C'est une nuisance courante pour les visiteurs d'un site Web : ils cliquent sur une image et sont redirigés vers une nouvelle page affichant uniquement le fichier image. Ce petit contretemps peut perturber l'expérience utilisateur et même les amener à quitter votre site définitivement.
Chez WPBeginner, nous savons à quel point cela peut être frustrant, car les anciennes configurations de WordPress créaient souvent ces liens d'image par défaut. Heureusement, vous pouvez désactiver ce comportement avec une solution très simple.
Dans ce guide, nous vous expliquerons les étapes exactes pour supprimer automatiquement ces liens d'image par défaut dans WordPress.

Remarque : WordPress n'ajoute plus de liens d'image par défaut lorsque vous téléchargez des images sur vos articles ou pages. Cependant, si vous utilisez toujours une ancienne version ou si vous constatez ce comportement sur votre site Web, vous pouvez essayer les étapes suivantes.
Nous commencerons par expliquer brièvement pourquoi ces liens d'image par défaut posent problème pour votre site Web. Ensuite, nous vous guiderons à travers le processus simple, étape par étape, pour les désactiver définitivement.
- Pourquoi vous devriez désactiver les liens d'image par défaut dans WordPress
- Suppression du lien d'image par défaut dans WordPress
- Foire aux questions sur les liens d'image dans WordPress
- Ressources supplémentaires pour la gestion des images dans WordPress
Pourquoi vous devriez désactiver les liens d'image par défaut dans WordPress
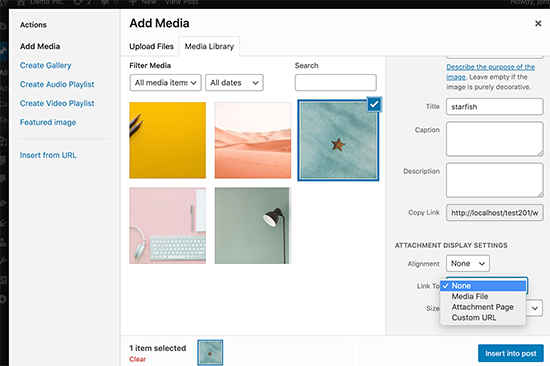
Par défaut, WordPress lie les images à elles-mêmes. Un utilisateur voit que l'image est un lien, clique dessus, et est ensuite redirigé vers le fichier image.
À partir de cette page, l'utilisateur a deux options : cliquer sur le bouton « retour » de son navigateur ou passer à un autre site.
Généralement, c'est le dernier cas, ce qui signifie que vous perdez des visiteurs sur votre site web. Cela affecte également votre trafic SEO d'images car les moteurs de recherche pourraient rediriger les utilisateurs vers le lien utilisé pour l'image au lieu de votre article.
Dans l'ensemble, cela crée une mauvaise expérience utilisateur et affecte le taux de rebond de votre site.
Une solution consiste à sélectionner simplement l'option de désactiver le lien à chaque fois, mais ce n'est pas faisable car vous oubliez parfois.

Suppression du lien d'image par défaut dans WordPress
Il est très simple de désactiver le comportement par défaut de lien d'image dans WordPress. Cependant, vous devrez ajouter du code à votre site WordPress. Si vous ne l'avez jamais fait auparavant, consultez notre guide sur comment copier et coller des extraits de code dans WordPress.
Tout ce que vous avez à faire est d'ajouter cet extrait de code dans le fichier functions.php de votre thème, un plugin spécifique au site, ou un plugin d'extraits de code.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
Ce code indique essentiellement à WordPress de mettre à jour l'option image_default_link_type et de la définir sur 'none'. Cette option est ensuite stockée dans votre base de données WordPress.
Nous recommandons d'ajouter cet extrait de code en utilisant WPCode. C'est le moyen le plus sûr et le plus simple d'ajouter du code personnalisé à votre site WordPress sans modifier les fichiers de thème principaux.
