO, est la meilleure extension WordPress de référencement sur le marché. Il vous aide à améliorer le classement dans les moteurs de recherche sans apprendre un jargon compliqué, afin que vous puissiez augmenter le trafic de votre site.

Si vous utilisez déjà AIOSEO pour améliorer votre classement dans les moteurs de recherche, vous pouvez également l’utiliser pour gérer la date de modification de vos publications.
Si ce n’est pas le cas, la première chose à faire est d’installer et d’activer AIOSEO. Vous pouvez en savoir plus dans notre guide sur la façon de configurer correctement All in One SEO pour WordPress.
Remarque : vous pouvez utiliser la version gratuite d’AIOSEO pour effectuer cette tâche. Cependant, en achetant la version pro, vous pourrez accéder à des fonctionnalités avancées telles que les outils d’IA de ChatGPT, le suivi de la dégradation du contenu, un gestionnaire de redirection et un assistant de liens internes. En savoir plus, vous pouvez lire notre avis complet sur AIOSEO.
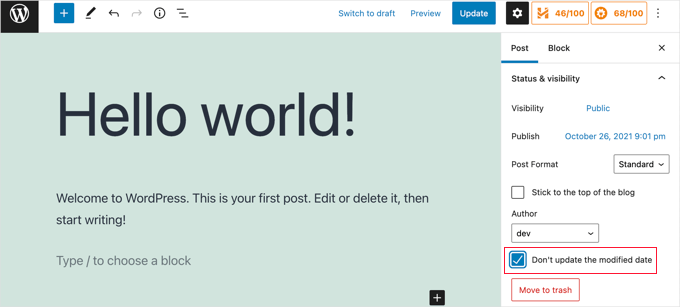
Lors de l’activation, vous trouverez une nouvelle case à cocher intitulée “Ne pas mettre à jour la date de modification” lors de la modification des publications. Vous pouvez cocher cette case lorsque vous apportez des modifications mineures à une publication.

Cette fonction est utile pour corriger les fautes de frappe ou les erreurs simples, et vous pouvez décocher la case lorsque vous apportez des modifications dont vous souhaitez que vos lecteurs et les moteurs de recherche soient informés.
Tutoriel vidéo
Besoin d’un guide visuel ? Dans ce cas, vous apprécierez peut-être notre tutoriel vidéo rapide sur WPCode :
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher la date de dernière mise à jour de vos publications dans WordPress. Vous voudrez peut-être aussi apprendre comment vérifier si votre site est optimisé pour les moteurs de recherche ou explorer notre liste de contrôle d’experts pour réaliser un audit SEO WordPress afin de booster votre classement.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jamie Brower
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Yeah, good stuff! Thanks bro!
David
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?
Chuks Ibe
I tried using this for my blog but it is also showing the “Last Updated” in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.
Rui Oliveira
Hi,
I tried this on my website and it didn’t worked.
Gaston
Hi, i want to show last update date/time but of the entire web. How can i do this?
Andy Trigg
By the way I preferred not to have the time displayed, which I think is completely unecesssary so I deleted the following –
at ‘. $updated_time .’
I hope I did it right, it seems to work OK.
Andy Trigg
Excellent. This works great on my site. I too update articles all the time. Constantly improving them. I’m just completely rewriting and improving every article from day 1. Now instead of it showing my article is 10 years old people can see it has recently been updated.
vishnu narayan v
This adds a new section showing modified date, but I would like to show updated date instead of published date as you have done in wpbeginner.
i would also like to know will this preserve seo and shows updated date in search engines??
Paul
Yes I’d like to know re above.
Especially the SEO impact of removing the original publication date.
Thanks!
– Paul
Jason G.
One question I have: After pasting in the function in the article, I noticed that only my home page displayed the updated date / time. What if I do not want it to run on the home page? I tried adding an additional condition, ! is_home(). That did not work as it still showed up. Is there a way to only display this on posts (and not on any pages). Nothing has worked so far. Thanks for any help!
WPBeginner Support
Hi Jason,
You can try the second method and add the code directly to each template where you want the updated date to be displayed.
