WordPress regorge de raccourcis masqués qui peuvent rendre la gestion de votre site plus facile, plus rapide et plus puissante. Mais soyons honnêtes, trouver ces astuces par soi-même peut prendre des mois, voire des années. 😅
Après avoir travaillé avec WordPress pendant plus de 16 ans, nous avons appris des tas d’astuces qui nous ont permis d’enregistrer des gains de temps et de ressources.
Qu’il s’agisse d’une astuce pour accélérer votre flux de travail ou d’une fonctionnalité moins connue qui facilite la personnalisation, nous avons testé et utilisé ces astuces sur nos propres sites.
Et le plus beau, c’est que vous n’avez pas besoin de tout comprendre. Vous n’avez pas besoin de tout découvrir à la dure. Nous avons compilé des astuces WordPress approuvées par des experts qui vous aideront à améliorer vos compétences et à gérer votre site comme un pro, même si vous débutez. 🚀
Prêt à découvrir des modifications de WordPress qui changent la donne ? Allons-y ! 👇

Voici une liste de toutes les astuces WordPress mentionnées dans cet article. N’hésitez pas à passer à celui qui vous intéresse :
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Utiliser une page d’accueil personnalisée
Par défaut, WordPress affiche vos dernières publications sur la page d’accueil de votre site. Vous pouvez modifier cela et utiliser n’importe quelle page comme page d’accueil de votre site.
Tout d’abord, vous devez créer une nouvelle page dans WordPress, que vous pouvez nommer Home.
Ensuite, vous devez créer une autre page, que nous appellerons Blog, car elle servira à afficher les articles de votre blog.
Allez maintenant dans Réglages “ Page de lecture dans l’interface d’administration de WordPress et sous l’option “Affichage de la page d’accueil”, sélectionnez “Une page statique”.
Ensuite, vous pouvez sélectionner les pages que vous venez de créer comme pages d’accueil et de blog.

Vous pouvez également créer un modèle personnalisé pour votre page d’accueil.
1. Créer un Modèle personnalisé dans l’éditeur/éditrice du site
Si vous utilisez un thème sur blocs plus récent sur votre site WordPress, vous pouvez créer un Modèle personnalisé pour votre page d’accueil à l’aide de l’éditeur de site complet.
Il vous suffit de vous rendre sur la page Apparence ” Éditeurs/éditrices et de cliquer sur le bouton “Ajouter un nouveau module” en haut de l’écran de sélection des modèles.

Dans le menu déroulant, vous pouvez choisir le type de modèle que vous souhaitez créer. Vous pouvez choisir la page d’accueil, qui inclura automatiquement l’en-tête et d’autres Réglages, ou vous pouvez choisir un Modèle personnalisé pour partir de zéro.
Si vous choisissez un Modèle personnalisé, il vous sera demandé de donner un nom à votre modèle. Ensuite, l’éditeur de site l’ouvrira pour qu’il puisse être modifié.

Vous pouvez concevoir votre Modèle personnalisé dans l’éditeur de blocs. Une fois que vous avez terminé, n’oubliez pas d’enregistrer vos modifications.
Vous pouvez maintenant modifier la page d’accueil que vous avez créée précédemment. Dans l’écran de modification de la page, cliquez sur l’option Modèle sous la case Résumé dans le panneau des modifications de la page.

Sélectionnez ici votre modèle de page d’accueil personnalisé.
Vous pouvez continuer à modifier la page ou enregistrer et publier vos modifications pour voir votre page d’accueil personnalisée en action.
2. Créer manuellement un Modèle personnalisé
Vous pouvez utiliser cette méthode si vous utilisez un thème plus ancien ou si vous souhaitez écrire le code manuellement.
Créez simplement un nouveau fichier sur votre ordinateur à l’aide d’un éditeur/éditrices de texte et ajoutez ce code au début du fichier.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Enregistrez ce fichier sous le nom de page d’accueil personnalisée.php sur votre ordinateur.
Ensuite, vous devez vous connecter à votre site à l’aide d’un client FTP et aller dans le dossier /wp-content/themes/votre-thème-courant/. Maintenant, téléversez le fichier que vous avez créé plus tôt dans le dossier de votre thème.
Retournez dans la zone d’administration de WordPress et modifiez votre page d’accueil.
Vous pourrez sélectionner votre modèle de page d’accueil personnalisé sous la boîte méta Résumé dans la colonne des Réglages de la publication à droite.

Maintenant, cette page sera complètement vide, et elle n’affichera rien du tout. Vous pouvez utiliser des balises HTML/CSS personnalisées et des marqueurs de modèles WordPress pour créer votre propre page.
Vous pouvez également utiliser une extension de constructeur de page pour en créer facilement une à l’aide d’outils de glisser-déposer.
Pour plus de détails, consultez notre guide sur la façon de créer un modèle de page personnalisé dans WordPress.
2. Installer Google Analytics dans WordPress
Google Analytics est l’un des outils indispensables pour les propriétaires de sites WordPress. Il vous permet de voir d’où viennent vos utilisateurs/utilisatrices et ce qu’ils font sur votre site.
Il commencera à suivre les utilisateurs/utilisatrices de votre site uniquement après son installation. C’est pourquoi il est important de le configurer dès le lancement de votre site.
Vous disposerez ainsi de toutes les données historiques pour suivre et comparer la croissance de votre site.
La meilleure façon d’installer Google Analytics est d’utiliser l’extension MonsterInsights. C’est la meilleure extension Google Analytics pour WordPress et elle affiche de magnifiques rapports directement dans votre zone d’administration WordPress.
Il suffit d’installer et d’activer l’extension MonsterInsights. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Dès qu’elle est activée, l’extension vous guide dans sa configuration. Il suffit de suivre les instructions à l’écran pour terminer la configuration.

Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation de Google Analytics sur WordPress.
Astuce en prime : Voir d’autres données de marketing de site que vous devriez commencer à suivre.
3. Protéger par mot de passe le répertoire d’administration de WordPress
Le répertoire d’administration de WordPress est l’endroit où vous effectuez toutes les tâches administratives sur votre site. Il est déjà protégé par un mot de passe, car les utilisateurs/utilisatrices sont nécessaires pour saisir un identifiant et un mot de passe avant de pouvoir accéder à la zone d’administration.
Cependant, en ajoutant un autre calque d’authentification, vous pouvez rendre difficile l’accès des pirates à votre site WordPress.
Voici comment activer la protection par mot de passe de votre répertoire d’administration WordPress.
Connectez-vous au panneau de contrôle de votre compte d’hébergeur WordPress.
Note : Nous utilisons Bluehost dans les captures d’écran. Cependant, d’autres fournisseurs d’hébergement qui utilisent cPanel auront des étapes par étapes similaires. Cependant, votre tableau de bord pourrait être légèrement différent de nos captures d’écran.
Cliquez ensuite sur le bouton “Réglages” sous votre site.

Bluehost ouvre alors le tableau de bord des Réglages du site.
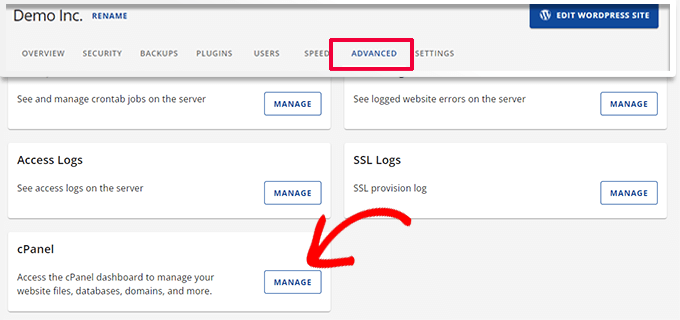
Passez à l’onglet “Avancé”, puis défilez vers le bas jusqu’à la section cPanel.
Vous devez ensuite cliquer sur le bouton “Gérer” pour continuer.

Cela lancera l’application cPanel dans un nouvel onglet.
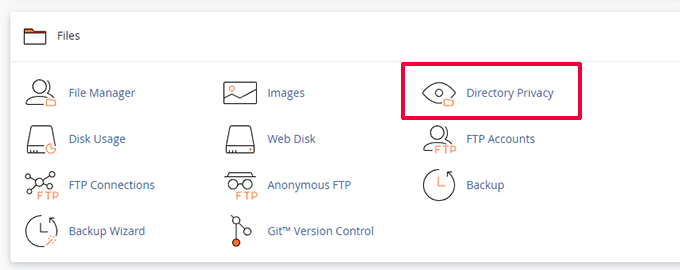
Défilez vers le bas jusqu’à la section Fichiers, puis cliquez sur l’option “Confidentialité du répertoire”.

