Si vous êtes un aspirant concepteur de thèmes WordPress, maîtriser le CSS est la clé pour débloquer un plus grand contrôle, une personnalisation et une efficacité dans votre flux de travail.
Heureusement, WordPress ajoute automatiquement des classes CSS que vous pouvez utiliser dans vos thèmes. Plusieurs de ces classes CSS sont automatiquement ajoutées à la section <body> de chaque page d'un site Web WordPress.
Dans cet article, nous allons expliquer la classe de corps WordPress. Nous partagerons également des astuces et des conseils pour utiliser les classes de corps WordPress, issus d'années d'expérience en développement de thèmes, pour vous aider à améliorer vos projets.

Here is a quick overview of what you’ll learn in this article.
- Qu'est-ce que la classe de corps WordPress ?
- Quand utiliser la classe de corps WordPress
- Comment ajouter des classes de corps personnalisées
- Ajout de classes de corps à l'aide d'un plugin WordPress
- Utilisation de balises conditionnelles avec la classe de corps
- Autres exemples d'ajout dynamique de classes de corps personnalisées
- Détection de navigateur et classes de corps spécifiques au navigateur
- Guides d'experts sur la conception de thèmes WordPress
Qu'est-ce que la classe de corps WordPress ?
La classe de corps (body_class) est une fonction WordPress qui vous permet d'attribuer des classes CSS à l'élément body.
La balise HTML body commence normalement dans le fichier header.php d'un thème, qui se charge sur chaque page. Cela vous permet de déterminer dynamiquement quelle page un utilisateur visualise et d'ajouter les classes CSS en conséquence.
Normalement, la plupart des thèmes de démarrage et des frameworks incluent déjà la fonction body class dans la balise HTML body. Cependant, si votre thème ne l'a pas, vous pouvez l'ajouter en modifiant la balise body comme ceci :
<body <?php body_class($class); ?>>
En fonction du type de page affichée, WordPress ajoute automatiquement les classes appropriées.
Par exemple, si vous êtes sur une page d'archives, WordPress ajoutera automatiquement la classe archive à l'élément body. Il le fait pour presque toutes les pages.
Connexe : Découvrez comment WordPress fonctionne en coulisses (infographie).
Voici quelques exemples de classes courantes que WordPress pourrait ajouter, en fonction de la page affichée :
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Comme vous pouvez le constater, en disposant d'une ressource aussi puissante à portée de main, vous pouvez entièrement personnaliser votre page WordPress en utilisant uniquement du CSS. Vous pouvez personnaliser des pages de profil d'auteur spécifiques, des archives basées sur la date, etc.
Cela dit, examinons maintenant comment et quand utiliser la classe body.
Quand utiliser la classe de corps WordPress
Tout d'abord, vous devez vous assurer que l'élément body de votre thème contient la fonction body class, comme indiqué ci-dessus. Si c'est le cas, il inclura automatiquement toutes les classes CSS générées par WordPress mentionnées ci-dessus.
Après cela, vous pourrez également ajouter vos propres classes CSS personnalisées à l'élément body. Vous pouvez ajouter ces classes quand vous en avez besoin.
Par exemple, si vous souhaitez modifier l'apparence des articles d'un auteur spécifique classés dans une catégorie spécifique.
Comment ajouter des classes de corps personnalisées
WordPress dispose d'un filtre que vous pouvez utiliser pour ajouter des classes body personnalisées si nécessaire. Nous vous montrerons comment ajouter une classe body à l'aide du filtre avant de vous présenter le scénario d'utilisation spécifique afin que tout le monde soit sur la même longueur d'onde.
Comme les classes de corps sont spécifiques au thème, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou dans un plugin d'extraits de code.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
Le code ci-dessus ajoutera une classe « wpb-class » à la balise body sur chaque page de votre site web.
Nous vous recommandons d'ajouter ce code avec WPCode, le meilleur plugin d'extraits de code sur le marché. Il permet d'ajouter du code personnalisé dans WordPress en toute sécurité et facilement, sans modifier le fichier functions.php de votre thème.
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Si vous avez besoin d'instructions, consultez notre guide sur comment installer un plugin WordPress.
Une fois le plugin activé, accédez à Extraits de code » + Ajouter un extrait depuis votre tableau de bord WordPress.
Ensuite, trouvez l'option « Ajouter votre code personnalisé (Nouvel extrait) » et cliquez sur le bouton « + Ajouter un extrait personnalisé » en dessous.