Notre équipe utilise WPCode sur tous nos sites Web pour gérer des extraits personnalisés comme celui-ci. Cela nous aide à ajouter des fonctionnalités et à apporter des modifications sans jamais avoir à nous soucier des fautes de frappe dans un fichier de thème causant une erreur de site.
Pour un examen détaillé de toutes ses fonctionnalités, vous pouvez lire notre examen complet de WPCode.

Le meilleur atout est que WPCode est livré avec une bibliothèque intégrée d'extraits de code utiles, une logique conditionnelle intelligente et un générateur de code. Cela en fait un outil puissant pour tout propriétaire de site Web.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Ensuite, allez dans Extraits de code » + Ajouter Extrait depuis le tableau de bord WordPress. Ensuite, trouvez l'option « Ajouter votre code personnalisé (Nouvel extrait) » et cliquez sur le bouton « Utiliser l'extrait ».

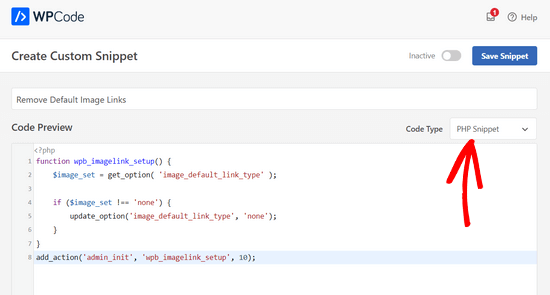
Après cela, vous pouvez ajouter un titre à votre extrait de code. Cela peut être n'importe quoi pour vous aider à vous souvenir de l'utilité du code.
Ensuite, collez simplement l'extrait de code ci-dessus dans la boîte « Aperçu du code » et choisissez « Extrait PHP » comme type de code dans le menu déroulant.

Enfin, basculez le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait » en haut de la page.

Maintenant, ajoutez une nouvelle image dans WordPress. Vous remarquerez qu'elle ne renvoie plus vers le fichier image ni vers la page de la pièce jointe. Cela rendra l'ajout d'images dans WordPress un peu moins ennuyeux, surtout si vous ne créez jamais de liens vers des images.
Si vous souhaitez apprendre à ajouter des liens à une image ou à des images de galerie, vous pouvez suivre notre guide sur comment ajouter des liens personnalisés aux images de galerie dans WordPress.
Foire aux questions sur les liens d'image dans WordPress
Ayant aidé des milliers d'utilisateurs avec leurs sites WordPress, nous avons entendu de nombreuses questions identiques sur ce sujet. Voici nos réponses aux plus courantes.
Ce code supprimera-t-il les liens de mes images existantes ?
Non, l'extrait de code ne modifie que le paramètre par défaut pour les nouvelles images que vous téléchargez. Il n'affectera pas les images déjà publiées sur votre site. Vous devrez modifier manuellement ces articles et pages pour supprimer les liens existants.
Et si je veux toujours ajouter un lien à une image spécifique ?
Vous pouvez toujours ajouter des liens à n'importe quelle image de votre choix. Cette méthode supprime uniquement le paramètre par défaut qui lie automatiquement une image à son fichier multimédia. Vous pouvez toujours sélectionner le bloc d'image et ajouter un lien personnalisé dans la barre d'outils des paramètres du bloc.
L'utilisation d'un plugin d'extraits de code comme WPCode est-elle la seule façon de faire cela ?
Bien que nous recommandions WPCode car c'est la méthode la plus sûre, vous pourriez également ajouter le code au fichier functions.php de votre thème. Cependant, la modification directe des fichiers de thème est risquée et peut casser votre site si elle n'est pas effectuée correctement. Vos modifications pourraient également être écrasées lors de la mise à jour de votre thème.
Ressources supplémentaires pour la gestion des images dans WordPress
Nous espérons que cet article vous a aidé à désactiver les liens d'image par défaut. Maintenant que vous avez réglé cela, voici quelques guides supplémentaires de notre équipe pour vous aider à maîtriser l'utilisation des images sur votre site WordPress.