Ensuite, il vous sera demandé de sélectionner les répertoires que vous souhaitez protéger.
Naviguez jusqu’au dossier racine de votre site WordPress et cliquez sur le bouton “Modifier” à côté du dossier wp-admin.

Sur l’écran suivant, il suffit de cocher la case “Protéger ce répertoire par un mot de passe”.
Si vous le souhaitez, vous pouvez également donner à votre répertoire un nom tel que “Admin Area” pour vous aider à vous en souvenir.

Cliquez ensuite sur le bouton “Enregistrer” pour stocker vos Réglages.
Vous accéderez à une page où le message de confirmation apparaîtra. Cliquez sur le bouton “Retour” pour continuer.

Sur l’écran suivant, il vous sera demandé de saisir un identifiant et un mot de passe, puis de confirmer le mot de passe.
Confirmez la note de votre identifiant et de votre mot de passe dans un endroit sûr, par exemple dans une application de gestion de mots de passe.

Confirmez votre choix en cliquant sur le bouton “Enregistrer”.
Désormais, lorsque quelqu’un tentera d’accéder à votre répertoire /wp-admin, il sera invité à saisir le nom d’utilisateur et le mot de passe que vous avez saisis/saisie.

Pour d’autres méthodes et des instructions plus détaillées, consultez notre guide sur la protection par mot de passe de votre répertoire d’administration WordPress.
4. Afficher les images en lignes et en colonnes

Par défaut, lorsque vous ajoutez plusieurs images à une publication WordPress, elles apparaissent les unes à côté des autres ou les unes sur les autres.
Ce n’est pas très esthétique, car vos utilisateurs/utilisatrices devront défiler beaucoup pour les voir tous.
Il est possible de résoudre ce problème en affichant les images sous la forme d’une grille. Vous pouvez utiliser le bloc Galerie pour afficher les images dans une grille de lignes et de colonnes.
Vous pouvez également utiliser le bloc de colonnes pour afficher des images côte à côte. Si vous souhaitez afficher une image à côté du texte, vous pouvez utiliser le bloc Texte et média.
Pour plus de détails, consultez notre guide sur l ‘ajout d’une galerie d’images dans WordPress.
5. Permettre aux utilisateurs/utilisatrices de s’abonner aux commentaires

Normalement, lorsque les utilisateurs/utilisatrices laissent un commentaire sur votre site, ils doivent à nouveau visiter manuellement le même article pour voir si vous ou d’autres utilisateurs avez répondu aux commentaires.
Ne serait-ce pas mieux si les utilisateurs/utilisatrices pouvaient recevoir des notifications par e-mail concernant les nouveaux commentaires sur vos publications ? Voici comment ajouter cette fonctionnalité à votre site.
Il suffit d’installer et d’activer l’extension Subscribe to Comments Reloaded. Une fois activé, vous devez visiter Réglages ” Subscribe to Comments pour définir les paramètres de l’extension.
Pour des instructions détaillées, consultez notre guide sur comment permettre aux utilisateurs/utilisatrices de s’abonner aux commentaires dans WordPress.
6. Limiter les tentatives de connexion

Par défaut, un utilisateur WordPress peut faire un nombre illimité de tentatives pour se connecter à un site WordPress. Cela autorise n’importe qui à essayer de deviner votre mot de passe jusqu’à ce qu’il y parvienne.
Pour contrôler cela, vous devez installer et activer l’extension Login LockDown. Il vous permet de définir des limites au nombre de tentatives infructueuses qu’un utilisateur peut faire pour se connecter.
Pour des instructions de configuration détaillées, consultez notre guide sur la façon de limiter les tentatives de connexion dans WordPress.
7. Affichage d’un extrait (résumé de la publication) sur les pages d’accueil et d’archives

Vous avez peut-être remarqué que tous les blogs populaires affichent des résumés d’articles au lieu d’articles complets sur leurs pages d’accueil et d’archives. Cela accélère le chargement de ces pages, augmente le nombre de vues et évite la duplication du contenu sur l’ensemble du site.
Pour en savoir plus sur ce Sujet, consultez notre article sur les extraits (résumés) vs les publications complètes dans les pages d’archives de WordPress.
De nombreux thèmes WordPress premium et gratuits utilisent déjà des extraits sur les pages d’accueil et d’archives. Cependant, si votre thème n’affiche pas d’extraits, consultez alors notre guide sur l ‘affichage des extraits de publication dans les thèmes WordPress.
8. Outil de personnalisation de l’image Gravatar par défaut
WordPress utilise Gravatar pour afficher les photos de profil des utilisateurs dans WordPress. Si un compte n’a pas de gravatar, WordPress utilise une image par défaut appelée “personne mystère”.
Cette image gravatar par défaut apparaîtra de nombreuses fois dans votre zone de commentaires WordPress simplement parce que beaucoup d’utilisateurs/utilisatrices n’ont pas d’image gravatar associée à leur adresse e-mail.
Vous pouvez facilement remplacer ce gravatar par défaut par votre propre image personnalisée de gravatar par défaut.
Tout d’abord, vous devrez téléverser l’image que vous souhaitez utiliser comme image gravatar par défaut dans votre médiathèque WordPress.
Accédez à la page “Média” “Ajouter une nouvelle ” pour téléverser l’image. Après l’avoir téléversée, cliquez sur le bouton Copier l’URL dans le presse-papiers.

Collez l’URL que vous avez copié dans un fichier texte sur votre ordinateur, vous en aurez besoin à l’étape suivante.
Vous devez maintenant ajouter le code personnalisé suivant à votre site. Nous vous suggérons d’utiliser l’extension gratuite WPCode:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
N’oubliez pas de remplacer la valeur $myavatar par l’URL de l’image personnalisée du gravatar que vous avez téléversée plus tôt.
Vous pouvez maintenant visiter la page Réglages ” Discussion, et vous remarquerez que votre avatar personnalisé par défaut a été ajouté aux choix d’avatars par défaut.
Pour des instructions détaillées, consultez notre tutoriel sur l’ajout et la modification du gravatar par défaut dans WordPress.
9. Ajouter des CSS personnalisés à un thème WordPress
En tant que propriétaire d’un site WordPress, vous pouvez parfois avoir besoin d’ajouter des CSS personnalisés à votre site. Il y a plusieurs façons d’ajouter des CSS personnalisés dans WordPress. Nous allons vous afficher deux méthodes.
1. Ajouter une CSS personnalisée à l’aide de WPCode (recommandé)
Normalement, vous pouvez ajouter un code CSS personnalisé dans les Réglages de votre thème. Cependant, votre CSS personnalisé disparaîtra lorsque vous modifierez le thème.
Que se passe-t-il si vous souhaitez réutiliser ce CSS sur ce site ou sur un autre ?
Vous pouvez résoudre ce problème en ajoutant votre CSS personnalisé en utilisant l’extension WPCode. C’est la meilleure extension de code personnalisé pour WordPress et elle vous permet d’insérer facilement du code personnalisé et du CSS n’importe où sur votre site.
De plus, vous pouvez organiser vos extraits de code en leur donnant des noms ou en les enregistrant dans la bibliothèque du cloud pour les réutiliser sur d’autres sites.
En savoir plus, voir notre Avis complet sur WPCode.
Tout d’abord, vous devez installer et activer l’extension WPCode.
Note : Il existe également une version gratuite de WPCode que vous pouvez essayer. Nous vous recommandons de passer à la version payante pour déverrouiller davantage de fonctionnalités.
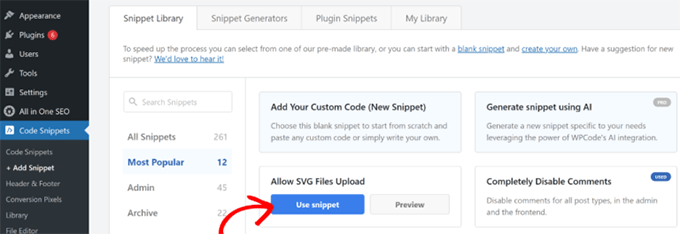
Une fois activé, allez sur la page ” Code Snippets ” + Add Snippet et cliquez sur le bouton Use Snippet sous le libellé “Add Your Custom Code (New Snippet)”.