À partir de là, vous devez choisir un type de code dans la liste des options qui apparaissent à l'écran.
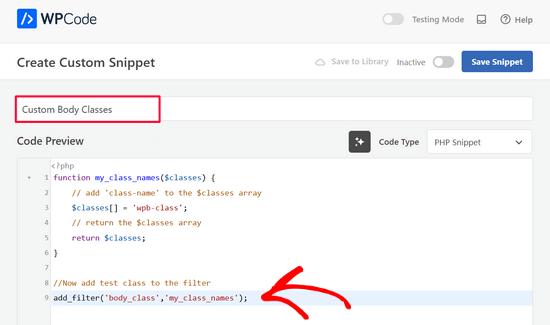
Pour ce tutoriel, sélectionnez « Extrait PHP ».

Ensuite, ajoutez un titre pour votre extrait, qui peut être n’importe quoi pour vous aider à vous souvenir de l’utilité du code.
Ensuite, collez le code ci-dessus dans la zone « Aperçu du code ».

Après cela, basculez simplement le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait ».

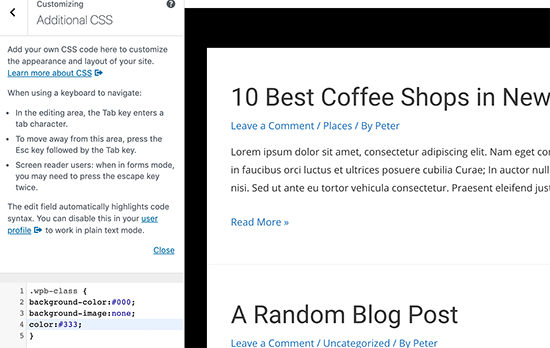
Vous pouvez maintenant utiliser cette classe CSS directement dans la feuille de style de votre thème.
Si vous travaillez sur votre propre site Web, vous pouvez également ajouter le CSS en utilisant la fonctionnalité CSS personnalisée dans le personnaliseur de thème WordPress.

Pour plus de détails, consultez notre guide sur comment ajouter facilement du CSS personnalisé à votre site WordPress.
Ajout de classes de corps à l'aide d'un plugin WordPress
Si vous ne travaillez pas sur un projet client et que vous ne souhaitez pas écrire de code, cette méthode sera plus facile pour vous.
La première chose à faire est d'installer et d'activer le plugin Custom Body Class. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
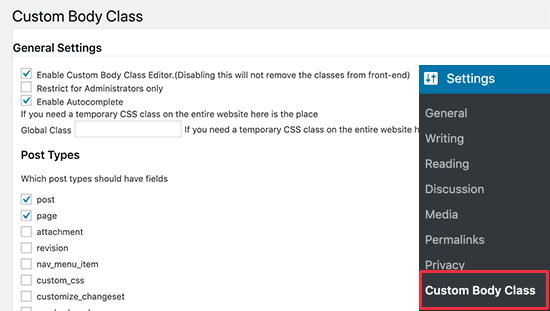
Après l'activation, vous devez visiter la page Paramètres » Custom Body Class. Vous pouvez y configurer les paramètres du plugin.

Vous pouvez sélectionner les types de publication pour lesquels vous souhaitez activer la fonctionnalité de classe de corps et qui peuvent y accéder. N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
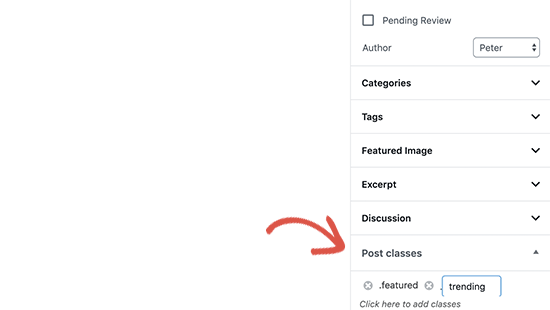
Ensuite, vous pouvez modifier n'importe quel article ou page sur votre site WordPress. Sur l'écran de modification de l'article, vous trouverez une nouvelle boîte de métadonnées dans la colonne de droite intitulée « Classes d'article ».