- Comment ajouter et aligner des images dans WordPress – Apprenez les bases du travail avec les images dans l'éditeur de blocs, de l'alignement au redimensionnement.
- Guide du débutant pour le SEO des images – Découvrez comment optimiser vos images pour les moteurs de recherche afin de générer plus de trafic vers votre site Web.
- Comment optimiser les images pour la vitesse – Voyez comment la compression des images peut accélérer le chargement de votre site, améliorant ainsi l'expérience utilisateur et le SEO.
- Meilleurs plugins de galerie photo WordPress – Si vous avez besoin d'afficher plusieurs images, ces plugins peuvent vous aider à créer facilement de belles galeries réactives.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Palla Sridhar
Je cherche ce genre de conseil pour le SEO de mes IMAGES. Les liens d'image par défaut créent des résultats de recherche d'images web qui ont un très faible taux de clics. J'ai utilisé une option de plugin, mais mes impressions de résultats de recherche d'images web sont toujours très élevées.
Support WPBeginner
Si vous voulez dire que vous avez utilisé un plugin pour essayer de mettre à jour les anciens liens et qu'ils sont toujours sur les moteurs de recherche, c'est parce que les moteurs de recherche ont besoin de vider leur cache, ce qui prend du temps avant que les liens ne soient à nouveau explorés pour les supprimer des résultats de recherche.
Admin
Sufian Diraneyya
C'est exactement ce que je cherchais. Merci beaucoup !
Support WPBeginner
You’re welcome, glad our article was helpful
Admin
Pam
Bonjour, je suis un nouvel utilisateur de WP, et j'ai repris une page web établie avec le thème Pratt de WP. En bas de la page, il y a un bouton « appel à l'action » et ce texte : « Ceci est juste un widget de texte d'exemple. Vous pouvez ajouter des widgets de texte ici pour mettre ce que vous voulez. » J'ai cherché dans tous les widgets et informations du thème et je n'arrive pas à trouver d'où cela vient. Comment puis-je le supprimer définitivement ? Merci.
Support WPBeginner
Cela dépendrait du thème spécifique. Si vous connaissez le nom du thème et que vous contactez le support du thème, ils devraient être en mesure de vous dire où le modifier. Deux emplacements possibles sont Apparence>Widgets et Apparence>Personnaliser
Admin
Pam Hunter
Le thème WP est Pratt, comme je l'ai mentionné. J'ai parcouru le support Pratt et je n'ai trouvé aucune information. Je ne trouve rien qui semble expliquer pourquoi ce bouton d'appel à l'action est apparu sans y être invité, y compris dans les sections que vous avez mentionnées. J'attendrai une réponse du support Pratt. Merci.
Lana
Ce code me renvoie une erreur. La suppression du } à la ligne 7 a corrigé l'erreur.
Support WPBeginner
Le crochet fermant à la ligne 7 contenait le code à l'intérieur de la fonction. À moins que vous n'ayez ajouté un autre crochet fermant qui pourrait causer des problèmes plus tard.
Admin
Cezar
J'ai mis à jour Yoast sur l'un de mes sites web d'une ancienne version de Yoast à la dernière version, je n'ai pas vu dès le début que cela avait changé mon lien d'image des articles de « aucun » à « page de pièce jointe » et cela affiche exemple.com/titre-article/titre-article/. C'est un gros problème, comment puis-je changer tous les liens d'image de la page de pièce jointe à « aucun » ?
Merci
Support WPBeginner
Salut Cezar,
Nous ne sommes pas tout à fait sûrs d'avoir bien compris votre question. Si vous souhaitez supprimer les liens de pièce jointe et les faire pointer vers le fichier image lui-même, vous pouvez essayer ceci.