Dans l’écran suivant, donnez un titre à votre extrait CSS personnalisé, puis, sous Type de code, sélectionnez Extrait CSS.
Ensuite, vous pouvez ajouter votre code CSS personnalisé dans la boîte de Prévisualisation du code.

Défilez vers le bas jusqu’à la section Insertion. À partir de là, vous pouvez choisir l’endroit où ajouter cet extrait CSS personnalisé.
Si vous souhaitez l’ajouter à l’ensemble du site, vous pouvez sélectionner Site Wide Header. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Enregistrer l’extrait et de permuter d’Inactif à Actif.

WPCode va maintenant enregistrer votre CSS personnalisé et l’ajouter à votre site conformément à vos Réglages.
2. Ajouter une CSS personnalisée dans le Outil de personnalisation du thème
La façon la plus simple d’ajouter des CSS personnalisés à un thème WordPress est de visiter la page Apparence ” Personnaliser dans l’administration de WordPress.
Si vous ne voyez pas le menu Personnalisation sous Apparence, vous pouvez visiter manuellement l’Outil de personnalisation du thème en ajoutant l’URL suivante dans la barre d’adresse de votre navigateur.
http://yourwebsite.com/wp-admin/customize.php
Cela lancera le personnalisateur de thème WordPress, et vous verrez la Prévisualisation de votre site dans le panneau de droite.
Cliquez maintenant sur le menu “Additional CSS” dans le panneau de gauche pour le déplier.

Vous verrez une zone de texte simple dans laquelle vous pourrez ajouter votre CSS personnalisé.
Dès que vous ajoutez une règle CSS valide, vous pouvez la voir appliquée dans le volet de prévualisation en direct de votre site.

N’oubliez pas de cliquer sur le bouton “Enregistrer et publier” en haut de la page lorsque vous avez terminé.
Pour d’autres méthodes et des instructions plus détaillées, consultez notre guide du débutant sur la façon d’ajouter des CSS personnalisés dans WordPress.
Note : Certains thèmes, comme Divi d’Elegant Themes, disposent également d’un emplacement dans les options du thème pour inclure le CSS personnalisé. Beaucoup d’entre eux reflètent la section Additional CSS du Theme Outil de personnalisation, mais nous recommandons vivement de choisir uniquement un endroit pour conserver le code CSS sur votre site, que ce soit dans WPCode, les options du thème ou le personnalisateur.
10. Utiliser l’outil Inspect Element pour personnaliser WordPress
Ajouter des feuilles de style CSS personnalisées, c’est bien, mais comment savoir quelles classes CSS modifier ? Comment déboguer sans avoir à écrire des feuilles de style CSS ?
Grâce à l’outil Inspecter l’élément, vous pouvez modifier le code HTML, CSS ou JavaScript de n’importe quelle page web et voir vos modifications en direct (uniquement sur votre ordinateur).
Pour un propriétaire de site web bricoleur, ces outils peuvent vous aider à prévisualiser la conception d’un site sans avoir à effectuer les modifications pour tout le monde.
Il suffit de cliquer avec le bouton droit de la souris sur n’importe quel élément d’une page, puis de sélectionner “Inspecter” dans le menu de votre navigateur.

Cette opération divise la fenêtre de votre navigateur, ce qui vous permet de voir le code source HTML et CSS de la page.
Vous pouvez déplacer votre souris autour du code pour voir la zone concernée mise en évidence dans la prévisualisation en direct.

Toutes les modifications que vous apportez ici seront immédiatement visibles sur la page ci-dessus. Cependant, gardez à l’esprit que ces modifications se produisent uniquement dans votre navigateur, et que vous ne modifiez pas réellement la page.
Cela vous permet de savoir ce que vous devez modifier et comment. Après cela, vous pouvez aller de l’avant et modifier vos fichiers de thème réels ou le code CSS personnalisé.
Pour en savoir plus sur ce Sujet, consultez notre article sur les bases de l’élément Inspect et la personnalisation de WordPress en tant que bricoleur.
11. Ajouter une miniature sur Facebook
Facebook peut automatiquement récupérer une image de vos articles lorsqu’ils sont partagés par vous ou par quelqu’un d’autre. En général, il choisit l’image mise en avant d’un article. Cependant, il peut arriver qu’il choisisse une image aléatoire de l’article qui n’est peut-être pas appropriée.
Si vous utilisez l’extension All in One SEO, vous pouvez sélectionner une miniature Facebook dans le champ Réglages All in One SEO de l’écran de modification de la publication, sous l’onglet Social.

Vous pouvez également sélectionner une image de miniature Facebook par défaut en vous rendant sur la page All in One SEO ” Réseaux sociaux.
Vous pouvez téléverser une image personnalisée ou sélectionner une image dans la médiathèque.

Si vous défilez plus bas sur cette page de Réglages, vous pourrez également choisir une miniature pour votre page d’accueil.
Vous pouvez consulter notre guide sur la façon de corriger le problème de la miniature incorrecte de Facebook dans WordPress pour plus de détails.
12. Ajouter une image mise en avant ou une miniature de publication au flux RSS
Les flux RSS de WordPress affichent une liste de vos articles les plus récents. Si vous affichez des articles complets dans le flux, toutes les images à l’intérieur seront affichées. Cependant, l’image mise en avant ou la miniature de la publication ne sont pas affichées dans l’article.
Pour corriger ce problème, vous pouvez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode, qui est une méthode plus sûre et peut empêcher votre site de se briser avec des erreurs mineures :
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
En savoir plus, consultez notre tutoriel sur l’ajout de miniatures de publication aux flux RSS dans WordPress.
13. Afficher les extraits dans le flux RSS
Par défaut, WordPress affiche l’intégralité de votre article dans le flux RSS. Cela permet aux racleurs de contenu de récupérer et de voler automatiquement vos articles complets. Cela empêche également les abonnés/abonnés au flux RSS de visiter votre site.
Pour corriger ce problème, rendez-vous sur la page Réglages ” Lecture et défilez vers le bas jusqu’à la faculté ‘Pour chaque article d’un flux, afficher’. Sélectionnez “Extrait”, puis cliquez sur le bouton “Enregistrer les modifications”.

14. Ajouter un bouton “Cliquer pour appeler” dans WordPress
Les utilisateurs mobiles constituant la majeure partie des utilisateurs de la plupart des entreprises, un moyen parfois plus rapide de les contacter peut vous aider à acquérir de nouvelles clientes.
Bien que vous deviez avoir un formulaire de contact sur votre site, l’ajout d’un bouton rapide pour passer un appel instantané peut être beaucoup plus rapide pour les utilisateurs/utilisatrices.
La façon la plus simple d’ajouter un bouton d’appel est d’utiliser l’extension WP Call Button. Cette extension gratuite vous permet d’ajouter simplement le numéro de téléphone de votre entreprise et d’afficher un bouton d’appel sur votre site.

Vous pouvez choisir la position du bouton, sa couleur et l’endroit où l’afficher sur votre site.
Si vous ne souhaitez pas afficher le bouton sur l’ensemble du site, vous pouvez l’afficher sur des publications et des pages sélectionnées ou l’activer uniquement pour les utilisateurs/utilisatrices mobiles.

Dernier point, si vous souhaitez placer stratégiquement le bouton d’appel à l’intérieur de votre contenu en tant qu’appel à l’action, alors vous pouvez facilement le faire avec un bloc ou en utilisant le code court.
Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter facilement un bouton click-to-call dans WordPress.
15. Corrigé la délivrabilité des e-mails de WordPress
Par défaut, WordPress utilise la fonction PHP mail() pour envoyer des e-mails. De nombreuses entreprises d’hébergement WordPress bloquent ou limitent cette fonction pour éviter les abus.
Cela signifie que vous et vos utilisateurs/utilisatrices pourriez ne pas être en mesure de recevoir des notifications par e-mail depuis votre site WordPress. Certaines de ces notifications sont cruciales, comme les e-mails de perte de mot de passe, les e-mails d’Inscription de nouveaux utilisateurs, et plus encore.
Pour corriger cela, vous devez installer et activer l’extension WP Mail SMTP. C’est la meilleure extension WordPress SMTP du marché et elle vous permet d’envoyer vos e-mails WordPress en utilisant le protocole SMTP approprié.

