Lorsque nous avons lancé WPBeginner, la compatibilité avec les mobiles n'était même pas à l'ordre du jour. La plupart des gens naviguaient sur le web depuis des ordinateurs de bureau à l'époque. Les smartphones n'étaient pas aussi courants qu'aujourd'hui.
Mais wow, les choses ont changé ! 📱
De nos jours, plus de la moitié du trafic web provient des appareils mobiles. De nombreux utilisateurs de WPBeginner ont tiré de dures leçons lorsque leurs sites non optimisés pour les mobiles ont commencé à perdre du trafic. Nous ne voulons pas que vous fassiez les mêmes erreurs.
C'est pourquoi nous avons créé ce guide pour rendre votre site WordPress adapté aux mobiles. Nous avons testé ces 13 stratégies sur des centaines de sites WordPress.
Ne vous inquiétez pas si vous n'êtes pas un expert en technologie, car ces conseils sont faciles à suivre. Vous n'aurez pas besoin d'embaucher des développeurs coûteux ni d'apprendre du code complexe.

Pourquoi rendre votre site web WordPress adapté aux mobiles ?
Rendre votre site WordPress adapté aux mobiles signifie que vos visiteurs peuvent lire et naviguer confortablement sur n'importe quel appareil, en particulier les téléphones mobiles et les tablettes. Cela aide également votre site à apparaître plus haut dans les résultats de recherche et incite les gens à revenir.
L'optimisation mobile devrait être un choix de conception WordPress évident, mais tout le monde ne s'en rend pas compte.
Chaque année, de plus en plus de personnes se tournent vers leur smartphone pour effectuer des recherches. En fait, plus de 55 % de tout le trafic web mondial provient des appareils mobiles, et la recherche mobile est encore plus populaire en Asie et en Afrique.
Google utilise l'indexation mobile-first, ce qui signifie que ses robots d'exploration privilégient l'indexation du contenu de la version mobile de votre site web par rapport à celle de bureau.
Ainsi, si vous avez une version de bureau parfaite de votre site mais que vous n'optimisez pas pour le mobile, vos classements de recherche seront affectés négativement.
Et étant donné que la plupart des gens passent jusqu'à 6 heures sur leur téléphone chaque jour, votre entreprise aura de nombreuses occasions d'attirer l'attention des visiteurs.
Travailler à capter une partie de ce temps d'écran peut également entraîner d'autres avantages, tels que :
- Plus d'achats : 61 % des consommateurs sont plus susceptibles d'acheter sur des sites adaptés aux mobiles, ce qui est particulièrement important pour les sites axés sur les produits avec des boutiques en ligne.
- Plus d'impressions : Comme la plupart des recherches en ligne se font désormais sur téléphone, avoir un site adapté aux mobiles signifie que vous pouvez atteindre un public beaucoup plus large. Cela aide plus de personnes à découvrir votre marque.
- Temps de visite accru : Le temps de visite est le temps que les utilisateurs passent sur votre site web. Capter leur attention aidera à augmenter le temps qu'ils passent à lire votre blog WordPress ou à consulter vos produits et services.
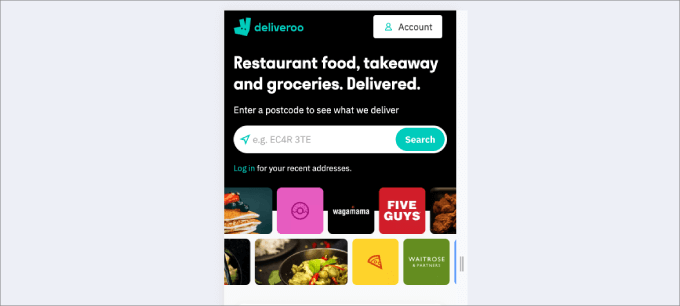
Mais qu'est-ce qu'un site web adapté aux mobiles signifie réellement ?

L'image ci-dessus résume la situation.
Le contenu de votre site doit s'adapter parfaitement à l'écran mobile. Ainsi, les visiteurs peuvent facilement naviguer et accéder à tous les éléments de la page sans avoir à zoomer ou dézoomer.
Maintenant, plongeons dans nos conseils sur les moyens les plus efficaces de créer un site Web WordPress adapté aux mobiles. N'hésitez pas à utiliser les liens ci-dessous pour accéder à n'importe quelle partie de l'article :
- Vérifiez si votre site est adapté aux mobiles en premier lieu
- Utilisez un thème WordPress adapté aux mobiles
- Engagez une agence WordPress pour refondre votre site Web
- Créez des formulaires adaptés aux mobiles
- Priorisez la vitesse de votre site Web
- Optimisez pour les SERP mobiles
- Optimisez pour la recherche locale
- Utilisez un menu de navigation réactif pour mobile
- Rendez vos pages de destination adaptées aux mobiles
- Utilisez des tailles de police grandes et lisibles
- N'ajoutez pas de gros blocs de texte
- Modifiez l'emplacement et la taille de votre bouton d'appel à l'action
- Rendez les informations importantes faciles à trouver
- Foire aux questions sur les sites Web adaptés aux mobiles
1. Vérifiez d'abord si votre site est adapté aux mobiles
Avant de pouvoir apporter des améliorations, il est bon de savoir si votre site répond réellement aux normes des moteurs de recherche.
La meilleure façon de vérifier si votre site est adapté aux mobiles est d'utiliser l'outil PageSpeed Insights de Google. Il analyse vos pages Web et donne un score pour mobile et bureau. De plus, vous obtiendrez des suggestions sur la façon d'améliorer votre score.
Remarque : Si vous souhaitez voir à quoi ressemble la version mobile de votre site, vous pouvez consulter notre article sur comment afficher la version mobile des sites WordPress depuis le bureau.
Pour commencer, ouvrez l'outil, entrez l'URL de votre site Web, puis cliquez sur « Analyser ».

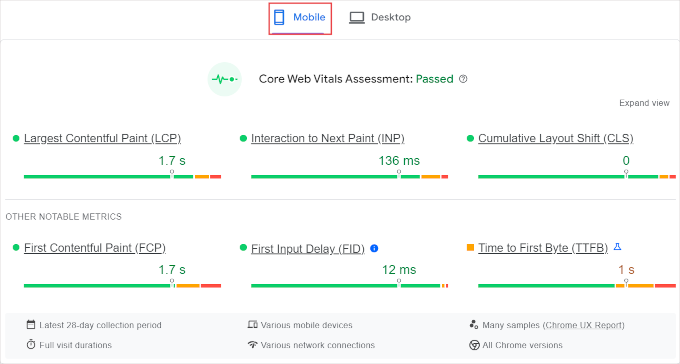
Vous remarquerez deux onglets : Mobile et Bureau.
Cliquez sur le rapport « Mobile » pour voir votre évaluation des Core Web Vitals.