Dans les paramètres Yoast SEO, allez dans SEO > Apparence de la recherche et cliquez sur l'onglet Média. Assurez-vous que l'option « Rediriger les URL des pièces jointes vers la pièce jointe elle-même ? » est réglée sur Oui. Cliquez sur le bouton Enregistrer les modifications, puis vérifiez vos articles avec des pièces jointes.
Admin
Cezar
Merci pour votre réponse, je l'ai déjà fait (le développeur de Yoast a créé un sujet où il s'excuse pour le problème créé et a également créé un plugin…), mais le problème persiste même avec cette option réglée sur oui, les images ont ce problème exemple.com/topic-name/topic-name/ (je ne peux pas changer manuellement sur tous les sujets car j'ai plus de 16 000 articles) je cherche quelque chose pour changer tous les liens d'image en une seule fois de attachment/media/custom à none
Merci encore
Cezar
Ce code peut aider à supprimer tous les liens actuels des images des articles ??? car après cette mise à jour, la plupart de mes images sont devenues folles et j'ai 12 000 pages 404 sur GA après quelques jours, j'ai mis à jour ce Yoast…..
Merci beaucoup
Benjamin
J'ai créé le site Web, et j'ai créé une page et je l'ai nommée Accueil. Mais il y a une autre page nommée home qui apparaît sur le site Web, qui n'est pas visible dans la colonne des pages du tableau de bord. comment supprimer cette page d'accueil supplémentaire
Support WPBeginner
Salut Benjamin,
Très probablement, votre thème a un modèle de page d'accueil intégré. Veuillez examiner les paramètres de votre thème ou contacter l'auteur du thème pour obtenir de l'aide, ils pourront vous aider à le configurer.
Admin
Mathukutty P. V.
J'ai lu dans un blog que la description des images et le lien vers la page de pièce jointe sont bons pour le référencement. Est-ce correct ?
Martin
Salut,
Je voulais juste mentionner ce qui suit. Je voulais essayer ceci pour désactiver le lien pour l'image mise en avant des pages, et j'ai donc copié/collé l'extrait de code sur la page functions.php de mes sites Web (apparence -> éditeur), j'ai cliqué sur mettre à jour et j'ai reçu ce message exact « Erreur d'analyse : erreur de syntaxe, « $image_set » inattendu (T_VARIABLE) dans /home/reikibok/public_html/wp-content/themes/Avada-Child-Theme/functions.php à la ligne 16 »
J'ai supprimé l'extrait de code pour revenir aux paramètres par défaut, et le même message apparaît. Tout autre lien sur lequel je clique dans le tableau de bord mène maintenant à une page vierge avec ce message d'erreur :-D. Je pensais que ce serait utile de le mentionner (j'apprécierais également des conseils sur la façon de résoudre ce problème). Merci !
suzie
Salut
L'extrait de code PHP s'applique-t-il uniquement aux images téléchargées dans la galerie WordPress elle-même ou à toutes les images ?
J'utilise des images hébergées sur Flickr et Pinterest et j'ajoute le lien à mon article, de sorte que cliquer sur l'image emmène quelqu'un vers le compte Flickr/Pinterest – ce qui me convient tout à fait.
Qu'en est-il du CDN de Jetpack ?
Merci pour votre temps
Support WPBeginner
Salut Suzie,
Le code n'est appliqué qu'à la fenêtre contextuelle de téléversement de médias qui apparaît lorsque vous cliquez sur le bouton Ajouter un média. Toutes les autres images de votre site ne seront pas modifiées.
Admin
Raul Canessa
Y a-t-il un moyen de changer le lien de l'image à 'aucun' pour les images téléversées. Mon site a plus de 1000 articles et je ne veux pas le faire manuellement.
Merci
Support WPBeginner
Si vous avez déjà ajouté les images à vos articles et pages WordPress, vous devrez alors supprimer manuellement les liens.
Admin
Spencer
Vous pouvez également cibler ces liens avec JavaScript pour empêcher l'action par défaut.
Swadesh
Bonjour,
J'ai ajouté ce code dans functions.php selon vos instructions, mais l'URL du lien de l'image fonctionne toujours.