Note : Il existe également une version gratuite appelée WP Mail SMTP Lite que vous pouvez utiliser. Nous vous recommandons de passer à la version Pro pour déverrouiller plus de fonctionnalités.
Pour des Réglages détaillés, voir notre tutoriel sur comment configurer WP Mail SMTP avec n’importe quel hébergeur.
16. Ajouter du contenu aux articles dans les flux RSS
Vous souhaitez manipuler vos flux RSS WordPress en ajoutant à vos articles un contenu visible uniquement par vos abonnés/abonnés au flux RSS ?
La façon la plus simple de le faire est d’utiliser l’extension All in One SEO pour WordPress. Il est livré avec une fonctionnalité de contenu RSS qui vous permet d’ajouter facilement du contenu aux articles de votre flux RSS.
Tout d’abord, installez et activez l’extension All in One SEO pour WordPress. Ensuite, allez dans All in One SEO ” Réglages généraux et passez à l’onglet ‘Contenu RSS’.

À partir de là, vous pouvez ajouter un contenu personnalisé à afficher avant ou après chaque article de votre flux RSS.
Méthode alternative :
Cette méthode nécessite d’ajouter du code à votre site, vous pouvez utiliser cette méthode si vous n’utilisez pas All in One SEO pour WordPress.
Il suffit d’ajouter l’extrait de code personnalisé suivant à votre site à l’aide de l’extension WPCode (recommandée) ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Ce code affiche le texte “Cette publication a été rédigée par Syed Balkhi” avant un article et “Consultez WPBeginner” après le contenu de l’article.
Pour d’autres façons de manipuler le contenu des flux RSS, consultez notre guide sur la façon d’ajouter du contenu à vos flux RSS WordPress.
17. Retarder les publications dans les flux RSS
Avez-vous déjà publié un article accidentellement avant qu’il ne soit prêt à être mis en direct ? Cela nous est arrivé à tous. Vous pouvez facilement dépublier l’article et continuer à le modifier.
Cependant, les lecteurs de flux RSS et les abonnés/abonnés e-mail peuvent déjà les recevoir dans leur boîte de réception. Il existe un moyen simple de corriger cette situation : retarder l’apparition des publications dans votre flux RSS.
Ajoutez l’extrait de code personnalisé suivant à l’aide de l’extension WPCode (recommandée) ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Ce code retarde de 10 minutes l’apparition de vos publications dans le flux RSS.
Pour plus de détails, consultez notre article sur la façon de retarder l’apparition des publications dans le flux RSS de WordPress.
18. Afficher les flux des réseaux sociaux sur votre site
Une étude récente sur les statistiques du marketing affiche qu’un utilisateur moyen passe environ 2 heures et 29 minutes sur les réseaux sociaux.
Cela représente une énorme opportunité pour vous d’augmenter le nombre de vos abonnés sur les réseaux sociaux et de les ramener sur votre site.
La Version la plus simple pour construire un abonné aux réseaux sociaux est de promouvoir vos profils sociaux sur votre site.
Pour ce faire, vous aurez besoin de Smash Balloon. C’est la meilleure suite d’extension WordPress pour les médias sociaux sur le marché et vous permet de promouvoir magnifiquement vos flux de réseaux sociaux sur votre site.

Smash Balloon facilite l’intégration de publications Facebook, de Tweets, de photos Instagram, de vidéos YouTube, de flux combinés dans un mur social, et plus encore.
Pour des instructions détaillées, consultez notre tutoriel sur l’ajout de flux de réseaux sociaux dans WordPress.
19. Ajout d’icônes dans le menu de navigation des liens

Vous souhaitez afficher des icônes d’image à côté des liens dans votre menu de navigation ? La solution la plus simple consiste à utiliser l’extension Menu Image.
Après avoir installé l’extension, il vous suffit de vous rendre dans Apparence ” Menu, et vous verrez l’option d’ajouter des images à chaque élément de votre menu existant.

Note : L’extension ne fonctionne pas avec les thèmes en bloc et avec l’éditeur de site complet.
Si, pour une raison quelconque, vous ne souhaitez pas utiliser une extension et préférez le faire manuellement, vous pouvez le faire.
Tout d’abord, vous devez créer les images que vous souhaitez utiliser comme icônes et les téléverser dans votre médiathèque WordPress. Ensuite, copiez leurs URL afin de pouvoir les utiliser ultérieurement.
Ajout d’icônes de menu de navigation dans l’éditeur/éditrice de site
Si vous utilisez un thème en bloc, cette méthode est faite pour vous. Lancez simplement l’éditeur de site en vous rendant sur la page Apparence ” Éditeur.
Cliquez sur votre menu de navigation pour le modifier, puis cliquez sur un élément de lien dans votre menu. Dans les Réglages du bloc, cliquez sur l’onglet “Avancé” pour le déplier, puis ajoutez une classe CSS personnalisée.

Ensuite, cliquez sur l’icône Style en haut de la page. Cela ouvrira l’éditeur/éditrices de style.
Cliquez sur le menu à trois points dans le tableau de bord, puis sélectionnez Additional CSS.

Ensuite, vous devez ajouter le CSS personnalisé suivant à votre thème :
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
N’oubliez pas de remplacer l’URL de l’image d'arrière-plan par votre propre icône d’image et d’adapter la marge interne à vos propres besoins.
Ajout d’icônes de menu de navigation dans les thèmes classiques
Tout d’abord, vous devez vous rendre sur la page Apparence ” Menus, puis cliquer sur le bouton Options d’écran situé dans le coin supérieur droit de l’écran.

Un menu s’affiche alors, dans lequel vous devez cocher la case située à côté de l’option “Classes CSS”.
Ensuite, défilez vers le bas jusqu’à votre menu de navigation et cliquez sur un élément pour le déplier. Vous verrez une option permettant d’ajouter des classes CSS. Saisissez une classe CSS différente pour chaque élément de menu.

N’oubliez pas de cliquer sur le bouton de menu Enregistrer pour stocker vos modifications.
Ensuite, vous devez téléverser les icônes d’image sur votre site WordPress en visitant la page Médias ” Ajouter des médias. Après avoir téléversé les fichiers images, copiez leurs URL, car vous en aurez besoin à l’étape suivante.
Vous pouvez désormais ajouter une icône d’image à votre menu de navigation en ajoutant une feuille de style CSS personnalisée. Voici un exemple de CSS que vous pouvez utiliser comme point de départ :
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
N’oubliez pas de remplacer l’URL de l’image par l’URL de votre propre fichier image.
20. Ouvrir un lien de menu de navigation dans une nouvelle fenêtre
Il peut arriver que vous deviez faire en sorte qu’un lien du menu de navigation s’ouvre dans une nouvelle fenêtre. Cependant, il se peut que vous ne remarquiez pas l’option permettant de le faire lors de l’ajout de liens.
Ouverture du lien du menu de navigation dans une nouvelle fenêtre de l’éditeur/éditrices du site
Si vous utilisez un thème en bloc sur votre site, cette méthode est faite pour vous.
Il suffit d’aller dans Apparence ” Éditeurs/éditrices pour lancer l’éditeur de site. Ensuite, cliquez sur le lien que vous souhaitez ouvrir dans une nouvelle fenêtre.

Dans la barre d’outils du bloc, cliquez sur le bouton “Link” pour modifier ce lien.
Les Réglages des liens s’affichent. À partir de là, cliquez pour diapositive l’option “Ouvrir dans un nouvel onglet”.

Ouverture du lien du menu de navigation dans une nouvelle fenêtre dans les thèmes classiques
En fait, l’option est masquée pour désencombrer l’écran.
Vous devez cliquer sur le bouton “Options de l’écran” en haut à droite de l’écran et cocher l’option “Cible du lien”.

Ensuite, vous devez défiler jusqu’à l’élément de menu que vous souhaitez ouvrir dans une nouvelle fenêtre.
Cliquez sur l’élément de menu pour le déplier, et vous verrez la faculté d’ouvrir le lien dans un nouvel onglet.