En bref, les Core Web Vitals sont des métriques qui mesurent la vitesse, l'interactivité et la stabilité visuelle de votre site. Vous pouvez les considérer comme un « bulletin » de Google qui note à quel point votre site est convivial dans le monde réel.
Google a même intégré les Core Web Vitals comme facteurs de classement pour le SEO, ce qui signifie qu'il est important d'obtenir une bonne note si vous voulez mieux vous classer dans les résultats de recherche.
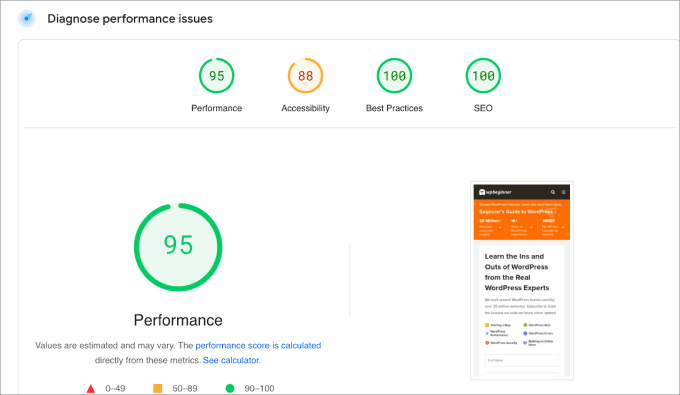
Ensuite, faites défiler jusqu'à « Diagnostiquer les problèmes de performance » pour afficher votre score de compatibilité mobile. En gros, vous voulez un score de performance entre 90 et 100.

La bonne nouvelle est que PageSpeed Insights proposera des suggestions pour améliorer ce score.
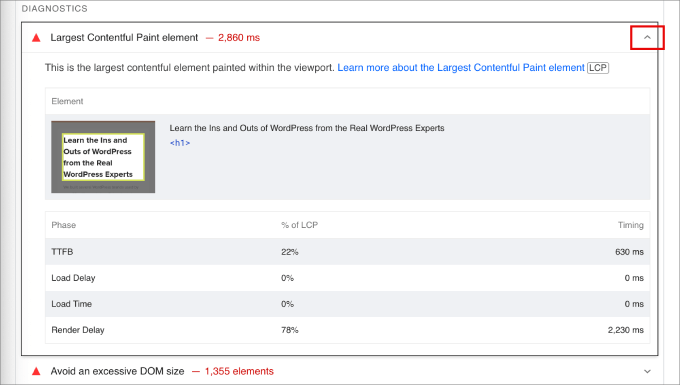
Si vous faites défiler jusqu'à « Diagnostics », vous trouverez des domaines à améliorer. Sous chaque élément, vous pouvez cliquer sur la flèche déroulante pour obtenir un aperçu détaillé de l'élément ou de la zone spécifique à laquelle ils font référence.

Dans ce contexte, nous pouvons voir que l'élément utilisé ici prend trop de temps à charger, nous devrons donc optimiser l'image en réduisant la taille du fichier ou en la remplaçant par autre chose.
Comme le rapport peut devenir compliqué rapidement, vous voudrez probablement rechercher sur notre blog pour voir si nous avons couvert ce sujet.
Cela dit, la plupart de vos problèmes de compatibilité mobile devraient être résolus si vous suivez le reste de ce guide.
2. Utilisez un thème WordPress adapté aux mobiles
D'après notre expérience, le moyen le plus rapide de rendre WordPress adapté aux mobiles est de choisir un thème WordPress réactif.
Beaucoup des thèmes WordPress les plus populaires et les meilleurs sont prêts pour les mobiles, ils s'adapteront donc automatiquement à votre appareil mobile. Ils le font en utilisant des requêtes média pour s'adapter de manière transparente à différentes résolutions d'écran.
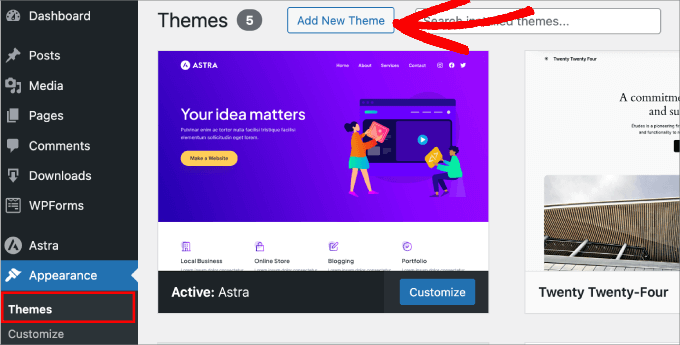
Vous pouvez trouver un thème réactif pour mobile en allant dans Apparence » Thèmes dans votre tableau de bord WordPress. Ensuite, cliquez simplement sur « Ajouter un nouveau thème ».

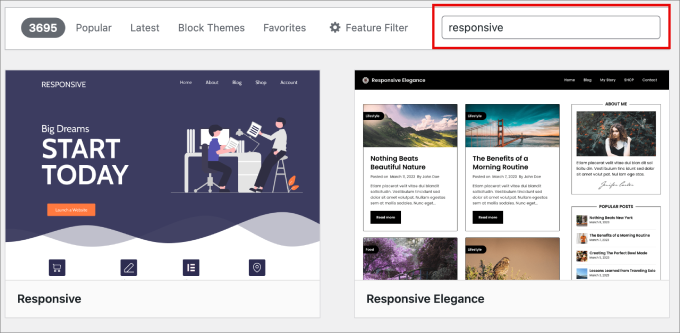
Dans la barre de recherche, vous devez taper « Responsive ».
Cela devrait vous donner une liste complète de thèmes WordPress gratuits et réactifs que vous pouvez installer immédiatement.

Cela dit, les thèmes WordPress payants offrent généralement le plus d'options de personnalisation pour vous donner un site Web plus fonctionnel et visuellement attrayant. Consultez notre guide sur les thèmes WordPress gratuits vs premium pour en savoir plus sur les différences.
Si vous souhaitez des thèmes de meilleure qualité, notre meilleure recommandation est SeedProd. Parmi tous les constructeurs de thèmes que nous avons essayés, ce plugin est le plus facile à utiliser sur le marché. Il vous permet de créer des thèmes WordPress personnalisés sans engager de développeur ni écrire une seule ligne de code.
Plutôt que d'installer de nombreux fichiers .zip de thèmes, il vous suffit d'installer le plugin SeedProd et de commencer à créer votre thème dans WordPress.
Remarque : Il existe également une version gratuite de SeedProd qui vous permet de tester le plugin avec des fonctionnalités limitées pour voir s'il vous convient.
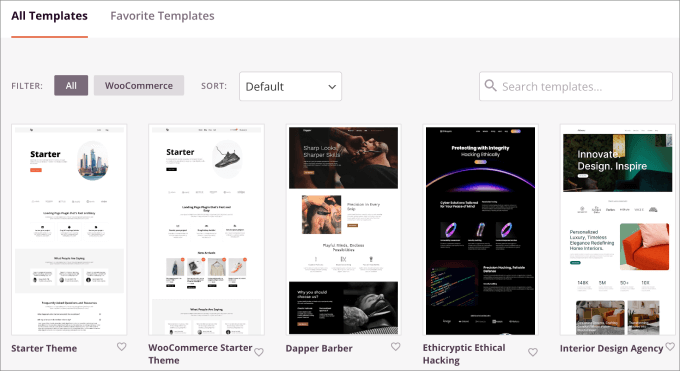
SeedProd est livré avec plus de 300 modèles, vous trouverez donc très probablement quelque chose qui correspond à vos préférences et à votre cas d'utilisation.