Merci
Swadesh
Sarah
Salut, j'ai essayé de faire ça et mon site web a complètement planté. Il m'a fallu une éternité pour comprendre comment rétablir le fichier functions.php à la normale en utilisant cPanel, et ensuite j'ai dû recréer mon thème enfant. Des suggestions sur la façon dont je pourrais délier toutes mes images d'un coup sans utiliser php ? Le plugin No Image Link semble être assez ancien maintenant (dernière mise à jour il y a 1 an)... Cheers !
Marlene
Merci merci merci ! J'ai vu cet article il y a des lustres et j'ai toujours eu peur de tenter du code. J'ai finalement sauté le pas et ça a marché à merveille ! Un gain de temps incroyable !
Patton McGinley
Je ne trouve même pas d'option "Lien vers" pour les images individuelles dans WordPress 4.3.1. Pourquoi WordPress insiste-t-il pour faire du lien d'image une valeur par défaut en premier lieu ?
andy
J'ai vraiment besoin de ces tutoriels pour supprimer tous les liens qui se trouvent dans les images publiées sur WordPress.
Mais, j'ai une question, est-ce que cela fonctionne pour l'extrait d'image ? par exemple, sur la page d'accueil / l'archive, merci. J'en ai besoin pour mon blog
Owais
Y a-t-il un moyen de supprimer les liens d'image, ceux-ci sont déjà faits ? En fait, j'ai environ 500 pages sur lesquelles j'ai des liens d'image. Donc, le faire manuellement prendra du temps. Alors, s'il vous plaît, dites-moi s'il y a un moyen de supprimer automatiquement les liens d'image ?
Merci
D Blake
L'ajout de ce code et le clic sur le bouton bleu « Mettre à jour le fichier » en bas de la fenêtre devraient-ils rendre le changement instantané ? J'ai ajouté ce code et cliqué sur « Mettre à jour le fichier », mais après avoir ouvert mon site dans une nouvelle fenêtre de navigateur (comme si j'étais un visiteur public de mon site) – en m'assurant que je ne suis pas connecté avec WP – les images sont toujours « cliquables ».
Retour à la page functions.php où j'ai ajouté le code, après tout le texte existant, le code n'est pas là !
En regardant de plus près le contenu de la page functions.php, il semble qu'il s'agisse simplement d'une page d'instructions. Il n'y a aucun texte codé sur cette page qui apparaisse réellement sur mon site ?
Support WPBeginner
Le fichier Functions.php est un endroit où vos thèmes WordPress stockent les fonctions ou le code dont il a besoin pour s'exécuter. Beaucoup de ces éléments n'apparaissent pas directement sur votre site mais ils prennent en charge plusieurs fonctionnalités de votre thème WordPress.
Essayez d'ajouter le code à nouveau. Lorsque vous cliquez sur le bouton bleu Mettre à jour, attendez un moment pour voir la confirmation que le fichier a été modifié avec succès.
Ce code ne fait pas disparaître les liens déjà ajoutés aux images. Il permettra cependant que lorsque vous téléchargerez une image la prochaine fois dans les articles WordPress, elles ne soient pas automatiquement liées. Pour supprimer les liens des images, vous devrez toujours modifier vos articles et dissocier les images.
Admin
slewjo
Bonjour, je viens d'ajouter ce code à mon fichier functions.php et je ne peux plus accéder à mon site. J'ai supprimé le code et je ne peux toujours pas accéder à mon site. Très effrayé. S'il vous plaît, aidez-moi.