N’oubliez pas de cliquer sur le bouton de menu Enregistrer pour stocker vos modifications.
21. Ajouter une superposition de recherche en plein écran dans WordPress

Si vous cliquez sur l’icône de recherche dans le coin supérieur droit de n’importe quelle page sur WPBeginner, alors vous remarquerez qu’une superposition de recherche en plein écran apparaît. Cela améliore l’expérience de recherche et la rend plus engageante.
Vous pouvez également l’ajouter à votre site WordPress. Le moyen le plus simple est d’installer et d’activer l’extension WordPress Full Screen Search Overlay (superposition de recherche en plein écran ).
L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer.
Dès qu’il est activé, il transforme n’importe quel champ de formulaire de recherche WordPress par défaut en une superposition de recherche en plein écran.
Pour plus de détails, consultez notre guide sur l’ajout d’une superposition de recherche en plein écran dans WordPress.
Astuce bonus: Le simple fait d’ajouter la superposition de recherche en plein écran n’affecterait pas la qualité des résultats de recherche. La recherche par défaut de WordPress n’est pas du tout efficace.
Vous pouvez immédiatement mettre à niveau la qualité des résultats de recherche sur votre site WordPress en installant l’extension SearchWP. C’est la meilleure extension de recherche WordPress sur le marché qui vous permet d’ajouter votre propre moteur de recherche à WordPress.

La meilleure partie est qu’il fonctionne de manière transparente et remplacera automatiquement la fonctionnalité de recherche par défaut de WordPress.
Pour plus de détails, consultez notre article sur l’amélioration de la recherche sur WordPress avec SearchWP.
22. Ajouter un menu de navigation flottant épinglé
Un menu de navigation flottant et épinglé reste en haut de l’écran lorsque l’utilisateur/utilisatrice défile vers le bas.

Certains thèmes WordPress disposent de cette fonctionnalité en tant qu’option dans leurs Réglages. Si votre thème n’a pas cette option, alors vous pouvez essayer cette méthode.
Tout d’abord, vous devez installer et activer l’extension Sticky Menu (or Anything !) on Scroll.
Une fois activé, rendez-vous sur la page des réglages de l’extension située sous Réglages ” Sticky Menu (or Anything !). Ajoutez la classe CSS de votre menu de navigation et enregistrez les modifications.
Pour des instructions détaillées, consultez notre tutoriel sur la création d’un menu de navigation flottant épinglé dans WordPress.
23. Ajouter plusieurs auteurs/autrices à une publication WordPress
Souhaitez-vous créditer plusieurs auteurs/autrices d’un article sur votre site ? Par défaut, les publications WordPress sont assignées à une seule auteur/autrice. Cependant, si vous avez souvent besoin de créditer plusieurs auteurs/autrices, alors il existe un moyen plus simple de le faire.
Vous devez installer et activer l’extension auteurs/autrices plus.
Ensuite, allez sur la page Utilisateurs ” Tous les utilisateurs et cliquez sur le lien ” Créer un profil d’auteur ” en dessous d’un utilisateur que vous souhaitez ajouter en tant que co-auteur.

Sur l’écran suivant, vous pouvez configurer le profil de l’utilisateur en tant qu’auteur/autrice sur votre site. L’extension vous permet même de téléverser une image d’auteur/autrice personnalisée.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications.

Maintenant, allez-y et modifiez la publication ou la page où vous voulez créditer plusieurs auteurs/autrices.
Sur l’écran de modification des publications, vous remarquerez le nouvel onglet “Auteurs/autrices” dans le panneau des modifications de la publication.

24. Ajouter des catégories aux pages de WordPress
Vous souhaitez ajouter des catégories et des identifiants aux pages de WordPress ? Par défaut, elles sont uniquement disponibles pour les publications. Principalement parce que les pages sont censées être des contenus statiques autonomes (voir la différence entre les articles et les pages dans WordPress).
Si vous souhaitez ajouter des catégories et des identifiants, il vous suffit d’ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Créer un site WordPress local sur votre ordinateur
De nombreux développeurs/développeuses et propriétaires de sites WordPress installent WordPress sur leur ordinateur. Cela vous permet de développer un site WordPress localement, d’essayer des extensions et des thèmes, et d’apprendre les bases de WordPress.
Nous avons créé des instructions détaillées étape par étape sur la façon d’installer WordPress sur votre ordinateur Windows ou sur Mac.
26. Afficher le nombre total de commentaires dans WordPress
Les commentaires permettent aux utilisateurs/utilisatrices de participer plus facilement au contenu de votre site. Afficher le nombre total de commentaires peut servir de preuve sociale et encourager davantage d’utilisateurs/utilisatrices à participer aux discussions.
La façon la plus simple de le faire est d’installer l’extension Simple Blog Stats. Une fois activé, vous pouvez ajouter le shortcode [sbs_apoproved] à n’importe quelle publication ou page pour afficher le nombre total de commentaires.

Pour une méthode de code et plus d’instructions, consultez notre article sur l’affichage du nombre total de commentaires dans WordPress.
27. Afficher le nombre total d’utilisateurs/utilisatrices inscrits dans WordPress

Si vous permettez aux utilisateurs de s’ inscrire sur votre site WordPress, afficher le nombre total d’utilisateurs/utilisatrices inscrits peut encourager davantage d’utilisateurs/utilisatrices à s’inscrire.
La façon la plus simple de le faire est d’installer l’extension Simple Blog Stats. Une fois activé, vous pouvez ajouter le code court [sbs_users] à n’importe quelle publication ou page pour afficher le nombre total d’utilisateurs/utilisatrices inscrits.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’afficher le nombre total d’utilisateurs/utilisatrices inscrits dans WordPress.
28. Créer de nouvelles tailles d’images dans WordPress
Lorsque vous téléversez une image sur votre blog, WordPress crée automatiquement plusieurs copies de l’image. Votre thème WordPress et vos extensions peuvent également ajouter de nouvelles tailles d’image.
Pour créer de nouvelles tailles d’image dans WordPress, vous devez ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Ce code ajoute trois nouvelles tailles d’image. N’oubliez pas de modifier les noms et les dimensions des images en fonction de vos propres prérequis.
En savoir plus, consultez notre tutoriel sur la création de nouvelles tailles d’images dans WordPress.
29. Configurer facilement des Redlages dans WordPress
Si vous travaillez sur votre site depuis un certain temps, il se peut que vous souhaitiez de temps à autre modifier les URL ou fusionner des contenus.
Cependant, cela pourrait créer une erreur 404 sur l’ancien contenu si vous le supprimez. Il existe également des problèmes de référencement : comment indiquer aux moteurs de recherche que ce contenu a été déplacé vers un nouvel Emplacement ?
C’est là que les redirections 301 entrent en jeu. Cela vous permet de rediriger automatiquement les internautes vers de nouvelles publications tout en indiquant aux moteurs de recherche que le contenu a été déplacé vers ce nouvel emplacement.
Il existe de nombreuses façons de configurer des redirections, mais la plus simple et la plus sûre consiste à utiliser All in One SEO pour WordPress.
All in One SEO pour WordPress est livré avec un responsable des redirections qui vous aide à configurer facilement tous les types de redirections sur votre site WordPress.
Tout d’abord, vous devez installer et activer l’extension All in One SEO pour WordPress.
Note : Vous aurez besoin d’au moins l’offre PRO de l’extension pour déverrouiller le gestionnaire de redirection.
Une fois activé, vous devez visiter la page All in One SEO ” Redirects. Ajoutez l’URL de votre ancien article dans le champ URL source et votre nouvel Emplacement dans le champ URL cible.

Choisissez 301 Moved Permanently sous Redirect Type et cliquez sur le bouton “Add Redirect” pour enregistrer vos Réglages.
Pour plus de détails, consultez notre tutoriel sur la création de redirections 301 sur WordPress.
30. Convertir des catégories en identifiants ou vice versa
Souvent, les gens ne savent pas comment utiliser correctement les catégories et les identifiants dans WordPress. Il arrive que l’on crée des catégories qui auraient dû être des identifiants ou vice versa.
Il est facilement réparable.
Titre sur la page Outils ” Importation, puis installez le convertisseur de catégories et d’identifiants.

Après l’installation, cliquez sur le lien “Exécuter Outil d’importation” pour continuer.
Sur la page du convertisseur, vous pouvez basculer entre le convertisseur de catégories en identifiants ou d’identifiants en catégories. Sélectionné les articles que vous souhaitez convertir et cliquez sur le bouton ‘Convert’.

31. Déplacer en masse des publications entre catégories et identifiés
Il peut arriver que vous souhaitiez déplacer des publications en vrac entre les catégories et les identifiants. Faire cela un par un pour chaque publication peut prendre beaucoup de temps.
En fait, il existe une extension pour cela. Il suffit d’installer et d’activer l’extension Bulk Move. Une fois activé, vous devez aller dans Outils ” Bulk Move pour déplacer vos publications.