Vous pouvez facilement commencer en sélectionnant un modèle de thème de démarrage prédéfini.
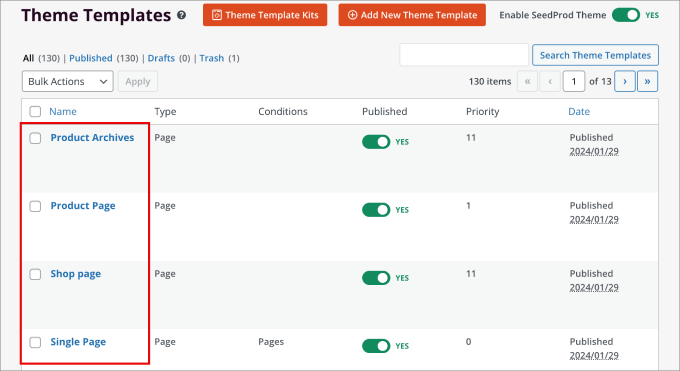
Ensuite, vous pouvez créer chaque page de votre thème une par une.

À partir de là, vous pouvez personnaliser chaque section de votre site à l'aide de l'éditeur visuel par glisser-déposer. Il suffit de pointer et de cliquer sur les éléments à ajouter pour créer des mises en page superbes et voir les modifications en temps réel.
L'ensemble du thème est responsive sur mobile, ce qui signifie que chaque élément que vous ajoutez, tel que les témoignages rotatifs et les compteurs, s'affichera sur un écran mobile.
De plus, dans le constructeur de thème, vous pouvez prévisualiser les conceptions mobiles et apporter des modifications uniquement à la version mobile de votre site.
Pour plus de détails, vous pouvez consulter notre tutoriel sur comment créer un thème WordPress personnalisé.
Vous pouvez également consulter notre article Elementor vs Divi vs SeedProd pour voir comment le constructeur de thèmes se compare à d'autres options plus populaires.
3. Engagez une agence WordPress pour refondre votre site web
Peut-être avez-vous cherché partout le bon design adapté aux mobiles, mais il ne répond toujours pas à vos attentes. Ou vous ne voulez pas passer du temps à apprendre à utiliser un constructeur de pages.
Dans ce cas, nous vous recommandons d'engager une agence de développement WordPress professionnelle pour refondre votre site web.
Bien que l'embauche d'un professionnel entraîne un coût initial plus élevé, c'est un investissement rentable car :
- Vous obtenez un site web personnalisé et adapté aux mobiles qui reflète parfaitement votre marque.
- Cela vous évite le temps et la frustration d'essayer de le faire vous-même.
- Vous bénéficiez de l'expertise en matière de meilleures pratiques WordPress et des normes web actuelles.
- Votre site sera optimisé pour la vitesse, le SEO et l'expérience utilisateur dès le départ.
Si vous avez besoin de recommandations, consultez notre sélection des meilleures agences de développement WordPress que vous pouvez embaucher.
4. Créez des formulaires adaptés aux mobiles
Il y a de fortes chances que vous ayez plusieurs formulaires sur votre site web, tels que des formulaires d'inscription à la newsletter, des formulaires de contact, des sondages, des formulaires de paiement, des formulaires d'inscription d'utilisateurs, des formulaires conversationnels, et plus encore.
Les formulaires permettent aux visiteurs de vous contacter et d'interagir avec vous, c'est pourquoi vous avez besoin de formulaires adaptatifs aux mobiles qui s'ajustent automatiquement à n'importe quel appareil.
Notre meilleur choix pour le meilleur plugin de formulaire de contact pour WordPress est WPForms.
Nous utilisons ce plugin de formulaire depuis des années, et tous les formulaires créés avec lui ont toujours été entièrement adaptés aux mobiles. Que vos visiteurs consultent votre site Web sur un ordinateur portable, un ordinateur de bureau, un smartphone ou une tablette, vos formulaires seront toujours parfaits.
De plus, tous les modèles de formulaires sont conçus pour la compatibilité multi-navigateurs, ce qui signifie que votre site Web fonctionnera sur tous les navigateurs modernes.
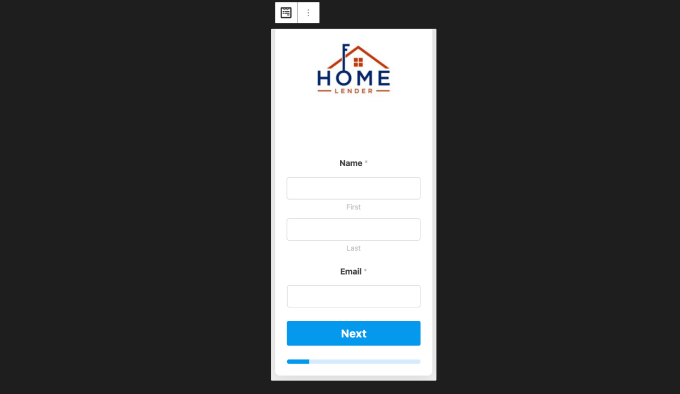
Voici un exemple de formulaire de calculateur hypothécaire multi-pages créé à partir de WPForms. En prévisualisant le formulaire, remarquez que tous les éléments et champs s'adaptent à l'écran mobile. Et nous avons utilisé un séparateur multi-pages afin de ne pas surcharger une seule page d'informations.

Le mieux dans tout ça, c'est que vous n'aurez pas à écrire de code et que vous pourrez facilement personnaliser vos formulaires grâce à un constructeur par glisser-déposer facile à utiliser.
Pour plus de détails, vous pouvez consulter notre critique complète de WPForms.
Gardez les formulaires d'inscription et de contact courts
Remplir des formulaires sur un ordinateur de bureau classique n'est pas un problème. Mais sur les sites mobiles, les formulaires longs et compliqués peuvent être vraiment difficiles à terminer.
Vous voudrez vérifier vos formulaires et réfléchir à la nécessité de tous les champs.
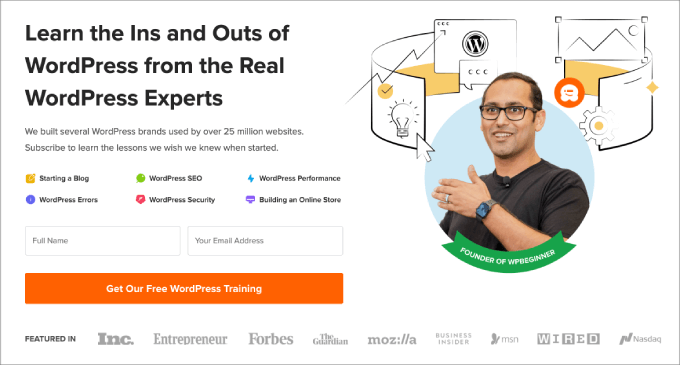
Par exemple, voici notre formulaire d'inscription pour accéder à notre formation gratuite sur WordPress. Il explique rapidement les principaux avantages et ne demande que le nom et l'adresse e-mail du visiteur.

Pour les formulaires qui transforment les utilisateurs en clients, vous n'avez pas besoin de connaître des choses comme leur couleur préférée. Obtenez simplement leurs informations de facturation et leur adresse d'expédition.
Un processus de paiement long et compliqué pousse souvent les gens à abandonner leur panier d'achat. Donc, si vous voulez éviter que cela ne se produise, simplifiez vos formulaires mobiles.
5. Priorisez la vitesse de votre site web
L'optimisation de la vitesse de chargement de vos pages est un élément essentiel du SEO mobile. Google prend en compte le temps de chargement de vos pages comme facteur de classement, ce qui signifie que les sites web lents seront moins bien classés.
Vous pouvez utiliser n'importe quel outil de test de vitesse en ligne, comme Pingdom, pour savoir facilement à quelle vitesse vos pages web se chargent.
Ce logiciel vous permet même de définir l'emplacement spécifique afin que vous puissiez vérifier la vitesse de la page dans le pays de votre audience.