Admin
J M Das
This plugin works. But, Last Updated is showing in the Home Page also. How to add the code to the Post Template alone? Thanks for help
samsor ithnin
This working on me
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘j F, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Green Yang
@SAMSOR ITHNIN
You are the man! The correct solution for show it only on posts exclude pages.
Good if(is_single()){ way, thanks!
SHELLEY R ZUREK
If you update the post, will it go out in RSS feed again? I assume no?
Roger
The code that you display in this article shows the last updated date only but with no text explaining what that displayed date is in the post. It shows it like this:
March 4th, 201701:29
That is not very useful to my readers. Why won’t it display the $custom_content of line 7 of the code?
WPBeginner Support
Hi Roger,
Thanks for pointing this out. We have updated the article, please try the new code.
Admin
Matus
I’ll be really grateful, if you could update your post about showing Related articles below posts. Or maybe recommend me plugin you’re using right now
Ashoksinh Gohil
Sorry but after used i find that if your article not updated that it shows blank, i.e not shows the date of published article
it shows only when article updated or modified otherwise shows blank
WPBeginner Support
Hey Ashoksinh,
It’s working fine on our end. Please try again, see our guide on how to copy paste code in WordPress if you need help.
Admin
Ashoksinh
Is SEO Shows This Modified Date ?
Markus Martin
My theme uses the wordpress default date in its theme and these modifications don’t work. Any help?
Mohan Manohar Mekap
Nice code and nice explanation. It is implemented on my site mohanmekap.com and working nicely, I have been seaching this code for internet though know it from wordpress codex but the instructions given here absolutely help for me kudos.
Karan
Hello WPBeginner Team,
Can you please state your SEO point of view about displaying last updated date instead of published date?
I have just successfully applied the changes and my blog posts are showing last updated date.
What would be your opinion? Is it better to show last updated rather than published?
Thank You,
Karan
Hardhik
Hi Buddy,
If I am not wrong, I have to replace this code in index, single and page.php pages.
Amar
Hello sir ,
I wanna know that is there any way to find out when a article was published first time ??
WPBeginner Support
Most sites show the publish date instead of last updated date. However, if a site does not show it, then you can still try viewing the source code. They may or not have a meta tag for published date and time.
Admin
ld
Can you recommend a plugin that accomplishes this?
Also, if I simply type “Last updated on XXXX”, will search engines recognize this and give appropriate credit for the freshness of the content?
Milt Klingsporn
The plugin “Last Modified Timestamp” seems to get the same results. I added it to a widget in the footer. Now that date the page was updated is shown.
And I didn’t have to enter any code in any of the files.
Hardhik K Chitalia
Code is always better than plugin bro. Code will not slow down your site, but plugins will.
WPBeginner Support
Not exactly true. Plugins are code too, and the functions file where users usually paste code also acts as a plugin.
Admin
Roger
Wow this is new. I always thought using code was better than adding a plugin any day. Guess I was wrong – at least to a certain extent. I will say tho that you really have to watch out installing slow or badly coded plugins because they have been proven to cause security issues, which is one big reason why I tend to stay away from them as much as possible.
parvez
I changed post date from created to modified,its working fine,How to show DESC order modiefied date posts on wordpress.
right now order of posts based on posted date.
ryan
What if I still want to keep teh original publish date?
Something like :
Jan. 1, 2015, last edited | published on Dec. 15, 2014 by Ryan Hipp
Cezar
Same Q here
WPBeginner Support
Both methods will show your published date as well, as shown in the screenshots.
Admin
Cezar
Did you manage to add the code to show like in your example ?
Gabrielle
I’m using _s / Underscores theme, and in my inc/temlate-files.php
have the all time functions, how to show only posted on or only updated on time?
Sasanga
Why you are using this type of long code?
We can use just “Last modified: “.
Am I wrong?
Sameer Panda
You want to change the text or the date?
If you want to the modified date then, retrieve the date. And add text whatever you want before the date
Sagar Patil
is there any plugin available for last updated date.
because im using ipin these and its hard to find code or related code in that.
