Vous cherchez une feuille de triche pour les thèmes WordPress afin de modifier rapidement votre thème ou d'en créer un nouveau personnalisé ? WordPress est livré avec de nombreuses balises de modèle intégrées que vous pouvez utiliser pour prendre de l'avance. Dans cet article, nous partagerons une feuille de triche pour les thèmes WordPress pour les débutants.

Avant de commencer
WordPress est livré avec un puissant moteur de modèle qui permet aux développeurs de thèmes de créer de magnifiques designs pour les sites Web propulsés par WordPress. Il existe des thèmes WordPress premium et gratuits que vous pouvez installer sur votre site Web.
Chaque thème WordPress est livré avec un certain nombre d'options de personnalisation. Ces options vous permettent de changer les couleurs, d'ajouter des images d'en-tête, de configurer des menus de navigation, et plus encore.
Cependant, vous êtes toujours limité par les fonctionnalités prises en charge par votre thème. Parfois, vous voudrez peut-être apporter de légères modifications à votre thème WordPress qui nécessitent un peu de codage. Pour ce faire, vous devrez connaître les bases de PHP, HTML et CSS.
La première chose que vous voudrez faire est de vous familiariser avec le fonctionnement interne de WordPress et les modèles de thèmes WordPress.
Après cela, il y a quelques bonnes pratiques que vous pourriez vouloir suivre. Par exemple, créer un thème enfant au lieu de faire vos modifications directement dans les fichiers de votre thème.
Vous pouvez également vous entraîner sur votre thème en installant WordPress sur votre ordinateur.
Cela étant dit, plongeons dans notre antisèche sur les thèmes WordPress pour débutants.
Modèles de thèmes WordPress de base

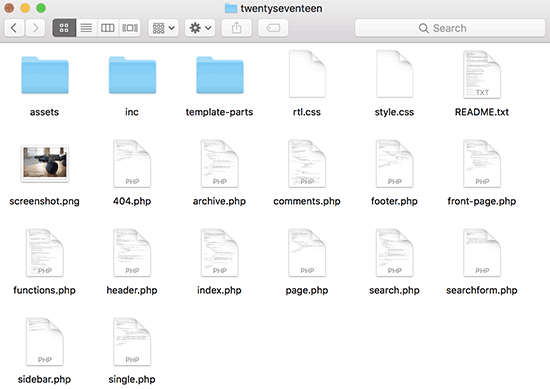
Chaque thème WordPress est composé de différents fichiers appelés modèles. Tous les thèmes WordPress doivent avoir une feuille de style et un fichier index, mais ils viennent généralement avec beaucoup d'autres fichiers.
Ci-dessous se trouve la liste des fichiers de base que chaque thème possède :
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Si vous créez votre propre thème, vous pouvez commencer avec l'un des thèmes de démarrage WordPress. Ces thèmes sont livrés avec des fichiers de modèles WordPress prêts à l'emploi et du CSS qui vous donnent un cadre sur lequel construire.
Balises de modèle dans l'en-tête
WordPress est livré avec de nombreuses fonctions pratiques qui peuvent être utilisées pour afficher différentes choses dans votre thème. Ces fonctions sont appelées balises de modèle.
La première fonction, et probablement la plus importante, requise dans tous les thèmes WordPress conformes aux normes s'appelle wp_head, et elle ressemble à ceci :
<?php wp_head(); ?>
Ce code récupère tous les éléments HTML importants que WordPress doit ajouter dans la section <head> de chaque page de votre site web. Il est également essentiel pour que de nombreux plugins WordPress fonctionnent correctement sur votre site web.
Voici une liste de balises de modèle que vous trouverez et utiliserez couramment dans le fichier header.php de votre thème. Cependant, elles peuvent également être utilisées ailleurs dans votre thème lorsque vous en avez besoin.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Balises de modèle utilisées dans d'autres fichiers de thème
Regardons maintenant d'autres balises de modèle couramment utilisées et ce qu'elles font.