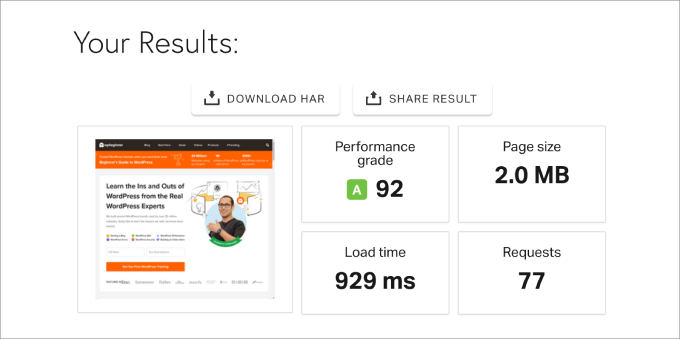
Entrez simplement votre URL et choisissez votre destination. Cliquez ensuite sur « Démarrer le test », et vous verrez vos résultats ci-dessous.
Vous voudrez vous assurer que le temps de chargement de votre page est compris entre 0,5 et 2 secondes.

Les recherches de Google suggèrent qu'un délai de 3 secondes peut entraîner plus de la moitié des visiteurs de sites web à abandonner votre site. Et à mesure que les temps de chargement augmentent, votre taux de rebond augmente également.
Notre règle empirique pour garder votre site aussi rapide que possible est de simplifier la conception de votre site web. Mais si vous avez suivi les étapes ci-dessus, vous ne devriez pas avoir trop de problèmes.
Voici quelques autres choses que vous pouvez faire pour augmenter la vitesse de votre site web :
- Redimensionnez et compressez les images lourdes
- Utilisez un réseau de diffusion de contenu (CDN)
- Chargez vos images en différé
- Maintenez WordPress à jour
- Minifiez le code de votre site web
- Optimisez les processus d'arrière-plan
Si vous souhaitez maximiser la vitesse de votre site, consultez notre guide ultime pour améliorer la vitesse et les performances de WordPress.
Choisissez un fournisseur d'hébergement rapide
La façon la plus simple d'améliorer la vitesse est de choisir l' hébergement WordPress le plus rapide. C'est parce que les utilisateurs mobiles ont généralement des connexions Internet plus lentes que les utilisateurs de bureau. Si votre hébergement est lent, cela ne fera qu'augmenter le temps de chargement de vos pages Web sur les appareils mobiles.
Nous avons effectué des tests de performance sur tous les fournisseurs d'hébergement WordPress les plus populaires et avons constaté que SiteGround a les temps de chargement les plus rapides. En fait, nous utilisons SiteGround pour alimenter le site Web WPBeginner.
Mieux encore, ils offrent à nos lecteurs WPBeginner une énorme réduction de 81 % sur l'hébergement, plus un nom de domaine gratuit.

Pour plus de détails, vous pouvez consulter notre guide sur pourquoi nous utilisons SiteGround sur WPBeginner.
Alternativement, Hostinger est une autre excellente option si vous recherchez un hébergement WordPress plus abordable mais toujours rapide. Ils offrent également à nos lecteurs une énorme réduction, plus un nom de domaine gratuit.
6. Optimiser pour les SERP mobiles
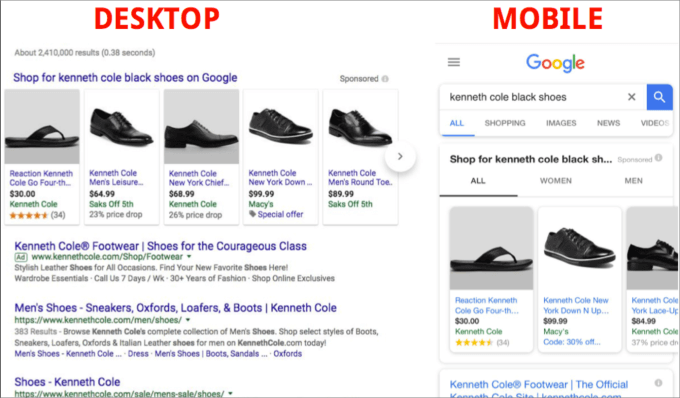
Les pages de résultats des moteurs de recherche mobiles (SERP) diffèrent des versions de bureau. Lors de la recherche d'un mot-clé choisi, il est important de vérifier les résultats mobiles et de bureau.

De plus, les extraits enrichis sur mobile ont un aspect différent de ceux sur ordinateur.
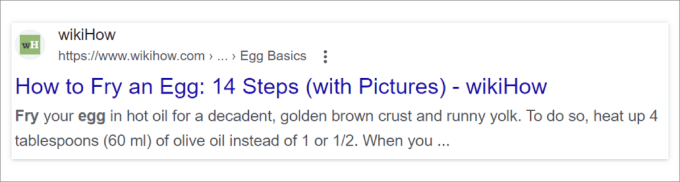
Pour la recherche sur ordinateur, vous pourriez voir des résultats assez standards avec la balise de titre et la méta-description.

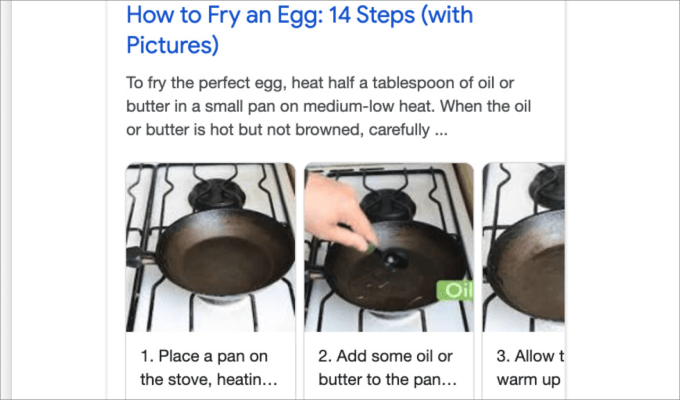
Cependant, dans les résultats mobiles, remarquez comment Google accompagne également le texte d'aperçu d'images de type "comment faire".
Cela rend le résultat de recherche plus attrayant et plus susceptible d'être cliqué.

Obtenir ces extraits enrichis est très important pour aider vos articles à se démarquer de la foule.
Pour optimiser votre recherche mobile et maximiser vos chances de gagner des extraits enrichis pour vos pages, vous devrez ajouter un balisage de schéma. Cela organise le contenu afin que Google puisse facilement le comprendre et l'afficher.
Il peut ajouter des éléments tels que des avis, des questions fréquemment posées, des étoiles de recettes et d'autres éléments à vos résultats dans les SERP.
D'après notre expérience, le moyen le plus simple d'ajouter un balisage de schéma est d'utiliser un plugin SEO comme All in One SEO. Sinon, vous devez généralement connaître un peu de code pour activer la fonctionnalité de schéma.
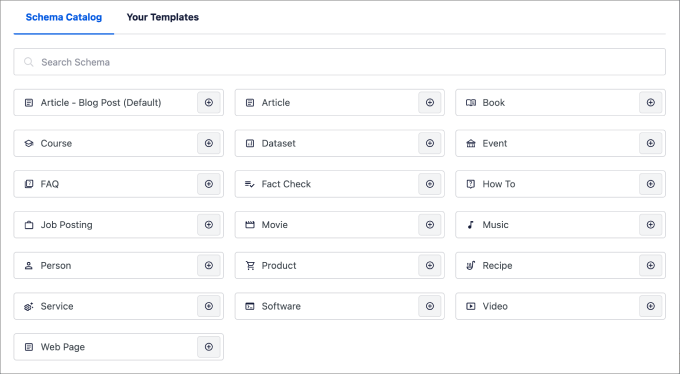
Avec AIOSEO, vous avez accès à de nombreuses options de catalogue de schémas pour s'adapter à votre type de page spécifique. Par exemple, si vous souhaitez classer votre article de blog de recettes, vous pouvez sélectionner le schéma de recette.