Pour des instructions plus détaillées, consultez notre tutoriel sur la façon de déplacer en masse des publications vers des catégories et des identifiants dans WordPress.
32. Afficher la date de dernière mise à jour de vos publications

Par défaut, la plupart des thèmes WordPress affichent la date de publication d’un article. C’est très bien et cela convient à la plupart des sites et des blogs.
Toutefois, si vous mettez régulièrement à jour votre ancien contenu, vous souhaiterez peut-être afficher aux utilisateurs/utilisatrices la date de la dernière mise à jour d’un article. Dans le cas contraire, vos utilisateurs/utilisatrices ne remarqueraient pas que l’article contient des informations actuelles.
Pour ce faire, ajoutez l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
Pour des instructions plus détaillées, consultez notre guide sur l’affichage de la date de dernière mise à jour dans WordPress.
33. Comment afficher des dates similaires dans WordPress
Vous souhaitez afficher des dates relatives comme hier, il y a 10 heures ou il y a une semaine pour vos publications dans WordPress ? Les dates relatives donnent aux utilisateurs/utilisatrices une idée du temps qui s’est écoulé depuis la publication d’un article.
Pour ajouter des dates liées, vous devez installer et activer l’extension Meks Time Ago. Après l’avoir activé, vous devez visiter la page Réglages ” Général et défiler vers le bas jusqu’à la section ‘Options Meks Time Ago’.

Vous pouvez sélectionner quand l’utiliser et comment l’afficher. N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Pour plus de détails, consultez notre guide sur l’affichage des dates liées à WordPress.
34. Retirer le numéro de version de WordPress
Par défaut, WordPress ajoute la version de WordPress dans l’en-tête de votre site. Certaines personnes pensent qu’il s’agit d’un problème de sécurité. Notre réponse à cette question est simple : maintenez WordPress à jour.
Toutefois, si vous souhaitez retirer le numéro de version de WordPress, il vous suffit d’ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
En savoir plus sur ce Sujet, consultez notre article sur la bonne façon de retirer le numéro de version de WordPress.
35. Mettre à jour les URL de WordPress lorsque l’on ne peut pas accéder à WP-Admin

Parfois, lors du déplacement d’un site WordPress vers un nouveau domaine ou en raison d’une mauvaise configuration, il peut être nécessaire de mettre à jour les URL de WordPress.
Ces URL indiquent à WordPress où afficher votre site et où se trouvent les fichiers du cœur de WordPress. Des réglages incorrects peuvent vous empêcher d’accéder à la zone d’administration de WordPress ou vous rediriger vers l’ancien site.
La manière la plus simple de mettre à jour les URL de WordPress est d’ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
N’oubliez pas de remplacer exemple.com par votre propre nom de domaine.
Une fois que vous avez accédé à votre site WordPress, allez à la page Réglages ” Général et mettez à jour les URLs à cet endroit. Après cela, vous devez retirer le code que vous avez ajouté au fichier de fonctions.
Si vous devez également mettre à jour les URL de vos publications et de vos pages, consultez notre guide sur la façon de mettre à jour correctement les URL lors du déplacement de votre site WordPress.
36. Désactiver toutes les extensions lorsqu’on ne peut pas accéder à WP-Admin
Lors du dépannage des erreurs WordPress, il vous sera souvent demandé de désactiver toutes les extensions WordPress. Vous pouvez simplement aller dans Plugins dans votre Tableau de bord et désactiver tous les plugins. Mais que faire si vous êtes bloqué hors de votre site WordPress ?
Voici comment désactiver facilement des extensions lorsque vous êtes bloqué hors de la zone d’administration.
Tout d’abord, connectez-vous à votre site WordPress à l’aide d’un client FTP et rendez-vous dans votre dossier /wp-content/. À l’intérieur de celui-ci, vous trouverez le dossier /plugins.

Il ne vous reste plus qu’à renommer le dossier des extensions en ” plugins.old ” et WordPress désactivera automatiquement toutes les extensions.
Pour d’autres méthodes et en savoir plus, consultez notre guide sur la façon de désactiver toutes les extensions lorsqu’on ne peut pas accéder à wp-admin.
37. Créer une page d’erreur 404 personnalisée
Une erreur 404 se produit lorsque les utilisateurs/utilisatrices tapent une mauvaise adresse ou que l’adresse n’existe pas sur votre site.
Par défaut, votre thème WordPress utilisera alors son modèle d’erreur 404 pour afficher l’erreur.
Toutefois, ces pages sont souvent inutiles et ne permettent pas aux utilisateurs/utilisatrices de savoir ce qu’ils doivent faire.
Vous pouvez corriger ce problème en créant votre propre page d’erreur 404 personnalisée sans écrire de code. Cela vous permettra de diriger les utilisateurs/utilisatrices vers d’autres contenus utiles de votre site.
Tout d’abord, vous devez installer et activer l’extension SeedProd. C’est le meilleur constructeur de page WordPress sur le marché et il vous autorise à créer facilement des pages personnalisées, des pages d’atterrissage et même des thèmes WordPress complets sans écrire de code.
Une fois activé, allez dans SeedProd ” Landing pages et cliquez sur le bouton Configurer une page 404.

Ensuite, l’extension vous demandera de choisir un modèle pour votre page 404.
SeedProd est livré avec un grand nombre de modèles de pages 404 que vous pouvez utiliser comme point de départ.

Ensuite, vous saisirez le constructeur de page SeedProd.
Il s’agit d’un outil de conception intuitif dans lequel vous pouvez simplement faire glisser et déposer des blocs et les modifier en un simple clic.

Vous pouvez ajouter un formulaire de recherche, vos articles les plus populaires, les produits les plus vendus, ou tout ce que vous voulez.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton Enregistrer et publier en haut de la page.
Pour plus de détails, consultez notre tutoriel sur l’amélioration d’une page 404 dans WordPress.
38. Inclure la catégorie dans les URL des publications
Vous avez peut-être remarqué que de nombreux sites WordPress utilisent des catégories dans l’URL de leurs publications. Cela leur permet d’ajouter plus d’informations utiles dans une URL, ce qui est bon pour l’expérience des utilisateurs ainsi que pour le référencement.
Si vous souhaitez ajouter un nom de catégorie aux URL de vos publications WordPress, alors dirigez-vous vers la page Réglages ” Permaliens. Cliquez sur la structure personnalisée et ajoutez /%category%/%postname%/ dans le champ à côté.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Pour en savoir plus sur la façon dont WordPress gère les sous-catégories et les catégories multiples, consultez notre guide sur la façon d’inclure des catégories et des sous-catégories dans les URL de WordPress.
39. Afficher des publications aléatoires dans WordPress
Vous souhaitez afficher des publications aléatoires dans votre colonne latérale WordPress ? Les publications aléatoires donnent à vos utilisateurs/utilisatrices une chance de découvrir des articles qu’ils n’auraient jamais eu l’occasion de voir autrement.
Tout d’abord, vous devez ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Ensuite, vous pouvez utiliser le code court [wpb-random-posts] dans vos publications, pages ou widgets de la colonne latérale pour afficher des messages aléatoires.

Pour une autre méthode, consultez notre guide sur la façon d’afficher des publications aléatoires dans WordPress.
40. Permettre l’Inscription des utilisateurs/utilisatrices sur votre site WordPress
WordPress est doté d’un puissant système de gestion des utilisateurs avec différents rôles et permissions. Si vous souhaitez permettre aux utilisateurs/utilisatrices de s’inscrire sur votre site, voici comment activer cette fonctionnalité.
Titre de la page Réglages ” Général et cliquez sur la case à cocher à côté de l’option ‘Adhésion’. En dessous, vous devez choisir le rôle par défaut qui sera assigné aux utilisateurs/utilisatrices nouveaux. Si vous n’êtes pas sûr, utilisez abonné/abonnée.

Pour plus de détails, consultez notre guide sur comment permettre l’inscription des comptes utilisateurs sur votre site WordPress.
41. Créer un formulaire d’inscription personnalisé pour les utilisateurs/clientes dans WordPress
Lorsque vous ouvrez l’inscription des utilisateurs sur votre site, les utilisateurs/utilisatrices utilisent le formulaire d’inscription par défaut de WordPress. Vous pouvez le remplacer par un formulaire d’Inscription personnalisé pour améliorer l’expérience des utilisateurs/utilisatrices.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Vous aurez besoin au moins de l’offre Pro pour avoir accès au module d’inscription des utilisateurs/utilisatrices.
Une fois activé, allez sur la page WPForms ” Addons pour installer et activer le module d’Inscription des utilisateurs/utilisatrices.
Après cela, créez un nouveau formulaire en visitant la page WPForms ” Add New. Cela lancera le Constructeur de formulaires WPForms, où vous devez sélectionner le Formulaire d’Inscription de l’Utilisateur comme votre modèle.