Thank You
Hardhik K Chitalia
Last Modified Timestamp”
Damith
I have a question.
Assume that I have written a post in 2014-01-01.
Then, a person has copied enter article on 2014-02-01 and paste it own his blog.
I updated one or two line in 2014-03-01.
Then what happens?
I mean, Is Google think my article is copied article and copied article is original article? ( Because now date of my article is 2014-03-01 and copied article date is 2014-02-01).
Your reply is highly appreciated.
Govind
i think google is smart enough…it also consider post indexing date along with published date.
Nitin Maheta
Users have to look for the code : “<?php the_time(‘F jS, Y’);?>”
NOT “<?php the_modified_time(‘F jS, Y’);?>”
TecBrat
I did it a little bit differently, but it is the same concept. Thanks for pointing me in the right direction.
For the twentyten theme, you edit the functions.php file, replacing the contents of the twenty_ten_posted_on() function with the following code:
$verb=’Posted’;
$postdate = get_the_date();
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$verb=’Updated’;
$postdate=get_the_modified_time(‘F jS, Y’);
}
echo ‘<span class="meta-prep meta-prep-author">’.$verb.’ on</span>
<a href="’.get_permalink().’" rel="bookmark">
<span class="entry-date">’.$postdate.'</span></a>’;
echo ‘ <span class="meta-sep">by</span> <span class="author vcard"><a class="url fn n" href="’.get_author_posts_url( get_the_author_meta( ‘ID’ ) ).’"
title="’.esc_attr( sprintf( __( ‘View all posts by %s’, ‘twentyten’ ), get_the_author() ) ).’">’.get_the_author().'</a></span>’;
Barzrul
This code doesn’t work for me. Had tried put in the theme but nothing showed up.
Adriano
The code is missing the most important part: else …
the code compares the creation date of the update date, whichever is later then insert the date of update, but if the post does not have an update would not display anything, at least in my case.
so it would be useful to add a:
else the_time (‘F jS, Y’);
Crunchedd
Thanks Adriano, your input worked!
Elena Nacci
It’s me again:-) just another question: if I change to the “last updated on” date, the order in which my posts appear in my homepage will change?
For ex. I publish a new article today, then later I update another older post, will the last updated post show as first in my home?
Thanks again for your help!
elena
WPBeginner Support
No last updated post will not appear as the first post in your home page. Your home page will display posts by publish date not by update date.
Admin
Elena Nacci
Thanks a lot!
Elena Nacci
hello, I’ve tried to find the code in any of the files index.php, single.php, page.php, but there is no trace of it.
Where else should I look for it? Does it depend on the wp theme?
Thanks a lot,
elena
WPBeginner Support
Yes there are many different WordPress Themes, Theme Frameworks, and child themes. You should ask in the support forums for your theme and they will let you know how you can add your custom code to the theme.
Admin
GeraldoFilho
This code doesn’t work for me, I search in codex and
in Modified: at
works.
Arafin Shaon
Hlw Syed I’ve been using genesis framework like you. So you know that genesis don’t have the following files and I guess this code snippet is not for gesesis. So it I’d be so nice of you if you kindly share the method you implemented with your child theme to show last modified date below post title instead of published date.
Arafin Shaon
Still waiting for your response @Syed
Editorial Staff
Hey Arafin,
We do not offer Genesis specific support on this site. But for this specific case, I’ve already answered this question:
https://www.wpbeginner.com/opinion/why-you-should-not-remove-dates-from-your-wordpress-blog-posts/comment-page-1/#comment-175597
-Syed
Admin
Arafin Shaon
Thanks a lot for your response. One more question do you think that search engine will display my post last modified date if i added that code snippet.
Editorial Staff
That depends on the search engine. We can’t guarantee that. In some cases, yes it does.
Samedi Amba
Just a small correction. It should be the genesis_before_post_content Hook, and NOT the genesi_before_content Hook, as I had earlier mentioned.
jan geronimo
Wow, you have many useful posts here on WordPress. You’ve forced my hand. I’m subscribing now to your feed. What a useful site you have here. I’m very impressed.