Pour un guide plus approfondi, consultez notre tutoriel complet sur comment ajouter un balisage de schéma dans WordPress et WooCommerce.
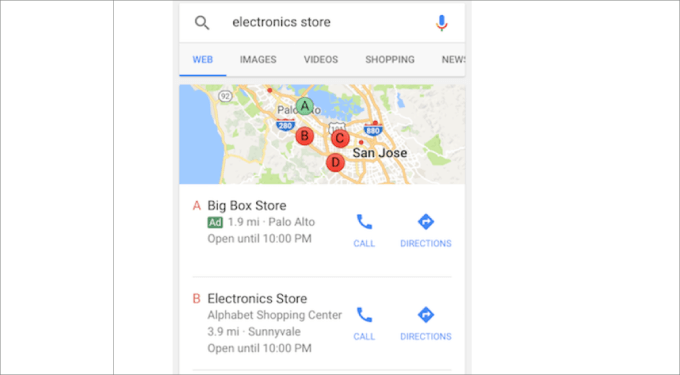
7. Optimiser pour la recherche locale
Une grande partie de la popularité de la recherche mobile tourne autour de la recherche locale. En fait, un tiers des internautes recherchent des entreprises locales plusieurs fois par semaine.

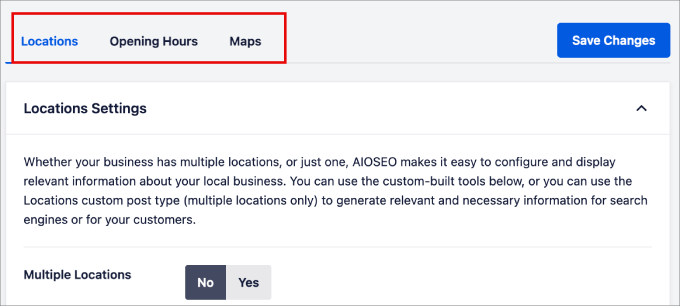
Il existe de nombreuses façons de prioriser les résultats locaux dans les SERP. Mais pour commencer, vous pouvez profiter de la fonctionnalité SEO local d'All in One SEO.
Ici, vous pouvez ajouter tous les emplacements de votre entreprise et les heures d'ouverture. Ensuite, AIOSEO fait tout le travail difficile pour vous, et organise correctement le code HTML dans un format de données structurées afin que les moteurs de recherche puissent afficher ces informations aux clients potentiels.

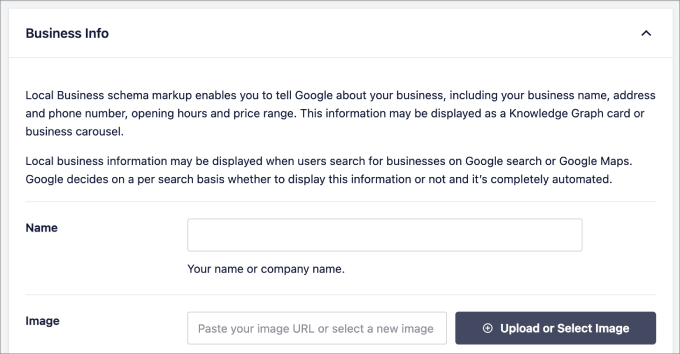
En plus de cela, vous pouvez ajouter toutes les informations commerciales que les clients devraient connaître.
Cela inclut le nom de l'entreprise, l'adresse commerciale, les informations de contact, les informations de paiement, etc.

8. Utilisez un menu de navigation adapté aux mobiles
L'une des plus grandes erreurs que nous ayons constatées chez les propriétaires de sites Web utilisant des outils de heatmap est que les visiteurs ont du mal à cliquer sur les boutons sur leurs appareils mobiles.
C'est facilement réparable lorsque vous créez des menus de navigation réactifs.
Sur les écrans mobiles, vous voudrez peut-être éviter les pages intermédiaires et réduire le nombre d'options.
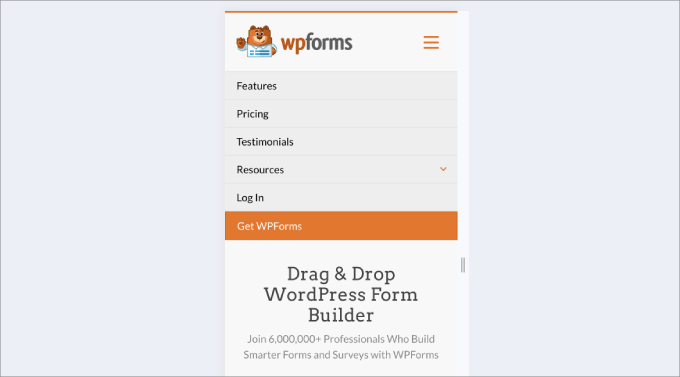
Par exemple, remarquez comment le menu de navigation sur WPForms s'ouvre à l'écran. Vous n'avez pas besoin de zoomer, et les boutons sont facilement visibles pour les utilisateurs mobiles.

La plupart des thèmes WordPress modernes fournissent des menus réactifs prêts à l'emploi. Cependant, s'ils ne le font pas, vous pouvez utiliser un plugin tel que Responsive Menu pour les ajouter à votre site.
Pour plus de détails sur la façon de procéder, consultez notre guide sur comment créer un menu WordPress réactif prêt pour mobile.
9. Rendez vos pages de destination adaptées aux mobiles
De nombreux propriétaires de sites Web utilisent des outils ou des plugins tiers pour créer des pages de destination dans WordPress. C'est excellent pour augmenter les conversions, mais il est très important que vos pages fonctionnent bien sur les appareils mobiles.
Vous voudrez donc vous assurer d'utiliser un constructeur de pages WordPress qui inclut des paramètres adaptés aux mobiles.
Si vous utilisez SeedProd, vous n'aurez pas à vous soucier de la réactivité. Ce constructeur de pages dispose d'une immense bibliothèque de modèles adaptés aux mobiles que vous pouvez utiliser en un seul clic. Ensuite, vous pouvez personnaliser votre page facilement à l'aide du constructeur de pages visuel.
Les paramètres de page de destination de SeedProd vous permettent également de passer facilement entre les versions de bureau et mobile. Cela signifie que vous pouvez perfectionner votre conception au même endroit.