Cliquez pour ajouter vos classes CSS personnalisées. Vous pouvez ajouter plusieurs classes séparées par un espace.
Une fois que vous avez terminé, vous pouvez simplement enregistrer ou publier votre article. Le plugin ajoutera maintenant vos classes CSS personnalisées à la classe de corps pour cet article ou cette page particulière.
Utilisation de balises conditionnelles avec la classe de corps
La véritable puissance de la fonction body_class se révèle lorsqu'elle est utilisée avec les balises conditionnelles.
Ces balises conditionnelles sont des types de données vrai ou faux qui vérifient si une condition est vraie ou fausse dans WordPress. Par exemple, la balise conditionnelle is_home vérifie si la page actuellement affichée est la page d'accueil ou non.
Cela permet aux développeurs de thèmes de vérifier si une condition est vraie ou fausse avant d'ajouter une classe CSS personnalisée à la fonction body_class.
Examinons quelques exemples d'utilisation de balises conditionnelles pour ajouter des classes personnalisées à la classe de corps.
Disons que vous souhaitez styliser votre page d'accueil différemment pour les utilisateurs connectés ayant le rôle d'auteur rôle d'utilisateur. Bien que WordPress génère automatiquement une classe .home et .logged-in, il ne détecte pas le rôle de l'utilisateur et ne l'ajoute pas en tant que classe.
C'est maintenant un scénario où vous pouvez utiliser les balises conditionnelles avec un code personnalisé pour ajouter dynamiquement une classe personnalisée à la classe du corps.
Pour y parvenir, vous ajouterez le code suivant au fichier functions.php de votre thème ou à un plugin d'extraits de code.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Maintenant, jetons un coup d'œil à un autre exemple utile. Cette fois, nous allons vérifier si la page affichée est un aperçu d'une ébauche WordPress.
Pour ce faire, nous utiliserons la balise conditionnelle is_preview, puis nous ajouterons notre classe CSS personnalisée.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
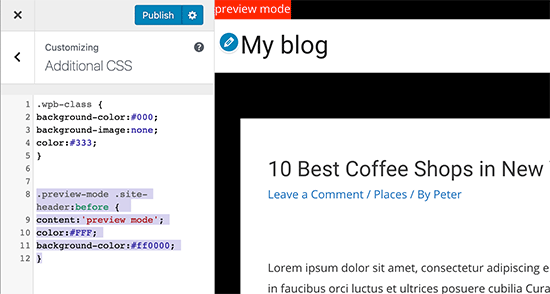
Maintenant, nous allons ajouter le CSS suivant à la feuille de style de notre thème pour utiliser la nouvelle classe CSS personnalisée que nous venons d'ajouter.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Voici à quoi cela ressemblait sur notre site de démonstration :

Vous voudrez peut-être consulter la liste complète des tags conditionnels que vous pouvez utiliser dans WordPress. Cela vous donnera un ensemble pratique de tags prêts à l'emploi pour votre code.
Autres exemples d'ajout dynamique de classes de corps personnalisées
En dehors des tags conditionnels, vous pouvez également utiliser d'autres techniques pour récupérer des informations de la base de données WordPress et créer des classes CSS personnalisées pour la classe du corps.
Ajout des noms de catégories à la classe du corps d'une page de publication unique
Disons que vous souhaitez personnaliser l'apparence des publications uniques en fonction de la catégorie dans laquelle elles sont classées. Vous pouvez utiliser la classe du corps pour y parvenir.
Tout d'abord, vous devez ajouter les noms de catégories en tant que classe CSS sur les pages de publication uniques. Pour ce faire, ajoutez le code suivant au fichier functions.php de votre thème ou à un plugin d'extraits de code comme WPCode :
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
Le code ci-dessus ajoutera la classe de catégorie à votre classe de corps pour les pages de publication uniques. Vous pouvez ensuite utiliser des classes CSS pour le styliser comme vous le souhaitez.
Ajout du slug de la page à la classe du corps
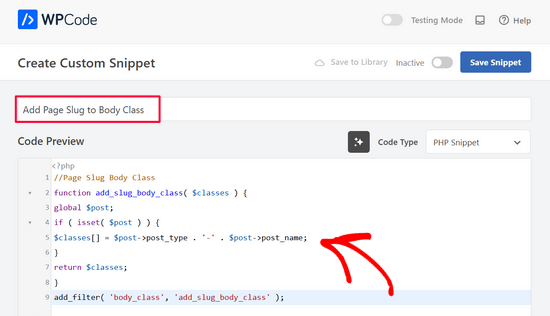
Collez le code suivant dans le fichier functions.php de votre thème ou dans un plugin d'extraits de code :
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Encore une fois, nous vous recommandons d'ajouter ce code dans WordPress en utilisant un plugin d'extraits de code comme WPCode. De cette façon, vous n'aurez pas à vous soucier de casser votre site.
Commencez par installer et activer le plugin gratuit WPCode. Si vous avez besoin d'aide, suivez ce guide sur comment installer un plugin WordPress.
Une fois le plugin activé, accédez à Extraits de code » Ajouter un extrait depuis le tableau de bord WordPress.
Ensuite, cliquez sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (Nouvel extrait) ».

Ensuite, sélectionnez « Extrait PHP » comme type de code.

Après cela, ajoutez simplement un titre pour votre extrait de code et collez le code ci-dessus dans la boîte « Aperçu du code ».

Enfin, basculez le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait ».