Eleni Kapousouz
J'ai ajouté le code et maintenant je ne peux pas accéder à mon site. J'AI BESOIN D'AIDE ICI. Que dois-je faire ?
samira
s'il vous plaît, je veux modifier la navigation de la galerie car j'ai téléchargé un thème et j'ai changé les images dans la galerie, mais si je clique sur le bouton de navigation, cela renvoie aux images du site Web du thème et non à mon site Web, donc je veux que vous m'aidiez à trouver où je peux localiser la navigation de la galerie pour la changer
L'équipe de WPBeginner
Veuillez contacter l'auteur du thème pour obtenir de l'aide.
kathy
C'est bon, tout est réparé, j'ai juste supprimé le code du gestionnaire de fichiers sur cPanel.
kathy
Bonjour, j'ai ajouté le code et maintenant je ne peux plus accéder à mon site. Pouvez-vous m'aider à le supprimer. Merci.
L'équipe de WPBeginner
Vous devriez coller ce code en bas de votre fichier functions.php. Si votre fichier functions.php contient un ' ?> ', qui est la balise de fermeture PHP, collez alors le code avant ' ?>'.
Adam Dartez
Mec, je ne trouve vraiment pas la réponse à cette question. Au lieu d'utiliser le gestionnaire de médias pour gérer mes images, je voulais mettre un autre dossier dans mon domaine racine, y placer toutes mes images et vidéos, puis au lieu de les télécharger depuis l'article, simplement y faire référence dans ce dossier. Par exemple, dans mon répertoire WP racine, placer un dossier supplémentaire, disons nommé cdn, et si c'était une image, disons située à monwp/cdn/image/imagequejeveuxintégrer.jpg. J'ai lu qu'avoir beaucoup de pages de pièces jointes d'images est mauvais, donc cette partie est résolue, mais mes images seraient-elles toujours indexées par Google ? Mon plugin Yoast créerait-il toujours un sitemap pour mes images ? Est-ce que cela a un sens ? Ce serait tellement plus facile à gérer car mon site a beaucoup d'images ???
Caroline V.
Cher, j'ai je pense la question la plus stupide.
Où dans functions.php dois-je coller le code ?
sous ou au-dessus de quelque chose en particulier ?
Ou puis-je simplement le coller à la ligne 1 ?
Thanks
Roeg
Cela peut-il être fait rétroactivement en masse ou dois-je revenir à chaque image individuellement ?
Alvaro
J'ai aussi besoin de savoir comment le faire rétroactivement. Une solution ? Merci.
metroholic
Bonjour, et si au lieu de rien, je préférais que l'image renvoie automatiquement à mon article ? Comment dois-je m'y prendre ?
Rollingspoke
Copiez l'URL de votre article, sélectionnez « URL personnalisée » sous « Lien vers » puis collez l'URL.
Chris Pink
Super, merci. Encore une possibilité de néophyte retirée des doigts de l'utilisateur....
Une question ; est-il possible de faire cela rétrospectivement. C'est-à-dire existe-t-il un moyen de supprimer tous les liens de toutes les images sur l'ensemble du blog ?
Zoran
Bonjour, je suis débutant en WP et je l'ai utilisé dans mon child-theme functions.php et cela fonctionne bien. Y a-t-il un moyen d'appliquer la même chose en conjonction avec des cellules tablepress contenant ? Toute image à l'intérieur d'une cellule tablepress affiche toujours l'URL complète. Si vous avez des suggestions, je vous en serais vraiment reconnaissant.
Support WPBeginner
Veuillez contacter le support de tablepress. Ils pourront mieux répondre à cela.
Admin
Putranto
Une autre option est d'utiliser le plugin : Page Links To. C'est pratique pour les articles avec une image mise en avant.
Il y a une option sur chaque page pour changer le lien vers l'URL cible ou pour le changer en #.
Le « point faible » est que cela change non seulement le lien de l'image, mais aussi le lien du titre de l'article.
Ozzy Musa
Merci mec, c'est laborieux quand je dois délier toutes les images que j'attache à un article car Wordpress les lie automatiquement. Le fait que vous mentionniez que cela affecte également le SEO est choquant, pas étonnant que j'aie eu peu de trafic d'images. La plupart des gens étaient dirigés directement vers l'image et non vers les pages réelles sur lesquelles les images se trouvent. Presque un problème que je recherche sur Google, wpbeginner.com apparaît en haut de page. Syed Balkhi devrait être nommé ROI DE WORDPRESS car il a des tonnes de conseils et de tutoriels précieux sur WordPress.