Enfin, lorsque vous êtes prêt à publier votre page, vous pouvez la prévisualiser sur l'écran de prévisualisation mobile en direct et apporter les ajustements nécessaires.
Pour plus de détails, consultez notre guide sur la création d'une page de destination avec WordPress.
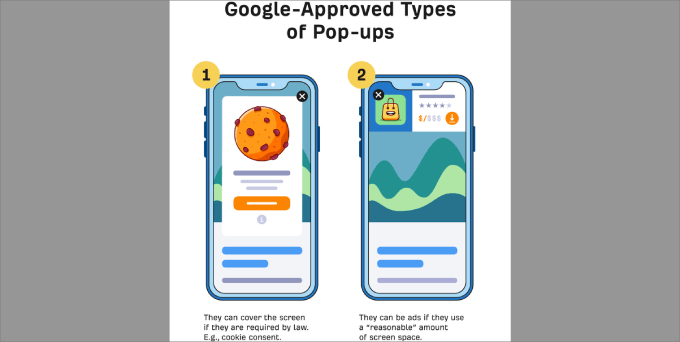
10. Évitez les pop-ups intrusifs
Les pop-ups distrayants et intrusifs frustrent les visiteurs. Ils peuvent être encore plus irritants pour les utilisateurs mobiles car ils occupent une plus grande partie de l'écran.
Vous constaterez souvent que les grandes pop-ups réduisent les taux de conversion, et vous recevrez également un avis défavorable de la part de Google.
Dans le cadre de la longue liste de signaux de classement de Google, ils approuvent les pop-ups plus subtils par rapport à ceux qui sont plus grands et plus intrusifs.

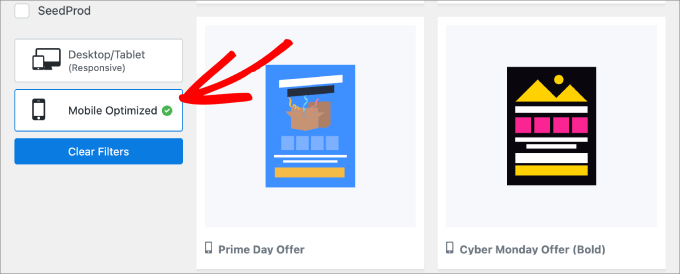
Nous recommandons d'utiliser OptinMonster, qui est le meilleur plugin de popup qui vous permet de créer de beaux interstitials adaptés aux mobiles. C'est ce que nous utilisons pour gérer nos campagnes de vente et d'événements sur tous nos sites Web professionnels.
OptinMonster est livré avec plus de 75 modèles conçus par des experts, et vous pouvez les filtrer par « Optimisé pour mobile » pour obtenir des popups qui s'adaptent à l'écran mobile et sont discrets.

Pour un tutoriel complet, lisez notre guide sur comment créer des popups mobiles qui convertissent (sans nuire au référencement).
11. Rendez votre contenu adapté aux mobiles
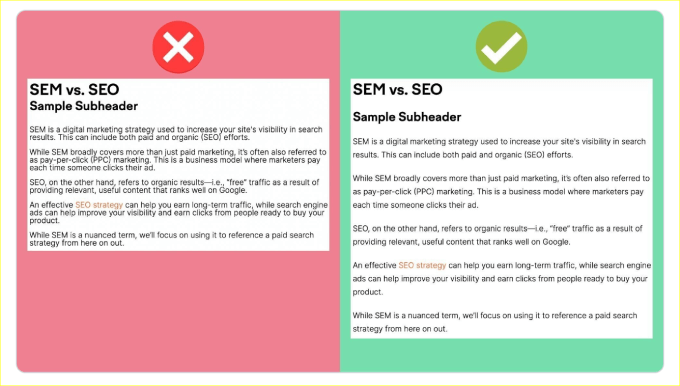
Les gros blocs de texte sont difficiles à lire sur les petits écrans et peuvent donner l'impression que votre site est encombré.
Les utilisateurs mobiles préfèrent les informations rapides et faciles à lire, donc les longs paragraphes peuvent être écrasants.
C'est pourquoi, lorsque vous créez votre site Web, vous voudrez diviser le texte en paragraphes courts et lisibles.
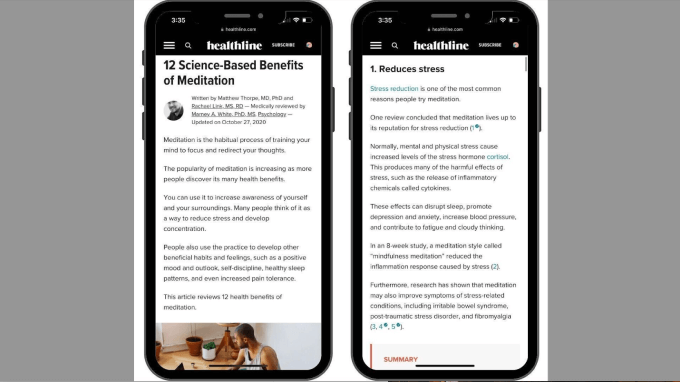
Par exemple, utilisez des titres et des sous-titres pour aider les lecteurs à trouver ce dont ils ont besoin.
Voici un exemple de la façon dont Healthline utilise des paragraphes courts et des titres pour rendre leur article plus facile à parcourir. Il est préférable d'éviter les paragraphes de plus de 4 ou 5 lignes car ils apparaîtront encore plus longs sur mobile.

Au-delà de cela, vous pouvez également suivre ces conseils :
- Créez une hiérarchie visuelle. Ajoutez des en-têtes pour mettre en évidence les points principaux. Pour le contenu de site Web, vous pouvez utiliser des en-têtes et de courtes descriptions pour chaque bloc.
- Tenez-vous-en à une idée par bloc de texte. Évitez les longs textes sur votre page d'accueil ou votre blog. Gardez les paragraphes courts et utilisez des en-têtes pour séparer le contenu dans les articles de blog.
- Utilisez l'espace blanc et l'espace négatif. L'espace blanc évite l'encombrement et peut améliorer la compréhension jusqu'à 20%.
Bien que ce soient de petits changements, ils peuvent faire une énorme différence quant à savoir si vos visiteurs restent ou partent.

Vous pouvez consulter notre guide sur comment ajouter et améliorer le score de lisibilité dans WordPress pour plus de conseils sur l'amélioration de la lisibilité.
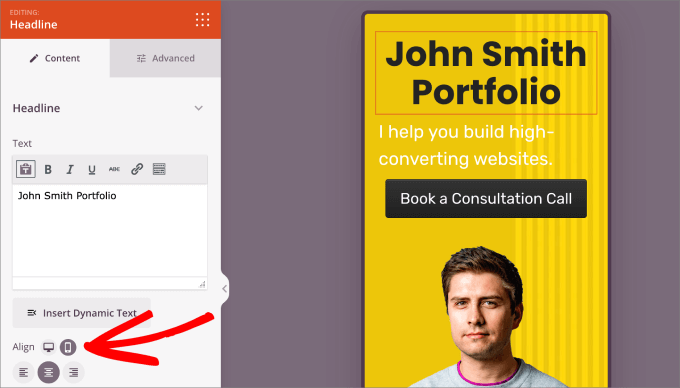
12. Changez l'emplacement et la taille de votre bouton CTA
Lors de la création de votre page d'accueil ou d'une page de destination, il est important de considérer attentivement vos boutons d'appel à l'action (CTA).
Si vous voulez que votre conception mobile soit efficace, votre CTA doit être facile à voir. Il est préférable de garder vos boutons CTA au-dessus de la ligne de flottaison afin que les visiteurs ne le manquent pas, ce qui contribue à augmenter les taux de conversion.