Détection de navigateur et classes de corps spécifiques au navigateur
Parfois, vous pouvez rencontrer des problèmes où votre thème peut nécessiter du CSS supplémentaire pour un navigateur particulier.
Maintenant, la bonne nouvelle est que WordPress détecte automatiquement le navigateur lors du chargement, puis stocke temporairement ces informations sous forme de variable globale.
Vous devez simplement vérifier si WordPress a détecté un navigateur spécifique, puis l'ajouter comme classe CSS personnalisée.
Copiez et collez simplement le code suivant dans le fichier functions.php de votre thème ou dans un plugin d'extraits de code :
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Vous pouvez ensuite utiliser des classes comme :
.ms-edge .navigation {some item goes here}
S'il s'agit d'un petit problème de marge ou de remplissage, c'est une façon assez simple de le résoudre.
Il existe certainement de nombreux autres scénarios où l'utilisation de la fonction body_class peut vous éviter d'écrire de longues lignes de code. Par exemple, si vous utilisez un framework de thème comme Genesis, vous pouvez l'utiliser pour ajouter des classes personnalisées dans votre thème enfant.
Vous pouvez utiliser la fonction body_class pour ajouter des classes CSS pour les dispositions de page pleine largeur, le contenu de la barre latérale, les en-têtes et les pieds de page, etc.
Guides d'experts sur la conception de thèmes WordPress
Vous cherchez d'autres tutoriels ? Consultez nos autres guides sur la conception de thèmes dans WordPress :
- Comment ajouter un effet parallax à n'importe quel thème WordPress
- Comment modifier le pied de page dans WordPress (4 méthodes)
- Comment ajouter des flocons de neige qui tombent sur votre blog WordPress
- Comment mettre à jour un thème WordPress sans perdre les personnalisations
- Comment obtenir des retours sur la conception de votre site web dans WordPress
Nous espérons que cet article vous a aidé à apprendre à utiliser la classe body de WordPress dans vos thèmes. Vous voudrez peut-être aussi consulter notre article sur comment styliser chaque article WordPress différemment, et notre comparaison des meilleurs plugins de constructeur de pages WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
Merci d'avoir partagé ces astuces et codes sur la classe body de WordPress, j'apprends cette classe ici car je suis dans le développement WordPress, donc ce post m'est bénéfique pour comprendre davantage les classes et fonctions WordPress.
jenny
plsss donnez-moi un exemple de thème pour déjouer un crocodile plsssssssss
Corrinda
Merci, après avoir lu un certain nombre d'articles concernant la classe du corps, c'est celui qui a finalement fait son chemin.
J'ai réussi à le faire fonctionner sur des pages individuelles et sur des pages de catégorie, c'est génial. Les cas d'utilisation sont ce qui a fait la différence pour moi.
Personnel éditorial
Super. Heureux de pouvoir aider.
Admin
Yolanda
Super conseils ! J'essaie de comprendre comment ajouter la classe de menu (celle que l'on peut saisir dans l'admin) à body_class :
[pre]
/** Ajoute la classe CSS du menu de navigation à la classe du corps */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Super conseils. J'essaie de faire ça, et en insérant "page-template page-template-(nom du fichier modèle)" dans mon fichier d'en-tête de telle sorte que j'aie :
<body >
Et je modifie ensuite mon CSS pour inclure : .page-template-home_corechella
Je me retrouve avec une page complètement blanche. Rien. Qu'est-ce que je fais de mal ? Merci !
Personnel éditorial
Les modèles de page sont ajoutés automatiquement sur la page d'accueil tant que vous avez les balises body_class. Il faudrait voir le fichier pour voir ce que vous faites de mal. Utilisez un service tiers comme pastebin, puis collez le lien ici.
Admin
Seth
Ok, merci beaucoup !
J'ai légèrement modifié l'approche depuis mon message (j'utilise maintenant au lieu du modèle de page), mais un problème similaire se produit – la bonne classe CSS du corps (body.corechella) ne s'affiche pas. La classe du corps d'origine prend le dessus.
Modèle de page Corechella (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Fichier header.php de Corechella – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (la nouvelle classe body est tout en bas) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Personnel éditorial
Dans votre header.php, vous devez conserver la classe body comme ceci :
1-click Use in WordPress
Dans votre CSS, utilisez simplement .corchella au lieu de body.corchella
Michael
Super article, merci
Personnel éditorial
Glad you found it helpful
Admin
Rasha
j'ai une page d'actualités qui récupère des articles en utilisant category.php, je veux lui donner une classe spécifique pour que le contenu soit large et sans la barre latérale, comment puis-je faire ?
Vajrasar
En effet, un bon article et très informatif. Juste une question – Par exemple, si j'ajoute aujourd'hui une classe de corps spécifique au navigateur et qu'après quelques jours j'ai besoin d'appliquer une classe de page dans le slug de corps. Les paramètres/CSS que j'ai faits avec la classe de corps spécifique au navigateur seront-ils ruinés ou non ?
Personnel éditorial
Non, cela ne sera pas ruiné. Cela peut être remplacé en fonction de la façon dont votre CSS est écrit.
Admin