Les balises de modèle suivantes sont utilisées pour appeler et inclure d'autres modèles. Par exemple, le fichier index.php de votre thème les utilisera pour inclure les modèles d'en-tête, de pied de page, de contenu, de commentaires et de barre latérale.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Les balises de modèle suivantes sont utilisées à l'intérieur de la boucle WordPress pour afficher le contenu, l'extrait et les métadonnées de vos articles.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
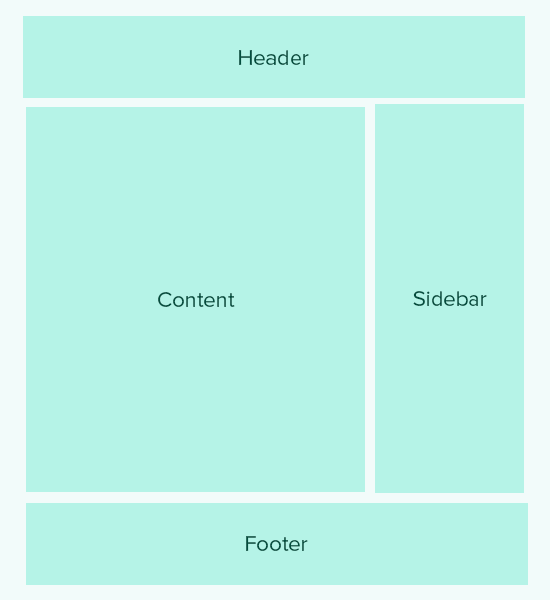
Les thèmes WordPress sont livrés avec des zones prêtes pour les widgets appelées barres latérales. Ce sont des emplacements dans vos fichiers de thème où les utilisateurs peuvent glisser-déposer des widgets WordPress. Souvent, un thème a plusieurs emplacements où les utilisateurs peuvent ajouter des widgets.
Cependant, le plus souvent, ces zones de widgets sont situées dans la barre latérale droite ou gauche de la mise en page du thème. Pour en savoir plus, consultez notre guide sur la façon d'ajouter des barres latérales dynamiques prêtes pour les widgets dans votre thème WordPress.
Voici le code utilisé pour afficher une barre latérale dans votre thème.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Vous devrez remplacer sidebar-1 par le nom défini par votre thème pour cette zone particulière prête pour les widgets ou la barre latérale.
Balises de modèle pour afficher les menus de navigation
WordPress est livré avec un système de gestion de menus puissant qui permet aux utilisateurs de créer des menus de navigation pour leur site Web. Un thème WordPress peut avoir plus d'un emplacement de menu de navigation.
Consultez notre guide sur la façon de créer vos propres menus de navigation personnalisés dans un thème WordPress.
Voici le code qui sera utilisé dans votre thème pour afficher un menu de navigation.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
L'emplacement du thème dépend du nom que votre thème a utilisé pour enregistrer le menu de navigation. La classe de conteneur CSS peut être nommée comme vous le souhaitez. Elle entourera votre menu de navigation, afin que vous puissiez le styliser en conséquence.
Balises de modèle diverses
Voici quelques-unes des balises que vous utiliserez couramment dans votre thème WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Balises conditionnelles dans les thèmes WordPress
Les balises conditionnelles sont des fonctions qui renvoient des résultats Vrai ou Faux. Ces balises conditionnelles peuvent être utilisées dans votre thème ou plugin pour voir si certaines conditions sont remplies, puis agir en conséquence.
Par exemple, si l'article actuel a une image mise en avant ou non. S'il n'a pas d'image mise en avant, vous pouvez afficher une image mise en avant par défaut à la place.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Voici quelques autres balises conditionnelles que vous pouvez utiliser.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Il existe de nombreuses autres balises conditionnelles que vous pouvez utiliser. La liste complète des balises conditionnelles se trouve sur la page du codex WordPress concernant les balises conditionnelles.
La boucle WordPress
La boucle ou la boucle WordPress est le code utilisé pour récupérer et afficher les articles dans WordPress. De nombreuses balises de modèle WordPress peuvent uniquement fonctionner à l'intérieur de la boucle car elles sont associées aux objets article ou type d'article.
Voici un exemple de boucle WordPress simple.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Pour en savoir plus sur la boucle, consultez Qu'est-ce qu'une boucle dans WordPress (Infographie).
Nous espérons que cet article vous servira de feuille de triche de base pour les thèmes WordPress pour débutants. Vous pourriez également consulter notre liste des astuces les plus utiles pour le fichier functions de WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
Excellent article, en fait c'est l'un des articles qui m'a expliqué clairement les balises de modèle et les a classées en fonction de leur utilisation et de leurs fonctions.
Les fichiers WordPress de base que vous avez partagés sont également utiles pour démarrer mon propre thème. Il est essentiel de comprendre ces balises de modèle et ces fichiers de base afin de modifier ou de créer un thème personnalisé.
Merci pour cela, j'ai hâte de voir ce type d'articles.