Lors de la conception des boutons de site Web, la taille compte. Les boutons trop petits sont difficiles à appuyer, et les boutons trop grands prendront trop de place sur un petit écran.
En règle générale, une taille minimale d'environ 44 par 44 pixels est une bonne cible. Cela rend le bouton suffisamment grand pour que quelqu'un puisse facilement appuyer dessus avec son doigt sur un écran tactile.
13. Rendez les informations importantes faciles à trouver
Lorsque les gens attrapent leur téléphone et se tournent vers les moteurs de recherche, ils ont généralement un objectif précis en tête. Il peut s'agir de trouver des réponses, de découvrir des restaurants locaux ou d'obtenir le numéro de téléphone d'une entreprise locale.
Assurez-vous d'avoir toutes les informations que vos visiteurs recherchent. Vous devrez tenir compte des mots-clés qu'ils recherchent et vous assurer que votre page correspond à l'intention de recherche.
Pour en savoir plus, lisez notre article de blog sur la façon de comprendre l'intention des visiteurs de sites Web WordPress.
De plus, vous voulez rendre les informations clés facilement accessibles. Voici quelques conseils que vous pourriez envisager :
- Incluez une courte vidéo explicative.
- Présentez vos produits les plus vendus ou vos fonctionnalités importantes immédiatement.
- Ajoutez une section FAQ sur votre page.
Meilleurs plugins réactifs pour mobile pour WordPress
Lorsque vous ajoutez de nouvelles fonctionnalités à votre site avec des plugins, vous voulez être sûr qu'elles ne casseront pas votre design mobile.
Les plugins que nous recommandons ci-dessous sont d'excellents exemples d'outils qui ajoutent des fonctionnalités puissantes tout en étant entièrement adaptatifs aux mobiles.
Ils fonctionnent de manière transparente sur les smartphones et les tablettes, de sorte que votre site ne ralentit pas et n'empêche pas les utilisateurs de trouver ce qu'ils cherchent.
Voici notre liste de plugins adaptatifs aux mobiles que vous pourriez envisager d'ajouter à votre site :
- SeedProd est le meilleur constructeur de thèmes et de pages de destination WordPress pour concevoir toutes les pages de votre site, y compris les pages de destination, les pages de remerciement, les pages « bientôt disponibles », et plus encore.
- WPForms est le meilleur plugin constructeur de formulaires avec plus de 1500 modèles de formulaires pré-construits.
- RafflePress est un plugin de concours WordPress qui vous permet de organiser des concours et des tombolas viraux. Il peut vous aider à augmenter le trafic de votre site Web, à acquérir des abonnés par e-mail ou à obtenir plus d'abonnés sur les réseaux sociaux.
- Smash Balloon est le plugin de flux sociaux n°1, vous permettant d'afficher des flux personnalisés Instagram, Facebook, TikTok, YouTube et Twitter sur votre site Web.
- OptinMonster est un logiciel populaire d'optimisation de la conversion qui aide à transformer les visiteurs abandonnés d'un site Web en nouveaux abonnés par e-mail et clients.
- PushEngage est un puissant outil de notification push Web qui vous aide à fidéliser les visiteurs même après qu'ils aient quitté votre site. Les notifications fonctionnent sur tous les navigateurs populaires, ainsi que sur les appareils iOS et Android.
- FunnelKit est un plugin de création de pages qui vous aide à créer des tunnels de vente adaptatifs pour mobile, y compris des upsells en 1 clic et des paniers latéraux coulissants pour augmenter les conversions.
Bien que cette liste ne soit pas exhaustive, c'est un excellent point de départ. Ces plugins peuvent aider à ajouter des fonctionnalités à votre site qui génèrent plus de trafic et de ventes, tout en garantissant que votre site est adapté aux mobiles.
Et, bien sûr, il existe des versions gratuites disponibles pour chacun de ces plugins.
Foire aux questions sur les sites Web adaptés aux mobiles
Voici les réponses à certaines des questions les plus fréquentes que nous recevons concernant la création d'un site WordPress adapté aux mobiles.
Qu'est-ce qui rend exactement un site web adapté aux mobiles ?
Un site web adapté aux mobiles ajuste automatiquement sa mise en page pour s'adapter à l'écran de n'importe quel appareil, comme un smartphone ou une tablette. Cela garantit que les visiteurs peuvent facilement lire le contenu et cliquer sur les boutons sans avoir besoin de pincer ou de zoomer.
Comment puis-je tester si mon site actuel est adapté aux mobiles ?
La meilleure façon de vérifier est d'utiliser l'outil PageSpeed Insights de Google. Il vous suffit d'entrer l'URL de votre site web, et il fournit un rapport complet sur les performances de votre site sur les appareils mobiles, ainsi que des conseils d'amélioration.
Changer mon thème WordPress supprimera-t-il mon contenu ?
Non, changer de thème dans WordPress ne supprimera pas vos articles, pages ou fichiers multimédias. Votre contenu est stocké séparément. Cependant, le thème contrôle le design de votre site, donc l'apparence changera. Nous recommandons toujours de faire une sauvegarde complète avant de changer de thème.
Un thème responsive est-il tout ce dont j'ai besoin pour être adapté aux mobiles ?
Un thème responsive est la partie la plus critique, mais d'autres éléments sont également importants. Pour une excellente expérience mobile, vous avez également besoin d'une vitesse de page rapide, de menus de navigation faciles à utiliser, de polices lisibles et de formulaires simples.
Nous espérons que cet article vous a aidé à apprendre comment créer un site WordPress adapté aux mobiles. Vous voudrez peut-être aussi consulter notre guide sur comment refondre un site WordPress et notre liste de questions de feedback sur l'expérience utilisateur à poser aux visiteurs du site.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