Après avoir créé votre formulaire, vous devez cliquer sur le bouton ” Contenu embarqué ” pour copier le code d’intégration. Vous pouvez maintenant ajouter ce code à n’importe quelle publication ou page WordPress pour afficher votre formulaire d’Inscription personnalisé.
Pour des instructions plus détaillées, consultez notre guide sur la façon de créer un formulaire d’inscription personnalisé pour les utilisateurs/clientes dans WordPress.
42. Exclure des catégories spécifiques du flux RSS
Il peut arriver que vous ayez besoin d’exclure certaines catégories de votre flux RSS WordPress. Ce faisant, les publications classées dans ces catégories seront masquées et n’apparaîtront pas dans vos flux RSS.
Il suffit d’ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
N’oubliez pas de remplacer 15 par l’ID de la catégorie que vous souhaitez exclure.
Pour plus de détails et d’autres méthodes, consultez notre tutoriel sur la façon d’exclure des catégories spécifiques des flux RSS dans WordPress.
43. Modifier la longueur d’un extrait dans WordPress
La longueur de l’extrait par défaut de WordPress est souvent trop courte pour décrire le résumé d’une publication. Pour modifier la longueur de l’extrait, vous pouvez ajouter l’extrait de code personnalisé suivant en utilisant l’ extension WPCode ou le fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Si vous ne voulez pas vous embrouiller avec le code, alors consultez notre guide sur la façon de personnaliser les extraits WordPress (aucun codage nécessaire).
44. Afficher la date de Copyright dynamique dans WordPress
Pour ajouter une date de copyright au pied de page de votre site WordPress, vous pouvez modifier le modèle de pied de page de votre thème et ajouter une notification de copyright.
Cependant, l’année que vous utilisez dans le code devra être mise à jour manuellement l’année prochaine.
Au lieu de cela, vous pouvez utiliser le code suivant pour afficher dynamiquement l’année en cours dans votre notification de copyright.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
Pour des solutions plus avancées, consultez notre article sur l’ajout de dates de copyright dynamiques dans WordPress.
45. Comment modifier un nom d’expéditeur dans WordPress
WordPress vous permet de modifier facilement le nom d’un expéditeur, mais pas son identifiant. Il y a deux façons de procéder.
Le moyen le plus simple est d’utiliser une extension appelée Easy Username Updater. Après l’avoir activé, il vous suffit de vous rendre sur la page Utilisateurs/utilisatrices ” Username Updater et de cliquer sur le lien ‘update’ à côté de l’identifiant que vous souhaitez modifier.

Il vous suffit maintenant de saisir/saisir le nouvel identifiant et de cliquer sur le bouton “Mettre à jour l’identifiant”.
Si vous souhaitez informer l’utilisateur de la modification, cochez d’abord la case “Envoyer une notification à l’utilisateur”.

Pour d’autres méthodes, consultez notre article sur la modification de votre identifiant WordPress.
46. Permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires

Avez-vous vu comment de nombreux sites populaires comme YouTube permettent aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires ? Cela permet d’accroître l’engagement des utilisateurs/utilisatrices dans la discussion sur votre site.
Tout d’abord, vous devez installer et activer l’extension Thrive Comments. C’est la meilleure extension de commentaires WordPress et vous aide à stimuler l’engagement sur votre site.
Il ajoute le vote dans les commentaires, les badges, le partage social et d’autres fonctionnalités conversationnelles à vos commentaires WordPress.
Une fois activé, vous devez vous rendre sur la page ” Thrive Comments ” du Tableau de bord de Thrive et cliquer sur l’onglet ” Voting and Badges ” pour le déplier.

De là, vous pouvez choisir le ” Up and Down ” dans Thrive Comments, ce qui permettra aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires. Après cela, n’oubliez pas d’enregistrer vos modifications.
Vous pouvez désormais consulter vos commentaires WordPress pour voir ces options à l’œuvre.
Pour plus de détails, consultez notre guide sur comment permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires dans WordPress.
47. Dupliquer une publication ou une page WordPress
La méthode manuelle pour dupliquer une publication consiste à créer une nouvelle publication ou une nouvelle page, puis à copier le contenu de l’ancienne. Toutefois, cette méthode ne permet pas de copier les réglages de la publication, tels que les catégories, les images mises en avant, les identifiés, etc.
La façon la plus efficace de le faire est d’utiliser l’extension Duplicator Post. Il suffit d’installer et d’activer l’extension, puis de se rendre sur la page Posts ” All Posts.

Vous verrez l’option de cloner une publication ou de créer un nouveau brouillon.
Pour des instructions plus détaillées, consultez notre article sur la façon de dupliquer facilement les publications et les pages dans WordPress en un seul clic.
48. Permettre aux utilisateurs/utilisatrices d’envoyer des publications sur votre site WordPress
Les auteurs/autrices de votre site WordPress peuvent simplement se connecter à leur compte et rédiger des publications. Mais que se passerait-il si vous vouliez que vos utilisateurs/utilisatrices puissent envoyer des publications directement sans créer de compte ?
Le meilleur moyen d’y parvenir est de créer un formulaire d’entrée pour les articles de blog.
Vous devez installer et activer l’extension WPForms. Vous aurez besoin de la version pro de l’extension pour accéder au module de publication des entrées.
Une fois activé, allez sur la page WPForms ” Addons pour télécharger et activer le module d’entrées des publications.
Après cela, vous pouvez aller dans WPForms ” Add New page et sélectionner ‘Blog post submission form’ comme modèle.

Une fois que vous avez fini de modifier le formulaire, cliquez sur le bouton d’intégration pour copier le code d’intégration du formulaire. Vous pouvez maintenant coller ce code dans n’importe quelle publication ou page WordPress pour afficher un formulaire d’entrée dans un blog.
Les publications envoyées par les utilisateurs/utilisatrices seront stockées dans vos articles WordPress en tant qu’Avis en attente. Vous pourrez alors les consulter, les modifier et les publier.
Pour des instructions plus détaillées, consultez notre guide sur la façon de permettre aux utilisateurs/utilisatrices d’envoyer des publications sur votre site WordPress.
49. Désactiver les e-mails de notification des commentaires dans WordPress
WordPress envoie automatiquement des e-mails de notification lorsque quelqu’un laisse un commentaire ou lorsqu’un commentaire est en attente de modération. C’est excitant lorsque vous démarrez votre blog pour la première fois, mais cela devient très ennuyeux après un court laps de temps.
La bonne nouvelle est que vous pouvez facilement inactif ces notifications. Visitez la page Réglages ” Discussion dans votre administration WordPress et défilez vers le bas jusqu’à la section ‘Email Me Whenever’. Décochez les deux options, puis cliquez sur le bouton ” Enregistrer les modifications “.

50. Modifier le nom de l’expéditeur dans les e-mails sortants de WordPress
Par défaut, lorsque WordPress envoie un e-mail de notification, il utilise ‘WordPress’ comme nom d’expéditeur. Cela n’est pas très professionnel, et vous pouvez modifier ce nom pour le remplacer par celui d’une personne réelle ou par le titre de votre site.
La façon la plus simple de le faire est d’utiliser l’extension WP Mail SMTP. C’est la meilleure extension WordPress SMTP qui améliore la délivrabilité de vos e-mails WordPress.
Il suffit d’installer l’extension WP Mail SMTP et d’aller dans WP Mail SMTP ” Réglages. À partir de là, vous modifiez le nom de l’expéditeur dans le champ ” Nom de l’expéditeur “.

Pour une méthode de code et plus de modifications, consultez notre guide sur la modification du nom de l’expéditeur dans les e-mails sortants de WordPress.
51. Modifier l’auteur/autrice d’une publication WordPress
Modifier l’auteur/autrice d’une publication est assez simple. Il suffit de modifier la publication et de sélectionner la nouvelle auteur/autrice dans le menu déroulant Auteur sous l’onglet Résumé.