Fajri
joli tutoriel
Parfois, nous avons vraiment besoin de modifier le contenu de certains des fichiers PHP ci-dessus, surtout s'il y a des personnalisations qui ne sont pas fournies par le thème.
pour l'insertion de code simple, un plugin qui aide beaucoup est WPCode Lite
Mrteesurez
Je suis d'accord avec vous. Il est vrai que la personnalisation des fichiers PHP est parfois nécessaire pour des exigences uniques non couvertes par le thème. WPCode a été une bouée de sauvetage pour moi dans ces situations. Il permet des insertions de code simples sans avoir à modifier directement les fichiers du thème, ce qui rend plus facile et plus sûr la mise en œuvre de modifications personnalisées. Je l'ai utilisé sur presque tous mes sites Web car il est très utile.
Marco
C'est un excellent article.
Mais est-il toujours pertinent en 2022 avec l'éditeur de blocs Gutenberg ?
WPBeginner, vous êtes le meilleur !
Support WPBeginner
Ce que nous partageons dans cet article est toujours pertinent.
Admin
Fajri
Salut mec
Oui, c'est exact, ce tutoriel est toujours pertinent pour la version actuelle de WordPress, y compris si votre site Web utilise un éditeur de blocs ou même l'éditeur classique.
tu dois l'essayer ami
Henry Obilor
J'aimerais demander lors de la création d'un nouveau thème. Puis-je créer mon propre header.php et utiliser le footer.php d'un thème premium ?
Mélanger le vôtre avec un modèle déjà construit. Cela fonctionnera-t-il ?
Support WPBeginner
Cela dépendrait fortement du contenu du footer.php et de la façon dont votre thème est codé. Si vous avez le pied de page, la meilleure méthode serait de tester sur une installation locale.
Admin
Biplob
C'est une chose géniale. c'est très utile
Zaki
Ce n'est certainement pas pour les débutants. J'ai peur de finir par gâcher mon site Web. La partie codage est complètement floue. J'apprécierais si vous pouviez ajouter quelques excellentes captures d'écran pour illustrer « Comment ajouter une page personnalisée ».
Sanam
Mec, où dois-je coller ce code dans functions.php ?
Support WPBeginner
En bas. Si vous avez une balise ?> comme dernière ligne, vous devez coller le code avant cette ligne.
Admin
Shahbaz Ahmed Bhatti
Très beau et bon travail, continuez comme ça, très bonnes informations pour les débutants
Solomon
Merci beaucoup, j'apprécie vraiment.
Pali Madra
Merci pour ce super tutoriel. Je recommande ce tutoriel à quiconque essaie d'apprendre WordPress.
Continuez votre bon travail !
Ben
Merci pour cet article très utile. C'est exactement ce que je cherchais.
Merci.
Ben
madalinignisca
qu'est-ce que – Description du site
Je pense que c'est
madalinignisca
qu'est-ce que “<?php bloginfo(%u2019description%u2019); ?> – Description du site” ? Je pense que c'est “<?php bloginfo(‘description’); ?>”
mirzayasir4
C'est une feuille de triche très utile lorsque vous modifiez des thèmes. Merci
John
Fantastique, je cherchais une feuille de triche WordPress facile depuis un moment, merci de l'avoir fait, cela me facilite la vie et me permet d'être un peu plus créatif. WordPress a tellement de puissance sous le capot.
mark
c'est super pour les débutants
Russell Poulter
C'est TELLEMENT mis en favoris !
Merci.
asif eminov
Merci pour ces détails.
Ersatzknochen
Oui, très utile. Merci.
Delighted
Merci pour la partie Codes dans Header.php, Très facile à comprendre et TRÈS utile ! merci pour ça.
SleepY
Wow….c'est ce que je cherchais depuis des jours.
merci beaucoup !
Victor Duwon Jackson
C'est super, merci.
Manoj
Great info! bookmarked
Obed Ward
Excellente feuille de triche pour les thèmes WP, je vais la mettre en favoris (et bien sûr la tweeter). Merci !
Naeem Noor
Très utile, je viens de l'imprimer.
Blog2Life
Ces shortcodes sont exactement ce que je cherchais pour commencer à travailler sur de nouveaux thèmes.. merci pour le post et continuez votre bon travail !
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
C'est très utile merci.
Jon Rawlins
Retweeté pour vous. Je m'apprête à mettre en place un blog pour moi-même, donc ce site m'a été très utile.
Angad Sodhi
Aah ! Je mets ça en favoris tout de suite..
Référencer le thème par défaut pour ces petits détails, c'est du passé !
Merci à vous.
DaveK
Cool, Thanks for sharing, consider it tweeted