mohadese esmaeeli
Bonjour. D'après l'expérience que j'ai acquise au cours des dernières années, de nombreux utilisateurs accèdent à Internet via des appareils mobiles et naviguent sur des sites Web. Dans certains domaines, le nombre de visiteurs mobiles dépasse même celui des utilisateurs de bureau. Par conséquent, il est crucial qu'un site Web soit optimisé, compatible et réactif pour les utilisateurs mobiles. L'un des sites Web sur lesquels nous travaillions n'avait pas une apparence appropriée, ce qui a entraîné la perte d'utilisateurs mobiles. Avec quelques ajustements mineurs, les visites quotidiennes du site ont considérablement augmenté.
Jiří Vaněk
J'ai une expérience similaire. Selon mes mesures, environ 60 % de mes utilisateurs sont sur des appareils mobiles, et seulement 38 % sont sur des ordinateurs de bureau. Fait intéressant, les 2 % restants sont des tablettes, qui sont pratiquement mineures et assez rares sur mes sites Web. J'ai également rencontré des problèmes car j'ai principalement testé mon site Web sur des ordinateurs de bureau et j'ai découvert beaucoup plus tard que certains éléments visibles sur le bureau n'étaient pas visibles sur les appareils mobiles, et vice versa – des éléments qui ne devraient pas être là gênaient. Par conséquent, j'ai appris à tester à la fois par des simulations logicielles d'appareils mobiles sur un PC de bureau et directement sur des appareils mobiles. Comme vous l'avez mentionné, les appareils mobiles sont aujourd'hui presque un remplacement des ordinateurs de bureau. Les gens y recherchent des informations chaque fois qu'ils n'ont pas accès à un ordinateur traditionnel, ce qui rend les appareils mobiles très importants pour l'optimisation des sites Web. L'expérience m'a appris, tout comme vous, à ne pas sous-estimer cette optimisation, car plus de la moitié des utilisateurs pourraient quitter le site Web immédiatement. Et c'est quelque chose qu'aucun blogueur ou propriétaire de site Web ne souhaite :).
Azman Nabi
Excellent article ! Mais comment rendez-vous votre site 100 % adaptable aux appareils mobiles ? Je veux dire, vos mises en page de bureau et mobiles sont identiques sans changer l'URL de votre site. Nous aimerions savoir comment vous gérez cela.
Muhammad Waqas Baig
Merci encore Syed, et si vous utilisez Mobify, je vais certainement l'adopter.
Pankaj Kumar
Je suis un marketeur juridique et j'ai vraiment aimé trouver un thème WordPress compatible avec les mobiles.
Merci de me donner un si bon conseil pour mobiliser le thème.
Mickey Mixon
Super ! Je suis sûr que cela m'aidera grandement à créer mes applications mobiles.
Nikita
De plus, Mofuse n'a plus de version gratuite. Ils proposent cependant des essais gratuits pour tous leurs plans.
Nikita
Mobify n'a plus de plugin Wordpress…
Rahul Chowdhury
Bien joué, j'ai aimé celui de Mobify, c'est vraiment bien de transformer votre blog en un site compatible avec les mobiles.
Apk Android
partagez-vous un tutoriel pour changer le thème mobile de wordpress ? Aidez-moi s'il vous plaît
tonygreene113
Quelqu'un utilise-t-il weezer pour rendre ses sites plus adaptés aux appareils mobiles en tant qu'application ? Je pense peut-être revenir à WP Touch si le trafic ne décolle pas.
HazaratVali
wordpress pour android est une bonne option, on s'attend à ce qu'il atteigne tous les utilisateurs de smartphones sous OS Android, merci de les avoir présentés…………
smcurly2
Je viens de charger wordpress mobilepack sur mon site WP.mobi et les thèmes ne s'affichent pas, juste du texte, qu'est-ce qui se passe ?
MarykeVanRensburg
J'utilise mobile smart. WPTouch ne fonctionne pas pour mes thèmes que je crée avec Artisteer. Avec Mobile smart, vous pouvez choisir un thème de bureau et un thème mobile, et vos utilisateurs peuvent passer du mobile au bureau, qu'ils soient sur mobile ou sur bureau.
MehmetHarun
hmm güzeş
techispot
Existe-t-il un service de site Web où je peux voir à quoi ressemble mon site sur un téléphone portable ?
Si quelqu'un sait, merci de partager !
chtrcwebmaster
@techispot
ShaileshTripathi
Oh super, je veux aussi un site adapté aux mobiles pour mon site http://shareitto.com avez-vous d'autres suggestions.
BrettEliot
Cher Android, ça déchire
BrettEliot
Les téléphones portables Android bouleversent le marché. Les iPhones luttent maintenant pour leur présence.
Cordialement,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon
Article vraiment utile. Merci de partager… apprécié !
kasimbalouch
Sympa, peut-être que ce site peut aussi être utile http://www.gsmmania.net
Ross
J'utilise le plugin WP Touch, et jusqu'à présent tout va bien.. Merci pour cet article au passage..
Quentin
J'ai essayé la plupart de ces plugins, cependant le seul problème est d'obtenir du trafic des moteurs de recherche pour votre site mobile.
Je trouve que les construire manuellement et rediriger depuis mon site WordPress est beaucoup mieux.
Je les mets dans un sous-domaine m.mondomaine.com et j'utilise ensuite les tactiques SEO habituelles, cela fonctionne beaucoup mieux.
Mettre votre entreprise sur l'un des sites de modèles est tout simplement fou car vous envoyez tout votre trafic précieux sur le site de quelqu'un d'autre et vous leur payez pour ce privilège.
Retete culinare
J'ai activé le plugin WpTouch sur mon site. Mes visiteurs mobiles en sont satisfaits.
dennis
J'ai juste essayé le premier que vous avez listé, mobify - cependant quand nous l'avons essayé sur notre iPhone, le captcha était manquant sur la page d'inscription - est-ce que l'un de ces autres permet le captcha ?
Tasya Karissa
Pouvons-nous changer http://www.domain.com en m.domain.com pour le rendre plus adapté aux mobiles ?
Personnel éditorial
Oui, mobify vous donne la possibilité de créer votre sous-domaine. Nous l'avons fait fonctionner sur WPBeginner.
Admin
Lucas Parker
les navigateurs mobiles deviendront très populaires dans les prochaines années :-*
Riley Cooper
Les navigateurs mobiles sont encore un peu rudimentaires si on les compare aux navigateurs de bureau que nous utilisons sur PC.”`
Holly
J'utilise les thèmes/plugins WPtap sur plusieurs de mes sites. Ils sont vraiment bien. Super design et fonctionnalités, et surtout, ils ont une vraie passion pour développer les meilleurs produits. Vous devriez absolument jeter un œil à leurs thèmes.
James Neil
Avec autant de blogueurs WP, c'est un excellent article pour comprendre l'importance d'avoir une version mobile pour votre blog WP. Le marketing de recherche locale est également un domaine que les blogueurs WP doivent surveiller.
J'ai pensé à utiliser quelques-uns de ces outils pour convertir mon blog WP, mais j'ai plutôt choisi de construire une version « compagnon » par rapport à l'approche MoFuse ou plugin et jusqu'à présent, ça se passe bien.
Antony Swans
Partageons quelques autres façons de créer une version mobile de votre blog WordPress. La première sera notre thème WordPress GRATUIT compatible mobile Möbius. Et la seconde sera notre service MobilizeToday.com. S'il vous plaît, visitez notre site pour voir des exemples de notre travail http://www.mobilizetoday.com/examples
Mark Stocks
J'ai créé un modèle WordPress basé sur le plugin jQuery jQTouch.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu
C'est un excellent plugin mobile pour la publication WordPress, mais il vaut mieux écrire votre propre code afin de pouvoir le gérer et le rendre plus compatible avec n'importe quel appareil mobile, rappelez-vous que tous les utilisateurs mobiles n'utilisent pas d'appareils tactiles, donc tout effet tactile que vous utilisez sur votre plugin mobile, comme JQuery ou autre, ne fonctionnera pas...
Zhong
Osmobi offre des clés pour rendre n'importe quel site WordPress mobile. Essayez-le
Retete Culinare
Bon article. Merci pour ces informations, j'essaierai Mobify sur mon blog WordPress
Cathy Mason
Mobile friendly est certainement la voie du succès !
Merci pour cet article ! Très utile !
Justin Germino
J'utilise le plug-in WordPress Mobile Edition pour Wordpress, c'est un thème mobile qui s'installe comme un plug-in et détecte le type de navigateur pour afficher un site de blog très simplifié pour Blackberry, iPhone ou téléphones mobiles, et vous pouvez personnaliser les téléphones auxquels vous souhaitez afficher le thème mobile. Je comprends donc pourquoi il est en tête de liste.
Ramnath
Je dois essayer l'un de ceux-ci pour rendre mon nouveau blog adapté aux mobiles.
Manny
Beau résumé. J'adore les options !
Luke Etheridge
Super conseils les gars… Je n'y avais jamais vraiment réfléchi jusqu'à ce que je voie cet article et c'est vraiment quelque chose que je devrais garder à l'esprit dans un avenir proche.
Points intéressants, expliqués en détail et faciles à comprendre.
Luke Etheridge
Nikunj
super infos, merci, j'essaierai certainement