Ensuite, n’oubliez pas d’enregistrer ou de mettre à jour la publication pour stocker vos modifications.
En revanche, si vous avez désactivé l’éditeur de blocs et que vous utilisez l’éditeur classique, il se peut que l’option auteur soit masquée sur votre écran.
Vous devez modifier le message dans lequel vous souhaitez modifier le nom de l’auteur/autrice, puis cliquer sur le bouton Options d’écran dans le coin supérieur droit de l’écran. Cochez la case située à côté de l’option “Auteur/autrice”.

Cela affichera la méta boîte de l’auteur sur l’écran de modification de la publication, où vous pourrez sélectionner une autre auteur/autrice pour la publication.
Pour plus de modifications, consultez notre article sur la modification de l’auteur/autrice d’une publication dans WordPress.
52. Réorganiser l’écran de modification des publications dans WordPress
Parfois, vous pouvez avoir l’impression que les catégories sont situées trop bas dans l’écran de modification des publications ou que la case de l’image avant devrait être plus haute.
De nombreux utilisateurs/utilisatrices ne l’ont pas remarqué depuis longtemps, mais toutes les cases de l’écran de post-édition sont assez flexibles. Vous pouvez cliquer pour les replier et même les faire glisser pour agencer l’écran à votre guise.

Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir d’afficher/masquer les panneaux dans l’éditeur par défaut.
Pour en savoir plus, consultez notre tutoriel sur la manière de réorganiser l’écran de modification des articles dans WordPress.
53. Modification du nombre de publications affichées sur les pages de blogs
Par défaut, WordPress affiche dix publications sur les pages et les archives de votre blog. Vous pouvez modifier ce nombre à votre guise.
Vous devez vous rendre dans la page Réglages ” Lecture, puis défiler vers le bas jusqu’à l’option ‘Les pages du blog s’affichent au maximum’. Saisissez le nombre de publications que vous souhaitez afficher, puis cliquez sur le bouton ” Enregistrer les modifications “.

54. Fermer automatiquement les commentaires sur les anciens articles
Parfois, vous remarquerez que certaines publications très anciennes de votre site commencent à recevoir régulièrement des commentaires indésirables sans raison apparente. L’une des solutions consiste à fermer les commentaires sur les articles les plus anciens.
WordPress vous permet de désactiver automatiquement les commentaires sur les anciens articles. Vous devez vous rendre sur la page Réglages ” Discussion de votre panneau d’administration, puis défiler vers le bas jusqu’à la section ” Autres réglages des commentaires “.
Il suffit de cocher la case “Fermer automatiquement les commentaires sur les publications plus anciennes que X jours” et de remplacer le nombre par la durée pendant laquelle les utilisateurs/utilisatrices doivent pouvoir laisser des commentaires.

Pour savoir comment traiter les commentaires indésirables, consultez ces astuces pour lutter contre le spam de commentaires sur WordPress.
55. Diviser les longues publications en pages
Vous souhaitez diviser de longues publications en pages afin que les utilisateurs/utilisatrices puissent facilement y naviguer sans trop défiler ? WordPress rend cela très facile. Il suffit d’ajouter le code suivant à l’endroit où vous souhaitez diviser une publication en page suivante :
<!--nextpage-->
À ce stade, WordPress ajoutera un saut de page, et le reste de la publication apparaîtra sur la page suivante. Vous pouvez à nouveau ajouter le même code lorsque vous souhaitez démarrer une autre page, et ainsi de suite.
Pour des instructions plus détaillées, consultez notre guide sur la façon de diviser les publications WordPress en plusieurs pages.
56. Désactiver les e-mails de mise à jour automatique
Par défaut, WordPress envoie des e-mails de notification pour les mises à jour automatiques des extensions WordPress, des thèmes et du cœur lui-même. Ces e-mails de notification peuvent devenir agaçants.
Voici comment empêcher WordPress d’envoyer ces e-mails de mise à jour automatique.
Il suffit d’ajouter l’extrait de code personnalisé suivant à l’aide de l’ extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Enregistrez vos modifications de code et WordPress cessera de vous envoyer des notifications automatiques de mise à jour.
Pour des instructions plus détaillées, consultez notre tutoriel sur la désactivation des notifications automatiques par e-mail de mise à jour dans WordPress.
57. Masquer les erreurs de connexion sur WordPress
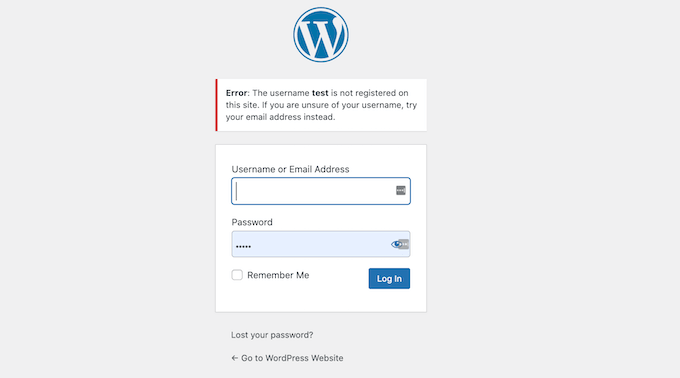
La page de connexion de WordPress affiche par défaut des messages d’erreur lorsque les tentatives de connexion échouent. Ces messages peuvent involontairement aider les pirates à deviner vos informations de connexion.
Si cette personne a saisi un nom d’utilisateur ou une adresse e-mail erronés, WordPress affiche l’erreur suivante : “Le nom d’utilisateur n’est pas enregistré sur ce site. Si vous n’êtes pas sûr de votre identifiant, essayez plutôt votre adresse e-mail.’

Ces conseils peuvent aider les expéditeurs à trouver l’adresse e-mail qui figure dans les informations de connexion.
Heureusement, vous pouvez facilement désactiver les conseils de connexion et ajouter un calque de sécurité supplémentaire à votre site.
Il suffit d’ajouter l’extrait de code personnalisé suivant à l’aide de l’extension WPCode ou du fichier functions.php de votre thème :
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Enregistrez les modifications de votre extrait de code et WordPress affichera désormais un message d’erreur plus générique.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la désactivation des conseils de connexion dans les erreurs de connexion de WordPress.
58. Permettre le téléversement de fichiers SVG dans WordPress
Les fichiers SVG (Scalable Vector Graphics) sont excellents pour maintenir la qualité de l’image à n’importe quelle taille et ont souvent des tailles plus petites par rapport à d’autres formats. Cependant, par défaut, WordPress restreint les outils de téléversement SVG pour des raisons de sécurité.
Pour activer en toute sécurité le support SVG sur votre site, il suffit d’installer et d’activer l’extension WPCode et d’aller sur la page Code Snippets ” Add Snippet.

À partir de là, vous pouvez rechercher l’extrait “Permettre le téléversement de fichiers SVG” à l’aide de la barre de recherche, puis cliquer sur le bouton “Utiliser l’extrait”.
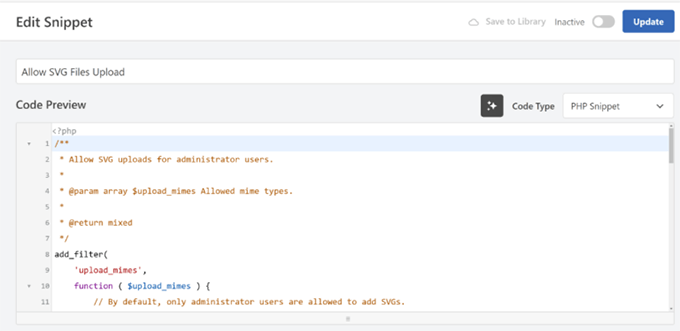
Sur l’écran suivant, vous verrez l’éditeur de code avec l’extrait personnalisé déjà chargé.
La meilleure partie est que WPCode définira automatiquement tous les Réglages pour exécuter correctement le code sur votre site.

Il suffit de basculer le commutateur pour activer l’extrait, puis de l’enregistrer et de le mettre à jour. Votre site WordPress mettra désormais sur liste autorisée les téléversements de fichiers SVG dans la médiathèque.
Pour plus de détails, consultez notre tutoriel sur l’ajout de fichiers images SVG dans WordPress.
C’est tout pour l’instant ! Nous espérons que cet article vous a aidé à trouver de nouveaux conseils, astuces et hacks WordPress. Vous pouvez également consulter notre guide ultime pour booster la vitesse et les performances de WordPress.





Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.