Support WPBeginner
Ozzy Musa, Merci pour vos aimables paroles. Nous sommes heureux que vous ayez trouvé cela utile.
Admin
Mack
Jason a raison. Ce code ne fonctionne pas. Veuillez le vérifier et le mettre à jour.
Support WPBeginner
Nous venons de vérifier le code, et il fonctionne bien.
Admin
Jason
Syed, merci pour l'article. J'ai copié et collé votre code dans mon fichier functions.php et cela a cassé mon site. Y a-t-il une erreur de syntaxe dans votre code que vous connaissez ?
Support WPBeginner
Non, le code est bon.
Admin
Håkon Stillingen
Merci pour cela.
J'utilise la page de pièce jointe avec des contrôles de navigation comme « vue d'image unique de galerie ». Dans mon cas, cliquer sur l'image sur la page de pièce jointe mène au fichier image, ce que je veux éviter. Quelle serait l'approche pour éviter cela, en utilisant les mêmes principes décrits dans ce post ?
Exemple de page de pièce jointe – http://www.stillingen.com/new-york-city/lower-manhattan-new-york-at-night/
Zimbrul
C'est une excellente astuce car je choisis souvent "aucune" pour les images de la page, sauf si je veux les lier en externe ou si elles font partie d'une galerie.
L'application du code au thème désactivera-t-elle les autres options de liaison des images ou est-ce juste pour le cas par défaut où vous ne spécifiez pas d'option différente pour l'image sur la page ?
Connie
Merci pour ça ! Je cherchais une fonction comme celle-ci
Travis Pflanz
J'utilise la ligne de code suivante pour faire la même chose :
update_option(‘image_default_link_type’,’none’);
Pourquoi/comment votre extrait de code est-il meilleur ?
Praveen Prasad
Est-il nécessaire d'ajouter une image mise en avant pour chaque publication ?
Travis Pflanz
Nécessaire ? Tout dépend de votre thème/besoin sur le site. Cet extrait ne concerne pas l'image mise en avant. Il fait référence aux images ajoutées dans le corps/contenu de la publication/page.
Travis Pflanz
C'est le corps, pas le doby
Anand Muglikar
Une lightbox résout également ce problème et est plus élégante.
Support WPBeginner
Oui, ce pourrait être une alternative. Mais une lightbox pourrait aussi ralentir le chargement de la page, les moteurs de recherche redirigeraient toujours les utilisateurs vers les pages de pièces jointes, enfin, tout le monde n'est pas fan des lightboxes.
Admin
jonathanwthomas
J'aimerais en fait que cela fasse le contraire : toujours lier vers le fichier image. J'utilise une galerie lightbox pour tous les liens d'image afin que les lecteurs puissent voir la version en taille réelle. Souvent, j'oublie – ou mes rédacteurs oublient – de sélectionner « lier vers le fichier image », ce qui est nécessaire pour que ma lightbox fonctionne.
Norcross
tout ce que vous auriez à faire est de changer le réglage de l'option à 'fichier' au lieu de 'aucun'
Travis Pflanz
Changez simplement 'aucun' en 'fichier' dans l'extrait de code ci-dessus. Testé et fonctionnel.
Jami Howard Mays
Le propriétaire du site peut-il toujours activer le lien d'image sur une base par utilisation ? Parfois, un client voudra créer un bouton de style image et passer à l'éditeur de texte pour coder manuellement l'URL dans l'image est un peu hors de portée pour quelques-uns de mes clients.
E.S. Ivy
Je me pose la même question ! Je veux souvent que l'image soit un lien, mais je n'aime pas le lien par défaut vers le fichier image.
Hemant Aggarwal
Oui, cela peut être fait lors de la pièce jointe de l'image.